اجعل موقعك على الويب متوافقًا مع ADA (قائمة مرجعية)
نشرت: 2022-04-30إن جعل موقع الويب الخاص بك مكانًا مناسبًا للجميع يعني تغطية الجمهور الأوسع لمستخدمي الإنترنت وتوفير رضا العملاء. لقد تحدثنا بالفعل عن إمكانية الوصول إلى الويب ، WCAG 2.0 ، وكيفية التحقق مما إذا كان يمكن الوصول إلى موقعك وكيفية جعله في متناول المستخدمين ذوي الإعاقة. نريد اليوم مواصلة هذا الموضوع والتركيز على امتثال ADA للمواقع الإلكترونية والمستويات الثلاثة الممكنة للتوافق.
قد تعتقد خطأً أنه لا يوجد الكثير من الأشخاص الصم أو المكفوفين تمامًا بين جمهورك المستهدف ، ويمكن لموقع الويب الخاص بك تجاهلهم دون أي خسارة. ومع ذلك ، تنطبق متطلبات الوصول إلى الويب على العديد من المشكلات الأخرى. يساعد امتثال ADA أيضًا الأشخاص الذين يعانون من قصر النظر (مثلي) ، وبُعدو النظر والعديد من المستخدمين الآخرين الذين يعانون من قيود أكثر شيوعًا. ستستفيد جميع أنواع المستخدمين - وأنت - من جعل موقعك الإلكتروني متوافقًا مع ADA. لذا اكتشف ما هو امتثال ADA لمواقع الويب بالإضافة إلى سبب وكيفية جعل مورد الويب الخاص بك يلبي توافق المستوى أ على الأقل.
ما هو قانون الأمريكيين المعوقين ADA؟
قانون الأمريكيين ذوي الإعاقة (ADA) هو قانون للحقوق المدنية وقعه جورج هـ. دبليو ، بوش في 26 يوليو 1990. يحظر هذا القانون التمييز ضد الأشخاص الذين يعانون من أشكال مختلفة من الإعاقات السمعية والبصرية والحركية وغيرها من الإعاقات ويوفر فرصًا متساوية لـ للوصول إلى الخدمات والأماكن العامة ، بما في ذلك أماكن الإقامة والمواصلات والتوظيف.
في عام 1991 ، تم إنشاء شبكة ADA الوطنية من 10 مراكز إقليمية لـ ADA في جميع أنحاء الولايات المتحدة الأمريكية. يقدم ممثلوها الاستشارات والدورات التدريبية شخصيًا وعبر رسائل البريد الإلكتروني والمكالمات الهاتفية والبودكاست والندوات عبر الإنترنت ودورات الويب. أنها تلبي احتياجات كل من الأشخاص ذوي الإعاقة المحمية بموجب قانون ADA والمنظمات التي تهدف واجباتها بموجب ADA إلى تلبية احتياجات الأشخاص ذوي الإعاقة.
ما هي WCAG (إرشادات الوصول إلى محتوى الويب)؟ كيف يتم توصيل WCAG بـ ADA؟
بينما تغطي ADA جميع جوانب الحياة وتغطي متطلباتها منحدرات الكراسي المتحركة وإشارات الصوت على ممرات المشاة وما إلى ذلك ، فإن WCAG تغطي بالتفصيل فقط تلك الأشياء المتعلقة بجعل الوصول إلى الإنترنت أكثر سهولة للأشخاص ذوي الإعاقة وتتعلق متطلباتها فقط بتحسينات محتوى الويب ، والتي سنركز عليها أكثر في هذه المقالة.
ما هي مستويات المطابقة A و AA و AAA؟
تعبر مستويات المطابقة الثلاثة عن درجة إمكانية الوصول إلى موقع الويب ، حيث يمثل A أدنى مستوى ويكون AAA هو أعلى مستوى. لكل دليل توجيهي لإمكانية الوصول إلى محتوى الويب ، هناك معيار نجاح قابل للاختبار ، لذلك من الممكن تحديد ما إذا كانت صفحة الويب قد تمكنت من تلبية المعيار في أحد مستويات التوافق الثلاثة.
