كيفية إضافة مربع مؤلف WordPress إلى منشورات مدونتك
نشرت: 2020-01-28هل أنت مهتم بإضافة مربع المؤلف إلى مدونة WordPress الخاصة بك؟ حسنًا ، لقد أتيت إلى المكان الصحيح.
مربع المؤلف هو قسم من الصفحة الرئيسية لمدونتك يعرض بعض المعلومات عنك ، كمؤلف.
هناك العديد من السمات والمكونات الإضافية التي تتيح لك عرض مربع المؤلف على موقع الويب الخاص بك دون الدخول في أي ترميز. لكن لا تخف. نحن نغطي كيفية إضافة مربع مؤلف مع رمز أيضًا إذا كان هذا هو أسلوبك.
في هذه المقالة ، سنلقي نظرة على 3 طرق لعرض مربع المؤلف على موقعك خطوة بخطوة.
لمساعدتك ، قمنا بإنشاء جدول المحتويات هذا حتى تتمكن من الانتقال مباشرة إلى القسم الذي تريده:
- ما هو صندوق المؤلف؟
- فوائد صندوق المؤلف
- كيفية إضافة مربع المؤلف
- استخدام موضوع لإضافة مربع مؤلف WordPress
- أضف مربع مؤلف WordPress باستخدام التعليمات البرمجية
- استخدام البرنامج المساعد لإضافة مربع مؤلف WordPress
- تغليف؟
إذا لم تكن قد أنشأت موقعك بعد ، ففكر في مراجعة هذه المقالة حول كيفية بدء مدونة WordPress قبل البدء!
ما هو صندوق المؤلف؟
مربع المؤلف هو قسم يظهر في الجزء السفلي من منشور مدونة يخبرك قليلاً عن المؤلف. إنها فكرة رائعة أن تستخدم مربعات المؤلفين إذا كان موقعك يحتوي على العديد من الكتاب.
عادةً ما يشارك صندوق المؤلف معلومات مثيرة للاهتمام حول المؤلف مثل:
- اسم
- موقع
- روابط وسائل التواصل الاجتماعي
- صورة
... وأحيانًا أشياء مثل:
- سن
- هوايات
- آخر عمل
- موقع المؤلف
يمكن أن تكون هذه الميزة قوية جدًا أو بسيطة وأساسية حسب احتياجاتك. كل ذلك يعود إلى التفضيل الشخصي وشعور موقع الويب الخاص بك.

