قم بزيادة معدل تحويل نموذج الويب الخاص بك من خلال 7 نصائح عملية
نشرت: 2021-02-01النماذج ، بشكل عام ، هي العامل الرئيسي في جمع المعلومات من المستخدمين وتوليد عملاء محتملين. ومع ذلك ، لا تقوم النماذج في جميع الأوقات بتحويل الطريقة التي تريدها إليها.
في بعض الأحيان ، قد تجد نفسك تتساءل: "لماذا لا يملأ زوارك النماذج الخاصة بك؟" على الرغم من أنك غير قادر على قراءة أفكارهم لمعرفة الإجابات ، لا تزال هناك بعض الطرق القابلة للتطبيق لمساعدتك على تحسين الموقف.
في هذه المقالة ، سنوضح لك كيفية زيادة تحويل نموذج الويب الخاص بك. باتباع النصائح السبعة البسيطة أدناه ، يمكنك نقل معدل تحويل النموذج إلى المستوى التالي.
- تحسين النماذج الخاصة بك
- ضع النموذج فوق الجزء المرئي من الصفحة
- انتبه لتكوين العناوين وعبارات الحث على اتخاذ إجراء
- قم بتضمين سياسة الخصوصية
- استخدم بريد إلكتروني للتأكيد وصفحة مقصودة
- إعداد تتبع التحويل
- اختبار A / B
تحسين النماذج الخاصة بك
النماذج بمثابة العمود الفقري لتحويل العملاء. سيوفر النموذج المصمم جيدًا للمستخدمين تجربة إيجابية وسيساهم في التحويل. لذلك ، فإن أول وأهم شيء هو جعل نماذجك بارزة وملحوظة لكنها متطابقة مع علامتك التجارية وأغراضك.
يجب أن يحتوي النموذج المثالي على تخطيط عمودي بسيط ويوفر مساحة كافية لملئه. يجب وضع علامة واضحة على كل حقل نموذج لإعلام المستخدمين بالمعلومات المحددة المطلوبة. فيما يتعلق بالألوان ، اربط شكلك بمجموعة الألوان الصحيحة ، ولا تفسدها بأكثر من 3 ألوان.
بعد ذلك ، يجب عليك تقليل عدد حقول النموذج الخاصة بك. البشر كسالى بطبيعتهم. قد يؤدي مطالبة المستخدمين بملء الحقول الطويلة إلى التخلي عن النموذج.
Marketo هو مثال نموذجي. زاد معدل تحويل نموذج Marketo بنسبة تصل إلى 120٪ بعد أن أزالوا 7 حقول من 11 حقلاً. قم بقص النموذج الخاص بك وقم بتضمين ميزة الملء التلقائي لتسريع عملية إكمال النموذج. للقيام بذلك ، ركز على طلب المعلومات الأكثر أهمية فقط. في حالة وجوب إنشاء نموذج طويل ، فكر في تقسيمه إلى نموذج متعدد الصفحات مع شريط تقدم.
علاوة على ذلك ، يصل المستخدمون إلى مواقعك عبر أجهزة مختلفة. يعد تحسين النماذج الخاصة بك للأجهزة المحمولة فكرة رائعة لتشجيع تفاعل المستخدم مع مواقعك. أشارت جوجل إلى أن 67٪ من مستخدمي الهواتف المحمولة هم أكثر عرضة لشراء منتج أو خدمة من الموقع على موقع متوافق مع الجوال. لذلك ، لزيادة احتمالية تحويل النموذج ، يجب عليك تحويل النماذج الخاصة بك إلى نماذج متوافقة مع الجوّال.
نوصيك باستخدام Google Analytics لمعرفة أجهزة الجوال الأكثر شيوعًا المستخدمة للتحقق من موقعك حتى تتمكن من تعديل النماذج وفقًا لذلك.
