5 ملحقات WooCommerce لمتجرك عبر الإنترنت (دليل موجز حول كيفية استخدامها)
نشرت: 2017-10-10إذا كنت تستخدم WordPress لتشغيل متجرك عبر الإنترنت بمساعدة WooCommerce ، فمن الواضح أنك تستخدم بعض الفرص الإضافية التي توفرها منصة البيع عبر الإنترنت هذه. باستثناء الكثير من الإضافات المتاحة لـ WooCommerce ، هناك الكثير من الإضافات WooCommerce الإضافية المصممة من قبل مطورين حديثين ومتاحة مجانًا وعلى أساس مدفوع.
في هذا المنشور ، سنتحدث عن أفضل 5 مكونات إضافية لـ WooCommerce والتي ستكون مفيدة حقًا لتوسيع وظائف متجرك وتوفير إمكانيات جديدة لتمثيل منتجاتك للمشترين المحتملين.
سنوضح كيفية استخدام كل من المكونات الإضافية التالية وإدارة إعداداتها والاستمتاع بالفرص الجديدة التي توفرها. دعنا نبدأ.
محوّل العملات WooCommerce

المكون الإضافي الأول الذي سنتحدث عنه هو WooCommerce Currency Switcher وهو حل جيد لزوار موقع الويب الخاص بك والمشترين ليتمكنوا من التبديل بين العملات المتاحة. سيتمكن العميل أيضًا من شراء منتج عن طريق دفع ثمنه بالعملة المحددة. بالمناسبة ، يمكن تغيير العملة تلقائيًا وفقًا لعنوان IP للزوار.
لذا يرجى أولاً تثبيت هذا البرنامج المساعد لبدء العمل معه.
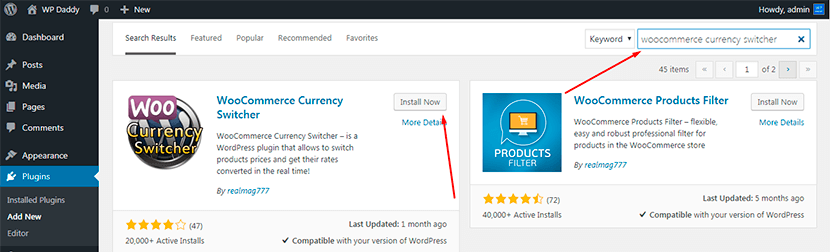
انتقل إلى الإضافات -> إضافة جديد.
اكتب اسم المكون الإضافي في حقل البحث.
انقر فوق زر التثبيت الآن .

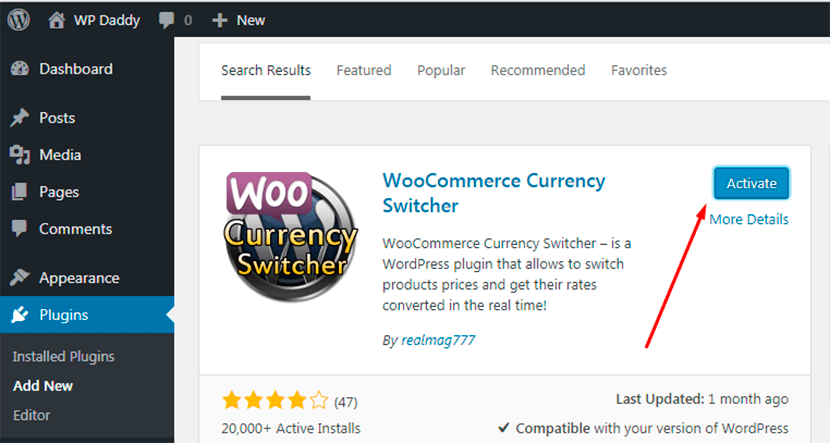
بعد تثبيت المكون الإضافي ، انقر فوق الزر تنشيط .

