5 إضافات WordPress سهلة الوصول إليها لتحسين إمكانية الوصول إلى الموقع
نشرت: 2022-10-06إمكانية الوصول ، بشكل عام ، هي تصميم المنتجات أو الأجهزة أو الخدمات أو البيئات للأشخاص ذوي الإعاقة. لا يعطي العديد من مالكي الويب الأولوية لإمكانية الوصول إلى الموقع ، ولكن هناك العديد من الأسباب لأخذ ذلك في الاعتبار.
يعني وجود موقع إمكانية الوصول دعم الزائرين ذوي الإعاقة ، مما يسهل تجربة تصفحهم.
إن تسهيل الوصول إلى موقعك لا يجلب فوائد للأشخاص ذوي الإعاقة فحسب ، بل يؤدي أيضًا إلى إنشاء صورة عمل جيدة. إن جعل موقعك مناسبًا لجميع الزوار يساعد أولئك الذين يعانون من أمراض جسدية ويزيد من مستوى رضاهم. نتيجة لذلك ، سوف يوصون الآخرين بموقعك على الويب.
هل تريد معرفة كيفية اختبار إمكانية الوصول الحالية إلى موقعك وكيفية تحسينها؟ تابع القراءة!
- كيف تختبر إمكانية الوصول إلى موقعك
- كيفية زيادة إمكانية الوصول إلى موقعك باستخدام المكونات الإضافية
- أفضل 5 ملحقات WordPress يمكن الوصول إليها
كيف تختبر إمكانية الوصول إلى موقعك
يمكنك اختبار صفحات الويب الخاصة بك لإمكانية الوصول باستخدام العديد من أدوات تقييم إمكانية الوصول المستندة إلى الويب مثل ACHECKS أو FAE أو WAVE. سنراجع بإيجاز بعضها من أجلك.
# 1 الإنجازات

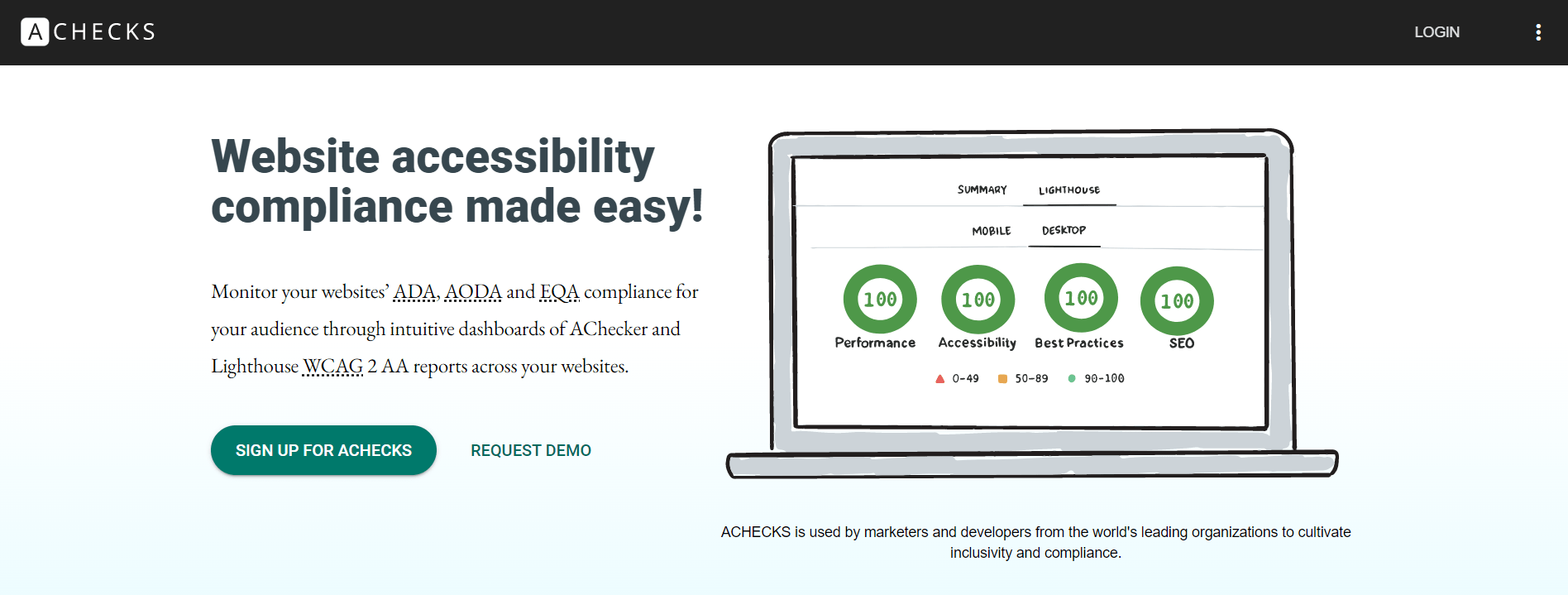
تساعد بوابة الوصول ACHECKS AODA المؤسسات على إدارة إمكانية الوصول عبر مواقع ويب متعددة. تسهل أداة ACHECKS التقييم التلقائي عن طريق مسح صفحات الويب ومستندات PDF الخاصة بك ضوئيًا. يسمح لك بفهم المقاييس العامة لمواقع الويب الخاصة بك والحصول على صورة كاملة لإمكانية الوصول إليها.
مع لوحة القيادة التي توفرها ، تعد ACHECKS واحدة من أقوى بوابات الوصول في السوق.
# 2 FAE