هذا يعني أنه إذا كان موقع الويب الخاص بك يلبي جميع معايير النجاح للمستوى AAA ، فإنه يعتبر سهل الوصول إليه ويمكن لأوسع جمهور من المستخدمين ذوي الإعاقة من مختلف الأنواع استخدام محتوى موقع الويب الخاص بك ، في حين أن المستوى A هو الحد الأدنى لجعل موقع الويب الخاص بك ADA متوافق ويمكن الوصول إليه .
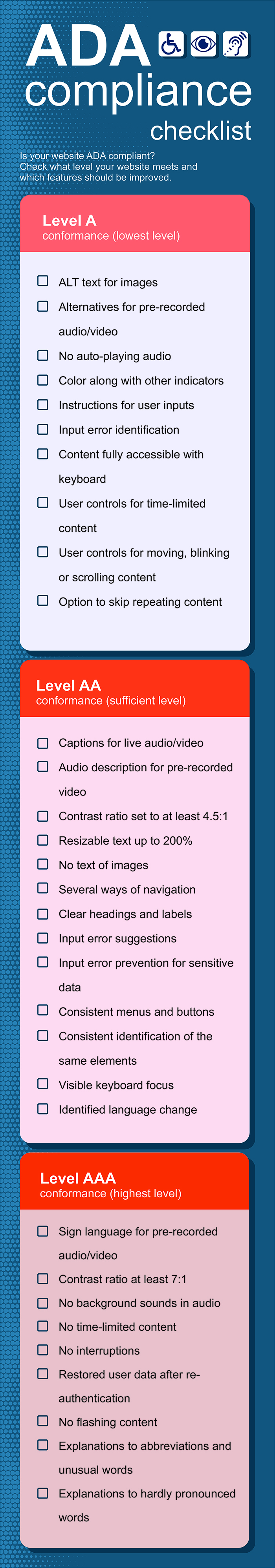
قائمة مراجعة موقع الامتثال ADA
هل موقع الويب الخاص بك متوافق مع ADA؟ تحقق من المستوى الذي يلبي موقع الويب الخاص بك والميزات التي يجب تحسينها.
قائمة تحقق مطابقة المستوى أ (أدنى مستوى)
نص بديل للصور
نظرًا لأن المستخدمين المعاقين بصريًا لا يمكنهم رؤية صورك ، قم بتوفير نص بديل يمكن قراءته بواسطة برامج قراءة الشاشة. صف ما تم تصويره في الرسوم التوضيحية والغرض من اختبارات CAPTCHA وحقول الإدخال والمحتويات الأخرى غير النصية.
بدائل الصوت / الفيديو المسجل مسبقًا
اكتب نصوصًا نصية أو تسميات توضيحية أو ترجمات لجميع مقاطع الصوت والفيديو. بالنسبة لوسائط الفيديو فقط ، قم بتسجيل مسار صوتي مع وصف صوتي.
لا يوجد صوت التشغيل التلقائي
اسمح للمستخدمين ، وليس أنت ، بتحديد وقت بدء الاستماع إلى الصوت الخاص بك ، أو على الأقل السماح لهم بالتوقف والإيقاف المؤقت لتشغيل الصوت تلقائيًا والتحكم في مستوى الصوت بشكل منفصل عن نظام الصوت العام.
اللون مع مؤشرات أخرى
صمم صفحات الويب الخاصة بك مع وضع الأشخاص المصابين بعمى الألوان في الاعتبار ولا تجعل الألوان هي الوسيلة الوحيدة لنقل المعلومات. على سبيل المثال ، إذا قمت بإنشاء روابط روابط ملونة لتبرز عن باقي النص ، فلا تعتمد فقط على اللون وقم بتسطيره أيضًا. ومع ذلك ، لا تضع خطًا تحت أي نص آخر لا يوفر رابطًا ، حتى لا تضلل المستخدمين.
تعليمات لإدخالات المستخدم
يجب توفير مربعات البحث ونماذج الويب و CAPTCHA والحقول الأخرى التي تتطلب إدخال المستخدم عن طريق الملصقات والإرشادات.
