5 أشياء يجب تجنبها أثناء تصميم موقع WordPress
نشرت: 2018-08-25نظرًا لأن WordPress هو أحد أكثر أنظمة إدارة المحتوى مفتوحة المصدر (CMS) طلبًا من خلال صفقة جيدة ، يمكن أن يتعرض مطورو الويب في WordPress لخطر الأخطاء الفادحة ، وعقبات تحسين محركات البحث (SEO) بشكل خاص. موقع WordPress الإلكتروني يتم قياسه بعد التسرع من خلال جو من الوجود والشعور ، ويتحكم بشكل لا جدال فيه في معدلات الإحياء. تتمثل إحدى السمات الجامدة في استخدام WordPress في تأكيد التحسين لمحركات البحث والمصقول بأناقة والفعالية والعلامة التجارية. لذا ، لنبدأ بـ 5 أشياء يجب تجنبها أثناء تصميم موقع WordPress على الويب:
الحديث عن ميزة أخرى كبيرة لـ WordPress هو الملاءمة في استخدام المكونات الإضافية. ولكن في بعض الأحيان بسبب الاستخدام المكثف للمكونات الإضافية ، قد يتعارض بعضها مع بعضها البعض. النتيجة الطبيعية العملية هي موقع بطيء ولن يكون جزء من المدونة في حالة جيدة.
في هذه الكتابة ، أشرت إلى بعض الأخطاء الشائعة التي يجب عليك تجنبها أثناء تصميم موقع WordPress الخاص بك. إذا قمت بتثبيت هذه النقاط ، فيمكنك بالتأكيد إنشاء موقع WordPress عملي وجذاب.
مبتدأ من الصور

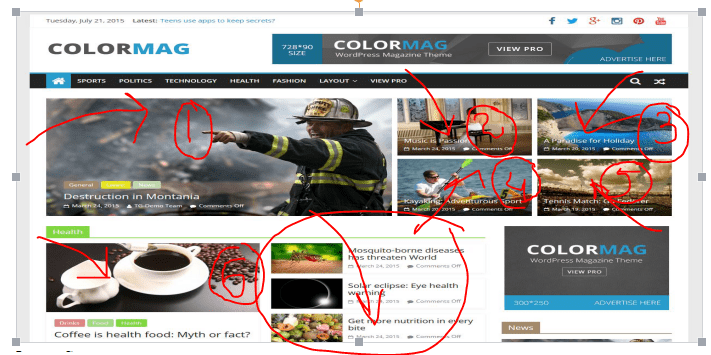
لقد أخذت موقع الويب الخاص بـ ColorMag. انظر الصفحة الرئيسية للموقع ، الصفحة الأولى محملة بالكامل بالعديد من الصور.
غالبًا ما تغرينا الصور الجذابة عالية الجودة لتضمينها على موقع الويب. يمكن أن تؤدي الصور ومقاطع الفيديو التي تحتوي على الكثير من التفاصيل إلى نتائج عكسية بالنسبة لترتيب مُحسّنات محرّكات البحث الإجمالي للموقع. الأساس المنطقي لهذا هو بشكل رهباني المدى الذي سيستغرقه تحميل الصفحة.
لتعيين الختم على استخدام الصور ، يمكن استخدام أدوات مثل للتأكد من أنك لا تتجاوز استخدامك للصور ، استخدم أدوات مثل Google PageSpeed Insight.
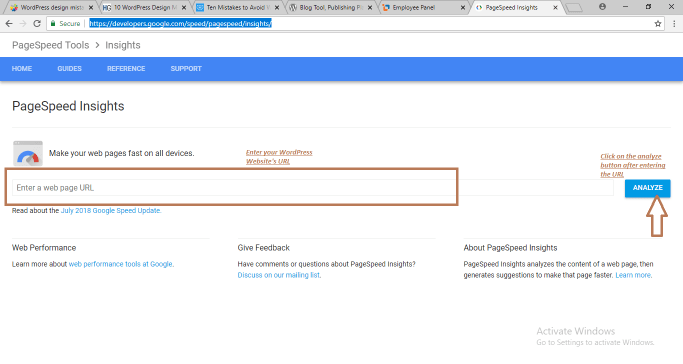
العمل معروض على https://developers.google.com/speed/pagespeed/insights/
الخطوة 1: أدخل عنوان URL في المساحة المحددة. انقر على زر التحليل.

