9 نصائح مفيدة لإنشاء صفحة اتصل بنا فعالة تتحول
نشرت: 2022-02-12عادةً ما ينتبه الأشخاص لإنشاء صفحة رئيسية أنيقة ويبدو أنهم يستبعدون صفحة الاتصال بنا. في الواقع ، تحمل صفحة الاتصال بنا وزنًا أكبر مما قد تبدو عليه.
لا ترحب صفحة الاتصال الفعالة بالآفاق فحسب ، بل توفر وقتك في إرسال رسائل البريد الإلكتروني ذهابًا وإيابًا ، ولكنها تعمل أيضًا على تحسين عملية دعم العملاء وتقليل الرسائل غير المرغوب فيها.
هل تبحث عن أفضل أمثلة صفحة اتصل بنا للإلهام؟
ستسلط هذه المقالة الضوء على 9 نصائح مفيدة لإنشاء أفضل صفحة اتصل بنا والتي تساعد على تعزيز تحويل موقعك.
سنستشهد أيضًا ببعض أمثلة صفحات الاتصال بنا ونشير إلى الجيد وغير الجيد.
- # 1. ابقَ أنيقًا ومبدعًا ومتسقًا
- # 2. قم بتضمين معلومات الاتصال الخاصة بك في الجزء العلوي والسفلي من صفحة الويب
- # 3. أبقيها بسيطة
- # 4. قم بتضمين مقطع فيديو أو عبارة تحث المستخدم على اتخاذ إجراء
- # 5. تقليل الرسائل العشوائية
- # 6. توفير خيارات اتصال مختلفة
- # 7. لا تنس قنوات التواصل الاجتماعي الخاصة بك
- # 8. ضع توقعات
- # 9. جرب استخدام روبوتات المحادثة بدلاً من نماذج الاتصال التقليدية
- اتصل بنا أمثلة من صفحة: السيئ والصالح
# 1. ابقَ أنيقًا ومبدعًا ومتسقًا
عندما يزور القراء صفحة اتصل بنا ، فهذا يعني أنهم يريدون بدء علاقة جديدة معك ، سواء كانوا يريدون معرفة المزيد عن منتجاتك أو طلب المساعدة من فريقك.
بالنظر إلى أن الدماغ البشري متصل بالمحتوى المرئي ، فإن تصميم صفحة الاتصال بنا الأنيق والإبداعي سيترك انطباعًا إيجابيًا في أذهانهم. هذا يثير المستخدمين للتواصل معك.
بالإضافة إلى ذلك ، فإن تصميم صفحة اتصل بنا ونسخها يتحدث عن مجلدات حول شخصية موقعك. يجب أن يكون متسقًا مع بقية موقعك. هذا يعني أن صفحة الاتصال بنا يجب أن تحتوي على ألوان وخطوط وصور مماثلة للصفحات الأخرى. سيتم الخلط بين المستخدمين إذا تمت إعادة توجيههم إلى صفحة تبدو وكأنها موقع جديد بالكامل.
# 2. قم بتضمين معلومات الاتصال في الجزء العلوي والسفلي من صفحة الويب
لا تقدم فقط معلومات الاتصال الخاصة بك على صفحة اتصل بنا. بدلاً من ذلك ، اسمح بوضع معلومات الاتصال الخاصة بك في أعلى وأسفل كل صفحة على موقعك. بهذه الطريقة ، يمكن للمستخدمين الاتصال بك على الفور في أي وقت يحتاجون فيه إلى مساعدة أو معلومات إضافية. هذا يثبت أنه مفيد لأنهم لا يحتاجون إلى إضاعة المزيد من الوقت والجهد في البحث عن تفاصيل الاتصال الخاصة بك.
نظرًا لأن الكثير من معلومات الاتصال قد تشتت انتباه المستخدمين ، فيجب عليك عرض المعلومات الأساسية ، مثل عنوان البريد الإلكتروني ورقم الهاتف في أعلى وأسفل صفحات الويب الخاصة بك.
يقوم معظم الأشخاص بجدية بعمل رائع بوضع معلومات الاتصال بوضوح أسفل كل صفحة. 
