8 أحدث أشكال تصميم مواقع الويب لتكون فريدة من نوعها على الويب
نشرت: 2019-03-14تجلب لنا اتجاهات تصميم مواقع الويب الحديثة الكثير من أفكار التخطيط الجديدة التي تغير مظهر موقعك وتخلق مزاجًا خاصًا. يمكن أن يكون مظهر الصفحة الرئيسية لموقع الويب الخاص بك ممتعًا عند النظر إليه ، والمشاركة فيه ، والتسلية ، والمذهلة ، والأصالة. على أي حال ، يجب أن يجذب الانتباه وينقل مشاعر المستخدم.
إذا كانت المهمة الرئيسية لأي مالك موقع ويب هي التميز عن الآخرين ، يجب أن أقول إن الأمثلة التالية لتصميم صفحات الويب ستكون مفيدة هنا. ستساعد هذه التخطيطات في جعل صفحتك الرئيسية تبدو غير شائعة وجذابة ومميزة.
دعنا نراجع أفضل متغيرات التنسيق لموقع ويب يريد جذب الانتباه العام لمستخدميه المستهدفين.
1. تقسيم الشاشة

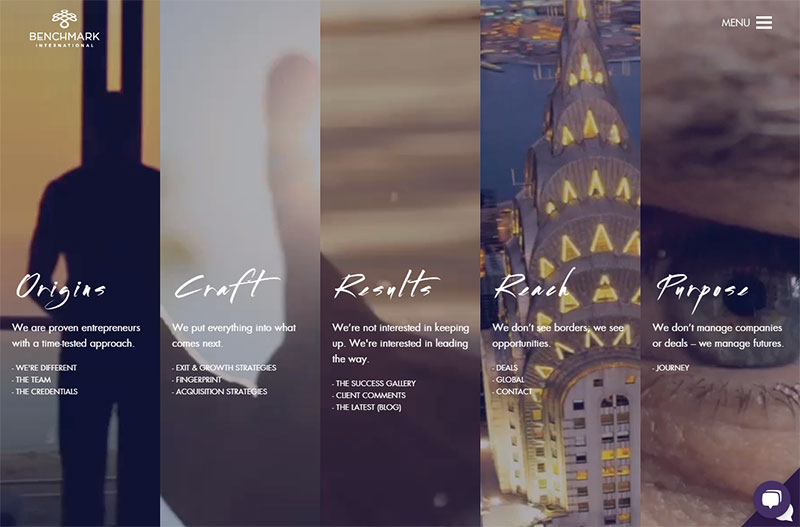
لقد خصصنا مؤخرًا منشورًا كاملاً لهذا الاتجاه الجديد لتصميم الويب يسمى تقسيم الشاشة. الغرض الرئيسي من هذا الاتجاه هو تزويد المستخدم بالاختيار بين بضع قطع مختلفة من المعلومات المتاحة في عدة لوحات مرئية على الشاشة. يمكن للمستخدم أن يقرر ما هي القصة التي يجب أن يتعلمها أولاً ، بحيث يكون له / لها حرية الاختيار عند التمرير فوق لوحة محددة لفتحها ومعرفة ما تحتويه.
يمكن تقسيم الشاشة إلى جزأين أو 3 أجزاء أو أكثر ويمكن أن يتضمن كل جزء معلومات فريدة وصورة مميزة تتحدث عن حدث محدد أو منتج أو خدمة أو أي شيء آخر. تتوفر بعض القصص المختلفة على شاشة واحدة في وقت واحد ، يوضح المثال أعلاه بشكل كبير أسلوب التصميم الشائع هذا على الصفحة الرئيسية لموقع الويب.
2. تصميم البطاقة

