9 نصائح لمسار التنقل لتسهيل التنقل في موقعك على الويب [+ أمثلة]
نشرت: 2022-09-13هل فقدت هاتفك أو مفاتيحك أو محفظتك من قبل؟ إذا كان الأمر كذلك ، فربما تم نصحك بتتبع خطواتك. يساعد التنقل عبر مسار التنقل زوار موقعك على القيام بذلك ، ولكن بدلاً من البحث في المطبخ والحمام ومنطقة الباب الأمامي فقط للعثور على مفاتيحهم في الثلاجة ، يُظهر التنقل عبر مسار التنقل للمستخدمين موقعهم الحالي والخطوات المتخذة للوصول إلى هناك.
حصل Breadcrumb navigation على اسمه من الحكاية الخيالية Hansel and Gretel ، حيث يترك الثنائي الأخ والأخت وراءهما أثرًا من فتات الخبز أثناء عبورهما الغابة لإظهار طريق عودتهما إلى المنزل. سيضمن التنقل عبر مسار التنقل المنفذ بشكل فعال على موقع الويب الخاص بك عدم ضياع زوار موقعك في الغابة.

ما هو التنقل عبر مسار التنقل؟
فتات الخبز هي أداة مساعدة في التنقل تسمح للمستخدمين بتتبع موقعهم الحالي على موقع ويب أو واجهة. يعرض مسار التنقل الصفحة التي يتواجد فيها المستخدم حاليًا وعلاقتها بالصفحات التي زاروها قبله ، أو التسلسل الهرمي للصفحات الرئيسية ذات المستوى الأعلى أعلى الصفحة الحالية. يوفر التنقل عبر مسار التنقل للمستخدم القدرة على التنقل بسرعة إلى نقطة البداية أو الصفحات السابقة من زيارته.
يتم عرض فتات الخبز عادةً كقائمة أفقية لصفحات مواقع الويب المرتبطة تشعبيًا مفصولة بعلامة أكبر من (>). غالبًا ما يقع التنقل في فتات الخبز بالقرب من أعلى الصفحة في مكان ما أسفل التنقل الرئيسي في الموقع. قبل أن ننتقل إلى النصائح وأفضل الممارسات ، من المهم ملاحظة أن فتات الخبز تأتي بعدة نكهات مختلفة.
أنواع التنقل عبر مسار التنقل
فتات الخبز القائمة على الموقع أو التسلسل الهرمي
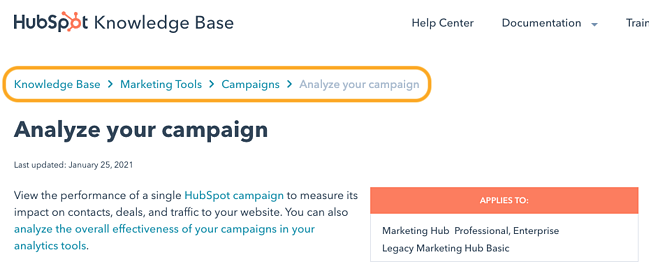
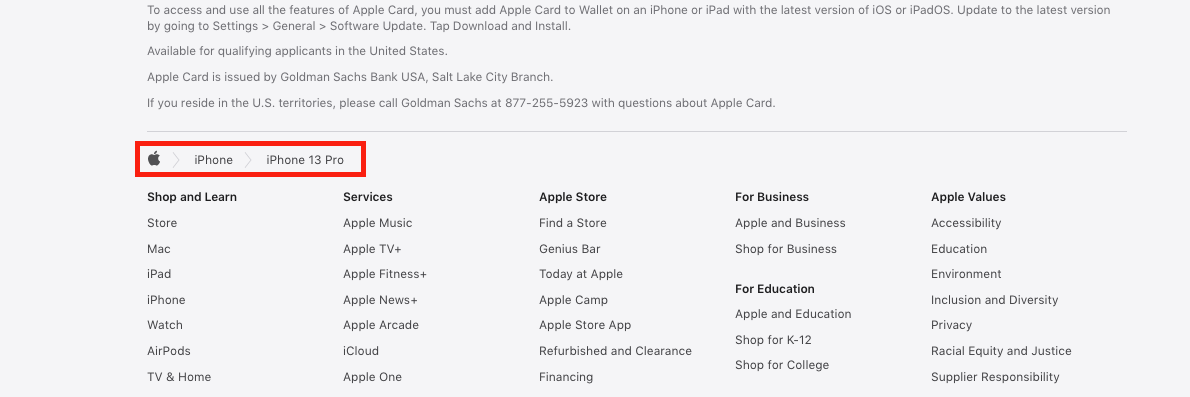
التنقل عبر مسار التنقل المستند إلى الموقع أو التسلسل الهرمي هو النوع الذي ستصادفه في أغلب الأحيان. يعرض مسار التنقل المستند إلى الموقع المستخدم الصفحة الحالية التي يتواجدون عليها وعلاقتها بالتسلسل الهرمي لموقع الويب أعلاه. فكر في الأمر مثل المجلدات حيث تخزن المستندات على جهاز الكمبيوتر الخاص بك. المجلد الأول هو الأكثر شمولاً وكل مجلد بداخله يصبح أكثر تحديدًا حتى تصل إلى المستند الخاص بك.