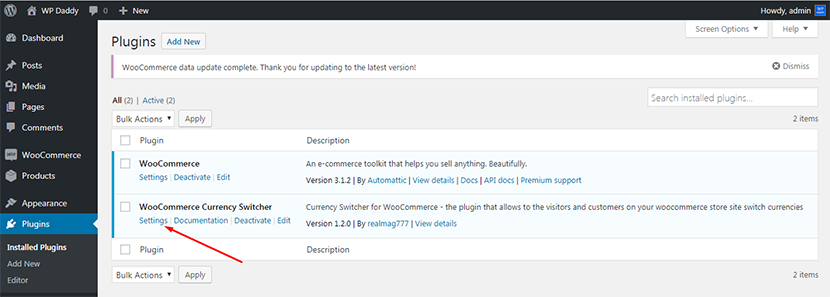
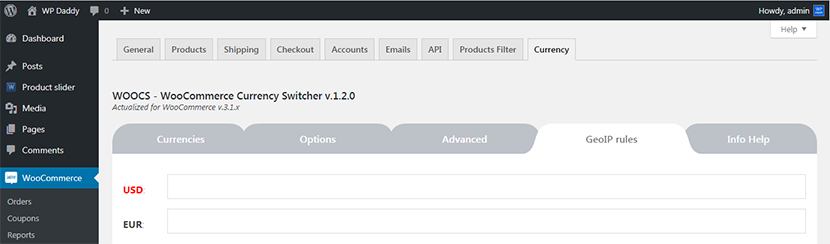
انتقل إلى الإضافات -> الإضافات المثبتة وسترى المكون الإضافي الذي تم تنشيطه مؤخرًا في القائمة. انقر فوق ارتباط الإعدادات أسفل اسم المكون الإضافي وستتم إعادة توجيهك إلى الصفحة التي تحتوي على الإعدادات.

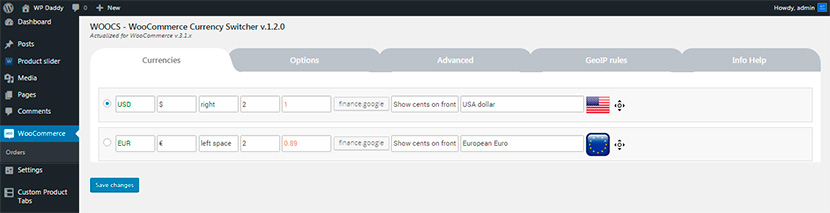
يمكنك هنا إضافة أو إزالة العملات ، وسحب العملات وإفلاتها لتغيير ترتيبها ، وتحديد رمز العملة من القائمة المنسدلة ، واختيار علم لكل عملة ، وما إلى ذلك.

يمكنك أيضًا إدارة الخيارات العامة والمتقدمة بالإضافة إلى تعيين قواعد GEOIP للعملات المتاحة لديك. إذا كنت ترغب في الحصول على المزيد من الخيارات والإمكانيات لهذا المكون الإضافي ، فيمكنك أيضًا تجربة الإصدار المتميز.

