نظرة عملية على مدى جودة هذا المنتج حقًا
نشرت: 2023-10-02Divi عبارة عن سمة WordPress شائعة تحتوي على أداة إنشاء مرئية مدمجة تعمل بالسحب والإفلات مما يجعل تخصيص صفحات الويب الخاصة بك سريعًا وسهلاً. ومع ذلك، قد لا يكون بالضرورة الخيار الأفضل لموقعك. لهذا السبب، من الجيد مراجعة مراجعة سمة Divi قبل البدء.
على سبيل المثال، هناك الكثير من خيارات التصميم لتغيير التخطيطات، ولكن هذا قد يكون مربكًا للمبتدئين. وفي الوقت نفسه، مع وجود العديد من الوظائف الإضافية والميزات الخاصة، قد تضطر إلى التنازل عن الأداء.
مقدمة لموضوع Divi
Divi هي واحدة من سمات WordPress الأكثر شيوعًا والتي تهدف إلى تسهيل تصميم موقع الويب الذي تريده بالضبط. وذلك لأن Divi يتضمن أداة إنشاء سحب وإفلات متطورة حتى تتمكن من تصميم صفحاتك بشكل مرئي.
عند تمكينه، يستبدل منشئ Divi محرر WordPress الافتراضي لهذا الجزء من المحتوى، مما يسمح لك بتصميم صفحات الويب باستخدام عناصر تحكم مرئية بديهية:

باستخدام هذا المحرر المتقدم، ستتمكن من الوصول إلى الكثير من خيارات التخصيص مثل الخطوط وتصميم النص وفواصل الأشكال والمرشحات والتأثيرات.
إذا كنت مبتدئًا، فقد تفضل استخدام إحدى حزم موقع Divi الكاملة. وهذا يجعل إنشاء موقع الويب الخاص بك سريعًا للغاية باستخدام أكثر من 2000 تصميم معد مسبقًا وصور وأيقونات ورسوم توضيحية خالية من حقوق الملكية.
يمكنك أيضًا تصميم قوالب القالب الخاص بك باستخدام أداة الإنشاء، والتي تتيح لك بسهولة تخصيص رأس موقعك وتذييله وقالب منشور المدونة والمزيد.
في حين أن أدوات التصميم الإضافية هذه تضيف بعض الوزن الزائد إلى الصفحة، فقد عمل فريق Divi بجد على تحسين أداء Divi خلال السنوات القليلة الماضية. في حين أن Divi لا يزال ليس أسرع قالب على الإطلاق ( راجع قالب Neve إذا كان هذا هو ما تريده )، فهو الآن أكثر من قادر على مساعدتك في إنشاء موقع سريع التحميل.
مراجعة موضوع Divi: هل هو مناسب لمواقع WordPress؟
