5 أبسط طرق لإضافة معرض الصور والفيديو في WordPress
نشرت: 2018-09-25عندما تم إطلاق WordPress لأول مرة ، لم يكن من الممكن إنشاء معارض في لوحة القيادة الخاصة به دون أي مكونات إضافية. ومع ذلك ، كما نعلم جميعًا ، فإن التحديث القادم لـ WordPress 5.0 سيشمل محرر Gutenberg المرئي في جوهره ، لذلك سيصبح إنشاء المعارض ممكنًا دون تثبيت واستخدام أي حلول إضافية.
حتى الآن ، نستخدم إصدار WordPress 4.9.8 ، وكما هو الحال دائمًا ، فإنه يجعل من السهل إنشاء معارض بمساعدة المكونات الإضافية المختلفة التي تعمل على توسيع وظائفها لتزويد المستخدمين بفرص شاملة لبناء مواقع التصوير الفوتوغرافي ومحفظة أعمالهم.
سأقوم اليوم بإنشاء معارض للصور والفيديو بمساعدة بعض الحلول الشائعة التي ربما استخدمتها كثيرًا من قبل أو ستستخدمها قريبًا. لذلك دعونا نرى!
1. أضف معرضًا في جوتنبرج
يتوفر Gallery Common Block في محرر Gutenberg ، لذلك إذا انتقلت إلى الصفحات أو المنشورات واخترت منشورًا أو صفحة متاحة لتعديلها ، أو أضفت منشورًا جديدًا باستخدام خيار "إضافة جديد" ، فستتمكن من تحرير منشور أو صفحة مع Gutenberg عن طريق إضافة كتل جديدة في منطقة المحتوى الخاصة بك.
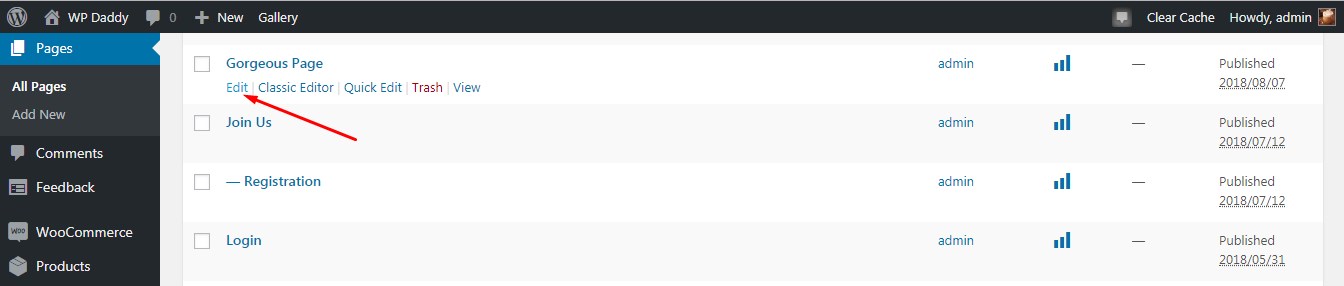
على سبيل المثال ، انتقل إلى Pages -> all Pages ، مرر مؤشر الماوس فوق أي صفحة في القائمة ثم انقر فوق الارتباط تحرير أسفل الصفحة لفتح محرر Gutenberg.

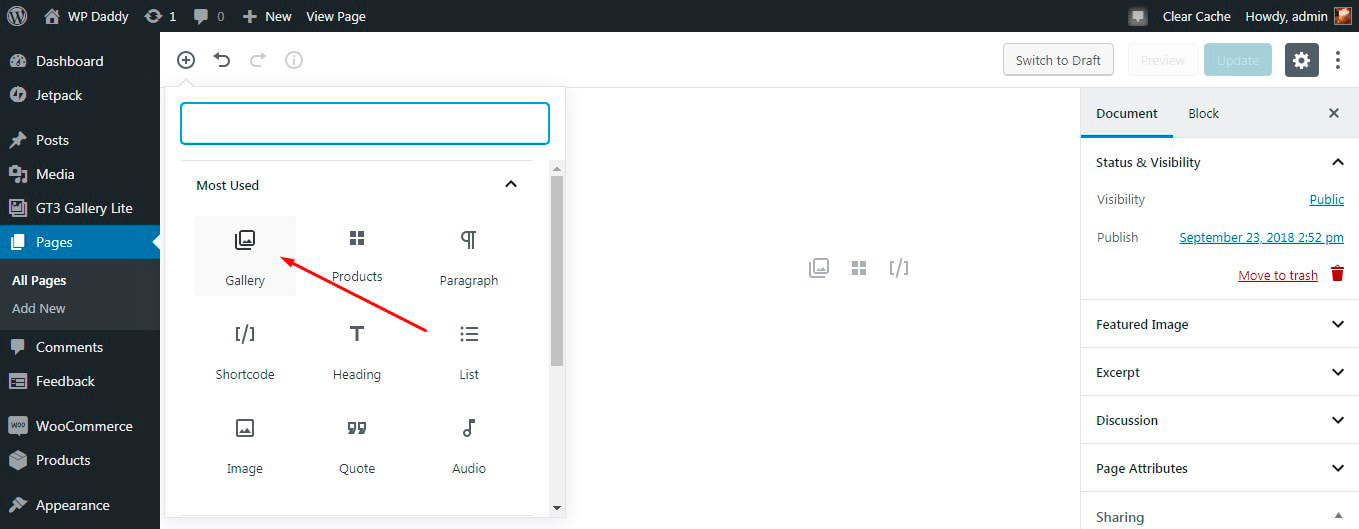
إضافة كتلة معرض ،

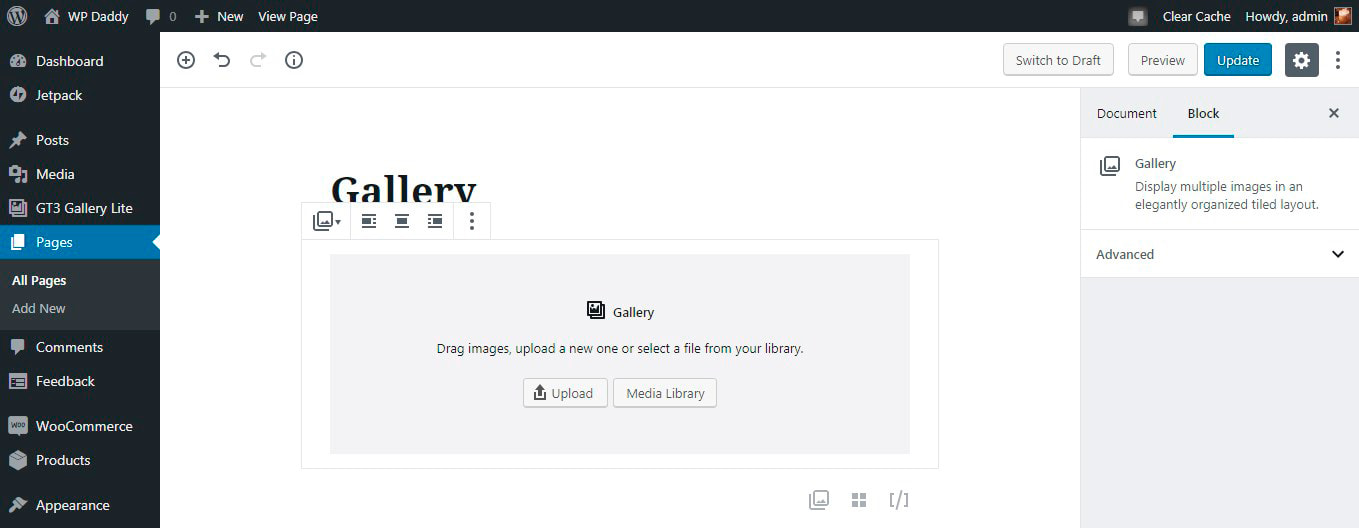
وسترى خيارات التحميل ومكتبة الوسائط المتاحة للاختيار من بينها.

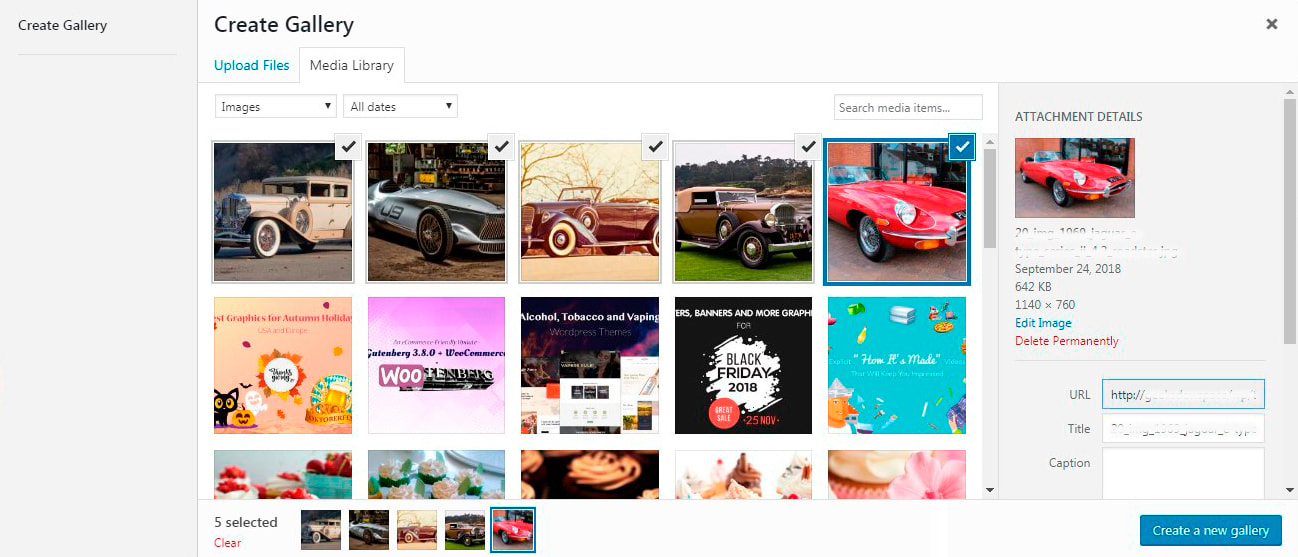
أقوم بتحديد مكتبة الوسائط وتحميل مجموعة من الصور منها ->

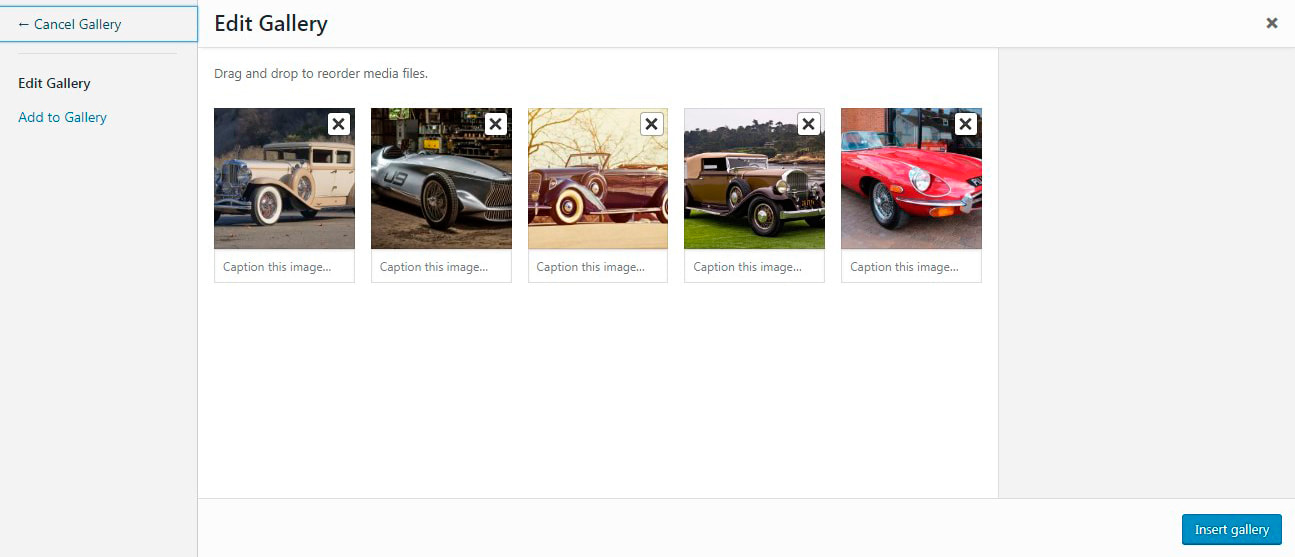
-> انقر فوق الزر "إنشاء معرض جديد" -> قم بسحب وإفلات الصور المختارة لإعادة ترتيبها -> ثم انقر فوق الزر "إدراج معرض".

