7 مبادئ التسلسل الهرمي المرئي لكل مسوق
نشرت: 2023-06-20هل سبق لك أن نقرت على أحد مواقع الويب ، وألقي نظرة واحدة ، وقلت ، "حسنًا ، سيكون هذا بلا ،" وابحث عن زر الخروج؟ بالنسبة لي ، يرجع ذلك عادةً إلى ثلاثة أسباب: يبدو الموقع قديمًا أو مزدحمًا أو يصعب التنقل فيه.

هذا هو السبب في أن التسلسل الهرمي المرئي مهم جدًا في تصميم الويب ، حيث يمكن أن يمنع موقع الويب السيئ الزوار من اكتساب الاهتمام بعلامتك التجارية.

إليك دليل سهل لفهم مبادئ التصميم الرئيسية للتسلسل الهرمي المرئي لجذب جمهورك وإبقائهم مشاركين وتوليد التحويلات.
جدول المحتويات
ما هو التسلسل الهرمي المرئي؟
التسلسل الهرمي المرئي هو طريقة ترتيب العناصر الرسومية حسب ترتيب الأهمية. من خلال الاعتماد على المبادئ المتعلقة بالحجم واللون والتباين والأبيض وغير ذلك ، يمكنك التأثير على كيفية تفاعل المستخدمين مع تصميماتك ، من الصور إلى مواقع الويب.
يؤثر التسلسل الهرمي المرئي على ما تنظر إليه وتركز عليه في التصميم ، سواء كان صورة أو تصميم رسومي أو تصميم ويب. إنه لاعب رئيسي في هندسة المعلومات (على سبيل المثال ، كيفية تنظيم المعلومات وعرضها لسهولة الفهم والتنقل) ويمكن أن تؤثر بشكل كبير على تجربة المستخدم (UX).
عند التفكير في التسلسل الهرمي المرئي ، يجب أن تسأل نفسك بعض الأسئلة:
- ما الذي نريد لفت الانتباه إليه؟
- ما هي الإجراءات التي نريد أن يتخذها مستخدمينا؟
- إلى أين تتجه العين بشكل طبيعي وأين تهبط؟
سيساعدك طرح هذه الأسئلة على استخدام المبادئ الموضحة أدناه لإنشاء تسلسل هرمي مرئي واضح.
ما الذي يشكل سوء التسلسل الهرمي البصري؟
عندما يتعلق الأمر بالتسلسل الهرمي المرئي ، فهناك قاعدة ذهبية: إذا ظهر كل عنصر مهمًا ، فلن يبدو أي شيء مهمًا.
يعمل التسلسل الهرمي المرئي كطريقة لترتيب المعلومات التي تستهلكها. إذا لم تكن هناك طريقة للتمييز بين العناصر ، فهذا يعتبر تسلسل هرمي ضعيف.
خذ هذا المثال:

هناك الكثير مما يجري على اليسار. العنصران الرئيسيان لهما نفس الحجم ، والألوان المتعددة تجعل من الصعب معرفة مكان البحث.
التسلسل الهرمي البصري الضعيف:
- يربك المستخدم.
- يجعل من غير الواضح مكان البحث.
- يخلق تصميمًا لطيفًا.
بدلاً من ذلك ، قم بإنشاء بنية مرئية تسهل الفهم وتوجه المستخدم. يساعد التسلسل الهرمي المرئي الصحيح على موقع الويب أي شخص على فهم ماهية الصفحة. أدناه سوف نتناول أساسيات التسلسل الهرمي المرئي في تصميم الويب.
7 مبادئ تصميم الويب للتسلسل الهرمي المرئي
- استخدم المحاذاة والتكوين لإنشاء نقاط محورية.
- ضع في اعتبارك أنماط القراءة.
- يلاحظ المستخدمون العناصر الأكبر بسهولة أكبر.
- اللون والتباين يرسمان العين.
- الفضاء الأبيض يخلق التركيز.
- القرب والتكرار يخلقان الوحدة.
1. استخدم المحاذاة والتكوين لإنشاء نقاط محورية.
تساعدك المحاذاة والتكوين في هيكلة العناصر على موقعك وإنشاء نقاط محورية للمشاهدين. قاعدتان شائعتان في التركيب هما قاعدة الأثلاث وقاعدة الاحتمالات.
بقاعدة الأثلاث ، يتم تقسيم صفحتك على خطين أفقيين وعموديين ، مما يؤدي إلى إنشاء شبكة من تسعة مربعات متساوية الحجم. النقاط التي تتقاطع فيها الخطوط هي نقاط محورية حيث ستضع العناصر المهمة في تصميمك.
تقول قاعدة الاحتمالات أن عددًا فرديًا من العناصر يخلق مزيدًا من الاهتمام والمشاركة من المشاهدين لأنه يمكن تقييم كل عنصر على حدة بدلاً من الأرقام الزوجية للتجمعات.
2. النظر في أنماط القراءة.
القراءة من أعلى إلى أسفل هي معيار عالمي ، ولكن هناك تباين ثقافي في كيفية قراءة الناس أفقيًا. المعيار "الغربي" للغات مثل الإنجليزية والإسبانية هو القراءة من اليسار إلى اليمين ، بينما تُقرأ اللغات السامية والهندو آرية ، مثل العربية والعبرية والأردية ، من اليمين إلى اليسار.
يجلب هذا الاختلاف نمطين مختلفين للقراءة / المسح: نمطي F و Z.

