أفضل الطرق لإضافة نماذج الاتصال إلى WordPress باستخدام نماذج WP ونموذج الاتصال 7
نشرت: 2021-01-14يعد البقاء على اتصال دائم بالمستخدمين أو العملاء والتواصل معهم حجر الزاوية لنجاح أي موقع ويب. بصرف النظر عن عناوين البريد الإلكتروني ، يعد استخدام نموذج الاتصال هو الطريقة الأبسط والأكثر فاعلية للسماح للزائرين بالتواصل معك وإلى خدماتك في أي وقت.
في هذه المقالة ، ستتعلم كيفية إضافة نموذج اتصال إلى مواقع WordPress. سنبدأ بالأسباب التي تجعل استخدام نموذج الاتصال فكرة ذكية ، ثم نتابع الإرشادات خطوة بخطوة حول كيفية إضافة نماذج جهات الاتصال إلى WordPress بمساعدة إضافات WPForms ونموذج الاتصال 7.
بنهاية هذا المقال ، ستعرف:
- نماذج الاتصال مقابل إرسال البريد الإلكتروني المباشر: أيهما أفضل؟
- 2 طرق لإضافة نماذج الاتصال إلى WordPress
- باستخدام WPForms
- استخدام نموذج الاتصال 7
نماذج الاتصال مقابل إرسال البريد الإلكتروني المباشر: أيهما أفضل؟
قد يتساءل الكثير منكم عن سبب الحاجة إلى استخدام نماذج الاتصال بينما يبدو أن نشر رسائل البريد الإلكتروني يكون أكثر مباشرة؟ تبين أن استخدام نماذج الاتصال في مواقع WordPress أكثر فائدة مما قد تعتقد.
من بينها ، أكبر فائدة يجب ذكرها هي حماية موقعك من البريد العشوائي. يؤدي نشر عنوان بريدك الإلكتروني على موقع WordPress بسهولة إلى زيادة احتمالية تضمينك في قائمة البريد الإلكتروني العشوائي. عادةً ما يفحص مرسلو البريد العشوائي ذو العيون الصقر مواقع الويب للبحث عن عناوين بريد إلكتروني غير محمية وإغراقها بالرسائل غير المرغوب فيها. لحسن الحظ ، يعمل نموذج الاتصال كمرشح للبريد العشوائي ويحافظ على خصوصية رسائل البريد الإلكتروني الخاصة بك.
علاوة على ذلك ، فإنه يوفر وقتك في تنظيم معلومات المستخدم. تتيح لك نماذج الاتصال أن تطلب بحكمة من المستخدمين إرسال معلومات محددة وذات صلة تحتاجها. يتم أيضًا توفير استفسارات التصفية لمساعدتك في تصنيف المعلومات ، والتي لا يمكن أن يقوم بها إرسال البريد الإلكتروني المباشر.
أخيرًا وليس آخرًا ، يمنح وجود نموذج اتصال موقعك طابعًا احترافيًا ومشاركة أفضل للعملاء. قد تؤدي عملية قديمة مملة تتمثل في نسخ عنوان بريدك الإلكتروني وكتابة نص وإرسال رسائل بريد إلكتروني إلى إبعاد العملاء المحتملين. من خلال نموذج الاتصال البصيرة الصحيحة ، يمكنهم إدخال الرسائل والضغط على إرسال على الفور ، وهو أمر أكثر ملاءمة وموفرًا للوقت.
أعجب بمدى فائدة نموذج الاتصال؟ ثم دعنا نكتشف كيفية إضافة نماذج الاتصال إلى مواقع WordPress.
2 طرق لإضافة نماذج الاتصال إلى WordPress
لا يوفر WordPress أي نموذج اتصال مدمج افتراضيًا ، ولهذا السبب نحتاج إلى دعم المكونات الإضافية لنموذج الاتصال لتسهيل الطريق لهذه المهمة. في هذا البرنامج التعليمي ، سنستخدم WPForms ونموذج الاتصال 7. إنها واحدة من أكثر ملحقات نماذج الاتصال في WordPress ثراءً وموثوقية في هذا المجال.
باستخدام WPForms
تمر عملية إضافة نموذج اتصال في WordPress باستخدام WPForms بشكل أساسي من خلال 5 خطوات:
- الخطوة 1: قم بتثبيت WPForms
- الخطوة 2: قم بإنشاء نموذج اتصال
- الخطوة 3: إعداد تنبيهات النموذج وإعدادات التأكيد
- الخطوة 4: أضف نماذج الاتصال إلى صفحات WordPress
- الخطوة 5: قم بتضمين نموذج اتصال في شريط جانبي
دعونا نقفز إلى ذلك!
الخطوة 1: قم بتثبيت WPForms
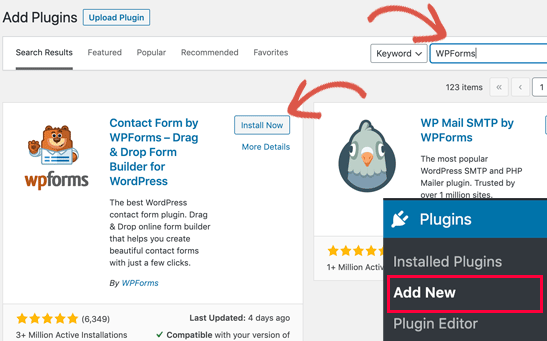
- أولاً ، افتح لوحة تحكم WordPress الخاصة بك ، وانتقل إلى "المكونات الإضافية" ، واختر "إضافة جديد".
- ابحث عن "WPForms" في مربع البحث وانقر فوق الزر "التثبيت الآن".