# 3. أبقيها بسيطة
الغرض الرئيسي من صفحة اتصل بنا هو تشجيع المستخدمين على التواصل معك. يمكن أن تكون صفحة الاتصال بنا المليئة بالكثير من المعلومات والنموذج المطول عائقًا يتحدى وقت المستخدم وصبره. على هذا النحو ، اجعل صفحة الاتصال بنا قصيرة وحلوة ومباشرة قدر الإمكان.
للقيام بذلك ، يجب تجنب النسخ غير الضرورية. إذا كنت تستخدم نموذج اتصال ، فقلل عدد حقول النموذج عن طريق طلب المعلومات الأكثر أهمية فقط ، مثل الاسم الأول والأخير وعنوان البريد الإلكتروني وأسباب التواصل.
أتعلم؟ إذا كان نموذج الاتصال الخاص بك يحتوي على 3 حقول ، فإن معدل التحويل الأمثل هو حوالي 25٪. إذا زادت حقول النموذج من 3-5 ، ينخفض معدل التحويل إلى 20٪ ، وينخفض باستمرار بنسبة 15٪ لستة حقول أو أكثر.
بالإضافة إلى ذلك ، تتطلب بعض صفحات الاتصال بنا من المستخدمين إدخال أرقام هواتف شخصية / تجارية وانتظار المكالمات الهاتفية. هذا ، للأسف ، قاتل التحويل. إحصائيًا ، تم العثور على 37٪ من المستخدمين قد تخلوا عن صفحة "اتصل بنا" حيث تتم مطالبتهم بأرقام هواتفهم.
# 4. قم بتضمين مقطع فيديو أو عبارة تحث المستخدم على اتخاذ إجراء
ضع في اعتبارك أن صفحة الاتصال بنا هي صفحة مقصودة أيضًا. ويثبت تضمين عبارة تحث المستخدم على اتخاذ إجراء أو مقطع فيديو على إحدى الطرق الأكثر بساطة وفعالية لتحسين تحويلات الصفحة المقصودة.
بينما توفر مقاطع الفيديو للمستخدمين تجربة بديهية ، فإن عبارة واضحة تحث المستخدم على اتخاذ إجراء تمنحهم توجيهات موجزة حول عملية الاتصال. على سبيل المثال ، أخبرنا عن عملك أو يرجى وصف طلبك بالتفصيل . وبهذه الطريقة ، يتحرر زوار موقعك من إضاعة الوقت في التفكير فيما يجب عليهم فعله بعد ذلك.
نصائح احترافية: يجب أن تكون مقاطع الفيديو قصيرة وبديهية ومباشرة. لا تدع مقاطع الفيديو الطويلة والكبيرة تتسبب في نفاد المستخدمين من البخار وتخفض سرعة موقعك.
# 5. تقليل الرسائل العشوائية
إلى جانب كونها بوابة للتواصل مع العملاء المحتملين ، يمكن أن تكون صفحة "اتصل بنا" هدفًا لمرسلي البريد العشوائي لإرسال رسائل غير مرغوب فيها. وبالطبع ، لا يمكنك فقط حماية صفحة الاتصال أو تفاصيل الاتصال الخاصة بك بكلمة مرور لحظر البريد العشوائي لأنه قد يقيد المستخدمين الشرعيين أيضًا.

لذا ، كيف يمكننا الحفاظ على معدل استجابة رائع وتقليل الرسائل العشوائية في نفس الوقت؟ أفضل طريقة للخروج هي أن تحدد بوضوح شروط إرسال البريد الإلكتروني. بمعنى آخر ، بمجرد استيفاء المستخدمين لمتطلبات محددة معينة ، يصبحون مؤهلين لإرسال بريد إلكتروني إليك.
لتحقيق ذلك ، يمكنك الاستفادة من نموذج اتصال المنطق الشرطي. سيعرض حقل الرسالة بمجرد أن يجيب المستخدمون على أسئلة محددة.
