7 عناصر لمواقع التجارة الإلكترونية عالية التحويل
نشرت: 2023-02-10هل تدير موقعًا للتجارة الإلكترونية؟ إذا كنت كذلك ، فاستمر في قراءة هذا المقال. ستوضح لك هذه المقالة سبعة عناصر من موقع ويب للتجارة الإلكترونية عالي التحويل.
يمكن لأي شخص إنشاء متجر عبر الإنترنت باستخدام Boldist ونظام إدارة محتوى قوي مثل WordPress ومكوِّن إضافي مثل WooCommerce. أو حتى أفضل من ذلك ، يمكن لأي شخص البدء في بيع المنتجات المادية أو الرقمية عبر الإنترنت باستخدام Shopify.
إنشاء متجر على الإنترنت أمر بسيط للغاية. لكن لتحويلها إلى عمل مدر للأموال ، فإن الطريق أكثر تعقيدًا. مع المحتوى الجيد وتحسين محركات البحث ، سيبدأ موقع التجارة الإلكترونية الخاص بك في توليد حركة المرور.
لكن لا يمكننا معرفة ما إذا كان سيتم تحويل حركة المرور إلى مشتركين أو عملاء. لإصلاح المشكلة ، تحتاج إلى معرفة كيفية تحويل معظم زيارات موقع الويب الخاص بك إلى عملاء.
ولمساعدتك في ذلك ، قمنا بإنشاء هذا الدليل.
ستشارك هذه المشاركة بعض العناصر الأكثر قيمة في موقع التجارة الإلكترونية عالي التحويل. ولكن قبل المضي قدمًا ، دعنا نرى بعض الأخطاء الشائعة التي يجب تجنبها أثناء إنشاء موقع ويب للتجارة الإلكترونية عالي التحويل.
الأخطاء الشائعة التي يجب تجنبها أثناء تصميم موقع التجارة الإلكترونية عالي التحويل
بعض الأخطاء الشائعة التي يجب تجنبها أثناء إنشاء موقع ويب للتجارة الإلكترونية عالي التحويل هي:
- تصميمات مواقع ويب سيئة: إذا كنت تستخدم ألوانًا داكنة أكثر كثافة غير مناسبة لعينيك ، فأنت تفعل ذلك بشكل خاطئ. أنت بحاجة إلى التمسك بالألوان الفاتحة التي يمكن أن تكون ممتعة. يمكن أن يعزز تجربة المستخدم.
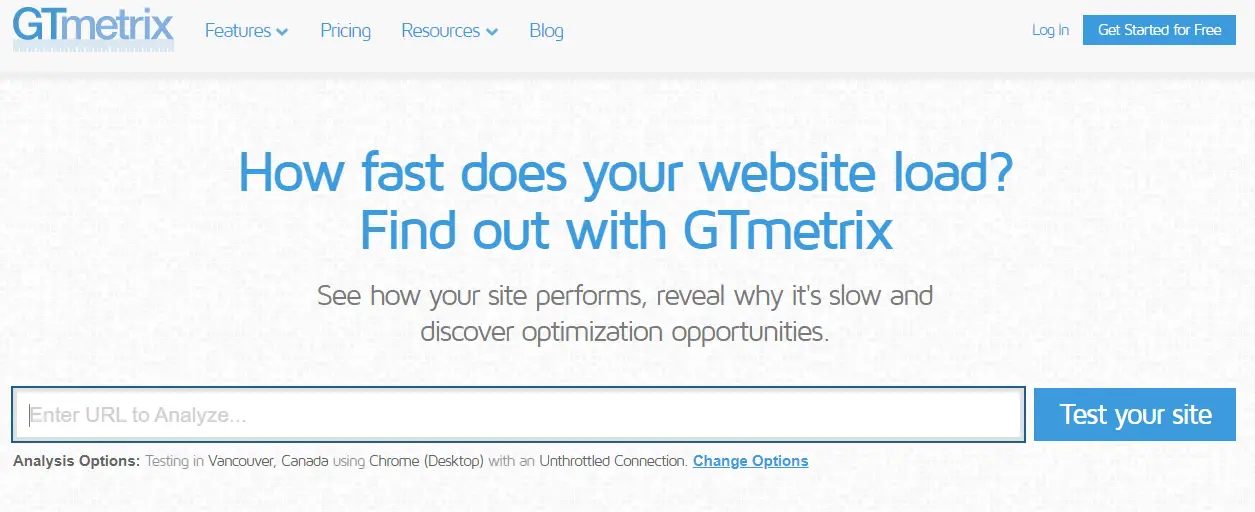
- صفحات بطيئة التحميل: لا أحد يحب بطء تحميل الصفحات. وهذا يحتاج إلى الإصلاح. يمكن أن تكون هناك أسباب متعددة لبطء تحميل الصفحة. ستساعدك صفحات إعادة التحميل السريع على تقليل معدلات الارتداد وتحسين معدلات التحويل.
