دليل كامل لعجلات الألوان ومخططات الألوان
نشرت: 2022-11-25في حين أن المحتوى المستند إلى النص مهم دائمًا عند البحث عن إجابات لسؤال ما ، فإن إنشاء عناصر مرئية مثل الرسوم البيانية والمخططات والرسوم البيانية وصور GIF المتحركة وغيرها من الصور القابلة للمشاركة يمكن أن تفعل المعجزات لجذب انتباه القراء وتعزيز مقالتك أو تقريرك. يمكن أن تساعدك معرفة نظرية الألوان والتصميم في إبراز المحتوى.

أعرف ما قد تفكر فيه: "لا أعرف كيف أصمم صورًا رائعة. أنا لست مبدعًا. " لست أنا كذلك ، ومع ذلك وجدت قوة في تصور البيانات في HubSpot ، حيث قضيت معظم أيامي في إنشاء الرسوم البيانية والمرئيات الأخرى لمشاركات المدونات.
![تنزيل الآن: أكثر من 150 نموذجًا لإنشاء المحتوى [مجموعة مجانية]](/uploads/article/15096/QRudTXQejijXgCmd.png)
ضع في اعتبارك هذه الدورة التدريبية التمهيدية لنظرية الألوان وأنواع أنظمة الألوان واستخدام اللوحات. سنغطي الموضوعات التالية:
ما هي نظرية اللون؟
نظرية اللون هي أساس القواعد والإرشادات الأساسية التي تحيط بالألوان واستخدامها في إنشاء مرئيات مبهجة من الناحية الجمالية. من خلال فهم أساسيات نظرية الألوان ، يمكنك البدء في تحليل البنية المنطقية للون بنفسك لإنشاء واستخدام لوحات الألوان بشكل أكثر استراتيجية. والنتيجة تعني استحضار عاطفة ، أو إحساس ، أو جمالية معينة.
لماذا تعتبر نظرية الألوان مهمة في تصميم الويب؟
يعد اللون جانبًا مهمًا ، إن لم يكن الجانب الأكثر أهمية في التصميم ، ويمكن أن يؤثر على معنى النص ، وكيف يتنقل المستخدمون حول تخطيط معين ، وما يشعرون به أثناء قيامهم بذلك. من خلال فهم نظرية الألوان ، يمكنك أن تكون أكثر إصرارًا في إنشاء مرئيات لها تأثير.
خذ اختيار مجموعة الألوان المناسبة ، على سبيل المثال. قد يبدو الأمر سهلاً في البداية ولكن عندما تحدق في عجلة الألوان ، ستتمنى أن يكون لديك بعض المعلومات حول ما تنظر إليه. في الواقع ، تستخدم العلامات التجارية من جميع الأحجام علم نفس الألوان لتعلم كيف يؤثر اللون على عملية صنع القرار ويؤثر على التصميم.
إن فهم كيفية عمل الألوان معًا ، والتأثير الذي يمكن أن تحدثه على الحالة المزاجية والعاطفة ، وكيف يغيرون شكل ومظهر موقع الويب الخاص بك أمر بالغ الأهمية لمساعدتك على التميز عن الآخرين - للأسباب الصحيحة.
من عبارات الحث على اتخاذ إجراء الفعالة إلى تحويلات المبيعات وجهود التسويق ، يمكن أن يبرز اختيار اللون المناسب أقسامًا معينة من موقع الويب الخاص بك ، ويسهل على المستخدمين التنقل ، أو يمنحهم إحساسًا بالألفة منذ اللحظة الأولى التي ينقرون فيها.
ولكن لا يكفي ببساطة اختيار الألوان والأمل في الأفضل - من نظرية الألوان إلى الحالة المزاجية والمخططات ، والعثور على رموز ألوان HTML الصحيحة ، وتحديد الألوان التي يمكن الوصول إليها عبر الويب للمنتجات والمواقع الإلكترونية ، فكلما زادت معرفتك باستخدام الألوان ، كان ذلك أفضل فرصك في النجاح.
تابع القراءة للحصول على دليل المصمم الخاص بنا حول نظرية الألوان وعجلات الألوان وأنظمة الألوان لموقعك.
نظرية اللون 101
دعنا نعود أولاً إلى فصل الفنون في المدرسة الثانوية لمناقشة أساسيات اللون.
تذكر أنك سمعت عن الألوان الأساسية والثانوية والثالثية؟ إنها مهمة جدًا إذا كنت تريد أن تفهم ، حسنًا ، كل شيء آخر عن اللون.