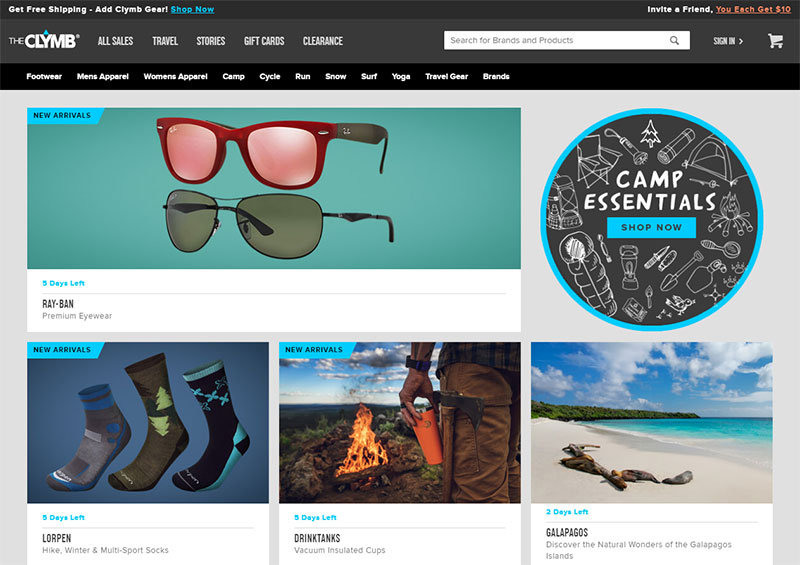
لا يزال تصميم البطاقة شائعًا ومعترفًا به بين مالكي مواقع الويب من المدونين إلى أولئك الذين لديهم صفحات ويب أعمال أو شركات. ترتبط البطاقة في الغالب بنمط Pinterest والذي يُطلق عليه أيضًا اسم البناء ويفترض أن الوحدات المستطيلة ذات الارتفاع المختلف موضوعة في صفحة واحدة.
يجب أن تتضمن كل بطاقة نصًا قصيرًا وصورة مميزة تعرض جوهر الرسالة. يمكن أن تكون كل وحدة قابلة للنقر وتوجه المستخدم إلى صفحة بها مقالة كاملة. باستثناء البناء ، هناك العديد من الأنواع المتشابهة لعرض المحتوى مثل الشبكة والتعبئة وبعض الأنواع الأخرى.
يمكن للنهج الأصلي لمثل هذا التصميم أن يخلق جاذبية للمستخدم. على سبيل المثال ، يمكن عرض الوحدات على شكل مجموعة أوراق على طاولة أو قطع أحجية وما إلى ذلك.
3. المدرسة القديمة