الآن بعد أن عرفت المزيد عن سمة Divi، فلنبدأ بمراجعة سمة Divi هذه.
- قوالب
- سهولة الاستعمال
- ديفي موضوع منشئ
- خيارات الموضوع والتخصيص
- أداء
- السمات الإضافية والوظائف الإضافية والمكونات الإضافية
1. القوالب
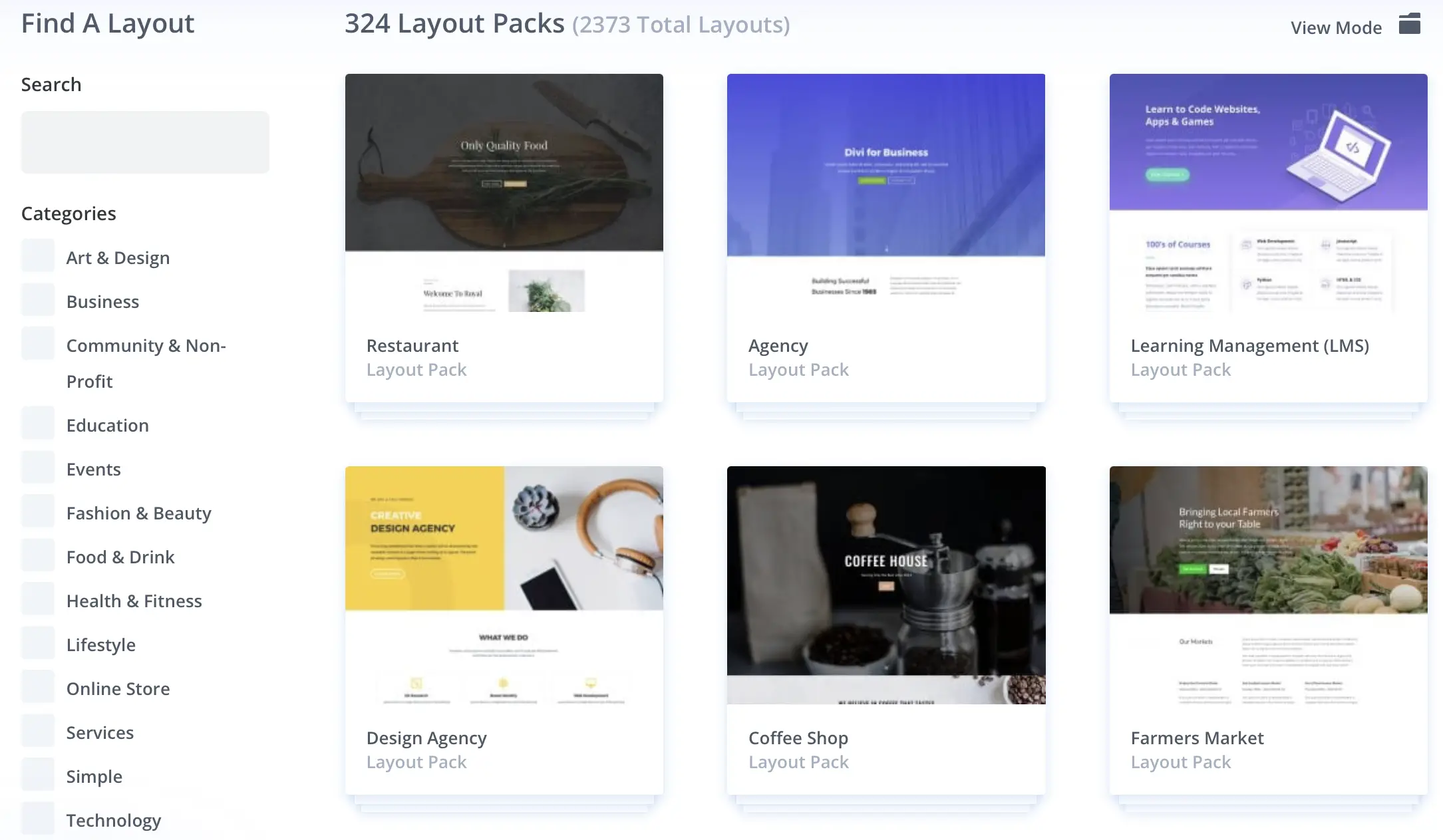
إذا كنت واثقًا من قدراتك في التصميم، فقد تفضل البدء بلوحة فارغة. ومع ذلك، بالنسبة لأولئك الذين يمكنهم استخدام بعض المساعدة الإضافية، تقدم Divi أكثر من 320+ حزمة تخطيط كاملة. في المجمل، يمكنك الوصول إلى أكثر من 2300 تصميمًا فرديًا للصفحة.
"حزمة التخطيط" عبارة عن مجموعة من تصميمات الصفحات الفردية المتعددة جميعها مصممة للعمل كموقع واحد. على سبيل المثال، قد تتضمن حزمة التخطيط تصميمات للصفحة الرئيسية، وصفحة "حول"، وصفحة "الاتصال"، وما إلى ذلك .
وهذا يجعل من السهل جدًا تحقيق تصميم ذو مظهر احترافي من المؤكد أنه سيثير إعجاب زوار موقعك:

والأفضل من ذلك، أنه يمكنك العثور على قوالب لمجموعة واسعة من الصناعات، بما في ذلك الأعمال والتكنولوجيا والصحة.
بالإضافة إلى ذلك، فإن جميع قوالب Divi تستجيب بشكل كامل، لذلك سيبدو موقعك رائعًا عبر أجهزة سطح المكتب والجوال والأجهزة اللوحية.
2. سهولة الاستخدام ️
يوفر Divi طريقة سهلة لتصميم صفحاتك وتخصيصها. ستتمكن من الوصول إلى أداة إنشاء السحب والإفلات البديهية حيث يمكنك إنشاء تخطيطك وتعديله بشكل مرئي.
بالإضافة إلى ذلك، يقدم Divi الكثير من الميزات والعناصر لمساعدتك في تصميم موقع الويب الخاص بك. ومع ذلك، قد يكون هذا أمرًا شاقًا بعض الشيء بالنسبة للمبتدئين.
على سبيل المثال، إذا قارنت Divi مع الإصدار المجاني من Elementor، فإن الأخير أبسط ويقدم فقط الوحدات الأساسية. على الرغم من أن هذا لن يناسب كل مستخدم، إلا أنه يمكن أن يكون نقطة انطلاق رائعة للمبتدئين.
إذا كنت تستخدم Elementor Pro، فإن Elementor يقدم وظائف أكثر تقدمًا تتساوى مع Divi .
على الرغم من أنك إذا كنت تبحث عن حل أكثر تعقيدًا وتطورًا، فإن Divi يعد خيارًا رائعًا.
