كيفية إضافة علامة تبويب جانبية عائمة إلى موقع الويب الخاص بك؟
نشرت: 2024-03-29هل تهدف إلى جعل موقع WordPress الخاص بك أكثر سهولة في الاستخدام؟
كنت أتساءل عن كيفية دمج علامات التبويب الجانبية العائمة للتنقل بشكل أكثر سلاسة.
لا مزيد من البحث! في هذا الدليل، سنوجهك عبر الخطوات البسيطة لإضافة علامة تبويب جانبية عائمة وتحسين تجربة المستخدم دون عناء.
دعونا نتوقف لحظة لفهم ما تعنيه علامات التبويب الجانبية العائمة . تخيل أزرارًا تفاعلية صغيرة تلتصق بجانب صفحة الويب، عادةً على اليسار أو اليمين. تظل علامات التبويب هذه في مكانها حتى أثناء التمرير خلال الصفحة.
إنها بمثابة الاختصارات التي تمنحك وصولاً سريعًا إلى الأشياء المهمة دون أن تعيق ما تقرأه أو تنظر إليه.
بالتأكيد! إنهم يعملون كمرافقين موثوقين ومتاحين باستمرار لتقديم المساعدة أثناء تصفح الويب.
دعنا نتعمق ونجعل موقع الويب الخاص بك أكثر جاذبية!
جدول المحتويات
كيفية إضافة علامة تبويب جانبية عائمة في موقع الويب الخاص بك؟
لإضافة مكون إضافي "علامة تبويب جانبية عائمة" إلى موقع WordPress الخاص بك من خلال لوحة التحكم، اتبع الخطوات التالية:
الخطوة 1: انتقل إلى لوحة تحكم WordPress الخاصة بك وحدد "المكونات الإضافية" > "إضافة جديد". .
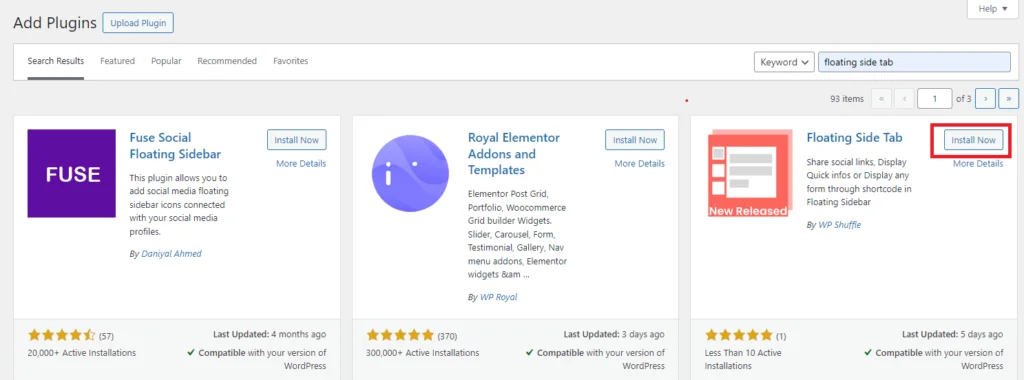
الخطوة 2: البحث لشريط البحث الموجود في الزاوية اليمنى العليا للبحث عن البرنامج المساعد المطلوب. سيتم ملء قائمة النتائج.
الخطوة 3: بعد العثور على المكون الإضافي الذي تريده في النتائج، انقر فوق "التثبيت الآن". . وبدلاً من ذلك، يمكنك النقر فوق اسم المكون الإضافي للوصول إلى معلومات أكثر تفصيلاً عنه.