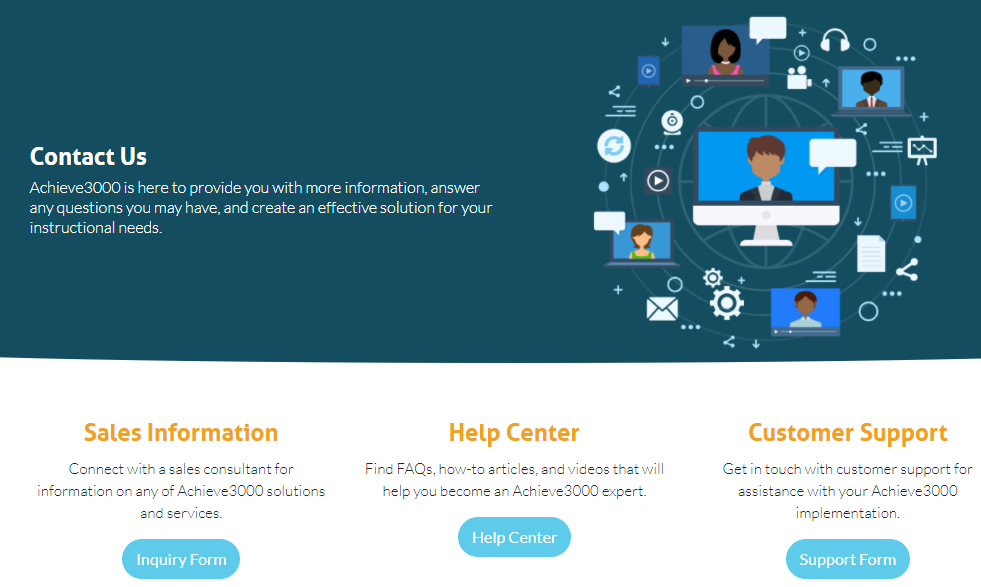
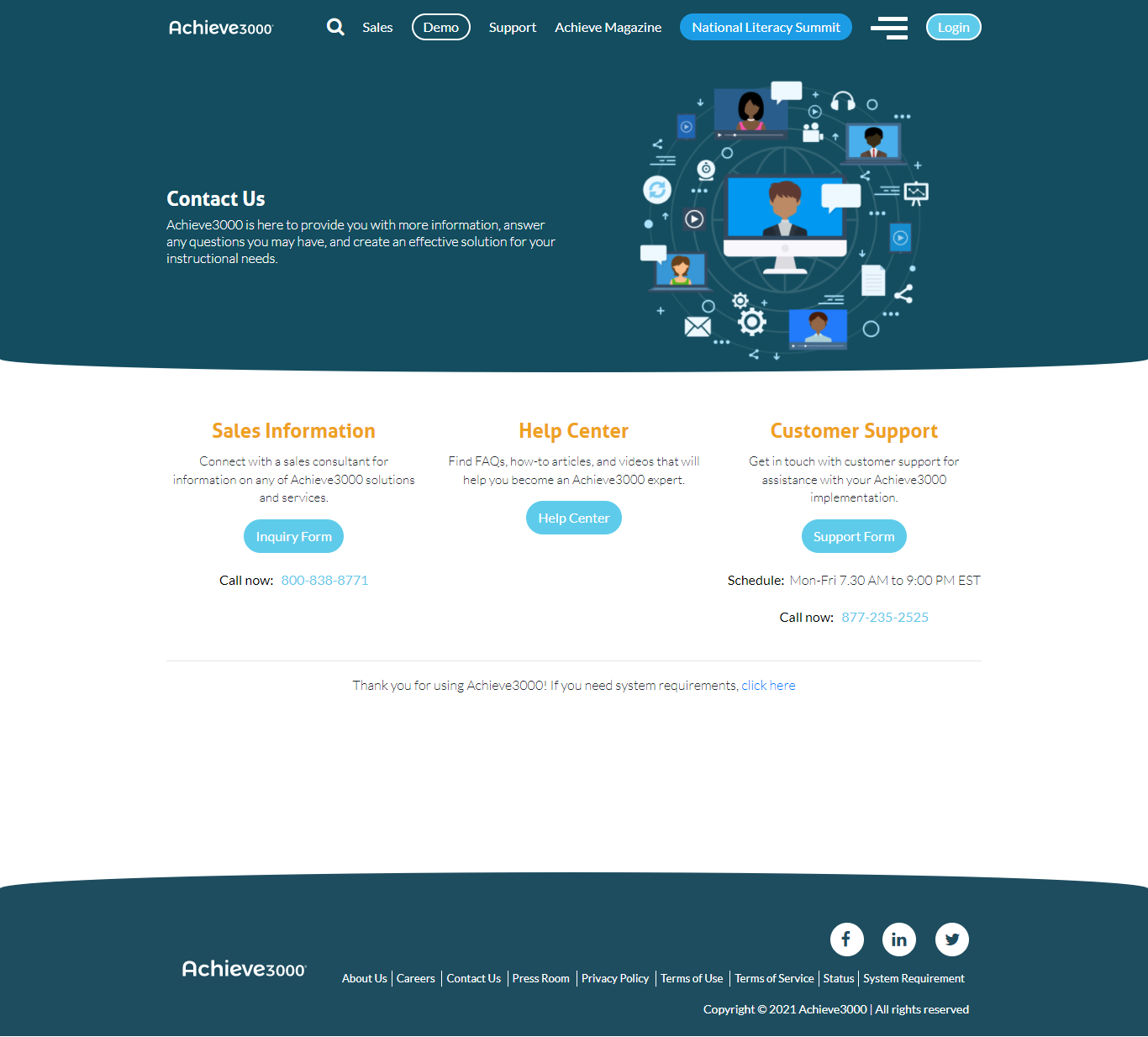
بدلاً من ذلك ، يمكنك تضمين إرشادات صريحة حول أنواع الاتصال التي يتواصل معها الأشخاص معك. وهذا يقتل عصفورين بحجر واحد. لا يمكنك فقط التخلص من البريد العشوائي دون استخدام CAPTCHA ، ولكنه مناسب أيضًا لدعم العملاء. خذ Achieve3000 كمثال جيد. 
# 6. توفير خيارات اتصال مختلفة
يتواصل معك الزوار لأغراض متعددة. يتيح لك توفير خيارات اتصال مختلفة تخفيف عبء دعم العملاء من خلال تلبية كل احتياجات محددة.
تضيف العديد من مواقع الويب أيضًا عنوان بريد إلكتروني بجوار نموذج الاتصال. في حالة رفض نماذج الاتصال أداء واجبهم ، يمكن للأشخاص التواصل معك عبر البريد الإلكتروني بدلاً من ذلك.
# 7. لا تنس قنوات التواصل الاجتماعي الخاصة بك
وفقًا لـ Hootsuite ، "يستخدم 90٪ من الأشخاص الذين لديهم إمكانية الوصول إلى الإنترنت وسائل التواصل الاجتماعي."
مع النمو السريع للمنصات الاجتماعية ، يفضل المزيد والمزيد من الناس الاتصال بالعلامات التجارية على وسائل التواصل الاجتماعي للاستجابة السريعة. لذلك ، لا تنس ربط قنوات التواصل الاجتماعي الخاصة بك بصفحة الاتصال الخاصة بك. من خلال القيام بذلك ، فإنك تمنحهم أيضًا فرصة لمعرفة المزيد عن موقع الويب الخاص بك وعملك.
