قائمة التحقق النهائية لإمكانية الوصول إلى WordPress (2022)
نشرت: 2022-01-04من خلال قائمتنا النهائية ، سيكون لديك إمكانية وصول مثالية إلى WordPress على موقع الويب الخاص بك في أي وقت من الأوقات! تعرف على جميع تقنيات الوصول والأدوات والمكونات الإضافية والحيل.
أهمية الوصول
يعد WordPress أحد أكثر المنصات شهرةً لأسباب عديدة. يستخدم مئات الآلاف من الأشخاص حول العالم WordPress كل يوم. إنه ببساطة لأن WordPress يوفر إمكانية تخصيص وتحكم وإمكانية وصول وتسعير وموثوقية لا مثيل لها. يتيح لك إنشاء موقع ويب عالي الجودة مع القليل من المتاعب.
أحد أهم الأشياء التي يقدمونها هو درجة عالية من التحكم لا تراها في أي مكان آخر. قد يكون العدد الهائل من الخيارات والميزات التي يتيح لك WordPress تخصيصها أمرًا مربكًا. في كثير من الحالات ، يمكن أن يكون هذا المستوى من التحكم أمرًا سيئًا. يتجاهل العديد من المبتدئين جوانب موقعهم عندما يغمرهم الذهن.
من الجوانب التي يتم التغاضي عنها بشكل شائع في موقع WordPress الجيد هو إمكانية الوصول . تعد إمكانية الوصول ميزة مهمة في موقع WordPress الخاص بك لأنها تؤثر بشكل كبير على تجارب المستخدم. في الوقت الحاضر ، تعد إمكانية الوصول ضرورة أكثر من كونها امتيازًا لمواقع الويب. وبالتالي ، يجب أن يكون من أول الأشياء التي تركز عليها عند إنشاء موقع الويب الخاص بك.
يمكن أن تفيد إمكانية الوصول موقع الويب الخاص بك بطرق لا حصر لها عند القيام بذلك بشكل صحيح. سيسمح موقع الويب الذي يمكن الوصول إليه بمزيد من حركة المرور والاحتفاظ بالمستخدمين. يمكن أن يساعد أيضًا الأشخاص على النمو ليعيشوا موقعك والعودة. تعد مواقع الويب التي يمكن الوصول إليها أكثر أمانًا وتحسينًا مقارنةً بالمواقع التي لا يمكن الوصول إليها. على الرغم من وجود سبب أكبر يجب أن تهتم به .
هناك المئات من الدعاوى القضائية المتعلقة بإمكانية الوصول في كل عام على الشركات والمواقع الإلكترونية. من خلال عدم اتباع الإرشادات الخاصة بإمكانية الوصول ، واجهت مواقع الويب دعاوى قضائية كلفت أعمالها. يعد اتباع هذه الإرشادات ضرورة مطلقة إذا كنت ترغب في تشغيل موقع ويب ناجح. هذا هو السبب في أنه لا يمكنك مطلقًا تفويت إمكانية الوصول
على الرغم من أن إمكانية الوصول قد تبدو وكأنها مسألة مملة ، إلا أنها ليست كذلك. سيغطي هذا الدليل ، المصمم لجميع المبتدئين والخبراء ، كل ما تحتاجه . بنهاية قائمة التحقق النهائية هذه ، سيكون لديك كل ميزة وصول رئيسية وإعدادات معدلة. ما عليك سوى اتباع قائمة التحقق البسيطة الخاصة بنا لفهم إمكانية الوصول ، وسيكون موقع الويب الخاص بك قابلاً للوصول بالكامل.
إمكانية الوصول هي فئة واسعة من الموضوعات والميزات التي تتراوح في التعقيد. هناك أشياء لا حصر لها يمكنك تعديلها وضبطها على موقع الويب الخاص بك لتحسين إمكانية الوصول. يمكن أن تتراوح هذه الميزات والإعدادات من تغيير المظهر بالكامل إلى إضافة بعض الروابط. ومع ذلك ، لدينا الحل الأمثل لك!
تقدم Labinator أفضل خدمات WordPress التي يمكنها تحسين موقعك من أجلك. يمكن لخبراء الويب في Labinator تعديل إمكانية الوصول إلى موقع الويب الخاص بك إلى الكمال دون الحاجة إلى القيام بأي عمل. إنها أفضل خدمة تجريبية تلقائية لجميع احتياجات WordPress الخاصة بك بأفضل سعر معقول. يمكنك التحقق من خدمة الطيار الآلي الخاصة بهم هنا .