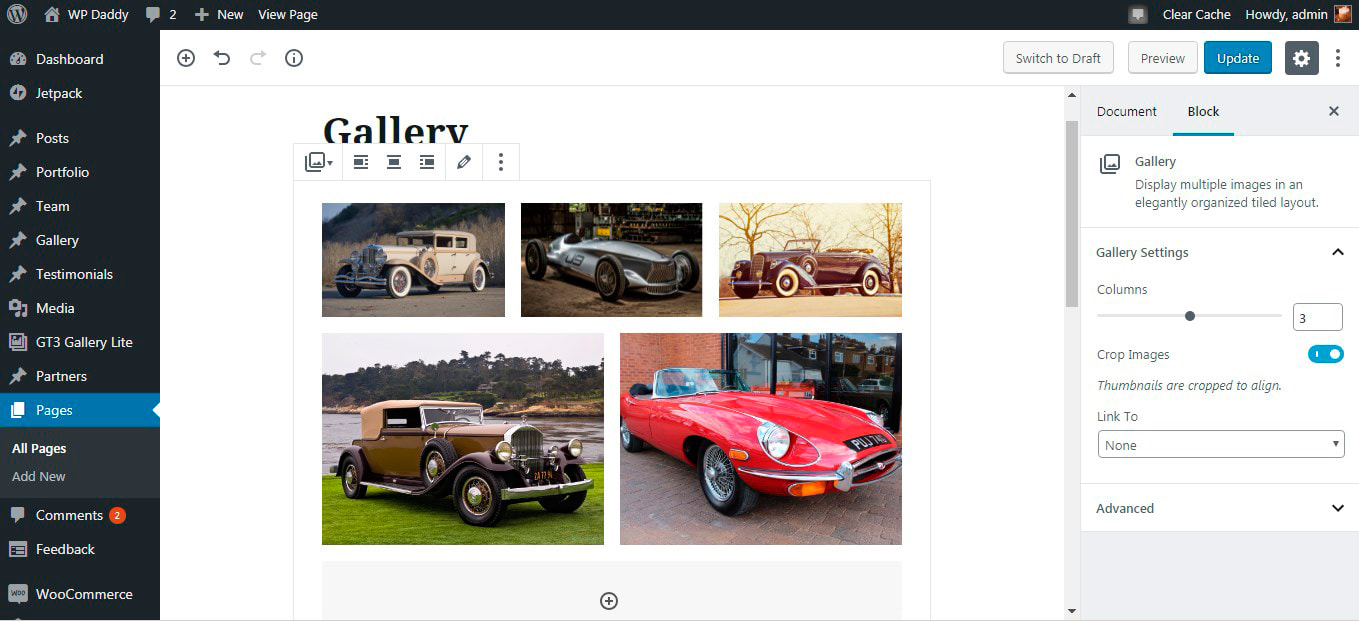
الآن يتم إدراج المعرض

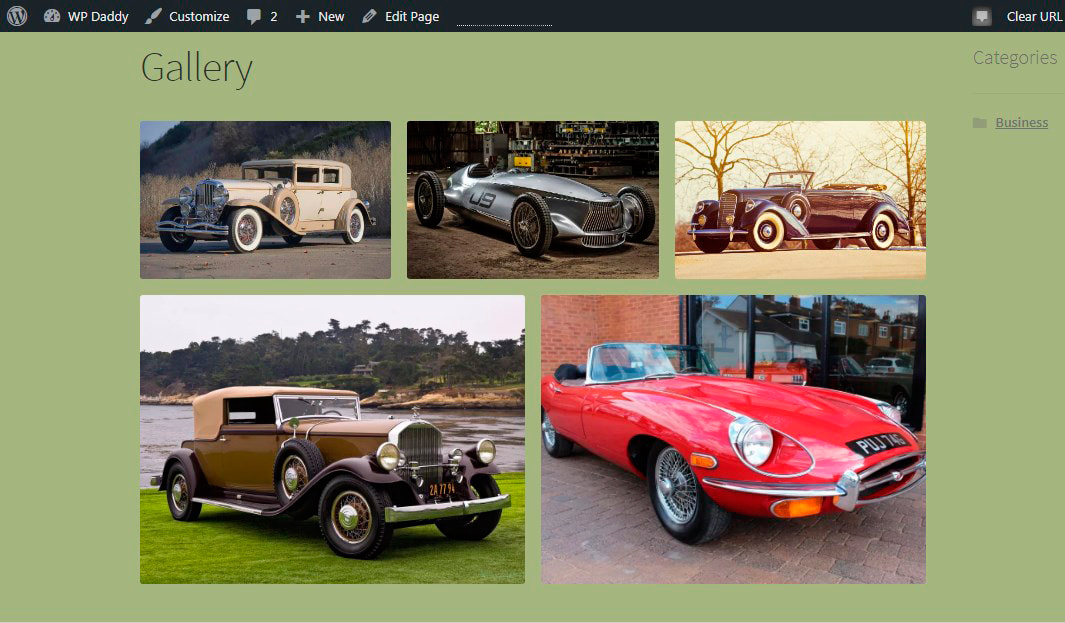
ويمكنك مشاهدته مباشرة.

جربها بنفسك!
2. أضف معرض الصور والفيديو مع GT3 Plugin
هنا سأستخدم مكونًا إضافيًا لمعرض الصور والفيديو تم تطويره بواسطة أصدقائنا - GT3 Themes. يسمح المكون الإضافي بإنشاء معارض في مشاركاتك وصفحاتك ببضع نقرات.
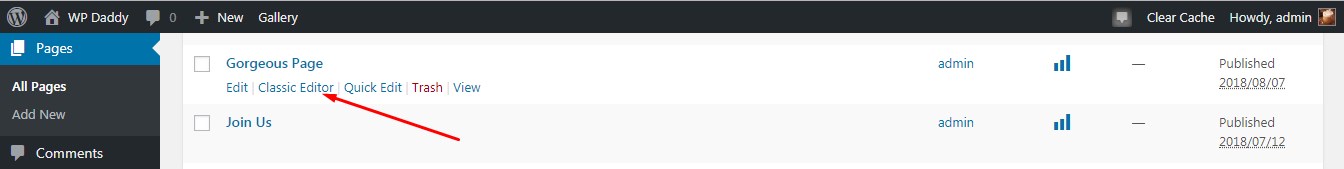
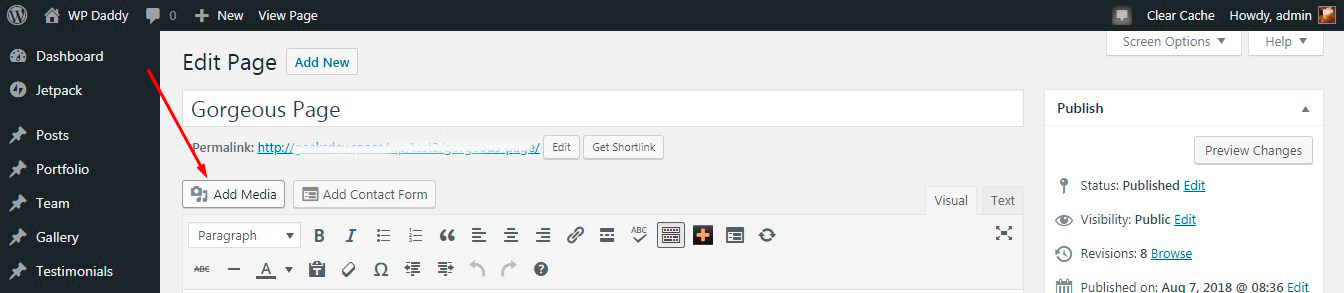
عند استخدام محرر WP كلاسيكي لمنشورك أو صفحتك ،

انقر فوق الزر "إضافة وسائط"

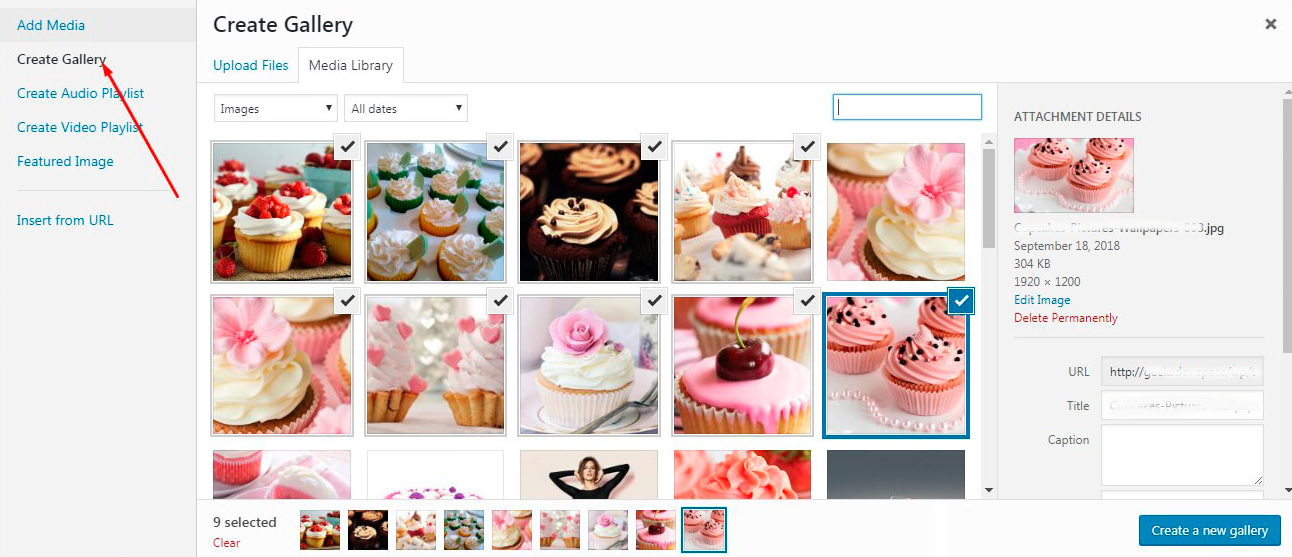
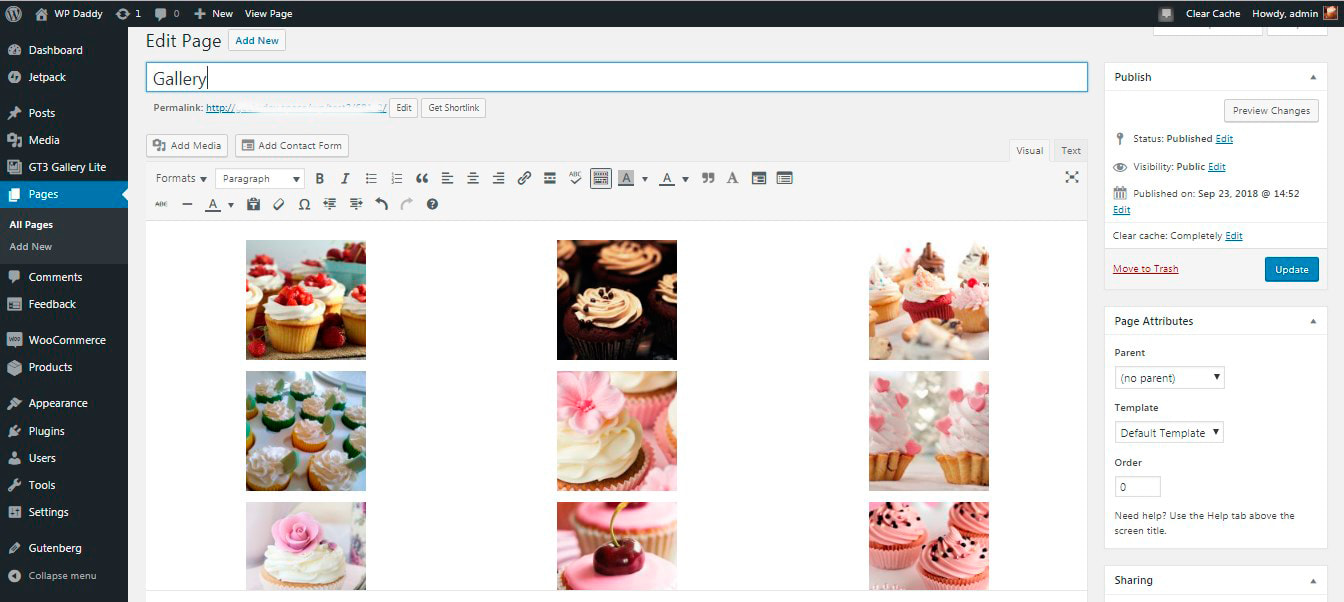
وسترى خيار "إنشاء معرض". بالنقر فوق هذا الخيار ، ستتمكن من تحديد مجموعة من الصور لمعرض الصور الخاص بك ثم النقر فوق الزر "إنشاء معرض جديد" للانتقال إلى الإعدادات.

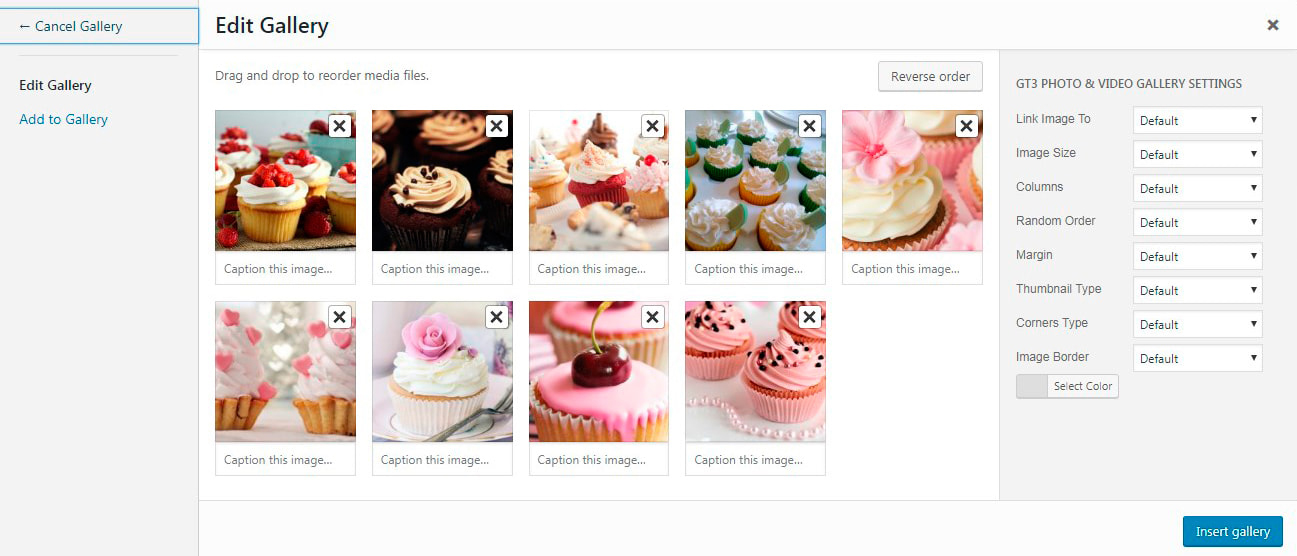
يمكنك ترك جميع الإعدادات افتراضيًا أو تغيير حجم الصورة وعدد الأعمدة والهامش وما إلى ذلك.