- يبدأ مشاهدو Z Pattern من أعلى يسار الصفحة وينتقلون إلى أعلى اليمين ، ثم لأسفل ثم للخلف إلى أسفل اليسار ، ثم عبر إلى أسفل اليمين.
- يبدأ عارضو نمط F في أعلى اليسار وينتقلون إلى أعلى اليمين مثل عارضات نمط Z ، لكنهم يستخدمون الجانب الأيسر من الصفحة كدليل ويمسحون سريعًا إلى اليمين بحركة أقصر (الخط الأقصر للحرف F) ، ثم العودة إلى اليسار وأسفل الصفحة.
يمكنك إما اتباع أنماط القراءة التقليدية وصفحات التصميم التي تتطابق مع المعالجة الطبيعية للمرء أو تعطيل النمط التقليدي وتوفير عنصر تركيز رئيسي لهم لاستخدامه في التنقل. سيساعدك تذكر هذا في تصميم المشاريع التي تقوم بالتحويل ، وخاصة الصفحات المقصودة.
3. يلاحظ المستخدمون العناصر الأكبر بسهولة أكبر.
الحجم ضروري في التسلسل الهرمي المرئي لأن العناصر الأكبر تحظى بأكبر قدر من الاهتمام وتعتبر أكثر أهمية.
خذ هذا المثال من Netflix.

مصدر الصورة
أول شيء ستقرأه عند النظر إلى هذه الصورة هو " عدد غير محدود من الأفلام والبرامج التلفزيونية والمزيد. ثم ستقرأ السطر التالي ، ثم السطر التالي قبل استكشاف العناصر الأخرى في الصفحة.

يتم عرض "عدد غير محدود من الأفلام والبرامج التلفزيونية والمزيد" باعتباره الجزء الأكثر أهمية من الرسالة ، وهو أمر منطقي ، لأن هذا هو نقطة البيع الرئيسية لـ Netflix.
أثناء تصميم صفحة الويب الخاصة بك ، ضع في اعتبارك ما تريد أن ينظر إليه جمهورك أولاً واستخدم ذلك لتوجيه استراتيجيتك.
4. اللون والتباين يوجهان العين.
ينجذب الناس إلى الألوان التي تثير المشاعر ولها دلالات ثقافية واجتماعية. انظر فقط إلى الشعارات حسب الصناعة ، وستلاحظ أن العلامات التجارية للأطعمة تنجذب نحو اللون الأصفر ، والمؤسسات المالية تميل إلى اللون الأزرق.
في التصميم ، يعتبر اللون رائعًا لجذب الانتباه إلى عناصر محددة. وتعتبر الألوان المتباينة رائعة لعرض الاختلاف بين عناصر صفحتك أو لفت الانتباه إلى عنصر على الآخر. على سبيل المثال ، فإن استخدام اللون الأخضر النيون ثم اللون الأبيض الفاتح من شأنه أن يلفت الانتباه إلى العناصر الموجودة في اللون الأخضر النيون.
في الصورة أدناه ، يبرز الشريطان البرتقاليان في الرسم البياني من الأشرطة الرمادية ، مما يشير إلى أن اللون البرتقالي هو نقطة محورية والرمادي ثانوي.

على موقع الويب ، يمكنك استخدام الألوان لجذب التركيز إلى عبارات الحث على اتخاذ إجراء الخاصة بك. في الصورة أدناه ، فإن خيار الخطة البارزة مغطى باللون الأرجواني ، في حين أن الخيارات الأخرى بيضاء. من المحتمل أن تريد العلامة التجارية من المستخدمين اختيار تلك الخطة ، لذا فإن إضافة اللون إليها يجذب انتباههم واهتمامهم.

مصدر الصورة
في المثال أعلاه ، CTA التي تبرز أكثر هي في المنتصف. من المحتمل أن تريد العلامة التجارية من المستخدمين اختيار هذا الخيار. لا تزال عبارات CTA الأخرى مرئية ولكنها صامتة مقارنة باللون البرتقالي.
لإنشاء أكثر تأثير مرئي باستخدام اللون ، يكون القليل غالبًا أكثر.
4. الفضاء الأبيض يخلق التركيز.
يشير الفضاء الأبيض إلى المساحة الفارغة داخل التصميم.

مصدر الصورة
تعد المساحة البيضاء في تصميم الويب الخاص بك أمرًا أساسيًا لجذب الانتباه والحفاظ على التوازن.
الأقل هو الأكثر ، لأن ملء المساحة بأكبر عدد ممكن من العناصر يمكن أن يربك المشاهدين ويردعهم إذا لم يتمكنوا من معرفة ما ينظرون إليه.
تشتهر Apple أيضًا باستخدامها للمساحات البيضاء.

