معلومات للمبتدئين إلى WordPress PWA (تطبيقات الويب التقدمية العالمية)
نشرت: 2023-07-24هناك الكثير من المحترفين لتغيير موقع الويب الخاص بك إلى WordPress PWA. ومع ذلك ، إذا لم تكن مطور ويب متمرسًا في جميع أنحاء العالم ، فقد لا تعرف جيدًا كيف تبدأ.
والخبر الرائع هو أنه حتى لو كنت مبتدئًا ، يمكنك بسهولة تغيير صفحة الويب الخاصة بك إلى تطبيق شبكة تقدمية مع عدد قليل من مكونات WordPress الإضافية. يمكن أن يؤدي تطبيق PWAs إلى تحسين لقاء المستهلك (UX) من خلال مناسبات تحميل أسرع وتمكينك من زيادة التفاعل مع إشعارات محرك الأقراص.
ما هو تطبيق الإنترنت التدريجي (PWA)؟
أولاً ، دعنا نذهب إلى ما هو أكثر من مجرد تطبيق إنترنت تقدمي (PWA). باختصار ، إنه برنامج برمجي تم إنشاؤه عن طريق شبكة الويب العالمية ، والذي يمكنه العمل في أي متصفح مناسب.
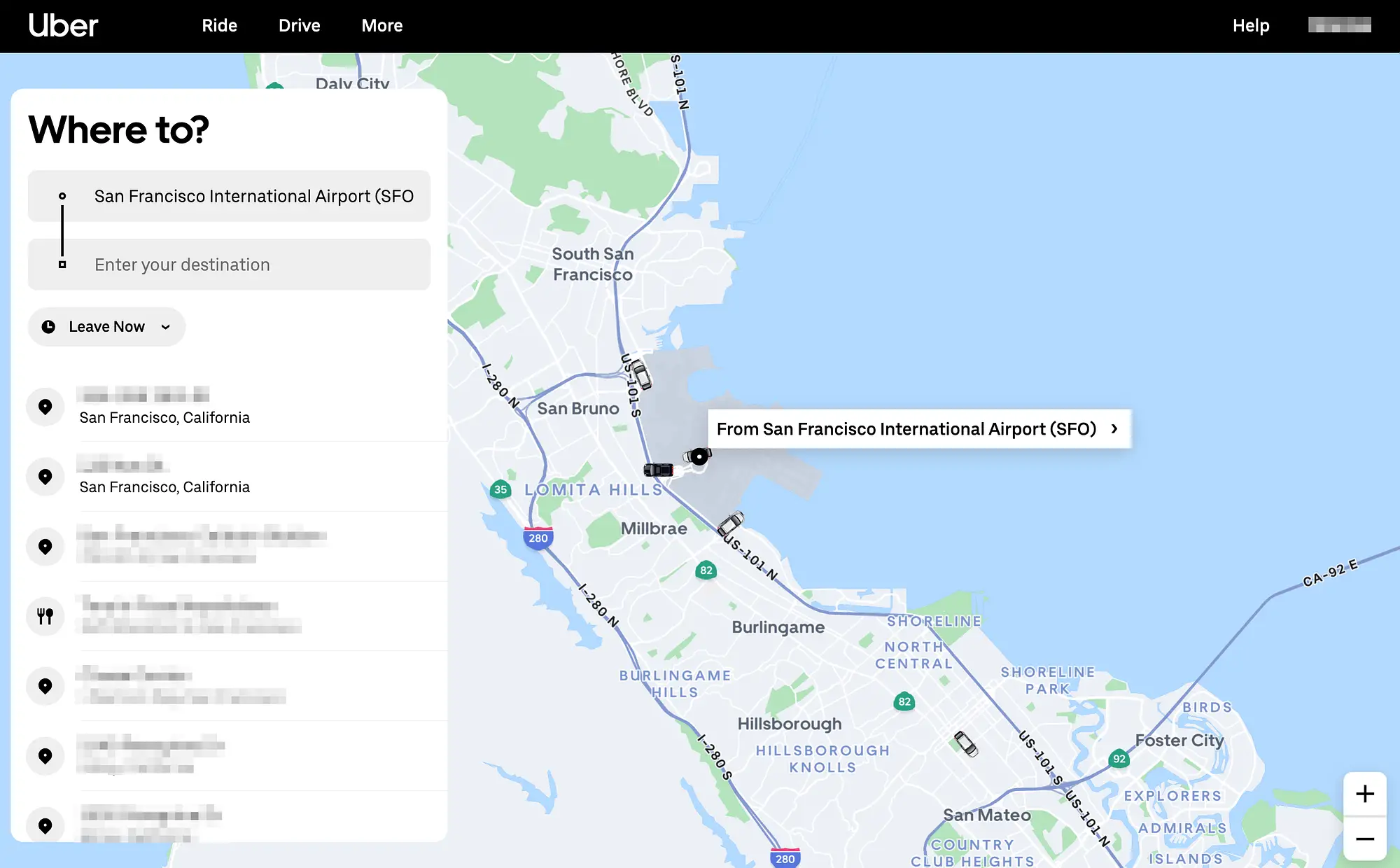
عادةً ما تستخدم PWAs بعض لغات البرمجة الأكثر شيوعًا ، مثل HTML و JavaScript ، ويمكنها العمل على أجهزة سطح المكتب والخلوية بشكل متساوٍ. وكمثال على ذلك ، تستخدم أوبر PWA:

علاوة على ذلك ، عندما يكون ذلك مناسبًا ، يمكن نشر PWAs على أنظمة توزيع البرامج مثل Apple Application Retailer و Google المشاركة في.