بعد إدارة جميع الإعدادات ، احفظ جميع التغييرات التي أجريتها للتو واستمر في ذلك.
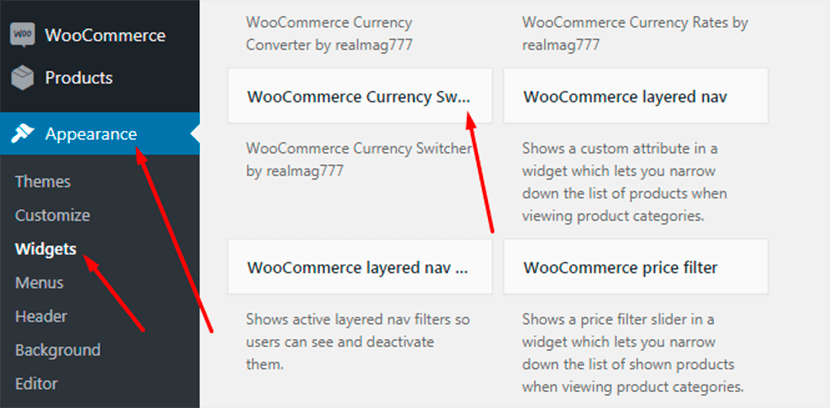
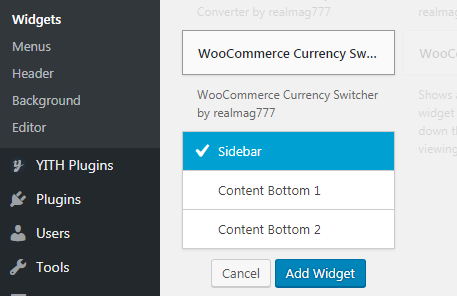
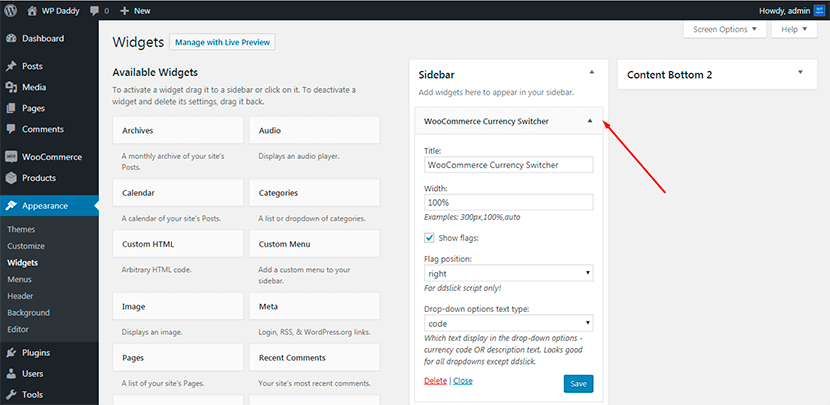
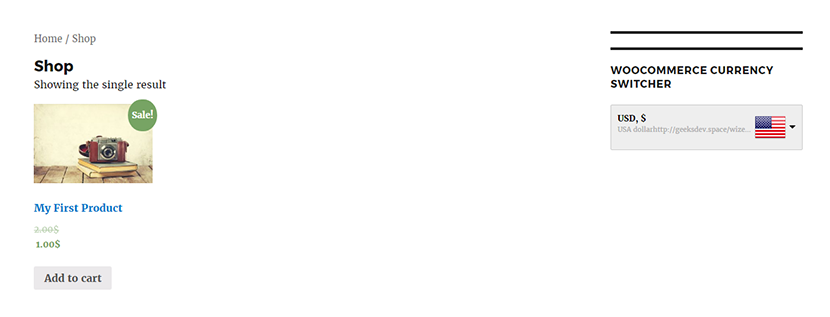
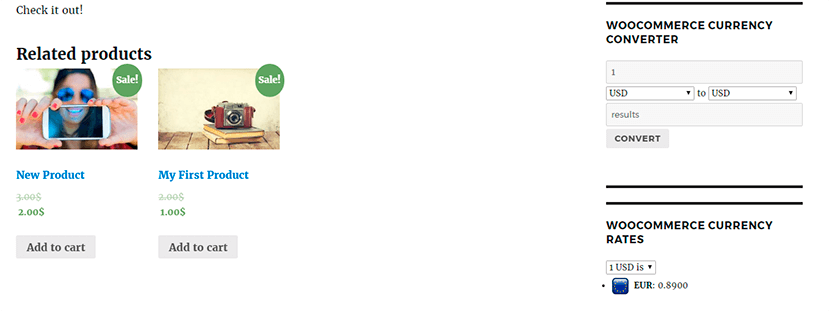
اذهب إلى Appearance -> Widgets وسترى ثلاث أدوات من هذا المكون الإضافي متوفرة هناك. وهي تشمل محول العملات ومحول العملات وأسعار العملات. انقر فوق الأداة المحددة ثم اختر مكان إضافتها إلى صفحة موقع الويب الخاص بك.


إذا كنت تفضل شريطًا جانبيًا ، فاحفظ الأداة في الشريط الجانبي ثم قم بزيارة متجرك لمشاهدة محوّل العملات مباشرة.


يمكنك أيضًا إضافة عنصرين آخرين في المكان الذي تفضله على صفحة الويب الخاصة بك ورؤيتهما مباشرة أيضًا.

الآن أصبح لعملائك الحرية في اختيار العملة الأكثر ملاءمة لموقعهم وشراء المنتجات بكل راحة.
مرشح منتجات WooCommerce

مكون إضافي آخر لمساعدتك في تنظيم متجرك هو WooCommerce Products Filter. إنه سهل الاستخدام والتثبيت والتكوين. يسمح لعملائك بالبحث عن منتج يقوم بترشيحه حسب الفئات والسمات وعلامات المنتج والسعر والمزيد من الخصائص.
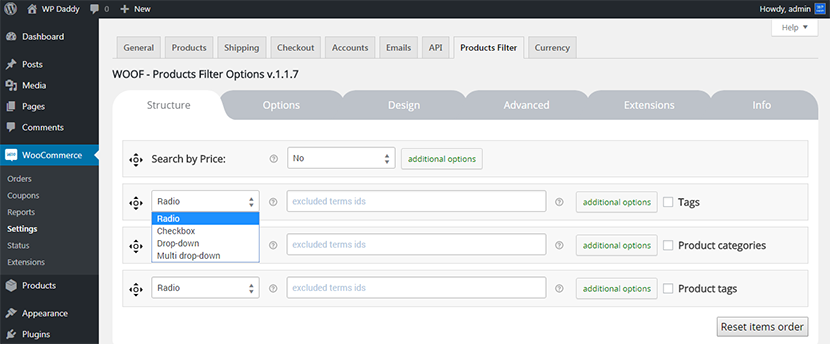
قم بتثبيت البرنامج المساعد بسهولة كما هو موضح أعلاه ثم قم بتنشيطه بنقرة واحدة. في قائمة المكونات الإضافية المثبتة ، انقر على رابط الإعدادات لفتح الإعدادات وإدارتها. يمكنك هنا التحقق من الخصائص التي سيتم من خلالها البحث عن منتجك من قبل العملاء. يمكنك أيضًا إدارة التصميم والخيارات المتقدمة والعادية الأخرى المتاحة.