من المهم ملاحظة أن أداة إنشاء Divi ليست دقيقة مثل برامج تحرير السحب والإفلات الأخرى. على سبيل المثال، قد يكون من السهل إسقاط العناصر في المكان الخطأ أو فقدان تنسيق النص (خاصة عند استخدام تصميمات معدة مسبقًا).
3. ديفي منشئ الموضوع
يعد Divi Theme Builder أحد الأسباب الرئيسية للتفكير في استخدام سمة Divi. هنا، يمكنك إنشاء قوالب سمات جديدة لموقعك على الويب باستخدام أداة الإنشاء المرئي.
على سبيل المثال، يمكنك تخصيص رأس موقعك، والصفحة التي تسرد منشورات مدونتك ("الأرشيف")، والقالب الافتراضي الذي تستخدمه منشورات المدونة الفردية ("مفردة")، وصفحة نتائج البحث، والمزيد.
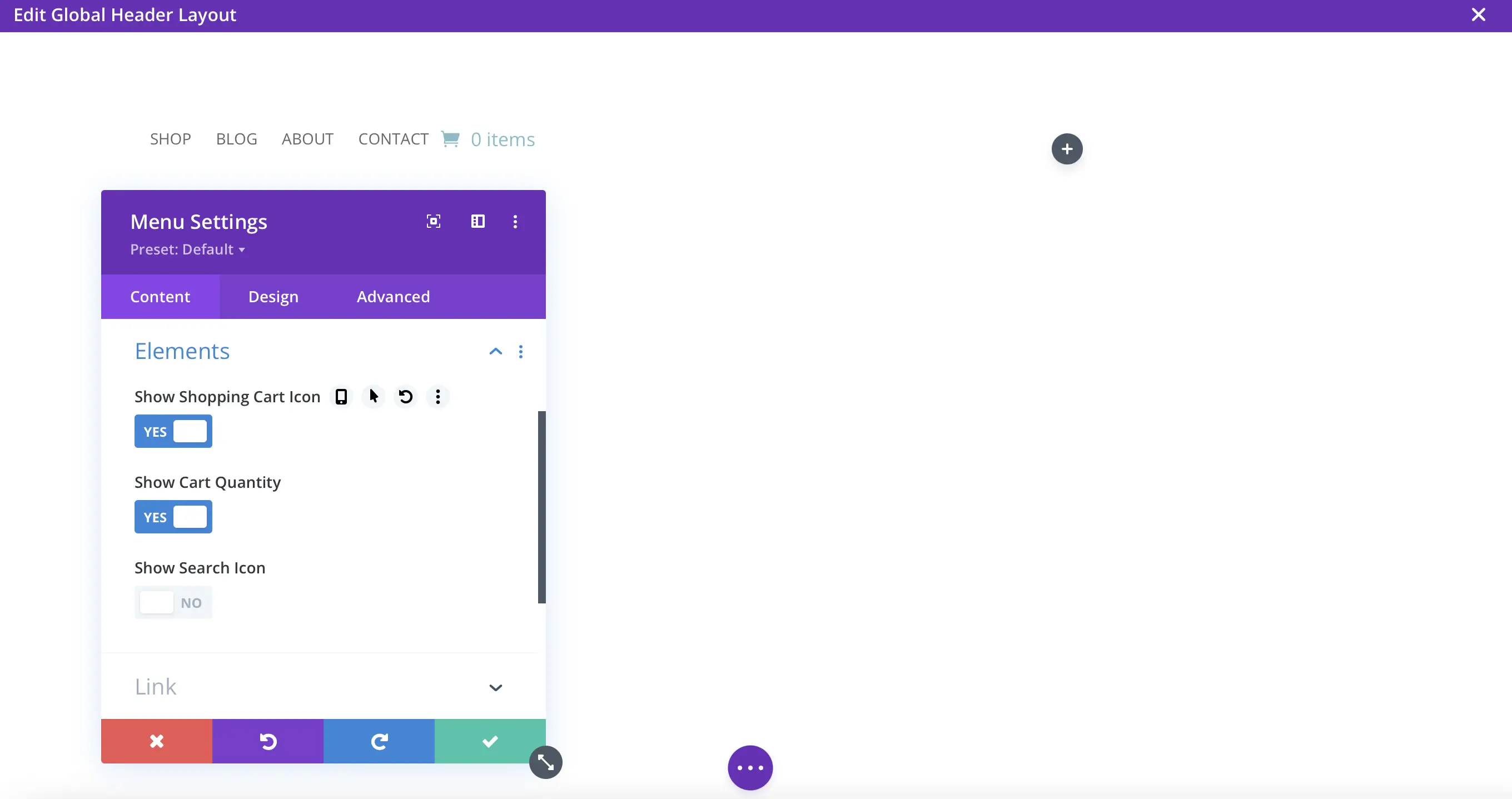
إذا اخترت إنشاء قالب جديد، فستتم إعادة توجيهك إلى المنشئ المرئي. على سبيل المثال، قد تختار إنشاء قالب رأس جديد.