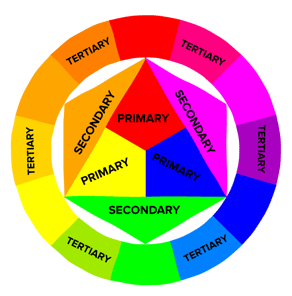
الألوان الأساسية
الألوان الأساسية هي تلك الألوان التي لا يمكنك إنشاؤها من خلال الجمع بين لونين آخرين أو أكثر معًا. إنها تشبه إلى حد كبير الأعداد الأولية ، والتي لا يمكن إنشاؤها بضرب عددين آخرين معًا.
هناك ثلاثة ألوان أساسية:
فكر في الألوان الأساسية كالألوان الأم ، لترسيخ تصميمك في مخطط ألوان عام. يمكن أن يمنح أي واحد أو مجموعة من هذه الألوان حواجز حماية لعلامتك التجارية عندما تتحرك لاستكشاف الظلال والنغمات والصبغات الأخرى (سنتحدث عن ذلك في دقيقة واحدة فقط).
عند التصميم أو حتى الرسم بالألوان الأساسية ، لا تشعر أنك مقيد بالألوان الأساسية الثلاثة المذكورة أعلاه. اللون البرتقالي ليس لونًا أساسيًا ، على سبيل المثال ، لكن العلامات التجارية يمكنها بالتأكيد استخدام اللون البرتقالي باعتباره اللون السائد (كما نعلم في HubSpot هذا جيدًا).
إن معرفة الألوان الأساسية التي تخلق اللون البرتقالي هي تذكرتك لتحديد الألوان التي قد تتماشى مع اللون البرتقالي - بالنظر إلى الظل المناسب أو الدرجة اللونية أو الصبغة. يقودنا هذا إلى النوع التالي من الألوان ...
الألوان الثانوية
الألوان الثانوية هي الألوان التي يتم تشكيلها بدمج أي لونين من الألوان الأساسية الثلاثة المذكورة أعلاه. تحقق من نموذج نظرية الألوان أعلاه - انظر كيف يتم دعم كل لون ثانوي بلونين من الألوان الأساسية الثلاثة؟
هناك ثلاثة ألوان ثانوية: البرتقالي والأرجواني والأخضر . يمكنك إنشاء كل لون باستخدام اثنين من الألوان الأساسية الثلاثة. فيما يلي القواعد العامة لإنشاء اللون الثانوي:
- أحمر + أصفر = برتقالي
- أزرق + أحمر = بنفسجي
- أصفر + أزرق = أخضر
ضع في اعتبارك أن مزيج الألوان أعلاه يعمل فقط إذا كنت تستخدم أنقى شكل من كل لون أساسي. يُعرف هذا الشكل النقي بتدرج اللون ، وسترى كيف تقارن هذه الأشكال مع المتغيرات الموجودة أسفل كل لون في عجلة الألوان أدناه.
الألوان الثلاثية
يتم إنشاء الألوان الثلاثية عند مزج لون أساسي مع لون ثانوي.
من هنا ، يصبح اللون أكثر تعقيدًا قليلاً ، وإذا كنت تريد معرفة كيفية اختيار الخبراء للون في تصميمهم ، فعليك أولاً أن تفهم جميع المكونات الأخرى للون.
العنصر الأكثر أهمية في الألوان الثلاثية هو أنه لا يمكن أن يتطابق كل لون أساسي مع لون ثانوي لإنشاء لون ثلاثي. على سبيل المثال ، لا يمكن مزج اللون الأحمر في تناغم مع اللون الأخضر ، ولا يمكن مزج اللون الأزرق في تناغم مع اللون البرتقالي - كلا المزيجين سينتج عنه لون بني قليلاً (ما لم يكن هذا ما تبحث عنه بالطبع).
بدلاً من ذلك ، يتم إنشاء الألوان الثلاثية عندما يمتزج لون أساسي مع لون ثانوي يأتي بجواره على عجلة الألوان أدناه. هناك ستة ألوان من الدرجة الثالثة تتناسب مع هذا المطلب:
- أحمر + بنفسجي = أحمر أرجواني (أرجواني)
- أحمر + برتقالي = أحمر برتقالي (قرمزي)
- أزرق + بنفسجي = أزرق-بنفسجي (بنفسجي)
- أزرق + أخضر = أزرق-أخضر (أزرق مخضر)
- أصفر + برتقالي = أصفر برتقالي (كهرماني)
- أصفر + أخضر = أصفر-أخضر (مخطط)
عجلة نظرية اللون
حسنا عظيم. الآن أنت تعرف ما هي الألوان "الرئيسية" ، لكنك وأنا نعلم أن اختيار مجموعات الألوان ، خاصة على الكمبيوتر ، يتضمن نطاقًا أوسع بكثير من 12 لونًا أساسيًا.
هذا هو الدافع وراء عجلة الألوان ، وهو رسم بياني دائري يرسم كل لون أساسي وثانوي وثالث - بالإضافة إلى درجات الألوان والصبغات والنغمات والظلال الخاصة بكل منها. يساعدك تصور الألوان بهذه الطريقة على اختيار أنظمة الألوان من خلال إظهار كيفية ارتباط كل لون باللون الذي يأتي بجانبه على مقياس ألوان قوس قزح. (كما تعلم على الأرجح ، ألوان قوس قزح بالترتيب هي الأحمر والبرتقالي والأصفر والأخضر والأزرق والنيلي والبنفسجي .)

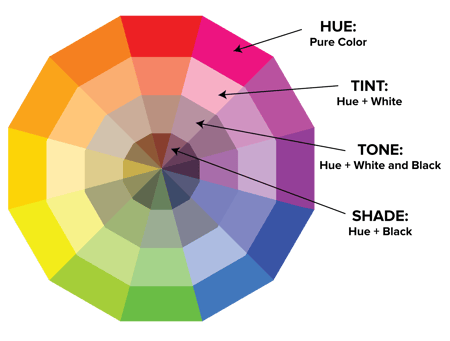
عند اختيار الألوان لنظام الألوان ، تمنحك عجلة الألوان فرصًا لإنشاء ألوان أكثر إشراقًا وأخف وزنا وأكثر نعومة وأغمق من خلال مزج الأبيض والأسود والرمادي مع الألوان الأصلية. تُنشئ هذه الخلطات متغيرات الألوان الموضحة أدناه:
مسحة
إن Hue مرادف إلى حد كبير لما نعنيه في الواقع عندما قلنا كلمة "color". كل الألوان الأساسية والثانوية ، على سبيل المثال ، هي "درجات".
من المهم تذكر الأشكال عند الجمع بين لونين أساسيين لإنشاء لون ثانوي. إذا لم تستخدم تدرجات اللونين الأساسيين اللذين تقوم بخلطهما معًا ، فلن تولد تدرج اللون الثانوي. هذا لأن الصبغة تحتوي على أقل عدد من الألوان الأخرى بداخلها. من خلال مزج لونين أساسيين يحملان صبغات ودرجات وظلال أخرى بداخلهما ، فإنك تضيف تقنيًا أكثر من لونين إلى الخليط - مما يجعل لونك النهائي يعتمد على توافق أكثر من لونين.
إذا كنت ستمزج درجات اللون الأحمر والأزرق معًا ، على سبيل المثال ، ستحصل على اللون الأرجواني ، أليس كذلك؟ لكن امزج صبغة من اللون الأحمر مع درجة اللون الأزرق ، وستحصل في المقابل على لون أرجواني خفيف.
الظل
قد تتعرف على مصطلح "الظل" لأنه يستخدم في كثير من الأحيان للإشارة إلى الإصدارات الفاتحة والداكنة من نفس اللون. لكن في الواقع ، الظل هو من الناحية الفنية اللون الذي تحصل عليه عند إضافة اللون الأسود إلى أي تدرج. تشير "الظلال" المختلفة فقط إلى مقدار اللون الأسود الذي تضيفه.
لون
الصبغة هي عكس الظل ، لكن الناس لا يميزون غالبًا بين ظل اللون ودرجة اللون. تحصل على صبغة مختلفة عند إضافة اللون الأبيض إلى اللون. لذلك ، يمكن أن يحتوي اللون على مجموعة من الظلال والصبغات.
النغمة (أو التشبع)
يمكنك أيضًا إضافة الأبيض والأسود إلى اللون لإنشاء نغمة. تعني النغمة والتشبع نفس الشيء ، لكن معظم الناس سيستخدمون التشبع إذا كانوا يتحدثون عن الألوان التي يتم إنشاؤها للصور الرقمية. سيتم استخدام النغمة في كثير من الأحيان للرسم.
مع تغطية الأساسيات ، دعنا نتعمق في شيء أكثر تعقيدًا - مثل نظرية الألوان المضافة والطرح.
نظرية الألوان المضافة والطرح
إذا سبق لك اللعب بالألوان على أي برنامج كمبيوتر ، فمن المحتمل أنك رأيت وحدة أدرجت ألوان RGB أو CMYK مع بعض الأرقام بجوار الأحرف.
هل تساءلت يوما ما تعنيه تلك الحروف؟
CMYK
CMYK تعني سماوي ، أرجواني ، أصفر ، مفتاح (أسود). هذه أيضًا هي الألوان المدرجة في خراطيش الحبر لطابعتك. هذا ليس من قبيل الصدفة.
CMYK هو نموذج الألوان الطرحي . يطلق عليه ذلك لأنه يجب عليك طرح الألوان للوصول إلى اللون الأبيض. وهذا يعني أن العكس هو الصحيح - فكلما زاد عدد الألوان التي تضيفها ، اقتربت من اللون الأسود. محير ، أليس كذلك؟