- عبارات الحث على اتخاذ إجراء غير الجذابة: تعد أزرار الحث على الشراء أحد الأشياء الرئيسية التي تحتاج إلى التفكير في تحسينها. يمكنك تحسين الأزرار بألوان أو رسوم متحركة أو خطوط أو أحجام نص مختلفة. وجود زر CTA غير جذاب هو أسوأ.
وما إلى ذلك وهلم جرا.
7 عناصر لمواقع التجارة الإلكترونية عالية التحويل
هذه العناصر السبعة الحاسمة لأي موقع ويب عالي التحويل هي:
إعلان
أكمل القراءة أدناه
- الرسم المتجاوب
- تحميل أسرع للصفحة
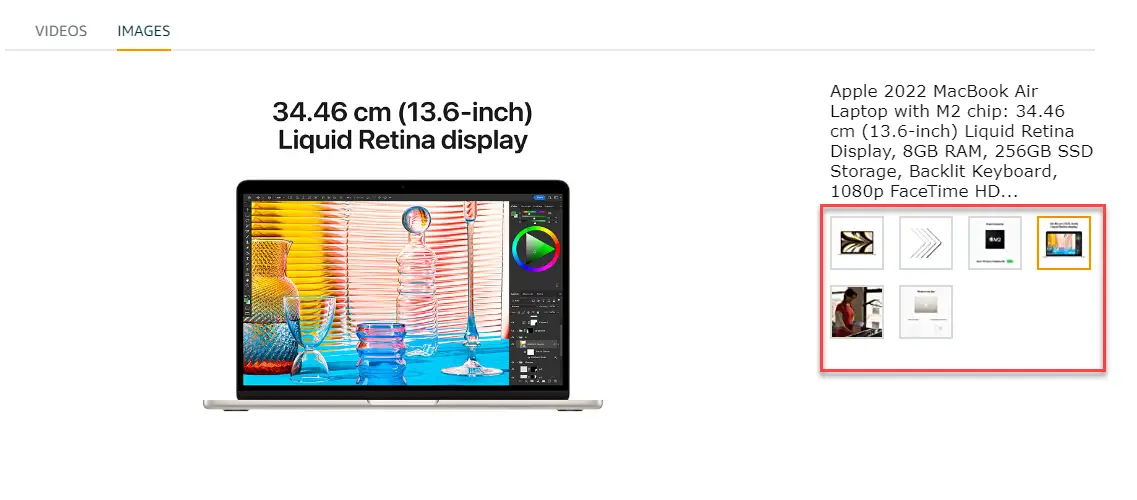
- جودة صور المنتج
- عناوين جذابة
- صفحات المنتج المخصصة
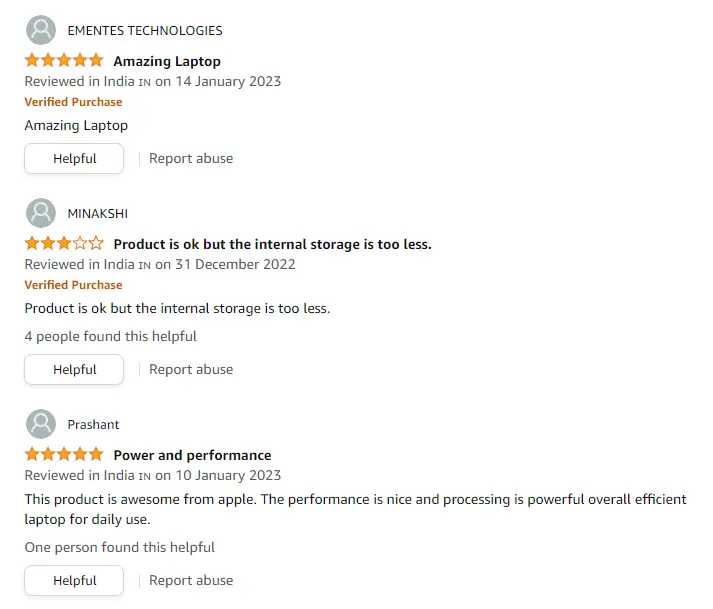
- آراء العملاء
- ندرة التسويق
أدناه ، سوف نلقي نظرة على كل خيار. لذلك ، ستفهم سبب أهمية هذه التغييرات ونوع التغييرات المطلوبة في متجرك عبر الإنترنت.