إذا انتقلت إلى علامة التبويب الامتدادات ، فسترى أن معظمها متاح بشكل أساسي لإصدار مكون إضافي متميز.
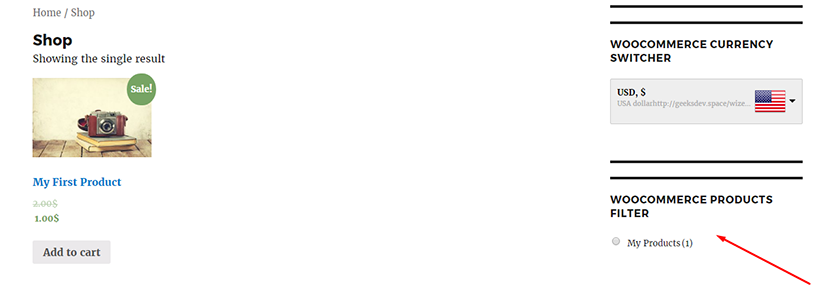
بعد إجراء جميع التغييرات وحفظها ، يمكنك بسهولة إضافة أداة تصفية منتج على صفحتك من خلال قائمة Appearance -> Widgets بنفس الطريقة المذكورة أعلاه. ثم انتقل إلى متجرك وشاهد فلتر المنتج مباشرًا. إنها تعمل حقًا.

علامات تبويب المنتج المخصصة لـ WooCommerce


مكون إضافي مفيد آخر يسمى Custom Product Tabs for WooCommerce هو تلك الأداة التي يمكن أن تكون مفيدة لإضافة علامات تبويب مخصصة للمنتجات. يمكنك إضافة علامات تبويب بأحجام المنتجات وألوان المنتج وأي علامات تبويب أخرى تفضلها.
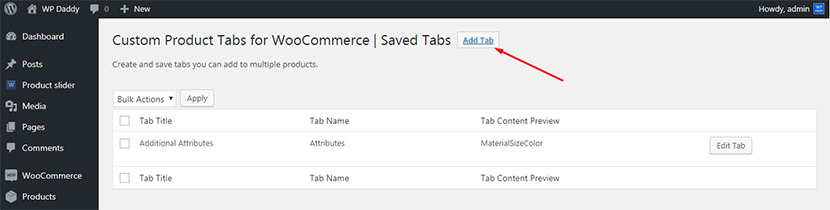
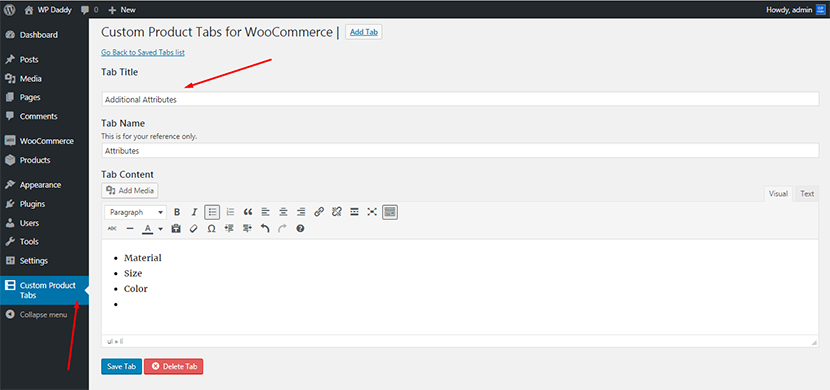
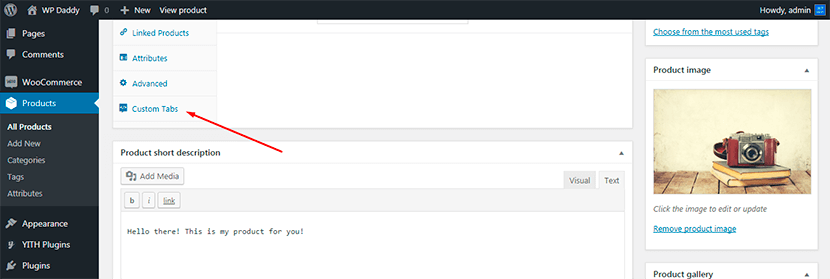
بعد تثبيت المكون الإضافي وتنشيطه ، سترى قائمة علامات تبويب المنتج المخصصة في لوحة تحكم المسؤول. بالنقر على رابط إضافة علامة تبويب ، ستتمكن من إنشاء علامة تبويب جديدة بعنوانها الفريد واسمها ومحتواها.

