تعرف على كيفية إضافة تاريخ انتهاء صلاحية تلقائي في نماذج WordPress
نشرت: 2020-11-30
هل تدير موقع ويب WordPress حيث تحتاج إلى إنشاء وعرض أنواع مختلفة من النماذج لعملك؟
بالنسبة لبعض نماذج WordPress ، قد ترغب حتى في تعيين تاريخ انتهاء صلاحية تلقائي لنموذج WordPress الخاص بك.
لنفترض ، على سبيل المثال ، إذا كنت ترغب في عرض نموذج طلب وظيفة لموقع الويب الخاص بالتوظيف الخاص بك ، فمن الواضح أنك تريد إظهار نموذج طلب الوظيفة لفترة زمنية معينة ، مثل بعد تاريخ محدد ، قبل تاريخ معين. التاريخ ، أو بين التاريخين.
في مثل هذه السيناريوهات ، سترغب دائمًا في تحديد موعد نهائي محدد للتاريخ لنموذج WordPress الخاص بك.
من ناحية أخرى ، هناك أنواع أخرى من نماذج WordPress ، دعنا نقول ، على سبيل المثال ، نموذج WordPress مرتبط بندوة عبر الإنترنت حيث تريد تعيين إدخالات النموذج المحدودة.
لذلك ، في مثل هذه الحالة ، يجب عليك الوصول إلى ميزة تقييد إدخالات إرسال النموذج ، والتي بعد عدد معين من الإدخالات ، لا يمكن إرسال إدخالات النموذج من نهاية زائر الموقع.
هنا ، في هذه المقالة ، سنرشدك للسماح لك بفهم كيف يمكنك إضافة تاريخ انتهاء صلاحية تلقائي وكيفية تحديد عدد الإدخالات في النموذج الخاص بك إلى أفضل حالاته باستخدام ARForms WordPress form builder plugin.
لذلك ، دون أي مزيد من اللغط ، دعنا نقفز مباشرة!
إضافة تاريخ انتهاء الصلاحية تلقائيًا على نموذج WordPress!
إذا كنت هنا تبحث عن إضافة تاريخ انتهاء الصلاحية تلقائيًا في نموذج؟ ثم هذا هو بالضبط ما سوف تتعلمه ببساطة باستخدام البرنامج المساعد ARForms WordPress منشئ النماذج.
باستخدام ملحق ARForms WordPress form builder الإضافي ، من السهل والسهل تعيين تاريخ انتهاء الصلاحية على نموذج في WordPress.
الآن ، قبل أن ننتقل إلى الخطوات التي تحتاجها لإضافة تاريخ انتهاء الصلاحية تلقائيًا على نموذج WordPress باستخدام ARForms WordPress form builder plugin ، أولاً ، دعنا نتحقق من أنواع نماذج WordPress التي ستحتاجها للحصول على هذه الوظيفة لإضافة تاريخ انتهاء الصلاحية تلقائيًا على؟
فيما يلي أنواع النماذج حيث ستحتاج إلى تعيين وظيفة تاريخ انتهاء الصلاحية التلقائي:
مع ما يقال ، علاوة على ذلك ، سننتقل إلى خطوات إعداده ببساطة وسهولة باستخدام المكون الإضافي ARForms WordPress builder.
ها نحن!
الخطوة 1: تثبيت البرنامج المساعد ARForms WordPress Form Builder
أولاً وقبل كل شيء ، ستحتاج إلى تثبيت وتفعيل البرنامج المساعد ARForms WordPress Form builder.
إذا كنت تريد بعض المساعدة لتثبيت وتحديث المكون الإضافي ARForms WordPress form builder ، فيمكنك الانتقال إلى دليل تثبيت ARForms الذي سيوضح لك الطرق السهلة للتثبيت اليدوي وتنشيط الترخيص والتحديث.
بعد ذلك ، سترغب في إنشاء نموذج WordPress الخاص بك. لذلك ، ستحتاج إلى اتباع الخطوة التالية لإنشاء نموذج WordPress الخاص بك:
الخطوة 2: إنشاء نموذج WordPress الخاص بك باستخدام ARForms WordPress Form Builder Plugin
لإنشاء نموذج WordPress الخاص بك حيث تريد تعيين تاريخ انتهاء الصلاحية التلقائي على أي شكل من أشكال موقع WordPress الخاص بك ، فأنت بحاجة إلى الانتقال إلى ARForms> Add New Form.

