كيفية إنشاء دليل حجم بسيط منبثقة في مظهر فلاتسوم
نشرت: 2022-06-29يعد دليل المقاسات في سمة Flatsome أمرًا مهمًا إذا كان لديك متجر ملابس عبر الإنترنت. يساعد دليل المقاسات عملائك في العثور على الملابس التي تناسبهم بشكل أفضل وفقًا لقياساتهم. هذا هو السبب في أنه من الممارسات الجيدة إضافة دليل الحجم إلى صفحة المنتج الخاصة بك والذي سيساعد العملاء على اختيار الحجم المناسب للملابس وهو أفضل مكون إضافي منبثق في WordPress.
في هذا البرنامج التعليمي ، سنرى كيف يمكننا إضافة "دليل المقاسات" إلى سمة Flatsome. عندما ينقر العملاء على زر دليل الحجم هذا ، سيظهر دليل الحجم في الصندوق المبسط. سنقوم بتنفيذ دليل الحجم في سمة Flatsome باستخدام كود تجريبي يمكنك تعديله وتعيين القياسات كما تفضل.
قم بإنشاء دليل الحجم في قالب فلاتسوم خطوة بخطوة
الخطوة 1:
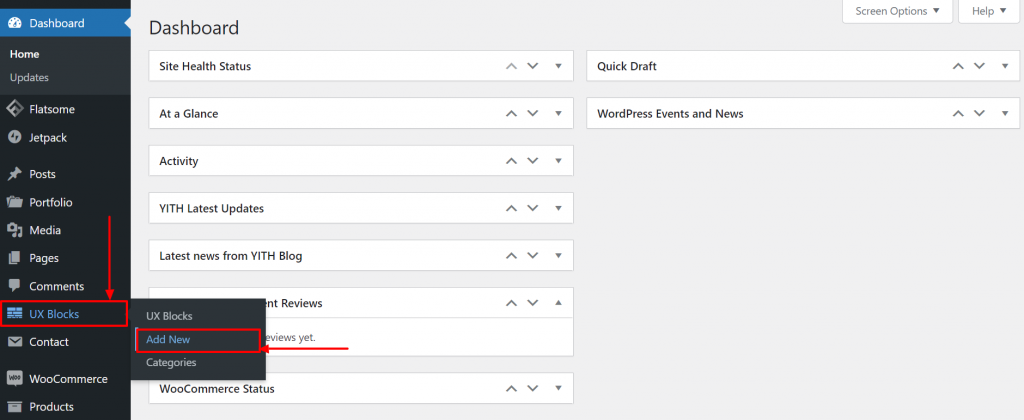
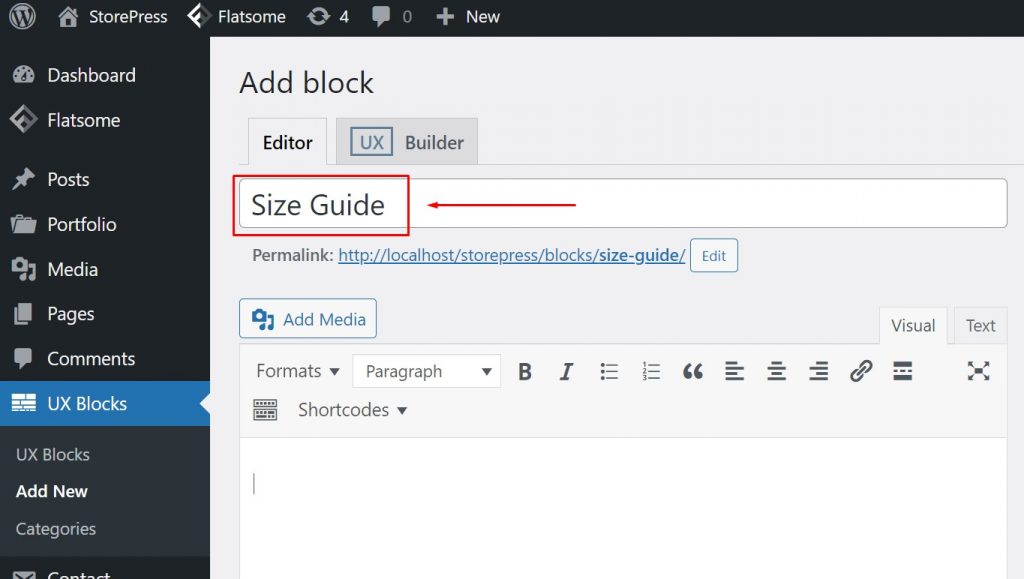
أولاً ، نحتاج إلى إنشاء UX Block. في لوحة القيادة ، قم بالتمرير فوق خيار "UX Blocks" وانقر فوق "إضافة جديد".