أساسيات
قبل أن نبدأ ، يجب أن أشرح بعض المفاهيم الأساسية والمتطلبات الأساسية. يتعامل اتحاد الويب العالمي (W3C) مع جميع الأمور المتعلقة بإمكانية الوصول إلى موقع الويب عبر الإنترنت. لقد وضعوا المبادئ التوجيهية الأساسية لجميع ممارسات وسياسات الوصول . سيتبع هذا الدليل معيارهم الذهبي للحصول على WCAG 2.0 AA .
WCAG 2.0 AA هو المستوى الثاني من نظام تصنيف الوصول W3C لمواقع الويب. إنه المطلب الموصى به لجميع مواقع الويب لتحسين إمكانية الوصول إليها. يمكنك محاولة الحصول على مستوى AAA إذا أردت ، ولكن المستوى AA يكفي لمعظم مواقع الويب. سيغطي هذا الدليل كل ما يجب عليك تحسينه / تعديله ليتوافق مع WCAG 2.0 AA.
قبل أن نبدأ في قائمة التحقق من إمكانية الوصول ، يجب عليك اتباع المتطلبات المسبقة التالية ، لأنها تضمن سلامة موقع الويب الخاص بك. يمكن أن تؤثر التغييرات والتعديلات المذكورة في هذا الدليل بشكل كبير على موقعك. يجب اتخاذ الخطوات الموضحة في قائمة المراجعة بحذر وأمان . لذا تأكد من اتباع كل هذه المتطلبات المسبقة.
أولاً ، قم بعمل نسخة احتياطية من موقع WordPress بالكامل قبل تغيير أي شيء فيه. يمكن للنسخ الاحتياطي البسيط إصلاح معظم المشكلات وإعطائك نقطة تفتيش للعودة إليها إذا حدث خطأ ما . يجب أن تكون النسخ الاحتياطية خطوة تتخذها في كل مرة قبل تغيير أي شيء على موقع الويب الخاص بك. يمكنك القيام بذلك باستخدام النسخ الاحتياطية الافتراضية من WordPress أو البرنامج المساعد.
إذا كان موقع الويب الخاص بك قد تم نشره بالفعل ولديه حركة مرور ، فيجب عليك التبديل إلى وضع الصيانة في WordPress. يجعل وضع الصيانة موقع الويب الخاص بك غير قابل للوصول للمستخدمين أثناء عملك عليه. يقوم بإنشاء صفحة البداية التي توضح أن موقع الويب الخاص بك يتم تغييره ويسمح لك بإبقاء المستخدمين على اطلاع دائم بالحالة . إذا كنت تريد معرفة كيفية تمكين وضع الصيانة ، فاتبع هذا الدليل حول وضع الصيانة .

أخيرًا ، يجب أن تجد تسجيل الدخول والوصول إلى cPanel وحساب الاستضافة . سيكون هذان الحسابان ضروريين لأننا سنستخدم الأدوات المتوفرة لإجراء تغييرات على موقع الويب الخاص بك. تعد الإعدادات والأدوات الموجودة في cPanel ضرورة عند إجراء تغييرات جوهرية على موقع الويب الخاص بك. يمكن أن يوفر حساب الاستضافة الخاص بك أيضًا الوصول إلى الإعدادات والأدوات الحيوية.
الآن بعد أن تعرفت على أساسيات الوصول إلى الويب واتبعت المتطلبات الأساسية ، يمكننا البدء بقائمة التحقق. في القسم التالي ، سأغطي أبسط شيء تقوم بتغييره لتحسين إمكانية الوصول. قد تبدو خطوة صغيرة ، ولكن سيكون لها أكبر تأثير على إمكانية الوصول إلى موقع الويب الخاص بك.
الموضوع الخاص بك
سيكون أول شيء في قائمتنا المرجعية لإمكانية الوصول هو موضوع موقع WordPress الخاص بك . السمات هي الأساس لمواقع WordPress ولها التأثير الأكبر على موقعك . يمكن أن تكون جودة الموضوع هي الفرق بين موقع ويب جيد وموقع مثالي. وبالتالي ، فإن اختيار سمة مع ميزات إمكانية الوصول أمر بالغ الأهمية لموقع الويب الخاص بك.
يجب أن تبحث عن سمات ذات تخطيطات وتصميمات يسهل التنقل فيها وبسيطة . يجب أن يدعم موضوع WordPress الخاص بك جميع الأجهزة والمستخدمين. يجب أن يكون الموضوع الذي تختاره متوافقًا مع WCAG 2.0 AA. عند اختيار سمة على WordPress Themes ، يمكنك تصفية السمات في قاعدة البيانات حسب تلك التي تكون "جاهزة للوصول" .
عند اختيار سمة ، يجب أن تجد سمة متوافقة مع جميع أنواع الأجهزة واللغات والمكونات الإضافية. يتيح لك دعم اللغات RTL (من اليمين إلى اليسار) إنشاء موقع ويب متاح لجميع اللغات تقريبًا. يمكن أن يسهل دعم AMP أيضًا التعامل مع دعم الجوال لموقع الويب الخاص بك.
