7 طرق لتحسين حقول النموذج لزيادة معدل التحويل
نشرت: 2017-12-15يكمن نموذج الويب في قلب كل قمع مبيعات تجارة إلكترونية ناجح. يمكن لنموذج الويب المُحسَّن للغاية والمصمم بعناية أن يتحكم في عملية الشراء ويعمل كمحفز لتسريع عملية التحويل من خلال التقاط عملاء متوقعين بجودة عالية من موقع الويب الخاص بك.
دعونا نواجه الأمر يا رفاق. لا أحد يحب ملء النماذج. سواء أكان شكلًا مبهجًا للقبول في صالة الألعاب الرياضية أو نموذج فتح حساب بنكي نمطي ، فإن النماذج مكروهة عالميًا. بالنسبة للعملاء ، النماذج ليست سوى قطعة من الورق ، ولكن بالنسبة للمسوقين ، فهي أداة كبيرة لالتقاط معلومات قيمة حول العملاء المحتملين. الشكل المعبأ حسب الأصول هو مفتاح حيوي للنجاح وهو شيء يستحق الذهب الخالص.
لماذا النماذج مهمة جدا؟
لا تخفى أهمية نماذج الويب على رواد الأعمال والمسوقين في مجال التجارة الإلكترونية. في الواقع ، يعترف معظم المسوقين بحقيقة أن النماذج المصممة جيدًا يمكن أن تزيد المبيعات بأقل تكلفة. ومع ذلك ، تفشل معظم العلامات التجارية في تحسين أشكالها للاستخدام. والسبب هو أنهم فشلوا في تحديد فرص التحسين وبالتالي زيادة معدلات الارتداد.
في هذه المقالة ، سنقوم بتسليط الضوء على 7 فرص تم التغاضي عنها لتحسين حقول النموذج الخاصة بك لزيادة التحويلات.
- تأمين موقع الويب الخاص بك باستخدام HTTPS
السبب الأول والأهم لتردد الناس في ملء النماذج هو الخوف من أن يتم إرسال بريد عشوائي. خاصة عندما تطلب عنوان البريد الإلكتروني للعميل ، فإنهم يشعرون بعدم الارتياح لأننا نعلم أن تسجيلًا خاطئًا واحدًا يمكن أن يملأ صندوق الوارد الخاص بك برسائل بريد إلكتروني غير مرغوب فيها أكثر من الرسائل الأصلية. في معظم الأوقات ، تقدم رسائل البريد الإلكتروني هذه عروضًا مشبوهة كخدمات مالية ، أو قد يتلقى الشخص دعوات إلى مواقع ويب إباحية.
المنشور المقترح: الترحيل من HTTP إلى HTTPS - Infographics
إذا كنت ترغب في الحصول على المعلومات من العملاء ، فيجب عليك بناء سمعة قوية حتى يثق بك عملاؤك. أول شيء عليك القيام به هو تأمين موقع الويب الخاص بك باستخدام HTTPS. إذا لم يكن موقع الويب الخاص بك مؤمنًا باستخدام HTTPS ، فسيقوم chrome بشكل قاطع بتسمية موقع الويب الخاص بك بأنه "غير آمن" لتحذير المستخدمين من الاتصال بك. ينشر HTTPS واحدًا أو اثنين من البروتوكولات الآمنة لتشفير الاتصالات ، بحيث تظل معلومات العميل وتسجيلات الدخول محمية من المنحرفين ومرسلي البريد العشوائي.