ضع النماذج فوق الجزء المرئي من الصفحة
نشأت فكرة "الطي" من صناعة الصحف. تم وضع صور لافتة للنظر وقصص مثيرة في الجزء المرئي من الصفحة لجذب انتباه القارئ. كلما كانت القصص أكثر غضًا ، زاد احتمال بيع الصحف. في الوقت الحاضر ، يعمل هذا المبدأ مع نماذج الويب أيضًا.
موضع النموذج على موقعك يحدد معدل تحويل النموذج الخاص بك. وفقًا لدراسات تتبع العين لمجموعة Nielsen Group ، يقضي ما يقرب من 80٪ من المستخدمين وقتهم في الجزء المرئي من الصفحة.
يرغب الزوار دائمًا في الاطلاع على المعلومات التي يبحثون عنها دون الحاجة إلى التمرير لأسفل. سيؤثر ما يظهر في نظرهم على تجربتهم الإجمالية ، لذا تأكد من وضع النماذج في الجزء المرئي من الصفحة بمحتوى مباشر.
انتبه لتكوين العناوين وعبارات الحث على اتخاذ إجراء
الهدف من استخدام عناوين النموذج هو إعلام المستخدمين بما سيحصلون عليه بعد إرسال النموذج. يُظهر الواقع أن العناوين والعناوين الكبيرة والجريئة ستلفت انتباه المستخدم بسهولة.
إلى جانب ذلك ، تلعب عبارات CTA دورًا رئيسيًا في نقل معدل تحويل النموذج إلى المستوى التالي. سوف يشجعون المستخدمين على متابعة ما تريد منهم القيام به. لذا ، بدلاً من استخدام كلمة "إرسال" المملة ، دعنا نفكر في كلمات أخرى قوية وجذابة تتطابق مع موضوع النموذج الخاص بك. على سبيل المثال ، يمكنك التفكير في استخدام "تنزيل" أو "احصل على كتب إلكترونية مجانية" أو "انقر هنا" أو "انضم إلى فصل دراسي الآن" ، إلخ.
بالإضافة إلى ذلك ، يجب عليك إضافة بعض الإحساس بالإلحاح إلى عبارات CTA الخاصة بك ، وحث العملاء المحتملين على اتخاذ إجراء. على سبيل المثال ، "الفرصة الأخيرة" ، "الآن" ، "يتبقى ساعة واحدة فقط" ، وما إلى ذلك. تجنب حشو النموذج الخاص بك بعدد كبير جدًا من الكلمات القوية ، مما قد يضفي إحساسًا "بالسريالية" على المستخدمين.
علاوة على ذلك ، يجب أن يأتي زر CTA القوي بألوان رائعة. أثبتت دراسة أجرتها Midas Media أن اللون البرتقالي والأزرق والأحمر والأخضر هي الألوان الأربعة المفضلة التي تقدم دعوة قوية للعمل. 

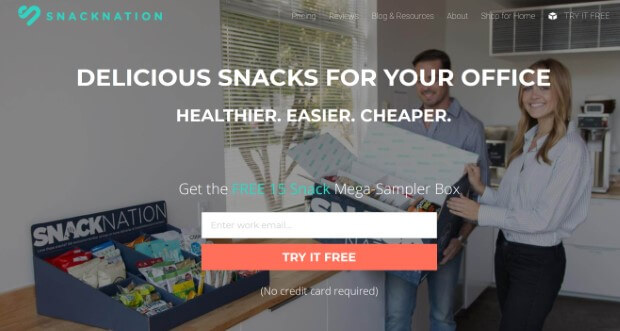
شكل SnackNation يلبي جميع المعايير المذكورة أعلاه. العنوان مكتوب بخط كبير وجريء ومباشر إلى النقطة التي تقدم وجبات خفيفة لذيذة. تم تغيير النص المقدم إلى "جربه مجانًا" مع الخلفية البرتقالية ، مما يجعله مميزًا حقًا.