فكر في الطباعة على قطعة من الورق. عندما تضع ورقة في الطابعة لأول مرة ، فأنت تطبع عادةً على قطعة ورق بيضاء. بإضافة اللون ، فإنك تمنع الأطوال الموجية البيضاء من العبور.
بعد ذلك ، لنفترض أنك ستعيد تلك القطعة المطبوعة من الورق إلى الطابعة ، ثم تطبع شيئًا ما عليها مرة أخرى. ستلاحظ أن المناطق التي تمت طباعتها مرتين ستحتوي على ألوان أقرب إلى الأسود.
أجد أنه من الأسهل التفكير في CMYK من حيث الأرقام المقابلة. يعمل CMYK بمقياس من 0 إلى 100. إذا كانت C = 100 و M = 100 و Y = 100 و K = 100 ، فينتهي الأمر باللون الأسود. ولكن ، إذا كانت الألوان الأربعة تساوي 0 ، فستنتهي باللون الأبيض الحقيقي.
RGB
من ناحية أخرى ، تم تصميم نماذج ألوان RGB للشاشات الإلكترونية ، بما في ذلك أجهزة الكمبيوتر.
يرمز RGB إلى الأحمر والأخضر والأزرق ، ويستند إلى نموذج اللون الإضافي لموجات الضوء. هذا يعني أنه كلما زاد اللون الذي تضيفه ، كلما اقتربت من اللون الأبيض. بالنسبة لأجهزة الكمبيوتر ، يتم إنشاء RGB باستخدام مقاييس من 0 إلى 255. لذلك ، سيكون اللون الأسود R = 0 ، G = 0 ، و B = 0. سيكون الأبيض R = 255 ، و G = 255 ، و B = 255.

عندما تقوم بإنشاء لون على جهاز كمبيوتر ، فإن وحدة الألوان الخاصة بك ستدرج عادةً أرقام RGB و CMYK. في الممارسة العملية ، يمكنك استخدام أي منهما للعثور على الألوان ، وسيتم ضبط نموذج الألوان الآخر وفقًا لذلك.
ومع ذلك ، فإن العديد من برامج الويب ستمنحك فقط قيم RGB أو رمز HEX (الرمز المخصص للون لـ CSS و HTML). لذلك ، إذا كنت تصمم صورًا رقمية أو لتصميم الويب ، فمن المحتمل أن يكون RGB هو أفضل رهان لاختيار الألوان.
يمكنك دائمًا تحويل التصميم إلى CMYK وإجراء التعديلات إذا احتجت إليه في أي وقت على المواد المطبوعة.
معنى اللون
إلى جانب التأثيرات المرئية المتفاوتة ، تحمل الألوان المختلفة أيضًا رمزية عاطفية مختلفة.
- الأحمر - يرتبط عادةً بالقوة أو العاطفة أو الطاقة ، ويمكن أن يساعد في تشجيع العمل على موقعك
- البرتقالي - الفرح والحماس مما يجعلها خيارًا جيدًا للرسائل الإيجابية
- الأصفر - السعادة والفكر ، لكن احذر من الإفراط في الاستخدام
- الأخضر - غالبًا ما يرتبط بالنمو أو الطموح ، يمكن أن يساعد اللون الأخضر في إعطاء الإحساس بأن علامتك التجارية في ازدياد
- الأزرق - الهدوء والثقة ، اعتمادًا على الظل - توفر الظلال الفاتحة إحساسًا بالسلام ، والألوان الداكنة أكثر ثقة
- البنفسجي - الفخامة أو الإبداع ، خاصة عند استخدامه بشكل متعمد ومقتصد على موقعك
- الأسود - القوة والغموض ، واستخدام هذا اللون يمكن أن يساعد في خلق مساحة سلبية ضرورية
- الأبيض - الأمان والبراءة ، مما يجعله خيارًا رائعًا للمساعدة في تبسيط موقعك
لا يستحق شيئا؟ قد ترى الجماهير المختلفة الألوان بشكل مختلف. المعاني المذكورة أعلاه شائعة بالنسبة لجمهور أمريكا الشمالية ، ولكن إذا انتقلت علامتك التجارية إلى أجزاء أخرى من العالم ، فمن الجيد البحث في كيفية إدراك المستخدمين لألوان معينة. على سبيل المثال ، بينما يرمز اللون الأحمر عادةً إلى العاطفة أو القوة في الولايات المتحدة ، فإنه يعتبر لون حداد في جنوب إفريقيا.
في حين أنه من الممكن إنشاء موقع الويب الخاص بك باستخدام مزيج من كل لون تحت قوس قزح ، فمن المحتمل ألا يبدو المنتج النهائي رائعًا. لحسن الحظ ، حدد خبراء الألوان والمصممين سبعة أنظمة ألوان مشتركة للمساعدة في بدء العملية الإبداعية الخاصة بك.
ما هي الأنواع السبعة من أنظمة الألوان؟
أنظمة الألوان السبعة الرئيسية أحادية اللون ، متشابهة ، مكملة ، مكملة ، ثلاثية ، مربعة ، ومستطيلة (أو رباعية).
دعنا نفحص كل نوع من أنواع أنظمة الألوان بمزيد من التفصيل.
1. أحادية اللون
تستخدم أنظمة الألوان أحادية اللون لونًا واحدًا بظلال وصبغات مختلفة لإنتاج مظهر وشعور متسقين. على الرغم من أنها تفتقر إلى تباين الألوان ، إلا أنها غالبًا ما تبدو نظيفة ومصقولة للغاية. كما يتيح لك أيضًا تغيير درجة تعتيم وخفة ألوانك بسهولة.

غالبًا ما تُستخدم مخططات الألوان أحادية اللون للمخططات والرسوم البيانية عندما لا يكون إنشاء تباين عالٍ ضروريًا.
تحقق من جميع الألوان أحادية اللون التي تقع تحت اللون الأحمر ، وهو اللون الأساسي.