# 8. ضع توقعات
ما هو هذا النموذج المستخدم؟ متى وكيف ستعود إلى المستخدمين؟ يجب تسليط الضوء على هذه التفاصيل في صفحة "اتصل بنا" الخاصة بك.
أي طلب يتم إرساله يتطلع دائمًا إلى الاستماع إليه. يجب أن تؤكد للمستخدمين أنك ستتصل بهم مرة أخرى مع قدر معين من وقت الاستجابة. وتذكر أن تحافظ على كلماتك لأن هذه هي الطريقة التي تبني بها الثقة والاحترام مع عملائك.
# 9. استخدم LiveChat أو Chatbots بدلاً من نماذج الاتصال التقليدية
قد يكون عدم الرد هو أكبر مخاوف المستخدمين التي تدفعهم إلى التردد في إرسال نموذج على صفحة "اتصل بنا" الخاصة بك. تخيل أنك بحاجة إلى رد فوري ولكن الاتصال الخاص بك عالق في قوائم انتظار البريد الإلكتروني أو صندوق البريد العشوائي. قد يستغرق طلبك بعض الوقت حتى يتم ملاحظته وحلّه.
مقارنةً بنموذج الاتصال أو البريد الإلكتروني ، توفر الدردشات المباشرة أو روبوتات المحادثة مزيدًا من الدعم الفوري. من خلال إضافة مربع محادثة سريع على صفحة اتصل بنا ، يمكنك الإجابة على أسئلتهم وتخفيف مخاوفهم على الفور. من هناك ، من الأسهل بكثير بناء علاقات أقوى مع العملاء وجذب المزيد من العملاء المحتملين إلى مواقعك.