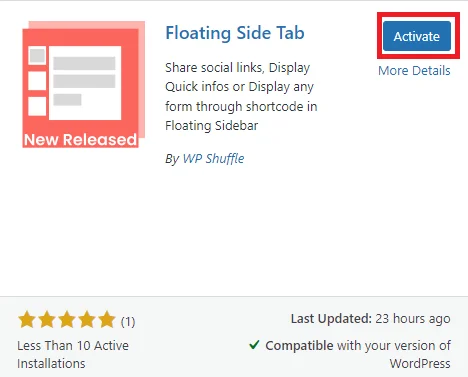
الخطوة 4: بعد تثبيت البرنامج المساعد، يجب عليك تفعيله للاستفادة من ميزاته. بمجرد اكتمال عملية التثبيت، والتي تستغرق عادةً بضع ثوانٍ فقط، ما عليك سوى النقر فوق الزر "تنشيط" .
تنزيل علامة التبويب الجانبية العائمة

بالإضافة إلى ذلك، لديك خيار تنشيط أو إلغاء تنشيط أي مكون إضافي من خلال الانتقال إلى "المكونات الإضافية" > "المكونات الإضافية المثبتة" في لوحة تحكم WordPress الخاصة بك. ومن هناك، يمكنك بسهولة إدارة حالة المكونات الإضافية الخاصة بك ببضع نقرات فقط.
كيف يمكنني استخدام علامة التبويب ذات الجانب العائم؟
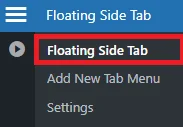
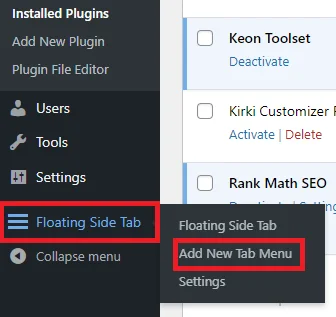
بمجرد تثبيت المكون الإضافي وتنشيطه بنجاح، ستلاحظ إضافة قائمة Floating Side Tab إلى قائمة الإدارة اليسرى.
يمكنك ببساطة النقر على هذه القائمة للوصول إلى صفحة إعدادات المكون الإضافي. ومن هناك، يمكنك تكوين علامات التبويب العائمة وتخصيصها وفقًا لتفضيلاتك.

انقر فوق "علامة التبويب الجانبية العائمة" لرؤية لوحة المعلومات الخاصة بعلامة التبويب الجانبية العائمة.

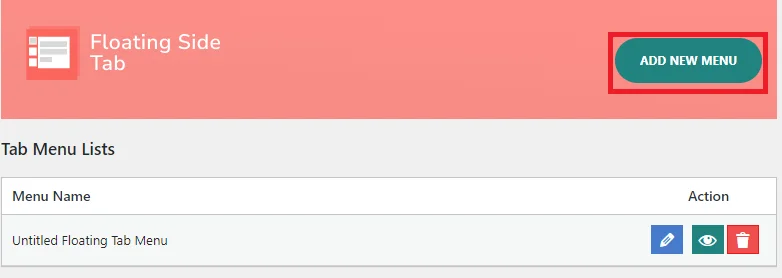
ستجد ضمن لوحة التحكم قائمة بقوائم علامات التبويب التي تتيح لك إضافتها وتعديلها وحذفها ومعاينتها. يمكنك إما إضافة قائمة جديدة مباشرة من هذا القسم أو الانتقال إلى علامة التبويب الجانبية العائمة وإضافتها من هناك.