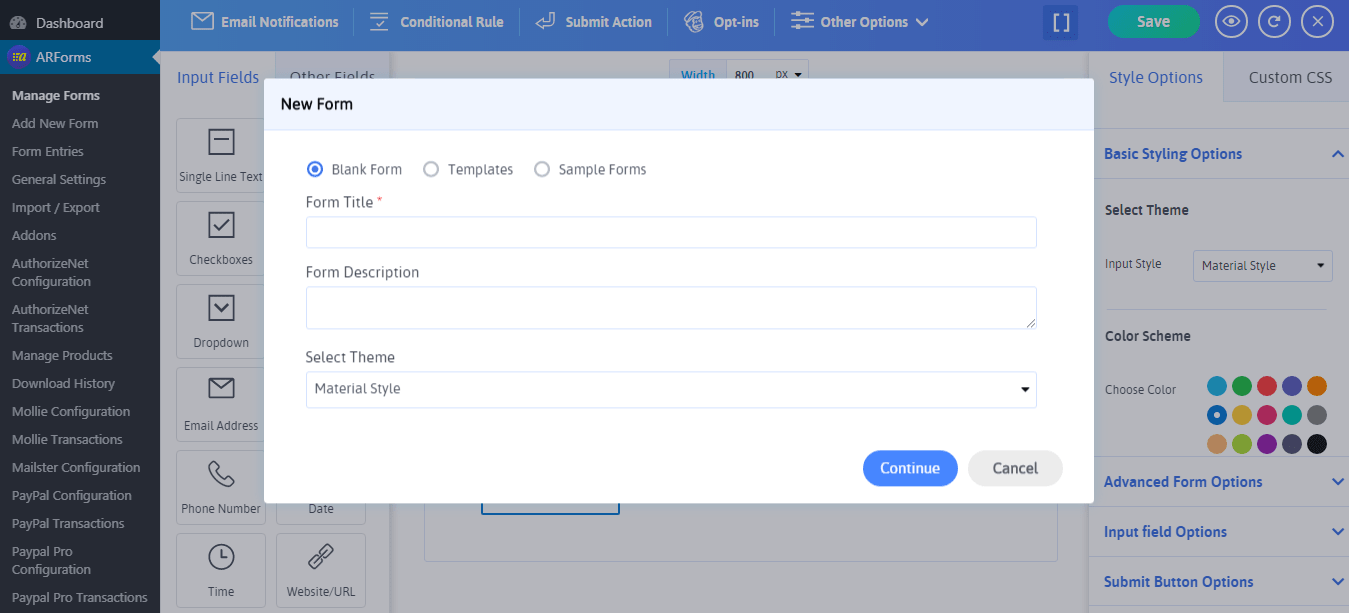
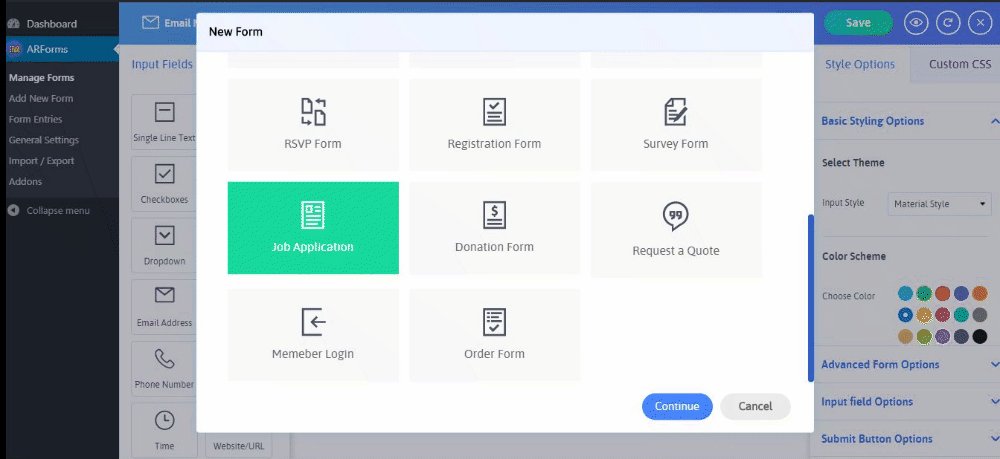
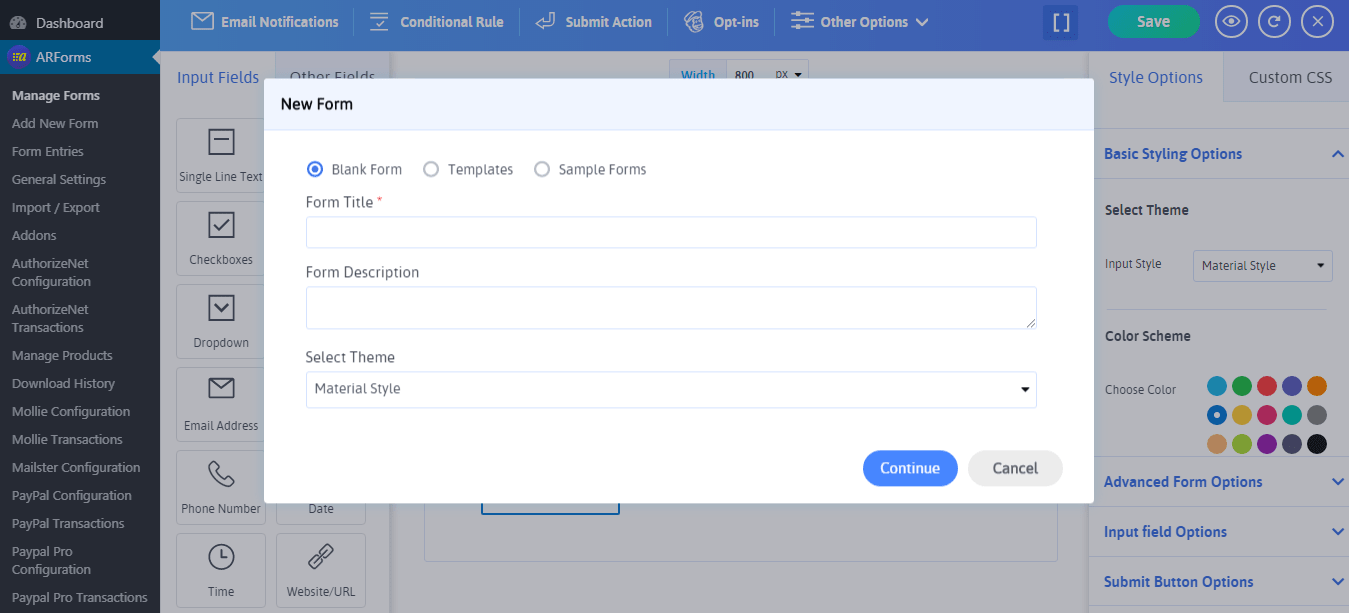
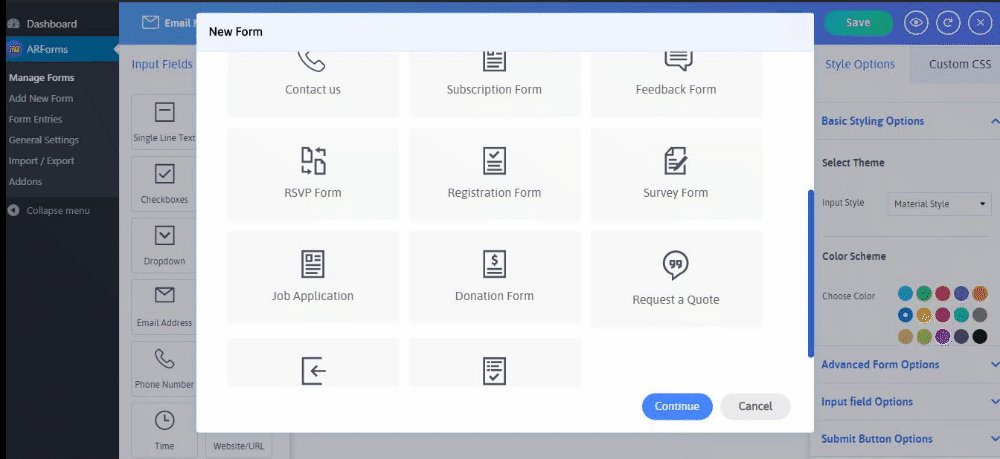
عند النقر فوق علامة التبويب "إضافة نموذج جديد" ، ستتمكن من رؤية شاشة منبثقة بها ثلاثة خيارات. الخيار الأول هو خيار "النموذج الفارغ" الذي سيتمكن من إنشاء النموذج الخاص بك من البداية عن طريق اختيار الحقول وخيارات التخصيص الأخرى التي يتم تقديمها في البرنامج الإضافي ARForms WordPress Builder form builder.
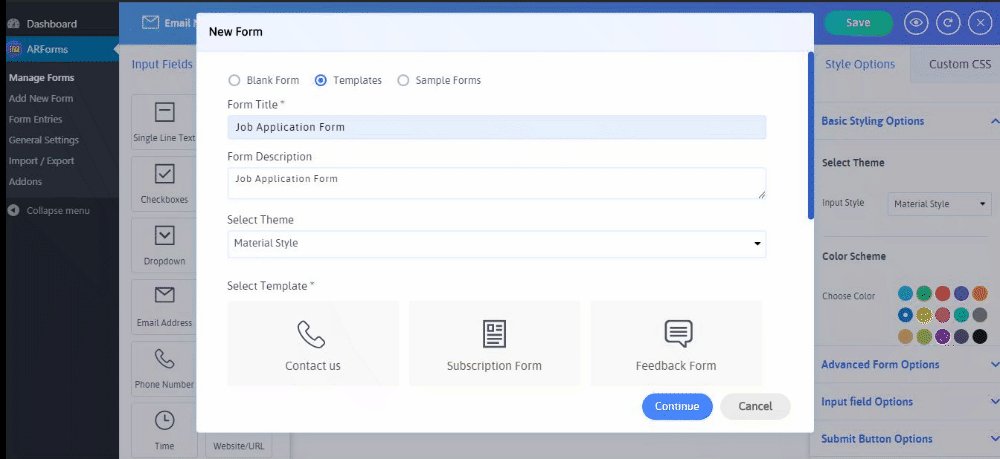
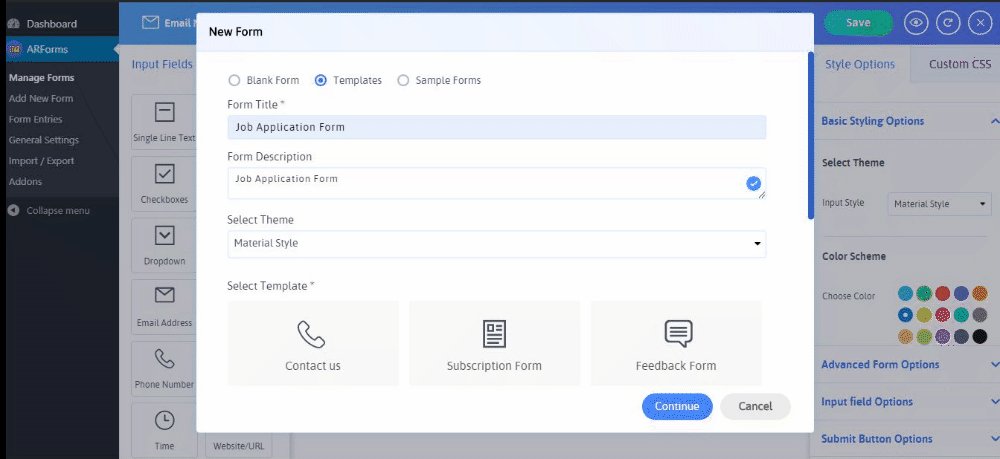
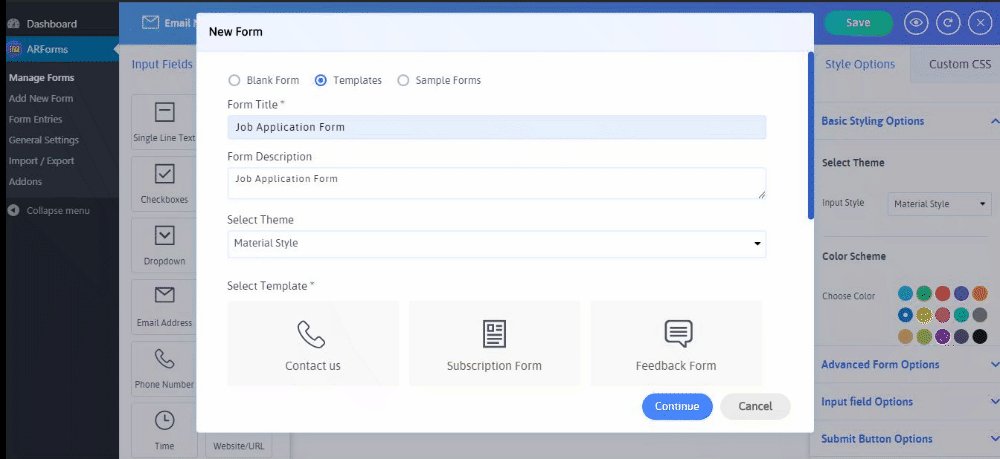
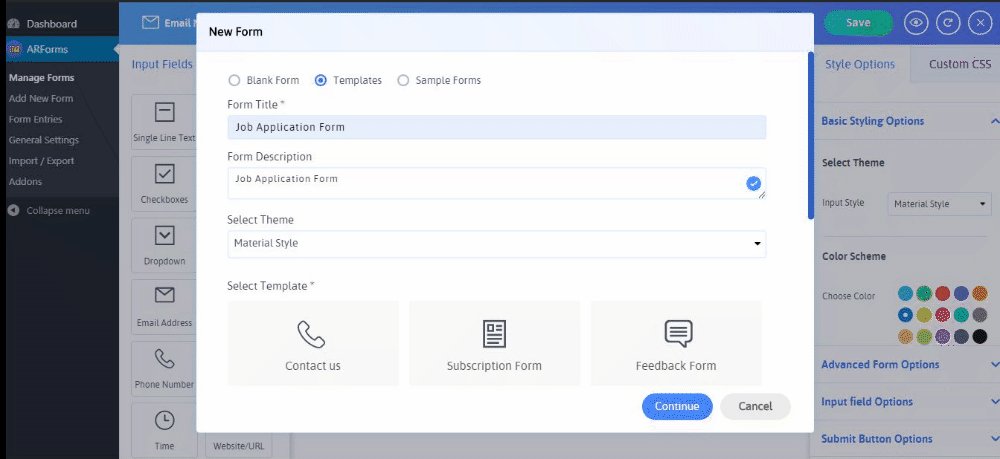
بجوار النموذج الفارغ في خيار إضافة نموذج جديد ، سترى خيار القوالب والنماذج النموذجية. ومن المثير للاهتمام ، أن ARForms تمنحك نماذج نماذج محددة مسبقًا وجاهزة لاستخدام القوالب وفقًا لمتطلباتك.
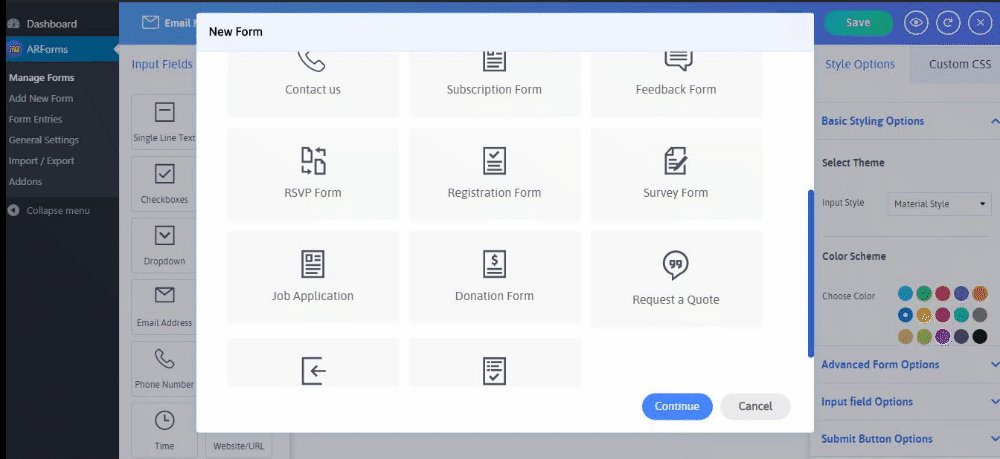
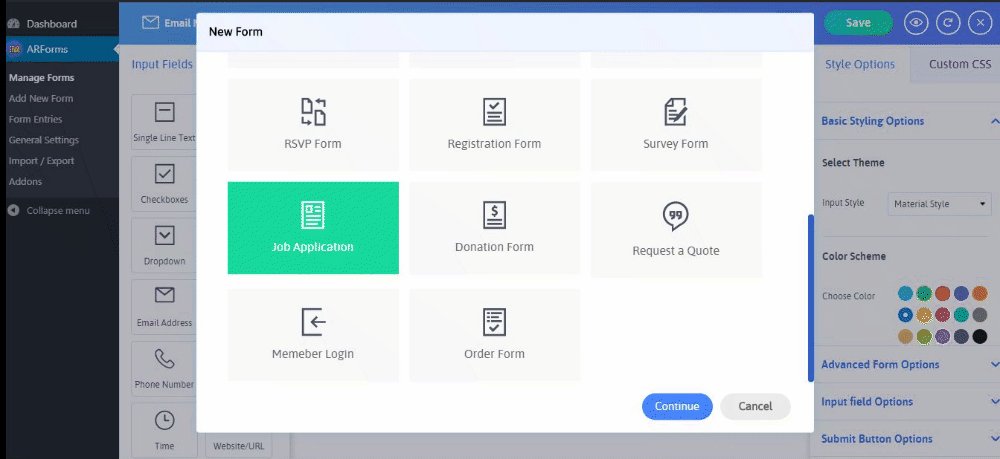
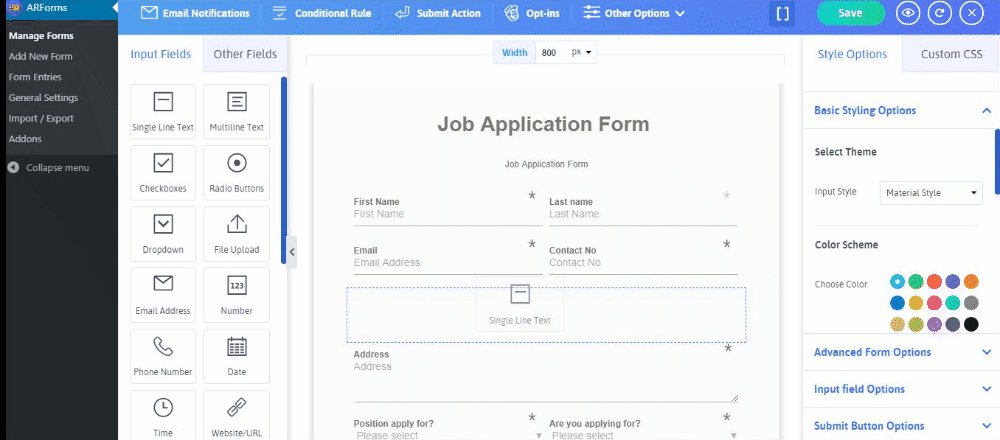
لنفترض على سبيل المثال إذا كنت تريد إنشاء نموذج طلب وظيفة ، فيمكنك بسهولة العثور على قالب نموذج طلب الوظيفة عن طريق تحديده من إضافة نموذج جديد> قوالب> طلب الوظيفة
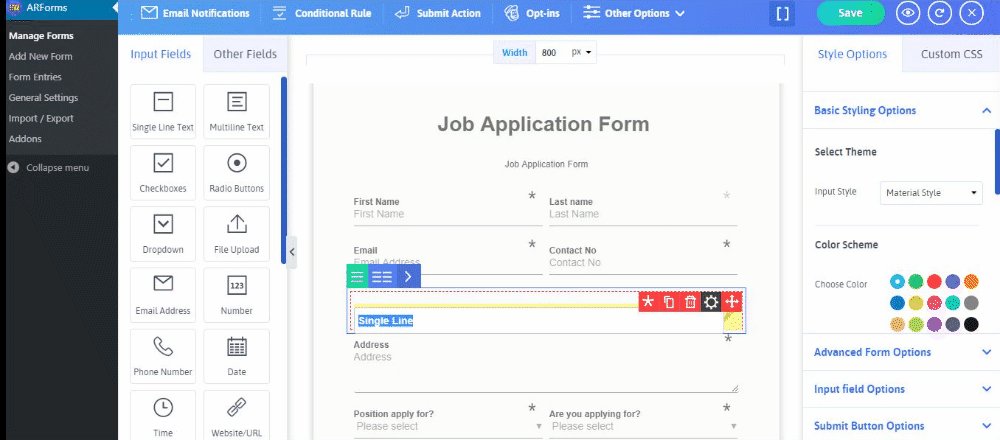
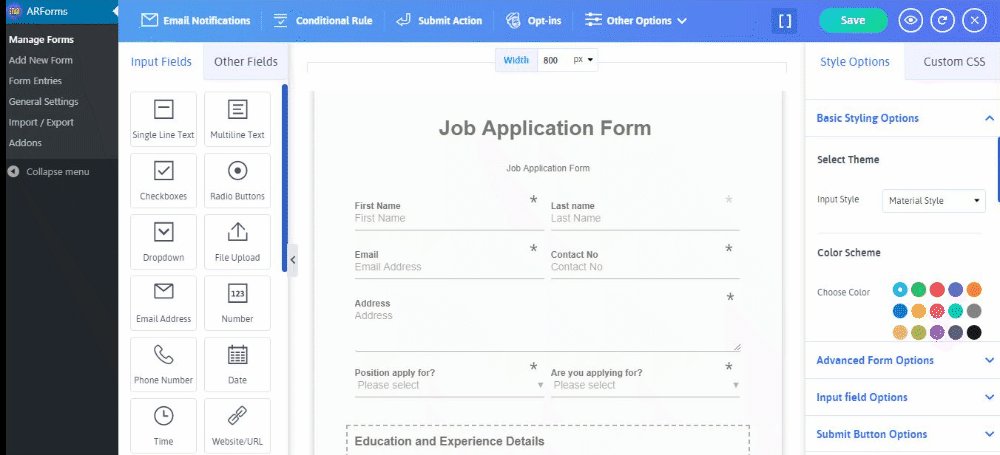
الق نظرة على الصورة أدناه!