تحديد خطأ الإدخال
غالبًا ما تحتوي المعلومات التي يدخلها المستخدمون على أخطاء وأخطاء إملائية ، ويمكن اكتشاف أكثرها شيوعًا وتحديدها تلقائيًا. ساعد المستخدمين في معرفة سبب عدم تمكنهم من الوصول إلى النتيجة المطلوبة ونوع الخطأ الذي ارتكبو. ضع تفسيرات الخطأ التي تحدد نوع الخطأ بالقرب من موقع الخطأ.
المحتوى يمكن الوصول إليه بالكامل باستخدام لوحة المفاتيح
يجد المستخدمون الذين يعانون من إعاقات بصرية وحركية أنه من الصعب أو المستحيل استخدام الماوس وشاشة اللمس ، وغالبًا ما تكون لوحة المفاتيح هي الحل. تأكد من إمكانية تشغيل موقع الويب بالكامل والتنقل فيه باستخدام لوحة المفاتيح فقط. أيضا ، تجنب ضربات المفاتيح الموقوتة.
ضوابط المستخدم للمحتوى محدود الوقت
إذا قمت بإعداد قيود زمنية لملء النماذج أو لوظائف أخرى ، اسمح للمستخدمين بتمديد حد زمني أو إيقاف تشغيله قبل أن يبدأ أو قبل انتهاء صلاحيته.
عناصر تحكم المستخدم لنقل المحتوى أو وميضه أو تمريره
امنح المستخدمين خيارًا لإيقاف المحتوى أو إيقافه مؤقتًا أو إخفائه الذي يبدأ تلقائيًا في التحرك لأكثر من 5 ثوانٍ ، بما في ذلك محتوى التحديث الذاتي مثل نتائج الرياضة في الوقت الفعلي.
خيار لتخطي المحتوى المكرر
أضف ارتباطًا تشعبيًا "تخطي إلى ..." إلى العنوان أو قم بتوفير خيار آخر يسمح للمستخدمين بتجاوز كتل المحتوى المتكرر. سيؤدي ذلك إلى تحسين التنقل في الموقع.
قائمة مراجعة مطابقة المستوى AA (المستوى الكافي)
تسميات توضيحية للفيديو / الصوت الحي
بينما يتطلب المستوى A تسميات توضيحية فقط لمحتوى الصوت والفيديو المسجل مسبقًا ، والذي يسهل توفيره ، فإن المستوى AA ، كونه أكثر تقدمًا ، يتطلب بدائل نصية لدفق الفيديو والبث. بالطبع ، من الصعب الكتابة بسرعة في الوقت الفعلي. ومع ذلك ، إذا كنت تقوم بالبث المباشر لخطاب في حفل أو ندوة ، فمن المحتمل أن يكون لديك نص مُعد يخطط المقدم لتقديمه. لذلك يمكنك استخدامه على موقع الويب الخاص بك لمساعدة المستخدمين الذين يعانون من إعاقات سمعية.
الوصف الصوتي للفيديو المسجل مسبقًا
سجل مقطعًا صوتيًا مع وصف صوتي وضع رابطًا له بالقرب من محتوى الفيديو الأصلي. يساعد هذا الأشخاص الذين لا يستطيعون الرؤية ولكن يمكنهم سماع فهم ما يدور في الفيديو الخاص بك.
تم ضبط نسبة التباين على 4.5: 1 على الأقل
يجب ألا تقل نسبة التباين بين النص والخلفية عن 4.5: 1. في الواقع ، يعد التباين العالي أمرًا صحيًا لجميع المستخدمين ، لكن البعض منهم يعانون من ضعف البصر يحتاجون إلى تباين أقوى لنصك لجعله قابلاً للقراءة.

نص يمكن تغيير حجمه حتى 200٪
قد يحتاج المستخدمون الذين يعانون من سوء البصر إلى تكبير النص ليتمكنوا من قراءته. تأكد من أنه يمكن تغيير حجم النص بسهولة (لا تخلط بين ذلك وبين التكبير) في جميع المتصفحات إلى 200٪ وأكثر دون الحاجة إلى التمرير الأفقي ودون فقدان أي محتوى ووظيفة.