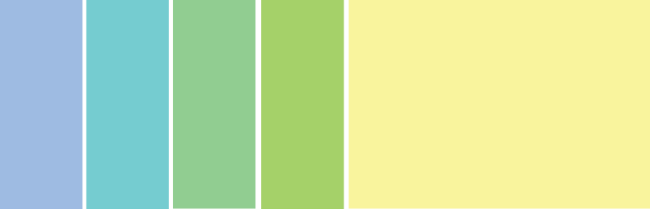
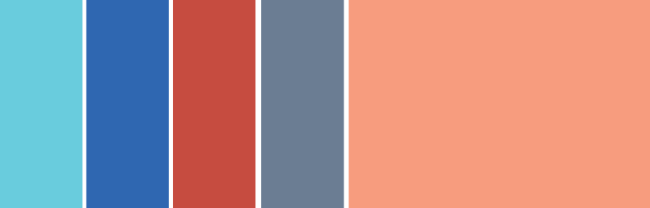
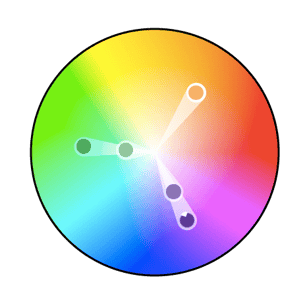
2. مماثل
تتشكل أنظمة الألوان المتشابهة عن طريق إقران لون رئيسي واحد مع لونين بجواره مباشرة على عجلة الألوان. يمكنك أيضًا إضافة لونين إضافيين (يوجدان بجوار اللونين الخارجيين) إذا كنت تريد استخدام نظام من خمسة ألوان بدلاً من ثلاثة ألوان فقط.

لا تُنشئ الهياكل المتشابهة سمات بألوان عالية التباين ، لذا تُستخدم عادةً لإنشاء تصميم أكثر نعومة وأقل تباينًا. على سبيل المثال ، يمكنك استخدام بنية مماثلة لإنشاء مخطط ألوان بألوان الخريف أو الربيع.
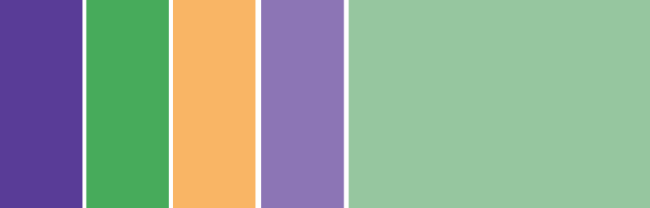
يعد مخطط الألوان هذا رائعًا لإنشاء لوحات ألوان أكثر دفئًا (أحمر ، برتقالي ، أصفر) أو أكثر برودة (أرجواني ، أزرق ، وخضر) مثل تلك الموجودة أدناه.


غالبًا ما تُستخدم المخططات المماثلة لتصميم الصور بدلاً من الرسوم البيانية أو المخططات الشريطية حيث تمتزج جميع العناصر معًا بشكل جيد.
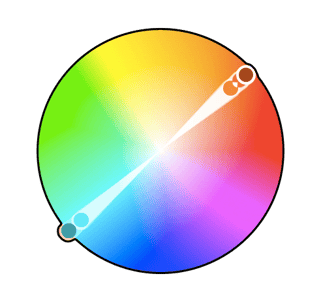
3. مكمل

يوفر نظام الألوان التكميلي أكبر قدر من تباين الألوان. لهذا السبب ، يجب أن تكون حريصًا بشأن كيفية استخدام الألوان التكميلية في مخطط.
من الأفضل استخدام لون واحد في الغالب واستخدام اللون الثاني كلكنات في التصميم الخاص بك. يعد نظام الألوان التكميلي رائعًا أيضًا للمخططات والرسوم البيانية. يساعدك التباين العالي على إبراز النقاط المهمة والوجبات السريعة.

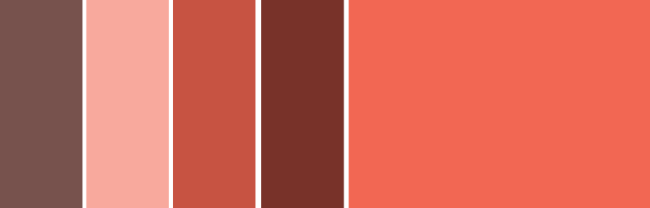
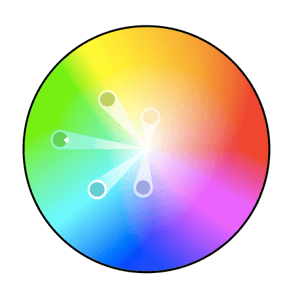
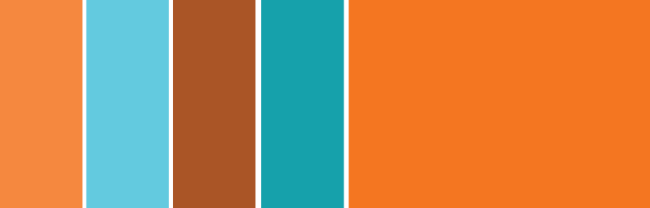
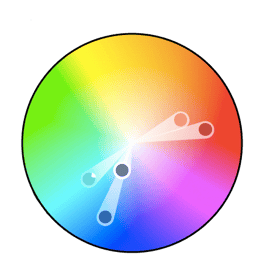
4. سبليت التكميلي
يتضمن المخطط التكميلي المنفصل لونًا واحدًا سائدًا واللونين المجاورين مباشرةً لتكملة اللون السائد. يؤدي هذا إلى إنشاء لوحة ألوان أكثر دقة من نظام الألوان التكميلي مع الاحتفاظ بمزايا الألوان المتباينة.

قد يكون من الصعب موازنة نظام الألوان التكميلي المنفصل لأنه على عكس أنظمة الألوان المتماثلة أو أحادية اللون ، توفر الألوان المستخدمة جميعها تباينًا (على غرار المخطط التكميلي).
يتمثل الجانب الإيجابي والسلبي في نموذج الألوان التكميلية المنقسمة في أنه يمكنك استخدام أي لونين في المخطط والحصول على تباين رائع ... ولكن هذا يعني أيضًا أنه قد يكون من الصعب العثور على التوازن الصحيح بين الألوان. نتيجة لذلك ، قد ينتهي بك الأمر باللعب مع هذا أكثر قليلاً للعثور على التركيبة الصحيحة من التباين.