FAE هو تطبيق ويب مفتوح المصدر يحلل امتثال صفحات الويب مع متطلبات إمكانية الوصول التي حددها اتحاد شبكة الويب العالمية والاستخدام الصحيح لميزاتها.
إنه مصمم لمساعدة مالكي المواقع على فهم مشكلات الوصول التي يجب عليهم مراعاتها عند تصميم موقع ويب. تتيح الفحوصات اليدوية لهم تحديد ما يحتاجون إلى معرفته حول إمكانية الوصول للتأكد من إمكانية الوصول إلى موارد الويب.
# 3 موجة

WAVE عبارة عن مجموعة من أدوات التقييم التي تساعد المؤلفين على جعل محتوى الويب الخاص بهم أكثر سهولة للأشخاص ذوي الإعاقة.
يوفر ملاحظات مرئية حول إمكانية الوصول إلى محتوى الويب الخاص بك عن طريق إضافة رموز ومؤشرات إلى صفحتك. على الرغم من عدم وجود أدوات آلية يمكنها إخبارك بما إذا كان يمكن الوصول إلى صفحتك ، إلا أنها تسهل التقييم البشري وتعلمك بشأن مشكلات إمكانية الوصول.
إذا لم تجد إمكانية الوصول إلى موقعك كافية بما يكفي ، فنحن نعرف كيفية ترقيتها! سنقوم بإدراج ومراجعة أفضل المكونات الإضافية الخاصة بإمكانية الوصول في الأقسام القادمة. ثم دعنا نكمل.
كيفية زيادة إمكانية الوصول إلى موقعك باستخدام المكونات الإضافية
هناك العديد من الطرق لزيادة إمكانية الوصول إلى موقعك. يمكنك إضافة نص بديل ، والتحقق من تباين الألوان العالي ، والتحكم في حجم النص ، واستخدام القوائم المرقمة والمحددة بالنص وما إلى ذلك لتحسين إمكانية الوصول. في هذه المقالة ، نركز على طريقة البرنامج المساعد.
يمكن أن يكون لديك العديد من الأدوات لزيادة إمكانية الوصول أو لإصلاح بعض المشكلات الشائعة المتعلقة بإمكانية الوصول. في شرح كيفية تثبيت أداة على موقعنا ، نستخدم WP Accessibility ، والذي يُحتمل اعتباره أحد أفضل المكونات الإضافية.