لا يوجد نص للصور
عند استخدام النص كصورة بدلاً من نص بسيط ، لا يمكن تفسيره بواسطة برامج قراءة الشاشة ، ويصبح غير واضح عند تغيير الحجم ويستغرق وقتًا أطول للتحميل. لهذا السبب يجب عليك تجنب استخدام النص فوق الصور على موقع الويب الخاص بك.
عدة طرق للملاحة
قدم مجموعة متنوعة من الطرق للتنقل عبر موقع الويب الخاص بك. سيقدر جميع المستخدمين لديك خيار الوصول إلى صفحاتك بالطريقة التي يحبونها. يمكنك وضع قائمة التنقل وشريط البحث وخيار "التخطي" المذكور في المستوى أ في كل صفحة ويب.
مسح العناوين والتسميات
استخدم التسميات لمكونات الويب (نماذج الويب ، وحقول البحث ، وعناصر الشريط الجانبي) لتحديد الغرض منها. استخدم عناوين وعناوين فرعية متسقة وواضحة وغنية بالمعلومات تصف بدقة الموضوعات التي تنتمي إليها لمساعدة المستخدمين الذين يستخدمون برامج قراءة الشاشة على التخطي بين العناوين ولتنقل أفضل بشكل عام.
اقتراحات خطأ الإدخال
بالنسبة للمستوى AA ، لا يكفي مجرد تحديد الخطأ. يجب عليك تزويد المستخدمين الذين ارتكبوا خطأ في مدخلاتهم باقتراحات حول كيفية تصحيح الخطأ وحل المشكلة.
منع خطأ الإدخال للبيانات الحساسة
تقليل مخاطر الأخطاء حيث يتعين على المستخدمين إدخال البيانات المالية والقانونية وغيرها من البيانات الحساسة. يمكنك اجتياز متطلبات ADA لمواقع الويب من خلال تنفيذ إرسال نموذج ويب قابل للعكس ، والتحقق من البيانات بحثًا عن الأخطاء ، والسماح بتصحيحها ، وإضافة تأكيد المستخدم النهائي.
قوائم وأزرار متسقة
للتنقل المتسق ، ضع القوائم والعناصر الأخرى التي تتكرر عبر العديد من الصفحات في نفس موقع الصفحة وبنفس الترتيب.
تحديد متسق لنفس العناصر
قد يكون لنفس الصورة أو الرمز أو الزر أو أي عنصر آخر على موقع الويب الخاص بك معاني مختلفة عند حدوثها في سياقات مختلفة. في هذه الحالة ، تتطلب تسميات مختلفة وبدائل نصية لكل عنصر بشكل مناسب ومتسق.
تركيز مرئي للوحة المفاتيح
يجب أن يكون مؤشر تركيز لوحة المفاتيح مرئيًا بوضوح في جميع العناصر على جميع الواجهات. يمكنك استخدام تسطير أو حد أو تقنية أخرى لتلبية متطلبات ADA لمواقع الويب.
تم تحديد تغيير اللغة
يشير مطلب ADA هذا إلى مواقع الويب متعددة اللغات. إذا كانت صفحة الويب الخاصة بك تحتوي على أجزاء من المحتوى معروضة بلغة مختلفة عن لغة الموقع الرئيسية ، فيجب تحديد أقسام هذه الصفحة بسمة اللغة في الكود. يتيح ذلك لتقنيات مساعدة مثل برامج قراءة الشاشة تحديد التغيير في اللغة وتفسير كل المحتوى بشكل صحيح للمستخدمين.
قائمة مراجعة مطابقة المستوى AAA (أعلى مستوى)
لغة الإشارة للصوت / الفيديو المسجل مسبقًا
اجعل الصوت والفيديو المسجل مسبقًا مع الصوت في متناول المستخدمين الصم. لتحقيق ذلك ، سجّل مقطع فيديو فقط باستخدام مترجم لغة الإشارة وضعه أو رابطًا له بجوار المحتوى الأصلي.
نسبة التباين 7: 1 على الأقل
في حين أن متطلبات ADA للمستوى AA هي نسبة تباين بين النص والخلفية على الأقل 4.5: 1 ، لأعلى مستوى AAA للتوافق يكون أقوى - 7: 1. الاستثناء هو النص ذو الحجم الكبير ، والصور ذات الحجم الكبير (التي يمكن أن تكون بنسبة 4.5: 1) والنص الذي يخدم غرض التصميم فقط.