الرسم المتجاوب
لم يعد وجود سمة سريعة الاستجابة أمرًا اختياريًا. تشير الدراسات إلى أن أكثر من 50٪ من حركة المرور الواردة تأتي من الهواتف المحمولة. لذلك ، يستخدم نصف زوار موقعك على الويب الهاتف المحمول للتصفح أو التسوق عبر الإنترنت من متجرك.
بصفتك مالك متجر عبر الإنترنت ، لا يمكنك ترك هذه البيانات وراءك.
أفضل طريقة لجعل موقع الويب الخاص بك متوافقًا مع الأجهزة المحمولة هو استخدام سمة سريعة الاستجابة. لحسن الحظ ، فإن معظم سمات WordPress في السوق التي تم إصدارها هذه الأيام تستجيب.
لذلك ، يمكنك استخدام أي منها وجعل موقع الويب الخاص بك مستجيبًا.
ملاحظة: نسخة منفصلة من موقع الويب الخاص بك للأجهزة المحمولة ليست مثالية. يقوم بعض الأشخاص بإنشاء نسخة محمولة (م) من موقع الويب للأجهزة المحمولة. ومع ذلك ، نظرًا لأن محتوى الموقعين متطابق ، فستراه Google على أنه مكرر ما لم يكن لديك إعداد أساسي.
يمكن أن يؤثر على موقع الويب الخاص بك بشكل سيء من حيث تحسين محركات البحث ومعدلات التحويل.
تحميل أسرع للصفحة

سيساعدك دائمًا امتلاك موقع ويب مُحسَّن للسرعة. ليس فقط للمحلات التجارية عبر الإنترنت ولكن إذا كنت مدونًا ، فإن امتلاك موقع WordPress مُحسّن للسرعة سيساعدك على تقليل معدل الارتداد والحصول على مركز أفضل في SERPs.
هناك طرق متعددة لإنشاء موقع ويب سريع السرعة. أو ، إذا كان لديك بالفعل متجر عبر الإنترنت ، فجرّب هذه الأشياء لتحسين أدائك.
- استخدم سمة WordPress خفيفة الوزن
- استخدم مكونات إضافية عالية الجودة
- استخدم CDN
- استخدم مزود استضافة ويب جيد
- استخدم مكونًا إضافيًا للتخزين المؤقت
- استخدم البرنامج المساعد لضغط الصور
بعد ذلك ، دعنا نلقي نظرة سريعة على كل خيار.
إعلان
أكمل القراءة أدناه
استخدم سمة خفيفة الوزن: إذا كنت تخطط لاستخدام سمة WordPress رائعة مع الكثير من JavaScript ، ففكر مليًا. يمكن أن يؤثر موضوع WordPress النشط على سرعة موقع الويب الخاص بك. ضع في اعتبارك استخدام سمة خفيفة الوزن مثل GeneratePress Astra أو OceanWP.
استخدام الإضافات عالية الجودة: يمكنك العثور على عدة إضافات WordPress لنفس المهمة. على سبيل المثال ، إذا كنت تبحث عن مكون إضافي لمنشئ الصفحات ، فيمكنك مشاهدة Elementor و Beaver Builder و Visual Composer. لذلك ، قم بإجراء اختبار السرعة قبل اختيار المكون الإضافي لمتجر WooCommerce الخاص بك.
استخدم CDN: CDN تعني شبكة توصيل المحتوى. Cloudflare هي واحدة من أكبر مزودي خدمة CDN على الإطلاق. إنه مجاني للاستخدام ويأتي مع مجموعة من مراكز البيانات حول العالم. سيضمن CDN بغض النظر عن مكان مركز البيانات الخاص بك ؛ سيخدمون الملفات من أقرب DC لزائر موقعك على الويب.