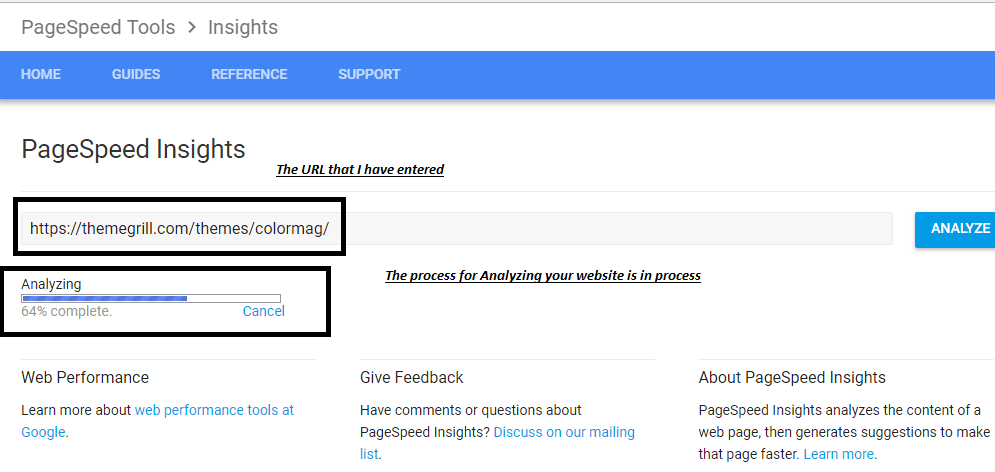
الخطوة 2: بمجرد ذكر عنوان URL ، سترى أنه قيد التحليل.

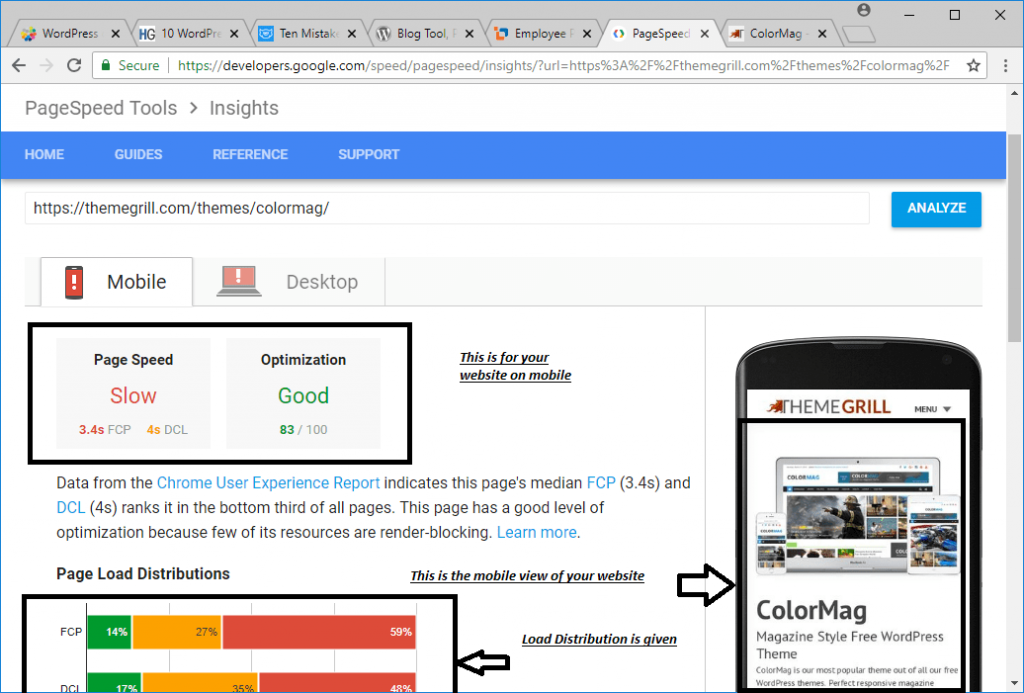
الخطوة 3: هناك نوعان من النتائج المعطاة لك. أحدهما من وجهة نظر الهاتف المحمول والآخر من وجهة نظر سطح المكتب. لقطة الشاشة الواردة أدناه للجوال. على الجانب الأيمن ، يمكنك مشاهدة كيف يبدو موقعك على الهاتف المحمول. الجانب الأيسر يمكنك أن ترى أن سرعة الصفحة معطاة. هنا لهذا الموقع ، سرعة الصفحة بطيئة. مستوى التحسين جيد. يتم أيضًا توزيع تحميل الصفحة.