يضيف ملحق WP Accessibility العديد من مطوري إمكانية الوصول دون الحاجة إلى المسؤولين لكتابة التعليمات البرمجية ويساعد في العديد من مشكلات الوصول الشائعة في قوالب WordPress.
بينما لا يمكن حل معظم مشكلات الوصول دون تغيير السمة الخاصة بك مباشرةً ، فإن WP Accessibility يضيف مجموعة من ميزات إمكانية الوصول المفيدة مع حد أدنى من الإعداد ومعرفة الخبراء.
يمكن تمكين أو تعطيل جميع الميزات من الإعدادات وفقًا لاحتياجات المظهر الخاص بك. يمكن تخصيص جميع الوظائف القائمة على تعديل أوراق الأنماط باستخدام الأنماط المخصصة الخاصة بك عن طريق وضع ورقة الأنماط المناسبة في دليل السمات الخاص بك.
الميزات الرئيسية: دعونا نلقي نظرة فاحصة على بعض الميزات:
- أضف روابط التخطي إلى مناطق مختلفة من الصفحة.
- حدد لغة صفحتك.
- أضف أوصافًا طويلة للصور.
- أضف مخططًا حول العناصر القابلة للتركيز ، وخصص لونها ليناسب موقعك.
- أضف عناوين المنشورات إلى روابط "قراءة المزيد".
إذن كيف يمكننا زيادة إمكانية الوصول باستخدام مكون إضافي؟
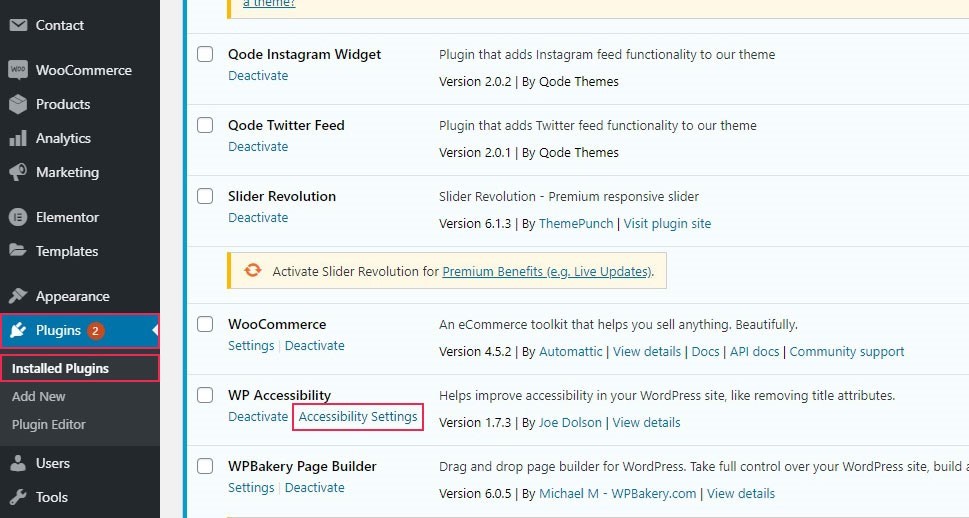
التعليمات: بعد تثبيت البرنامج المساعد وتنشيطه ، تحتاج إلى تكوين WP Accessibility من قسم الملحقات والانتقال إلى إعدادات إمكانية الوصول .

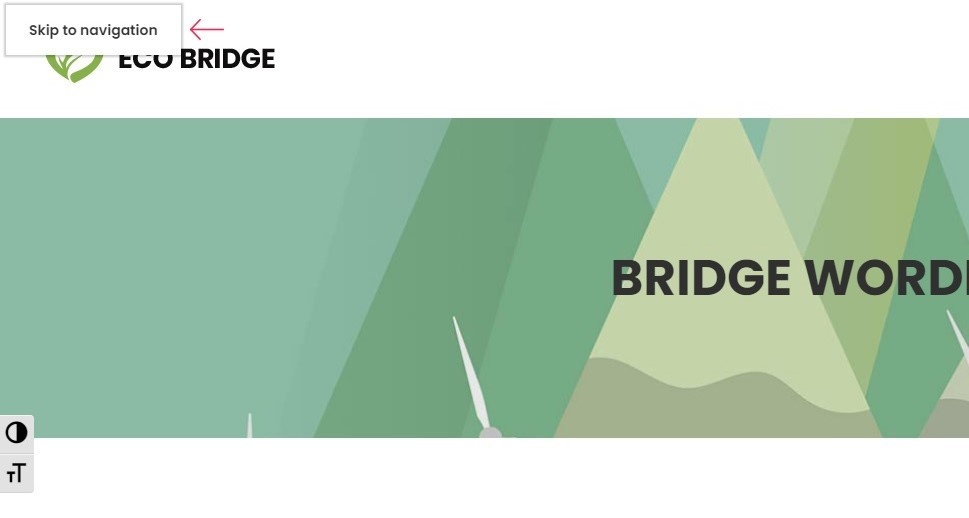
يمكنك زيادة إمكانية الوصول عن طريق إجراء تغييرات على موقعك عن طريق إضافة روابط انتقال. تسمح روابط الانتقال السريع للقراء بالتركيز على المحتوى بدلاً من قراءة القوائم بأكملها وبيانات الرأس أولاً. يمنح المستخدمين لديك خيار تخطي المحتوى غير الضروري والانتقال مباشرة إلى جوهر الأمر.
ما عليك سوى تعيين سمة معرف مرتبطة بالمكان الذي تريد أن يأخذ فيه الرابط الزوار إليه.