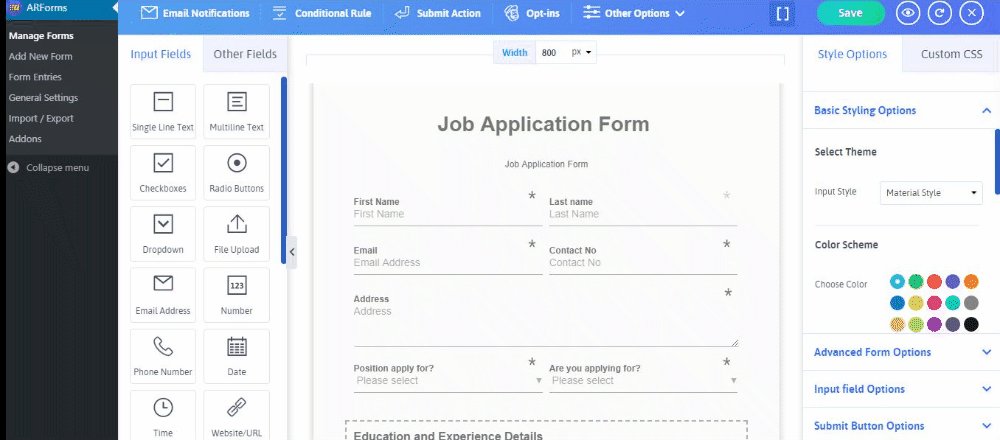
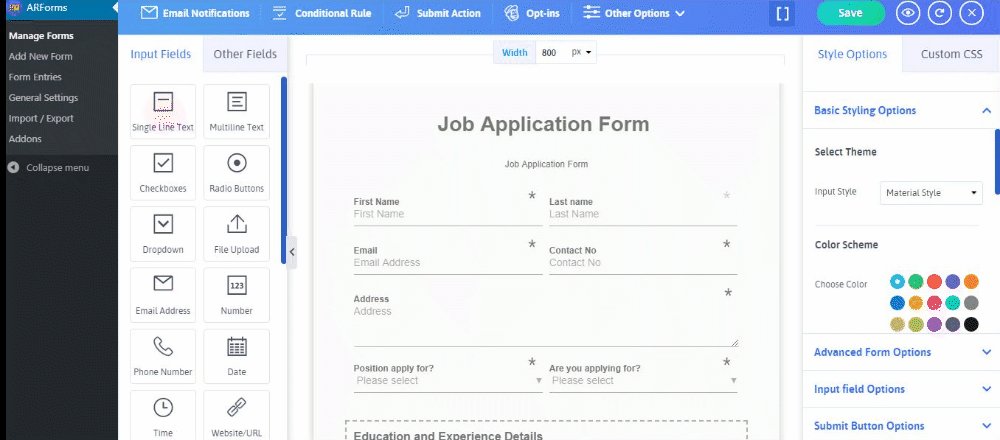
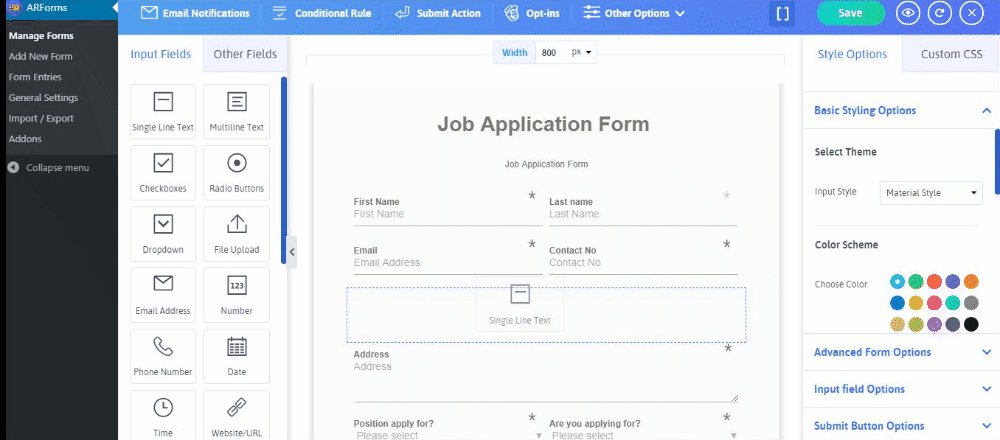
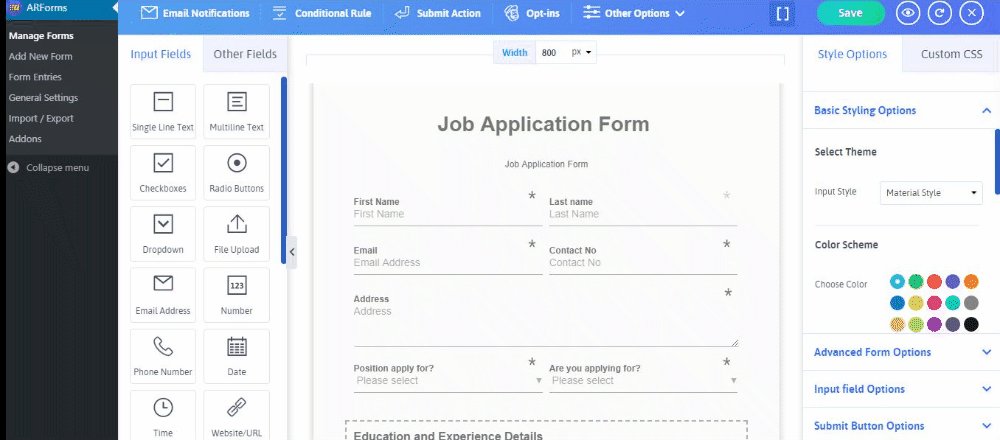
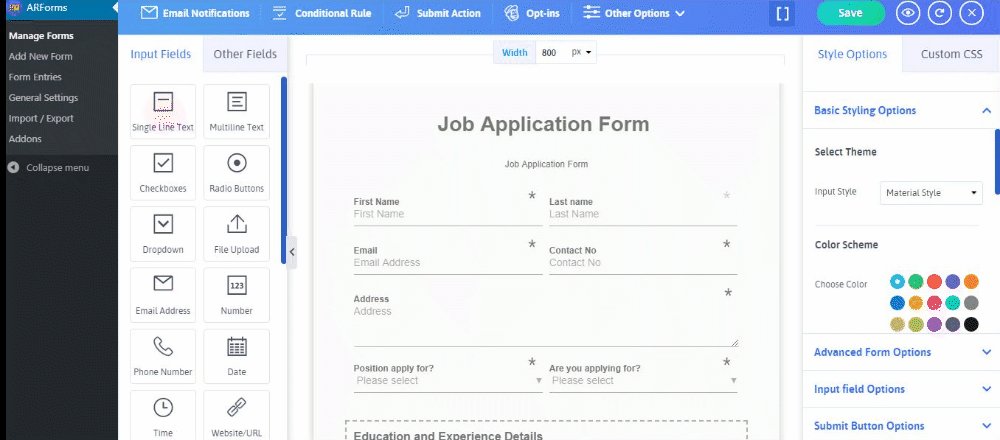
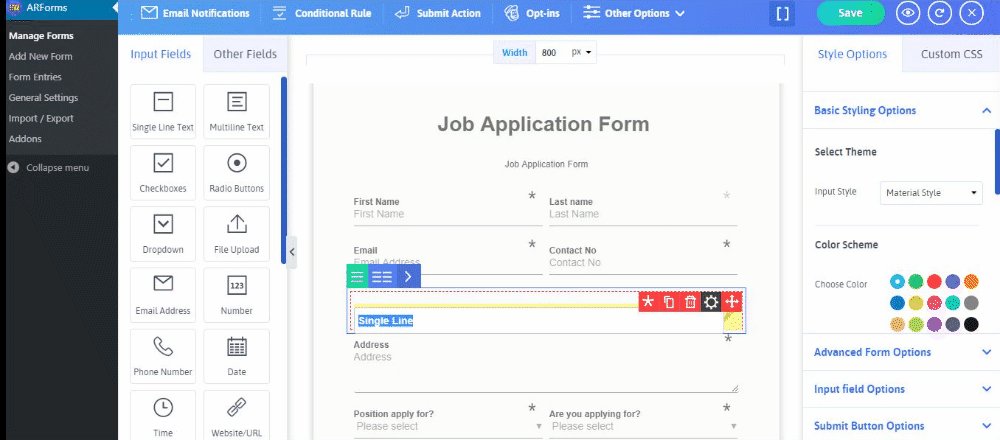
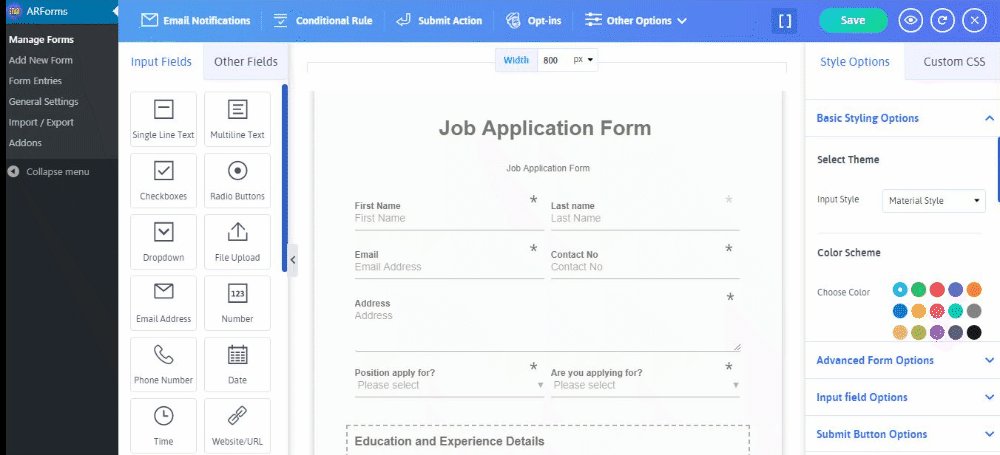
الآن ، ستتمكن من رؤية نموذج طلب الوظيفة إلى جانب الكثير من خيارات الحقول والألوان وخيارات التصميم والعديد من خيارات التخصيص الأخرى التي يمكن تطبيقها بسهولة من خلال خيار السحب والإفلات البسيط أو ببضع نقرات دون القلق أبدًا عن أي أشياء ترميز من نهايتك.