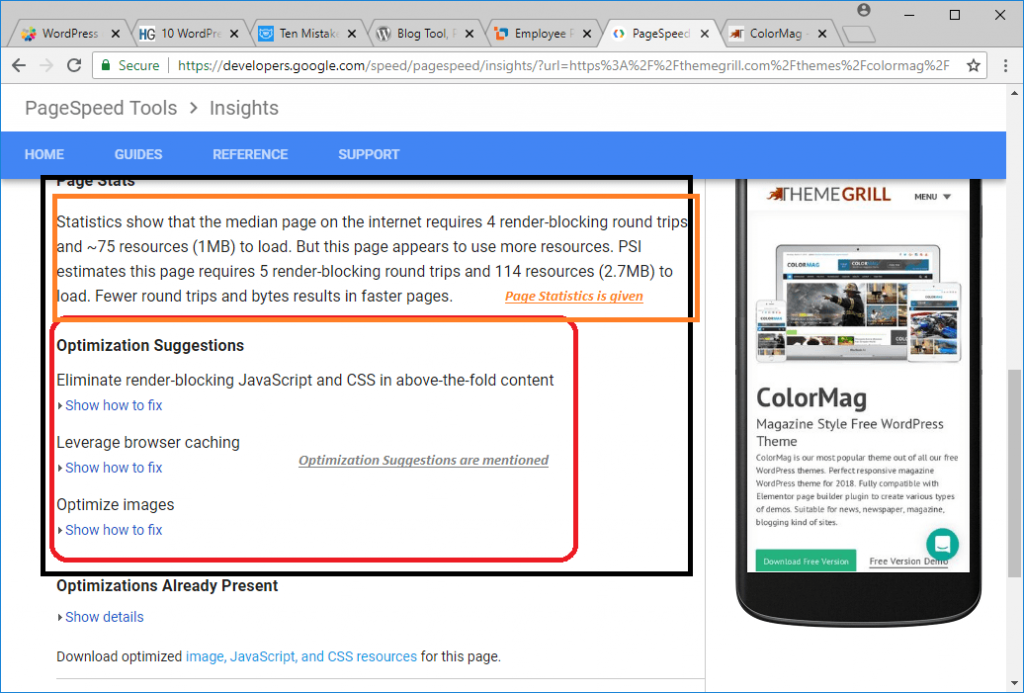
الخطوة 4: إذا قمت بالتمرير إلى أسفل الصفحة ، يمكنك مشاهدة إحصائيات الصفحة واقتراحات التحسين. أدناه ، يمكنك رؤية عنوان مثل التحسينات الموجودة بالفعل وتفاصيل عرض الارتباط. عند النقر على روابط عرض التفاصيل ، سيتم عرض قائمة التحسين الموجودة بالفعل.