في المثال أعلاه ، يُظهر مسار التنقل الصفحة الحالية التي يتواجد فيها المستخدم ، وكل صفحة رئيسية متتالية تؤدي إلى العودة إلى المنزل إلى قاعدة المعارف. يسهل التنقل عبر مسار التنقل المستند إلى التسلسل الهرمي على المستخدم العودة إلى الصفحة الرئيسية أو أي من الصفحات الرئيسية أعلاه حيث توجد الصفحة الحالية.
مسارات الخبز المستندة إلى التاريخ أو المسار
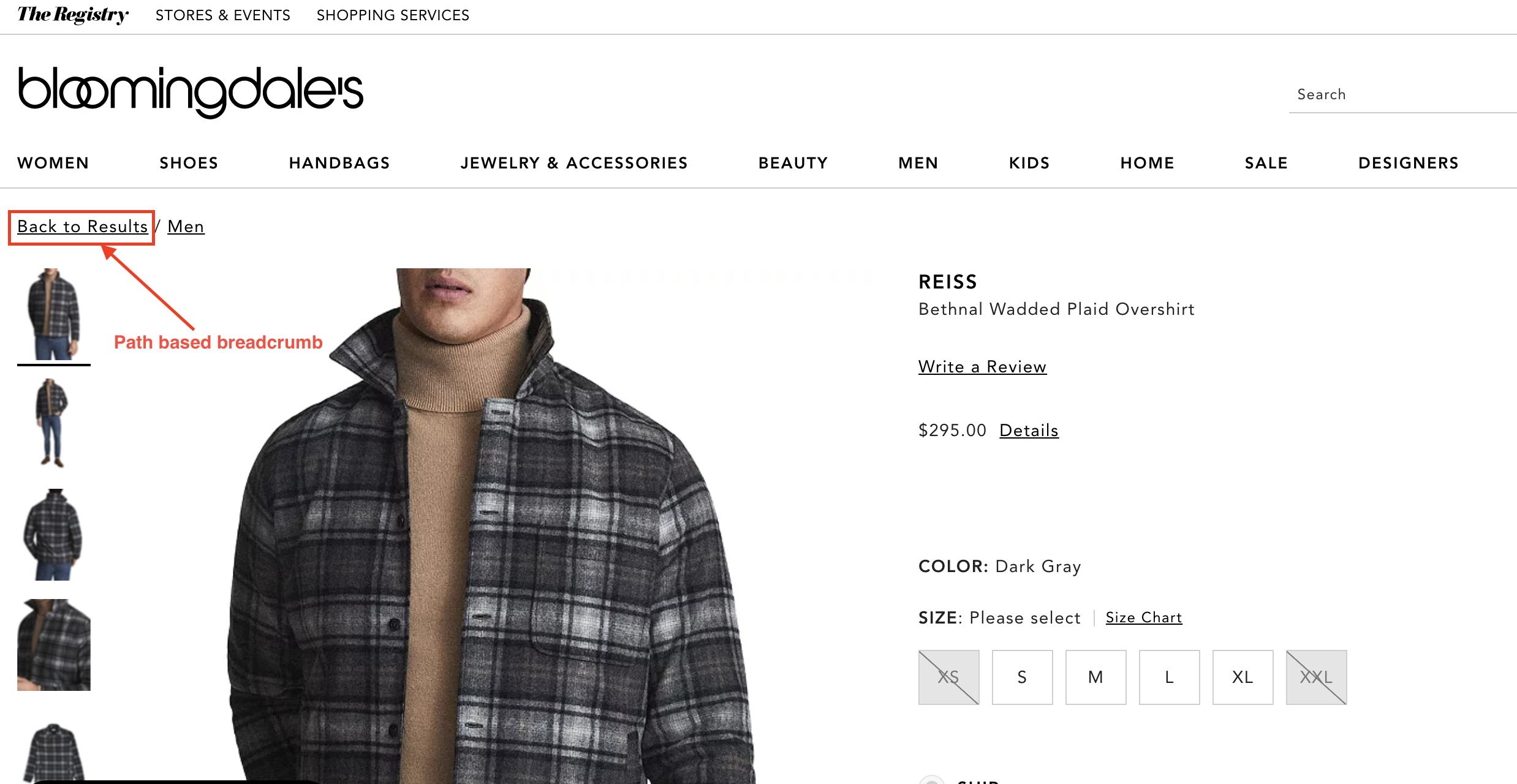