WPHacks ، على سبيل المثال ، يعرض فقط صورة المؤلف واسمه. ويرتبط الاسم بصفحة المؤلف على موقع الويب الذي يعرض لك مجموعة من أعمال المؤلف على WPHacks. رائع ، أليس كذلك؟
فوائد صندوق المؤلف
إذا كنت تدير مدونة WordPress ، ولكنك الكاتب الوحيد ، فقد يكون من المفيد أكثر فقط إنشاء صفحة عن موقعك عليها.
ومع ذلك ، إذا كان لديك الكثير من المؤلفين على موقعك لنشر محتوى ، فإن القدرة على وضع وجه للمؤلف هي طريقة ممتازة للعمل على إنشاء علاقات جيدة مع القراء.
يعد امتلاك صندوق المؤلف أيضًا طريقة رائعة لمنح كتابك الفضل في عملهم ، مع إظهار بيانات اعتمادهم وموقعهم في المنشور. بالإضافة إلى ذلك ، يفتح الباب أمام المزيد من الكتاب الضيوف الذين يكتبون لموقعك.
كيفية إضافة مربع المؤلف
هناك ثلاث طرق لإضافة مربع مؤلف WordPress إلى موقع الويب الخاص بك. وهي تشمل استخدام سمة أو رمز أو مكون إضافي.
الطريقة الأكثر شيوعًا والمباشرة لإضافة مربع مؤلف WordPress هي استخدام مكون إضافي.
بالإضافة إلى ذلك ، تدعم الكثير من السمات ، خاصة تلك المصممة للتدوين ، مربعات المؤلف دون الحاجة إلى تثبيت أي مكونات إضافية. ومع ذلك ، ستكون مقيدًا عندما يتعلق الأمر بالتخصيصات ، مما يجعل هذه الطريقة أقل شيوعًا من استخدام مكون إضافي مليء بالميزات.
أخيرًا ، يمكنك دائمًا إضافة مربع مؤلف WordPress إلى موقع الويب الخاص بك باستخدام رمز إذا كان هذا شيئًا تريد القيام به.
لذلك ، دعونا نلقي نظرة على كل طريقة.
1. استخدم سمة لإضافة مربع مؤلف في WordPress
إذا كان موقعك يدعم هذه الطريقة ، فإن الخبر السار هو أنه من السهل جدًا الإعداد والبدء في العمل.
أولاً ، تحتاج إلى التأكد من أن المظهر الخاص بك يدعم إضافة مربع مؤلف WordPress. قد يكون الأمر بسيطًا مثل التبديل في مربع المؤلف. أو ، إذا كنت محظوظًا حقًا ، فقد يأتي مربع المؤلف افتراضيًا مع المظهر الخاص بك.
أسهل طريقة لمعرفة ذلك هي إنشاء منشور مدونة ونشره. إذا كانت هناك معلومات في الأسفل كما رأيتها سابقًا بخصوص WPHacks ، فأنت محظوظ. أنت موضوع يدعم مربعات المؤلف.
للبدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك. يمكنك الوصول إلى هناك عن طريق إضافة "/ wp-admin" إلى نهاية عنوان URL الخاص بموقعك.
بمجرد أن تكون هناك ، حدد المستخدمين . بعد ذلك ، مرر مؤشر الماوس فوق المستخدم الذي تريد إضافة معلومات عنه. عندما ترى زر "تعديل" ، انقر فوقه.

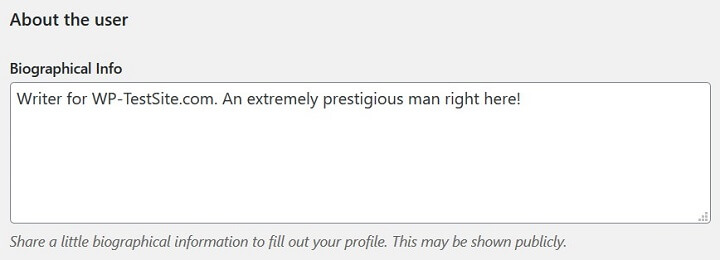
هذا يأخذك إلى ملف تعريف المستخدم الخاص بهم. من هنا ، قم بالتمرير لأسفل حتى تصل إلى قسم "معلومات السيرة الذاتية". أدخل أي معلومات تريد أن تظهر في مربع المؤلف الخاص بك ، ثم احفظها.

إذا لم تجد أي علامة على مربع المؤلف هنا ، فإن الخطوة التالية هي إلقاء نظرة على إعدادات التخصيص في Live Theme Customizer لمعرفة ما إذا كان هناك قسم يسمح لك بعرض هذه المعلومات.
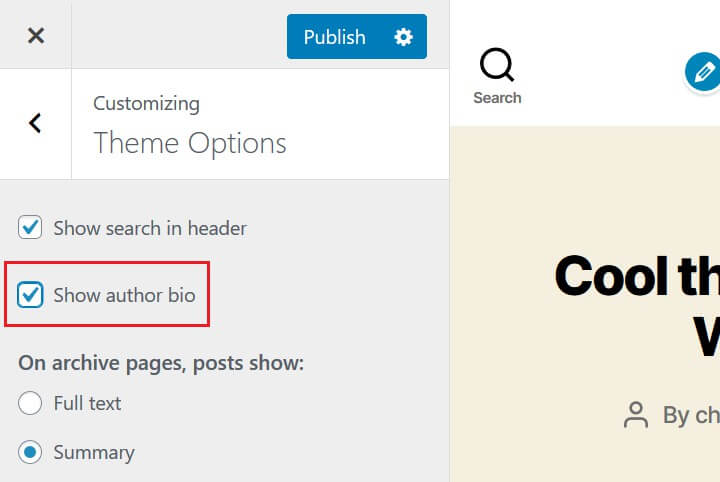
للقيام بذلك ، ابدأ بالنقر فوق المظهر > تخصيص > خيارات السمة .