اتصل بنا أمثلة على الصفحة: السيئ والصالح
في هذا القسم ، سنقدم بعض صفحات الاتصال بنا الرائعة وغير الرائعة.
لنبدأ مع الشخص غير الجيد أولاً!
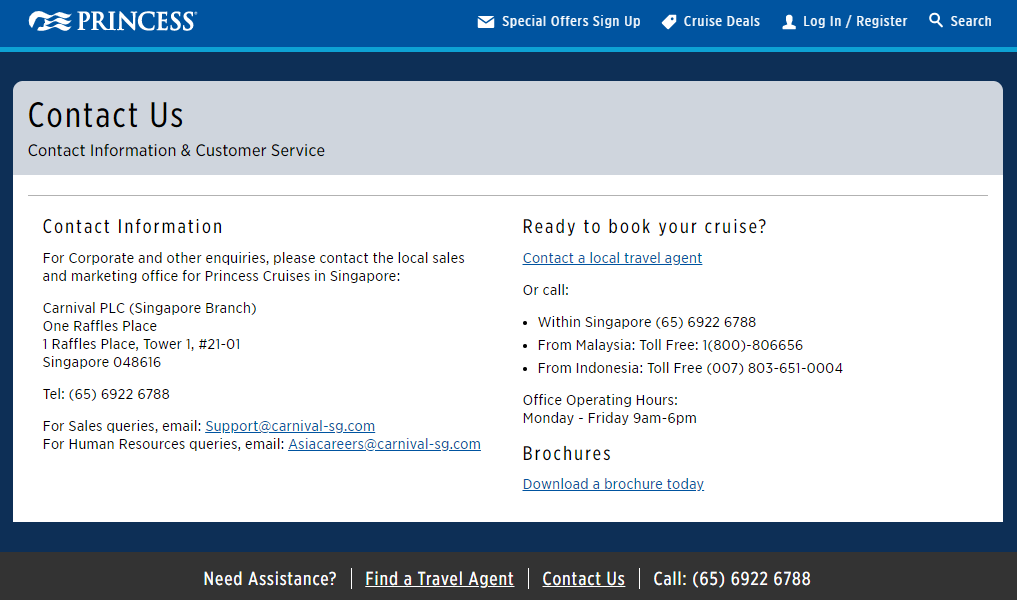
على الرغم من شعبيتها وخدماتها الاحترافية ، تمتلك Princess Cruise صفحة اتصال مملة للغاية. لا يوجد شيء خاص يمكن أن يثير اهتمام المسافرين هنا ، ناهيك عن بعض المعلومات الحيوية ، بما في ذلك عنوان البريد الإلكتروني المدفون في أسفل الصفحة. لقد استغرقنا بعض الوقت للتنقل حيث يوجد قسم تفاصيل جهة الاتصال.

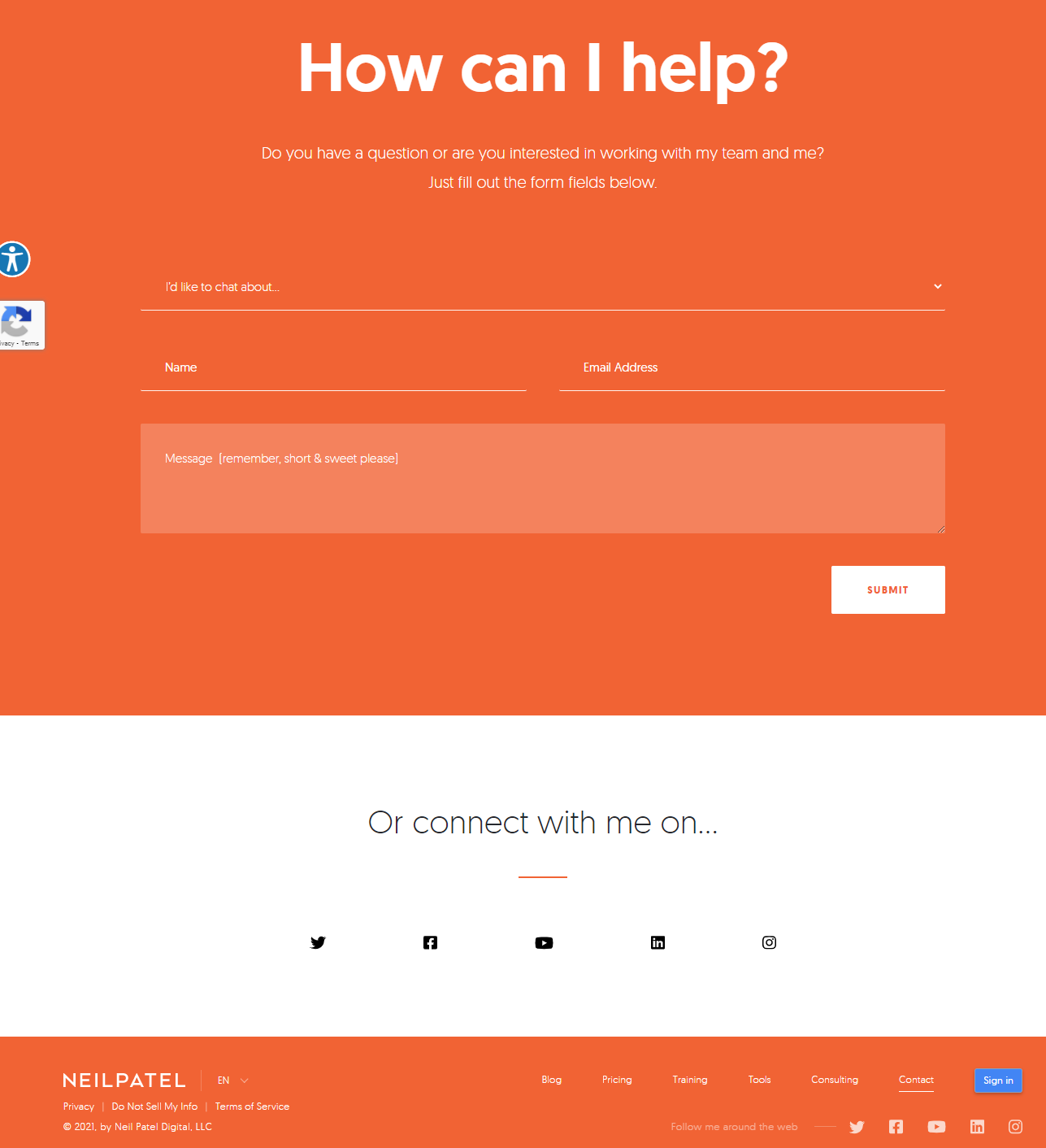
على العكس من ذلك ، فإن صفحة الاتصال بنا لنيل باتيل تفوز بقلوبنا. إنه قصير وبسيط ومختصر ومتوافق مع بقية صفحة الويب. علاوة على ذلك ، فإنه يوفر دعوة واضحة للعمل لإرشاد المستخدمين خلال عملية الاتصال. يمكن للعملاء أيضًا التواصل معه عبر Facebook أو Twitter أو Instagram. 
