يمكن أن يؤدي تعطل موضوع الطفل إلى انخفاض موقع WordPress الخاص بك
نشرت: 2022-11-13إذا كنت تستخدم سمة فرعية وتعطل WordPress ، فمن المحتمل أن يكون ذلك بسبب خطأ في الترميز. يمكن أن يحدث هذا بسبب عدد من الأشياء ، بما في ذلك ملف function.php المشفر بشكل غير صحيح ، أو ملف قالب مفقود أو غير صحيح. عندما يتعطل قالب فرعي WordPress ، يمكن أن يؤدي إلى تعطيل موقعك بالكامل. هذا هو السبب في أنه من المهم التأكد من أن موضوع طفلك جيد الترميز وخالي من الأخطاء قبل استخدامه على موقع مباشر. اختبر دائمًا موضوع طفلك على موقع مرحلي أو تطوير أولاً للتأكد من أنه يعمل على النحو المنشود.
لماذا يتعطل WordPress الخاص بي؟

إذا تجمد WordPress وتعطل ، فمن الضروري إغلاق المتصفح وإعادة فتحه. إذا لم يفلح ذلك ، يمكن الوصول إلى مضيف الويب للحصول على المساعدة.
إنه ليس موقعًا آمنًا بنسبة 100٪ بسبب تعطل موقع الويب. تحدث أعطال مواقع WordPress عادةً بسبب ستة عوامل: فهي ليست ثابتة ، ولا تحتوي على أي متغيرات خارجية ، وتحدث عشوائيًا. من الممكن أيضًا أن يتعطل أحد المواقع نتيجة الحذف العرضي للملفات أو المجلدات. قد يقوم البرنامج النصي لتنظيف الخادم بحذف ملفات مستخدم متعددة عن غير قصد ، مما يؤدي إلى تعطل موقع الويب الخاص بك. نظرًا لأن مالك مجال WordPress منتهي الصلاحية لم يجدد النطاق ، فلن يتمكن الزوار من الوصول إلى موقع ويب. من الممكن أيضًا أن يتسبب انقطاع التيار الكهربائي في تعطل موقع الويب في مراكز البيانات. تأكد من تثبيت مكون إضافي للأمان حتى تتمكن من إزالة جميع المكونات الإضافية والسمات غير المستخدمة.
يمكنك أيضًا إضافة إجراءات أمان إضافية لموقع الويب ، مثل تثبيت جدار حماية لمنع موقعك من التعطل ، من خلال القيام بذلك بانتظام. نظرًا لأن أداة النسخ الاحتياطي هي في الأساس نسخة احتياطية يومية أو كل ساعة لملفات موقع الويب الخاص بك ، فستتمكن من استعادة موقع الويب الخاص بك في أقرب وقت ممكن إذا تم تعطله باستخدام أحدث ملف. يجب نسخ ملفات النسخ الاحتياطي لموقع الويب الخاص بك احتياطيًا في السحابة باستخدام حل النسخ الاحتياطي المستند إلى السحابة. من الأهمية بمكان التأكد من وجود إدارة موقع الويب من أجل حذف ملفات ومجلدات WordPress عن غير قصد. لتقييد الوصول إلى ملفات وأدلة موقع الويب الخلفية ، يجب أن يكون الوصول إلى المستخدمين الموثوق بهم فقط أو أولئك الذين لديهم امتيازات المسؤول أو الوصول. إذا كنت لا تزال تستخدم مضيف ويب مشتركًا ، فيجب أن تفكر في التبديل إلى الاستضافة المُدارة. يمكن أن يؤثر تعطل موقع الويب الخاص بك على أي شيء يلمسه. تعطل الأعطال تجربة المستخدم وسمعة العلامة التجارية.
ما هو الفرق بين موضوع WordPress والموضوع الفرعي؟
إنها في الأساس طبقة من المحتوى أعلى سمة WordPress الموجودة لديك ، مما يسمح لك بإضافة وظائف جديدة. من الممكن تغيير وظائف قسمه ، أو النمط ، أو المظهر ، أو التصميم ، من أجل الحفاظ على موضوعه الأصلي كما هو.