الخطوة 2:
امنح الكتلة عنوان "دليل المقاسات" بحيث يكون الرمز القصير [block id = "size-guide"]

الخطوه 3:
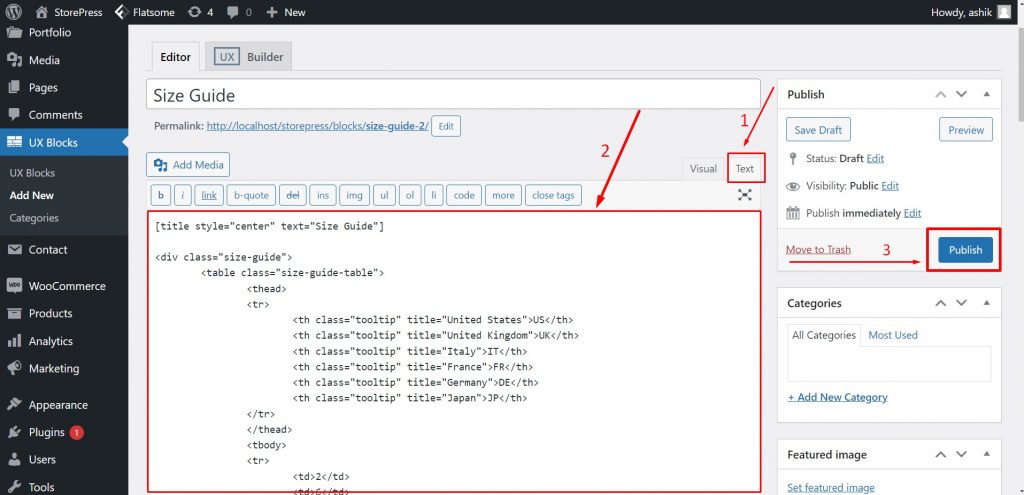
انقر فوق علامة التبويب "نص" في المحرر لتحديده. انسخ والصق الرمز المحدد في المحرر. يمكنك تخصيص القيم حسب حاجتك. انقر الآن على "نشر" لإنهاء إنشاء UX Block. محرر النص الافتراضي هو نفسه في أفضل سمات WooCommerce.