بعد ذلك ، حدد خانة الاختيار التي تعمل على تبديل مربع مؤلف WordPress أو إيقاف تشغيله.
هذا ما يبدو عليه الأمر إذا كنت تستخدم نسق Twenty Twenty.

الأمر بهذه السهولة. بينما لا تدعم جميع السمات هذه الوظيفة ، إلا أن تلك التي تجعل إضافة مربع المؤلف أمرًا سهلاً.
2. استخدم البرنامج المساعد لإضافة مربع مؤلف WordPress
يعد استخدام المكون الإضافي الطريقة الأكثر شيوعًا لإضافة مربع مؤلف على موقع WordPress الخاص بك. ناهيك عن أن العديد من ملحقات صندوق المؤلف مجانية للاستخدام.

سنستخدم أحد أكثر ملحقات صندوق المؤلف شيوعًا ، وهو Author Bio Box. يسمح لك هذا المكون الإضافي بتخصيص مجموعة متنوعة من الميزات التي تريدها في مربع المؤلف الخاص بك لجعلها تبدو مناسبة تمامًا لموقعك.
للبدء ، انقر فوق الارتباط أعلاه أو انتقل إلى المكونات الإضافية > إضافة جديد في لوحة تحكم WordPress الخاصة بك. ثم ابحث عن "Author Bio Box". يجب أن تكون النتيجة هي أول نتيجة تظهر ، ويجب أن يكون المؤلف هو ThematoSoup. تثبيت وتفعيل هذا البرنامج المساعد.
إذا لم تقم أبدًا بتثبيت مكون إضافي من قبل أو كنت بحاجة إلى ملخص ، فإليك دليلًا ممتازًا حول كيفية تثبيت مكون إضافي لبرنامج WordPress.
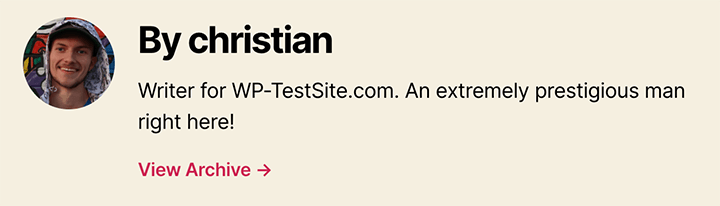
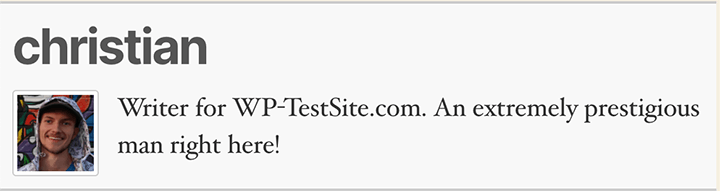
بمجرد القيام بذلك ، يصبح المكون الإضافي الخاص بك نشطًا الآن على موقع الويب الخاص بك. تحقق من إحدى مشاركاتك ( في الأسفل ) لترى مربع المؤلف الجديد اللامع.

الآن بعد أن قمت بتشغيل هذا المكون الإضافي بشكل صحيح ، حان الوقت للتحقق من المكان الذي يمكنك تخصيصه فيه.
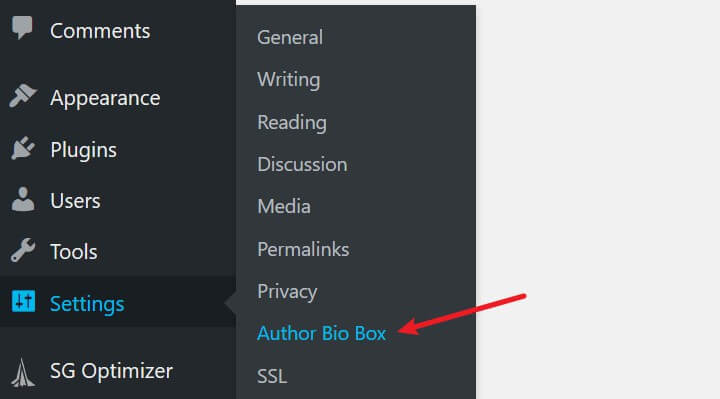
انتقل إلى " الإعدادات " في لوحة معلومات WordPress الخاصة بك وانقر فوق عنوان "مربع السيرة الذاتية للمؤلف".