علاوة على ذلك ، سنوضح لك كيفية تحديد تاريخ انتهاء صلاحية النموذج الخاص بك!
الخطوة 3: كيفية تعيين تاريخ انتهاء الصلاحية للنموذج الخاص بك في ARForms WordPress Form Builder Plugin
بعد إضافة الحقول المطلوبة والقيام بالتخصيصات ، يمكنك تحديد موعد نهائي تلقائيًا ، وبعد ذلك لا يمكن إرسال أي نموذج من نهاية زائر موقع WordPress الخاص بك.
ها نحن!
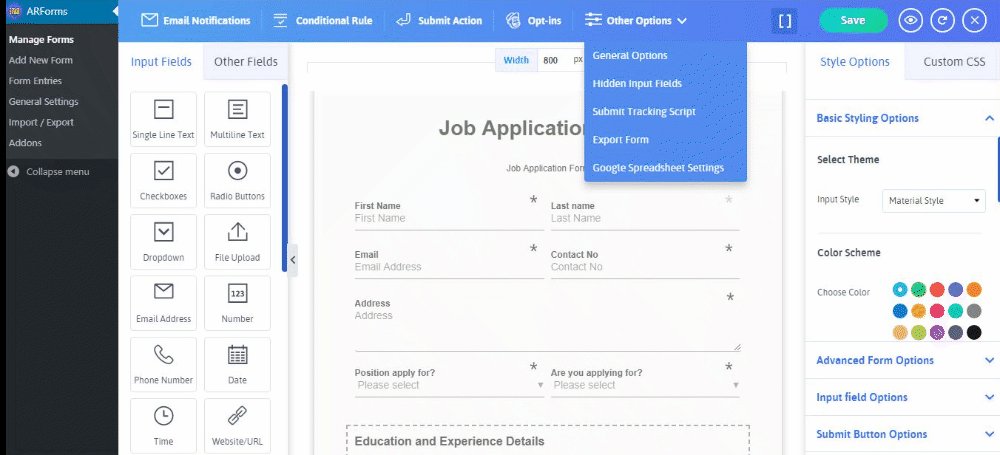
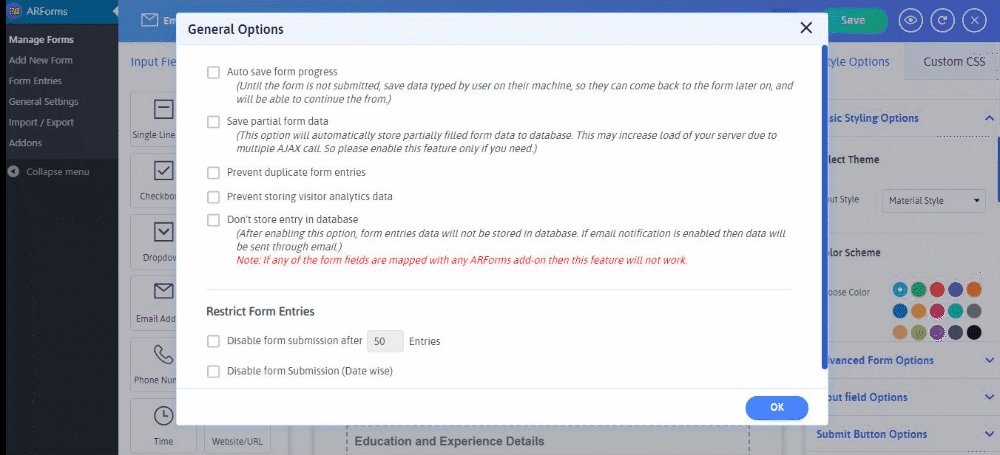
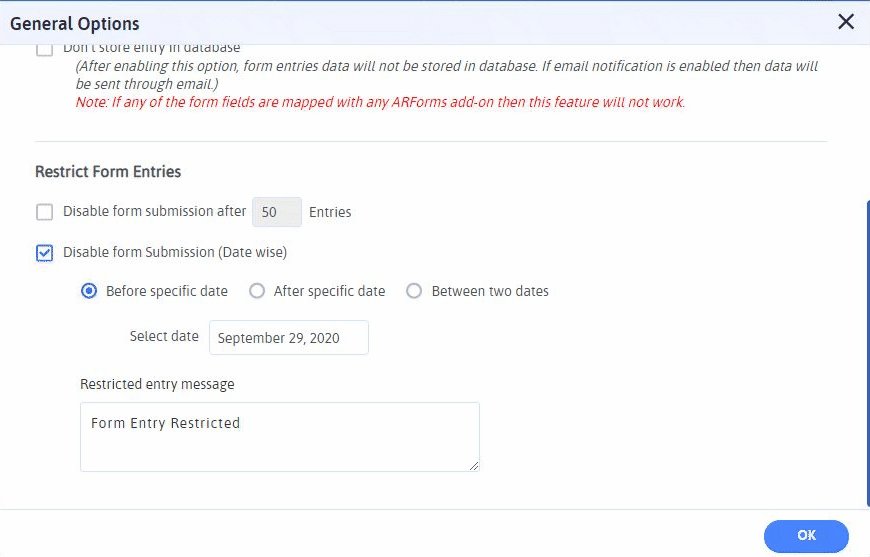
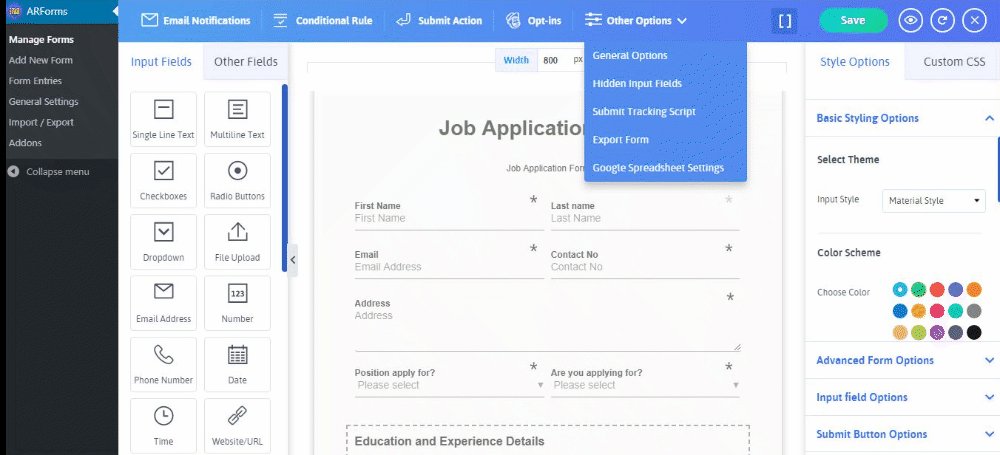
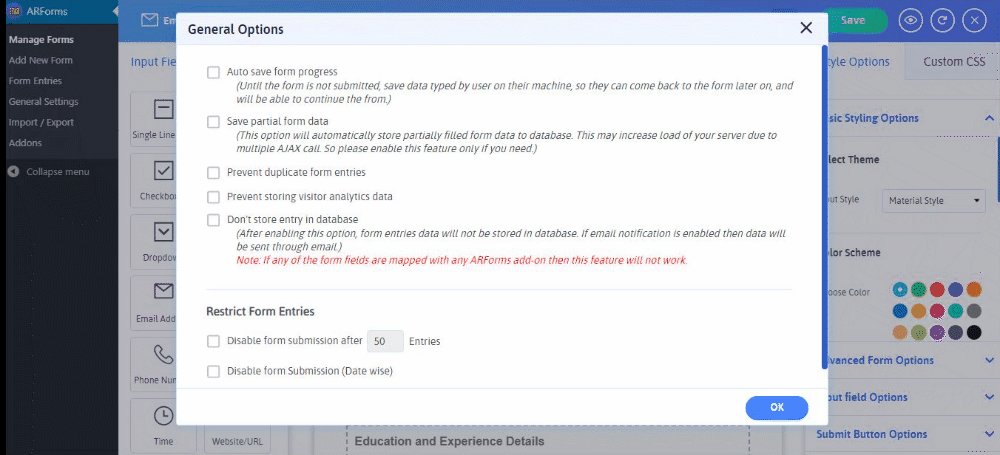
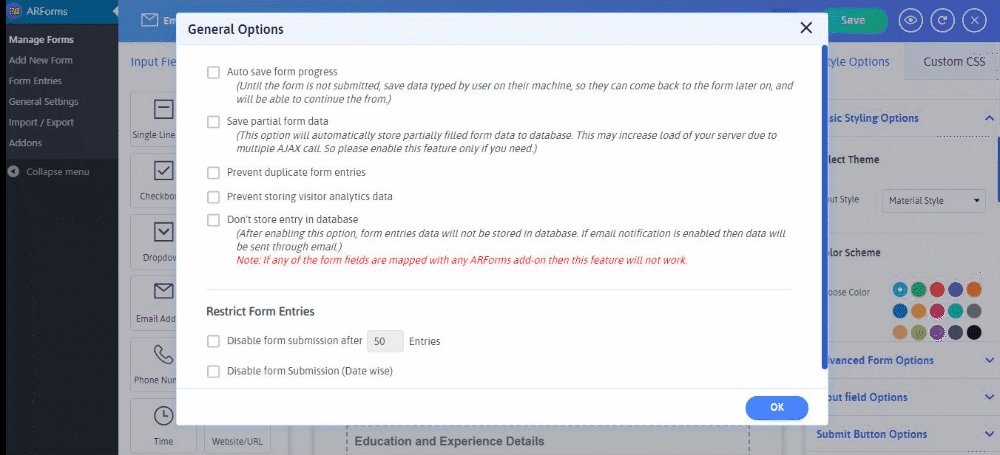
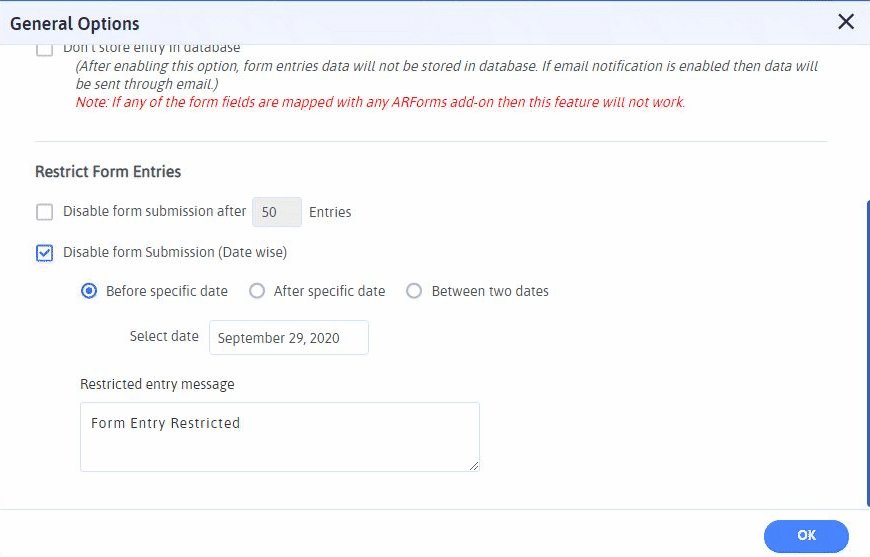
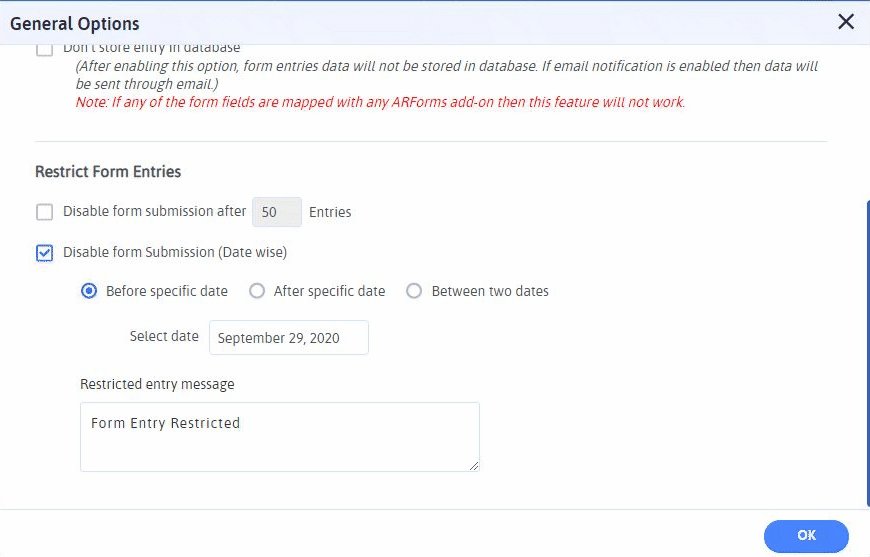
من الجانب العلوي لمحرر نماذج ARForms ، ستتمكن من رؤية الخيارات الأخرى. تحتاج إلى تحديد الخيارات العامة التي يتم وضعها ضمن خيارات أخرى> خيارات عامة.