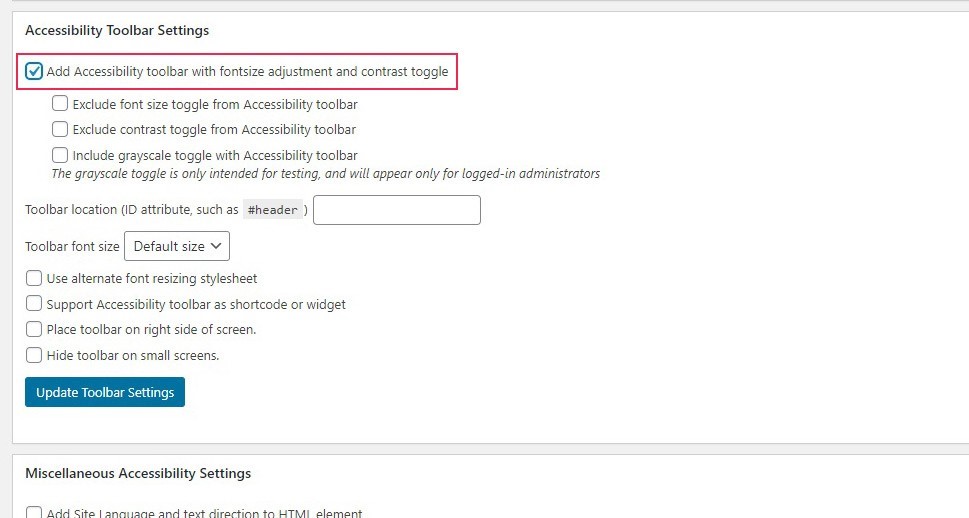
ثم أضف شريط أدوات الوصول من إعدادات شريط أدوات الوصول .

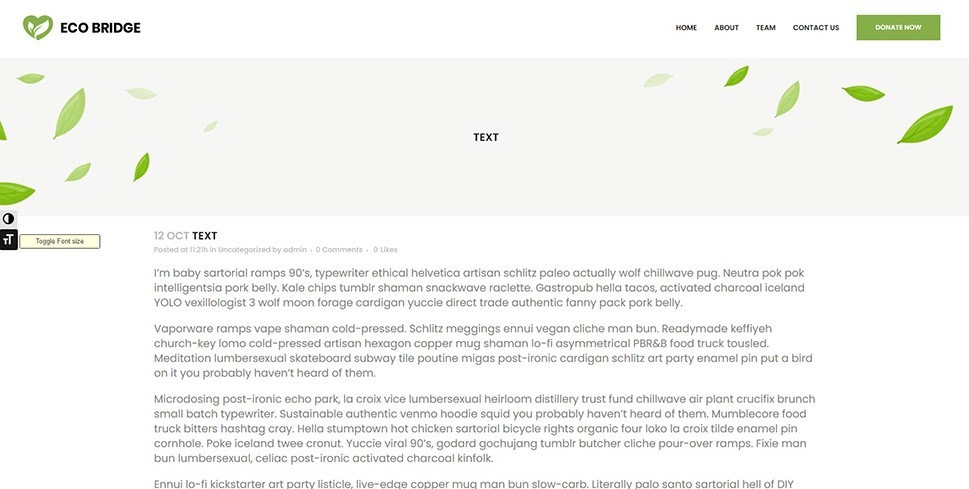
هنا يمكنك التحكم في حجم الخط وانتقال التباين.

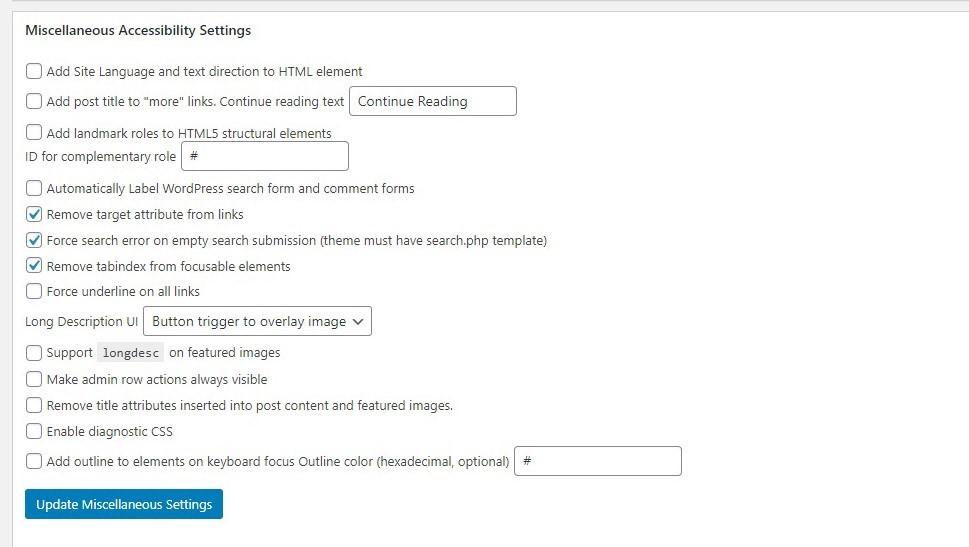
سترى أيضًا إعدادات متنوعة في إعدادات إمكانية الوصول .