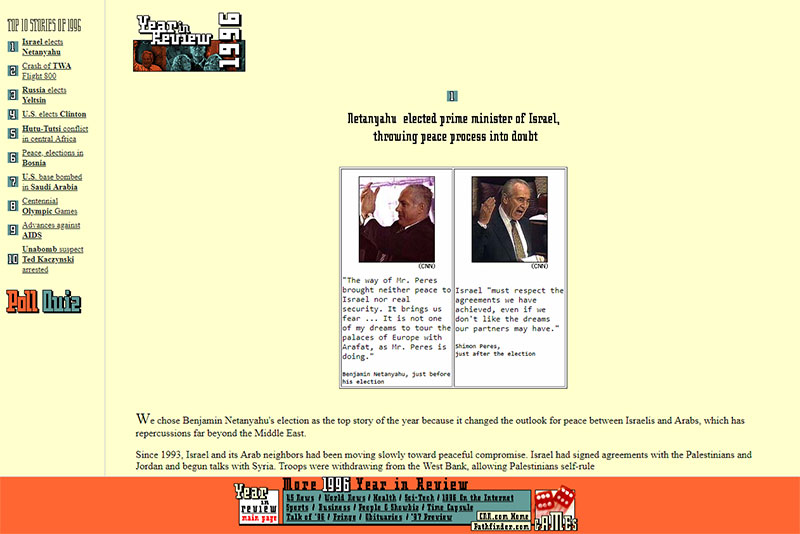
يتسبب أسلوب المدرسة القديمة دائمًا في ذكريات حنين ونوع من الفرح الجمالي الذي تجلبه اللحظات التي يتذكرها الناس في أذهانهم. الذكريات فردية لكل شخص ولكن يمكنك استخدام السمات التي من المؤكد أنها ستشجع الناس على تذكر شيء ممتع والابتسام لأنفسهم.
يمكن لبعض المقطوعات الموسيقية واللوحات الفنية والفنانين وصور الممثلين وأفلام السنوات الماضية وأي قطعة فنية قديمة أن تسبب هذا الحنين الذي تحتاجه لنقل المشاعر الإيجابية لمستخدميك وجعلهم يظلون على موقع الويب الخاص بك لفترة أطول.
اعتمادًا على الغرض من موقع الويب الخاص بك ، يمكنك إما استخدام بعض عناصر المدرسة القديمة أو إنشاء تصميم على طراز المدرسة القديمة تمامًا ، على سبيل المثال ، تصميم قديم أو قديم الطراز. استخدم الرموز وأنظمة الألوان والأشكال والعناصر ذات الصلة بفترة تاريخية معينة واستمتع بالنتائج.
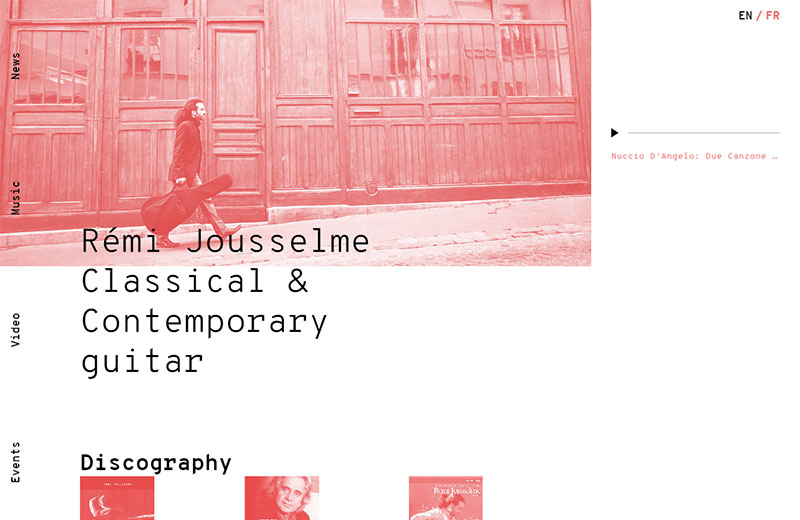
4. بساطتها أوبر

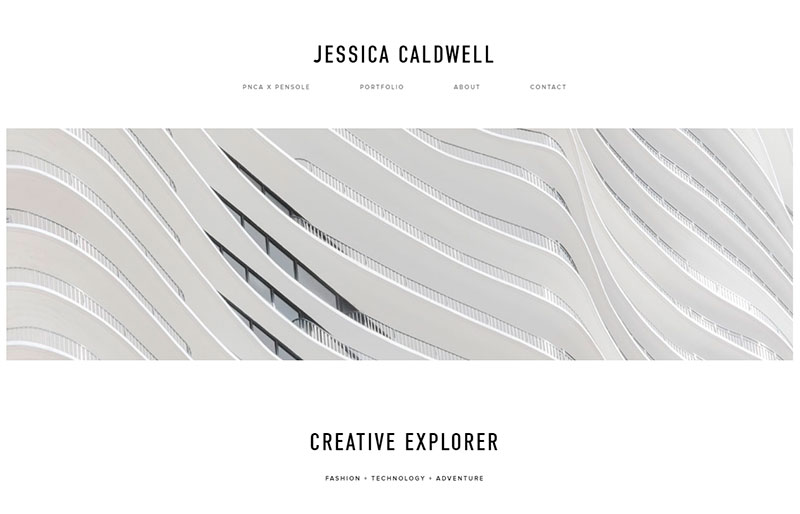
يجعل الحد الأقصى من البساطة أحيانًا صفحة الويب تبدو فريدة جدًا وغير شائعة مقارنة بمعظم مواقع الويب الموجودة على الويب. في بعض الأحيان ، يمكن أن تتضمن الصفحة الرئيسية شعارًا أحادي اللون يتحدث بدرجة كافية عن الشركة نفسها.