للبدء، ستختار تخطيطًا للقالب الخاص بك (الصفوف والأعمدة)، وبعد ذلك يمكنك إضافة وحدات. باستخدام تخطيط الرأس، يمكنك إضافة القوائم والشعارات ولون الخلفية.
بالإضافة إلى ذلك، يمكنك تضمين عناصر مثل رمز البحث أو رمز سلة التسوق أو كمية سلة التسوق:

وفي الوقت نفسه، في علامة التبويب "تصميم" ، يمكنك تغيير المحاذاة وحتى تغيير اتجاه القائمة المنسدلة. وتتيح لك علامة التبويب خيارات متقدمة إضافة شروط العرض وتأثيرات التمرير وتعطيل القالب للمستخدمين على الأجهزة المحمولة أو اللوحية أو أجهزة سطح المكتب.
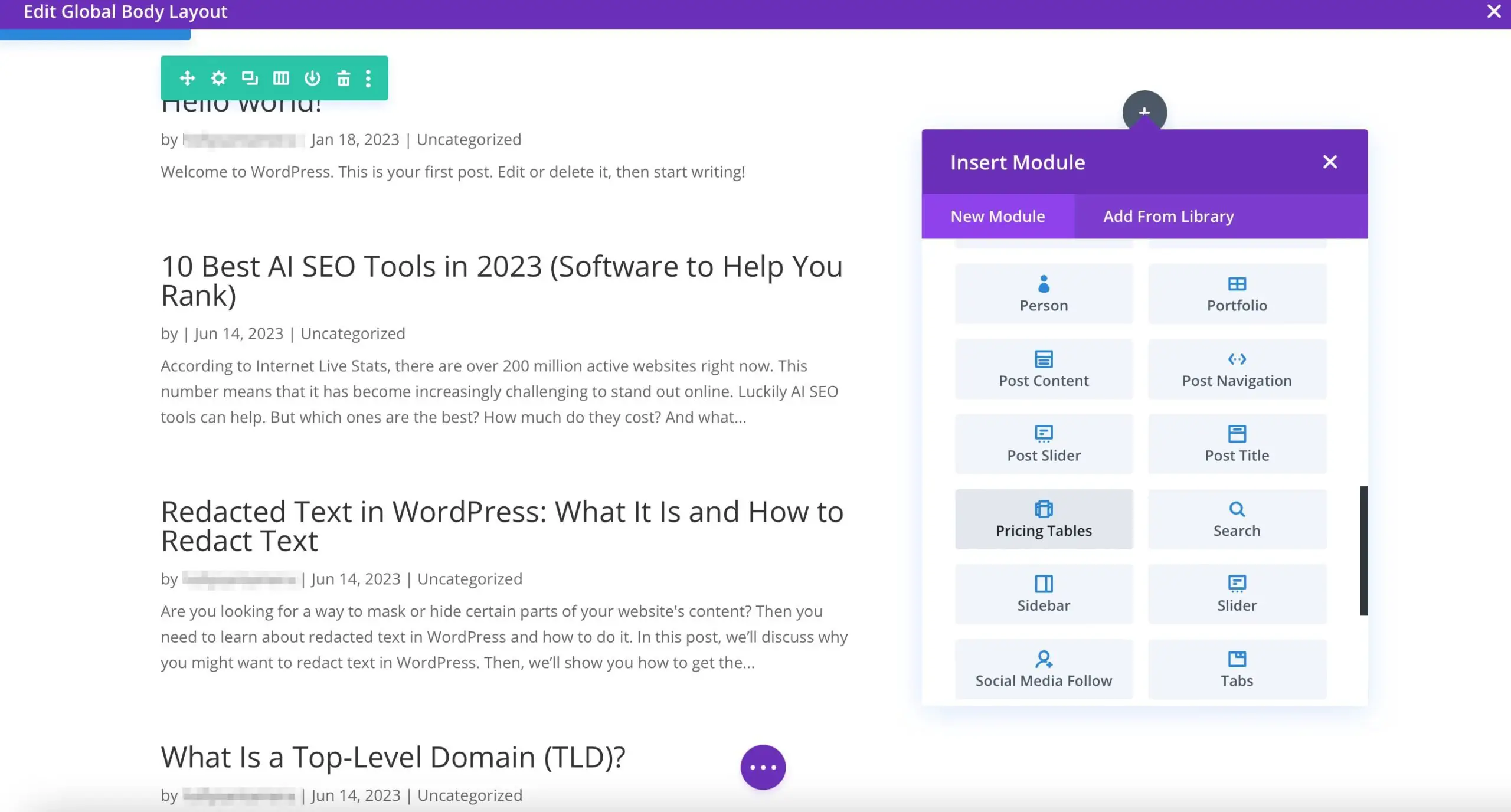
ومع ذلك، يمكنك أيضًا إنشاء قوالب سمات مثل قوالب التذييل وتخطيطات النص الأساسي. إذا اخترت إنشاء تخطيط عام للجسم، فيمكنك الوصول إلى وحدات أكثر تقدمًا مثل المحافظ القابلة للتصفية والمدونات وجداول التسعير:

بالإضافة إلى ذلك، يمكنك تخصيص صفحتك باستخدام وحدات WooCommerce الخاصة مثل مخزون المنتج وتقييمات المنتج وعمليات بيع المنتج. والأفضل من ذلك، أنه يمكنك حفظ هذه القوالب في مكتبة Divi لاستخدامها لاحقًا.