[الفارق] [نص العنوان = "دليل المقاسات"] <div class = "size-guide"> <table class = "size-guide-table"> <رأس> <tr> <th class = "tooltip" title = "United States"> US </th> <th class = "tooltip" title = "United Kingdom"> المملكة المتحدة </th> <th class = "tooltip" title = "Italy"> IT </th> <th class = "tooltip" title = "France"> FR </th> <th class = "tooltip" title = "Germany"> DE </th> <th class = "tooltip" title = "Japan"> JP </th> </tr> </thead> <tbody> <tr> <td> 2 </td> <td> 6 </td> <td> 38 </td> <td> 34 </td> <td> 32 </td> <td> 7 </td> </tr> <tr> <td> 4 </td> <td> 8 </td> <td> 40 </td> <td> 36 </td> <td> 34 </td> <td> 9 </td> </tr> <tr> <td> 6 </td> <td> 10 </td> <td> 42 </td> <td> 38 </td> <td> 36 </td> <td> 11 </td> </tr> <tr> <td> 8 </td> <td> 12 </td> <td> 44 </td> <td> 40 </td> <td> 38 </td> <td> 13 </td> </tr> <tr> <td> 10 </td> <td> 14 </td> <td> 46 </td> <td> 42 </td> <td> 40 </td> <td> 15 </td> </tr> <tr> <td> 12 </td> <td> 16 </td> <td> 48 </td> <td> 44 </td> <td> 42 </td> <td> 17 </td> </tr> <tr> <td> 14 </td> <td> 18 </td> <td> 50 </td> <td> 46 </td> <td> 44 </td> <td> 19 </td> </tr> <tr> <td> 16 </td> <td> 20 </td> <td> 52 </td> <td> 48 </td> <td> 46 </td> <td> 21 </td> </tr> <tr> <td> 18 </td> <td> 22 </td> <td> 54 </td> <td> 50 </td> <td> 48 </td> <td> 23 </td> </tr> <tr> <td> 20 </td> <td> 24 </td> <td> 56 </td> <td> 52 </td> <td> 50 </td> <td> 25 </td> </tr> <tr> <td> 22 </td> <td> 26 </td> <td> 58 </td> <td> 54 </td> <td> 52 </td> <td> 27 </td> </tr> <tr> <td> 24 </td> <td> 28 </td> <td> 60 </td> <td> 56 </td> <td> 54 </td> <td> 29 </td> </tr> </tbody> </table> <! - /.size-guide-table -> </div> <! - /.size-guide -> [الفارق] <p> <small> هذا عرض توضيحي لدليل المقاسات (قد تكون الأحجام غير صحيحة). </ small> </p>

الخطوة الرابعة:
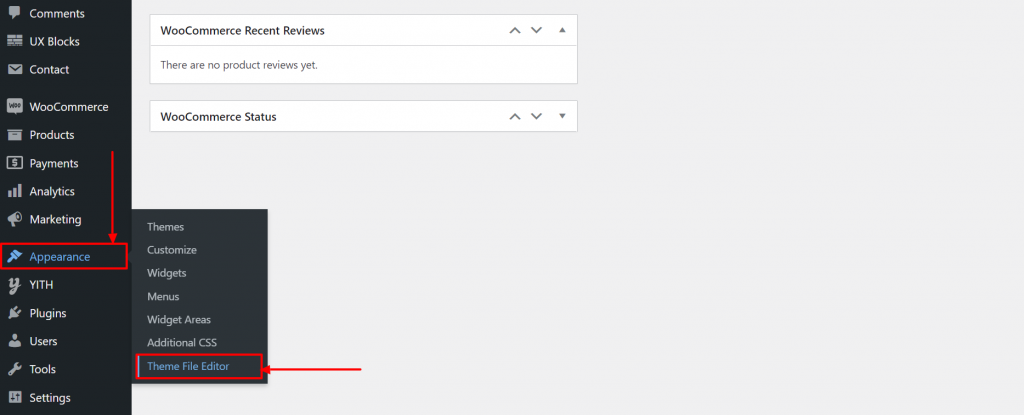
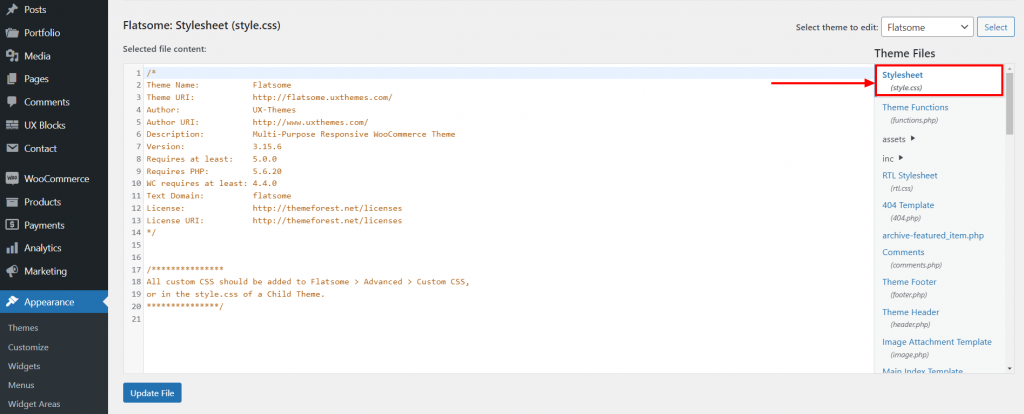
في لوحة القيادة ، قم بالمرور على "المظهر" وانقر على "محرر ملف الموضوع".