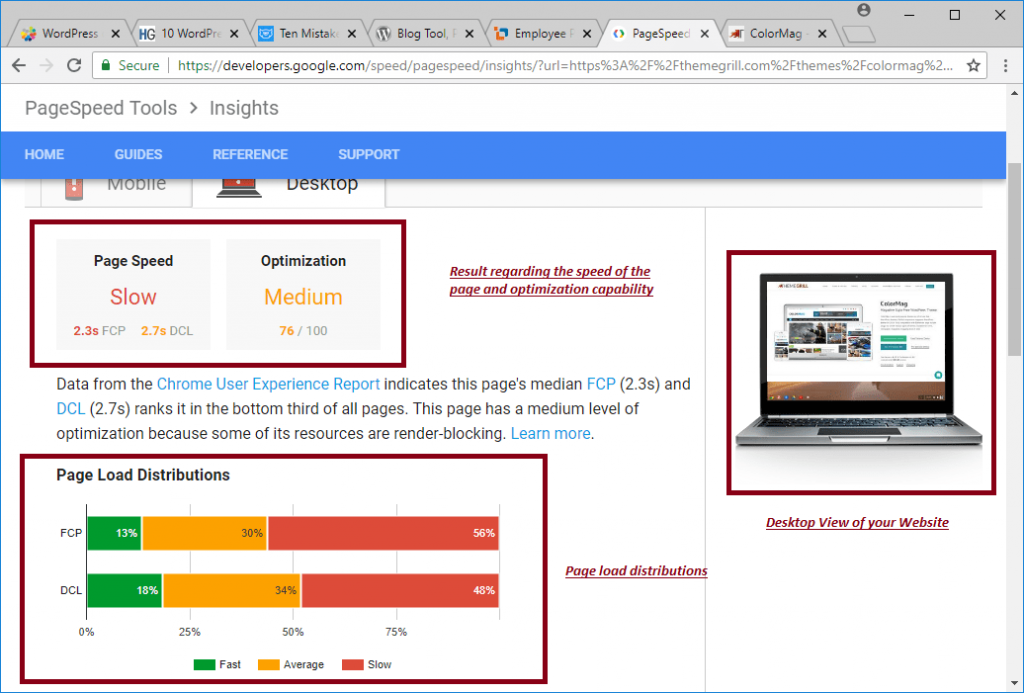
الخطوة 5: للتحقق من عرض سطح المكتب ، انقر فوق رمز سطح المكتب.

هنا تقريبًا نفس طريقة عرض الجوال. يظهر لك الجانب الأيمن عرض سطح المكتب لموقعك. سرعة الصفحة بطيئة ، كما أن القدرة على تحسين موقع الويب الخاص بك متوسطة حسب التحليل. يتم إعطاء توزيعات تحميل الصفحة.
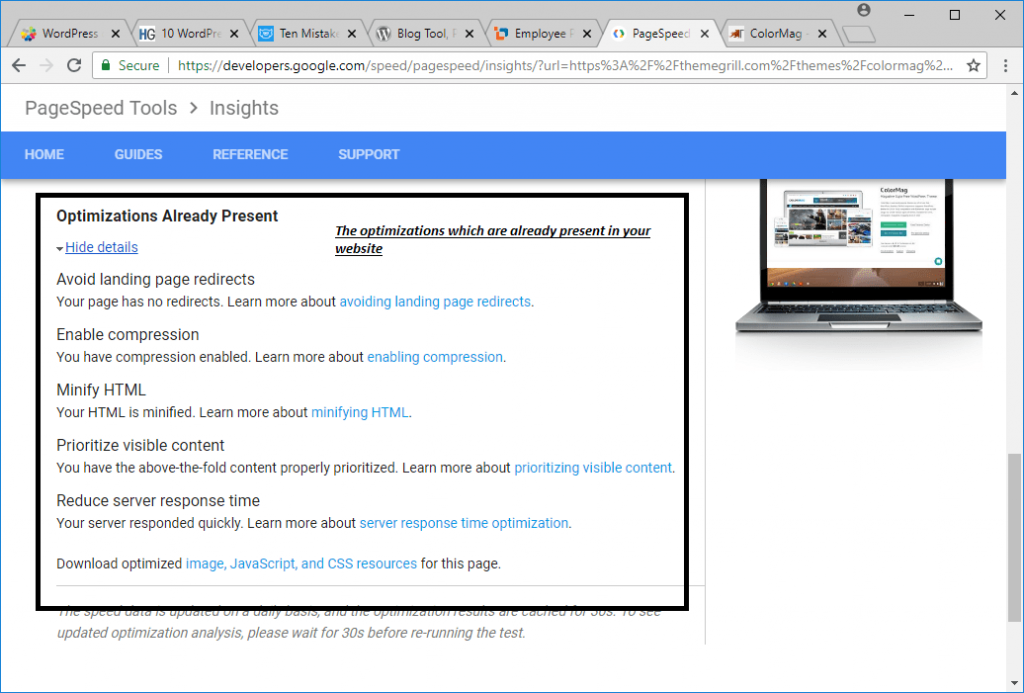
الخطوة 6: بالتمرير لأسفل الصفحة ، يمكنك مشاهدة إحصائيات الصفحة والتحسينات الموجودة بالفعل في موقع الويب الخاص بك.