بمعنى آخر ، السمة الفرعية هي نفسها السمة الأصلية ولكنها لا تتضمن كل الملفات المطلوبة لعرضها. يمكنك تخصيص السمة الفرعية أو تغيير ملف style.css أو تغيير ملف function.php وفقًا لتفضيلاتك ومتطلباتك. نتيجة لذلك ، يمكن للمطورين والمصممين تخصيص السمة مع الاحتفاظ بقالب القالب الأصلي. من نواحٍ عديدة ، يعمل القالب الفرعي كبديل للقالب الأصلي ، مما يسمح له بإجراء تغييرات طفيفة مع الحفاظ على الاتساق مع قالب القالب الأصلي. كموضوع فرعي ، من السهل توفير الوقت وتعلم الأشياء لأنه لا يحتوي على الكثير من الملفات ولكن يحتوي على ملفين فقط. كما أنه يساعد عند تصحيح الأخطاء لأنه لا يستغرق وقتًا طويلاً. السمة الفرعية مستقلة عن السمة الأصلية وتستخدم للعمل ، في حين أن السمة الرئيسية تعتمد على السمة الأصلية. لا يحتوي النسق الفرعي على جميع ملفاته لأنه يحتوي على ملفين - style.html و function.html. يمكنك الاستمرار في تطوير المظهر الخاص بك حتى بعد قيام المطورين بإزالة السمات الرئيسية إذا كانت مفتوحة المصدر.
مساوئ مواضيع الطفل
هل هناك أي عيوب لاستخدام موضوع الطفل؟ السمات الفرعية ليست متعددة الاستخدامات مثل السمات الرئيسية ، ولا يمكن دمجها مع المكونات الإضافية لجهات خارجية.
هل يجب أن أنشئ موضوعًا فرعيًا في WordPress؟

تجعل المظاهر الجميلة المحتوى الخاص بك أكثر جاذبية من الناحية المرئية وتجذب الزوار. لضمان أفضل تجربة للمستخدم ، قد ترغب في إنشاء سمة فرعية. يمكن استخدام القالب الفرعي لتغيير مظهر موقع WordPress الخاص بك دون الحاجة إلى تعديل ملفات السمات الأساسية.
في الآونة الأخيرة ، استفسر أحد المطورين عن فوائد إنشاء قوالب WordPress التابعة لموقعه على الويب. السمة الفرعية لـ WordPress هي سمة ثانوية تُستخدم لإنشاء مدونة WordPress أو موقع الويب الخاص بك. يمكنك تقصير وقت التطوير الخاص بك باستخدام موضوع. نظرًا لأن بعضًا من أفضل سمات WordPress قد تم إعدادها بالفعل ، فإن التخصيص أمر صعب. السمة الفرعية ، كما يوحي الاسم ، هي سمة تحاكي وظائف سمة أخرى تسمى السمة الرئيسية. من خلال إنشاء سمة فرعية ، يمكنك تقليل الوقت المستغرق لإنشاء مدونة أو موقع ويب WordPress. نتيجة لذلك ، يمكن حتى للمبتدئين إنشاء سمة بأفضل السمات بسهولة ، حيث أن العديد منها سهل الإعداد للغاية.

الكلمات الوحيدة التي يجب استخدامها هي اسم القالب والقالب. القالب هو اسم الدليل حيث تم تثبيت النسق الأصل. إذا لم تقم بإجراء الكثير من التغييرات على موقع الويب الأصلي الخاص بك ، فقد لا تحتاج إلى سمة فرعية. عند إنشاء قالب WordPress فرعي لمدونتك أو موقع الويب الخاص بك ، ضع في اعتبارك مزاياها العديدة.
فوائد ثيمات الطفل
إذا كنت لا تعرف ما إذا كان هناك سمة فرعية مطلوبة ، فنحن نوصيك بتثبيت واحدة. مع ذلك ، سيكون لديك الكثير للتعامل معه.