لإضافة قائمة جديدة، يمكنك النقر على خيار "إضافة قائمة علامة تبويب جديدة" ثم تخصيص الإعدادات وفقًا لمتطلباتك.
بعد النقر على "إضافة قائمة علامة تبويب جديدة"، يمكنك رؤية إعدادين مختلفين أدناه:
- الإعداد العام
- إعداد التخطيط
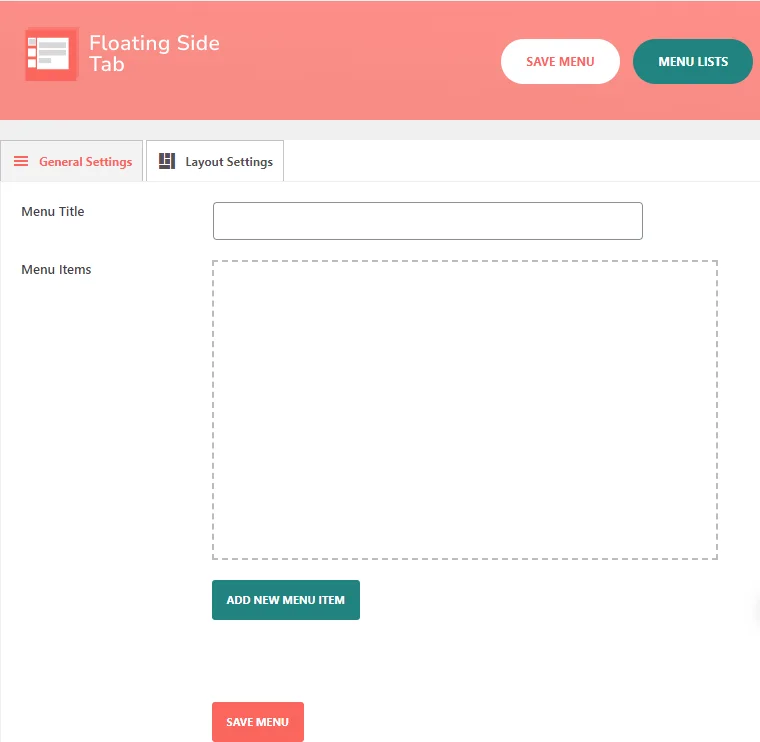
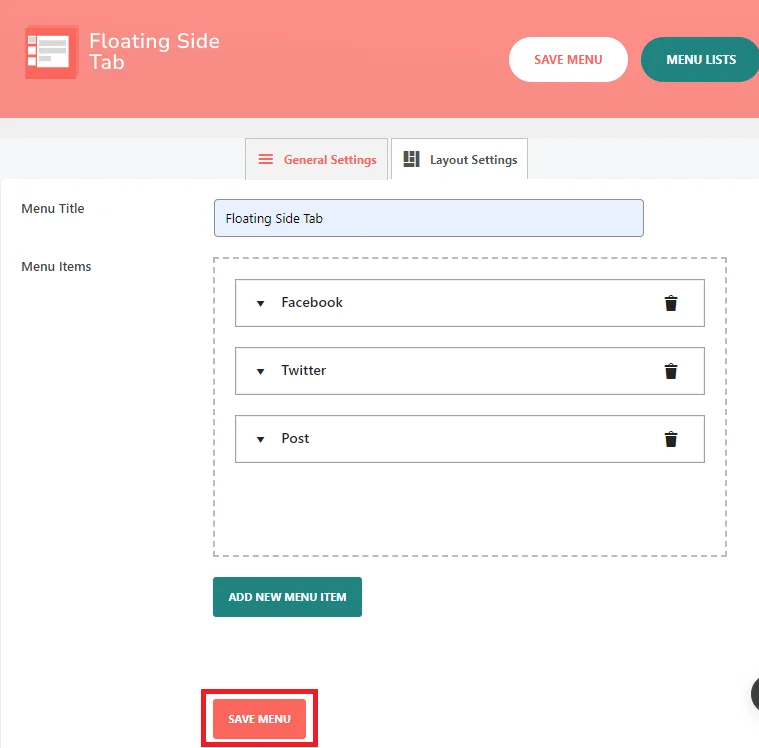
الاعدادات العامة
يبدو أن هذا القسم يتضمن عدة خيارات مختلفة لتخصيص القوائم أو الإعدادات.