بعد ذلك ، انقر فوق الزر "إدراج معرض" (أو زر "تحديث المعرض" إذا قمت بتحرير المعرض الذي قمت بإنشائه بالفعل)

والآن معرضك جاهز.

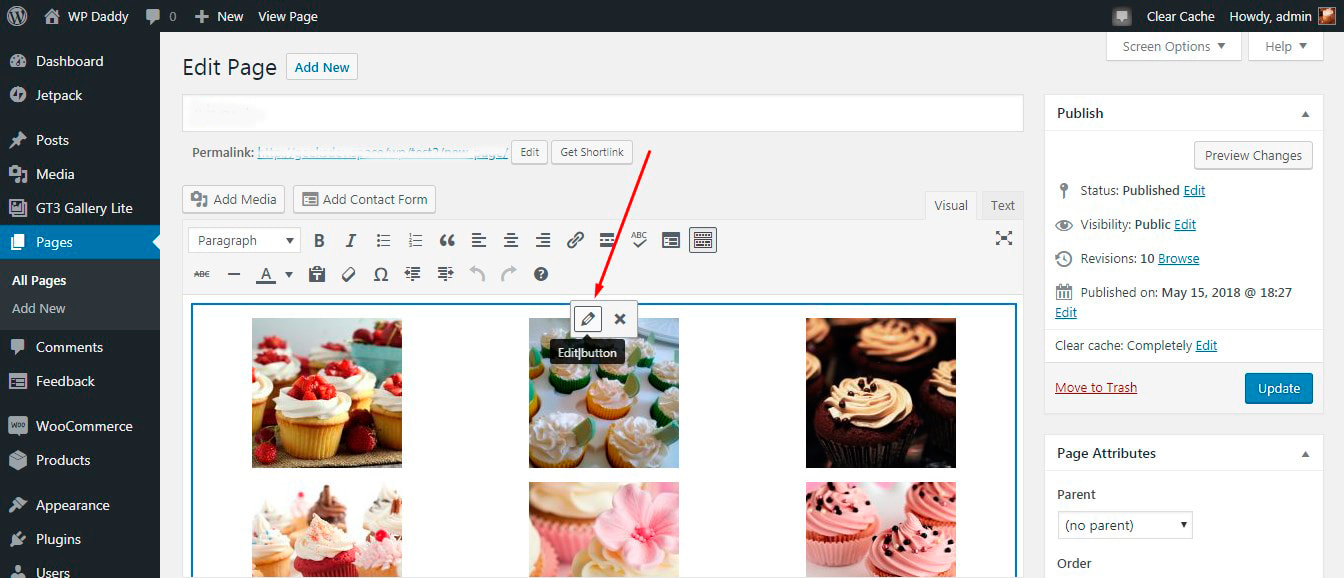
إذا كنت ترغب في ذلك ، يمكنك تمييز المعرض لتحريره.

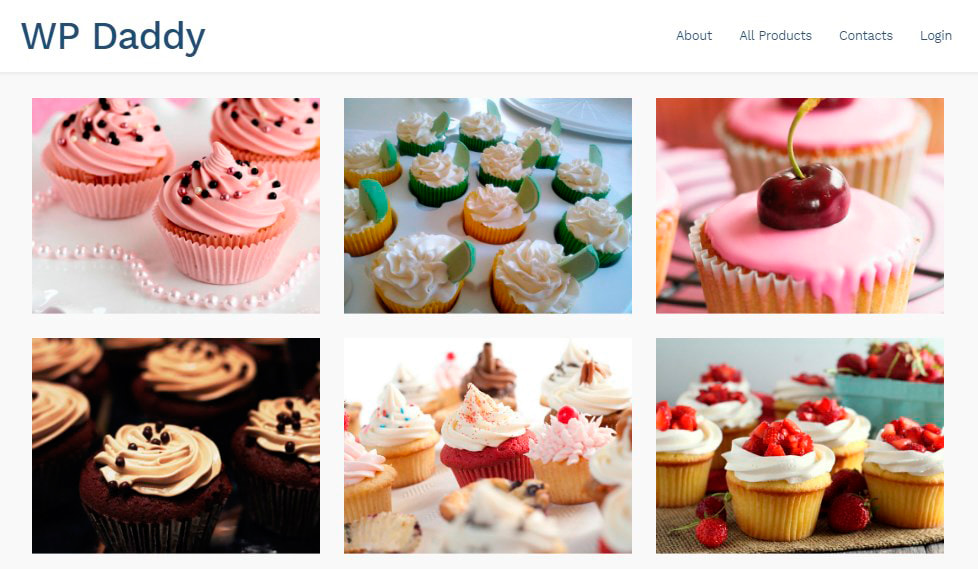
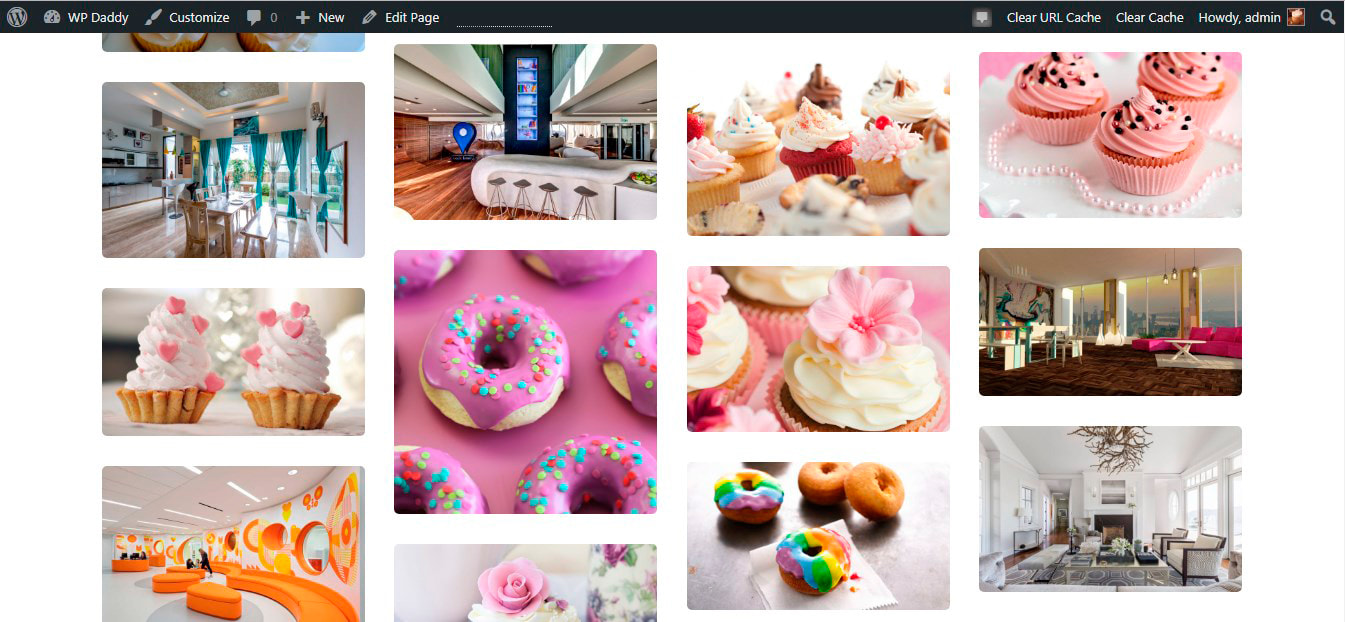
بعد الانتهاء من كل شيء ، شاهد معرض الصور الخاص بك على الهواء مباشرة.

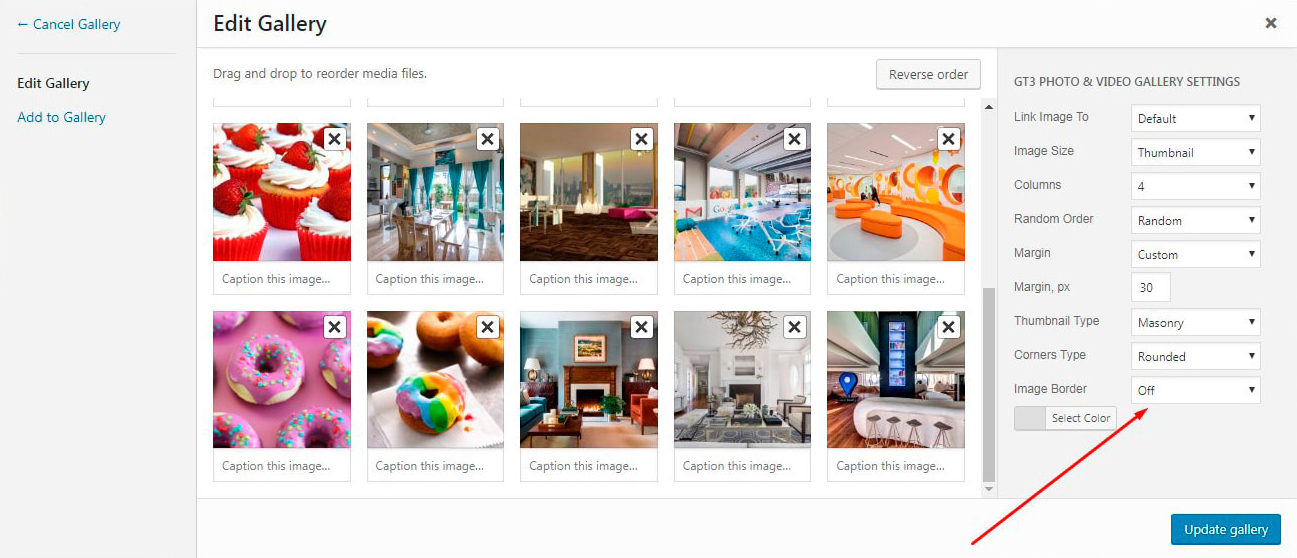
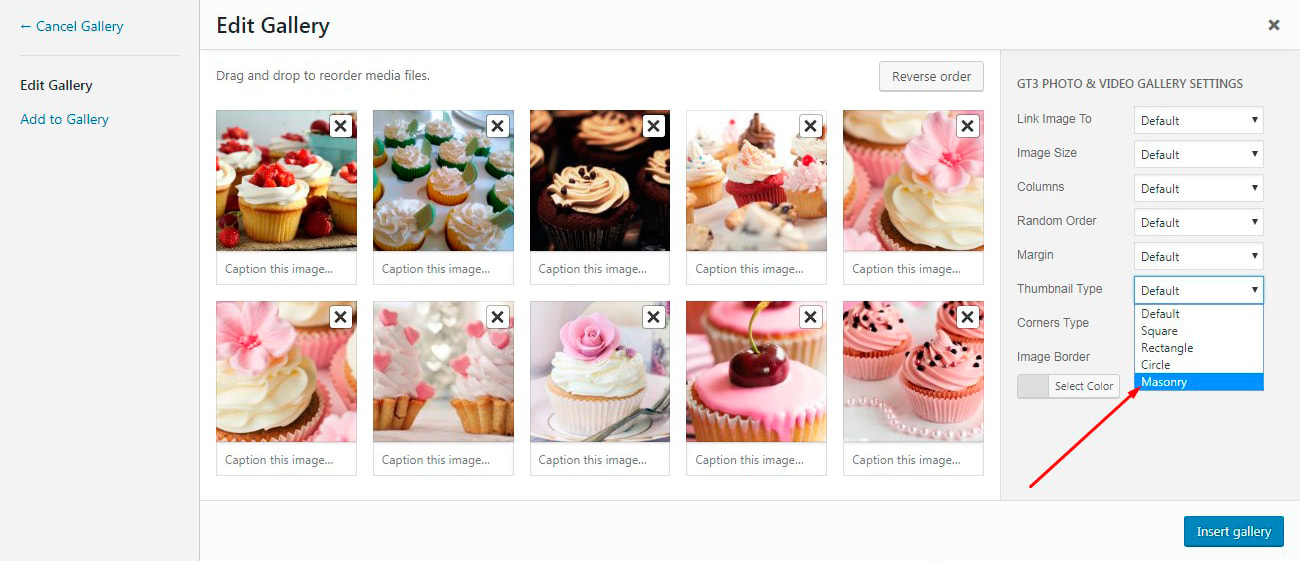
من الممكن أيضًا تغيير نوع الصورة المصغرة في إعدادات المعرض وتجربة نوع عرض معرض آخر ، على سبيل المثال ، Masonry.

يمكنك إضافة المزيد من الصور إلى معرض الصور الخاص بك عند تغيير الصورة المصغرة.

فقط انظر كيف تبدو الماسونية حية.