هنا يمكنك مراجعة كل خيار من هذه الخيارات على حدة وتحديد أي منها يعمل بشكل أفضل لموقعك على الويب. على سبيل المثال ، يمكنك إضافة لغة الموقع وجعل صورك تحتوي على أوصاف أطول.
يتم تحديد ثلاثة من مربعات الاختيار هذه افتراضيًا: إزالة السمة الهدف من الروابط ، وفرض خطأ في البحث عند إرسال البحث الفارغ ، وإزالة مؤشر tab من العناصر القابلة للتركيز .
كما أوضحنا ، هناك العديد من الأشياء التي يمكنك القيام بها لتسهيل الوصول إلى موقع الويب الخاص بك بفضل هذا المكون الإضافي. ومع ذلك ، قد ترغب في منح الإضافات المحتملة الأخرى فرصة. لذلك قمنا بإعداد قائمة بأفضل 5 مكونات إضافية لك.
أفضل 5 ملحقات WordPress يمكن الوصول إليها
# 1 AccessiBe

يوفر AccessiBe ميزات متميزة تتوافق مع معايير الصناعة عندما يتعلق الأمر بإمكانية الوصول إلى الويب. بهذه الطريقة ، تتأكد من وصول المحتوى الخاص بك إلى أكبر عدد ممكن من الجمهور وزيادة إمكانية الوصول إلى الويب.
يوفر AccessiBe إمكانية وصول مدعومة بالذكاء الاصطناعي لتحسين قراءة الشاشة وإعدادات التنقل باستخدام لوحة المفاتيح.
بمعنى آخر ، يتم تشغيل موقعك تلقائيًا بواسطة العلامات والرموز بحيث يمكن للمستخدمين المعاقين بصريًا التعرف على كل عنصر على موقعك. تستفيد خيارات إمكانية الوصول هذه من التعرف على الصور وخوارزميات التعلم الآلي.
وبالمثل ، يتميز AccessiBe أيضًا بعمليات الخلفية المدعومة بالذكاء الاصطناعي والتي تستخدم التعلم الآلي ورؤية الكمبيوتر لتجاوز حتى ضبط المحتوى.
أخيرًا ، يتيح لك AccessiBe أيضًا التحقق من مدى الوصول إلى موقعك في دقيقة واحدة. ماذا بعد؟ هذه الخدمة مجانية!
الايجابيات
- يوفر عمليات تدقيق منتظمة ومراقبة يومية لضمان مطابقة موقعك باستمرار لمتطلبات إمكانية الوصول.
- يوفر تعديلات تلقائية لقارئ الشاشة مدعومة بالذكاء الاصطناعي والتي تستفيد استفادة كاملة من فهم السياق وخيارات التعرف على الصور.
- إنه قابل للتخصيص بالكامل مع مجموعة متنوعة من الخيارات لتوفير مزيد من التخصيص لإمكانية الوصول.
- إنه سهل التثبيت والاستخدام.
سلبيات

- الخطط المميزة مكلفة للغاية بالنسبة للمواقع الصغيرة.
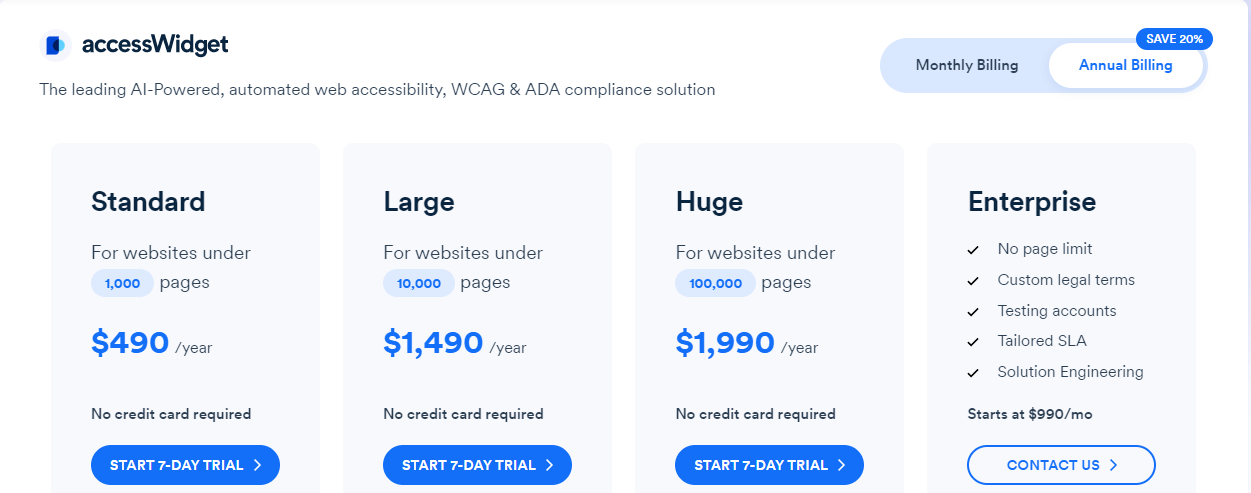
التسعير
يحتوي البرنامج المساعد على إصدار مجاني وأربع خطط متميزة مختلفة لتناسب مختلف الأعمال والاحتياجات. يبدأ السعر من 490 دولارًا في السنة. يتم تقديم نسخة تجريبية مجانية لمدة 7 أيام لكل خطة.

