5 طرق مبتكرة لتجربة المستخدم للاستكشاف
نشرت: 2019-02-28نحن نحب استخدام مناهج تجربة المستخدم المبتكرة في عملنا لإنشاء قصص مقنعة ، ويمكنك رؤية بعض الأمثلة الرائعة في مجموعة دراسات الحالة الخاصة بنا في WordPress. في هذه المقالة ، سوف نستكشف بعض اتجاهات تصميم UX المختلفة لتقديم المحتوى بطريقة فريدة وجذابة ، ونأمل أن تجدها ملهمة!
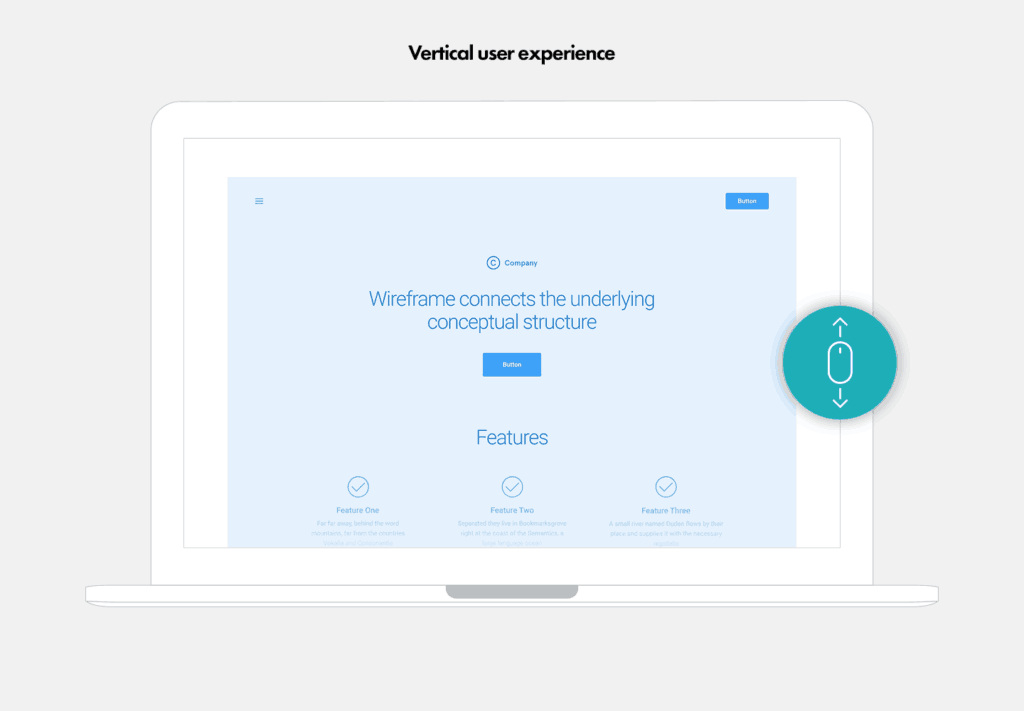
# 1 عمودي UX
تم تصميم معظم مواقع الويب كصفحة عمودية طويلة حيث يحتاج المستخدمون إلى التمرير لأسفل لعرض المحتوى. عادة ، يتم وضع المحتوى في حاوية عمودية واحدة طويلة. يمكن للمستخدمين التفاعل مع واجهة المستخدم باستخدام عجلة الماوس ولوحات المفاتيح الاتجاهية للتمرير لأسفل ولأعلى الصفحة.