قم بتضمين سياسة الخصوصية
في عصر الإنترنت ، يستغل المهاجمون دائمًا ثغرات الإنترنت لسرقة بيانات المستخدم الشخصية. يؤدي هذا إلى حذر المستخدم في الكشف عن المعلومات الشخصية ، وخاصةً المصرفية وتفاصيل بطاقة الائتمان الخاصة بهم. ستساعد إضافة ملاحظة خصوصية إيجابية إلى النموذج الخاص بك على الشعور بالأمان والشخصية. هذا يسمح لك ببناء الثقة معهم أيضًا.
ومع ذلك ، لا تعمل جميع ملاحظات الخصوصية. الشيء المهم هو أن ملاحظات الخصوصية الخاصة بك يجب استخدامها بحكمة وإبداع. لأنه في بعض الحالات ، تكون أهمية النسخة أكبر من تلك الأمنية.
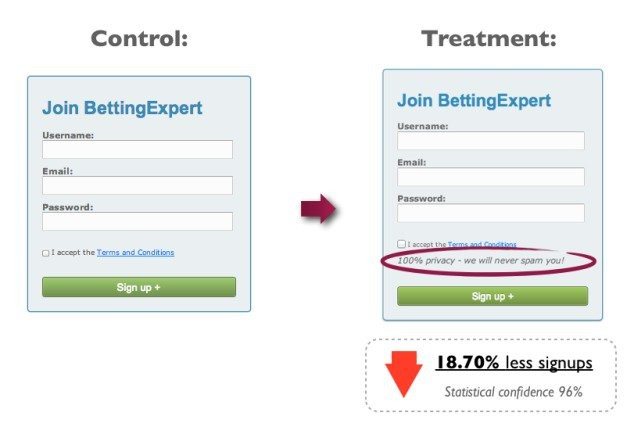
قد لا تكون مذكرة الخصوصية هذه النموذجية "الخصوصية بنسبة 100٪ - لن نرسل إليك بريدًا عشوائيًا" غريبة بعد الآن. قام موقع Contentverve.com بتضمين هذا السطر في أشكاله ، وبشكل غير متوقع ، تسبب في انخفاض معدل التحويل بنسبة 18.7٪.
لماذا هذا؟ تكمن الإجابة في كلمة "البريد العشوائي" ، وهي أحد عناصر "عوامل قتل التحويل". يجعل الناس قلقين ويترددون في ملء الاستمارات. 
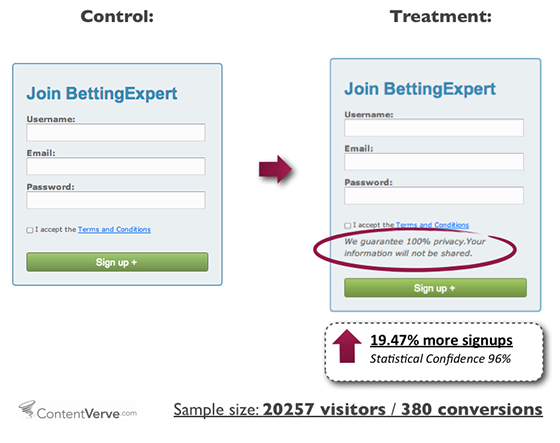
في وقت لاحق ، غيّر Contentverve نص سياسة الخصوصية إلى "نحن نضمن خصوصية 100٪. لن يتم تبادل المعلومات الخاصة بك. " ومعدل التحويل لديهم بشكل مفاجئ يربح 19.47٪. 
ضع في اعتبارك بعض اقتراحاتنا: "نحن نحترم خصوصيتك" أو "معلوماتك آمنة 100٪" وسترى الفرق.
استخدم رسائل التأكيد الإلكترونية والصفحات المقصودة
إعلام المستخدمين بأنهم أرسلوا النموذج بنجاح يساعد أيضًا على زيادة معدل تحويل النموذج. بمجرد الضغط على زر الإرسال ، أعد توجيههم إلى صفحة مقصودة أو أعطهم ملاحظة شكر بامتنان وتقدير. بالإضافة إلى ذلك ، يجب عليك تضمين معلومات الاتصال في حالة الطوارئ.