الخطوة الخامسة:
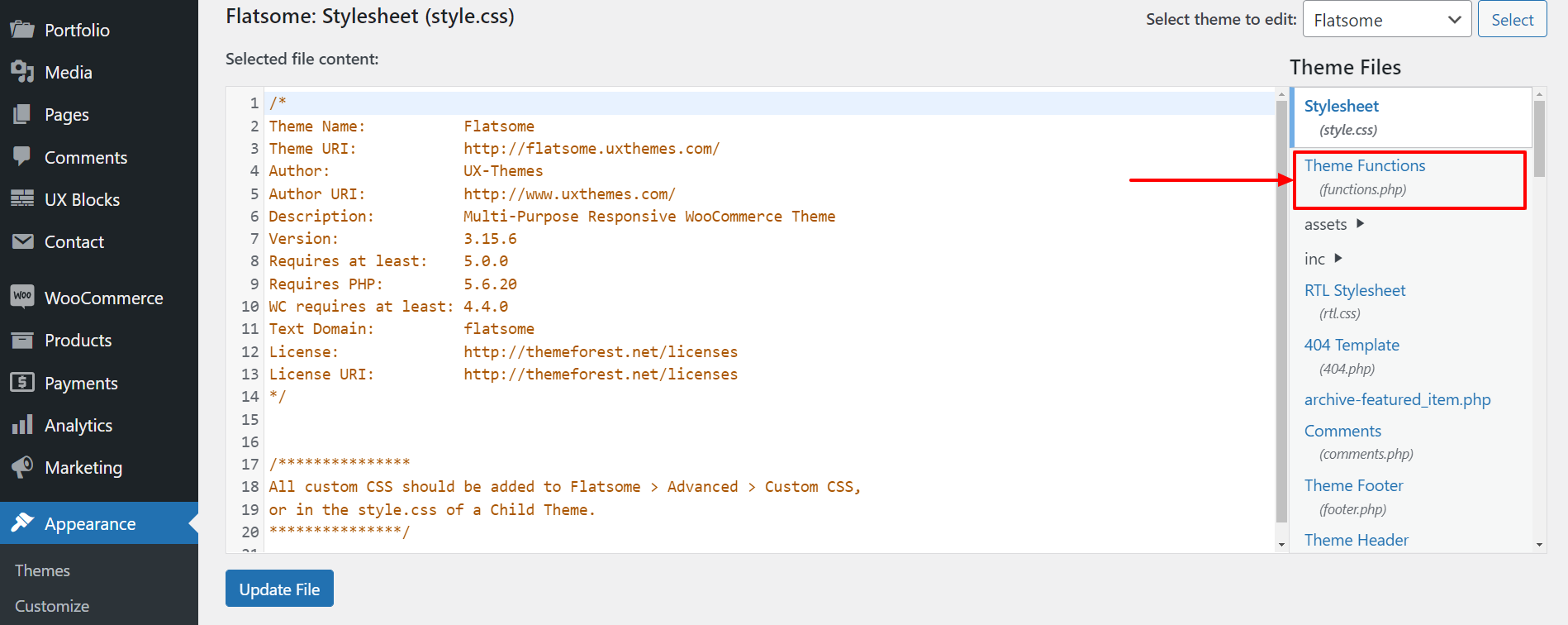
داخل "Theme File Editor" ، انقر فوق "Theme Functions" (وظائف. php) لفتحه.