يتضمن المثال الذي تراه أعلاه صورة ثابتة مجردة ملونة بالكامل في الرأس ، وعند التمرير لأسفل فقط ، يمكن للمستخدم معرفة المزيد عن المؤلف وأعمالها. لا يصرف التقليد انتباه المستخدمين عن المحتوى الرئيسي الخاص بك لأنه لا توجد ألوان زاهية أو عناصر معقدة. لذلك إذا كنت ترغب في إنشاء محفظة ملفتة للنظر ، فستكون بساطة uber أسلوبًا مناسبًا تمامًا.
5. عدم التماثل

عدم التناسق هو غياب التناظر الذي يخلق تناغمًا محددًا ومظهرًا أصليًا للتصميم. هذه ظاهرة طبيعية لأن كل ما نلاحظه من حولنا غير متماثل. أجنحة الفراشة ، اختبار الحلزون ، قوقعة السلحفاة ، حتى وجه الإنسان ليس متماثلًا.
يمكن تطبيق عدم التناسق في تصميم الويب بشكل مختلف ؛ ومع ذلك ، غالبًا ما يتم استخدامه لإحداث شعور بالارتباك والفوضى بالإضافة إلى تسطير الحركة أو الإجراء. يهيمن الجزء الأكبر من الشاشة على الجزء الأصغر لإظهار الجزء الأكثر أهمية من المحتوى الذي يتطلب الكثير من انتباه المستخدمين.
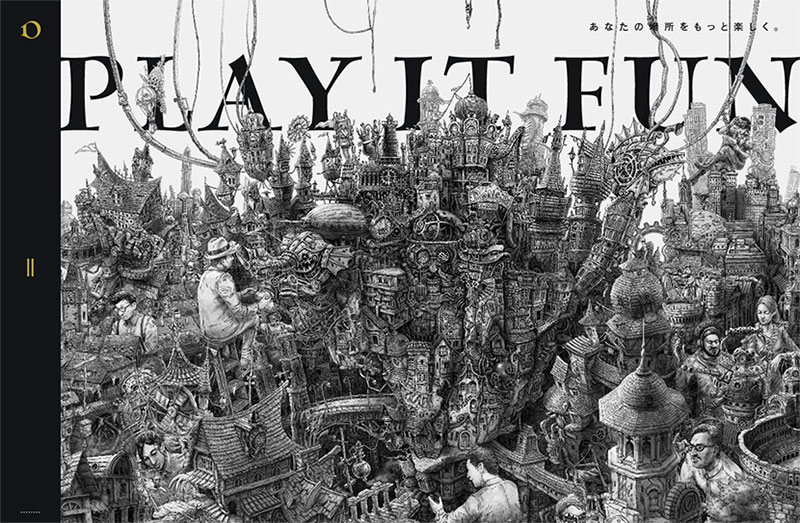
6. تركيز الطباعة