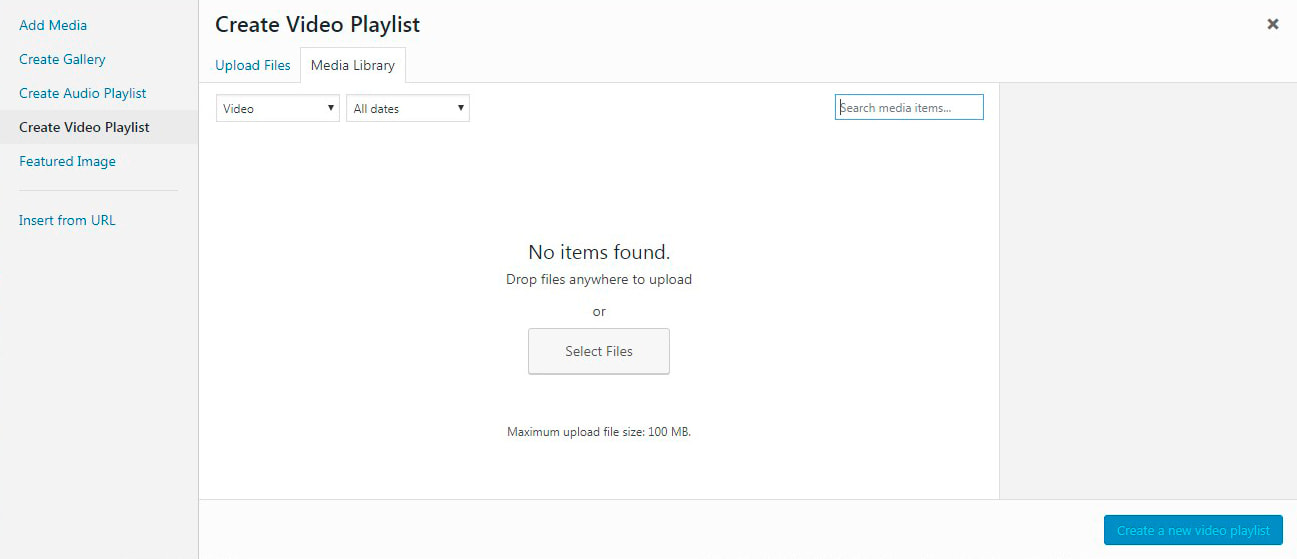
يسمح المكون الإضافي GT3 Gallery أيضًا بإنشاء قوائم تشغيل الفيديو والصوت. انقر فوق الزر "إضافة وسائط" في المنشور الكلاسيكي أو محرر الصفحة ، ثم انقر ، على سبيل المثال ، على الخيار "إنشاء قائمة تشغيل فيديو".

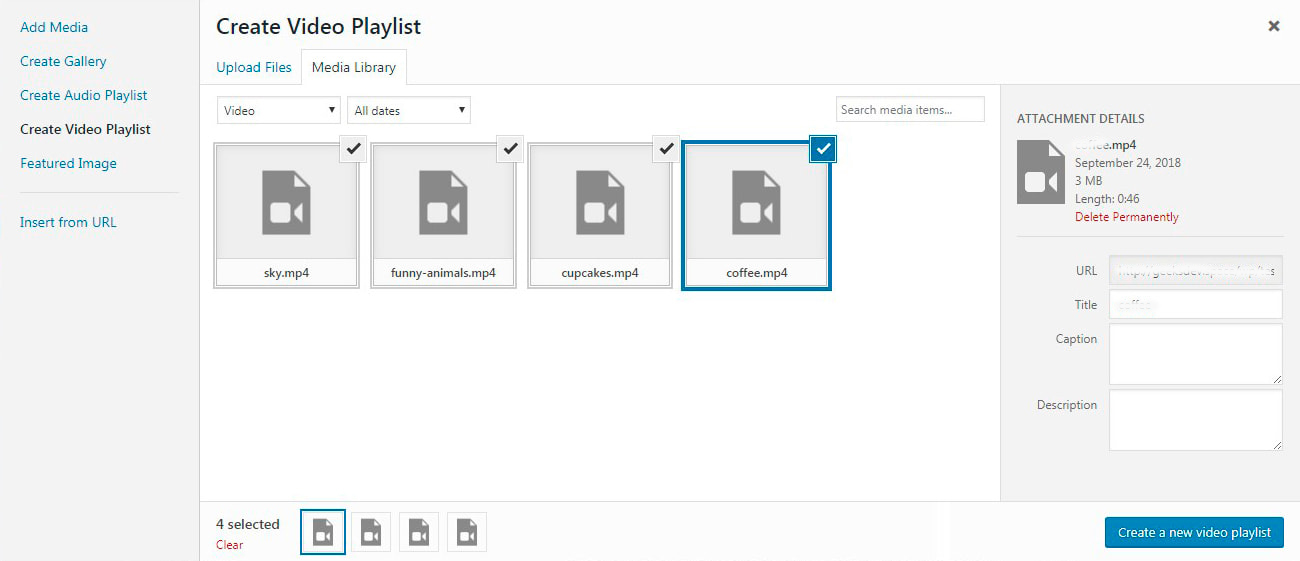
يمكنك الآن إضافة مقاطع فيديو من مكتبة الوسائط الخاصة بك أو تحميلها من جهاز الكمبيوتر الخاص بك وإنشاء قائمة تشغيل بسهولة على أي صفحة ويب أو منشور على WordPress. لذلك قمت بتنزيل العديد من مقاطع الفيديو القصيرة من YouTube وحملتها إلى مكتبة الوسائط.


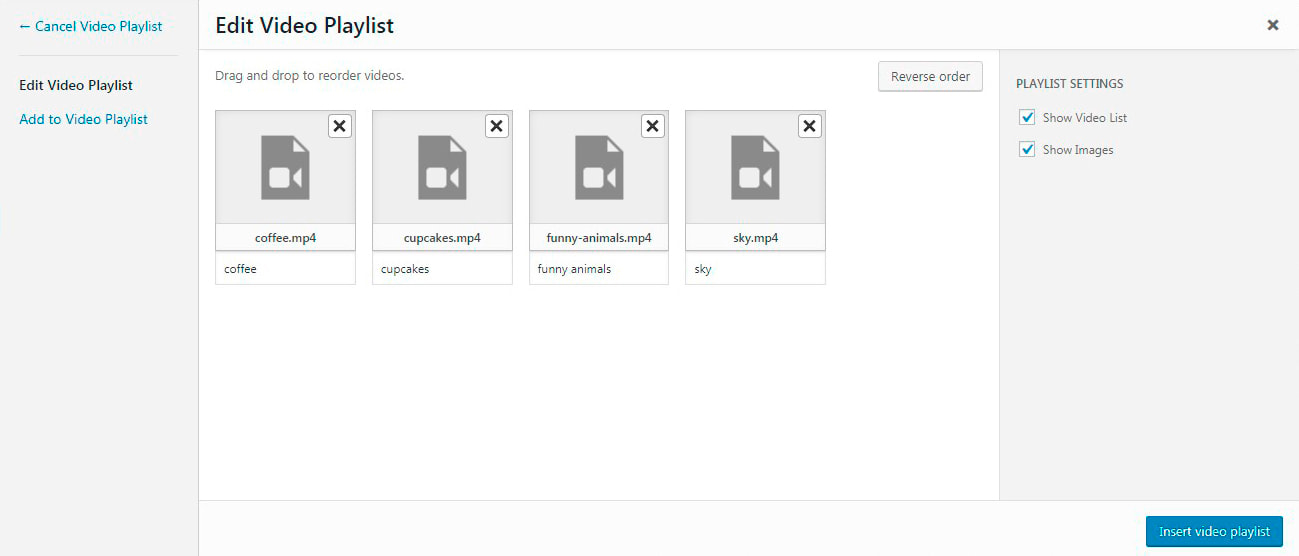
عند تحديد مقاطع الفيديو ، انقر فوق الزر "إنشاء قائمة تشغيل فيديو جديدة" -> إدارة الإعدادات -> ثم انقر فوق الزر "إدراج قائمة تشغيل الفيديو".

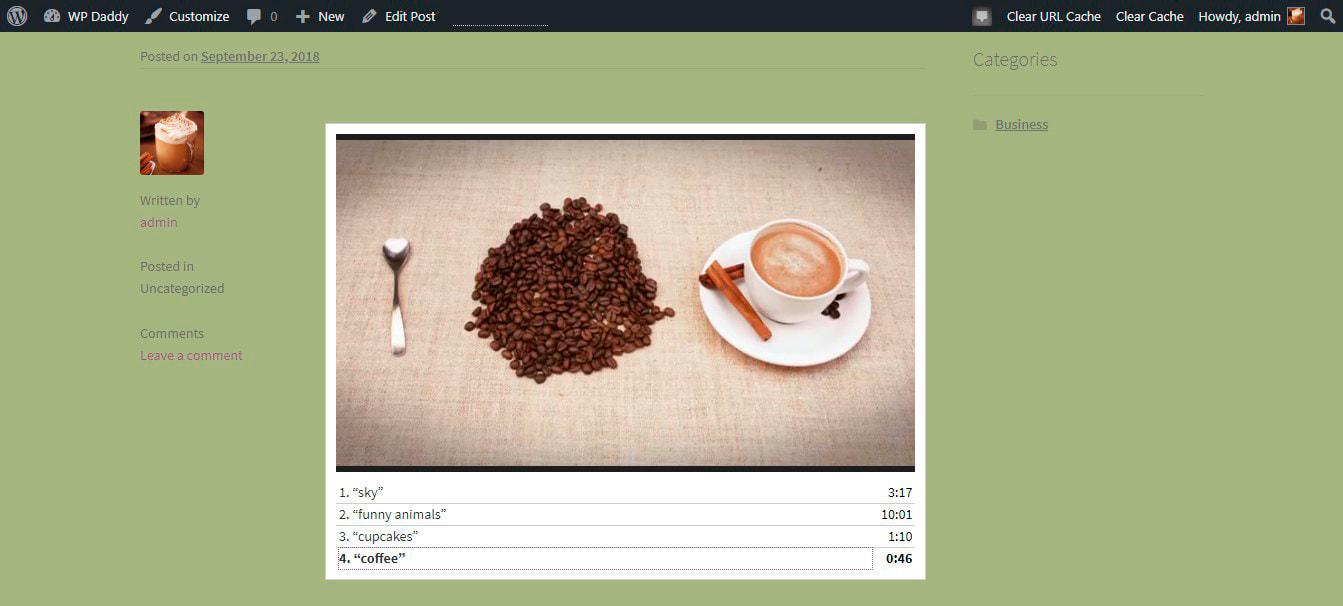
عندما يتم إدراج قائمة التشغيل في مشاركتي ، يمكنني رؤيتها مباشرة. سيتم تشغيل مقاطع الفيديو تلقائيًا واحدة تلو الأخرى.

ملاحظة: إذا كنت بحاجة إلى إضافة مقاطع فيديو "ثقيلة" ، على سبيل المثال ، أفلام أو مقاطع ، فمن الأفضل تضمين مقاطع الفيديو هذه من YoutTube أو Vimeo أو Facebook وعدم تحميلها في المكتبة. لا تفرط في تحميل صفحاتك بوسائط إضافية وحافظ على سرعة موقعك على الويب وتحسينه.
يحتوي المكون الإضافي GT3 Gallery على خيار "إدراج من عنوان URL" إذا كنت تريد إنشاء معرض باستخدام ملفات الوسائط المستضافة في أي مكان آخر باستثناء مكتبتك.
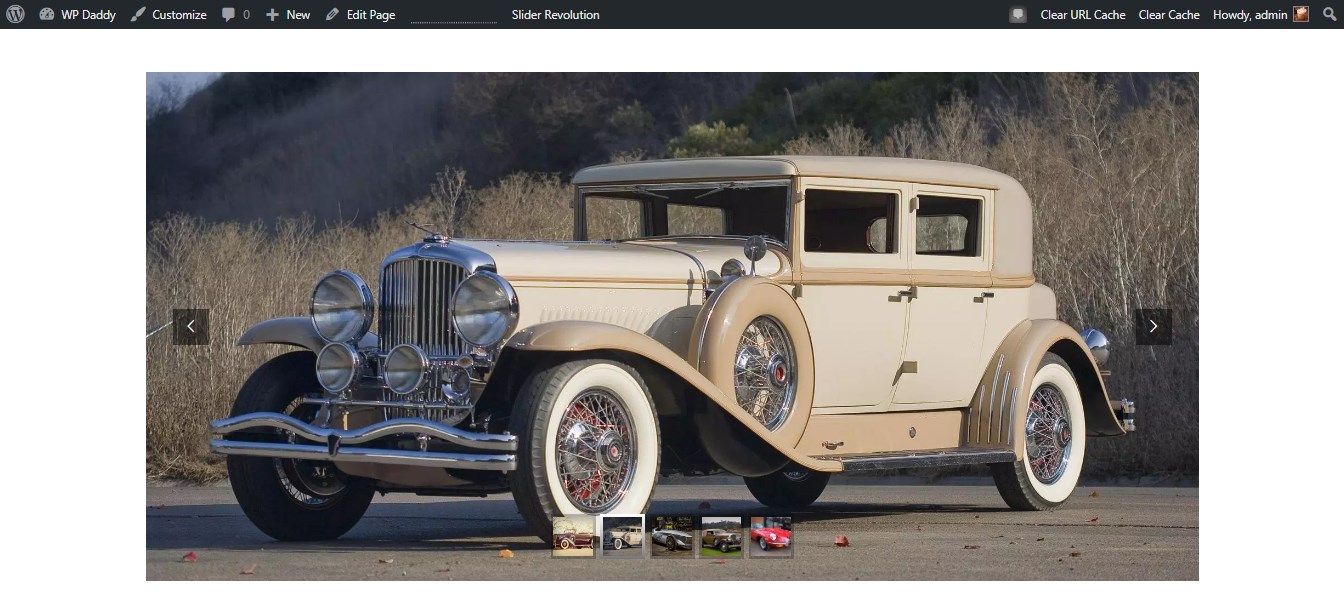
3. أضف معرض عرض شرائح الفسفور الأبيض - شريط التمرير للثورة
تعد Slider Revolution واحدة من أكثر الطرق المعروفة لإضافة الصور المنزلقة أو مقاطع الفيديو على صفحاتك ومنشوراتك.
(يرجى قراءة دليلنا خطوة بخطوة حول كيفية إضافة مقاطع فيديو في Revolution Slider). RevSlider هو أسهل طريقة لعرض أعمال التصوير الفوتوغرافي الخاصة بك أو تمثيل المواد الترويجية لمنتجك أو خدمتك.
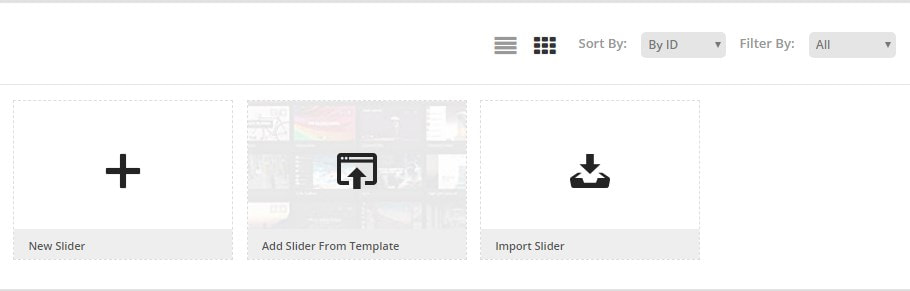
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى Slider Revolution وانقر على "New Slider" للبدء.