أخيرًا ، يجب أن يكون المظهر الخاص بك متوافقًا مع منشئي الصفحات مثل Elementor . هذا ليس مطلبًا ، ولكنه يساعد عند إنشاء وتصميم موقع الويب الخاص بك. يمكن أن يكون دعم التخصيص الإضافي بالإضافة إلى الأداء المحسن أمرًا حاسمًا أيضًا في اختيار المظهر الخاص بك. لا يعد المظهر الذي يمكن الوصول إليه جيدًا إذا لم يتم ترميزه جيدًا وتحسينه للأداء.
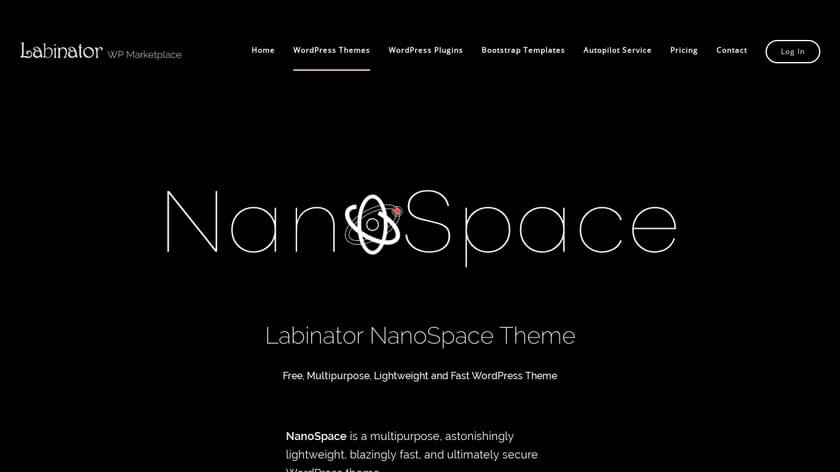
إذا كنت لا تزال تواجه مشكلة في البحث عن سمة يمكن الوصول إليها لموقعك على الويب ، فلدي الحل الأمثل لك. Nanospace من Labinator هو الموضوع المثالي لجميع أنواع مواقع WordPress . يوفر إمكانية وصول وأداء وأمان وتحسين وتخصيص لا مثيل لها. أفضل جزء من هذا الموضوع؟ إنه مجاني تمامًا.

يوفر تصميمًا نظيفًا وسهل الاستخدام بالإضافة إلى تخطيط سهل التنقل. يعد تصميم / تصميم Nanospace مثاليًا لمعظم مواقع WordPress ، بدءًا من المتاجر إلى المعارض الفنية. كما أنه يوفر أداءً فائق السرعة مع تصنيف WCAG 2.0 AA ودعم للغات RTL . فلماذا لا تجرب هذا المظهر المذهل مجانًا تمامًا.
في القسم التالي ، سأتحدث عن الأدوات والإضافات المختلفة التي يجب عليك تثبيتها مع المظهر الخاص بك لتحسين إمكانية الوصول الشاملة إلى موقع الويب الخاص بك. يتضمن ذلك العديد من المكونات الإضافية وأدوات الاختبار وأشياء مختلفة أخرى. هناك أيضًا بعض الأشياء التي يجب أن تتعلم تجنبها قبل إضافتها إلى موقع الويب الخاص بك.
أدوات إضافية
الموضوع الجيد سيفي بنسبة 85٪ من العمل لإمكانية الوصول إلى موقع الويب. ومع ذلك ، يجب عليك أيضًا الاستفادة من المكونات الإضافية والأدوات الخاصة بإمكانية الوصول لمساعدتك بشكل أكبر في تحسين موقع الويب الخاص بك. يمكن أن تساعدك هذه الأدوات بشكل كبير في بناء موقع الويب الخاص بك بشكل أكثر كفاءة وتحسين إمكانية الوصول إلى موقع الويب الخاص بك بشكل عام. يمكن أن تتراوح هذه الأدوات من المختبرين إلى المكونات الإضافية وأكثر من ذلك بكثير .
ستكون المكونات الإضافية لإمكانية الوصول أفضل مساعدة لأنها تحسن ميزات إمكانية الوصول في WordPress بشكل مباشر . هناك المئات من المكونات الإضافية الجيدة لإمكانية الوصول ، ولكن لا تحتاج إلا إلى القليل منها. هناك طريقة رائعة للعثور على هذه المكونات الإضافية وهي الانتقال إلى صفحة مكونات WordPress الرسمية ثم فرز المكونات الإضافية حسب "إمكانية الوصول" .