- عنوان القائمة: يتيح لك هذا الخيار ضبط عنوان القائمة.
- عناصر القائمة: يشير هذا الخيار إلى العناصر المختلفة التي سيتم عرضها في القائمة
لإضافة عنصر قائمة جديد، عليك اتباع الخطوات التالية:
الخطوة 1: أولا وقبل كل شيء، تحتاج إلى تعيين عنوان القائمة.
الخطوة 2: انقر الآن على إضافة عنصر قائمة جديد، وسيعرض رمز القائمة في حقل عناصر القائمة.
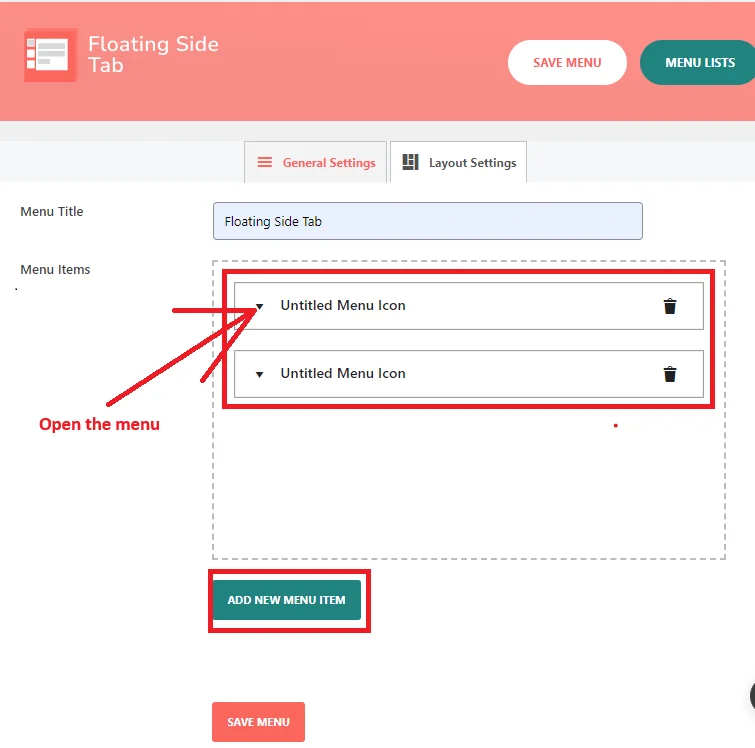
الخطوة 3: بعد النقر على "إضافة عنصر قائمة جديد"، سيظهر رمز قائمة جديد بدون عنوان. في كل مرة تنقر فيها على زر "إضافة عنصر قائمة جديد" ، سيظهر رمز قائمة جديد بدون عنوان .
هذه هي الصورة التي تظهر فيها أيقونات القائمة بدون عنوان في حقل عنصر القائمة عندما نضغط على "إضافة عنصر قائمة جديد" .

الخطوة 4: الآن، أنت بحاجة إلى فتح "رمز القائمة بدون عنوان" . كما ترون، هناك عناصر قائمة فرعية إضافية أو خيارات أخرى متاحة عندما ينقر المستخدم على عنصر القائمة المحدد هذا.
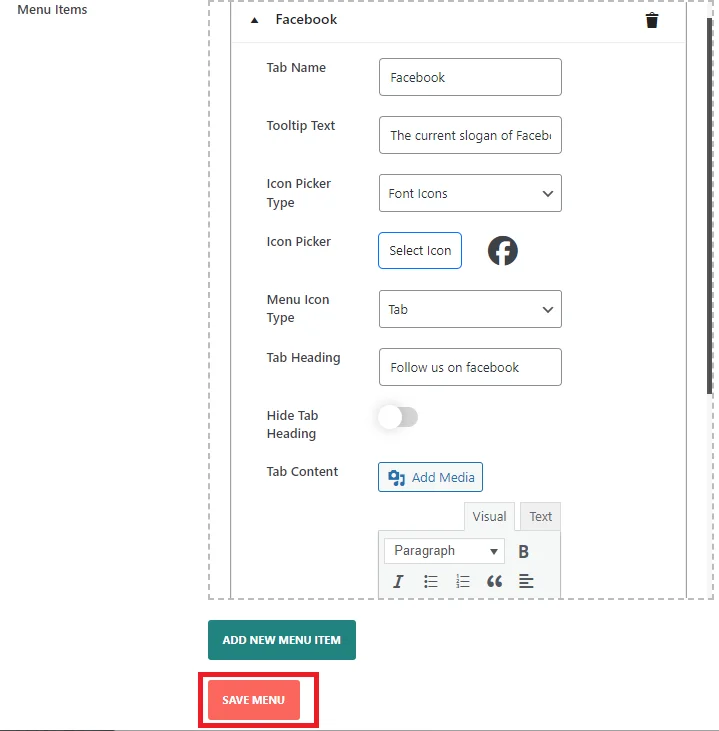
يتضمن ذلك إدارة اسم علامة التبويب، ونص تلميح الأداة، ونوع منتقي الأيقونات، ومنتقي الأيقونات، ونوع رمز القائمة، وعنوان علامة التبويب، وإخفاء عنوان علامة التبويب، ومحتوى علامة التبويب الموضحة أدناه.