بهذه الطريقة ، سيتم تحميل الموقع بشكل أسرع بكثير لكل زائر.
استخدام موفر استضافة ويب جيد: يتوفر العديد من موفري استضافة الويب. المفضلة لدينا هي Cloudways. عند اختيار مزود استضافة الويب ، ابحث عن الأفضل والأرخص. مزودي خدمات استضافة الويب الرخيصة والمحليين سيجعلون موقع الويب الخاص بك أبطأ.
استخدام مكون إضافي للتخزين المؤقت: بشكل افتراضي ، عندما يصل شخص ما إلى متجرك ، في كل مرة ، يحتاج WordPress إلى جمع البيانات من قاعدة بيانات MySQL. قد يكون هذا أفضل. عندما يكون لديك عدة زوار في وقت واحد ، يمكن أن يصبح موقع الويب الخاص بك بطيئًا.
لإصلاح هذه المشكلة ، استخدم مكونًا إضافيًا للتخزين المؤقت. ستعمل مكونات التخزين المؤقت الإضافية على حفظ نسخة من موقع الويب الخاص بك وتقديمها عندما يطلب شخص ما صفحة منتج مخصصة أو عناوين URL أخرى. هذه واحدة من أفضل الطرق لزيادة سرعة تثبيت أي WordPress أو WooCommerce.
استخدم مكونًا إضافيًا لضغط الصور: يمكن أن تؤدي إضافة عدد كبير جدًا من الصور إلى صفحات المنتج أو منشورات المدونة إلى إبطاء موقع الويب الخاص بك. باستخدام البرنامج المساعد لضغط الصور ، يمكنك تقليل حجم الصور دون فقدان الجودة. سيكون هذا إضافة رائعة لكل موقع ويب WooCommerce و WordPress.

جودة صور المنتج

داخل صفحات المنتج الفردية ، ستضيف صورة مميزة وصورًا إلى معرض المنتج. تأكد من تحميل صور عالية الجودة إلى موقع الويب لجعل العميل أكثر راحة في شراء العنصر.
عادةً ما ينتقل العميل إلى معرض المنتجات قبل إتمام عملية الشراء. لذا ، فإن إضافة عدة صور عالية الدقة للمنتج ستساعدك دائمًا على زيادة معدلات التحويل.
إعلان
أكمل القراءة أدناه
يمكنك أيضًا استخدام أدوات الجهات الخارجية مثل Adobe Photoshop لتحسين الصورة قبل التحميل.
عناوين جذابة

تحتاج إلى وضع عناوين جذابة لإحداث تأثير. العناوين هي أول ما يلاحظه معظم زوار الموقع بعد هبوط الصفحة. لذا ، فإن تطوير عناوين فريدة يعد فكرة جيدة.
هناك العديد من الأدوات المتاحة لإنشاء العناوين. يمكنك استخدام واحد منهم.
صفحات المنتجات المخصصة / متجر
إنه لأمر ممتاز إذا كنت تستخدم WooCommerce لإعداد المتجر عبر الإنترنت. ولكن ، WooCommerce يأتي مع الحد الأدنى من الوظائف. لتحسينه ، تحتاج إلى استخدام مكونات إضافية مخصصة. أحد أفضل الأشياء التي يمكنك القيام بها لزيادة معدلات التحويل هو تخصيص صفحة المنتج أو أرشيف المتجر بأكمله.
إذا كنت بحاجة إلى تعديل جزء CSS ، فيمكنك استخدام مكون إضافي يسمى CSS Hero. من ناحية أخرى ، تحقق من المكونات الإضافية المخصصة إذا كنت ترغب في إضافة المزيد من الخيارات إلى صفحة المنتج.
سيكون الحصول على منتج مخصص وصفحة متجر مفيدًا دائمًا. باستخدام بعض الإضافات البانرية أو الإضافات المنزلق ، يمكنك دائمًا إضافة المزيد من الأدوات إلى متجرك وزيادة إمكانية عرض المنتجات.