5. ثلاثي
توفر أنظمة الألوان الثلاثية أنظمة ألوان عالية التباين مع الاحتفاظ بنفس الدرجة. يتم إنشاء مخططات الألوان الثلاثية باختيار ثلاثة ألوان يتم وضعها بالتساوي في خطوط حول عجلة الألوان.

تعد مخططات الألوان الثلاثية مفيدة لإنشاء تباين عالٍ بين كل لون في التصميم ، ولكنها قد تبدو أيضًا قوية جدًا إذا تم اختيار كل الألوان الخاصة بك على نفس النقطة في خط حول عجلة الألوان.
لإخضاع بعض ألوانك في مخطط ثلاثي ، يمكنك اختيار لون واحد مهيمن واستخدام الألوان الأخرى باعتدال ، أو ببساطة إخضاع اللونين الآخرين باختيار صبغة أكثر نعومة.
يبدو نظام الألوان الثلاثي رائعًا في الرسومات مثل المخططات الشريطية أو الدائرية لأنه يوفر التباين الذي تحتاجه لإنشاء مقارنات.

6. مربع
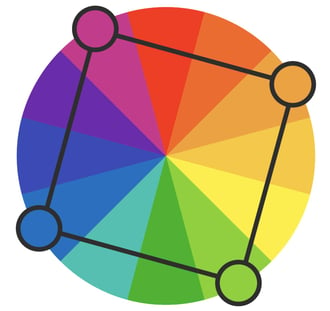
يستخدم نظام الألوان المربع أربعة ألوان متساوية البعد عن بعضها البعض على عجلة الألوان لإنشاء شكل مربع أو ماسي. على الرغم من أن نظام الألوان المتباعد بشكل متساوٍ يوفر تباينًا كبيرًا مع التصميم الخاص بك ، فمن الجيد اختيار لون واحد مهيمن بدلاً من محاولة تحقيق التوازن بين الألوان الأربعة.

مصدر الصورة
تعد مخططات الألوان المربعة رائعة لخلق الاهتمام عبر تصميمات الويب الخاصة بك. لست متأكدا من أين تبدأ؟ اختر اللون المفضل لديك واعمل من هناك لمعرفة ما إذا كان هذا المخطط يناسب علامتك التجارية أو موقع الويب الخاص بك. من الجيد أيضًا تجربة المخططات المربعة على الخلفيات بالأبيض والأسود لإيجاد أفضل ملاءمة.
 مصدر الصورة
مصدر الصورة
7. المستطيل
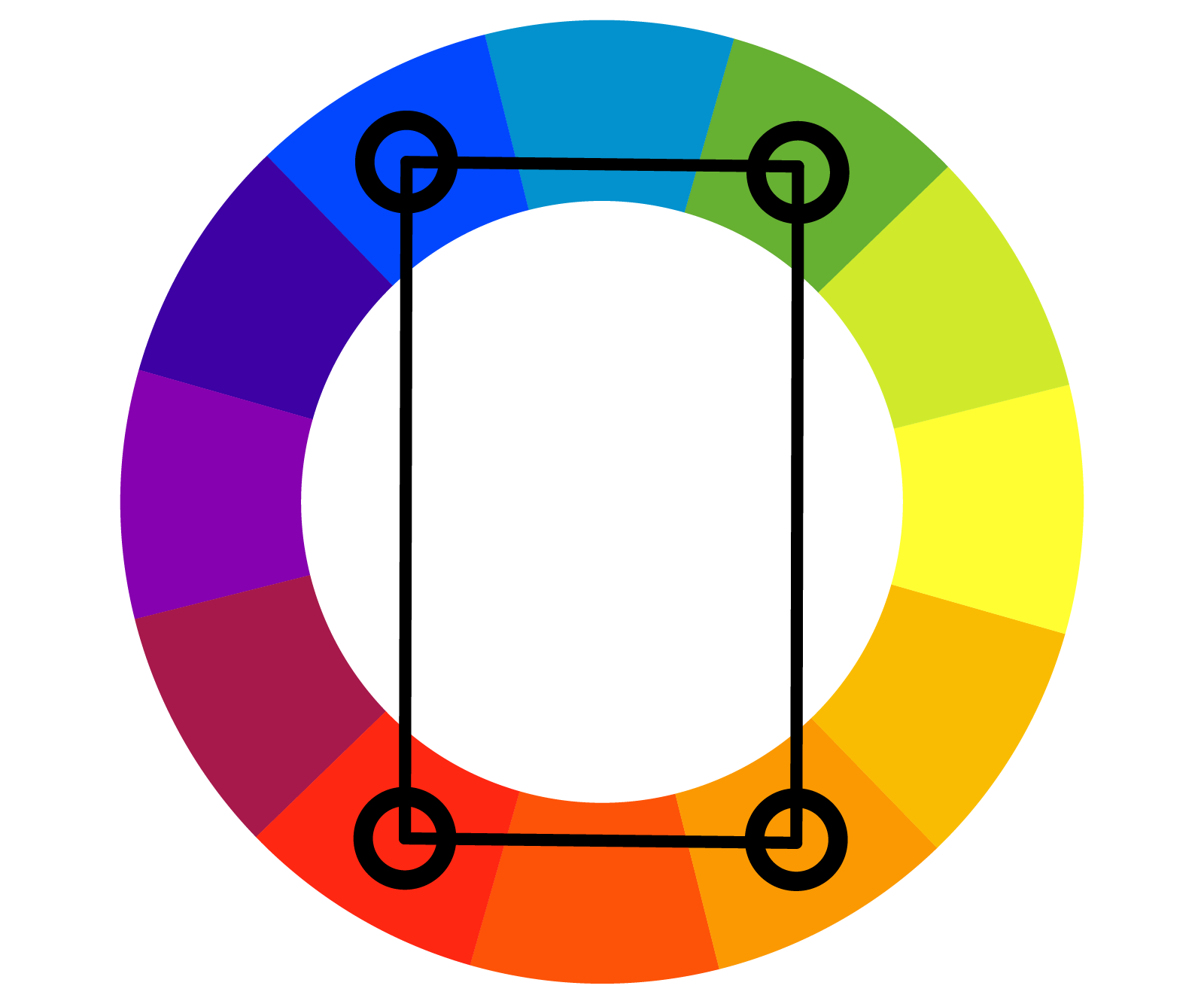
يُعرف أيضًا باسم نظام الألوان الرباعي ، يشبه نهج المستطيل نظيره المربع ولكنه يوفر طريقة أكثر دقة لاختيار اللون.

مصدر الصورة
كما ترون في الرسم البياني أعلاه ، في حين أن الظلال الزرقاء والحمراء جريئة جدًا ، فإن اللونين الأخضر والبرتقالي على الجانب الآخر من المستطيل يكونان أكثر صمتًا ، مما يساعد بدوره على إبراز الظلال الأكثر جرأة.