- اسم علامة التبويب: يُستخدم هذا الحقل لعرض اسم علامة التبويب في الواجهة الأمامية.
- نص تلميح الأداة: أدخل النص ليتم عرضه كتلميح أداة لعلامة التبويب.
- نوع منتقي الأيقونات: اختر من بين منتقيات الأيقونات المتنوعة، مثل Font-Awesome Icons.
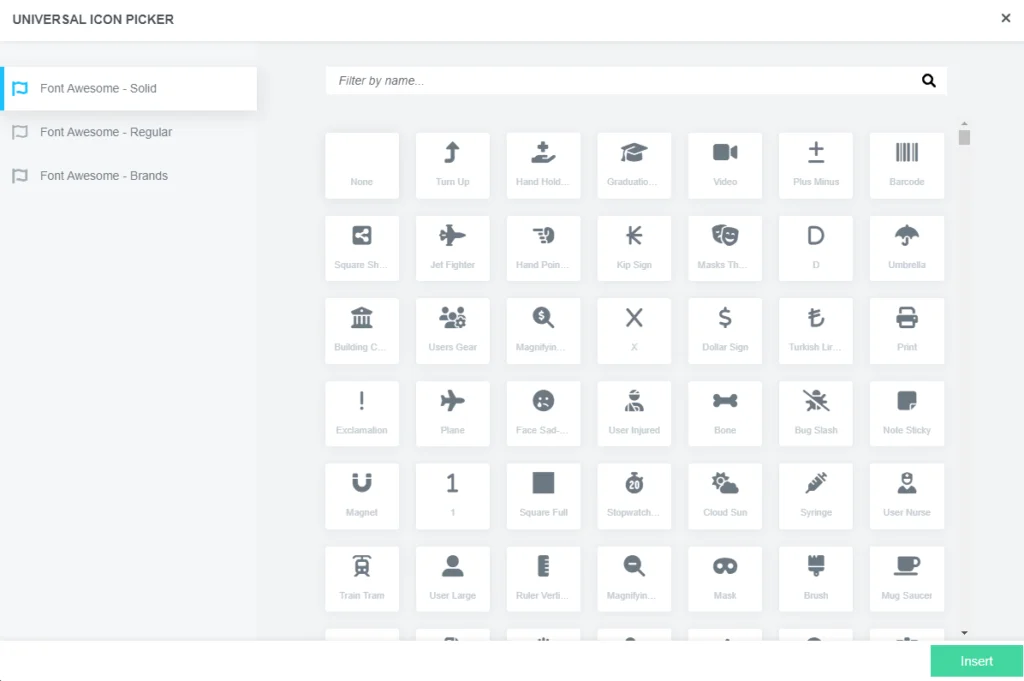
فيما يلي أكثر من 2000 رمز خط متاح للاختيار من بينها للشريط الجانبي لموقع الويب الخاص بك:

كما ترون، هناك 3 Font Awesome، أي Solid وRegular وBrands . من هنا، يمكنك اختيار الأيقونة التي تريد عرضها في الشريط الجانبي الخاص بك.

وبدلاً من ذلك، يمكنك تحديد "رمز مخصص" لتحميل الرمز الخاص بك.