لا توجد أصوات خلفية في الصوت
يوفر الصوت عالي الجودة تجربة مستخدم جيدة لجميع الجماهير. لجعل موقعك الإلكتروني متوافقًا مع ADA ، يجب ألا يحتوي المحتوى الصوتي المسجل مسبقًا الذي يحتوي على كلام (إذا لم يكن أغنية) على ضوضاء في الخلفية أو أصوات أخرى. إذا حدث ذلك ، فيجب أن يكون أقل بمقدار 20 ديسيبل على الأقل من صوت المقدمة.
لا يوجد محتوى محدود الوقت
بينما كان أحد المتطلبات المتعلقة بتوقيت المستوى A يوفر خيارات للمستخدمين لتغيير أو إيقاف الحدود الزمنية ، في المستوى AAA ، لم تقم بتعيين أي حدود زمنية على الإطلاق. قد يكون الاستثناء هو البث المباشر أو المحتوى الذي يعرض أحداثًا في الوقت الفعلي ، مثل المزايدة أو نتائج المباريات.
لا انقطاعات
اسمح لزوار الموقع بالتفاعل مع موقع الويب الخاص بك بطريقة طبيعية ولا تتدخل في تجربتهم من خلال النوافذ المنبثقة التلقائية والمقاطعات الأخرى ما لم يكن ذلك بمثابة تحذير للسلامة.
استعادة بيانات المستخدم بعد إعادة المصادقة
في بعض الحالات لأسباب أمنية ، قد تطلب من المستخدمين إعادة مصادقة هويتهم بعد انتهاء الجلسة (تذكر توفير عناصر تحكم المستخدم للحدود الزمنية.) استعادة نشاط المستخدم بعد إعادة المصادقة دون فقد محتويات عربة التسوق أو الإدخال في نماذج الويب أو أي بيانات أخرى ، حتى يتمكن المستخدمون من المتابعة من حيث توقفوا.
لا يوجد محتوى وامض
يمكن أن تضر الومضات بالعيون والصحة العقلية لبعض المستخدمين. تأكد من أن صفحات الويب الخاصة بك لا تحتوي على محتوى يومض أكثر من 3 مرات في الثانية.
شروحات للاختصارات وكلمات غير عادية
حاول تجنب استخدام الاختصارات والمختصرات والكلمات والعبارات غير العادية مثل المصطلحات والمصطلحات. إذا لم تستطع ، فقم بشرح معناها في النص (بين قوسين أو بدونها) أو ضع رابطًا للتعريف في الحاشية السفلية أو صفحة أخرى.
تفسيرات للكلمات التي يصعب نطقها
بعض الكلمات مثل الكلمات غير المتجانسة (التي يتم تهجئتها بشكل متطابق ولكن لها طرق نطق ومعاني مختلفة) غامضة وغير واضحة للمستخدمين حتى يتم نطقها بشكل صحيح. منع برامج قراءة الشاشة والمستخدمين من إساءة نطق المحتوى الخاص بك وإساءة فهمه. تجنب هذه الكلمات ، أو قدم نسخًا صوتيًا أو تسجيلًا صوتيًا أو رابطًا إلى دليل النطق.
تلخيص
قدم أكثر من طريقة لتقديم المحتوى الخاص بك للسماح للمستخدمين بإدراكه بأكثر من قناة حسية. يعد تقديم مجموعة متنوعة من الخيارات أمرًا رائعًا لـ UX بغض النظر. اسمح للمستخدمين باختيار الطريقة الأكثر ملاءمة لهم ، أو ربما الطريقة الوحيدة الممكنة للتفاعل مع موقع الويب الخاص بك وكسب امتنانهم.
يعرف خبراء تكنولوجيا المعلومات لدينا كيفية جعل مورد الويب الخاص بك يلبي المتطلبات من أي مستوى من المطابقة. اتصل بنا لجعل موقع الويب الخاص بك متوافقًا مع ADA ويمكن الوصول إليه للمستخدمين ذوي الإعاقة.