بهذه الطريقة ، يكون لدى المستخدمين خيار إعدادهم مباشرة على منتجاتهم الخلوية أو طرق التشغيل. في المقام الأول ، تعمل PWAs مثل التطبيقات الخلوية الأصلية ، لكنك لست مضطرًا إلى إعدادها إذا كنت لا ترغب في ذلك.
ما هي فوائد العمل مع WordPress PWA
هناك الكثير من الفوائد لاستخدام WordPress PWA. تظهر بشكل أساسي مع جميع المكافآت المماثلة للتطبيقات الخلوية.
الأهم من ذلك ، يمكنهم تقديم مناسبات تحميل محسّنة. ويرجع ذلك أساسًا إلى أن PWA ستعمل بغض النظر عن قوة ارتباط المجتمع. يمكن للبعض حتى إنجاز المهمة بالكامل في وضع عدم الاتصال.
علاوة على ذلك ، لن تحتاج أبدًا إلى التضحية بالأداء عند التبديل إلى WordPress PWA. واجهات برمجة التطبيقات الحالية قادرة حقًا ، وهي قادرة على تزويدك بالموارد التي يجب أن تضطر إلى إنشاء PWA يمكنها القيام بكل شيء صغير يمكن لصفحة ويب مشتركة (وغير ذلك الكثير).
بالإضافة إلى ذلك ، على الأقل بالنسبة لبرامج الهاتف المحمول النموذجية ، يكشف الدليل أن الأفراد يفضلون الوصول إلى مواد المحتوى التي تعمل مع التطبيقات [1] ، إلى حد كبير لصالح تجربة المستخدم وتحسينها.
بعد أن يقوم المشترون بتحميل تطبيقك ، يمكنك إرسال إشعارات الدفع لهم ، والتي تتميز بسعر فتح رائع بنسبة 90 بالمائة [2] . يمكن أن يساعدك هذا في الارتباط بشعبك بسرعة أكبر ، وبالتالي زيادة التحويلات والمبيعات.
ما يجب التفكير فيه قبل تحويل موقع الويب الخاص بك إلى WordPress PWA
لحسن الحظ ، يمكن أن تكون إعادة صياغة موقع WordPress الخاص بك إلى PWA يعمل بشكل كامل أمرًا بسيطًا بفضل مكونات WordPress الإضافية. بعد قولي هذا ، هناك عدد من المكونات الهامة التي قد ترغب في النظر إليها قبل المضي قدمًا في عملية الضبط.
بادئ ذي بدء ، إذا لم تكن قد أنشأت موقعك بعد أو كنت تريد أن تكون واثقًا بشكل إضافي من أن PWA الخاص بك سيعمل دون عناء ولمحة رائعة ، فمن الأفضل أن تأخذ في الاعتبار اختيار موضوع WordPress سريعًا يكون خفيف الوزن ومتوافقًا.
في بعض الأحيان ، يعد موضوع موقع واحد سلس مثل Hestia خيارًا رائعًا ، نظرًا لأنه لا يبالغ في تعقيد النقاط:

إذا كنت تستخدم خطة إنفاق ، فهناك أيضًا إصدار مجاني متاح بسهولة.
بالإضافة إلى ذلك ، سترغب في أن تأخذ في الحسبان بدقة الخصائص التي ترغب في أن يمتلكها WordPress PWA. وكمثال على ذلك ، قد ترغب في أن يكون جاهزًا للعمل دون اتصال بالإنترنت.