مصدر الصورة
تقدم العلامة التجارية واجهة مستخدم بسيطة ، مع التركيز على العناصر الموجودة في الصفحة. يعكس استخدام Apple للمساحة البيضاء أيضًا هوية العلامة التجارية.
6. القرب والتكرار يخلقان الوحدة.
يؤدي تجميع العناصر معًا إلى إخبار المستخدمين بأن العناصر مرتبطة ببعضها البعض.
خذ موقع New York Times Cooking على سبيل المثال. يتميز العنوان "Master The Basics" بأربعة مربعات وصفات مجمعة بشكل وثيق ، مما يتيح للمشاهدين معرفة أنه من المحتمل أن يشاركوا مستوى من الأهمية.

مصدر الصورة
إذا لم تكن متأكدًا من كيفية تجميع عناصر معينة ، فيمكنك استخدام استراتيجيات بحث UX ، مثل فرز البطاقات ، لتجميع العناصر بناءً على توقعات جمهورك.
7. التسلسل الهرمي للخطوط يساعدك على تنظيم النص.
تضيف الخطوط عنصرًا مرئيًا مهمًا إلى موقع الويب الخاص بك وتساعدك على تنظيم النص وتصنيفه (أحيانًا حسب مستوى الأهمية).
يتألف التسلسل الهرمي للخط من ثلاثة أجزاء:
- أساسي: النص الأساسي الخاص بك هو الأكبر في الصفحة ، ويلفت الانتباه الأولي ، ويحتوي على أهم الكلمات الطنانة لاستدعاء الأشخاص.
- ثانوي: الخط الثانوي هو العناوين الفرعية أو الأوصاف الثانوية. لا يبرز بقدر النص الأساسي ولكنه لا يزال يعطي قيمة ويساعد نظراتهم على الانتقال عبر صفحتك.
- التعليم العالي: النص الثلاثي هو أصغر نص في صفحتك ، لكنه لا يزال قابلاً للقراءة. يمكن أن تقدم مزيدًا من التفاصيل حول صفحتك وأن تكون قصيرة (مثل التسمية التوضيحية) أو طويلة (مثل فقرة كاملة أو وصف).
سنستعرض أدناه بعض أمثلة التسلسل الهرمي المرئي لتستخدمها كمصدر إلهام.
أمثلة على التسلسل الهرمي البصري الجيد
1. Visme.co
يتيح Visme للأشخاص الوصول إلى القوالب والرسومات التي يحتاجون إليها لإنشاء المحتوى.

مصدر الصورة
ماذا نحبه:
تتبع الحث على اتخاذ إجراء من Visme مبادئ التسلسل الهرمي للخط لتشجيع المستخدمين على الاشتراك في رسالتها الإخبارية. أكبر الكلمات هي الأكثر تأثيرًا من حيث المعرفة ، ويوفر النص الثانوي والثالث مزيدًا من المعلومات أثناء انتقال القراء إلى أسفل الصفحة.
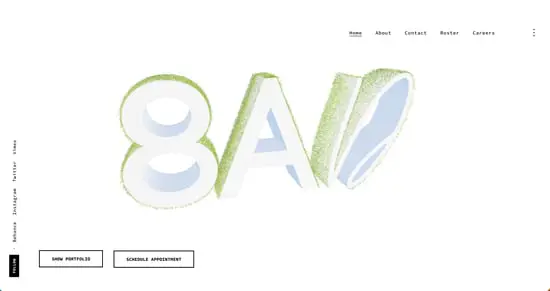
2. 8AD ستوديو
8AD Studio هي وكالة إنتاج متكاملة الخدمات متخصصة في العلامات التجارية.

مصدر الصورة
ماذا نحبه:
من خلال الاستفادة من المساحة البيضاء ، تلفت 8AD Studio الانتباه بخبرة إلى ثلاثة عناصر رئيسية: شعارها الفريد واثنين من عبارات CTA. تشترك في ثلاثة عناصر أساسية مع مشاهدي الموقع وتتيح للأشخاص معرفة أنها جيدة في وظيفتها - إنشاء علامة تجارية تجذب الانتباه وتبني الاعتراف.
3. في الغالب من السود
في الغالب الأسود هي شركة عطور منزلية وجسمية مصنوعة يدويًا. 
مصدر الصورة
ماذا نحبه:
يعطي اللون الأسود في الغالب مثالًا رائعًا على كيفية بناء التقارب للتسلسل الهرمي المرئي. من خلال تنظيم المنتجات تحت العنوان الرئيسي وترك مساحة صغيرة بينهما ، يفهم الزوار بسرعة أن هذه المنتجات تقع ضمن نفس الفئة.
انتهى اليك
التسلسل الهرمي المرئي يدور حول ترتيب العناصر حسب ترتيب الأهمية. بمجرد تضييق نطاق ما تريد التركيز عليه والنظر في احتياجات جمهورك ، يمكنك إنشاء تصميمات تنتج التأثير المطلوب.