# 2 إمكانية الوصول إلى OneClick

تمنحك إمكانية الوصول بنقرة واحدة خيارات للسماح بأقصى إمكانية للوصول إلى موقع الويب الخاص بك دون تغيير المحتوى الخاص بك. لا توجد عملية تثبيت صعبة أو معقدة. ما عليك سوى تثبيت المكون الإضافي ويمكنك تمكين العديد من خيارات الوصول لموقع الويب الخاص بك.
مثل AccessiBe ، تشتمل إمكانية الوصول بنقرة واحدة على شريط أدوات وصول أنيق لتجهيز موقع الويب الخاص بك. يأتي شريط الأدوات مع عناصر مثل تغيير حجم الخط وتعديل التباين والارتباط بخرائط الموقع / صفحات المساعدة وحتى خيارات الخلفية مثل تعيين لون فاتح.
بالإضافة إلى ذلك ، يمكنك إضافة ميزات بحرية لتحسين إمكانية الوصول إلى محتوى مواقع الويب الخاصة بك ، مثل القفز إلى المحتوى المطلوب ، وتحديد العناصر القابلة للتركيز والتفاعلية ، وإزالة السمات المستهدفة من جميع روابط مواقع الويب ، وغير ذلك الكثير. يمكنك أيضًا تخصيص كل هذه العناصر.
الايجابيات
- يمكنك تخصيص شريط أدوات الوصول بالعديد من خيارات الوصول.
- هناك خيارات الوصول التي يمكن تفعيلها بنقرة واحدة.
- من السهل الإعداد والاستخدام.
- الأداة مجانية تمامًا.
سلبيات
- يفتقر إلى الميزات القياسية التفصيلية ADA / WCAG.
# 3 WP Accessibility Helper