4. خيارات الموضوع والمخصص ️
أحد أبرز مميزات مراجعة موضوع Divi هو أن التخطيط يوفر تخصيصًا كاملاً للموقع. على سبيل المثال، يمكنك إنشاء لوحات الألوان وتخزينها. بالإضافة إلى ذلك، يوفر Divi خيارات متقدمة تتضمن خيارات التمرير والظلال المسقطة لتخصيص الرسوم المتحركة والعناصر التفاعلية.
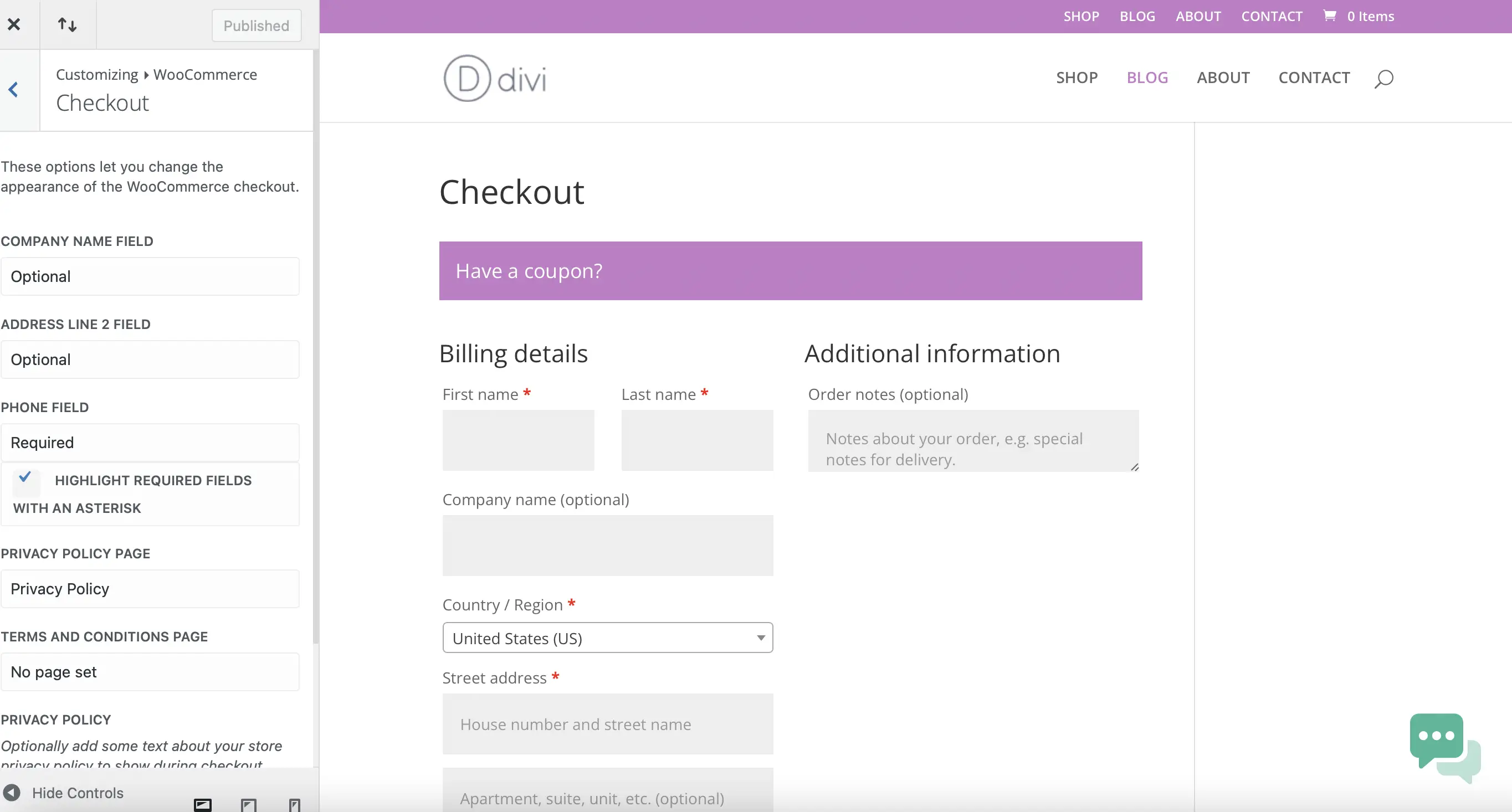