علاوة على ذلك ، إذا منحتهم وعدًا بالمتابعة في غضون 24 ساعة ، فتأكد من تحقيق ذلك.
إعداد تتبع التحويل
كيف يمكنك قياس حالة التحويل الخاصة بك دون تتبعها؟ يتيح لك تتبع معدل تحويل النموذج معرفة المشكلات المحتملة وتحديد الحل الخاص بكيفية إصلاحها. هناك العديد من أدوات تتبع التحويل الموثوقة لمساعدتك ، مثل Google Analytics و Hotjar.
يسمح لك برنامج Google Analytics بتتبع العديد من أنواع التحويلات ، بما في ذلك تحويل النموذج. يتم جمع البيانات بناءً على أنشطة المستخدم. إذا أكمل الزائر نموذجًا ووصل إلى صفحة "شكرًا لك" ، فسيقوم Google Analytics بتتبع هذا النشاط ، ثم يعرض لك مصدر الزيارات ويقارنه بهدف التحويل.
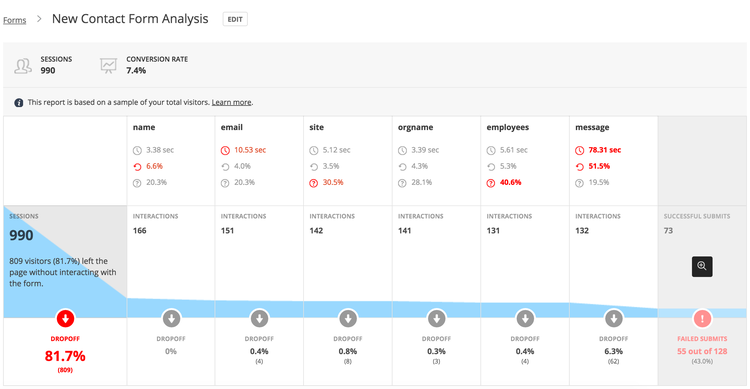
من ناحية أخرى ، لا يمنحك Hotjar بيانات تحويل مباشرة ولكنه يمكّنك من تحليل كيفية تفاعل المستخدمين مع نماذجك. توفر خريطة الحرارة الخاصة بها بيانات متعمقة حول الحقول التي يستغرق المستخدمون وقتًا أطول لملءها أو قسم النموذج الذي يتخلى عنه كثيرًا. يساعدك هذا على فهم سلوك المستخدم وتحسين النماذج الخاصة بك للأفضل. 
اختبار A / B
يمكن أن يتسبب أي جزء من موقع الويب الخاص بك في حدوث احتكاك. وكذلك تفعل النماذج الخاصة بك. اختبار A / B هو الطريقة الخالية من الألم والأكثر فعالية لتقليل احتكاك الشكل.
انتبه بشكل خاص لهذه العناصر عند إجراء اختبار A / B: وضع النموذج على الصفحة ، وتخطيط النموذج ، والعناوين ، ونظام الألوان ، وأزرار CTA ، ومواضعها.
اطلب من أصدقائك أو زملائك أو أقاربك ملء النماذج الخاصة بك وتدوين ملاحظاتهم ، ثم اختتم. كلما زاد عدد الأشخاص الذين يجرون الاختبار ، كان ذلك أفضل.
استنتاج
كشفت هذه المقالة عن 7 نصائح بسيطة للتحسين لزيادة معدل تحويل نموذج الويب.
لا يعد تحسين النماذج الخاصة بك مهمة معقدة على الإطلاق إذا وضعت نفسك مكان المستخدمين. عند تخصيص النموذج ، فكر في موضعه على صفحتك ، والتخطيط ، والتصميم ، وما إذا كانت تقدم أفضل تجربة للمستخدم.
ضع في اعتبارك أنه حتى أدنى تخصيص يمكن أن يؤثر على معدل تحويل النموذج. تأكد من اختبار النماذج بعناية قبل استخدامها.
إذا أعجبك هذا المقال ، فلا تنسَ التحقق من موقعنا على الويب لتتبع جميع محتوياتنا الجديدة!