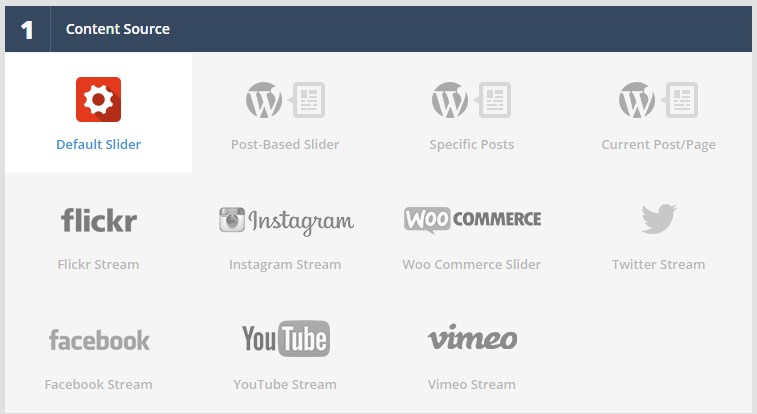
يمكنك تحديد مصدر المحتوى لتضمين الوسائط من YouTube و Vimeo و Flickr ومنشورات محددة وما إلى ذلك ، أو يمكنك اختيار Default Slider.

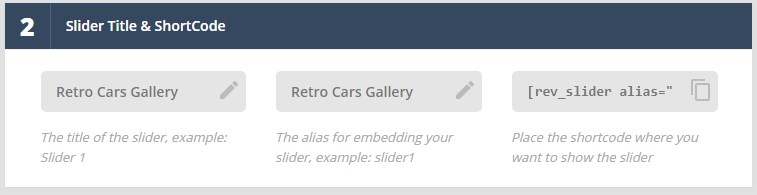
أضف Slider Title و Alias لإنشاء رمز قصير يتم إضافته إلى أي منشور أو صفحة تفضلها (هذا مطلوب لإضافة شريط تمرير قمت بإنشائه حاليًا).

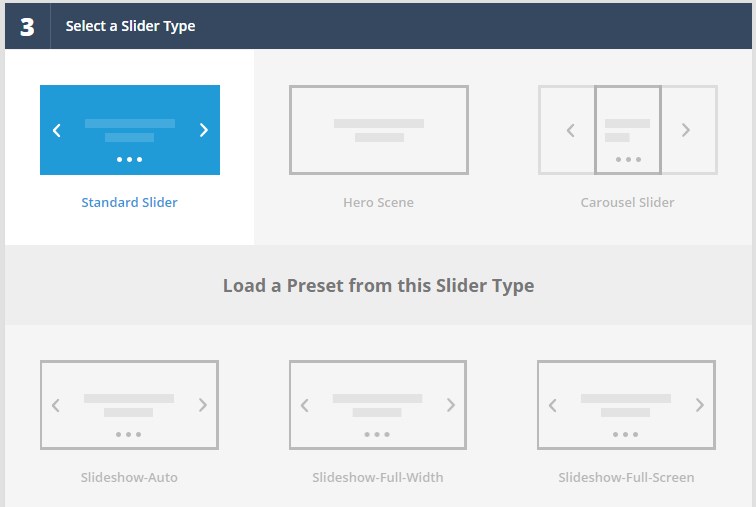
بعد ذلك ، يجب عليك تحديد نوع شريط التمرير من Standard أو Hero Scene أو Carousel وكذلك اختيار إعداد مسبق من نوع شريط التمرير المحدد.

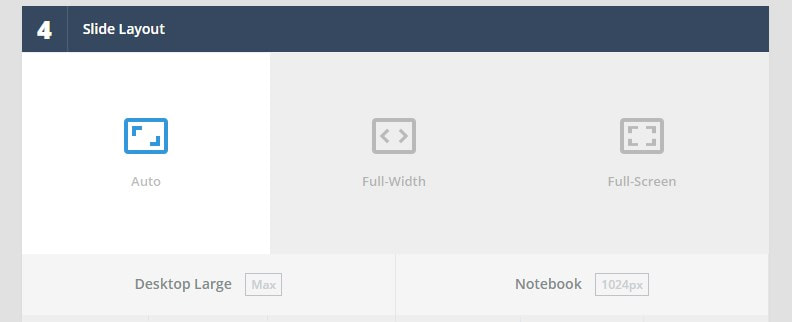
اختر تخطيط شريحة من تلقائي أو كامل العرض أو ملء الشاشة ، ثم احفظ إعداداتك للمتابعة إلى خطوة التحرير التالية.

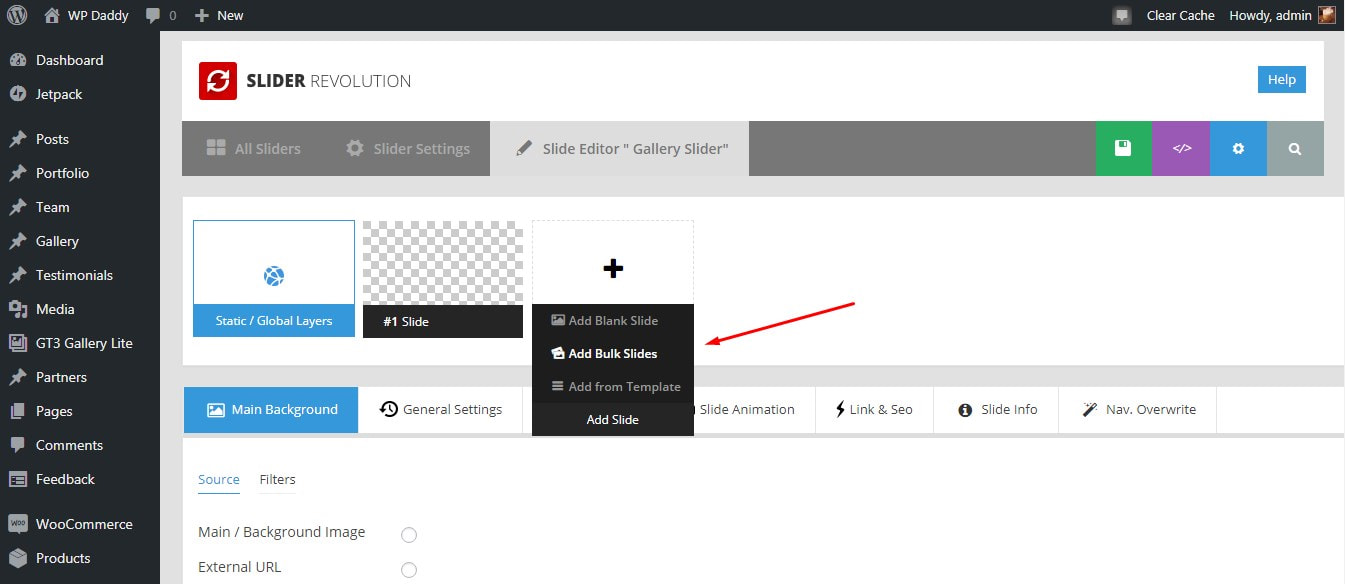
في محرر الشرائح ، ستتمكن من إضافة شرائح من مكتبة الوسائط الخاصة بك

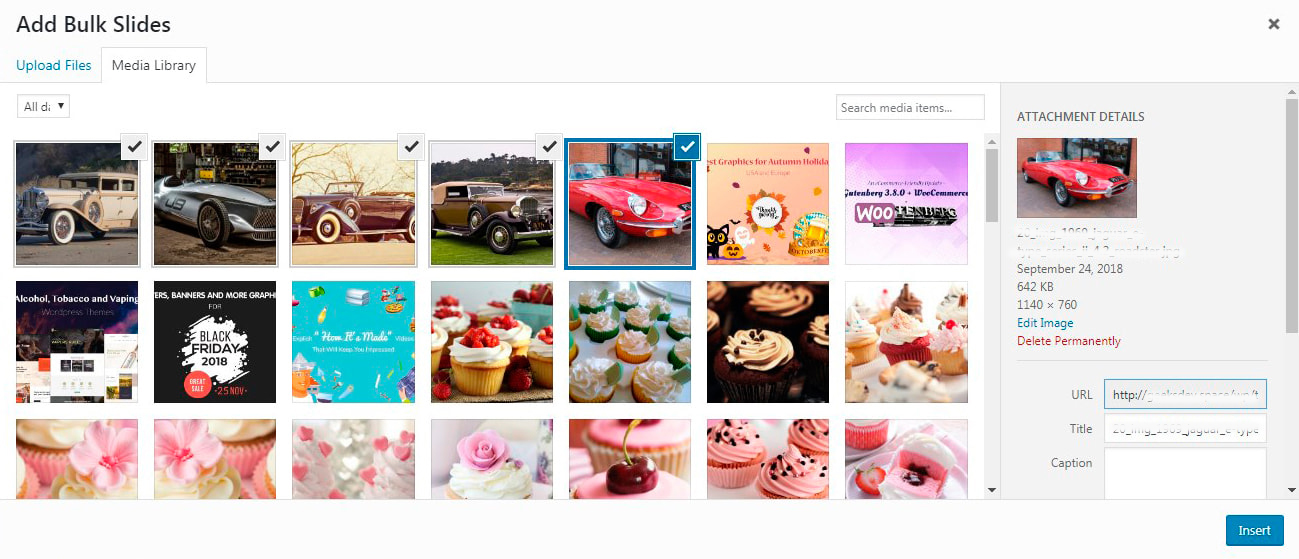
انقر فوق الخيار "إضافة شرائح مجمعة" ، وحدد الصور في مكتبة الوسائط وانقر فوق الزر "إدراج".

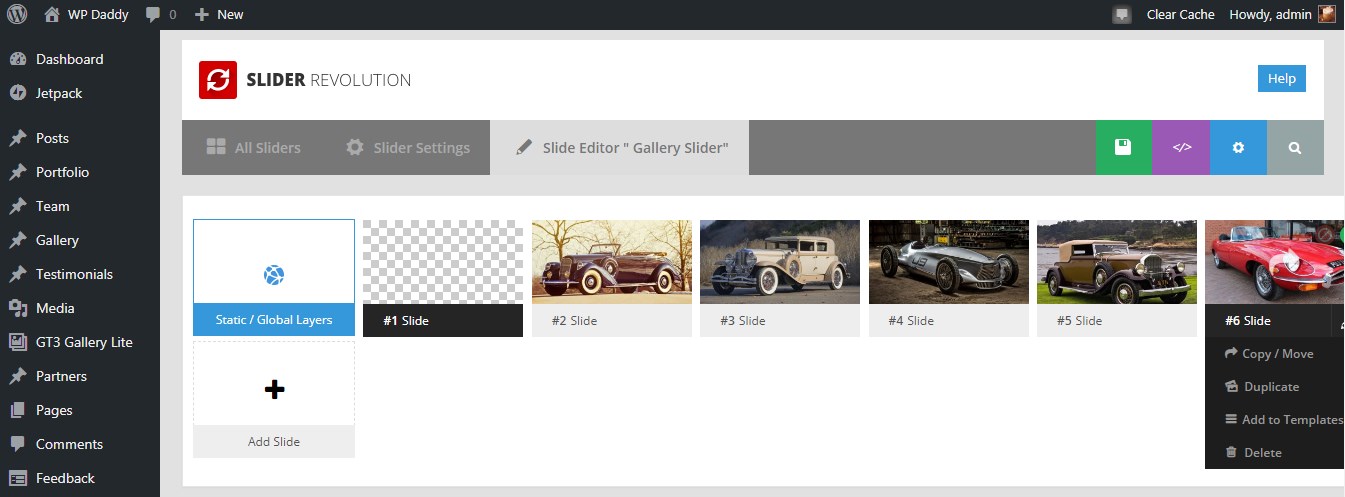
الآن يتم إدراج الشرائح الخاصة بي.