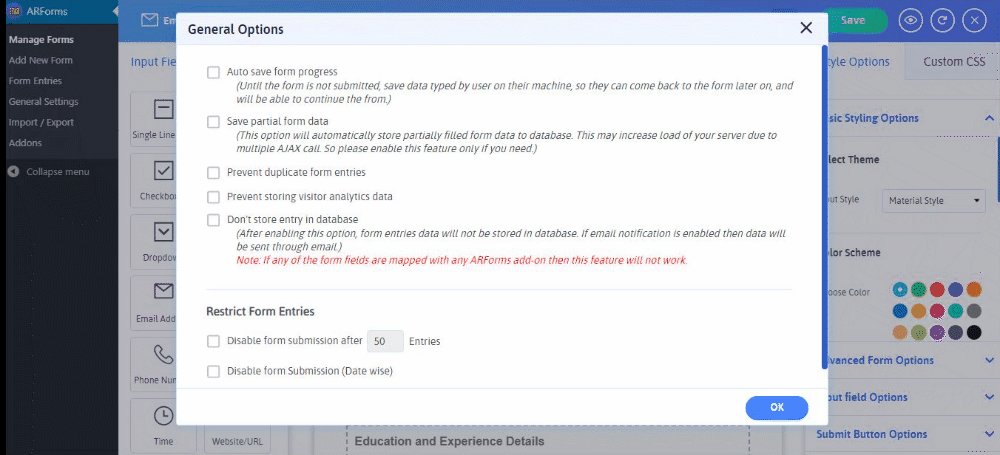
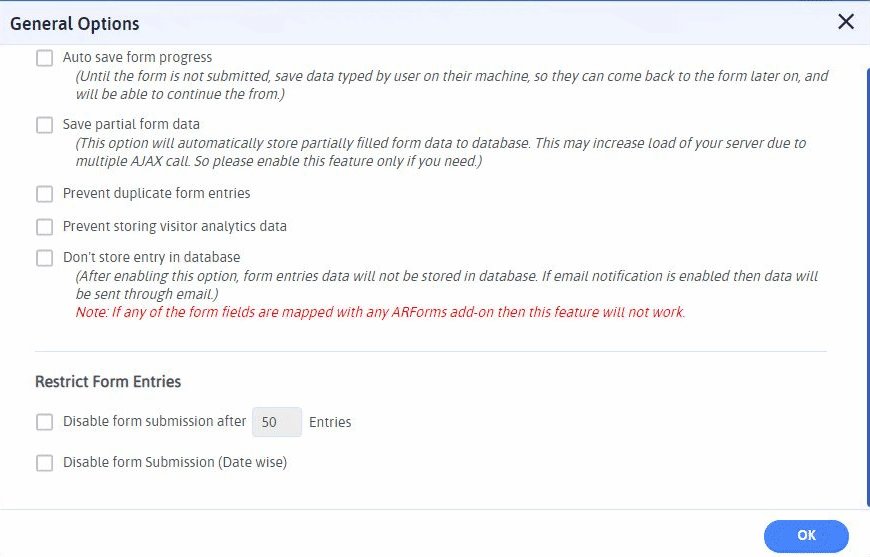
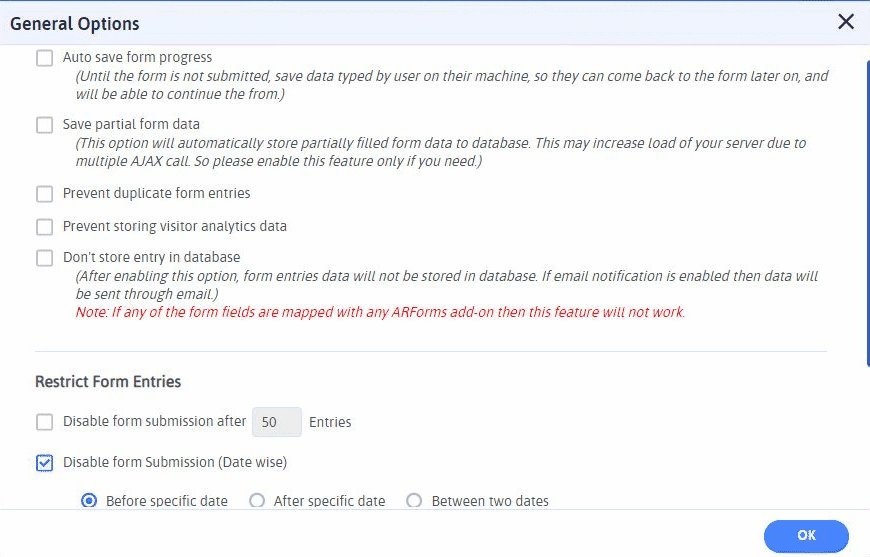
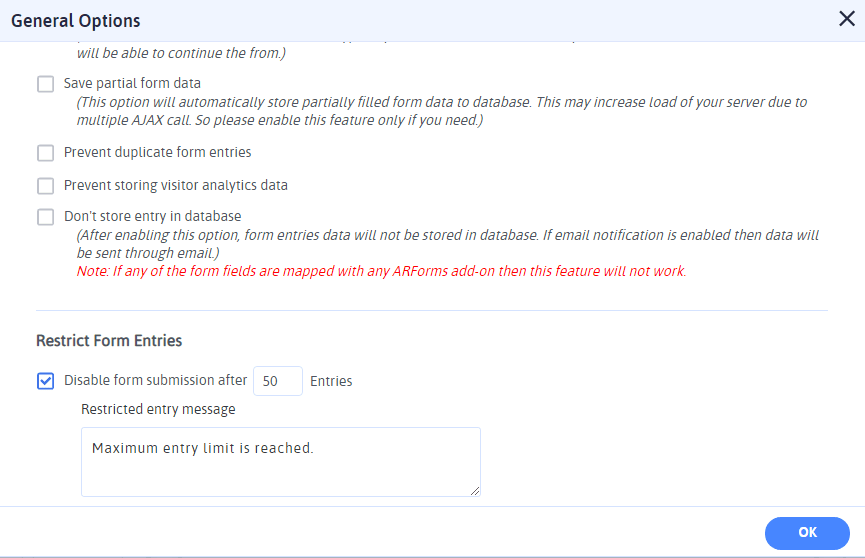
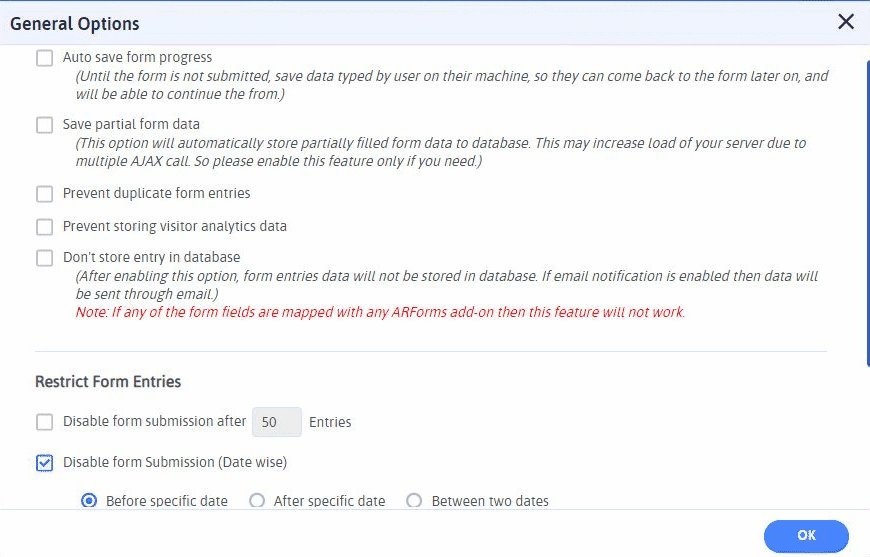
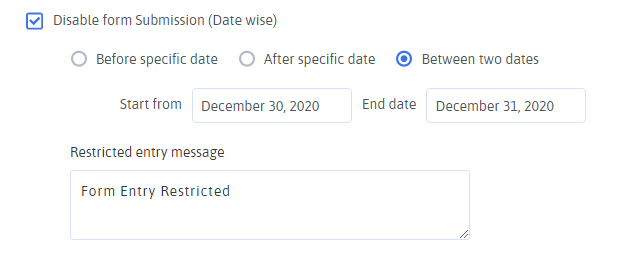
بعد ذلك ، سترى تقييد إدخالات النموذج حيث ستجد خيار تعطيل إرسال النموذج والذي سيظهر لك هذه الخيارات الثلاثة المختلفة لتقييد إدخالات النموذج وتعيين تاريخ انتهاء صلاحية لنموذج WordPress الخاص بك:

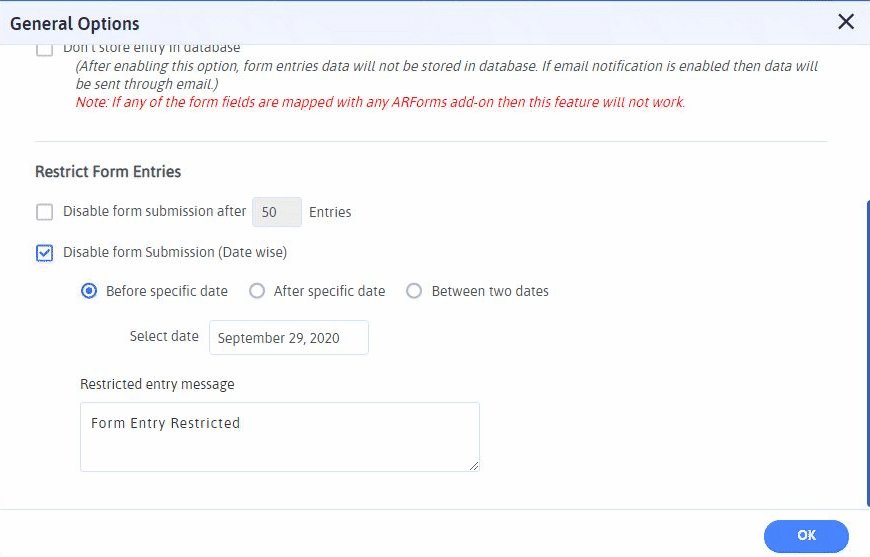
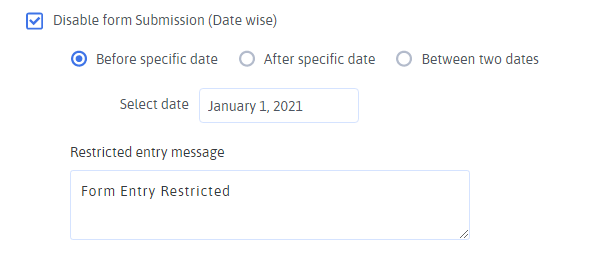
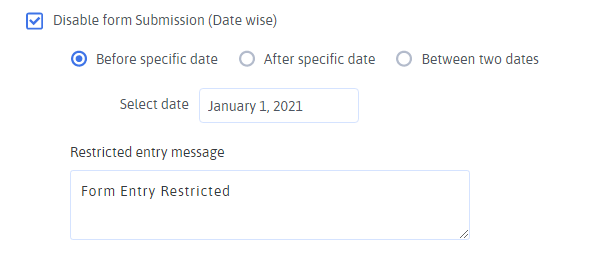
قبل التاريخ المحدد - سيقيد هذا الخيار إدخالات النموذج لنموذج WordPress الخاص بك من زوار موقعك على الويب قبل التاريخ المحدد الذي قمت بتعيينه قبل خيار التاريخ المحدد.
لنفترض ، على سبيل المثال ، أنك تريد تلقي إدخالات نموذج طلب الوظيفة الخاص بك بعد نهاية عام 2020 ، لذلك كل ما عليك فعله هو تحديد التاريخ الأول من يناير 2021 بحيث يتم تقييد الإدخالات قبل هذا التاريخ المحدد.