الشيء التالي الذي يجب أن تبحث عنه هو اختبار مكون إضافي أو أداة لإمكانية الوصول . ستكون أدوات الاختبار هذه مفيدة لأنها تعرض أجزاء موقع الويب الخاص بك التي ستعمل للمستخدمين الذين يستخدمون قارئات الشاشة ولوحة المفاتيح فقط والماوس فقط والمزيد. يمكنهم أن يعطوك فكرة جيدة عما قد تحتاج إلى تحسينه وتغييره. أداة جيدة جدًا للبدء بها هي Ax DevTools ، لأنها توفر مجموعة كبيرة من الميزات الحيوية.
بمجرد حصولك على مجموعة جيدة من المكونات الإضافية وأداة اختبار ، ستكون جاهزًا تقريبًا لتعديل موقع الويب الخاص بك. على الرغم من وجود بعض الأشياء التي لا يزال يتعين عليك البحث عنها عند إنشاء موقع الويب الخاص بك. عند البحث عن أدوات إنشاء الصفحات وإضافات WordPress ، هناك أشياء يجب تجنبها لتحسين إمكانية الوصول.
عند البحث عن مُنشئ صفحات ، تأكد من استخدام مُصمم جيد الترميز وموثوق به مثل Elementor . يجب عليك دائمًا اختبار أداة إنشاء الصفحات وميزاتها قبل الالتزام الكامل بها. علاوة على ذلك ، يجب دائمًا تجنب الميزات التفاعلية مثل القوائم المنسدلة والرسوم المتحركة والنوافذ المنبثقة. ستتسبب هذه الميزات غير الثابتة دائمًا في بعض مشكلات إمكانية الوصول ، لذلك أوصي بتجنبها.
علاوة على ذلك ، يمكنني أيضًا قول الشيء نفسه بالنسبة للعديد من المكونات الإضافية التفاعلية والتزيينية التي تضيف ميزات غير ثابتة. يمكن أن يتسبب أي شيء يتسبب في حدوث انقطاع أو يُظهر حركة في حدوث مشكلات للأشخاص الذين يستخدمون الأجهزة المساعدة. كما أنها تقلل من تجربة القراءة والمشاهدة للمستخدم. إذا كنت ترغب في استخدام هذه المكونات الإضافية ، فيجب عليك تزويدها بالكثير من الاختبارات والتكوين .
أخيرًا ، تميل المكونات الإضافية للنماذج أيضًا إلى أن تكون مشكلة حقيقية عندما يتعلق الأمر بإمكانية الوصول. تحتاج إلى اختبار النماذج الخاصة بك وتكوينها بدقة قبل نشرها على موقع الويب الخاص بك. تحتاج إلى تعطيل الميزات الصحيحة في النماذج الخاصة بك وجعلها قابلة للقراءة بواسطة الأجهزة المساعدة . النماذج ذات الترميز المخصص شائعة في مواقع الويب لهذا السبب ، ولكن لا يزال بإمكانك استخدام مكون إضافي إذا قمت باختباره جيدًا.
في القسم التالي ، سأغطي تخطيط موقع الويب الخاص بك وقوائمه . يعد تخطيط وقوائم موقع الويب الخاص بك أمرًا بالغ الأهمية للتنقل والتنظيم. يمكنهم المساعدة في الوصول من خلال توفير واجهة سهلة الاستخدام على موقع الويب الخاص بك. يقوم الموضوع بمعظم العمل هناك ، ولكن لا يزال بإمكانك إجراء تعديلات كثيرة لتحسين إمكانية الوصول لديك بشكل أكبر.
التخطيط والتنقل
الشيء الثالث الذي سأقوم بتغطيته في هذا الدليل هو تخطيط موقعك على الويب والتنقل فيه. هذان الموضوعان مهمان لإنشاء موقع يمكن لأي شخص الوصول إليه واستخدامه. يسيران جنبًا إلى جنب لخلق تجربة مستخدم سهلة وبديهية . لتحسينها ، يجب أن نبدأ بالتخطيط العام للقوائم والمحتوى على موقع الويب الخاص بك.
الموضوع الجيد سيجعل هذه الوظيفة أسهل كثيرًا ولكن هناك دائمًا شيء يمكنك تحسينه . أولاً ، يجب أن يكون لموقع الويب الخاص بك تصميم واضح وبسيط وسهل الفهم . يجب أن يكون الأمر بديهيًا مثل مواقع الويب الأخرى حتى يعرف الأشخاص مكان العثور على ما دون زيارة موقع الويب الخاص بك. يجب أن يكون تصميم موقع الويب الخاص بك تقليديًا وسهل الفهم من اللحظة التي يزور فيها شخص ما موقعك.