الخطوة السادسة:
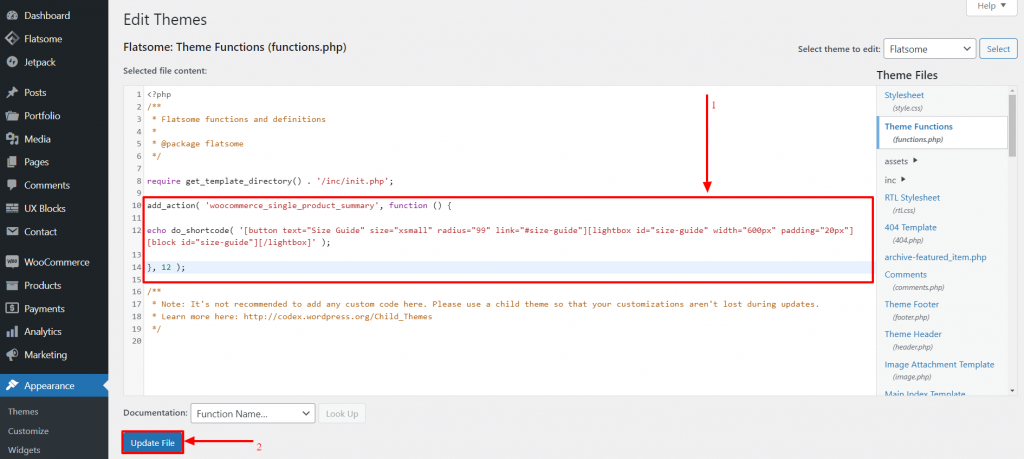
الآن قم بلصق الكود الوارد أدناه في ملف "وظائف الموضوع" (function.php) . ثم انقر فوق "تحديث الملف" لحفظ التخصيص.
لاحظ أنه نوصي بشدة باستخدام سمة فرعية لإجراء تغييرات في ملفات السمات الخاصة بك. تأكد من أن لديك نسخة احتياطية من موقع الويب الخاص بك قبل إجراء أي تغييرات داخل ملفات السمات.
الصق هذا الرمز داخل "وظائف الموضوع" كما هو موضح في الصورة.
**************************************************** ********************************************
add_action ('woocommerce_single_product_summary'، function () { echo do_shortcode ('[button text = "Size Guide" size = "xsmall" radius = "99" link = "# size-guide"] [lightbox width = "600px" padding = "20px"] [block] [/ lightbox ] ') ؛ } ، 12) ؛
**************************************************** ********************************************
الخطوة السابعة:
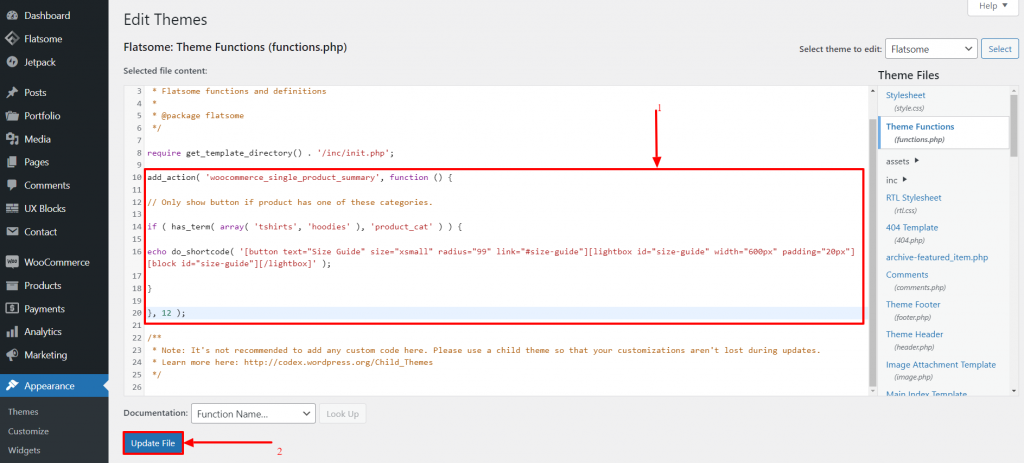
بدلاً من ذلك ، يمكنك اختيار إظهار زر "دليل الحجم" فقط لمنتجات من فئات معينة. في هذه الحالة ، الصق الكود الوارد أدناه بدلاً من الرمز السابق داخل ملف "Theme Functions" (jobs.php) .