منذ أن اقتبس هوراشاد ، "الصورة هي قصيدة بدون كلمات" ، لا يعني ذلك أنك بحاجة إلى تحميل موقعك بصور ليست ذات صلة بالتخطيط الخاص بك أو ليست ضرورية. يؤدي هذا حقًا إلى إبطاء موقعك إلى سرعة الحلزون مما قد يكون مزعجًا للعملاء المحتملين.
مواقع متوافقة مع الجوال
هذا أحد أهم الأشياء التي يجب القيام بها قبل إطلاق موقع WordPress.
نظرًا لأن الهواتف الذكية هي جنون بين جميع الأشخاص ، فقد أصبح استخدام الإنترنت مفيدًا مع الأجهزة المحمولة. لذلك ، فإن أحد أهم العوامل التي يجب على مطور WordPress وضعها في الاعتبار أثناء تطوير الموقع هو أنه يجب أن يكون متوافقًا مع الجوّال. متوافق مع الأجهزة المحمولة يعني أنه يجب أن يكون موقع الويب قابلاً للعرض على متصفح الجوال. هذه الميزة تصل إلى نتائج SEO أيضًا.

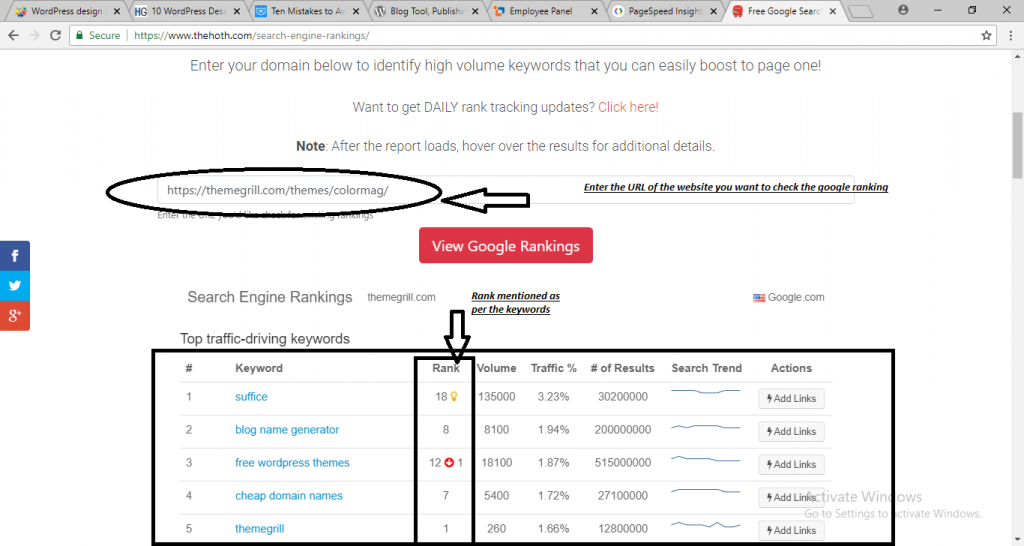
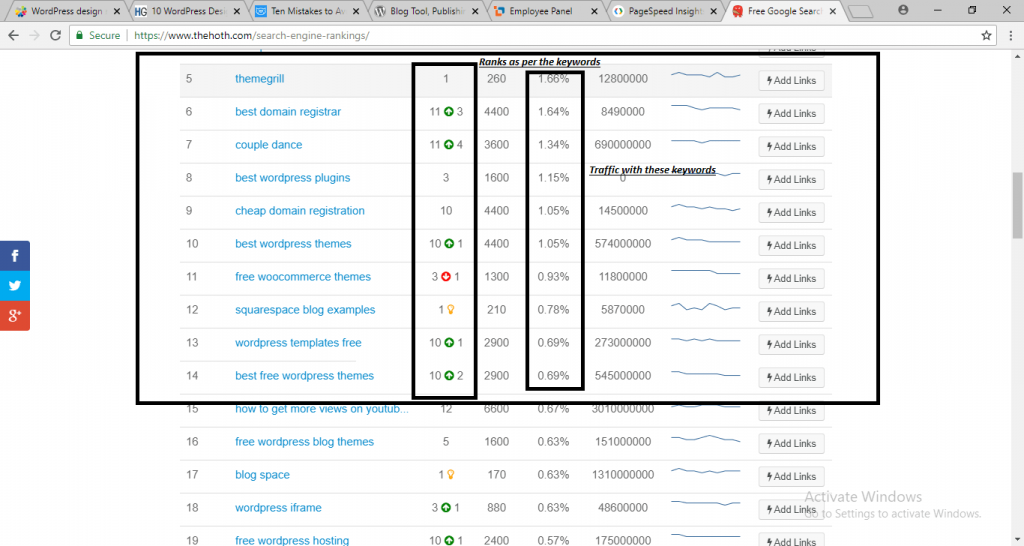
يمكن التحقق من ترتيب الموقع على https://www.thehoth.com/search-engine-rankings/
الخطوة 1: أدخل عنوان URL لموقع الويب الذي تريد التحقق من تصنيفاته. بعد إدخال عنوان URL لموقع الويب الخاص بك ، انقر فوق الزر عرض تصنيفات Google. ستحصل على قائمة بالكلمات الرئيسية التي تقود حركة المرور التي تدفع حركة المرور إلى موقعك ووفقًا لهذه الكلمات الرئيسية ، يتم عرض الترتيب. عمود آخر يعرض حركة المرور حسب تلك الكلمات الرئيسية على الموقع.