كيف يعمل موضوع الطفل في WordPress؟
السمة الفرعية ، مثل السمة الرئيسية ، هي سمة WordPress تتضمن وظائف وميزات وأسلوب هذا القالب الرئيسي. بعد تخصيص النسق الفرعي ، يمكنك إجراء أي تغييرات عليه. تعد السمات الفرعية ، بالإضافة إلى كونها الطريقة الأسرع والأسهل لتخصيص سمة WordPress ، هي أيضًا الأكثر فعالية من حيث التكلفة.
يشير مصطلح السمة الفرعية إلى سمة WordPress التي ترتبط فقط بموضوع آخر وتستند إلى بعض الوظائف والتصميم الذي تفتقر إليه السمة الأخرى. الموضوعات الفرعية ليست محدودة أو مجردة أو محدودة في طبيعتها. إنه ليس بالضبط بديل لموضوع WordPress الحالي الخاص بك. يمكن استخدام السمة الفرعية ، بالإضافة إلى السمة الأصلية ، لإضافة سمة فرعية. باستخدامه ، يمكنك تخصيص سمة WordPress موجودة دون القلق بشأن فقد تخصيصاتك. عندما يتعلق الأمر بإضافة ميزات أو أنماط جديدة إلى سمة WordPress ، فمن الأفضل استخدام السمات الفرعية. بمجرد تحديث المظهر الخاص بك بأحدث إصدار له ، لم يعد بإمكانك تخصيصه مباشرةً في ملفات header.php أو function.php أو function.html.
يعد موضوع الطفل اختيارًا ممتازًا لهذا المشروع. يمكنك إجراء بعض التغييرات فقط على سمة WordPress الخاصة بك إذا كان لديك سمات فرعية. سيكون من الأفضل لك استخدام سمة مخصصة إذا كنت ترغب في إضافة ميزات جديدة لم يتم تضمينها بالفعل في قالب WordPress الحالي الخاص بك أو إذا كنت ترغب في إجراء تغييرات عليه تتعارض مع وظائفه. عادةً ما يتم تضمين السمة الفرعية مع السمات المبنية مسبقًا التي يتم شراؤها من خلال الأسواق.
ما فائدة استخدام السمات الفرعية عندما يكون الموضوع الرئيسي بنفس الجودة؟ ليست هناك حاجة للقالب الفرعي أن يحتوي على جميع الملفات لأنه نسخة مكررة من السمة الأصلية. يجب تقديم جميع الملفات والوظائف المطلوبة للموضوع الفرعي إلى السمة الأصلية. إذا اخترت موضوعًا أمًا سيئًا ، فقد لا يعمل موضوع طفلك وستحتاج إلى إعادة بنائه من البداية. إذا كنت تستخدم سمة فرعية ، فيمكنك جعل تخصيص موقع WordPress الخاص بك أسهل بكثير. من المهم بشكل خاص اختيار موضوع تربية جيدة. ومع ذلك ، فأنت في خطر إذا اخترت موضوعًا فرعيًا. إذا كنت تستخدم موضوعًا أبًا سيئًا ، فقد لا يعمل موضوع الطفل الخاص بك وسيتعين استبداله. نتيجة لذلك ، عند اختيار موضوع رئيسي ، ضع في اعتبارك أنك ستحتاج إلى تخصيص قدر كبير من الوقت له. على الرغم من أن استخدام موضوع فرعي لا يخلو من المخاطر ، فمن الأفضل القيام بذلك.