**************************************************** **************************************************** **
add_action ('woocommerce_single_product_summary'، function () { // زر إظهار فقط إذا كان المنتج يحتوي على إحدى هذه الفئات. if (has_term (array ('tshirts'، 'hoodies')، 'product_cat')) { echo do_shortcode ('[button text = "Size Guide" size = "xsmall" radius = "99" link = "# size-guide"] [lightbox width = "600px" padding = "20px"] [block] [/ lightbox ] ') ؛ } } ، 12) ؛
**************************************************** **************************************************** **
الخطوة 8:
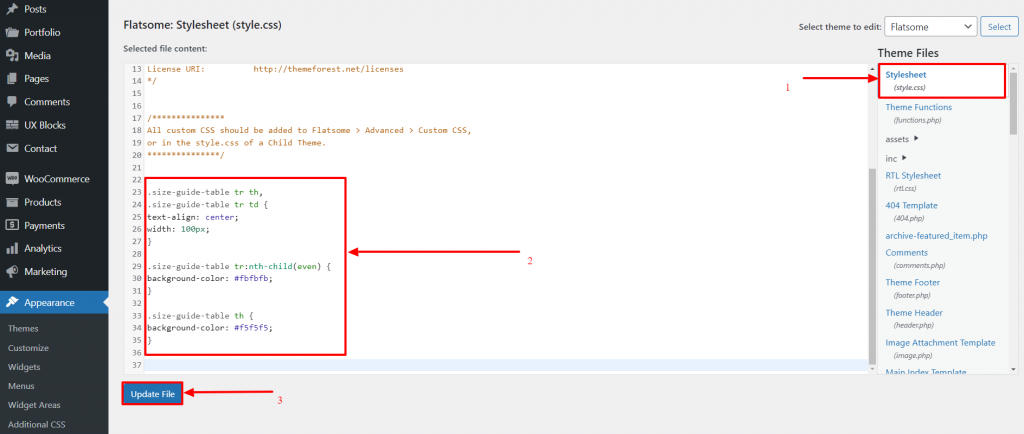
داخل "Theme File Editor" الذي نعمل عليه ، انقر فوق "Stylesheet" (style.css) لفتح الملف في المحرر. يمكن تحرير أكثر قوالب WordPress WooCommerce المجانية شيوعًا باستخدام محرر ملف السمة.