يمثل التنقل المستند إلى المسار المسار الفريد الذي سلكه المستخدم قبل الوصول إلى الصفحة الحالية. على الرغم من أن المسار لا يُعرَض عادةً بكامله ، إلا أن مسارات التنقل القائمة على المسار غالبًا ما يتم تنفيذها كشكل من أشكال زر الرجوع ، والذي ينقل المستخدم إلى الصفحة السابقة لزيارته.

يوضح المثال أعلاه رابط "الرجوع إلى النتائج" على موقع Bloomingdale ، وهو مسار تنقل يعتمد على المسار يسمح للمستخدم بالانتقال مرة أخرى إلى صفحته السابقة دون تغيير استعلامه الفريد. تعد مسارات التنقل المستندة إلى التاريخ شائعة في مواقع التجارة الإلكترونية مع العديد من الفئات المختلفة وأنواع العناصر للبحث من خلالها.
فتات الخبز القائمة على السمات
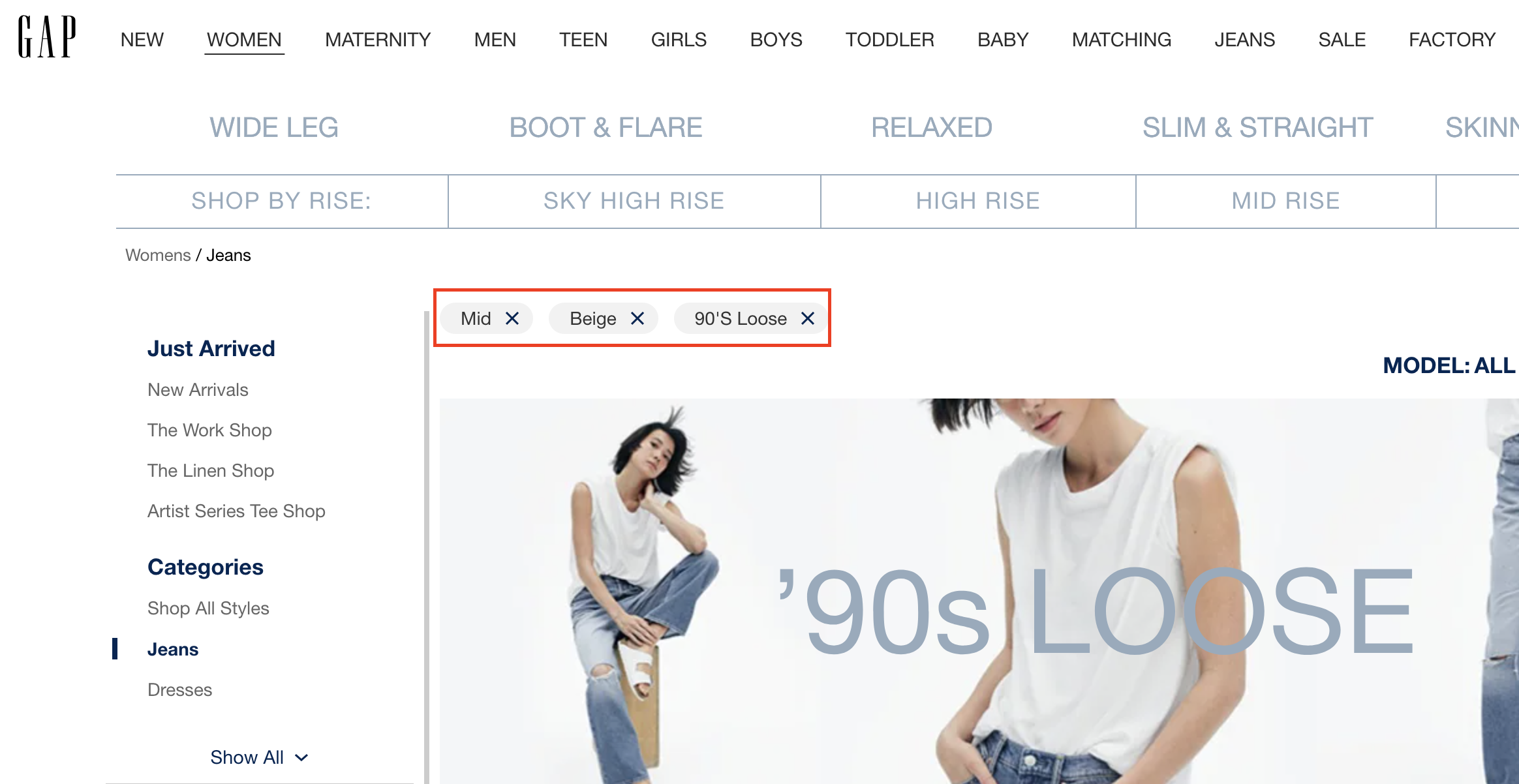
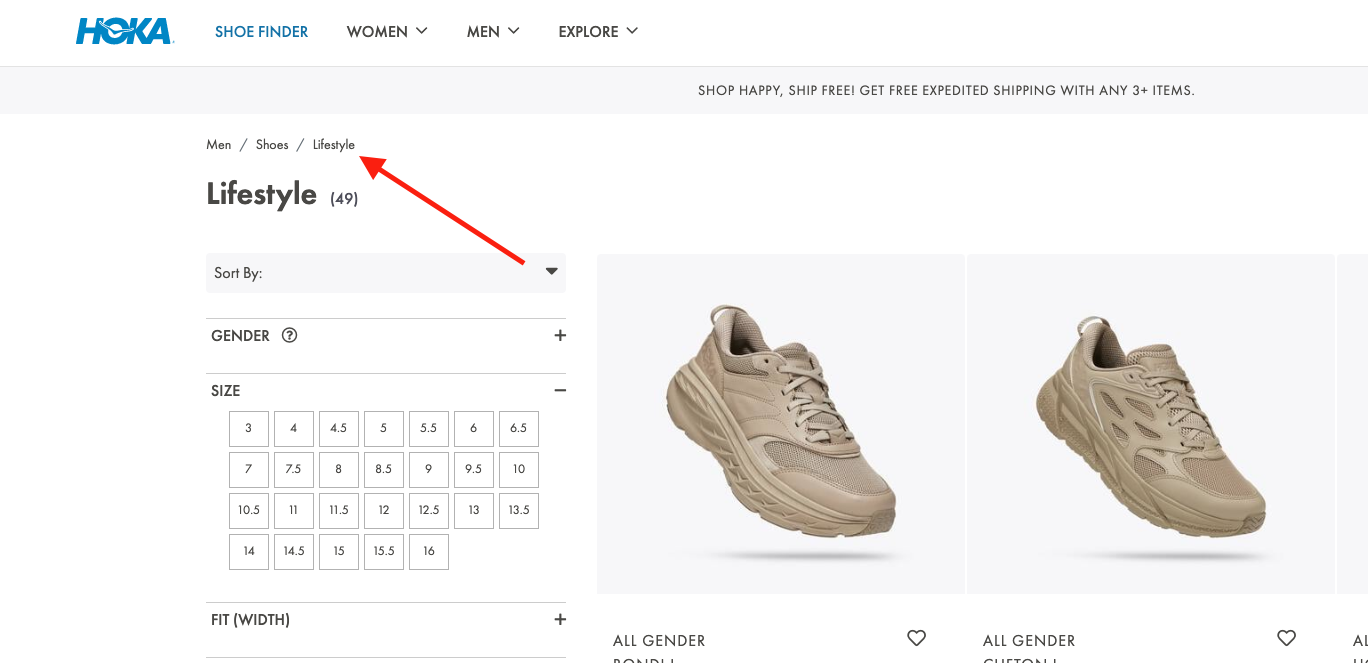
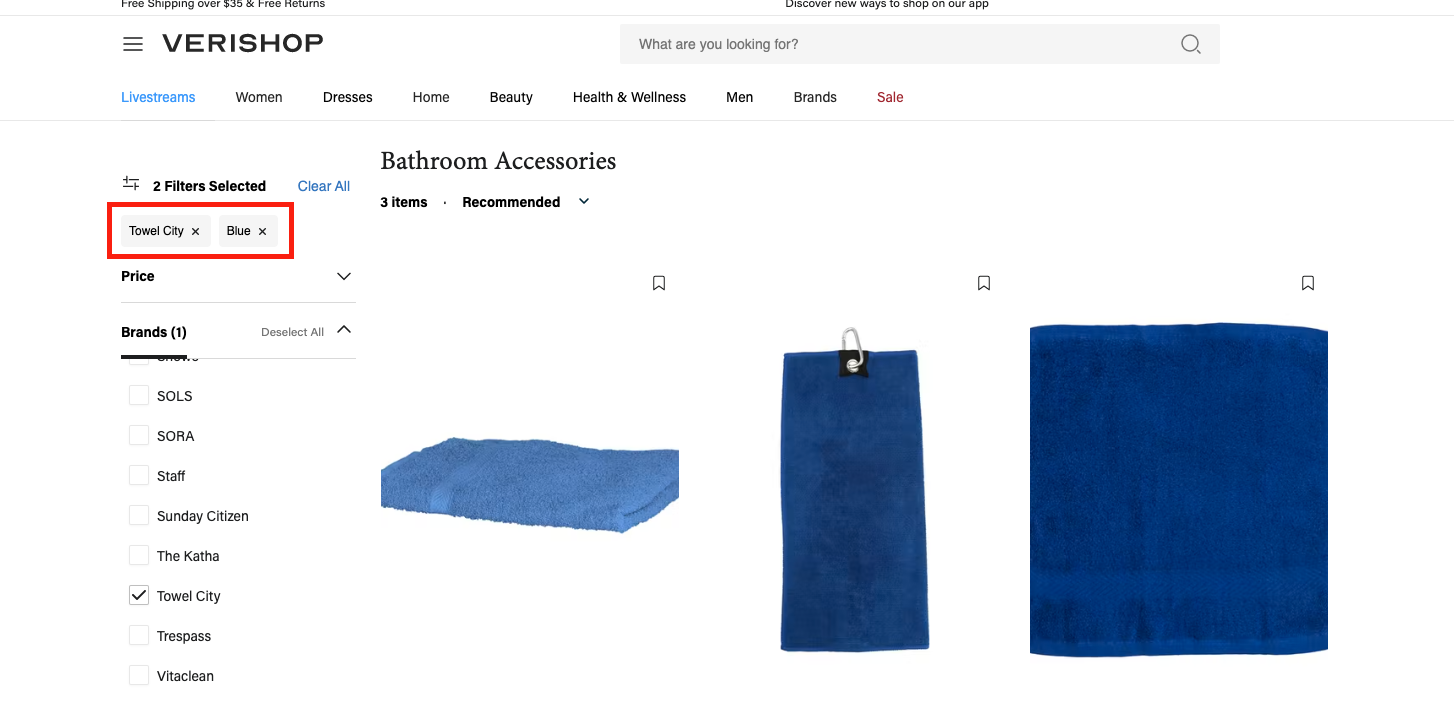
تعرض مسارات التنقل القائمة على السمات السمات أو العلامات التي حددها المستخدم لتصفية بحثه على صفحة ويب. تعد مسارات التنقل القائمة على السمات مفيدة في مواقع التجارة الإلكترونية حيث يمكن للمستخدمين تحديد سمات مختلفة لتضييق نطاق العناصر الموجودة على الصفحة والعثور على هذا الزوج المثالي من الجينز ، على سبيل المثال.

يمكن أيضًا تنفيذ مسارات التنقل القائمة على السمات كعلامات لتصنيف منشورات المدونة وأنواع المحتوى.