علاوة على ذلك، يتكامل Divi بسلاسة مع WooCommerce، لذا فهو رائع لأصحاب المتاجر. على سبيل المثال، يمكنك تخصيص صفحة الدفع مباشرة داخل أداة التخصيص:

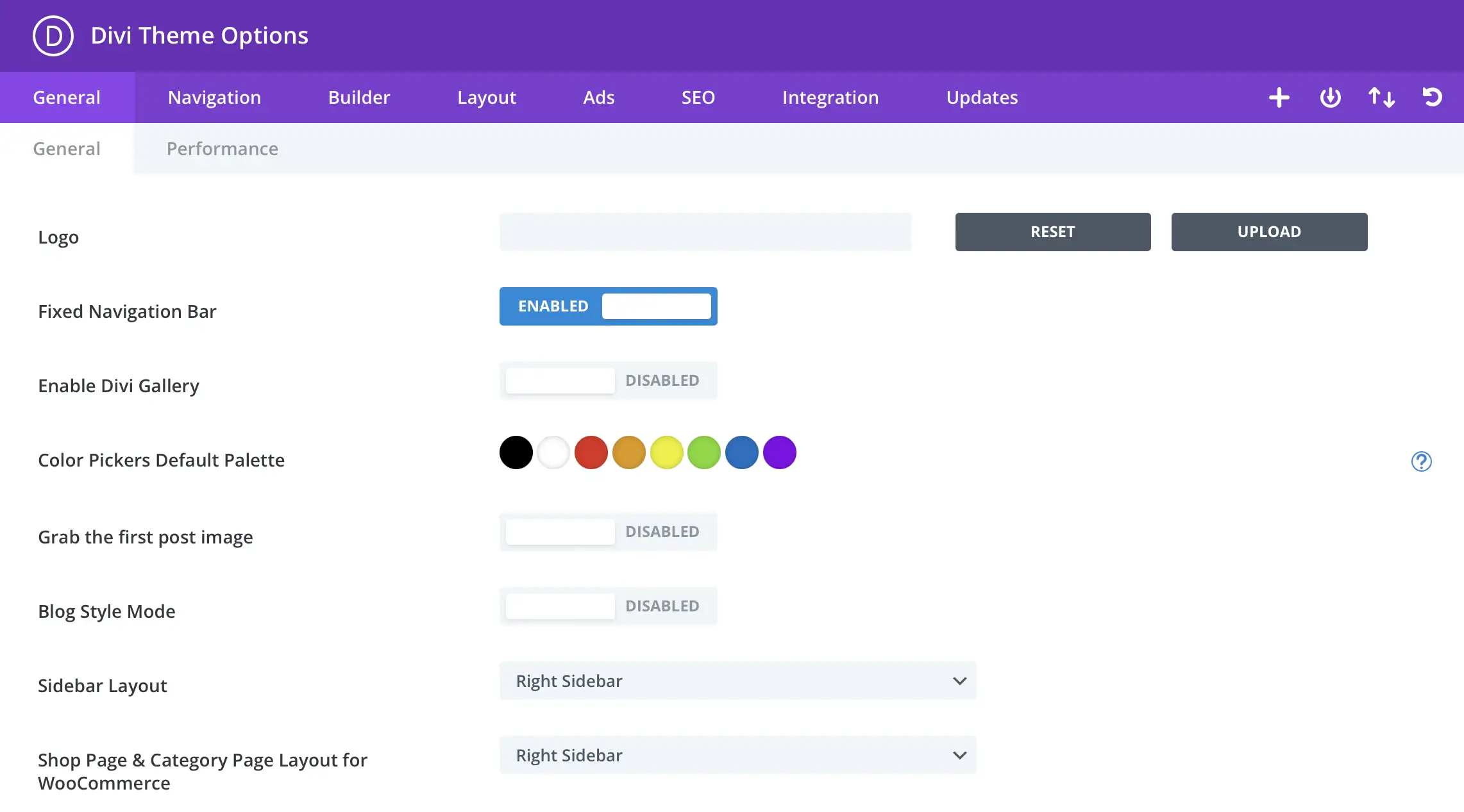
بينما يمكنك إجراء معظم التغييرات باستخدام محرر السحب والإفلات، يمكنك أيضًا تكوين أجزاء كثيرة من موقعك باستخدام خيارات السمات الشاملة:

هنا، يمكنك تمكين شريط تنقل ثابت، واختيار تخطيط الشريط الجانبي، وتحديد لوحة الألوان الافتراضية، والمزيد.