لا تنس النقر فوق الزر حفظ علامة التبويب بعد إجراء جميع التغييرات.

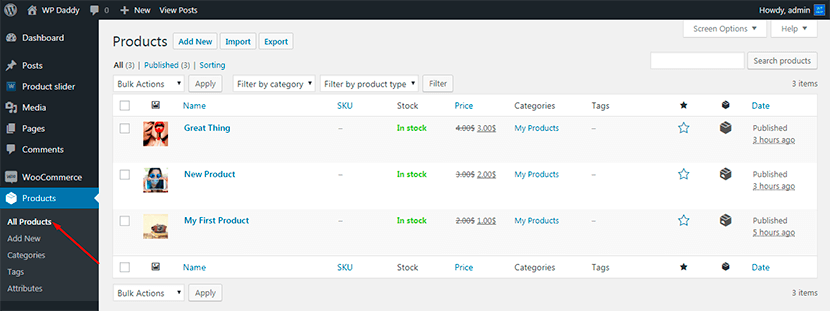
ثم انتقل إلى المنتجات -> جميع المنتجات واختر أي منتج من القائمة التي ترغب في إضافة علامة تبويب مخصصة إليها.

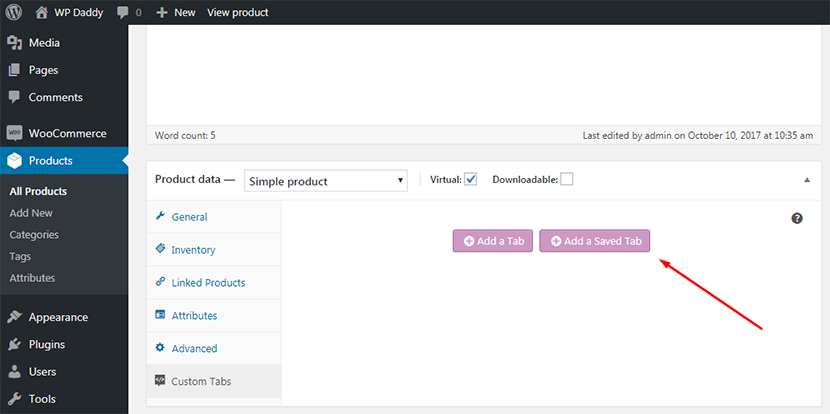
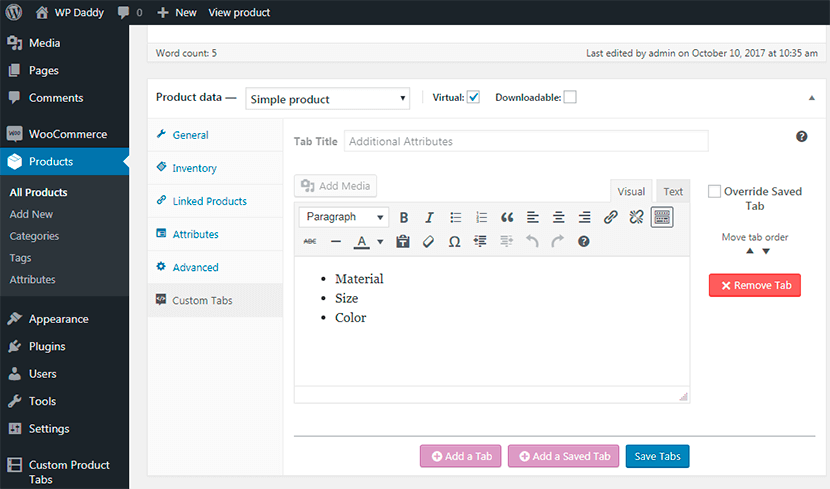
حدد علامات التبويب المخصصة في قائمة بيانات المنتج وأضف علامة تبويب محفوظة أنشأتها مؤخرًا.


بعد ذلك ، انقر فوق الزر حفظ علامات التبويب .