بدلاً من ذلك ، قد ترغب في وظيفة "إضافة إلى الشاشة الرئيسية". بالنسبة للعديد ، سيكون تمكين إشعارات WordPress الصحفية أولوية. إذا كان هذا هو السيناريو ، فمن الجيد استخدام مكون إضافي مستقل لهذا السبب.
إذا كنت لا تعتبر حقًا أن لديك القطع المتخصصة لتغيير موقع الويب الخاص بك إلى WordPress PWA بتطبيق مكونات إضافية متعددة ، فقد ترغب في استخدام مطور للقيام بهذه المهمة.
إضافات WordPress PWA مثالية لإعادة تشكيل موقع الويب الخاص بك في عام 2023
الآن بعد أن أصبحت مشتركًا مع الأساسيات ، سنشارك بعض المكونات الإضافية التي يمكن أن تساعدك في تغيير موقع الويب الخاص بك إلى WordPress PWA:
- تطبيقات الإنترنت التقدمية الهائلة
- PWA لـ WP و AMP
- PWA
1. تطبيقات الويب العالمية التقدمية الهائلة
إذا كنت ترغب في إنشاء WordPress PWA مع جميع الأساسيات ، فقد تأخذ في الاعتبار العمل مع البرنامج الإضافي Super Progressive Website Applications (PWA). باستخدام هذا المورد الجدير بالثقة ، يمكنك تحويل موقع الويب الخاص بك إلى تطبيق إنترنت يعمل بشكل كامل.

سيتيح لعملائك الاختيار لإدراج التطبيق في شاشة المنزل عند الوصول إليه من خلال المتصفح. علاوة على ذلك ، ستكون قادرًا على اتخاذ قرار بشأن رمز التطبيق وظل محفوظات شاشة البداية لتطبيقك. علاوة على ذلك ، تستفيد SuperPWA من التخزين المؤقت الفعال لضمان تحميل تطبيق الويب بسرعات فائقة السرعة.
إذا كنت ترغب في إرسال إشعارات للمستخدمين ، فيمكنك وضع OneSignal أيضًا. بهذه الطريقة ، يمكنك الاستفادة من تكاملها مع SuperPWA.
2. PWA لـ WP و AMP
إذا كنت تبحث عن جهاز يوفر وظائف شاملة إضافية ، ففكر في PWA لـ WP و AMP. بالإضافة إلى الأساسيات مثل التخزين المؤقت وخيار "الإضافة إلى الشاشة الرئيسية" ، ستحصل على القليل من الطاقة الكهربائية الإضافية.
على سبيل المثال ، يحتوي PWA لـ WP و AMP على البرنامج النصي الخاص بعامل الموفر. هذا يدل على أنه يمكنك افتراض سرعات فائقة السرعة ، وسوف يعمل PWA الخاص بك في وضع عدم الاتصال.
علاوة على ذلك ، يوفر هذا المكون الإضافي مساعدة متعددة لمواقع الإنترنت ، وتكاملًا مع OneSignal ، وتخصيصًا متطورًا لشاشة عرض تطبيق الويب الخاص بك.
3. PWA
أخيرًا وليس الحد الأدنى ، يعد PWA أحد التفضيلات الأكثر موثوقية عندما يصل إلى مكونات WordPress PWA الإضافية. يمكن أن يدعمك إنشاء خط أساس لبرنامج الويب الخاص بك.
ستقدم لك PWA إرشادات لموظفي المساعدة ، ووثائق بيان تطبيق الإنترنت ، وغير ذلك الكثير. ومع ذلك ، لا تمنحك هذه الأداة خيارات التخزين المؤقت ويقترح منشئوها استخدامها مع أدوات أخرى.
خاتمة
إذا كان موقع الإنترنت التقليدي الخاص بك لا يقدم للأشخاص اليوم تجربة المستهلك التي كنت تأمل فيها ، فقد ترغب في الحصول على خيار بديل ، مثل WordPress PWAs. ولكن ، إذا لم تكن مطور WordPress متمرسًا ، فقد يكون العثور على البدء مخيفًا.
لا تقلق أبدًا ، يمكن أن يكون الأمر بسيطًا مع المكونات الإضافية. بالإضافة إلى ذلك ، فإن تحويل موقع الويب الخاص بك إلى WordPress PWA يأتي مع الكثير من الامتيازات. يتيح لك زيادة سرعات تحميل موقعك ويمكن أن يمكّنك من الانضمام إلى الأشخاص عن طريق الإخطارات الموجهة.
هل لديك أي أفكار حول إنشاء WordPress PWA الأولي الخاص بك؟ تمكننا من معرفة في مقطع المراجعات أدناه!
& # 13