بعد تحميل أيقونة مخصصة،

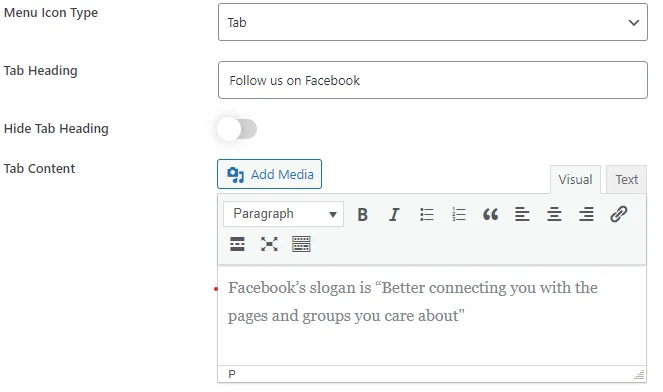
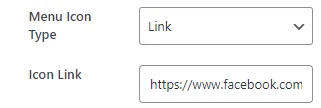
- نوع رمز القائمة: هناك نوعان متاحان من أيقونات القائمة: نوع علامة التبويب ونوع الرابط . اختر ما يناسب تفضيلاتك وتصميمك.
بعد تحديد علامة التبويب من نوع رمز القائمة ، يتم تمكين محتوى علامة التبويب ، حيث يمكنك كتابة المحتوى الخاص بك لعرضه في علامة التبويب.

- عنوان علامة التبويب : يجب عليك اختيار خيار علامة التبويب في نوع رمز القائمة لتمكين خيار عنوان علامة التبويب .
- إخفاء عنوان علامة التبويب: يؤدي تمكين هذا الخيار إلى إخفاء عنوان علامة التبويب.
إذا اخترت نوع الرابط في نوع رمز القائمة، فقد يكون ذلك مفيدًا لعرض أيقونات الوسائط الاجتماعية مثل Facebook وTwitter وInstagram وما إلى ذلك مع الروابط.

الخطوة 5: بعد ملء جميع الحقول وتحديد الخيار، انقر فوق الزر "حفظ القائمة" لإضافة عنصر القائمة إلى قائمة القائمة .

بعد ذلك، سننتقل إلى إعدادات التخطيط لضبط ترتيب أو تخطيط القائمة أو عناصر الصفحة.
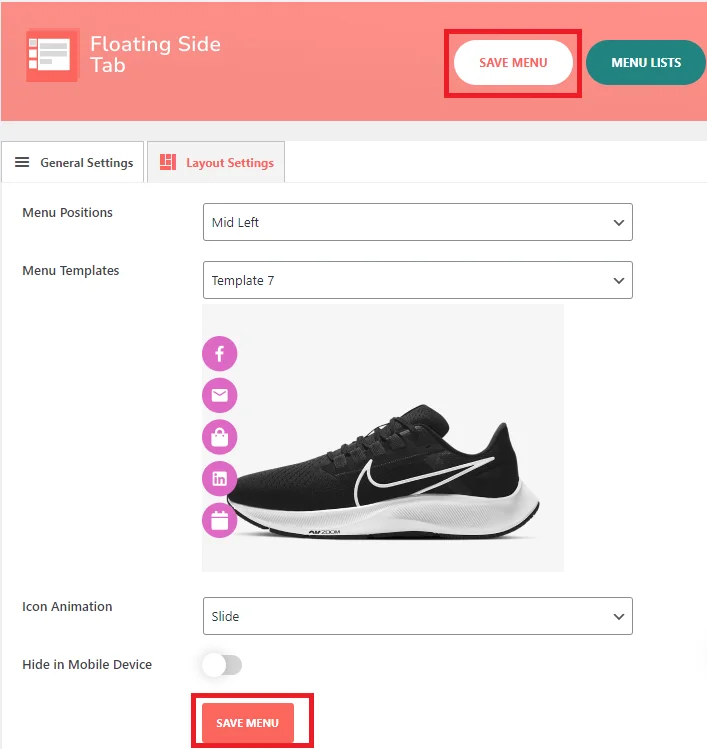
إعدادات الشكل الظاهري
قد يسمح لك هذا الحقل بضبط تخطيط أو ترتيب القائمة أو عناصر الصفحة.
بالإضافة إلى ذلك، لديك خيار إدارة إعدادات التخطيط. ستجد خيارات لمواضع القائمة والقوالب والرسوم المتحركة للأيقونات وإخفاء القوائم على الأجهزة المحمولة ضمن قسم إعدادات التخطيط .
- موضع القائمة: يوفر هذا الحقل خيارات لتحديد موضع القائمة على الصفحة. بناءً على السياق، يبدو أن هناك خيارين على الأقل: "منتصف اليسار" و "منتصف اليمين".
- اختيار القالب: يتيح لك هذا الحقل الاختيار من بين قوالب مختلفة لمظهر القائمة. بناءً على السياق، هناك ما لا يقل عن 8 خيارات متاحة للقوالب .
- الرسوم المتحركة للأيقونات: قد يسمح لك هذا الحقل باختيار تأثيرات الرسوم المتحركة لأيقونات القائمة. فهو يوفر رمزًا متحركًا واحدًا فقط، أي شريحة.
- إخفاء في الهاتف المحمول : يتيح لك هذا الحقل اختيار إخفاء القائمة أم لا عند عرض الصفحة على جهاز محمول.