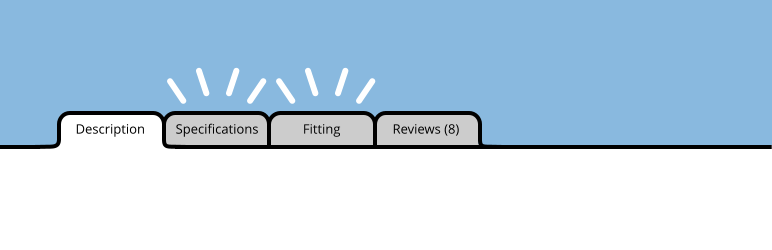
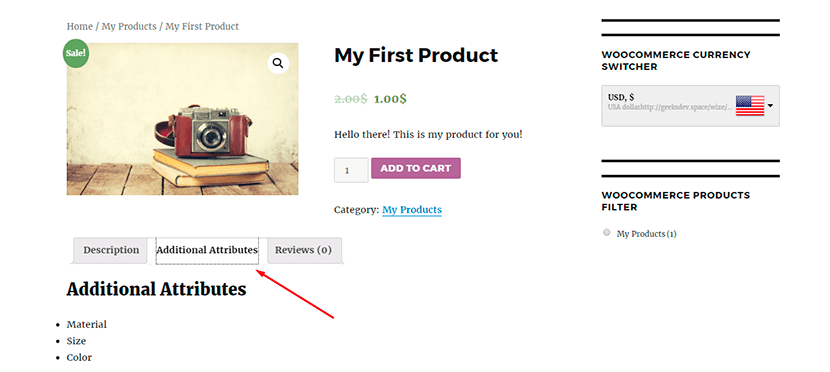
عند الانتهاء ، سترى علامة التبويب الجديدة متاحة مباشرة على صفحة المنتج الخاص بك.

YITH قائمة الرغبات WooCommerce

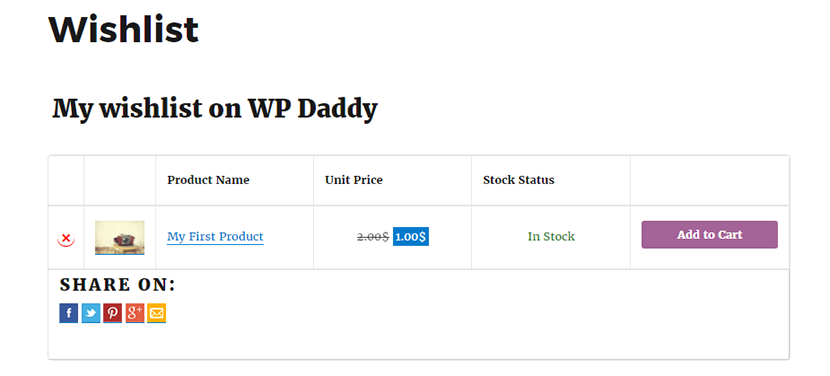
يسمح المكون الإضافي الرائع لقائمة الأمنيات YITH WooCommerce بإنشاء زر إضافة إلى قائمة الرغبات ووظيفة قائمة الرغبات إلى متجرك عبر الإنترنت. يمكنك أيضًا مشاركة قائمة الرغبات التي تم إنشاؤها في شبكات التواصل الاجتماعي إذا كنت ترغب في ذلك.
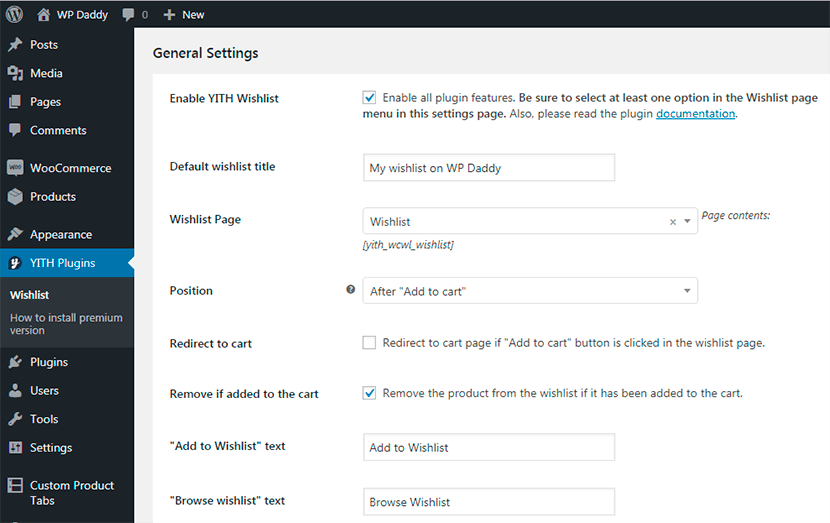
البرنامج المساعد سهل التثبيت والتنشيط مثل جميع المكونات الأخرى. بعد ذلك ، افتح قائمة الرغبات في قائمة لوحة المعلومات الخاصة بك وقم بإدارة الإعدادات العامة حسب احتياجاتك. يمكنك أيضًا إدارة الألوان باختيار نمط السمة أو الألوان المخصصة التي تفضلها. يأتي المكون الإضافي أيضًا مع إصدار متميز يمكنك تنزيله هنا.