توصيتنا التالية هي WP Accessibility Assistant. يأتي هذا البرنامج المساعد سهل الاستخدام مع جميع الميزات المناسبة لتعزيز رؤية الموقع والتنقل.
يحتوي على لوحة تحكم تشجعك على تمكين / تعطيل الميزات المصممة لجعل موقع الويب الخاص بك متاحًا قدر الإمكان. يتضمن ذلك إعدادات إمكانية الوصول للتباين واختلافات الألوان وتغيير حجم الخط وتمييز الارتباط.
من الميزات الرائعة لهذا المكون الإضافي أنه يمكنك إزالة الأنماط والرسوم المتحركة من صفحة بنقرة واحدة. لا يوجد أي إلهاءات مربكة ، قراءة كاملة. يمكنك الاستمتاع بعناصر واجهة مستخدم مخصصة من خلال تمكين خيارات متنوعة مثل التدرج الرمادي وانعكاس الألوان ، ومسح ملفات تعريف الارتباط ، وإزالة التصميم والرسوم المتحركة.
وبالطبع ، مع الإصدار المتميز ، يمكنك الاستفادة من العديد من الميزات الإضافية مثل أداة تخصيص الشعار ، وتعديلات / نوافذ إضافية مخصصة ، والمزيد.
الايجابيات
- يحتوي على عناصر واجهة مستخدم بسيطة وأنيقة لتمكين / تعطيل خيار إمكانية الوصول.
- من السهل جدًا الإعداد / التخصيص
- أطنان من الوثائق المخصصة ودروس الفيديو متاحة.
سلبيات
- لا يضمن الوصول الكامل إلى الويب ، ولا يكفي لتلبية معايير WCAG و ADA.
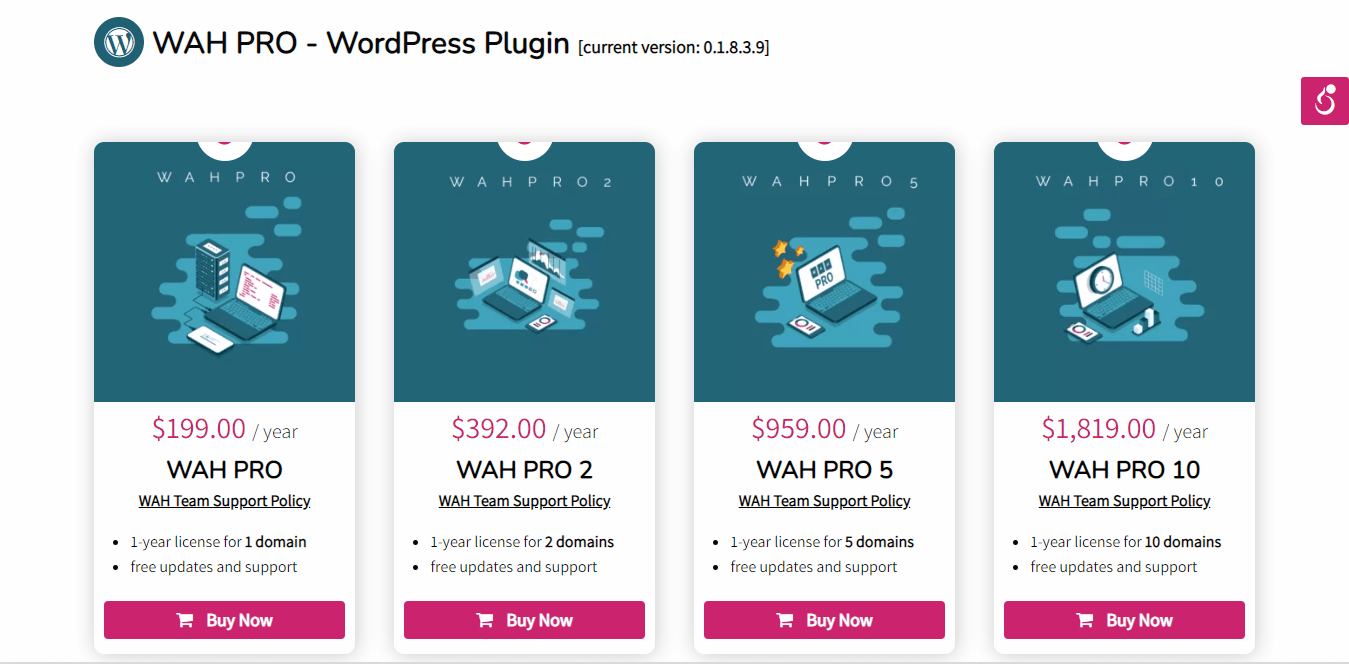
التسعير
WP Accessibility Assistant لديه خطة مجانية مع الميزات الأساسية والعديد من الخطط المتميزة تبدأ من 199 دولارًا لمدة عام.