5. الأداء
قد تعتقد أن الأداء هو المكان الذي ستتأخر فيه مراجعة سمة Divi. عادةً، يمكن للموضوعات التي تأتي مع منشئي الصفحات والقوالب والوظائف الإضافية أن تجعل موقع الويب الخاص بك منتفخًا وبطيئًا.
وكما ذكرنا سابقًا، فقد عمل فريق Divi بجد لتقليل تأثير أدوات التصميم الإضافية هذه على الأداء.
على الرغم من أن الأمر لن يكون بنفس سرعة استخدام قالب خفيف الوزن مثل Neve مع محرر WordPress الأصلي، إلا أن Divi لا يزال بإمكانه مساعدتك في إنشاء موقع سريع التحميل. ويتضمن أيضًا الكثير من الميزات المضمنة لتحسين أداء موقعك.

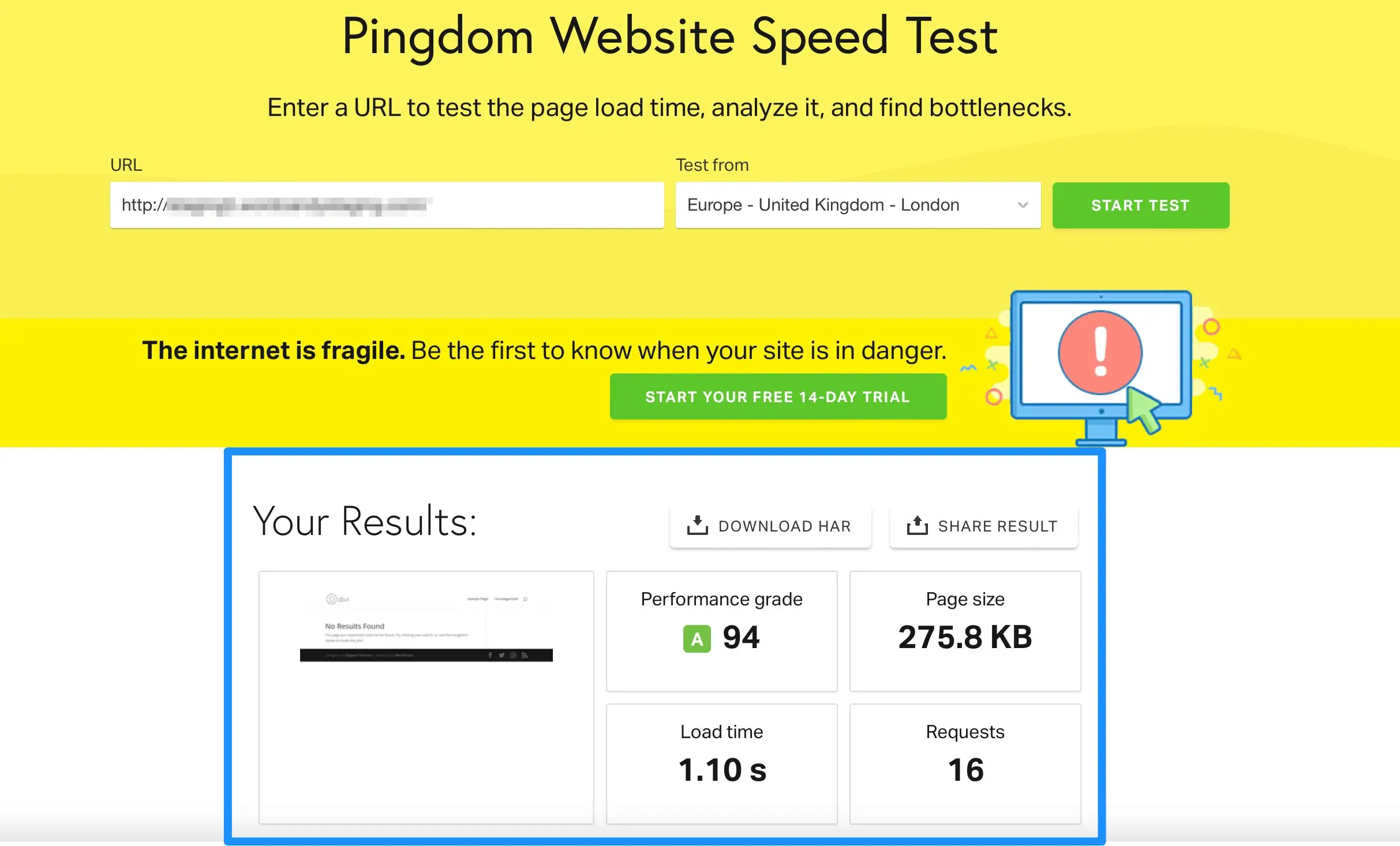
على سبيل المثال، قمنا باختبار Divi في ستة مواقع، بما في ذلك اليابان وألمانيا وواشنطن. نتج عن كل موقع درجة أداء إجمالية قدرها 94، وهو أمر مثير للإعجاب بالنظر إلى عدد الميزات المتاحة:

إحدى الطرق التي تحقق بها Divi ذلك هي إزالة الموارد التي لا تستخدمها تلقائيًا. على سبيل المثال، يقوم Divi بتحميل CSS فقط للميزات والوحدات التي تستخدمها. بالإضافة إلى ذلك، فهو يعالج فقط وظائف PHP المطلوبة لعرض صفحتك.