- تأمين نماذج الويب باستخدام Google ReCaptcha
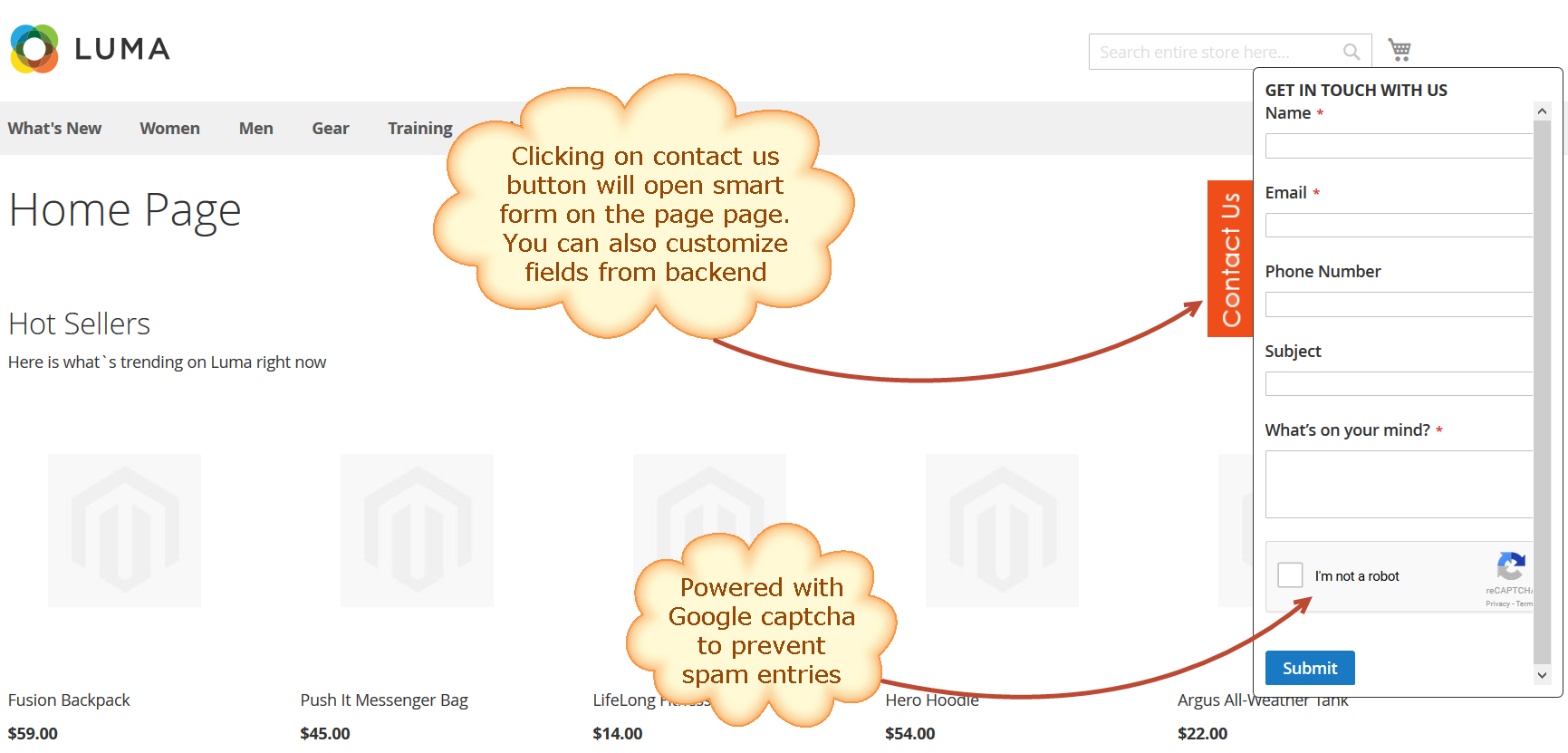
في السابق ، استخدمت مواقع الويب Captcha لمنع نماذج الويب من إساءة استخدام البريد العشوائي. يعد Captcha لغزًا صعبًا وغالبًا ما يجد المستخدمون صعوبة في حله وبالتالي التخلي عن نماذج الويب. شكرًا لـ Google لطرحها واجهة برمجة تطبيقات جديدة تبسط بشكل جذري تجربة reCAPTCHA. هناك الكثير من نماذج الويب المتاحة لـ Magento و Woocommerce و Shopify التي يتم تشغيلها بواسطة Google reCaptcha. في الصورة أدناه مثال لنموذج اتصال Magento الذي نشر Google reCaptcha ويمكن للمستخدم التحقق فقط بنقرة واحدة.
- تبسيط وإزالة الاحتكاك
يجب أن تستند فلسفة نموذج الويب إلى بساطتها ؛ الفكرة القائلة بأن "الأقل هو الأكثر" هي ما يجب أن تمارسه باستمرار أثناء تصميم واجهة المستخدم للنماذج. اجعل استماراتك مختصرة قدر الإمكان ولا تطلب أبدًا معلومات يعتقد المستخدم أنك لست بحاجة إليها. الناس على الإنترنت أقل صبرًا وأكثر تطلبًا.