علاوة على ذلك ، يجب أن تركز على تحسين القوائم على موقع الويب الخاص بك. يجب تصنيف القوائم الموجودة على موقع الويب الخاص بك بطريقة سهلة الفهم ، ويجب أن يسهل الوصول إليها في جميع أنحاء موقع الويب الخاص بك. إذا قمت بإنشاء قائمة تظهر فقط عند التمرير فوقها ، فلن يتمكن مستخدمو لوحة المفاتيح من استخدامها ، مما يجعلها غير قابلة للوصول.
تأكد من إمكانية وصول مستخدمي الماوس ولوحة المفاتيح إلى القوائم. يجب أن تحتوي أيضًا على أشياء مثل شريط البحث لتسهيل التنقل. ومع ذلك ، لا يجب أيضًا أن تلوث قائمتك بروابط وصفحات غير ضرورية. لتجنب الالتباس ، يجب عليك فقط وضع الأزرار والصفحات المهمة التي سيحتاجها المستخدمون.
تأكد من أن موقع الويب الخاص بك لا يحتوي على أي قوائم باستخدام خيارات التمرير أو النص نظرًا لأن مستخدمي لوحة المفاتيح لا يمكنهم الوصول إليها . يمكن أن تكون القوائم المنسدلة اختيارًا جيدًا ، ولكنها قد تفشل أيضًا لمستخدمي لوحة المفاتيح فقط في بعض الأحيان. تعتمد هذه الميزة بشكل أساسي على المظهر الخاص بك ، لذا تأكد من اختيار واحد يدعم القوائم المنسدلة للوحات المفاتيح.
علاوة على ذلك ، يجب أن يتجنب تخطيط موقع الويب الخاص بك جميع أنواع النوافذ المنبثقة والإخطارات غير الضرورية . يمكن أن يعيق ذلك المستخدمين الذين يحاولون الوصول إلى المحتوى. يمكن أن تكون متطفلة للغاية للقراء وتقلل من تجربة المستخدم الخاصة بهم. إذا قمت بوضع إعلانات على موقع الويب الخاص بك ، فتأكد من أنها ليست نوافذ منبثقة أو تدخل في تجربة المستخدم.
يجب أن يستخدم موقع الويب الخاص بك أيضًا الرؤوس المناسبة في كل صفحة على حدة. الرؤوس هي طريقة لتنظيم المحتوى على الصفحة بسهولة. كما أنها تزود المستخدمين بفهم أفضل لما يدور حوله كل قسم من الصفحة. تأكد من وجود رؤوس مناسبة في كل صفحة تصف بدقة ما يوجد في هذا القسم من الصفحة.
أخيرًا ، يجب أن يحتوي موقع الويب الخاص بك على أقسام مشفرة جيدًا . هذا يعني أنه يجب تمييز كل قسم في الصفحة بعلامات HTML و CSS الصحيحة . يجب تقسيم الأقسام الموجودة في الصفحة بشكل صحيح وتسميتها أيضًا. سيسمح استخدام تسميات ARIA مع كل قسم بالمعالم التي يمكن للأشخاص الانتقال إليها .
تأكد من إمكانية استخدام جميع الأزرار والروابط الخاصة بك مع برامج قراءة الشاشة والأجهزة المساعدة. يجب أن تكون الأزرار والروابط المهمة في أماكن يسهل الوصول إليها ويمكن العثور عليها بسهولة. يجب أن تصف الروابط الموجودة في موقع الويب الخاص بك بوضوح مكان ارتباطها . تأكد من أن المظهر الخاص بك يحتوي على رابط "تخطي إلى المحتوى" لتسهيل التنقل للمستخدمين.
التصميم والمحتوى
في هذا القسم ، سوف أتناول التصميم / المحتوى الفعلي لموقع الويب الخاص بك . سأوضح لك كيف يجب عليهم إنشاء تجربة سهلة الاستخدام. سيتم تغطية العديد من الأشياء ، بدءًا من الخطوط وحجم النص إلى تباين الألوان والنص البديل. سيكون القسم الأكبر ويتضمن أكثر التفاصيل تفصيلاً ، ولكنه سيوفر أفضل النتائج .

أول شيء سأغطيه هنا هو استخدام التناقضات على موقع الويب الخاص بك. يجب أن يكون تباين ألوان موقع الويب الخاص بك قويًا إلى حد ما حتى يتمكن الأشخاص من اختيار الخلفية والنصوص. التباين الكافي ضروري لأن العديد من الأشخاص لديهم أنواع مختلفة من الشاشات ومشاكل في الرؤية. يجب عليك أيضًا الاستفادة من التباين في مناطق أخرى.