مثال آخر رائع لصفحة الاتصال بنا يأتي من Achieve3000. يمكن للمستخدمين بسهولة اختيار أنواع استعلامات الاتصال عبر كل قسم منفصل. صفحة الاتصال بنا بديهية حقًا مع توفير جميع المعلومات الأساسية. لا نجد صعوبة على الإطلاق في التنقل عبر الصفحة والحصول على المعلومات التي نحتاجها.
بالإضافة إلى ذلك ، يتطابق التصميم مع الموضوع الرئيسي ويمكنك التواصل معهم عبر قنوات التواصل الاجتماعي أو مربع الدردشة على مدار الساعة طوال أيام الأسبوع.

حان الوقت لإنشاء صفحة اتصل بنا!
سواء كنت مبتدئًا تبدأ موقع مدونة أو كنت تدير موقعًا على شبكة الإنترنت لفترة من الوقت ، لم يفت الأوان بعد لإنشاء صفحة اتصل بنا المثالية.
أطلعك هذا المقال على 9 نصائح مفيدة لبناء صفحة تواصل فعالة تعمل على التحويل. يتم أيضًا عرض العديد من الأمثلة المرئية للسماح لك بالحصول على نظرة عملية حول تصميمات وأنماط وتخطيطات صفحات الاتصال بنا.
بصرف النظر عن 9 نصائح ، هل لديك أي حيل تصميم أو صفحات اتصال مفضلة تريد التباهي بها؟ شارك اختياراتك في التعليقات أدناه!