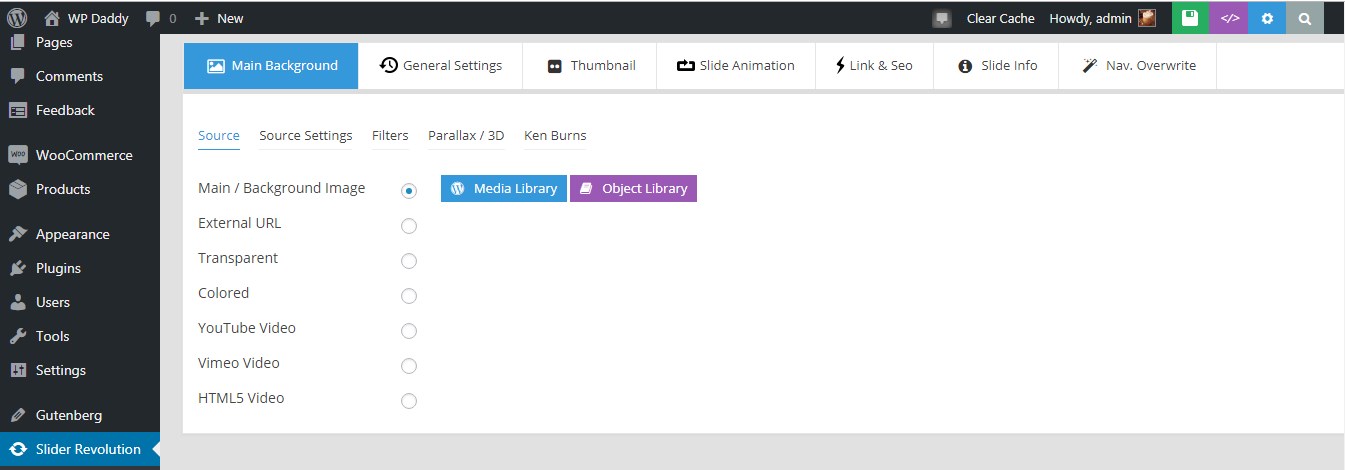
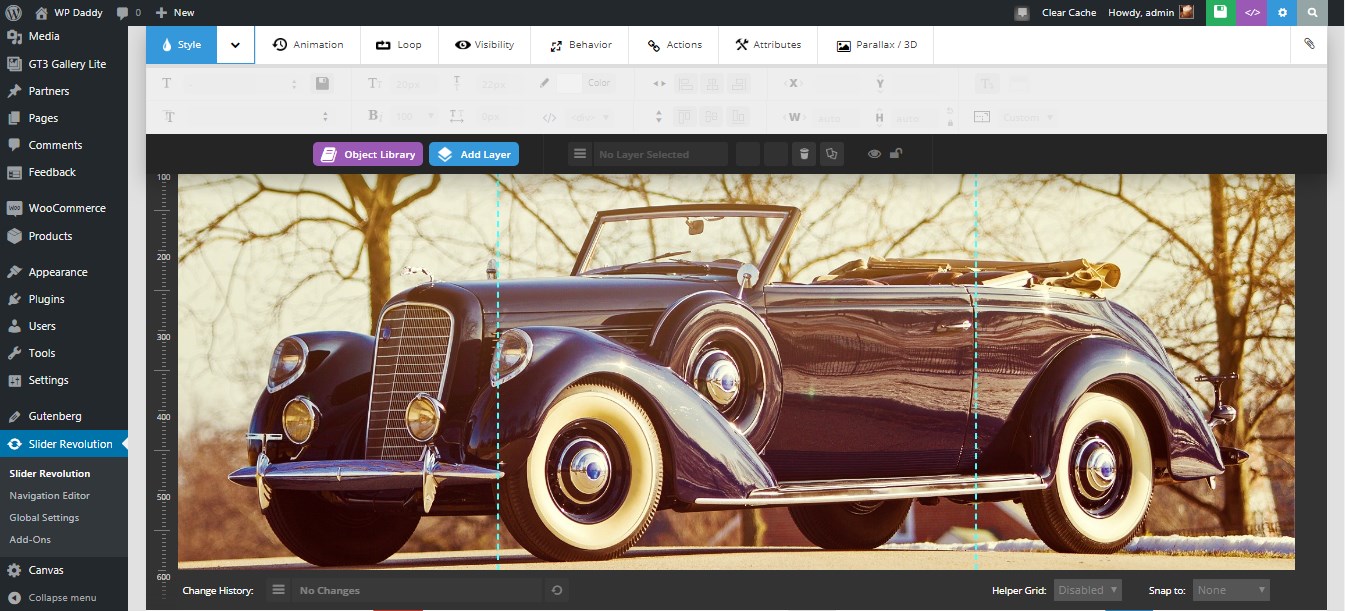
الآن يمكنني أيضًا تحديد الخلفية ،

توسيع نطاق الشرائح الخاصة بي وإضافة طبقات مثل التسمية التوضيحية على سبيل المثال

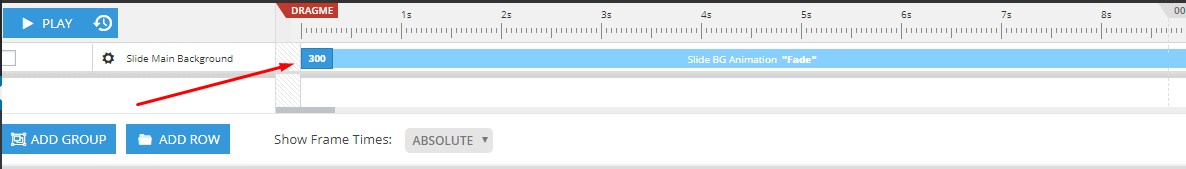
وكذلك تحرير المدة الإجمالية لكل شريحة.

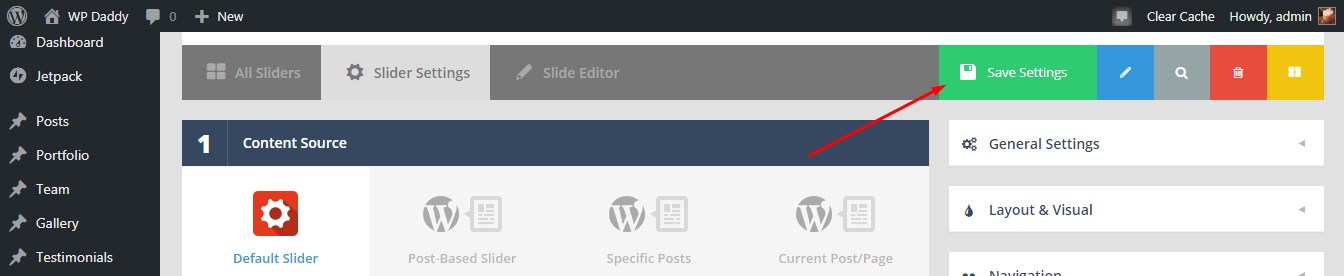
بعد الانتهاء من جميع عمليات التحرير ، انقر فوق الزر الأخضر مع رمز قرص مرن في الجزء العلوي الأيمن فوق منطقة التحرير لحفظ التغييرات.

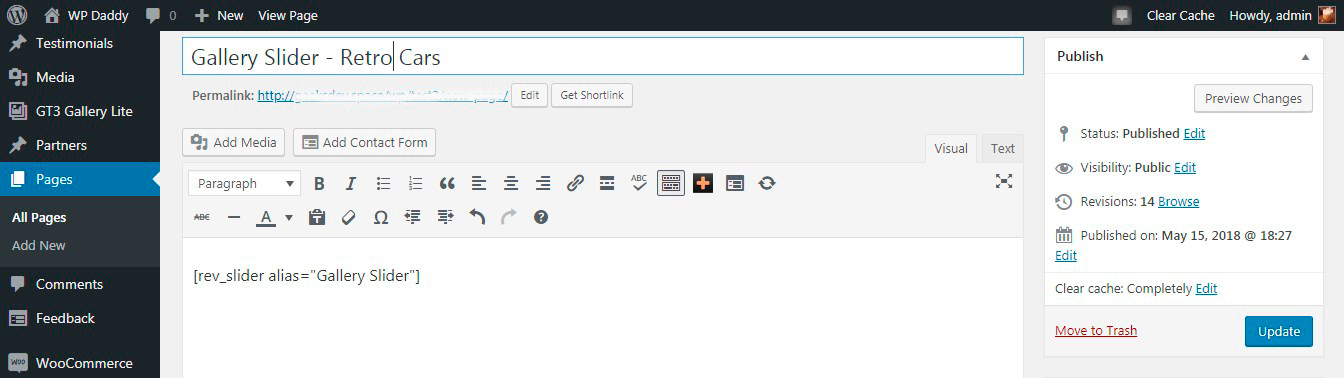
انتقل الآن إلى Pages أو Posts -> All Pages أو All Posts (أو أضف صفحة جديدة أو انشر حسب ذوقك) -> اختر أو أنشئ أي صفحة أو انشر وأدخل الرمز القصير المنسوخ من قسم Slider Title & Shortcode في منطقة Slider Settings في ثورة المنزلق.

الآن يمكنك مشاهدة شريط التمرير الخاص بك على الهواء مباشرة.

4. استخدم Page Builder لموضوع WordPress محدد
أرغب في اختيار سمة WP عشوائية من قائمة التصميمات التي صممها أصدقاؤنا - GT3 Themes ، فليكن موضوع WP Interior & Furniture Portfolio. يأتي هذا القالب مع GT3 Page Builder الذي يسمح بإضافة وإدارة الكتل لإضافة أنواع محتوى مختلفة إلى منشوراتك أو صفحاتك ، والمعرض ليس استثناءً.
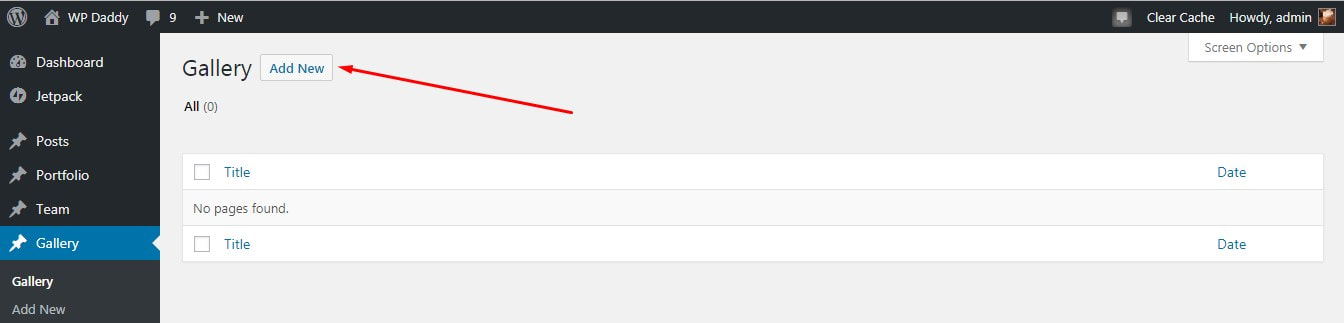
لذلك عند تثبيت السمة وتنشيطها ، ستجد قائمة المعرض في لوحة تحكم المسؤول. انتقل إلى المعرض وانقر فوق الزر "إضافة جديد".