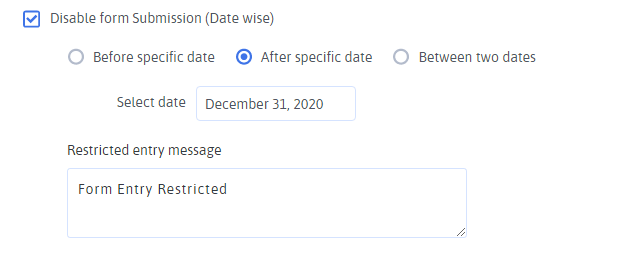
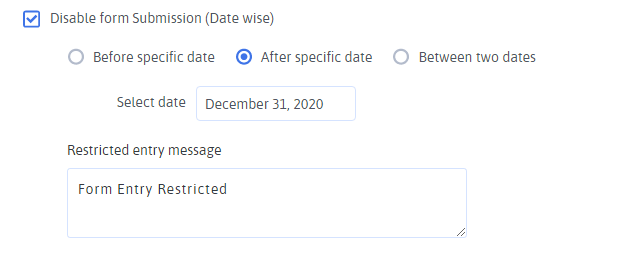
بعد التاريخ المحدد - سيسمح لك هذا الخيار بتقييد إدخالات النموذج الخاصة بك من زوار موقعك على الويب التي تنتهي بنموذج WordPress الخاص بك بعد التاريخ المحدد الذي تدخله في خيار بعد تاريخ محدد.
هذا يعني ، إذا كنت ترغب في تلقي إدخالات نموذج طلب الوظيفة قبل نهاية عام 2020 ، فأنت بحاجة إلى تحديد 31 ديسمبر 2020 في خيار ما بعد التاريخ المحدد بحيث يتم تقييد إدخالات النموذج من 1 يناير 2021.

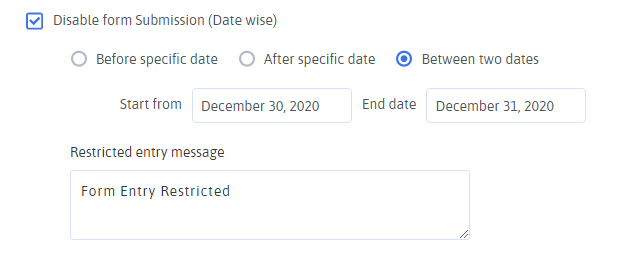
بين تاريخين - سيسمح لك هذا الخيار بتقييد إدخالات النموذج لنموذج WordPress الخاص بك بين تاريخين تحددهما في البداية من تاريخ وتاريخ الانتهاء.

تحديد تاريخ انتهاء صلاحية النموذج بناءً على عدد إدخالات النموذج
إذا كنت ترغب في تقييد إدخالات النموذج لنموذج WordPress الذي تم إنشاؤه من موقع WordPress الخاص بك ، فمن الممكن باستخدام خيار تعطيل إدخالات إرسال النموذج في ملحق ARForms WordPress منشئ النموذج.
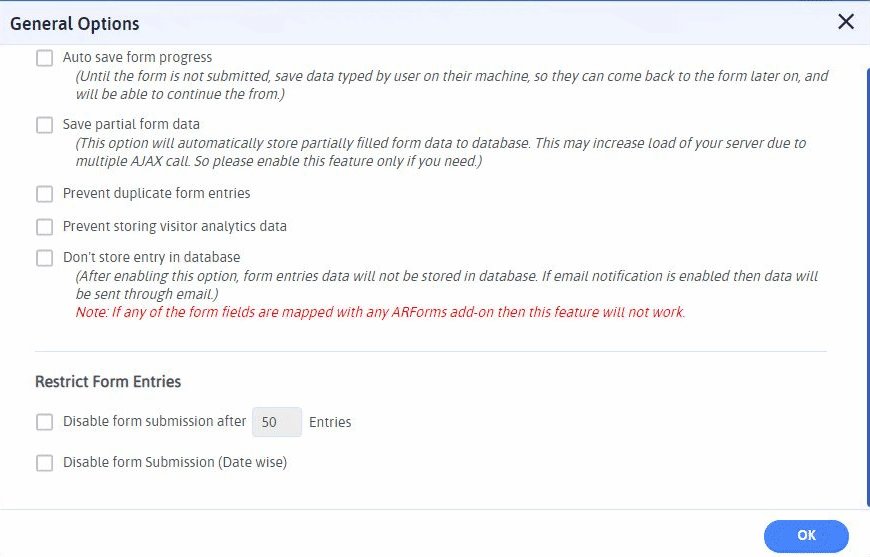
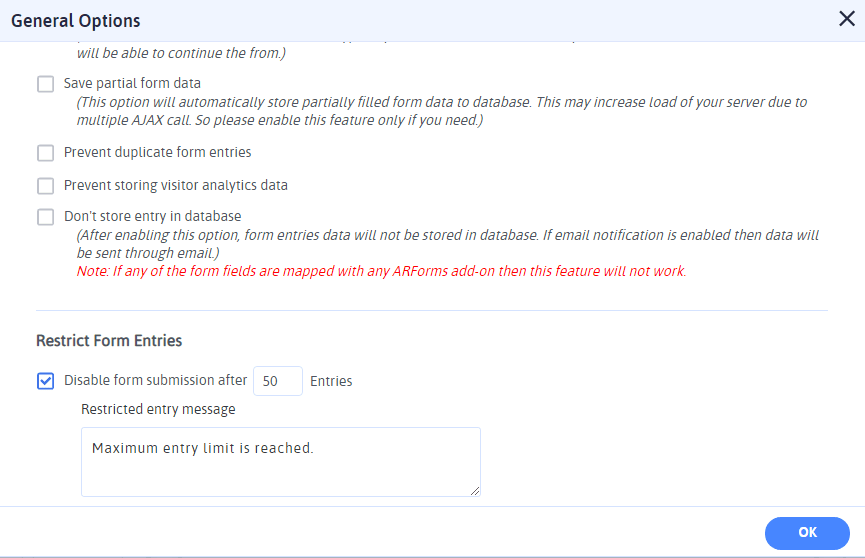
لتطبيق هذا الخيار على أي من نماذج WordPress التي أنشأتها ، تحتاج إلى تحديد خيارات أخرى> خيارات عامة. عند النقر فوق الخيارات العامة ، ستتمكن من رؤية الشاشة الجديدة بخيارات متنوعة.
أخيرًا ، تحتاج إلى تحديد خانة الاختيار تعطيل إرسال النموذج بعد (عدد الإدخالات التي تريد تقييد إرسال النموذج). لنفترض ، إذا كنت تريد السماح بما يصل إلى 50 إدخالًا لتقديم النموذج ، فأنت بحاجة إلى إدخال الرقم 50 في خيار تعطيل إرسال النموذج بعد (50) إدخالاً.
تتيح لك ميزة تقييد إدخالات النموذج هذه أيضًا وضع رسالة تقييد الإدخال بحيث يتم عرض رسالة تقييد الإدخال التي تدخلها في المربع بعد أن يقوم الزائر بملء نموذج WordPress وإرساله.