هذا هو السبب الرئيسي وراء مغادرة العملاء المتجر دون شراء لأن خطوط الخروج طويلة جدًا. وبالمثل ، يمكن لنموذج الاتصال الطويل أن يخيف العملاء المحتملين لأن دافعه لملء النموذج هو جعل حياته سهلة وليس أكثر صعوبة. يكشف نيل باتيل أنه كان قادرًا على زيادة التحويلات بنسبة 26٪ عن طريق إزالة حقل واحد فقط من نموذج الاتصال الخاص به.
هناك مئات الطرق لتقليل هذا الاحتكاك. تتمثل إحدى الطرق في إضافة امتداد مرن إلى متجرك يتيح لك التفاعل مع العملاء من خلال تخصيص حقول النموذج وفقًا لاحتياجاتك. على سبيل المثال ، إذا كانت التجارة الإلكترونية الخاصة بك هي Magento ، فهناك الكثير من الإضافات التفاعلية مثل سمات عميل Magento التي تتيح لك إضافة حقول مخصصة إلى صفحات التسجيل والحسابات. يوفر هذا فرصة لإضافة الحقول ذات الصلة في النموذج وبالتالي جعله أكثر بساطة وسهولة على العملاء.

- استخدم نماذج الويب الذكية
سبب آخر لتخلي المستخدمين عن النموذج هو ظهور الحقول المشتركة التي يواجهونها مرارًا وتكرارًا في عدة نماذج تقدمها. إذا كان موقع الويب الخاص بك يقدم نماذج متعددة ، فيجب ألا تطلب معلومات معينة أكثر من مرة ؛ خلاف ذلك ، لا بد أن يشعر المستخدمون بالإحباط.

بفضل المطورين ، هناك العديد من الأدوات المتاحة التي ستمكنك من إخفاء الحقول التي ملأها المستخدمون بالفعل في بقية النماذج. تستخدم هذه النماذج المنطق الشرطي استنادًا إلى تاريخ عمليات الإرسال الخاصة بالعميل وبالتالي التخلص من الحقول التي تم ملؤها مسبقًا. سيؤدي هذا إلى إخراج المستخدمين من العبء الزائد من حقول النموذج.
- تقديم المكافآت
لن يملأ الزائر النماذج إلا إذا كان يعتقد أن الأمر يستحق وقته. هناك طريقة رائعة لزيادة إرسال النموذج وهي تقديم شيء في المقابل. يمكن أن يكون أي شيء ذا قيمة كبيرة مثل الخصم على منتج معين. قد يكلفك تقديم المكافآت بعض الشيء ولكنها ذات قيمة أكبر. لا يمكنك زيادة معدل الاشتراك فحسب ، بل يمكنك أيضًا كسب ولاء العلامة التجارية.
- مسح الدعوة إلى الإجراءات
تُجبر عبارة الحث على اتخاذ إجراء العملاء على فعل ما تريد منهم القيام به. تعمل عبارة واضحة تحث المستخدم على اتخاذ إجراء كجسر وتقنع زوارك بإكمال النماذج. غالبًا ما يفشل المسوقون في تحسين CTA على نماذج الويب وصفحات الويب ، وهذا هو سبب فشلهم في تحويل حركة المرور إلى تحويلات.
المنشور الموصى به: 7 أشياء يمكنك القيام بها لإصلاح سبب عدم قيام موقع الويب الخاص بك بإنشاء عملاء محتملين
الهندسة الهندسية الواضحة للعمل على نماذج الويب هي فن خالص. من اللون إلى الموضع إلى شكل عبارة تحث المستخدم على اتخاذ إجراء ، يمكن أن يؤدي تحسين التفاصيل الدقيقة إلى تسريع عملية التسجيل. ظهرت أيضًا CTAs للخروج كإحدى الطرق الفعالة لتوليد العملاء المحتملين. إنه يحافظ على تفاعل الزائر ولا يظهر إلا عندما يكون المستخدم على وشك مغادرة موقع الويب الخاص بك ، بحيث يشعر بإزعاج أقل للمستخدمين. تكتشف نافذة الخروج المنبثقة المصممة جيدًا سلوك المستخدمين وتعمل كطريقة رائعة لجذب انتباه القارئ.