مصدر الصورة
بغض النظر عن نظام الألوان الذي تختاره ، ضع في اعتبارك ما يحتاجه الرسم. إذا كنت بحاجة إلى إنشاء تباين ، فاختر نظام ألوان يمنحك ذلك. من ناحية أخرى ، إذا كنت تحتاج فقط إلى العثور على أفضل "إصدارات" من ألوان معينة ، فقم بالتلاعب باستخدام نظام الألوان أحادي اللون للعثور على الظلال والصبغات المثالية.
تذكر ، إذا قمت بإنشاء نظام ألوان بخمسة ألوان ، فهذا لا يعني أنه يتعين عليك استخدام الألوان الخمسة جميعها. في بعض الأحيان ، يبدو مجرد اختيار لونين من نظام ألوان أفضل بكثير من حشو الألوان الخمسة معًا في رسم واحد.
أمثلة على أنظمة الألوان
الآن بعد أن أصبحت معتادًا على أنواع أنظمة الألوان ، دعنا نلقي نظرة على بعضها في البرية.
1. Canva
النوع: أحادي اللون
 مصدر الصورة
مصدر الصورة
إن استخدام البلوز والأرجواني يجعل هذا القالب أحادي اللون المستوحى من العنب البري بارزًا. يعتمد كل ظل على التالي ويوفر تباينًا كبيرًا على الرغم من بقائه ضمن نفس عائلة الألوان.
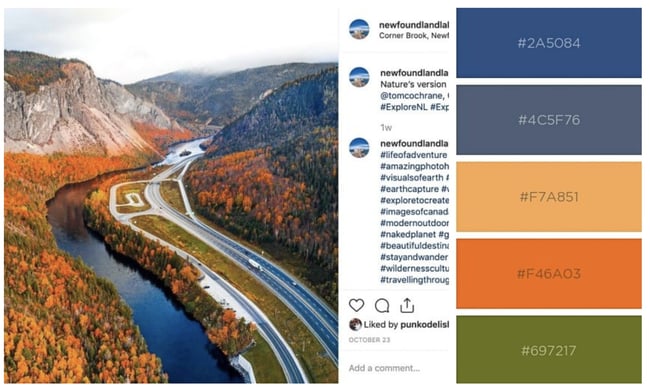
2. السياحة في نيوفاوندلاند ولابرادور
النوع: ثلاثي
 مصدر الصورة
مصدر الصورة
كما ذكرنا سابقًا ، تعد الطبيعة طريقة رائعة للحصول على الإلهام من لوحة الألوان الخاصة بك. لماذا ا؟ لأن الطبيعة الأم قد برزت بالفعل. استفادت نيوفاوندلاند ولابرادور للسياحة من هذه الظلال الثلاثية لعرض الجمال الطبيعي للمنطقة.
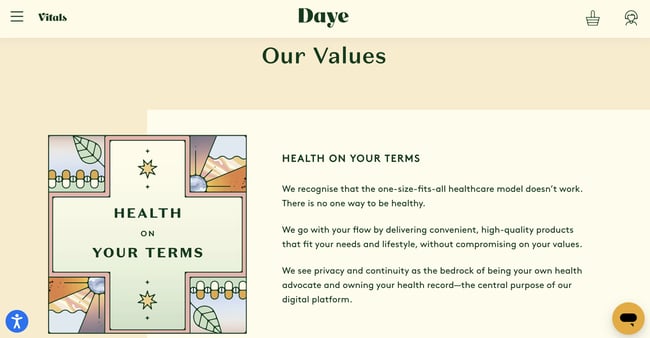
3. داي
النوع: مماثل

مصدر الصورة
تستخدم شركة Your Daye لصحة المرأة الصديقة للبيئة مزيجًا من ألوان الباستيل والألوان الترابية لنظام الألوان المماثل. التأثير مهدئ ومرضي للعين.
كيفية اختيار نظام الألوان
- استفد من الإلهام الطبيعي.
- اضبط الحالة المزاجية لنظام الألوان الخاص بك.
- ضع في اعتبارك سياق اللون.
- الرجوع إلى عجلة الألوان الخاصة بك.
- صياغة تصميمات متعددة.
1. الاستفادة من الإلهام الطبيعي.
بمجرد أن تصبح عمليات موقعك صلبة ، فقد حان الوقت لبدء اختيار الألوان.
لست متأكدا ما الذي يبدو جيدا؟ ألق نظرة في الخارج. الطبيعة هي أفضل مثال على الألوان التي تكمل بعضها البعض - من السيقان الخضراء والأزهار الساطعة للنباتات المزهرة إلى السماء الزرقاء والسحب البيضاء ، لا يمكنك أن تخطئ في سحب السياق من الألوان والتركيبات الطبيعية.
2. ضبط الحالة المزاجية لنظام الألوان الخاص بك.
مع وضع بعض خيارات الألوان في الاعتبار ، ضع في اعتبارك الحالة المزاجية التي تريد أن يحددها نظام الألوان الخاص بك. إذا كان الشغف والطاقة من أولوياتك ، فاحرص على استخدام اللون الأصفر الأحمر أو الأصفر الأكثر إشراقًا. إذا كنت تتطلع إلى خلق شعور بالهدوء أو الهدوء ، اتجه نحو اللون الأزرق والأخضر الفاتح.
من الجدير أيضًا التفكير بشكل سلبي. هذا لأن المساحة السلبية - سواء باللونين الأسود أو الأبيض - يمكن أن تساعد في منع تصميمك من التشوش بالألوان.
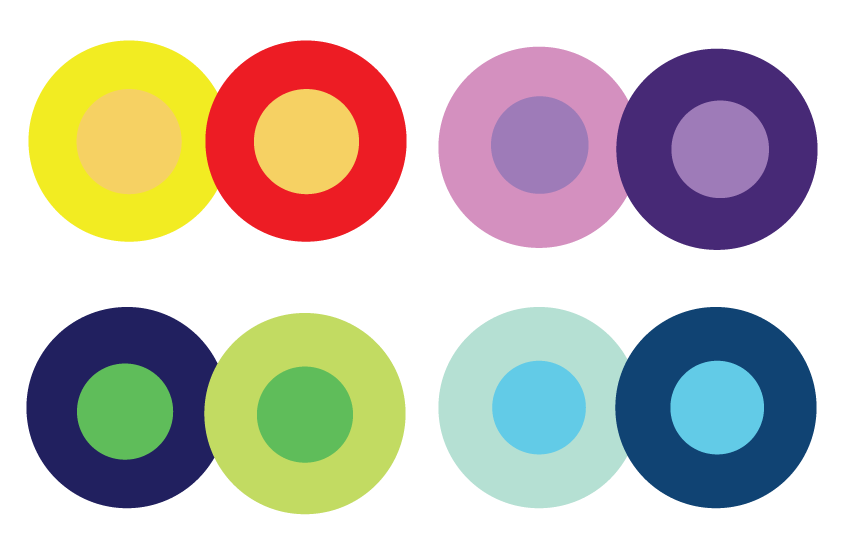
3. النظر في سياق اللون.
يجدر أيضًا التفكير في كيفية النظر إلى الألوان على النقيض.
في الصورة أدناه ، يكون وسط كل دائرة من نفس الحجم والشكل واللون. الشيء الوحيد الذي يتغير هو لون الخلفية.
ومع ذلك ، تبدو الدوائر الوسطى أكثر نعومة أو أكثر إشراقًا اعتمادًا على اللون المتباين خلفها. قد تلاحظ أيضًا تغيرات في الحركة أو العمق بناءً على تغيير لون واحد فقط.