تعتبر الطباعة في تصميم الويب أسلوبًا لترتيب النوع. يعد اختيار الخطوط الصحيحة المهمة التي تحدد مدى نجاح المستخدمين في إدراك موقع الويب.
الوضوح هو كل شيء سواء عند استخدام الخطوط لمجرد إعادة إنتاج المعلومات كجزء من التصميم الذي يركز على المحتوى أو عندما تركز انتباه المستخدم العام على الطباعة الضخمة التي تستحوذ على مساحة كبيرة على صفحتك الرئيسية. يرجى الاطلاع على المثال أعلاه ، تم تصميم الصفحة الرئيسية لموقع الويب الياباني هذا كمدينة مزدحمة بها العديد من الرموز والمباني والأشخاص.
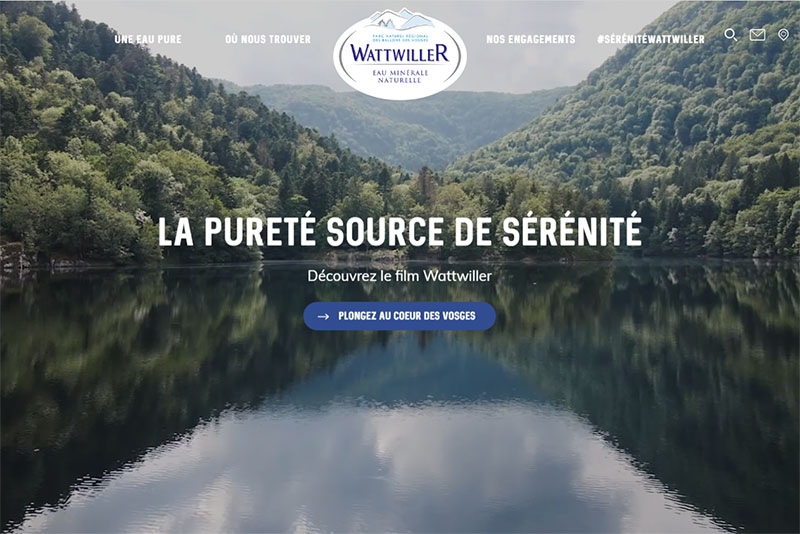
7. صورة ملء الشاشة

تخلق الصور عالية الدقة بملء الشاشة من أعلى إلى أسفل ومن اليسار إلى اليمين مظهرًا واقعيًا ومثيرًا للإعجاب بغض النظر عن ما تريد عرضه. تسمى صور الخلفية هذه صور البطل ، وقد كان هذا اتجاهًا شائعًا في السنوات العديدة الماضية.
يعد فهم تباين الألوان أمرًا مهمًا هنا إذا كنت تريد أن يكون عنوان موقع الويب الخاص بك والشعار والقائمة مرئيين تمامًا. لذا ، يجب أن تفترض الألوان الداكنة لصور ملء الشاشة أنك تستخدم طباعة ذات ألوان فاتحة لعنوانك والنصوص الأخرى على الصفحة الرئيسية. نفس الشيء مع صور الخلفية الفاتحة التي يجب أن تكون متناقضة مع الخطوط الداكنة.
يرجى قراءة المزيد من صور البطل في دليلنا المفصل.
8. النهج الأصلي

يكون الاختلاف عن المعايير أمرًا صعبًا في بعض الأحيان عندما تحتاج إلى الالتزام بقواعد إمكانية الوصول للمستخدم. ومع ذلك ، فإن النهج غير المألوف يعد خيارًا رائعًا لأولئك الذين يرغبون في إثارة الإعجاب والذهول وعدم اتباع أي قواعد على الإطلاق.
المثال الذي تراه أعلاه هو موقع إلكتروني تركي وهو نوع فريد حقًا من التصميم الذي تم إنشاؤه كخريطة مرسومة يدويًا. هنا يمكنك النقر فوق أي عنصر لتكبيره ، وتحريك الخريطة على الشاشة بمؤشر والبحث عن أي مكان مطلوب تمامًا كما تفعل باستخدام خريطة عادية.
هذا مثال رائع على نهج غير مألوف لتصميم الصفحة الرئيسية لموقع الويب.
استنتاج:
إن إنشاء تصميم رائع هو مجرد الخطوة الأولى على طريق إنشاء موقع ويب تنافسي في مجال تخصصك. ومع ذلك ، يعد هذا جزءًا لا يتجزأ من إنشاء موقع الويب بالإضافة إلى الطريقة التي تقدم بها المحتوى الخاص بك واللغة التي تفضلها للتواصل مع المستخدمين والتنقل وسهولة الاستخدام والعديد من العوامل الأخرى. كن أصليًا لتكون مشاركًا.