عندما تنشئ رابطًا أو نصًا خاصًا على موقع الويب الخاص بك ، يجب أن يبرز عن باقي النص لإظهار اختلاف ملحوظ. إذا كان رابطًا ، فإن تغيير الألوان لا يكفي . يجب عليك استخدام النص الغامق والمائل للتأكيد على نص أو روابط معينة. يمكن أن يساعد هذا الأشخاص في تمييز أجزاء النص بسهولة عن بعضها البعض. يمكن أن يساعد استخدام التباين بين الخلفية والزر أيضًا في إبراز الأزرار.
الشيء التالي في القائمة المرجعية لإمكانية الوصول هو النص نفسه . يجب أن تبدأ باختيار الخطوط المناسبة لموقعك على الويب. يجب أن تكون الخطوط الخاصة بك دائمًا sans أو sans-serif لأنها أكثر قابلية للقراءة. يجب تجنب الخطوط الكرتونية والمخطوطة لمعظم الأشياء باستثناء الشعارات. أوصي باختيار الخطوط من مجموعة Google Fonts .

يعد حجم الخط أيضًا أمرًا بالغ الأهمية لأنه يؤثر بشدة على قابلية القراءة. يجب أن يكون معظم النص بحجم خط 16 بكسل ، لكنني أوصي باستخدام خطوط يمكن تغيير حجمها. يجب عليك اختيار سمة تدعم تغيير حجم النص إلى أحجام جديدة دون كسر التخطيط. يمكن اختبار ذلك إذا فتحت موقع الويب الخاص بك واستخدمت أداة تغيير حجم النص في متصفحك .
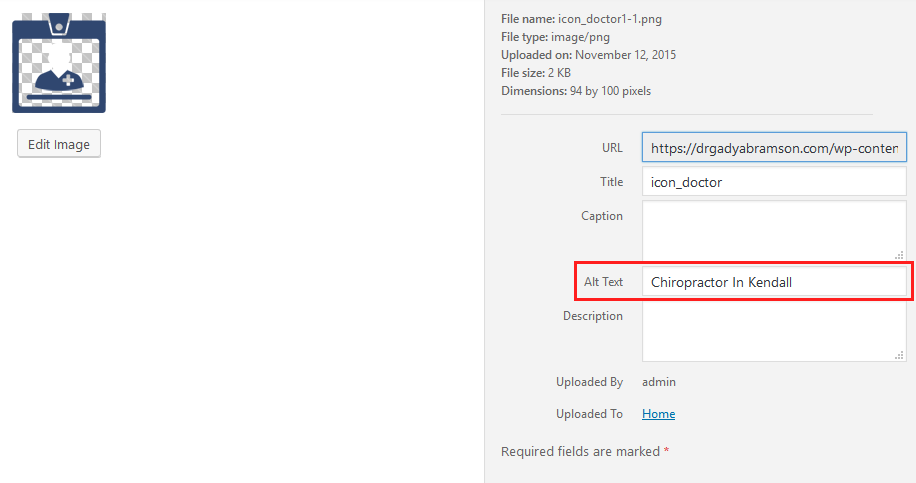
الشيء التالي فيما يتعلق بالنص الذي يجب تحسينه هو النص البديل . تستخدم معظم مواقع الويب عددًا كبيرًا من الصور والأصوات ومقاطع الفيديو. يجب عليك الانتقال إلى مجلدات الوسائط الخاصة بك وتعيين نص بديل للوسائط . يجب عليك تقديم نص بديل يصف الوسائط التي يتم عرضها . يجب أن يكون النص البديل موجودًا لمعظم الصور والوسائط المستخدمة على موقع الويب الخاص بك.

ومع ذلك ، ليست هناك حاجة لاستخدام النص البديل في أي قطعة من الوسائط الزخرفية . يجب ألا يحتوي شيء ما مثل شعار بسيط أو خلفية على أي نص بديل. إذا كان هناك شيء ما يعرض معلومات مفيدة أو شيئًا ذا قيمة ، فيجب عليك تعيين نص بديل له. تأكد من أن النص البديل الخاص بك يعمل بشكل صحيح عن طريق إيقاف تشغيل الصور في متصفح الويب الخاص بك .
الأشياء القليلة التالية التي سأغطيها للنص هي الاختصارات ، والاختصارات ، والاختصارات . أوصي باستخدام أقل عدد ممكن من هذه الأشياء عند كتابة موقع الويب الخاص بك. إنها توفر مزيدًا من الارتباك للقارئ ، لأن معظم القراء الجدد قد لا يعرفون المصطلحات. تواجه برامج قراءة الشاشة أيضًا الكثير من المتاعب في قراءتها. يجب أن تركز على الكتابة بوضوح .