هذا لأن الطريقة التي نستخدم بها لونين معًا تغير كيفية إدراكنا لهما. لذلك ، عندما تختار ألوانًا لتصميماتك الرسومية ، فكر في مقدار التباين الذي تريده في جميع أنحاء التصميم.
على سبيل المثال ، إذا كنت تقوم بإنشاء مخطط شريطي بسيط ، فهل تريد خلفية داكنة بأشرطة داكنة؟ على الاغلب لا. من المرجح أنك تريد إنشاء تباين بين الأشرطة والخلفية نفسها لأنك تريد أن يركز المشاهدون على الأشرطة وليس الخلفية.
4. الرجوع إلى عجلة الألوان الخاصة بك.
بعد ذلك ، ضع في اعتبارك عجلة الألوان والمخططات المذكورة أعلاه. حدد عددًا قليلاً من مجموعات الألوان المختلفة باستخدام مخططات مثل أحادية اللون ، ومتكاملة ، وثلاثية لترى ما يبرز.
هنا ، ليس الهدف هو العثور على الألوان المناسبة تمامًا في المحاولة الأولى وإنشاء التصميم المثالي ، بل التعرف على المخطط الذي يتناسب بشكل طبيعي مع تصورك الشخصي ومظهر موقعك.
قد تجد أيضًا أن المخططات التي تختارها تبدو جيدة من الناحية النظرية لا تعمل مع تصميم موقعك. هذا جزء من العملية - ستساعدك التجربة والخطأ في العثور على لوحة الألوان التي تبرز المحتوى الخاص بك وتحسن تجربة المستخدم.
5. مشروع تصميمات متعددة.
قم بصياغة وتطبيق تصميمات ألوان متعددة على موقع الويب الخاص بك ومعرفة التصميم (التصميمات) المميز. بعد ذلك ، خذ خطوة للوراء ، وانتظر بضعة أيام وتحقق مرة أخرى لمعرفة ما إذا كانت مفضلاتك قد تغيرت.
إليك السبب: في حين أن العديد من المصممين يدخلون برؤية لما يريدون رؤيته وما يبدو جيدًا ، غالبًا ما يختلف المنتج النهائي على الشاشات الرقمية أن عجلات الألوان المادية - ما يبدو وكأنه مكمل مثالي أو لون مثالي قد ينتهي به الأمر إلى البحث باهت أو مؤرخ.
لا تخف من الصياغة والمراجعة والمسودة مرة أخرى والتخلص من ما لا يعمل - فاللون ، مثل إنشاء مواقع الويب ، هو شكل فني دائم التطور.
كيفية استخدام لوحات الألوان
بينما توفر أنظمة الألوان إطار عمل للعمل بألوان مختلفة ، ستظل بحاجة إلى استخدام لوحة ألوان - الألوان التي ستختارها لاستخدامها في مشروعك. إذا كنت محتارًا بشأن الألوان التي يجب استخدامها ، ففكر في استخدام مولد لوح الألوان لتدفق إبداعك.
فيما يلي بعض أفضل الممارسات لتحقيق أقصى استفادة من لوحة الألوان الخاصة بك:
1. العمل في التدرج الرمادي.
قد يبدو هذا غير بديهي ولكن البدء بالأبيض والأسود يمكن أن يساعدك في معرفة مقدار التباين الموجود في تصميمك بالضبط. قبل البدء في استخدام الألوان ، من المهم وضع جميع العناصر مثل النص وعبارات الحث على اتخاذ إجراء والرسوم التوضيحية والصور وأي ميزات تصميم أخرى. ستحدد الطريقة التي يظهر بها تصميمك في التدرج الرمادي مدى جودة مظهره في اللون. بدون ما يكفي من التباين الفاتح والداكن ، سيكون من الصعب عرض التصميم الخاص بك ، مما يترك جمهورك بتجربة مستخدم أقل من مرضية. كما أن التصميمات منخفضة التباين تجعلها غير قابلة للوصول لمن يعانون من ضعف البصر.
2. استخدم قاعدة 60-30-10.
غالبًا ما تُستخدم قاعدة 60-30-10 في تصميم المنزل ، وهي مفيدة أيضًا لتصميم موقع الويب أو التطبيق. <
- 60٪: لون أساسي أو رئيسي
- 30٪: ألوان ثانوية
- 10٪: ألوان مميزة
على الرغم من أنك لست مقيدًا باستخدام ثلاثة ألوان فقط ، فإن هذا الإطار سيوفر التوازن ويضمن عمل ألوانك معًا بسلاسة.
3. جرب لوح الألوان الخاص بك.
بمجرد قيامك باختيار اللون الخاص بك ، جرب لاكتشاف أيهما يعمل بشكل أفضل معًا. ضع في اعتبارك كيف تبدو النسخة أو الكتابة أعلى اللون الرئيسي المعين (60٪ يستخدم عادة كلون للخلفية).
حاول ألا تستخدم ألوانك الرئيسية للأزرار نظرًا لأنك تستخدمها بالفعل في أي مكان آخر. ضع في اعتبارك أحد ألوان التمييز الخاصة بك بدلاً من ذلك.
4. احصل على تعليقات أو قم بإجراء اختبار A / B.
لقد انتهيت من مسودتك. حان الوقت الآن لاختباره. قبل إرسال تصميمك إلى السوق ، سترغب في اختبار كيفية تفاعل المستخدمين معه. ما قد يبدو جيدًا بالنسبة لك ، قد يكون من الصعب قراءته للآخرين. بعض الأشياء التي يجب مراعاتها عند طلب التعليقات:
- هل تحث CTAs على الاهتمام؟
- هل الألوان التي اخترتها تشتت الانتباه؟
- هل هناك ما يكفي من تباين الألوان؟
- هل النسخة مقروءه؟
سيساعدك إلقاء نظرة أخرى على تصميمك على اكتشاف الأخطاء أو التناقضات التي ربما فاتتك في عملية الإنشاء. خذ ملاحظاتهم خطوة بخطوة وقم بإجراء التعديلات عند الحاجة.
ببساطة؟ مع التدريب يأتي الإتقان. كلما لعبت أكثر باستخدام تصميم الألوان والممارسة ، كلما حصلت على نتائج أفضل. لا أحد يصنع تحفتهم في المرة الأولى.
أدوات الألوان
كان هناك الكثير من المعلومات النظرية والعملية لفهم الألوان التي تتوافق بشكل أفضل مع بعضها ولماذا. ولكن عندما يتعلق الأمر بالمهمة الفعلية المتمثلة في اختيار الألوان أثناء التصميم ، فمن الجيد دائمًا أن يكون لديك أدوات تساعدك على القيام بالعمل بسرعة وسهولة.
لحسن الحظ ، هناك عدد من الأدوات لمساعدتك في العثور على الألوان واختيارها لتصميماتك.
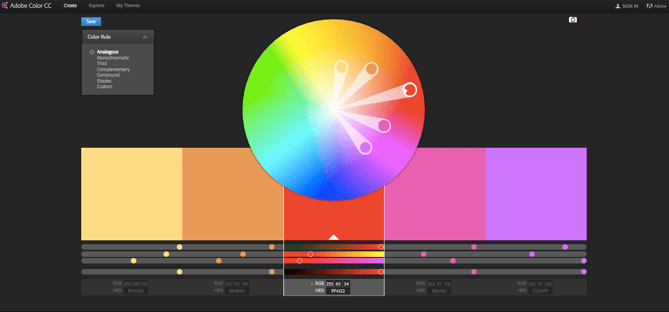
Adobe Color
تعد Adobe Color (Adobe Kuler سابقًا) إحدى أدوات الألوان المفضلة لدي التي يجب استخدامها أثناء تصميم أي شيء - سواء كان رسمًا بيانيًا أو مجرد مخطط دائري.
تتيح لك هذه الأداة المجانية عبر الإنترنت إنشاء مخططات ألوان بسرعة استنادًا إلى هياكل الألوان التي تم شرحها مسبقًا في هذا المنشور. بمجرد اختيار الألوان في المخطط الذي تريده ، يمكنك نسخ ولصق رموز HEX أو RGB في أي برنامج تستخدمه.
كما أنه يتميز بالمئات من أنظمة الألوان المعدة مسبقًا لتستكشفها وتستخدمها في تصميماتك الخاصة. إذا كنت من مستخدمي Adobe ، فيمكنك بسهولة حفظ السمات الخاصة بك في حسابك.