الخطوة 9:
الصق الكود أدناه داخل ملف "Stylesheet" (style.css) . ثم انقر فوق "تحديث الملف" لحفظ التخصيص.
**************************************************** **************************************************** **************************
.size-guide-table tr th،
.size-guide-table tr td {
محاذاة النص: مركز ؛
العرض: 100 بكسل ؛
}
.size-guide-table tr: nth-child (even) {
لون الخلفية: # fbfbfb ؛
}
.size-guide-table th {
لون الخلفية: # f5f5f5 ؛
}**************************************************** **************************************************** *****************************

الخطوة 10:
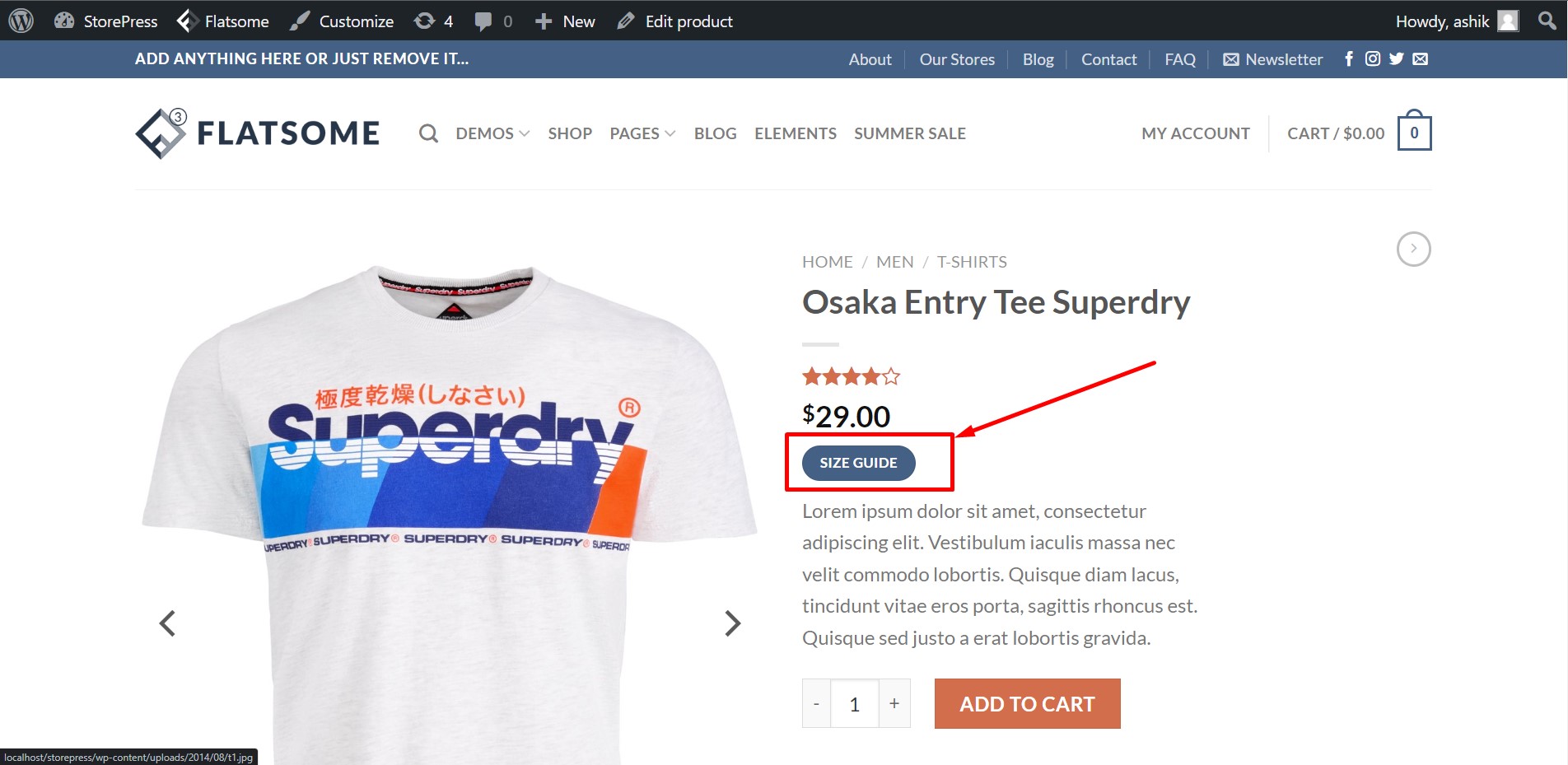
افتح الآن أي منتج وستجد زر "دليل المقاسات" الذي أنشأناه أسفل السعر مباشرة. انقر فوق الزر "دليل المقاسات" .