كيفية استخدام ثيمات الأطفال في WordPress
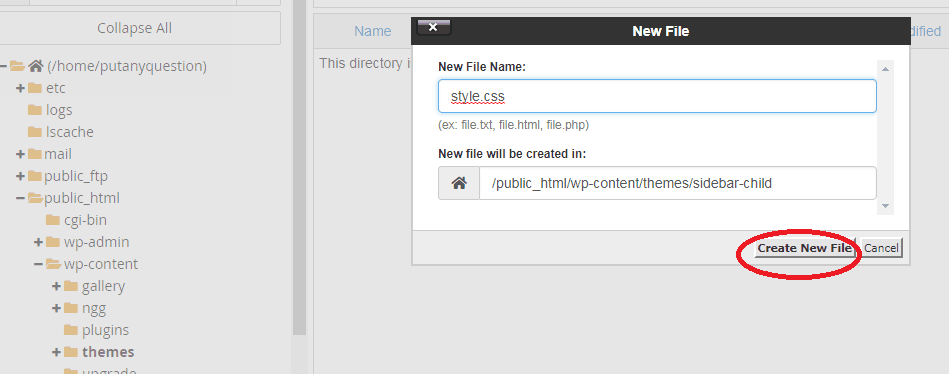
توفر سمات WordPress الفرعية طريقة بسيطة لتخصيص موقع الويب الخاص بك. يجب استخدامها فقط إذا كنت ترغب في تعديل السمات الحالية مع الحفاظ على التصميم والكود بالقرب منها قدر الإمكان. لاستخدام نسق فرعي ، يجب أن يقوم جهاز الكمبيوتر الخاص بك أولاً بتنزيل ملف zip للنسق الأصل. لتنشيط السمة الفرعية ، يجب عليك أولاً تثبيتها.
WordPress يستمر في الانهيار
تحدث أعطال WordPress بسبب عدد من المشكلات ، بما في ذلك مضيفات الويب غير الكافية أو المحملة بشكل زائد. يلزم تحديث PHP الخاص بخادمك. إنه غير متوافق مع تثبيت WordPress الخاص بك أو أحدث إصدار من المكون الإضافي أو القالب الذي قمت بتثبيته.
إذا توقف موقع WordPress الخاص بك أو تعطل ، فقد حان الوقت للمضي قدمًا. لحل المشكلة ، يجب عليك أولاً تنفيذ الخطوات والأدوات اللازمة ؛ خلاف ذلك ، فإن موقع الويب الخاص بك لن يعمل بشكل صحيح. المفتاح هو تحديد ما إذا كان أي تغييرات أجريتها كان لها تأثير على المشكلة. إذا كان لديك موقع نسخ احتياطي ، فيمكنك نسخه احتياطيًا باستخدام أحد المكونات الإضافية العديدة المتاحة. إذا لم تتمكن من معرفة سبب تجميد موقع الويب الخاص بك أو تعطله ، فيجب عليك التحقق لمعرفة ما إذا كانت هناك أية تحديثات متوفرة. إذا توقف موقع الويب الخاص بك عن العمل وتعطل ، فمن المرجح أنك تستخدم متصفحًا أو جهاز كمبيوتر معيبًا. ربما كانت هناك مشكلة في TinyMCE ، وهو ما تسبب في تعطل Chrome.
عن طريق تنزيل Chrome مرة أخرى ، يمكنك جعله أكثر استقرارًا وتجنب الأعطال. إذا لم تتمكن من الوصول إلى موقع الويب الخاص بك باستخدام متصفح مختلف ، فقد تحتاج إلى ترقية جهاز الكمبيوتر الخاص بك. إذا توقف موقع الويب الخاص بك عن العمل أو تعطل ، فقد يكون من الضروري تثبيت برنامج آخر على جهاز الكمبيوتر الخاص بك. يمكنك أيضًا التحقق من إعدادات جهاز الكمبيوتر الخاص بك بحثًا عن أية تحديثات متوفرة حاليًا. بالإضافة إلى ذلك ، إنه الوقت المناسب للتفكير في شراء جهاز كمبيوتر جديد. إذا كنت تعرف كيفية إصلاح موقعك عند توقفه عن الاستجابة ، فسيكون من الأسهل عليك إعادة تشغيله وتشغيله مرة أخرى. اجعل من المعتاد إجراء نسخ احتياطي للمحتوى الخاص بك بشكل منتظم حتى تتمكن من تجنب المشاكل المستقبلية. يعد تثبيت مكون إضافي للأمان فكرة جيدة لضمان حمايتك من المتسللين والأشكال الأخرى للبريد العشوائي.