الخطوة 6: بعد ذلك، تحتاج إلى تحديد جميع الخيارات المحددة لعرضها على موقع الويب.
في الصورة أعلاه، أظهرنا الخيار المحدد.
الخطوة 7: بعد تحديد جميع الخيارات، انقر على "حفظ القائمة".
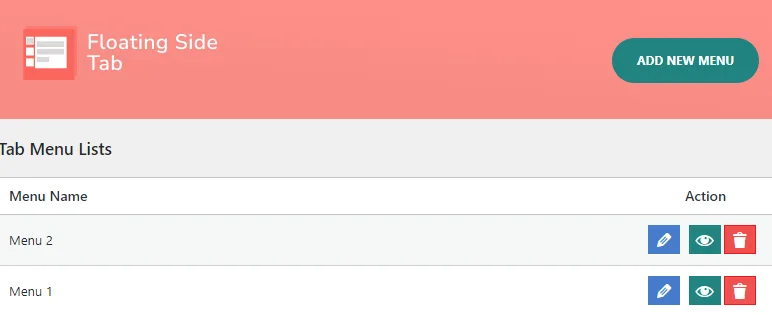
الخطوة 8: بعد النقر على "حفظ القائمة"، يمكنك رؤية زر "قائمة القائمة" في الموضع "أعلى اليمين"، حيث يمكنك رؤية قائمة القائمة.

الخطوة 9: بعد النقر على زر "قائمة القائمة" ، سترى قائمة عناصر قائمة علامات التبويب التي قمت بإنشائها.

يعد العثور على قائمة القوائم في لوحة تحكم WordPress أمرًا سهلاً. ما عليك سوى النقر فوق علامة التبويب الجانبية العائمة، وستظهر لك قائمة بعناصر قائمة علامات التبويب التي قمت بإنشائها. ومن هناك، يمكنك أيضًا بسهولة إضافة القوائم وتعديلها وحذفها ومعاينتها مباشرة من القائمة.
الآن ننتقل نحو إعدادات العرض، يمكننا تخصيص رؤية القائمة وموقعها على صفحات مختلفة من موقع الويب للتنقل المخصص
اعدادات العرض
تتيح لك إعدادات العرض التحكم في مكان وكيفية ظهور القائمة على صفحات مختلفة من موقع الويب الخاص بك.
الخطوة 10: بالنسبة لإعدادات العرض ، عليك أولاً الانتقال إلى علامة التبويب الجانبية العائمة، وبعد ذلك سترى الإعدادات. بعد ذلك يمكنك الضغط على "إعدادات. ".