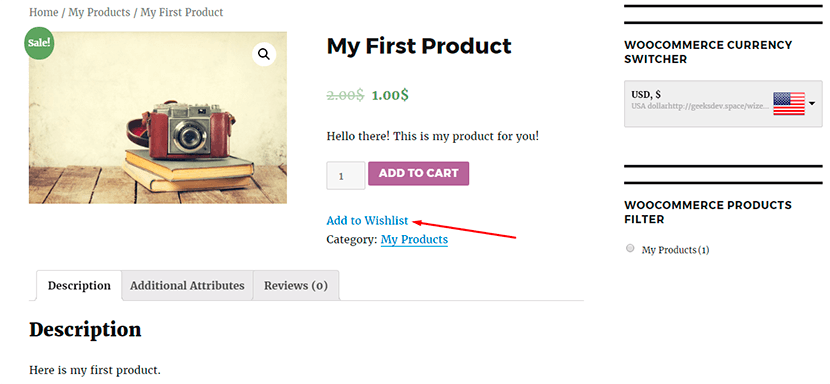
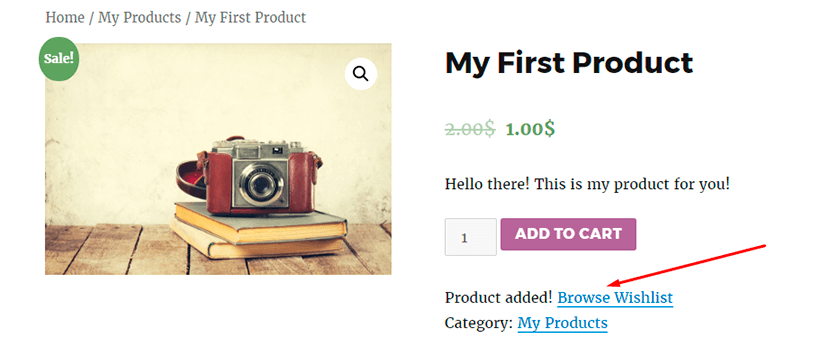
ما عليك سوى حفظ التغييرات بعد إدارة الإعدادات وستظهر وظيفة قائمة الرغبات على موقع الويب الخاص بك ، يمكنك رؤيتها مباشرة.



WooCommerce Product Slider

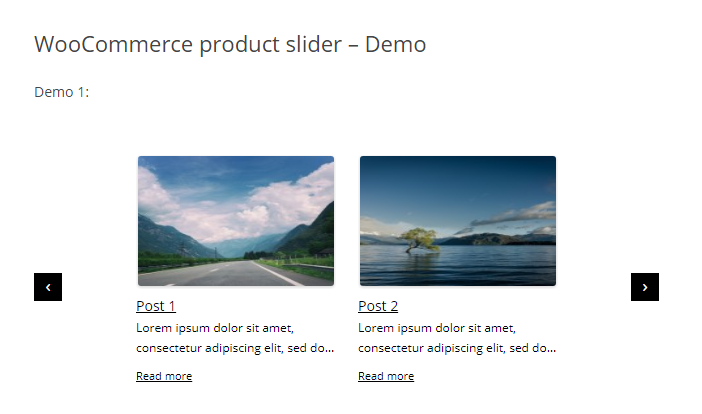
يسمح المكون الإضافي WooCommerce Product Slider بإنشاء دائري سريع الاستجابة وسهل الاستخدام مع الكثير من الميزات. يمكنك إنشاء منزلقات متعددة على صفحة الويب الخاصة بك ووضعها في أي مكان تريد. يمكن استخدامه لعرض المنتجات التي تمت تصفيتها حسب فئات محددة أو مختلفة أو متعددة.
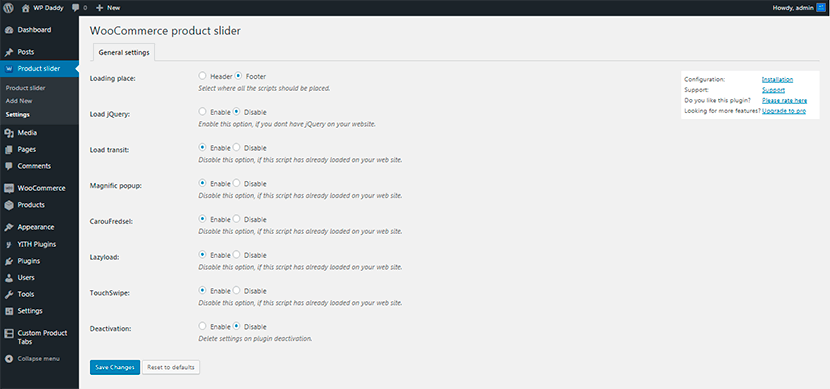
بعد تثبيت البرنامج المساعد وتنشيطه ، ستحصل على قائمة Product Slide r في لوحة القيادة. انتقل إلى الإعدادات لتهيئة المكون الإضافي وفقًا لاحتياجاتك. هنا يمكنك اختيار مكان تحميل ، وتمكين أو تعطيل jQuery ، وتحميل النقل ، والنوافذ المنبثقة الرائعة ، وما إلى ذلك.