دليل ألوان Illustrator
أقضي الكثير من الوقت في Adobe Illustrator ، وإحدى ميزاتي الأكثر استخدامًا هي دليل الألوان. يسمح لك دليل الألوان باختيار لون واحد ، وسيقوم تلقائيًا بإنشاء نظام من خمسة ألوان لك. سيعطيك أيضًا مجموعة من الصبغات والظلال لكل لون في المخطط.
إذا قمت بتبديل لونك الرئيسي ، فسيقوم دليل الألوان بتبديل الألوان المقابلة في هذا المخطط. لذلك إذا اخترت نظام ألوان تكميليًا مع اللون الأساسي للأزرق ، فبمجرد تبديل اللون الأساسي إلى اللون الأحمر ، سيتحول اللون التكميلي أيضًا من البرتقالي إلى الأخضر.
مثل Adobe Color ، يحتوي دليل الألوان على عدد من الأوضاع المحددة مسبقًا لاختيار نوع نظام الألوان الذي تريده. يساعدك هذا في اختيار نمط نظام الألوان المناسب داخل البرنامج الذي تستخدمه بالفعل.
بعد إنشاء نظام الألوان الذي تريده ، يمكنك حفظ هذا المخطط في وحدة "سمات الألوان" لتستخدمها خلال مشروعك أو في المستقبل.

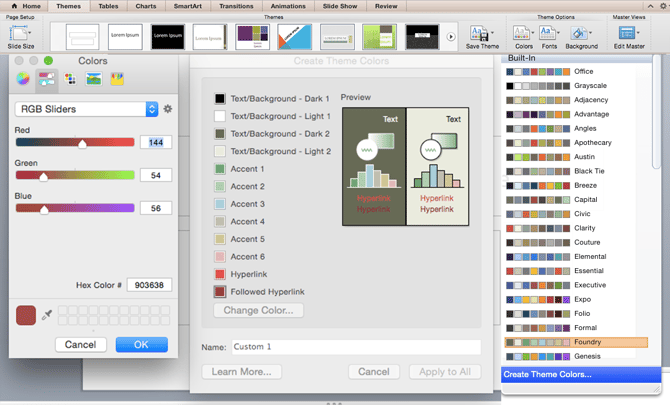
أدلة ألوان محددة مسبقًا
إذا لم تكن من مستخدمي Adobe ، فمن المحتمل أنك استخدمت منتجات Microsoft Office مرة واحدة على الأقل. تحتوي جميع منتجات Office على ألوان محددة مسبقًا يمكنك استخدامها والتلاعب بها لإنشاء أنظمة ألوان. يحتوي PowerPoint أيضًا على عدد من الإعدادات المسبقة لأنظمة الألوان التي يمكنك استخدامها لاستلهام تصميماتك.
يعتمد مكان وجود أنظمة الألوان في PowerPoint على الإصدار الذي تستخدمه ، ولكن بمجرد العثور على "سمات" الألوان في المستند ، يمكنك فتح التفضيلات وتحديد موقع أكواد RGB و HEX للألوان المستخدمة.
يمكنك بعد ذلك نسخ هذه الرموز ولصقها لاستخدامها في أي برنامج تستخدمه للقيام بأعمال التصميم الخاصة بك.

إيجاد نظام الألوان المناسب
هناك الكثير من النظريات في هذا المنشور ، أعلم. ولكن عندما يتعلق الأمر باختيار الألوان ، فإن فهم النظرية الكامنة وراء اللون يمكن أن يحدث العجائب في كيفية استخدامك للألوان بالفعل. هذا يمكن أن يجعل إنشاء مرئيات ذات علامة تجارية أمرًا سهلاً ، خاصةً عند استخدام قوالب التصميم حيث يمكنك تخصيص الألوان.
ملاحظة المحرر: تم نشر هذه المقالة في الأصل في يونيو 2021 وتم تحديثها من أجل الشمول.