في ما يلي مثال على تجربة مستخدم عمودية قيد التشغيل تم استخدامها في دراسة حالة لموقع ويب صممناه وبناؤه لشركة Sony.
لا حرج في استخدام تجربة المستخدم الرأسية ، لا سيما أنها معتمدة على نطاق واسع ومألوفة للمستخدمين. لكن من الممتع خلطها بين الحين والآخر عندما يفسح المشروع نفسه لنهج أكثر إبداعًا! هناك العديد من مفاهيم إطار العمل البديلة لاكتشافها والبناء عليها ، لذا دعنا نتعمق ونستكشف البدائل لتجربة مستخدم التمرير العمودي القياسية.
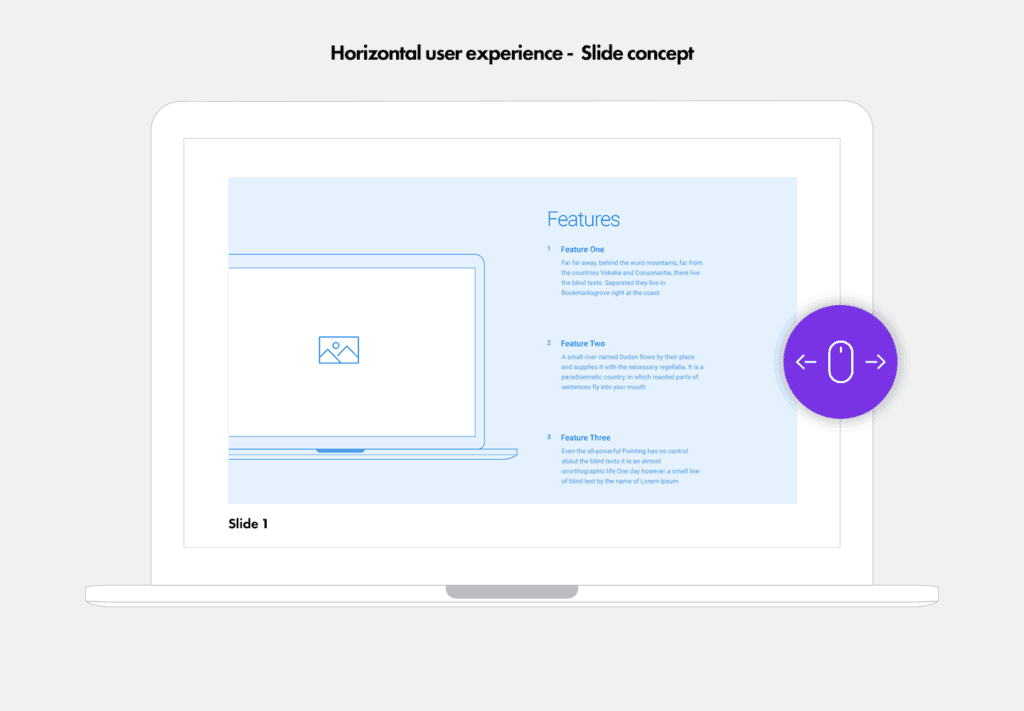
# 2 UX الأفقي

البديل الأكثر شيوعًا للتجربة الرأسية هو التخطيط الأفقي الذي يمكن تطويره بطرق مختلفة ويمكن أن تكون هناك تجارب مستخدم مختلفة اعتمادًا على التكنولوجيا التي تستخدمها لإضفاء الحيوية على التصميم.
فيما يلي مثال على UX الأفقي من إحدى دراسات الحالة الخاصة بنا لموقع WordPress متعدد المواقع الذي أنشأناه لبرنامج التصوير بالرنين المغناطيسي.
تتيح تجربة المستخدم الأفقية للمستخدمين تمرير المحتوى إلى اليسار / اليمين بدلاً من التمرير لأعلى / لأسفل. إليك مثال آخر على كيفية استخدامنا للتخطيط الأفقي لدراسة حالة لأحد عملائنا في القطاع الخيري Nacro.
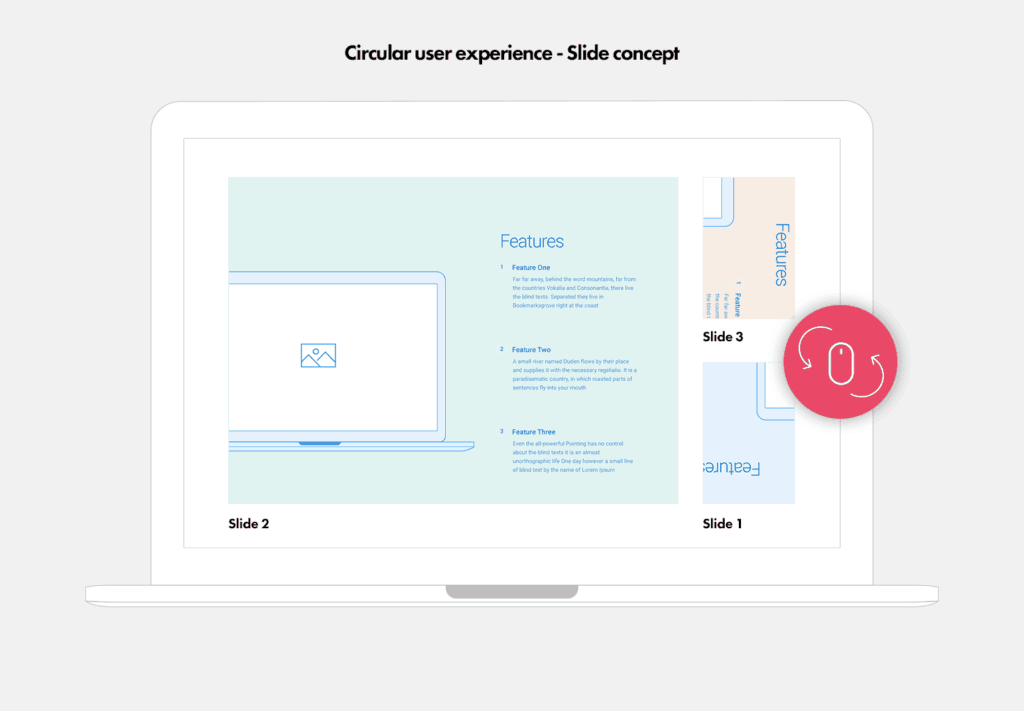
# 3 UX الدائري