الآن بعد أن غطينا الأنواع المختلفة من التنقل عبر مسارات التنقل ، دعنا ننتقل إلى 9 نصائح لتنفيذ التنقل عبر مسارات التنقل على موقعك لتحسين إمكانية التنقل في الموقع وتقليل معدل الارتداد.
إرشادات وأمثلة للتنقل عبر مسار التنقل
1. استخدم فقط التنقل في مسار التنقل إذا كان ذلك مفيدًا لبنية موقعك.
يعد التنقل في مسار التنقل مناسبًا فقط إذا كانت بنية موقعك تتطلب ذلك. إذا كانت لديك صفحات ذات مستوى أدنى يمكن الوصول إليها من عدة صفحات مقصودة مختلفة ، فإن استخدام التنقل التفصيلي قد يربك القراء الذين يصلون إلى نفس الصفحات من نقاط بداية مختلفة. بالإضافة إلى ذلك ، قد لا يكون التنقل في مسار التنقل ضروريًا على الإطلاق إذا كان لديك موقع ويب صغير به عدد قليل من صفحات المستوى الأعلى.

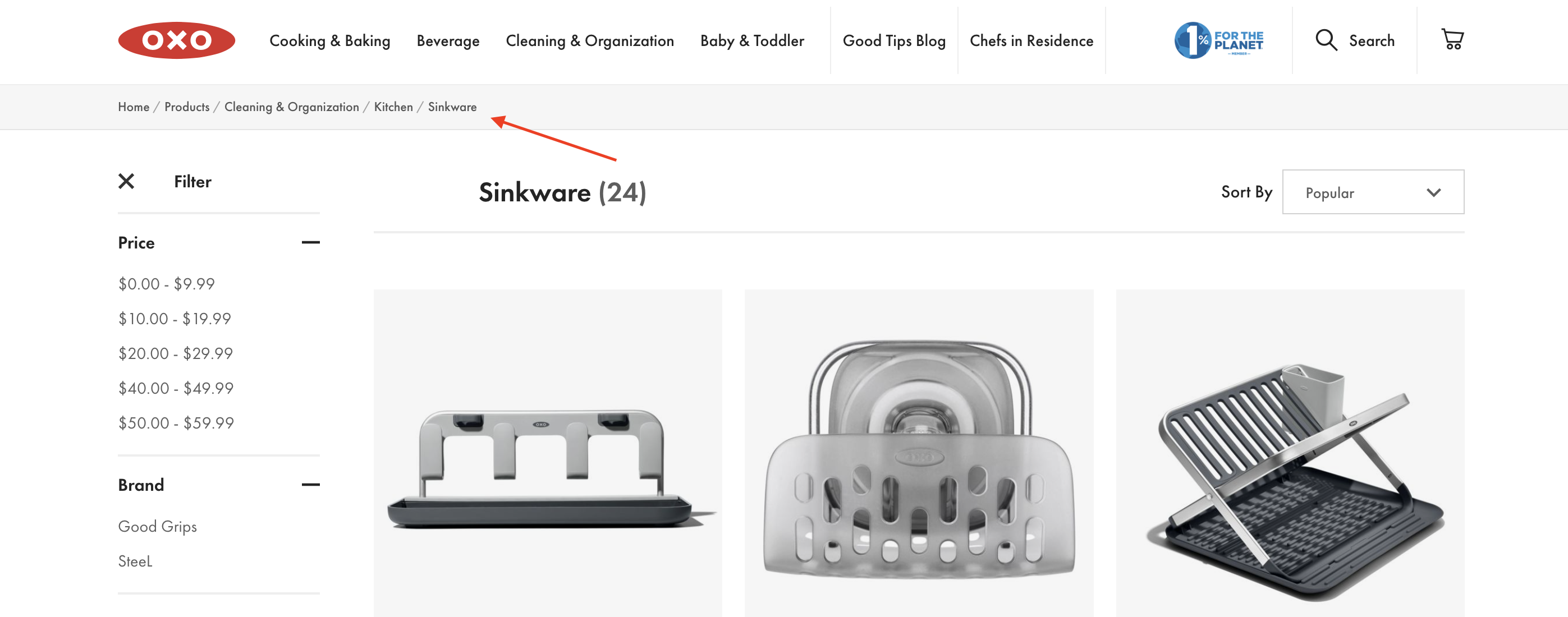
2. لا تجعل التنقل في مسار التنقل كبيرًا جدًا.