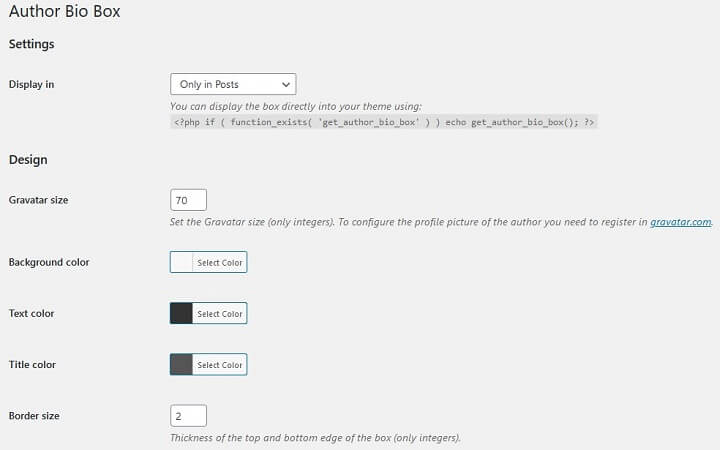
عندما تفعل ذلك ، سترى صفحة الإعدادات الخاصة بالمكوِّن الإضافي. هنا يمكنك تغيير خيارات العرض مثل أنظمة الألوان وحجم الحدود وخيارات الأسلوب الأخرى.

ضع في اعتبارك أنه لا يمكنك إضافة معلومات العرض في قسم الإعدادات في المربع الحيوي للمؤلف. يمكنك فقط تخصيص المظهر المرئي له.
إذا كنت ترغب في إضافة المزيد من المعلومات إلى مربع مؤلف WordPress الخاص بك ، فانتقل إلى المستخدمون > كل المستخدمين ثم حدد الملف الشخصي الذي تريد تحريره.

هنا سترى مجالات مثل معلومات السيرة الذاتية وشبكات التواصل الاجتماعي والصورة.
على سبيل المثال ، إذا أضفت رابط قناتي على YouTube إلى معلومات الاتصال الخاصة بي ، فسيتم إضافته أيضًا إلى مربع المؤلف!

إنه نظام حدسي يعمل بشكل جيد!

3. أضف مربع مؤلف WordPress باستخدام الكود
قد يأتي وقت تفضل فيه إضافة رمز إلى موقع الويب الخاص بك. إذا كان الأمر كذلك ، فاستمر في القراءة.
لإضافة مربع مؤلف إلى موقع WordPress الخاص بك باستخدام التعليمات البرمجية ، سنقوم بإضافة كتلة كبيرة من التعليمات البرمجية إلى ملف function.php الخاص بنا. سيؤدي القيام بذلك إلى إضافة مربع مؤلف WordPress إلى أسفل مشاركاتك.
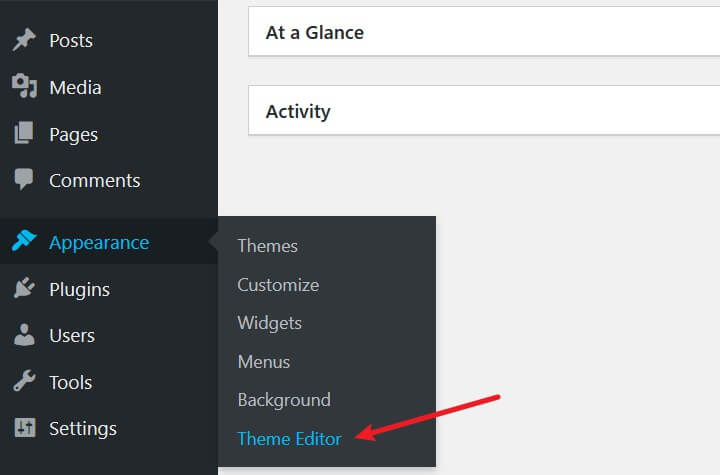
للبدء ، انتقل إلى المظهر > محرر السمات في لوحة معلومات WordPress.