عرض آراء العملاء

بمجرد أن تبدأ في بيع منتجاتك ، ستحصل على تقييمات العملاء. يمكن أن تكون إيجابية أو محايدة أو سلبية. يمكن أن يكون عرض التعليقات على صفحة منتجك مفيدًا. لذلك عندما يهتم شخص ما بمنتج ما ، فإنهم دائمًا ما يتصفحون الصور والأوصاف والمراجعات لمعرفة ما يقوله الآخرون.
يمكنك الحصول على تقييم إيجابي إذا كان منتجك جيدًا ويلبي توقعات العملاء. ويمكن أن يكون تشجيعهم على ترك تعليق اختيارًا جيدًا.
عندما يرى العميل مراجعات ، تكون هناك فرصة أفضل لإنجاز الصفقة.
خلق الندرة

يعد خلق الندرة طريقة أخرى لزيادة إجمالي إيراداتك ودخلك. على سبيل المثال ، أنت تدير متجرًا عبر الإنترنت به بعض البقالة.
إعلان
أكمل القراءة أدناه
يمكن أن يؤدي إعداد عرض لفترة محدودة إلى زيادة معدلات المبيعات والتحويل بسرعة. قم بخفض سعر المنتج قليلاً ، أضف مؤقتًا للعد التنازلي وقم بالترويج للحملة.
لديك حق الوصول إلى رسائل البريد الإلكتروني للعملاء عند تشغيل متجر على الإنترنت. باستخدام بعض أدوات التسويق عبر البريد الإلكتروني ، يمكنك الاتصال بعملائك وإعلامهم بالصفقة الحالية.
يمكنك استخدام أداة مثل Thrive Ultimatum لخلق ندرة دون متاعب.
بدلاً من ذلك ، يمكنك إنشاء صفقات BOGO ( اشترِ واحدًا واحصل على الآخر) لتعزيز معدلات التحويل.
كيف تختبر فاعلية التحديثات الجديدة؟
بمجرد تعديل المتجر عبر الإنترنت وفقًا لذلك ، يمكنك رؤية النتائج من لوحة القيادة الخاصة بك. على سبيل المثال ، إذا كنت تستخدم WooCommerce لبيع المنتجات ، فأنت تعلم أن WooCommerce يأتي مع عنصر واجهة مستخدم يخبرك بأداء الموقع الذي يسرد جميع المبيعات والإيرادات وما إلى ذلك.
يمكنك التحقق منه لمعرفة مدى فعالية التحديثات الجديدة. من ناحية أخرى ، يمكنك استخدام بعض أدوات اختبار A / B في السوق.
بعض أدوات اختبار A / B الشائعة هي:
- بيضة كريزي
- طقم اختبار A / B من HubSpot
- فولكس فاجن
وما إلى ذلك وهلم جرا.
يمكنك استخدام هذه الأدوات لتشغيل حملات اختبار A / B ومعرفة التغيير في الأداء والمبيعات والإيرادات.
خاتمة
أثناء تشغيل متجر على الإنترنت ، يجب عليك تطوير استراتيجيات متعددة لزيادة معدل التحويل. سيكون الترويج للمتجر عبر الإنترنت خيارًا خارجيًا ممتازًا لجلب المزيد من الزيارات إلى الموقع.
ولكن لتحويل زوار موقعك على الويب إلى عملاء ، عليك اتباع بعض الخطوات.
إعلان
أكمل القراءة أدناه
تشارك هذه المقالة 7 من الأشياء المهمة التي تحتاجها في متجر إلكتروني عالي التحويل. باتباع هذه الاستراتيجيات ، يمكنك توقع تحويلات أفضل في متجرك الجديد عبر الإنترنت أو تحويلات محسّنة في متجرك الحالي عبر الإنترنت.
يمكنك أيضًا تجربة العديد من الصفحات الرئيسية المخصصة ومشاهدة نتائج اختبار A / B للتحقق من الصفحة التي ستكون الخيار الأفضل للحصول على معدلات تحويل أفضل. كما ترى ، تتوفر استراتيجيات متعددة لزيادة معدل التحويل لأي موقع ويب أو متجر عبر الإنترنت.
يجب أن تتعمق وتجرب مع كل منها لاتخاذ القرار الصحيح.
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بقراءتها. يرجى مشاركة هذه المقالة مع أصدقائك وزملائك المدونين إذا كنت تفعل ذلك. لمزيد من المنشورات ذات الصلة ، يجب عليك التحقق من أرشيف مدونتنا.