يعد التنقل عبر مسار التنقل ثانويًا للتنقل الرئيسي لموقع الويب الخاص بك. أفضل الممارسات هي أن تظهر فتات التنقل أصغر من حجم التنقل الرئيسي لموقعك وفي مكان ما أسفله. إذا بدت مسارات التنقل كبيرة جدًا ، فقد تتسبب في حدوث خلل في التوازن المرئي للصفحة وتسبب الارتباك عند التنقل في الموقع.

في مثال Oxo ، من الواضح أن مسار التنقل ثانوي لشريط التنقل الرئيسي بالموقع فوقه. يعد الشريط الرمادي حيث توجد ميزة التنقل لمسار التنقل لمسة لطيفة أيضًا.
3. قم بتضمين مسار التنقل الكامل في التنقل التفصيلي.
إذا تركت مستويات معينة ، فسوف تربك المستخدمين ولن يكون مسار التنقل مفيدًا. حتى إذا لم يبدأ المستخدمون في الصفحة الرئيسية ، فأنت تريد أن تمنحهم طريقة سهلة لاستكشاف موقعك من البداية.

4. التقدم من أعلى مستوى إلى أدنى مستوى.
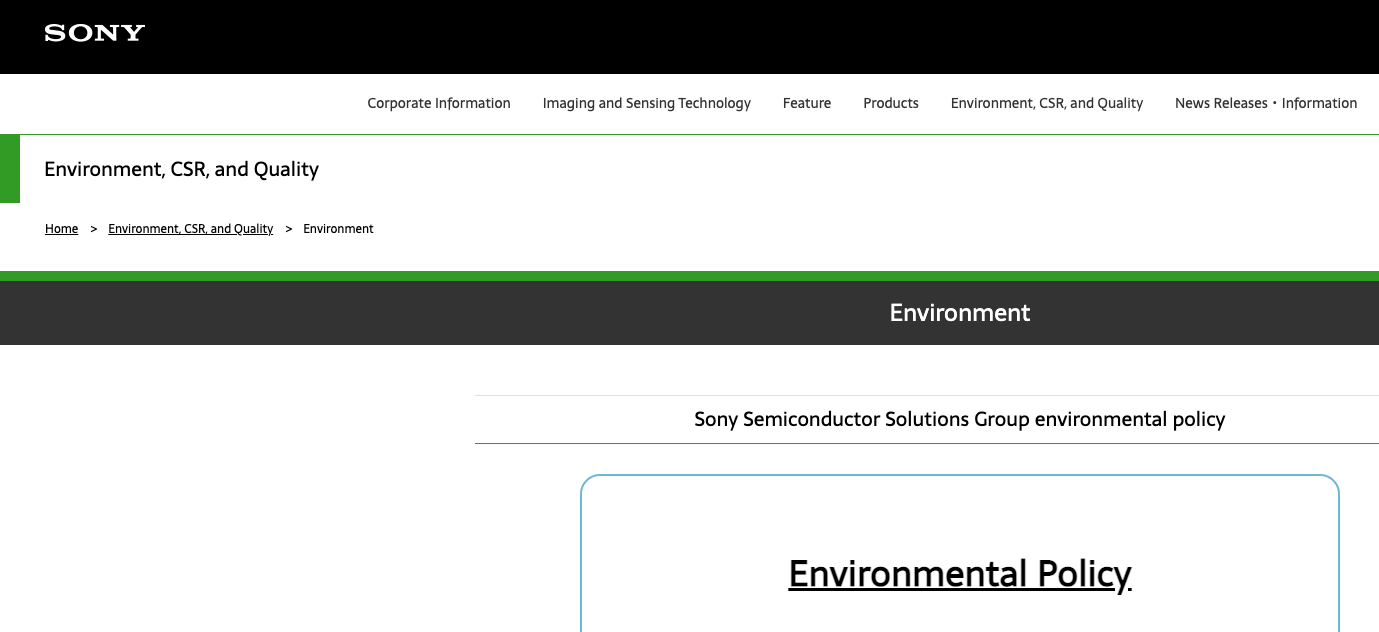
5. حافظ على عناوين مسارات التنقل الخاصة بك متسقة مع عناوين صفحتك.
تقوم Sony أيضًا بعمل جيد في التمييز بين الروابط من غير الروابط. تم وضع خط تحت الروابط ، بينما تظل الروابط التي لا تحتوي على روابط مثل صفحة "البيئة" الحالية غير مزخرفة.