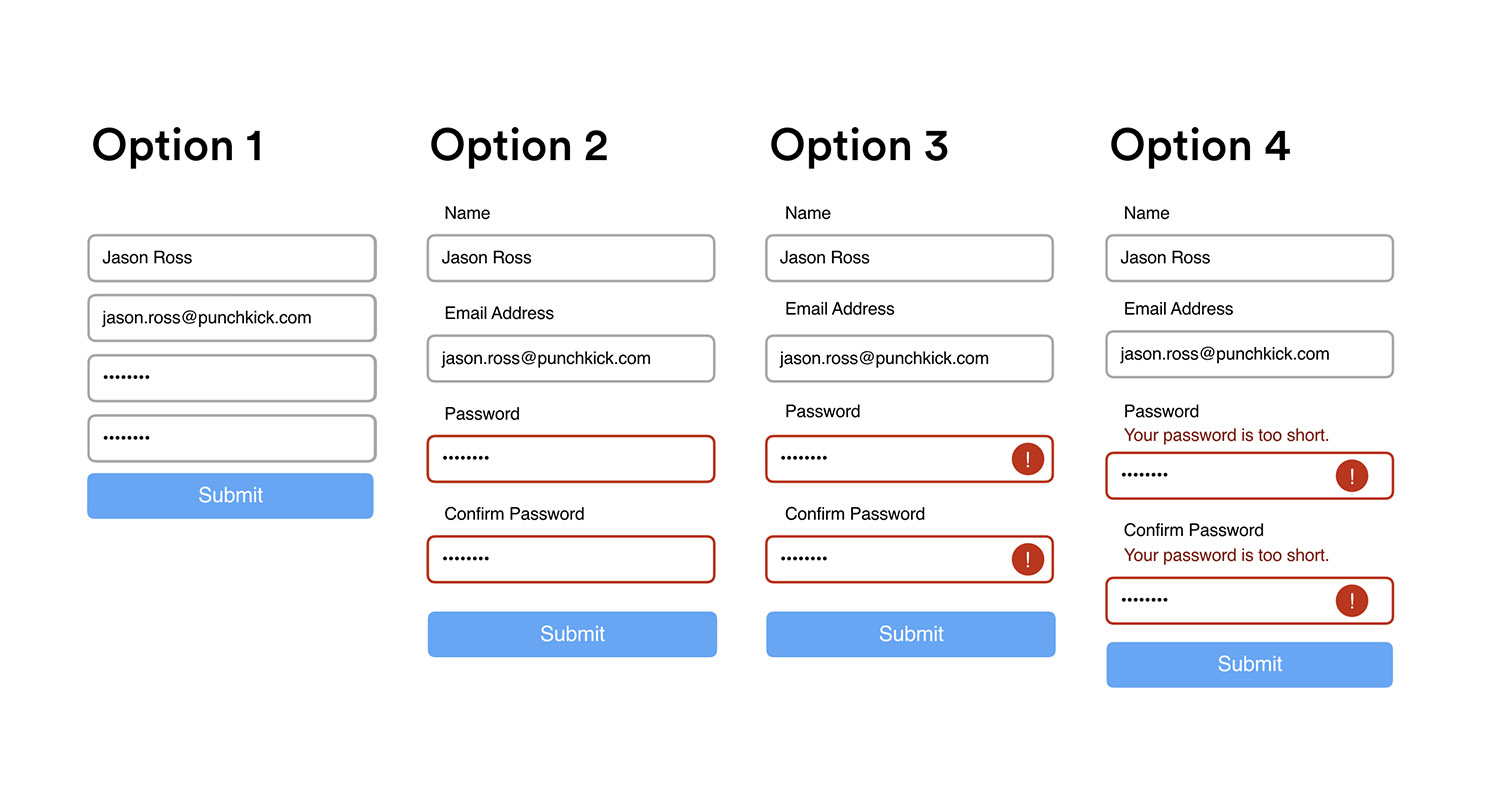
الأشياء التالية في القائمة هي نماذج الاتصال . يتم استخدامها في كل موقع ويب تقريبًا هذه الأيام ، لذا يجب عليك تحسين موقعك. تقوم معظم المكونات الإضافية لنماذج الاتصال ومنشئو الصفحات بالأعباء الثقيلة نيابةً عنك ، لكنني ما زلت أحاول تحسينها. يجب عليك وصف كل حقل في أداة النموذج وتسهيل ملئه. يجب عليك أيضًا إضافة نمط مخصص لخطوط أكبر ومزيد من التباين . أخيرًا ، يجب عليك وضع النموذج في جزء يمكن الوصول إليه من صفحتك.