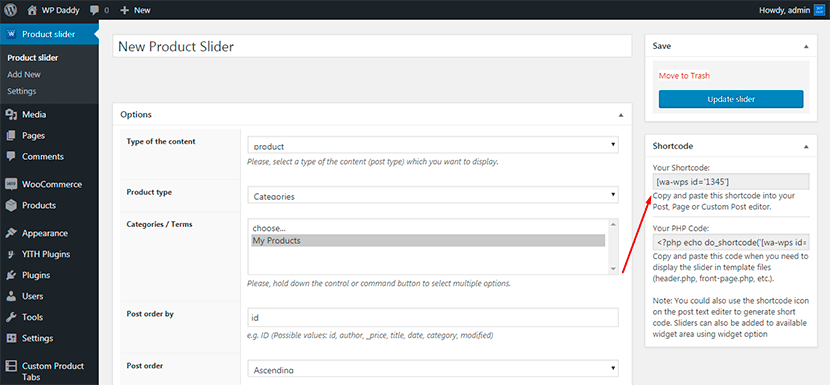
انتقل إلى Product Slider -> Add New وقم بإدارة الخيارات لإنشاء شريط التمرير الخاص بك. بعد إنشاء شريط التمرير ، ستحصل على الرمز المختصر الذي يمكنك وضعه في أي مكان على موقع الويب الخاص بك.

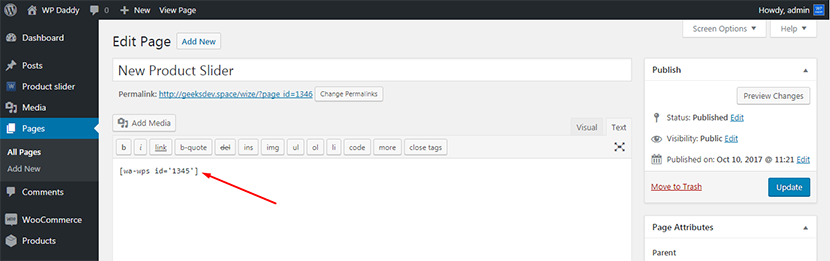
على سبيل المثال ، انتقل إلى Pages -> Add New ، واختر عنوان شريط التمرير وأدخل الرمز القصير في منطقة المحتوى. ثم انشر الصفحة.

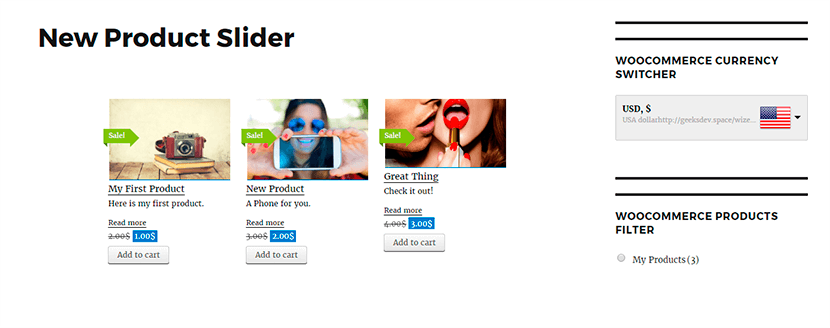
يمكنك رؤية شريط تمرير المنتج على صفحتك الجديدة مباشرة.

نأمل أن يساعدك هذا الدليل الموجز في التوصل بسهولة إلى فكرة كيفية استخدام كل مكون إضافي مذكور أعلاه بعد تثبيته مباشرة. يمكنك أيضًا التحقق من الصفحات الرسمية ومشاهدة العروض التوضيحية لكل مكون إضافي لفهم وظائفها بالتفصيل. اتبع الروابط في المنشور.