# 4 إمكانية الوصول عن طريق UserWay

توفر لك إمكانية الوصول باستخدام UserWay الميزات الضرورية التي تجعل موقع الويب الخاص بك أكثر توافقًا مع معايير الوصول إلى الويب. تم تطوير المكون الإضافي لجعل المهام المعقدة لتحسين إمكانية الوصول إلى الويب أكثر سلاسة.
بفضل هذا المكون الإضافي ، يصبح موقع الويب الخاص بك قابلاً للقراءة حتى للأشخاص ذوي الإعاقات الشديدة. علاوة على ذلك ، يمكنك جعل موقع الويب الخاص بك قابلاً للتنقل بالكامل باستخدام لوحة المفاتيح فقط.
يمكنك تنشيط قائمة مخصصة للمكوِّن الإضافي الخاص بك والتي تحتوي على ميزات إمكانية الوصول مثل التنقل باستخدام لوحة المفاتيح وتغيير حجم الخط وتمييز الرابط. كما أنه يجلب قارئ شاشة يعمل بشكل جميل عندما يتعلق الأمر بتحسين إمكانية قراءة الموقع.
الايجابيات
- لديها إعداد سهل الاستخدام.
- يأتي مزودًا بقائمة وصول تم تنشيطها بواسطة مفتاح الاختصار وقارئ شاشة.
- يجعل موقع الويب الخاص بك مناسبًا تمامًا للوحة المفاتيح فقط مع خيارات قراءة النص / الخط الكامل.
سلبيات
- يفتقر إلى خيارات تخصيص المحتوى وتتبع مشكلات الوصول إلى الويب.
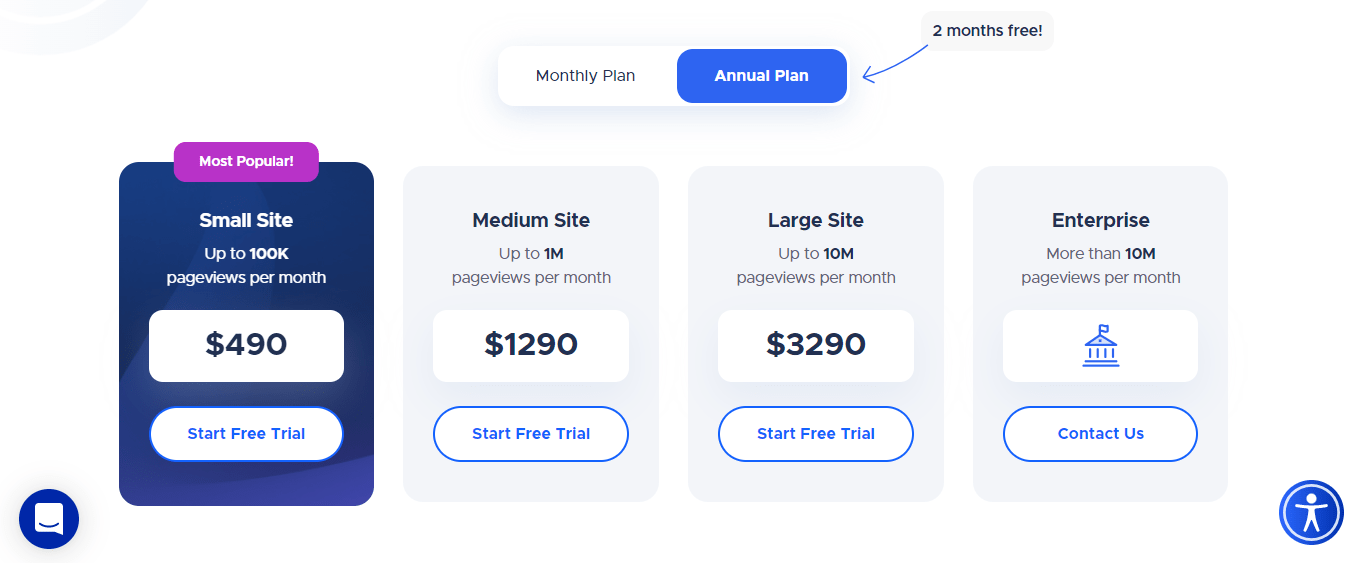
التسعير
يحتوي هذا المكون الإضافي على إصدار مجاني بميزات محدودة وثلاث خطط احترافية مع ميزات متقدمة. يبدأ السعر من 490 دولارًا في السنة. لقد عُرض عليك شهرين مجانًا للخطة السنوية.

# 5 شريط أدوات AccessibleWP

AccessibleWP Toolbar هو مكون إضافي بسيط لبرنامج WordPress يتيح لك إضافة شريط أدوات إمكانية الوصول إلى موقع الويب الخاص بك.
من خلال هذا المكون الإضافي ، سيتمكن المستخدمون من الوصول إلى مجموعة من خيارات إمكانية الوصول ، بما في ذلك التنقل باستخدام لوحة المفاتيح (مع وظائف لوحة المفاتيح المحسّنة) ، وتعطيل الرسوم المتحركة ، وتغيير حجم الخطوط ، والتباين الغامق ، وتمييز العناوين والروابط ، والمزيد.
الايجابيات
- إنه أساسي ولكنه يضيف شريط أدوات وصول مفيد إلى موقع الويب الخاص بك.
- الأداة مجانية تمامًا.
سلبيات
- الإعدادات لا تستمر بين الصفحات.
إمكانية الوصول ميزة رائعة!
من الواضح أن إمكانية الوصول أصبحت ممارسة متوقعة في السنوات الأخيرة. إن تقديم المحتوى بشكل صحيح للمستخدمين ذوي الاحتياجات الخاصة ، والذين يمثلون حوالي 20٪ من مستخدمي تصفح الويب ، سيحقق العديد من الفوائد لموقعك.
ليس فقط مجتمع المعاقين ، ولكن أيضًا لكبار السن والعديد من المجموعات الأقل موهبة ستتاح لهم فرص للتفاعل مع موقع الويب الرائع الخاص بك ، مما يزيد من حركة المرور على موقع الويب الخاص بك ويعززه لعدد أكبر من الأشخاص.
من المهم أيضًا التركيز على إمكانية الوصول للتأكد من أن موقع الويب الخاص بك يتوافق مع معايير الوصول إلى الويب ولحماية عملك من المخاطر أو الدعاوى القضائية غير الضرورية.
تحتوي بعض المكونات الإضافية التي ذكرناها على إصدارات مجانية ، لذا يجب عليك بالتأكيد تجربتها قبل اتخاذ قرار بشأن أفضل ما يناسب احتياجاتك.
اترك لنا بعض الكلمات في قسم التعليقات أدناه إذا واجهت أي مشاكل أو ارتباك أثناء البحث عن الحل الأمثل.
قد تكون مهتمًا بالإضافات السبعة الرائعة لسجل البريد الإلكتروني في WordPress.