6. كن مبدعا مع التصميم.
يتم تصميم التنقل عبر مسار التنقل تقليديًا كقائمة أفقية للروابط مفصولة بعلامة أكبر من (>) ومع ذلك ، لا تحتاج إلى اتباع المسار التقليدي إذا كان التصميم المختلف أكثر اتساقًا مع شكل وأسلوب موقعك.

7. ابقها نظيفة ومرتبة.
يعد التنقل في مسار التنقل الخاص بك بمثابة مساعدة للمستخدم ويجب ألا يلفت الانتباه غير الضروري ما لم يكن المستخدم يبحث عنه. لهذا السبب ، لا ترغب في تشويش التنقل عبر مسار التنقل بنص غير ضروري أو تصميم غير مرغوب فيه.

8. ضع في اعتبارك أي نوع من التنقل عبر مسارات التنقل يكون أكثر ملاءمة لموقعك.
كما تمت مناقشته في بداية المقالة ، هناك أنواع قليلة من مسارات التنقل التي يجب مراعاتها - مسارات التنقل المستندة إلى الموقع ، والقائمة على السمات ، والقائمة على السجل. تعرض مسارات التنقل المستندة إلى الموقع المستخدم مكان وجوده في التسلسل الهرمي للموقع. تظهر مسارات التنقل المستندة إلى السمات للمستخدمين الفئات أو العلامات التي تندرج تحتها صفحتهم. أخيرًا ، تُظهر مسارات التنقل المستندة إلى السجل للمستخدمين المسار المحدد الذي سلكوه للوصول إلى الصفحة الحالية.


عند تحديد نوع التنقل الأكثر ملاءمة لموقعك على الويب ، يجب أن تفكر في بنية موقعك ونوع المنتجات أو الخدمات التي تقدمها والطريقة التي تتوقع من خلالها تفاعل المستخدمين مع صفحاتك.
9. اعرف جمهورك.

التنقل في Breadcrumb في HTML و CSS
لا تعد مسارات التنقل مفيدة فحسب - بل من السهل أيضًا إضافتها إلى موقع الويب الخاص بك باستخدام القليل من كود HTML و CSS.
لنبدأ بـ HTML ، الذي سنستخدمه لإنشاء الروابط بأنفسهم. أسهل طريقة للقيام بذلك هي تنظيم الروابط الخاصة بك في عنصر قائمة غير مرتبة (<ul>) ، بحيث يشتمل كل عنصر قائمة (<li>) على ارتباط في سلسلة مسارات التنقل حتى العنصر الأخير ، والذي يشير إلى الصفحة الحالية.
إليك نموذج HTML لمسارات التنقل التي يمكنك استخدامها:
شاهد فتات تنقل القلم في HTML و CSS بواسطة HubSpot (hubspot) على CodePen.
لاحظ كيف قمت أيضًا بتضمين القائمة غير المرتبة في عنصر HTML <nav> (تنقل) ، وإضافة فئة وتسمية ARIA إلى العلامة الافتتاحية الخاصة بها. يعد هذا أمرًا اختياريًا ، ولكنه يساعد في تسهيل وصول برامج قراءة الشاشة ومحركات البحث إلى صفحتك.
شاهد فتات تنقل القلم في HTML و CSS بواسطة HubSpot (hubspot) على CodePen.
شاهد فتات تنقل القلم في HTML و CSS بواسطة HubSpot (hubspot) على CodePen.
التنقل في مسار التنقل في Bootstrap CSS
يوفر Bootstrap CSS أيضًا طريقة لإنشاء مسارات تنقل دون الحاجة إلى إضافة CSS مخصص. للقيام بذلك ، استخدم مكون Breadcrumb مثل ذلك. هذا مثال من وثائق Bootstrap 5:
شاهد فتات تنقل القلم في Bootstrap CSS بواسطة HubSpot (hubspot) على CodePen.
هذه فقط أساسيات التنقل في شريط التنقل في Bootstrap - راجع توثيق مسار تنقل Bootstrap لمعرفة كل التفاصيل.
تصميم لمساعدة المستخدمين على التنقل في موقعك
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في سبتمبر 2018 وتم تحديثه للشمول.

{{slideInCta ('3b85a969-0893-4010-afb7-4690