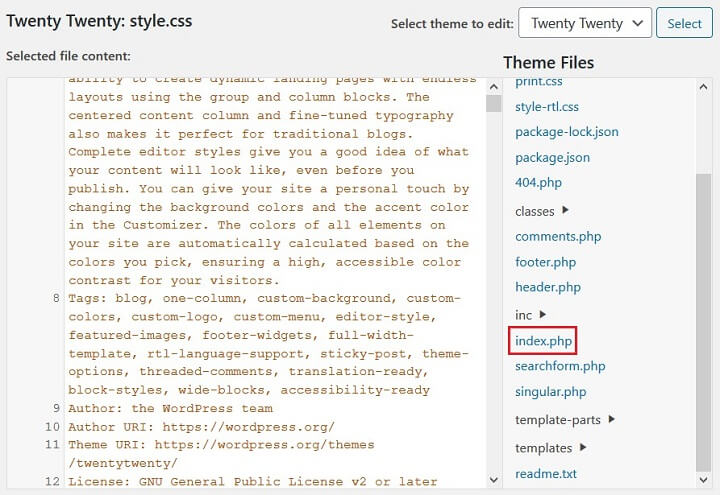
بعد ذلك ، سترغب في العثور على ملف single.php. يجب أن يكون هذا الملف في أعلى مستكشف الملفات في محرر السمات.
إذا لم يكن لديك ملف single.php ، فابحث عن ملف index.php بدلاً من ذلك.

بعد ذلك ، انسخ هذا الرمز والصقه خارج دالة في ملف single.php:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>قد يكون هذا معقدًا بعض الشيء ، وإذا لم تكن حريصًا ، يمكنك كسر موقعك. لذلك ، جرب هذه الطريقة فقط إذا كنت مرتاحًا لتحرير التعليمات البرمجية على موقعك. بالإضافة إلى ذلك ، تأكد من إنشاء نسخة احتياطية من موقعك قبل إجراء أي تغييرات على رمز موقعك.
وإذا كنت تريد حقًا توخي الحذر ، فنحن نقترح استخدام سمة فرعية في أي وقت تريد العبث بالشفرة على موقعك.
بمجرد إضافة الكود إلى الملف الصحيح ، فإن الشيء التالي هو إضافة CSS. ستقوم بذلك عن طريق الانتقال أولاً إلى ملف style.css وإضافة الكود التالي.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}تؤدي إضافة هذا الرمز إلى أنماط مربع المؤلف الذي قمت بإنشائه بالرمز السابق الذي تمت إضافته إلى ملف single.php.
هذه الطريقة قابلة للتطبيق. ومع ذلك ، فهو معقد إلى حد ما. يمكن أن يسبب مشاكل تتطلب استكشاف الأخطاء وإصلاحها ، لذا كن صبورًا واستعد للعمل من خلاله إذا لم تنجح الأمور للبدء.
تغليف
في النهاية ، تعد طريقة المكون الإضافي الأكثر شيوعًا والمفضلة بين مستخدمي WordPress لإضافة مربع مؤلف WordPress إلى موقع ويب. لا يتيح لك استخدام طريقة المكون الإضافي إنشاء مربع مؤلف رائع لموقع WordPress الخاص بك فحسب ، بل يتيح لك أيضًا القيام بذلك بسرعة وسهولة.
مع ذلك ، لا تزال الطريقتان الأخريان خيارين قابلين للتطبيق ، لذلك إذا كان شيئًا ما تهتم به أكثر ، فجربهما.
إذا كنت تبحث عن المزيد من الطرق لرفع مستوى موقع WordPress الخاص بك ، فإن إزالة رابط التذييل "مدعوم بفخر بواسطة WordPress" من موقعك قد يكون ترقية تجميلية مهمة لموقعك على الويب!
هل سبق لك إنشاء مربع مؤلف WordPress لموقعك على الويب؟ نود أن نسمع كل شيء عنها في التعليقات أدناه!