إذا قمت بالتمرير لأسفل على الصفحة:

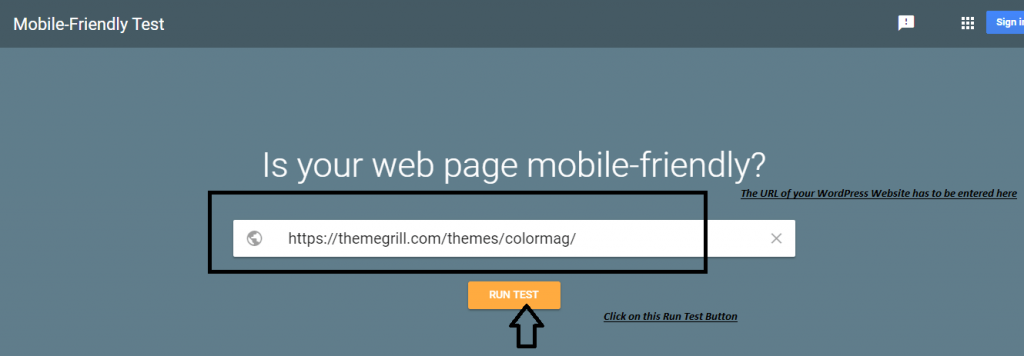
للتحقق مما إذا كان موقعك متوافقًا مع الجوّال أم لا: https://search.google.com/test/mobile-fri friendly
الخطوة 1: أدخل عنوان URL لموقع WordPress الخاص بك في المساحة التالية.