تجربة مستخدم أخرى مثيرة للاهتمام نحبها حقًا تستخدم حركة دائرية في حاوية ثابتة. يعتمد على مفهوم الشريحة الذي أبرزناه أعلاه في التخطيط الأفقي ولكن حركة الشرائح دائرية وليست أفقية والتي نعتقد أنها تبدو رائعة جدًا!
فيما يلي مثال على الحركة الدائرية قيد التنفيذ لدراسة حالة قمنا بتصميمها لعرض عملنا مع برنامج Aptitude Software الخاص بنا.
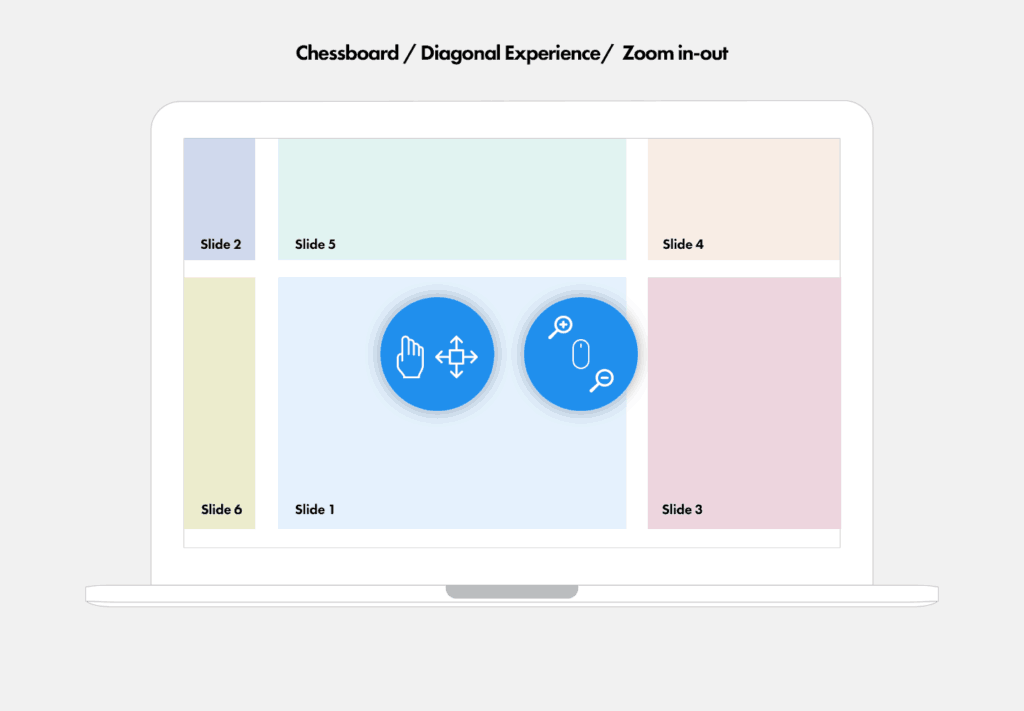
# 4 رقعة الشطرنج UX

هذا إطار ممتع حقًا بنوع تخطيط يشبه لوحة الشطرنج العملاقة حيث يمكن للمستخدم التنقل في اتجاهات متعددة عبر الصفحة ويمكنه التكبير والتصغير - وهي طريقة مرحة حقًا للتفاعل مع المستخدم.
يمكنك رؤية UX للوحة الشطرنج وهي تعمل على موقع Ufomammoot.
# 5 مرونة UX المتداخلة

تتميز تجربة المستخدم المتداخلة المرنة بسلسلة من الشاشات المتداخلة التي تدعو المستخدم إلى الاستكشاف بينما يتكشف السرد. هذا مثال جميل لسرد القصص البديهية والجذابة ، نحن نحبه!
يمكن رؤية مثال رائع على تجربة مستخدم مرنة متداخلة في العمل على موقع Do You Speak Human.
الإبداع للتأجير!
نستلهم كل يوم من الإبداع على الويب ونود الاستمتاع بمشروعاتنا وإنشاء قصص مقنعة. إذا كان لديك مشروع يحتاج إلى نهج إبداعي ، فيرجى الاتصال بنا - يسعدنا تقديم المساعدة!