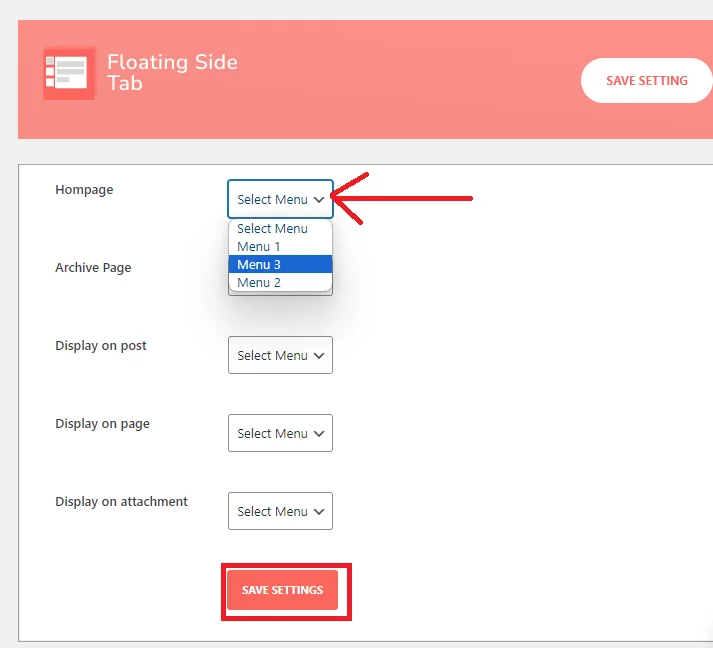
الخطوة 11: بعد النقر على "الإعدادات" ، سترى القوائم التي تريد عرضها على الصفحة.
يمكنك تخصيص إعدادات عرض القائمة لصفحات مختلفة من موقعك:
- الصفحة الرئيسية: اختر قائمة لعرضها على الصفحة الرئيسية.
- صفحة الأرشيف: حدد قائمة لصفحة الأرشيف.
- العرض على المنشور: اختر قائمة لصفحات المنشورات الفردية.
- العرض على الصفحة: حدد قائمة للصفحات العادية.
- العرض على المرفق: اختر قائمة لعرضها على صفحات المرفقات.
الخطوة 12: ضمن هذا الإعداد، سيكون لديك خيار تحديد القائمة. في صفحات مختلفة، يمكنك عرض القوائم المختلفة التي قمت بإنشائها.

على سبيل المثال، إذا اخترت القائمة 3 من خيار القائمة بالصفحة الرئيسية، فستظهر هذه القائمة فقط على الشريط الجانبي للصفحة الرئيسية. بالنسبة للمشاركات والصفحات والمرفقات الأخرى. كرر نفس الخطوات لعرض القائمة.
يمكنك تحديد القائمة المحددة التي قمت بإنشائها لكل صفحة لعرض قوائم مختلفة على صفحات مختلفة.
الخطوة 11: بعد تحديد القوائم، انقر على “حفظ الإعدادات”.
فيما يلي كيفية إضافة علامة تبويب جانبية عائمة إلى موقع WordPress الخاص بك. بمجرد الإضافة، يمكنك استخدام نفس العملية الموضحة أعلاه لإضافة القوائم المطلوبة. يدعم هذا البرنامج الإضافي إمكانيات قائمة غير محدودة، لذا قم بتنزيله الآن وابدأ في إنشاء قوائم القوائم الخاصة بك.
خاتمة
أنا واثق من أنك ستقدر هذا البرنامج الإضافي وطريقة القائمة الخاصة به لإضافة علامة تبويب جانبية عائمة إلى موقع WordPress الخاص بك دون عناء. إنه حل بسيط ولكنه فعال.
هل هناك أي مكونات إضافية تتفوق على هذا من حيث القوة والوظيفة؟
لا تتردد في إسقاط توصياتك أدناه. أنا متحمس لاستكشافها، وإذا أعجبت، فسأشارك بكل سرور أفكاري ومراجعاتي في المنشورات المستقبلية.