علاوة على ذلك، يقوم Divi بإزالة موارد حظر العرض حتى يتمكن زوار موقعك من الوصول إلى المحتوى الخاص بك على الفور. وستتمكن أيضًا من الوصول إلى تأجيل JavaScript المدمج والتخزين المؤقت لخطوط Google لتحسين أوقات التحميل بشكل أكبر.
6. السمات الإضافية والوظائف الإضافية والمكونات الإضافية
هناك عامل رئيسي آخر يجب ملاحظته في مراجعة سمة Divi وهو أن السمة توفر مكتبة ضخمة من الوظائف الإضافية التابعة لجهات خارجية لتوسيع وظائف موقعك. على سبيل المثال، يمكنك إضافة تقاويم الأحداث وإنشاء قوائم ومعارض أكثر تعقيدًا وإدراج قسم الأسئلة الشائعة.
ومع ذلك، هناك عدد قليل فقط من هذه الإضافات مجانية. بدلاً من ذلك، ستحتاج إلى دفع مبلغ إضافي، حيث تبلغ تكلفة الإضافات الأغلى 200 دولار، على الرغم من أن معظمها يتراوح بين 30 إلى 50 دولارًا:

كما ذكرنا، يتكامل Divi بسلاسة مع WooCommerce، مما يجعل من السهل إدراج المنتجات وبيعها. ستتمكن أيضًا من الوصول إلى Woo Builder المتقدم لتصميم صفحات متجر مخصصة.
بالإضافة إلى ذلك، عند تثبيت Divi، يمكنك استخدام Bloom وMonarch. باستخدام Bloom، يمكنك وضع نموذج الاشتراك في أي مكان على موقعك. بالإضافة إلى ذلك، يتكامل Bloom مع خدمات التسويق عبر البريد الإلكتروني الشهيرة مثل Mailchimp.
من ناحية أخرى، توفر Monarch طريقة سهلة لربط موقع الويب الخاص بك بوسائل التواصل الاجتماعي. على سبيل المثال، يمكنك إضافة أزرار المشاركة أو أزرار الإعجاب لزيادة العرض عبر الأنظمة الأساسية.
الأفكار النهائية حول موضوع Divi
Divi عبارة عن سمة WordPress قوية تمكنك من تخصيص كل جزء من موقع الويب الخاص بك تقريبًا. والأفضل من ذلك، أنه يوفر الكثير من القوالب والميزات والوظائف الإضافية.
ستتمكن من الوصول إلى أكثر من 320 حزمة كاملة لمواقع الويب، ويمكنك إنشاء قوالب جديدة باستخدام أداة الإنشاء المرئية المتقدمة. وفي الوقت نفسه، فإن خيارات التخصيص تكاد تكون غير محدودة مع وجود عدد كبير من الوحدات والمؤثرات الخاصة والإضافات. ومع ذلك، قد يستغرق الأمر بعض الوقت حتى يتمكن المبتدئون من التعامل مع الموضوع.
إذا كنت تريد الوصول إلى أدوات التصميم القوية في حزمة موحدة واحدة، فقد يكون هذا خيارًا رائعًا يجب أخذه في الاعتبار.
ومع ذلك، إذا كنت تريد استخدام أداة إنشاء أخرى (مثل Elementor) أو إذا كنت تريد إنشاء أسرع موقع ويب ممكن على الإطلاق، فقد ترغب في اختيار سمة مستقلة مثل Neve أو Astra أو OceanWP أو GeneratePress أو Kadence Theme. على سبيل المثال، مع Neve، يمكنك استخدام محرر WordPress الأصلي أو المكون الإضافي المفضل لديك لإنشاء الصفحات مثل Elementor أو Beaver Builder. ️
هل لديك أي أسئلة حول مراجعة موضوع Divi؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
دليل مجاني
4 خطوات أساسية لتسريع
موقع ووردبريس الخاص بك
اتبع الخطوات البسيطة في سلسلتنا المصغرة المكونة من 4 أجزاء
وتقليل أوقات التحميل بنسبة 50-80%.
سلبيات
يتضمن منحنى التعلم للمبتدئين
معظم الإضافات تكلف المزيد