يجب أن تسعى جاهدة لشيء مشابه للخيار 4 في هذه الصورة:

التالي في القائمة هي مقاطع الفيديو والرسوم المتحركة والملفات الصوتية . يجب عليك دائمًا تزويد هذه العناصر بنص بديل أيضًا. ثم تأكد من عدم تشغيلهم تلقائيًا عند عرض الصفحة. يجب عليك دائمًا إضافة عناصر تحكم للتشغيل والإيقاف المؤقت ومستوى الصوت . يجب عليك أيضًا إضافة تسميات توضيحية لجميع مقاطع الفيديو على موقع الويب الخاص بك.
أخيرًا ، يجب عليك تعطيل أي شيء على موقع الويب الخاص بك يتسبب في انقطاع أو وميض . يعد اللمعان تهديدًا خطيرًا جدًا لمن يعانون من مشاكل في الرؤية. تعد الميزات المتطفلة والمقاطعة مثل الإشعارات وبعض الإعلانات والنوافذ الجديدة والنوافذ المنبثقة مشكلة كبيرة. حاول دائمًا الحد من هذه من موقعك قدر الإمكان.
قبل أن أنتقل إلى القسم الأخير ، يجب أن تعالج أي مخاوف أخيرة بخصوص الوثائق . قام WordPress و W3C بالفعل ببناء وثائق تغطي كل ما تحتاج لمعرفته حول إمكانية الوصول على WordPress. تحتوي معايير إمكانية الوصول للموضوع ومعايير ترميز إمكانية الوصول على كل ما قد تحتاجه.
الاختبار والاستنتاج
آخر شيء سأغطيه في هذا الدليل النهائي هو اختبار موقع الويب الخاص بك . يعد الاختبار أمرًا ضروريًا للنجاح في أي مجال عند إنشاء موقع الويب الخاص بك. بمجرد اختبار موقع الويب الخاص بك بدقة ، ستتمكن من معرفة ما إذا كان يمكن الوصول إليه أم لا . قد يبدو الأمر صعبًا إذا لم يكن لديك مكون إضافي للاختبار ، ولكن كل ما عليك فعله هو اتباع هذه الأساليب البسيطة لاختبار موقع الويب الخاص بك.
لاختبار موقع الويب الخاص بك ، فإن أفضل شيء هو تعطيل بعض الميزات واستخدام لوحة المفاتيح فقط . انتقل إلى صفحة إعدادات المتصفح ، ثم قم بتعطيل الصور ومقاطع الفيديو. ثم احصل على مكون إضافي لمتصفحك لتعطيل Style Sheets . أخيرًا ، يجب عليك إبعاد الماوس واستخدام لوحة المفاتيح فقط للتنقل في الصفحة.
يمكنك أيضًا الاستفادة من مكونات الاختبار الإضافية المذكورة سابقًا. يمكن أن يقدموا لك نظرة ثاقبة مفيدة حول ما يجب عليك تحسينه. ما زلت أوصي بشدة باستخدام التقنيات المذكورة سابقًا ، لأنها تمنحك أفضل فكرة عن الشكل الذي قد يبدو عليه موقع الويب الخاص بك لشخص ما. أوصي أيضًا باستخدام برنامج التعليق الصوتي مثل NVDA لمعرفة ما إذا كان موقع الويب الخاص بك قابلاً للقراءة .
في الختام ، قد تعتقد أن إمكانية الوصول عملية صعبة ، لكنها ليست كذلك. على الرغم من وجود العديد من الخطوات والأشياء التي يجب مراعاتها ، فكل ما عليك فعله هو اتباع دليلنا البسيط. بمجرد الانتهاء من هذا الدليل ، يجب أن يكون موقع الويب الخاص بك متاحًا بالكامل لجميع المستخدمين تقريبًا.
أفضل مكان لـ WordPress
إذا كان هذا الدليل النهائي قد ساعدك ، فحينئذٍ يمكنك الاطلاع على المزيد من الأدلة الرائعة هنا ! إذا كنت تريد منتجات وخدمات WordPress عالية الجودة ، فلدينا الحل الأمثل لك.
يوفر Labinator سمات مذهلة ومكونات إضافية غنية بالميزات وخدمات الخبراء والمزيد ، وكل ذلك بأسعار معقولة. كما أنها تمنحك ضمانًا لاسترداد الأموال لمدة 30 يومًا يأتي مع دعم عملاء على مدار الساعة طوال أيام الأسبوع وتحديثات مدى الحياة.
دليل ووردبريس
أفضل مجموعة من أدلة ووردبريس وقوائم المراجعة
لدينا مجموعة كاملة وأحدث من أدلة WordPress والموارد التي تغطي كل ما تحتاجه لتحقيق أقصى استفادة من موقع WordPress الخاص بك.








تنزيلهم كلهم!
سيتم إرسال جميع أدلةنا إلى صندوق الوارد الخاص بك