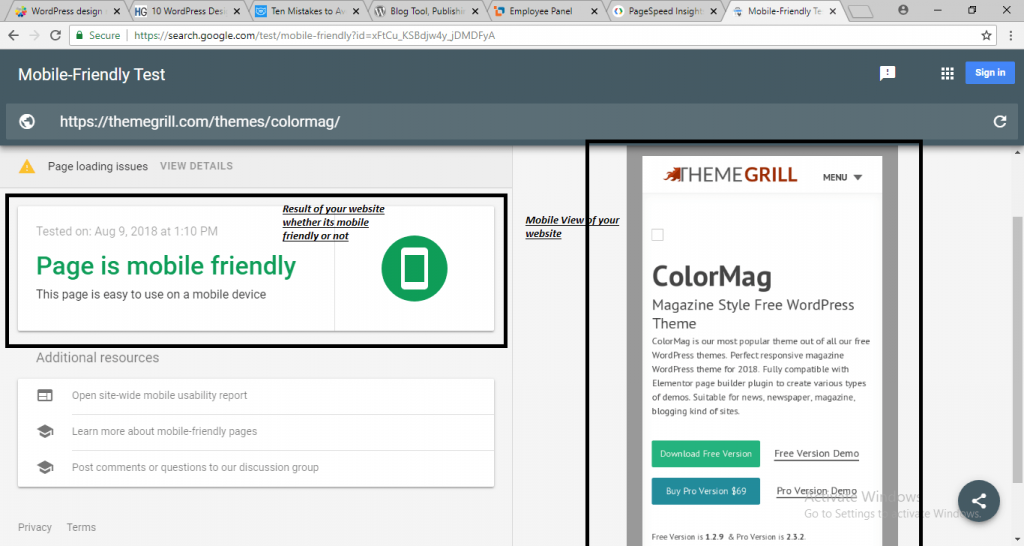
الخطوة 2: بعد النقر فوق زر تشغيل الاختبار ، تظهر النتيجة كما يلي:

يمكنك أن ترى نتيجة موقعك سواء كان متوافقًا مع الجوّال أم لا. يظهر الجانب الأيمن عرض الجوال لموقع الويب الخاص بك.

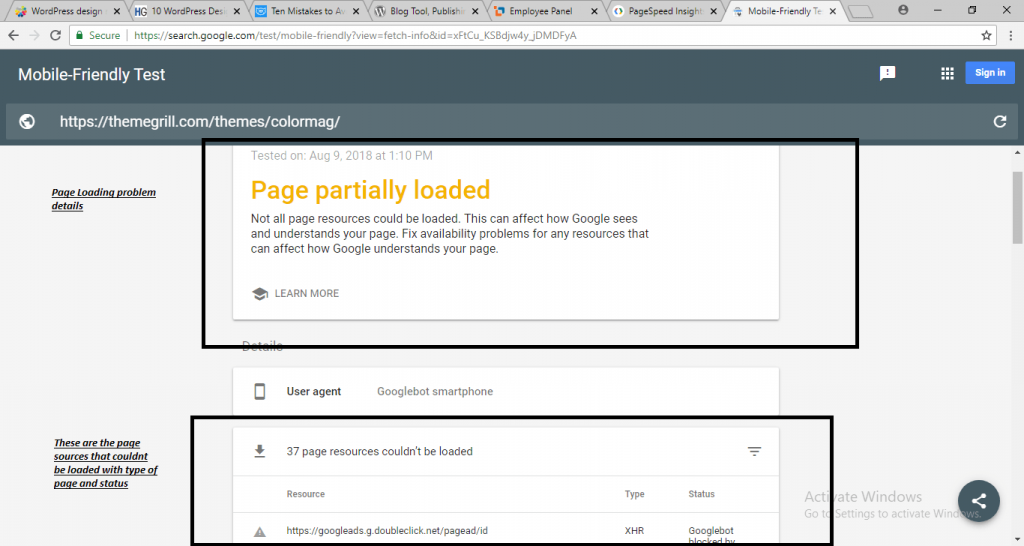
تظهر أيضا مشاكل تحميل الصفحة. هنا لا يمكن تحميل 37 صفحة ويتم إعطاء الموارد ونوع وحالة تلك الصفحات.
إحداث فوضى في الصفحة الرئيسية:
الرابط الأول هو صفحة رئيسية مزدحمة لـ Lingscars. الرابط الثاني هو Text In Church لتنمية كنيستك من خلال ربط الناس.
قام المصمم بتعبئة الصفحة الرئيسية للموقع بأشياء غير ضرورية. القاعدة الأولى في تصميم الموقع هي أن يكون موقعك مرتبًا ويمكن تحقيقه. في الرابط الأول ، يتم استخدام الكثير من الخطوط المختلفة وتحميل النصوص وتدفق الصور.
الصفحة الرئيسية تخلق الانطباع الأول لعملك ويجب أن يكون انطباعًا قاتلًا. تريد جذب العملاء إلى موقعك ، لذلك عليك أن تغتنم هذه الفرصة بذكاء من أجل جعلهم يبقون على موقع الويب الخاص بك.
ضع في اعتبارك الارتباط الثاني. إنه منظم للغاية ويمكن التحكم فيه. يسهل الوصول إليه ، وقد أبقى المصمم عليه بسيطًا وجذابًا ببساطته.
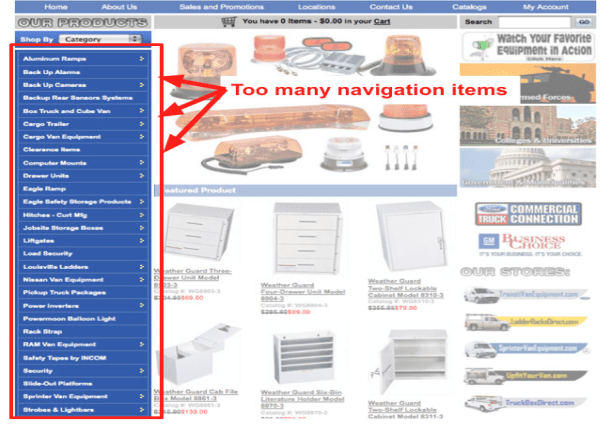
التنقل السيئ:

كما هو موضح في لقطة الشاشة أعلاه ، هناك الكثير من عناصر التنقل التي قد تربك المستخدم. قد يجد المستخدم صعوبة في البحث عن المعلومات التي يبحث عنها. لذلك يصبح الأمر مزعجًا جدًا وقد يؤدي إلى فقدان عميلك.
لذلك من الضروري أن يتطلب التنقل في موقعك الديالكتيك المناسب ، والاستبصار ، والذكاء الأم. اجعلها سهلة الاستخدام بحيث يجد أي مستخدم يزور موقعك أنه من السهل التعامل معه ولديه خبرة في استخدام أزرار التنقل كما لو كان يشعر بأنه في عظامه.
التنقل اللامع مثل المليء بالأصوات والصور لن يجعله أنيقًا. كل شيء متوقع بحدود حسب الحاجة.
الوصف النصي هو خطوة جيدة. تقديم وصف نصي للملاحة يرشد الزائر نحو بحثه.
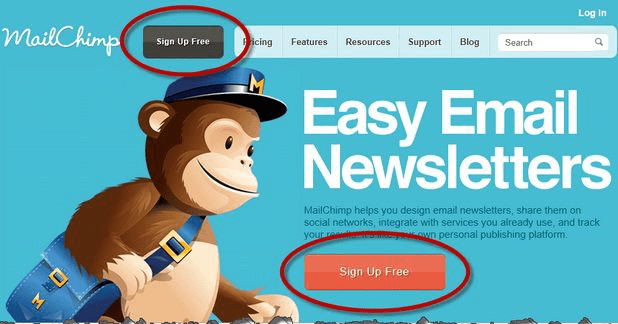
لا دعوة للعمل (CTA)
يجب ملاحظة هذه النقطة من قبل مطوري WordPress دون خطأ. عندما تقوم بتطوير موقع ويب لعملك ، ستتوقع أن يقوم الأشخاص بالتسجيل عن طريق ملء النماذج ، والاشتراك في النشرات الإخبارية لشركتك ، وتقديم ملاحظات على مدوناتك ، واختيار خدماتك وما إلى ذلك. لهذا ، من المتوقع CTA مناسبة.

آمل أن تحدث هذه المقالة فرقًا لمطوري WordPress لبناء مواقع تتجنب كل هذه العوامل في مواقعهم على الويب لجعلها أكثر احترافًا وسهولة في الاستخدام.
المؤلف السيرة الذاتية
Harikrishna Kundariya هو مدير eSparkBiz Technologies والمؤسس المشارك لـ "A Mobile App Development Company". تمكنه خبرته التي تزيد عن 8 سنوات من تقديم حلول رقمية للشركات الناشئة الجديدة على أساس إنترنت الأشياء و
ChatBot.