افكار اخيرة
في النهاية ، أخيرًا ، عندما تنتهي من تعيين تاريخ انتهاء صلاحية لنماذج WordPress الخاصة بك باستخدام المكون الإضافي ARForms WordPress form builder ، يمكنك أن تطمئن إلى تقييد إدخالات نموذج WordPress تلقائيًا باستخدام الميزات المذكورة أعلاه في ARForms WordPress form builder plugin.
هذا كل ما لدينا لهذا المقال! إذا كنت تحب قراءة هذه المقالة ووجدتها مفيدة للقراءة ، فلا تتردد في ترك أفكارك وأفكارك حول هذه الميزات الرائعة في قسم التعليقات. شاركها على شبكات التواصل الاجتماعي مثل Facebook و Twitter و LinkedIn لتظهر لنا دعمك!
بالنسبة لبعض نماذج WordPress ، قد ترغب حتى في تعيين تاريخ انتهاء صلاحية تلقائي لنموذج WordPress الخاص بك.
لنفترض ، على سبيل المثال ، إذا كنت ترغب في عرض نموذج طلب وظيفة لموقع الويب الخاص بالتوظيف الخاص بك ، فمن الواضح أنك تريد إظهار نموذج طلب الوظيفة لفترة زمنية معينة ، مثل بعد تاريخ محدد ، قبل تاريخ معين. التاريخ ، أو بين التاريخين.
في مثل هذه السيناريوهات ، سترغب دائمًا في تحديد موعد نهائي محدد للتاريخ لنموذج WordPress الخاص بك.
من ناحية أخرى ، هناك أنواع أخرى من نماذج WordPress ، دعنا نقول ، على سبيل المثال ، نموذج WordPress مرتبط بندوة عبر الإنترنت حيث تريد تعيين إدخالات النموذج المحدودة.
لذلك ، في مثل هذه الحالة ، يجب عليك الوصول إلى ميزة تقييد إدخالات إرسال النموذج ، والتي بعد عدد معين من الإدخالات ، لا يمكن إرسال إدخالات النموذج من نهاية زائر الموقع.
هنا ، في هذه المقالة ، سنرشدك للسماح لك بفهم كيف يمكنك إضافة تاريخ انتهاء صلاحية تلقائي وكيفية تحديد عدد الإدخالات في النموذج الخاص بك إلى أفضل حالاته باستخدام ARForms WordPress form builder plugin.
لذلك ، دون أي مزيد من اللغط ، دعنا نقفز مباشرة!
إضافة تاريخ انتهاء الصلاحية تلقائيًا على نموذج WordPress!
إذا كنت هنا تبحث عن إضافة تاريخ انتهاء الصلاحية تلقائيًا في نموذج؟ ثم هذا هو بالضبط ما سوف تتعلمه ببساطة باستخدام البرنامج المساعد ARForms WordPress منشئ النماذج.
باستخدام ملحق ARForms WordPress form builder الإضافي ، من السهل والسهل تعيين تاريخ انتهاء الصلاحية على نموذج في WordPress.
الآن ، قبل أن ننتقل إلى الخطوات التي تحتاجها لإضافة تاريخ انتهاء الصلاحية تلقائيًا على نموذج WordPress باستخدام ARForms WordPress form builder plugin ، أولاً ، دعنا نتحقق من أنواع نماذج WordPress التي ستحتاجها للحصول على هذه الوظيفة لإضافة تاريخ انتهاء الصلاحية تلقائيًا على؟
فيما يلي أنواع النماذج حيث ستحتاج إلى تعيين وظيفة تاريخ انتهاء الصلاحية التلقائي:
- استمارات التقديم للوظيفة
- نماذج المسح
- نماذج الاستطلاع والاختبار
- نماذج RSVP (على سبيل المثال الزفاف)
مع ما يقال ، علاوة على ذلك ، سننتقل إلى خطوات إعداده ببساطة وسهولة باستخدام المكون الإضافي ARForms WordPress builder.
ها نحن!
الخطوة 1: تثبيت البرنامج المساعد ARForms WordPress Form Builder
أولاً وقبل كل شيء ، ستحتاج إلى تثبيت وتفعيل البرنامج المساعد ARForms WordPress Form builder.
إذا كنت تريد بعض المساعدة لتثبيت وتحديث المكون الإضافي ARForms WordPress form builder ، فيمكنك الانتقال إلى دليل تثبيت ARForms الذي سيوضح لك الطرق السهلة للتثبيت اليدوي وتنشيط الترخيص والتحديث.
بعد ذلك ، سترغب في إنشاء نموذج WordPress الخاص بك. لذلك ، ستحتاج إلى اتباع الخطوة التالية لإنشاء نموذج WordPress الخاص بك:
الخطوة 2: إنشاء نموذج WordPress الخاص بك باستخدام ARForms WordPress Form Builder Plugin
لإنشاء نموذج WordPress الخاص بك حيث تريد تعيين تاريخ انتهاء الصلاحية التلقائي على أي شكل من أشكال موقع WordPress الخاص بك ، فأنت بحاجة إلى الانتقال إلى ARForms> Add New Form.

عند النقر فوق علامة التبويب "إضافة نموذج جديد" ، ستتمكن من رؤية شاشة منبثقة بها ثلاثة خيارات. الخيار الأول هو خيار "النموذج الفارغ" الذي سيتمكن من إنشاء النموذج الخاص بك من البداية عن طريق اختيار الحقول وخيارات التخصيص الأخرى التي يتم تقديمها في البرنامج الإضافي ARForms WordPress Builder form builder.
بجوار النموذج الفارغ في خيار إضافة نموذج جديد ، سترى خيار القوالب والنماذج النموذجية. ومن المثير للاهتمام ، أن ARForms تمنحك نماذج نماذج محددة مسبقًا وجاهزة لاستخدام القوالب وفقًا لمتطلباتك.
لنفترض على سبيل المثال إذا كنت تريد إنشاء نموذج طلب وظيفة ، فيمكنك بسهولة العثور على قالب نموذج طلب الوظيفة عن طريق تحديده من إضافة نموذج جديد> قوالب> طلب الوظيفة
الق نظرة على الصورة أدناه!

الآن ، ستتمكن من رؤية نموذج طلب الوظيفة إلى جانب الكثير من خيارات الحقول والألوان وخيارات التصميم والعديد من خيارات التخصيص الأخرى التي يمكن تطبيقها بسهولة من خلال خيار السحب والإفلات البسيط أو ببضع نقرات دون القلق أبدًا عن أي أشياء ترميز من نهايتك.

علاوة على ذلك ، سنوضح لك كيفية تحديد تاريخ انتهاء صلاحية النموذج الخاص بك!
الخطوة 3: كيفية تعيين تاريخ انتهاء الصلاحية للنموذج الخاص بك في ARForms WordPress Form Builder Plugin
بعد إضافة الحقول المطلوبة والقيام بالتخصيصات ، يمكنك تحديد موعد نهائي تلقائيًا ، وبعد ذلك لا يمكن إرسال أي نموذج من نهاية زائر موقع WordPress الخاص بك.
ها نحن!
من الجانب العلوي لمحرر نماذج ARForms ، ستتمكن من رؤية الخيارات الأخرى. تحتاج إلى تحديد الخيارات العامة التي يتم وضعها ضمن خيارات أخرى> خيارات عامة.

بعد ذلك ، سترى تقييد إدخالات النموذج حيث ستجد خيار تعطيل إرسال النموذج والذي سيظهر لك هذه الخيارات الثلاثة المختلفة لتقييد إدخالات النموذج وتعيين تاريخ انتهاء صلاحية لنموذج WordPress الخاص بك:

قبل التاريخ المحدد - سيقيد هذا الخيار إدخالات النموذج لنموذج WordPress الخاص بك من زوار موقعك على الويب قبل التاريخ المحدد الذي قمت بتعيينه قبل خيار التاريخ المحدد.
لنفترض ، على سبيل المثال ، أنك تريد تلقي إدخالات نموذج طلب الوظيفة الخاص بك بعد نهاية عام 2020 ، لذلك كل ما عليك فعله هو تحديد التاريخ الأول من يناير 2021 بحيث يتم تقييد الإدخالات قبل هذا التاريخ المحدد.

بعد التاريخ المحدد - سيسمح لك هذا الخيار بتقييد إدخالات النموذج الخاصة بك من زوار موقعك على الويب التي تنتهي بنموذج WordPress الخاص بك بعد التاريخ المحدد الذي تدخله في خيار بعد تاريخ محدد.
هذا يعني ، إذا كنت ترغب في تلقي إدخالات نموذج طلب الوظيفة قبل نهاية عام 2020 ، فأنت بحاجة إلى تحديد 31 ديسمبر 2020 في خيار ما بعد التاريخ المحدد بحيث يتم تقييد إدخالات النموذج من 1 يناير 2021.

بين تاريخين - سيسمح لك هذا الخيار بتقييد إدخالات النموذج لنموذج WordPress الخاص بك بين تاريخين تحددهما في البداية من تاريخ وتاريخ الانتهاء.

تحديد تاريخ انتهاء صلاحية النموذج بناءً على عدد إدخالات النموذج
إذا كنت ترغب في تقييد إدخالات النموذج لنموذج WordPress الذي تم إنشاؤه من موقع WordPress الخاص بك ، فمن الممكن باستخدام خيار تعطيل إدخالات إرسال النموذج في ملحق ARForms WordPress منشئ النموذج.
لتطبيق هذا الخيار على أي من نماذج WordPress التي أنشأتها ، تحتاج إلى تحديد خيارات أخرى> خيارات عامة. عند النقر فوق الخيارات العامة ، ستتمكن من رؤية الشاشة الجديدة بخيارات متنوعة.
أخيرًا ، تحتاج إلى تحديد خانة الاختيار تعطيل إرسال النموذج بعد (عدد الإدخالات التي تريد تقييد إرسال النموذج). لنفترض ، إذا كنت تريد السماح بما يصل إلى 50 إدخالًا لتقديم النموذج ، فأنت بحاجة إلى إدخال الرقم 50 في خيار تعطيل إرسال النموذج بعد (50) إدخالاً.
تتيح لك ميزة تقييد إدخالات النموذج هذه أيضًا وضع رسالة تقييد الإدخال بحيث يتم عرض رسالة تقييد الإدخال التي تدخلها في المربع بعد أن يقوم الزائر بملء نموذج WordPress وإرساله.

افكار اخيرة
في النهاية ، أخيرًا ، عندما تنتهي من تعيين تاريخ انتهاء صلاحية لنماذج WordPress الخاصة بك باستخدام المكون الإضافي ARForms WordPress form builder ، يمكنك أن تطمئن إلى تقييد إدخالات نموذج WordPress تلقائيًا باستخدام الميزات المذكورة أعلاه في ARForms WordPress form builder plugin.
هذا كل ما لدينا لهذا المقال! إذا كنت تحب قراءة هذه المقالة ووجدتها مفيدة للقراءة ، فلا تتردد في ترك أفكارك وأفكارك حول هذه الميزات الرائعة في قسم التعليقات. شاركها على شبكات التواصل الاجتماعي مثل Facebook و Twitter و LinkedIn لتظهر لنا دعمك!