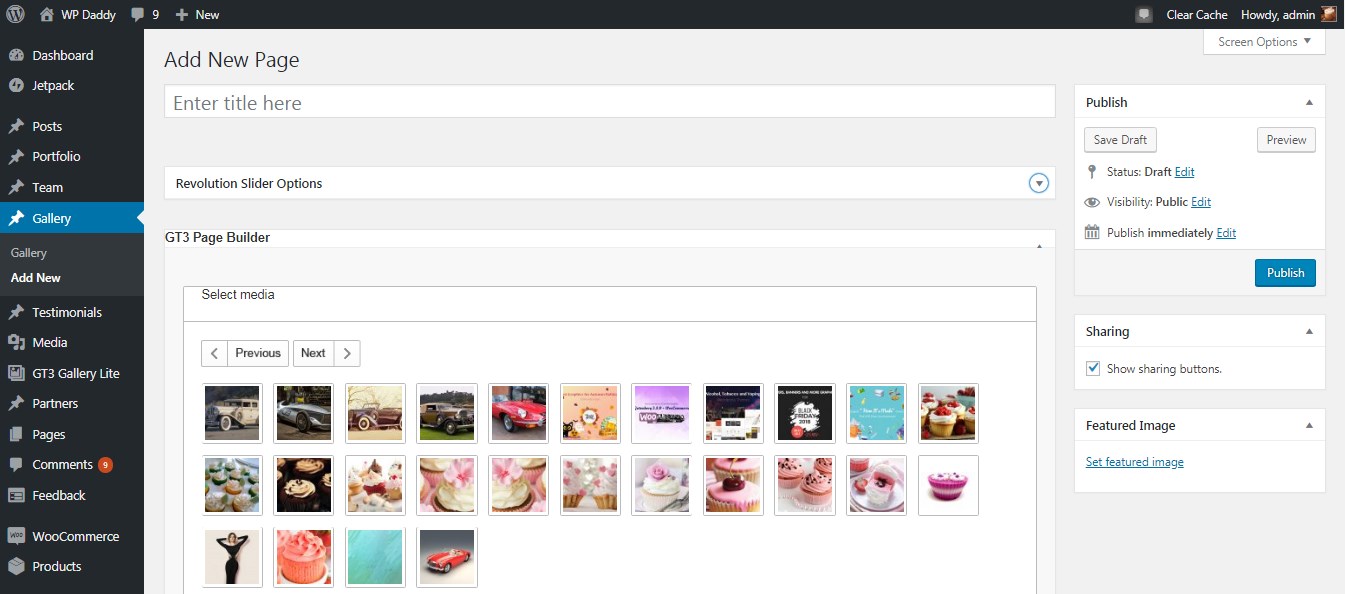
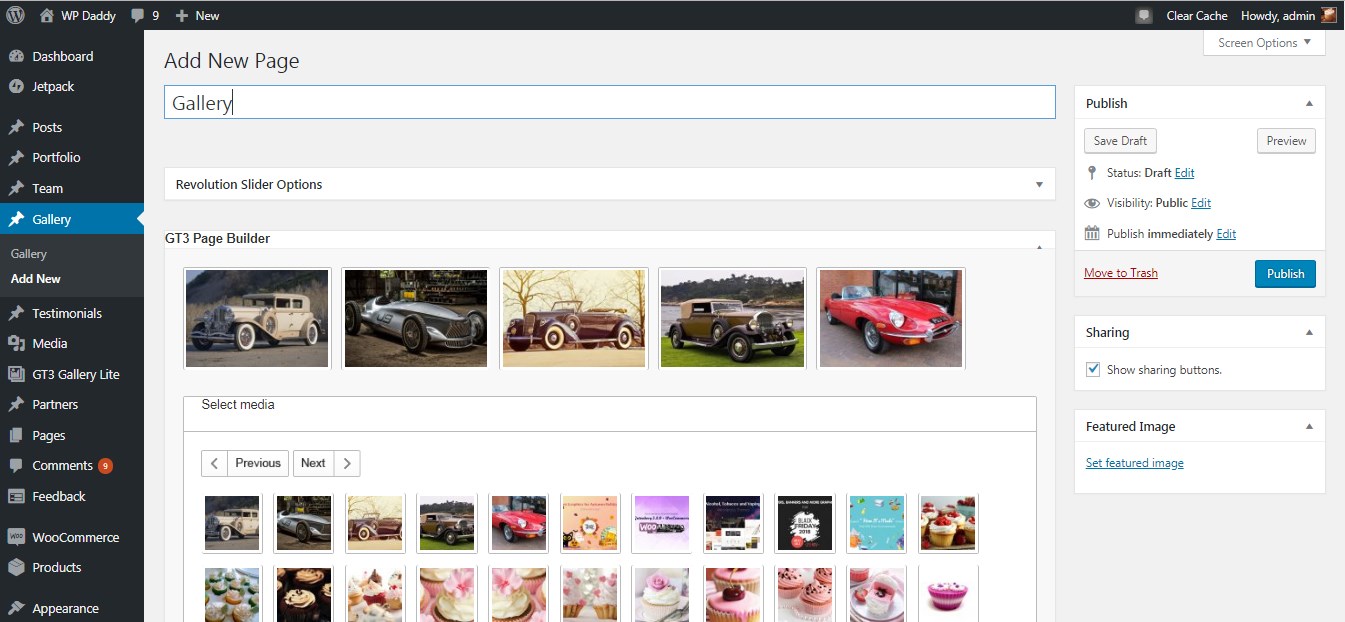
الآن سوف تقوم بإنشاء صفحة معرض جديدة. هنا يمكنك تحديد الصور من مكتبة الوسائط الخاصة بك مباشرة في منطقة تحرير محتوى الصفحة.

عند النقر فوق كل صورة ، ستتم إضافتها إلى قسم GT3 Page Builder.

بعد الانتهاء ، انقر فوق نشر ومعاينة المعرض الجاهز. هذا سهل!

5. إضافة معرض مع NextGen
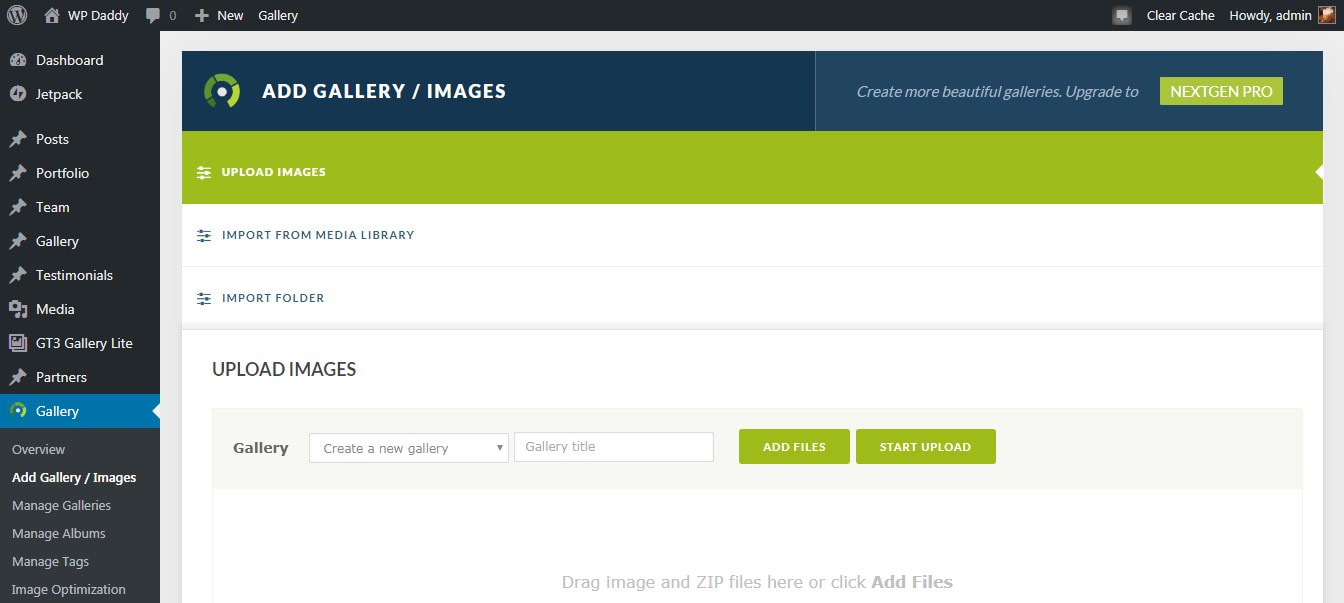
دعونا نلتقط الجوهر دفعة واحدة. بعد تثبيت المكون الإضافي NextGen Gallery وتنشيطه ، انتقل إلى المعرض (الإصدار التالي من NextGen) -> إضافة قائمة الصور / الصور في لوحة تحكم المشرف وستصل إلى منطقة التحرير. هنا سيكون من الممكن إما تحميل الصور من جهاز الكمبيوتر الخاص بك ، أو استيرادها من مكتبة الوسائط أو استيراد مجلد كامل يحتوي على الصور.

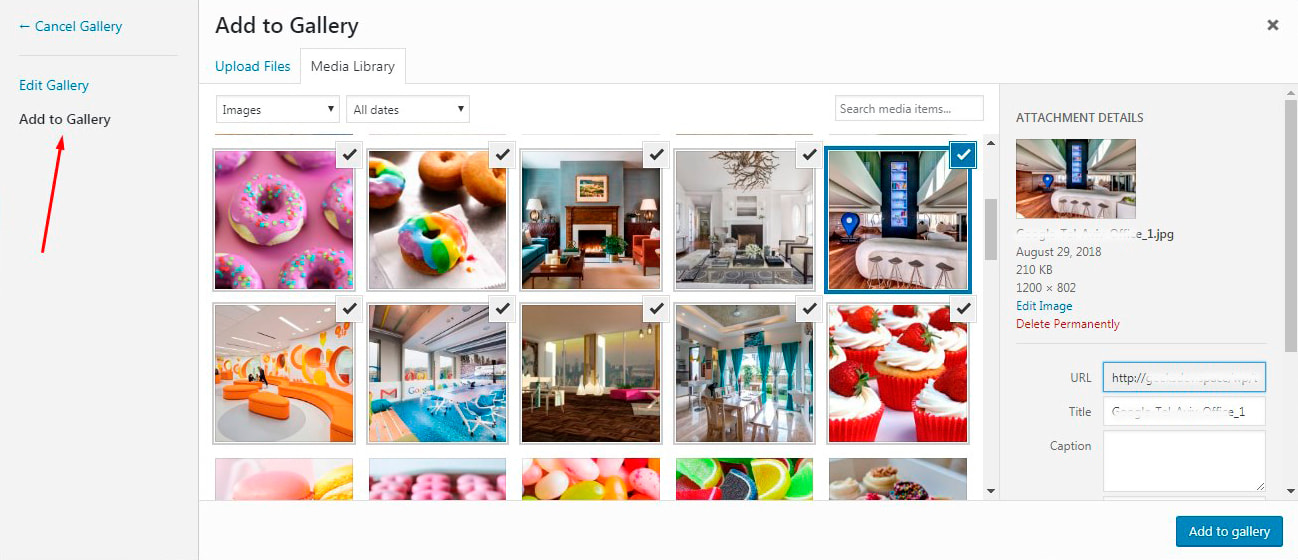
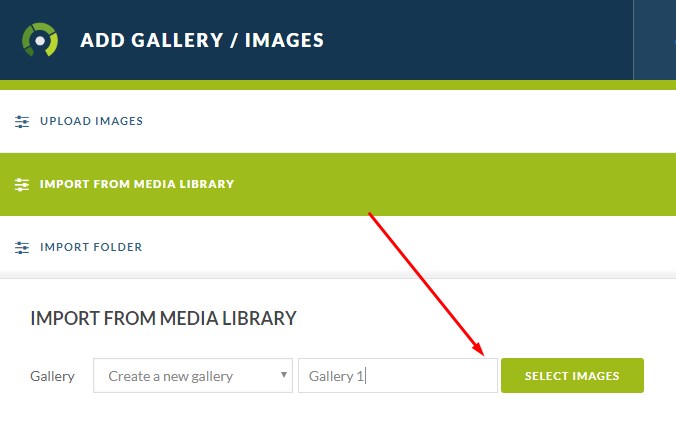
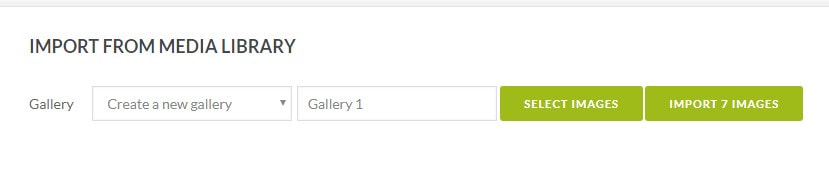
من الأفضل استيراد الملفات من مكتبة الوسائط ، لذلك اخترت الخيار الضروري -> انقر فوق الزر "تحديد الصور" ->

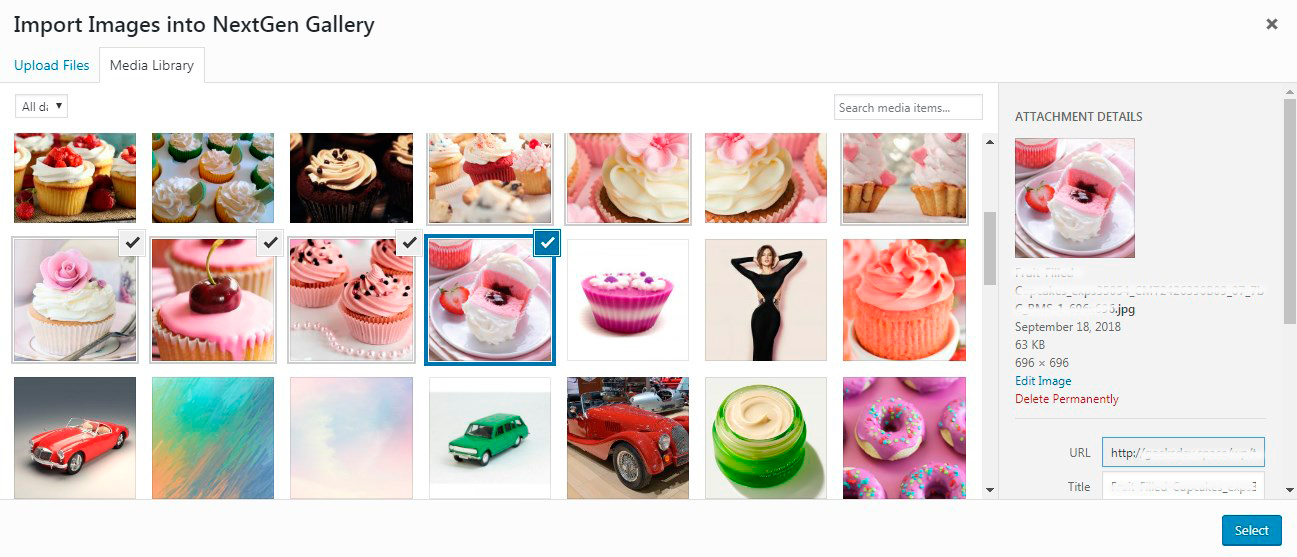
-> حدد مجموعة من الصور في مكتبة الوسائط -> وانقر فوق زر "تحديد" آخر مرة أخرى.

الآن أنقر على زر "استيراد ... صور" (حيث يشار إلى عدد الصور المحددة بدلاً من علامة الحذف) ،

ويتم تحميل صوري بنجاح.