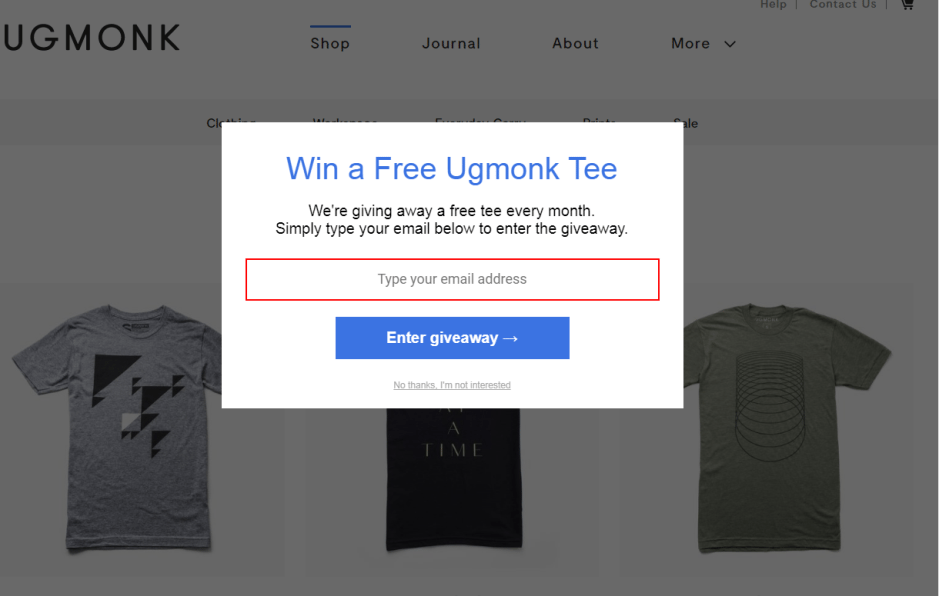
على سبيل المثال ، لدى UGMONK مخرج رائع للحث على اتخاذ إجراء ، حيث يقدم للمستخدمين نقطة الإنطلاق المجانية من UGMONK من خلال التسجيل للدخول في الهبة. تم تحسين زر "إدخال الهبة" بشكل مثالي. نظرًا لأن موقع الويب مخصص بشكل أساسي للذكور ، فإن اللون الأزرق والرمز "→" يضاعفان قوة زر الحث على اتخاذ إجراء.

- عناصر الثقة
قبل كل شيء ، فإن جعل المستخدمين يملئون النماذج الخاصة بك هو كل شيء عن الثقة. الهدف من نموذج الصفحة المقصودة الخاص بك هو الحصول على المعلومات الشخصية للعميل ، ولن يقدمها إلا إذا شعر بالراحة. هذا هو سبب امتناع المستخدمين عن الاشتراك في Facebook و Twitter لأنهم معروفون بإرسال رسائل غير مرغوب فيها تلقائيًا بتحديثات نشاط المستخدم. لذلك ، إذا كنت ستستخدم تسجيلًا على Facebook / Twitter ، فاجعل المستخدمين مرتاحين من خلال التأكد من أن التطبيق لن ينشر الرسائل والتحديثات تلقائيًا لهم. وبالمثل ، في بعض الأحيان لا يقوم المستخدمون بالتسجيل للحصول على حساب لأنهم يخشون أنهم لن يتمكنوا من حذفه بعد ذلك. دعهم يعرفون أنه يمكنهم حذف الحساب في أي وقت يريدون. تشجع عناصر الثقة هذه العملاء على الاشتراك.
خاتمة
كما ترى ، حيث يكره الناس ملء النماذج ؛ لا تزال هناك طرق لتحقيق ذلك. كل هذا يتوقف على الاستفادة من الفرص للتحسين المثالي. وهناك الكثير الذي يمكنك القيام به لتحسين نماذج الويب. ومع ذلك ، إذا كنت مبتدئًا عند مفترق طرق في تحديد المجالات التي يجب تحديد أولوياتها ، فيمكن أن تساعدك هذه الطرق الست على تحسين النماذج الخاصة بك لزيادة التحويلات.

المؤلف السيرة الذاتية:
Simon Walker هو مطور تجارة إلكترونية متمرس ويستشير الشركات للوصول إلى أهدافها عبر الإنترنت من خلال توفير المزيد والمزيد من الراحة للمستهلك النهائي. مع أكثر من 7 سنوات من الخبرة في الصناعة ، يعمل حاليًا في FMEextensions - شركة تطوير ويب Magento متميزة. يمكنك التواصل معه على Twitter و Facebook.