الخطوة 11:
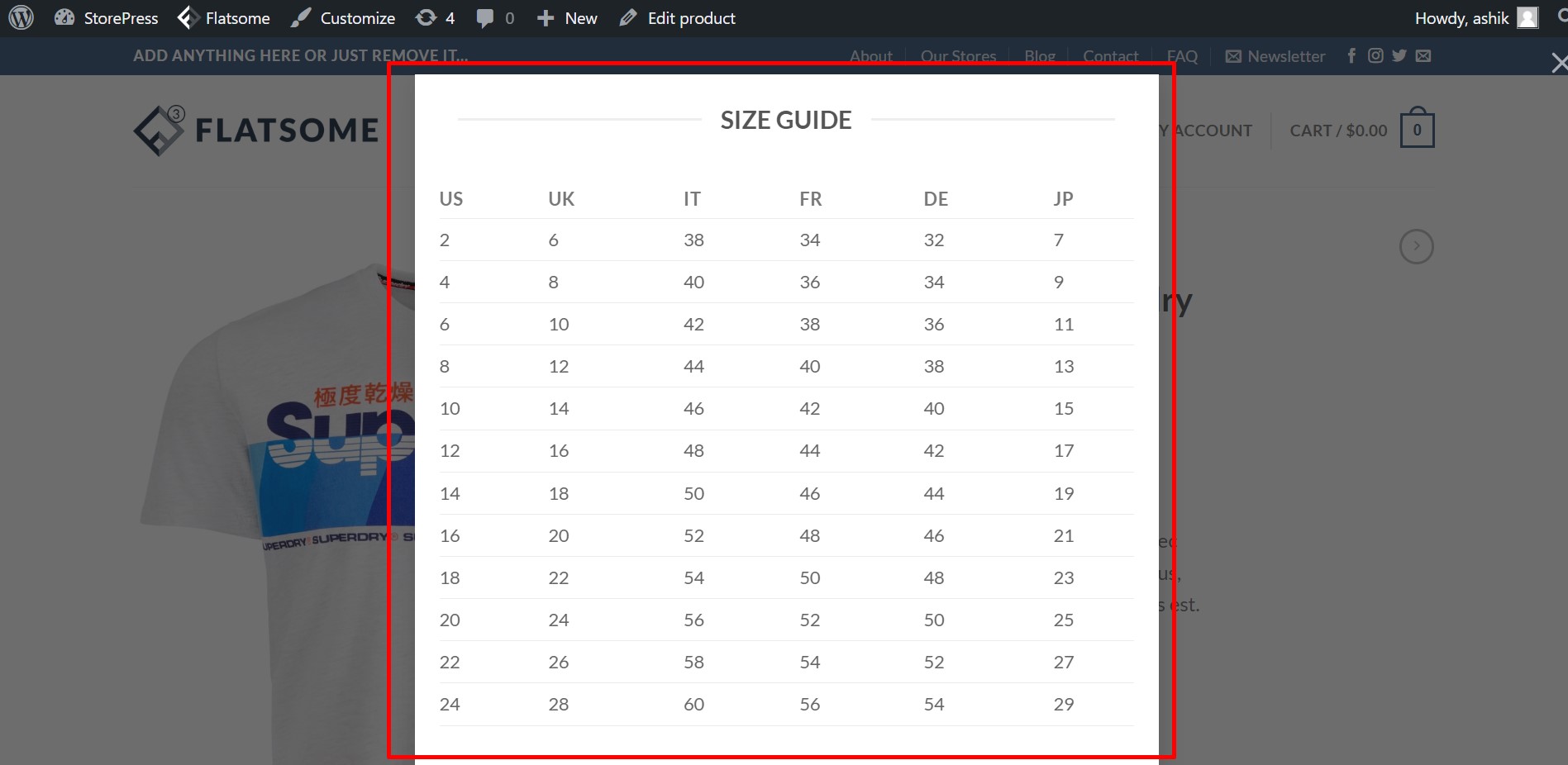
عند النقر فوق الزر "دليل المقاسات" ، دليل المقاسات ، ستظهر في صندوق الضوء. يمكننا أن نرى أن "دليل المقاسات" الخاص بنا يعمل بشكل مثالي.

استنتاج
في الخطوات المذكورة أعلاه ، قمنا بتغطية كيف يمكنك بسهولة إنشاء زر "دليل المقاسات" الذي سيفتح دليل الحجم في الصندوق المبسط لعملائك. سيضمن دليل المقاسات هذا أن يتمكن عملاؤك من اختيار ملابسهم المثالية وإبقائهم أكثر تفاعلاً في متجرك عبر الإنترنت.
نأمل أن يكون هذا البرنامج التعليمي مفيدًا لك. تابعنا لمزيد من البرامج التعليمية الرائعة مثل هذا! لا تتردد في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إضافة تسميات القائمة في سمة Flatsome.