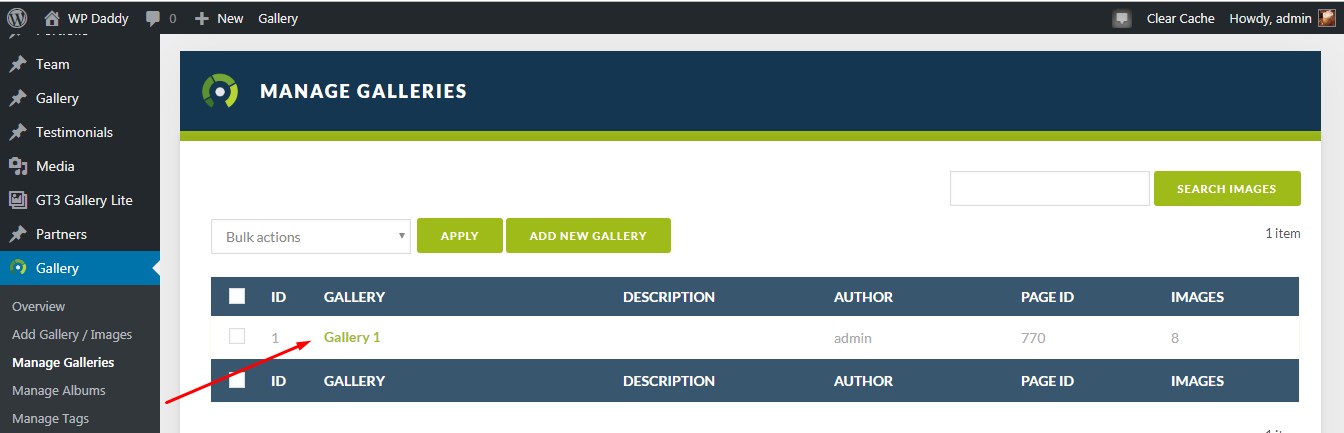
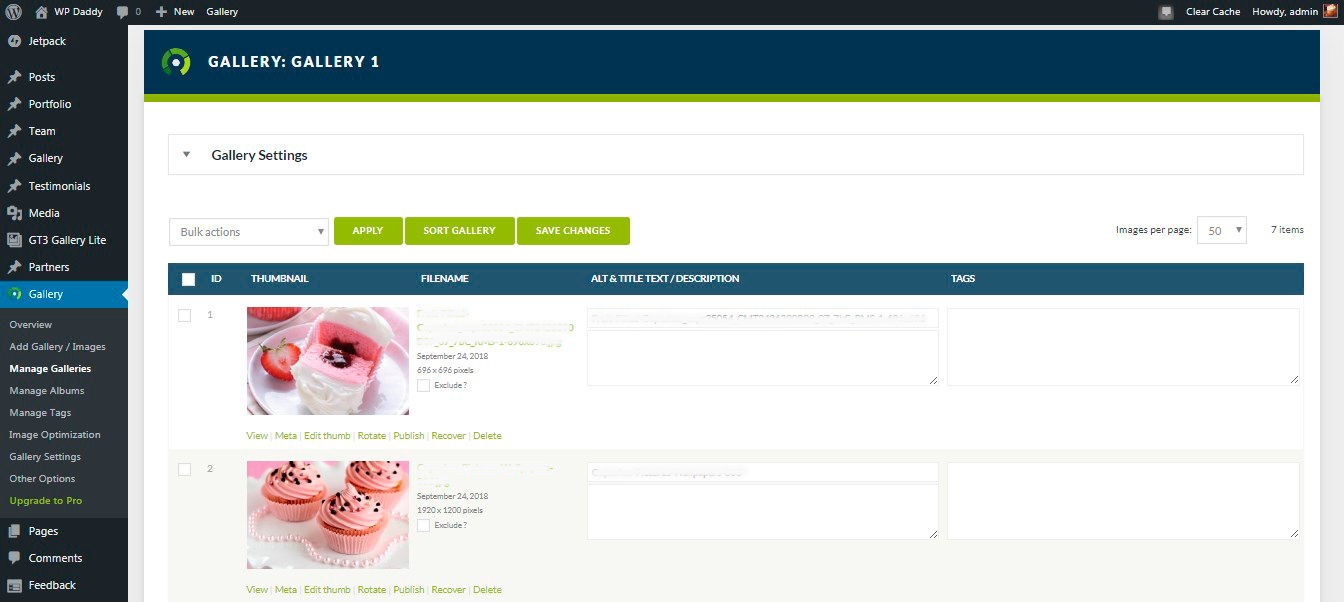
بعد ذلك ، أذهب إلى المعرض -> إدارة المعارض وهنا يمكنني العثور على معرضي الذي تم إنشاؤه حديثًا.

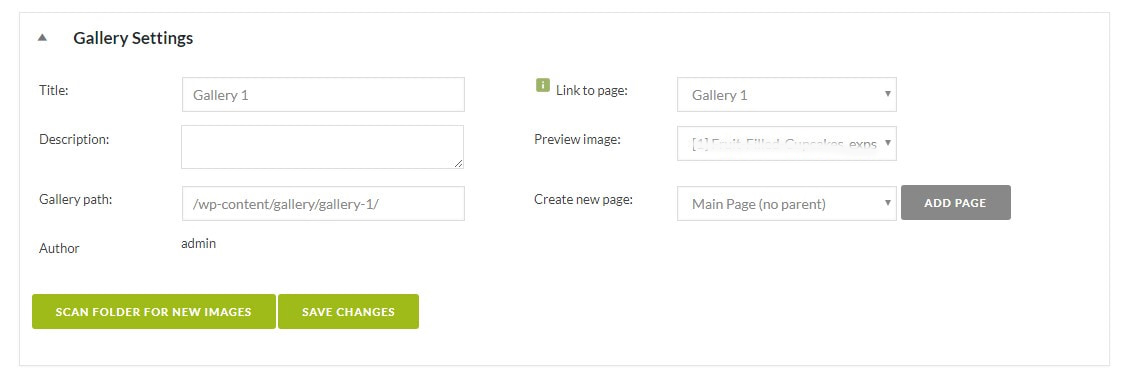
أنقر فوق المعرض الجديد وانتقل إلى صفحة الإعدادات. لذلك ، انقر هنا على إعدادات المعرض إما لمعرفة مسار المعرض ، وربط المعرض بأي صفحة أخرى ، وإنشاء صفحة جديدة لعرض المعرض عليها ، وما إلى ذلك.

هنا يمكنني أيضًا إدارة خيارات كل صورة من المعرض (إما حذف الصورة أو تدويرها أو نشرها ، وما إلى ذلك)

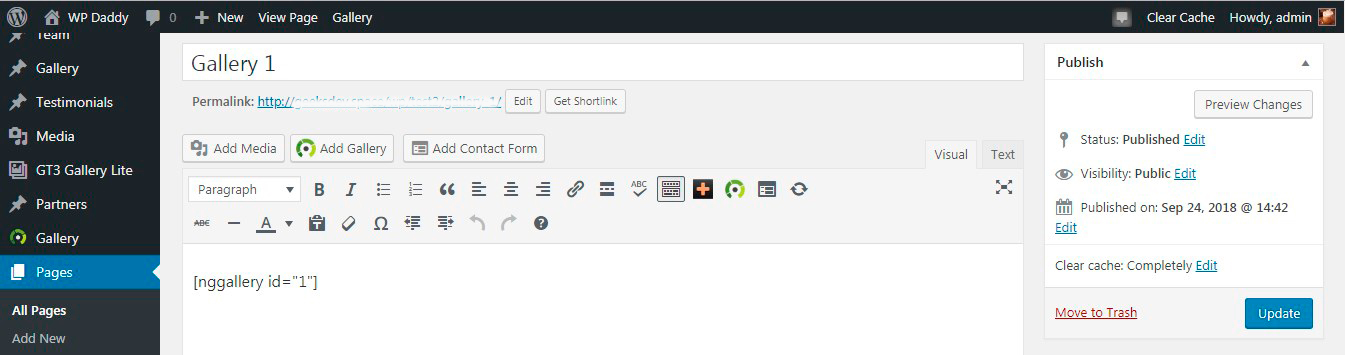
في المحرر المرئي لصفحتك أو النشر ، سيتم عرض معرض جديد تلقائيًا كرمز قصير.

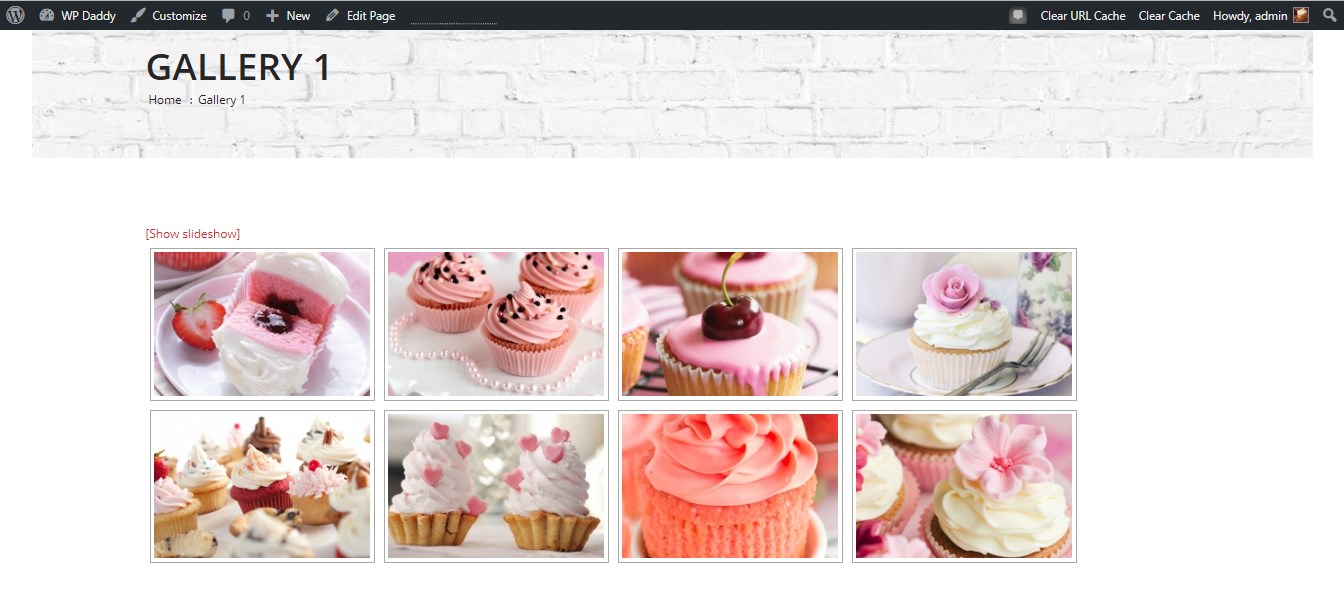
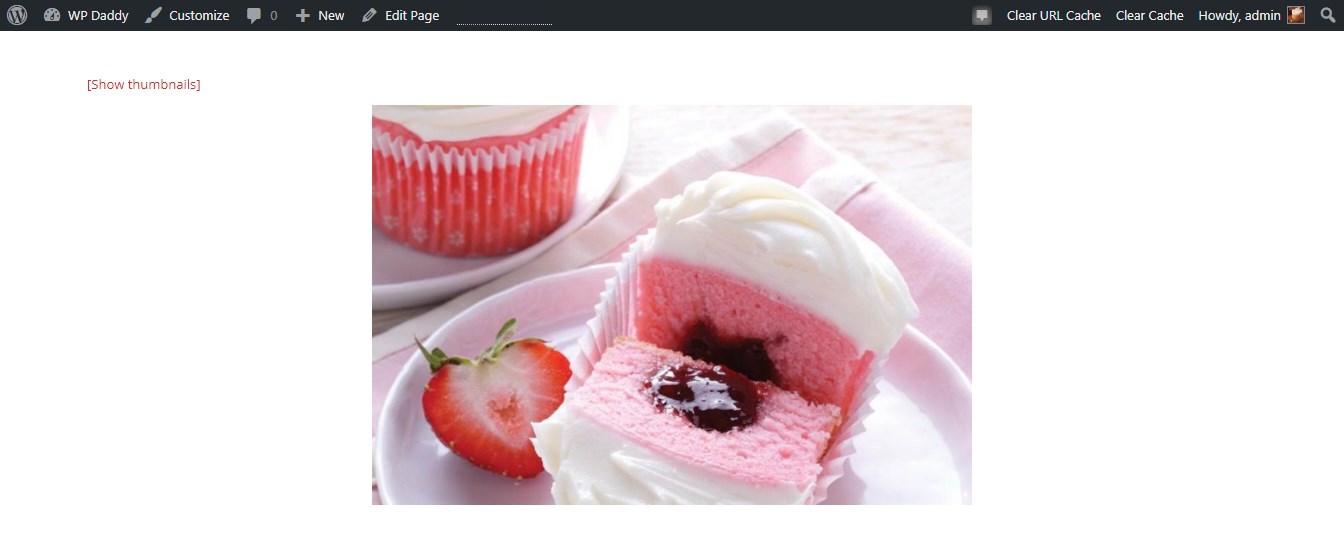
وإليك كيف تبدو حية. يمكنك إما مشاهدته كعرض شرائح أو مجموعة من الصور المصغرة. حتى هنا ترى الابهام.

وها هو عرض الشرائح.

آمل أن يكون هذا البرنامج التعليمي مفيدًا جدًا وأعدك بتقديم المزيد من التعليقات والمراجعات المثيرة للاهتمام والتقاطها لجعل WordPress واضحًا لك. شكرا للبقاء مع WP Daddy!
ميلاني هـ.