- بمجرد انتهاء التثبيت ، انقر فوق "تنشيط".
الخطوة 2: إنشاء نموذج الاتصال
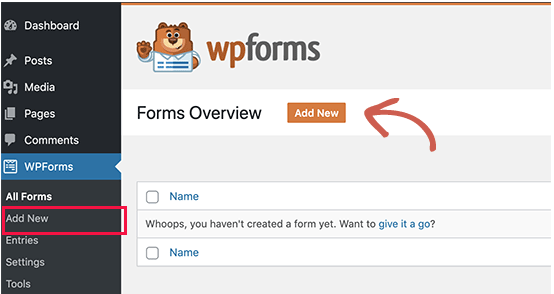
- في لوحة معلومات WordPress الخاصة بك ، حرك مؤشر الماوس فوق "WPForms" ، واختر "إضافة جديد".

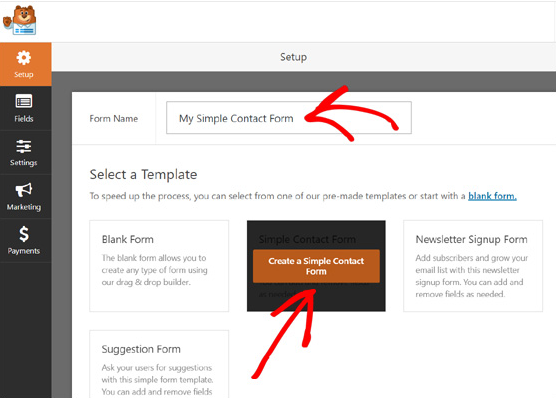
- سيتم فتح صفحة إعداد النموذج. تحتاج إلى ملء اسم النموذج وتحديد "نموذج اتصال بسيط".

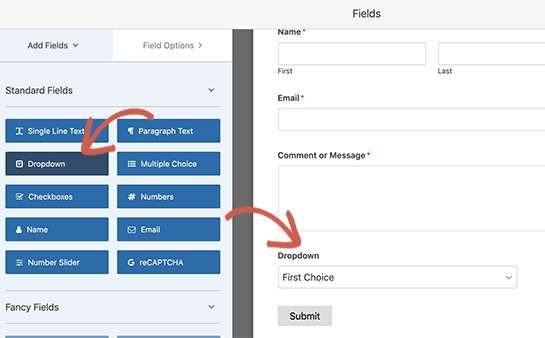
- سيتم عرض منشئ نموذج السحب والإفلات WPForms. بجانبه ، يوجد نموذج اتصال مُعد مسبقًا يأتي مع الحقول الأساسية ، مثل "الاسم" و "البريد الإلكتروني" ومربع "الرسالة". يمكنك تخصيص النموذج وفقًا لاحتياجاتك عن طريق تحديد حقول إضافية على الشريط الجانبي الأيسر ، أو سحب الترتيب الميداني وإفلاته. بمجرد الانتهاء من التحرير ، اضغط على زر "حفظ" في الأعلى.

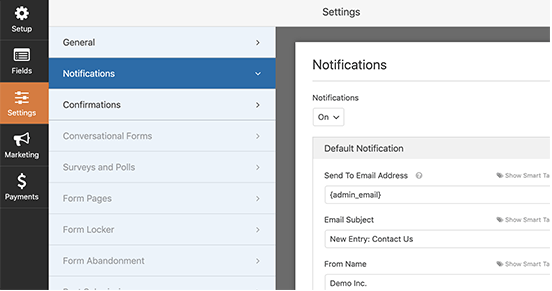
الخطوة 3: إعداد تنبيهات النموذج وإعدادات التأكيد
إشعارات النموذج هي البريد الإلكتروني الذي تحصل عليه في كل مرة يرسل فيها الأشخاص نماذج الاتصال على موقعك. بينما تشير تأكيدات النموذج إلى صفحة شكرًا لك أو صفحة إعادة التوجيه بعد عمليات إرسال النموذج.
- لإعداد إعلامات النموذج ، في قائمة WPForms ، حدد "الإعدادات" ، وانقر فوق "الإشعارات". ما عليك القيام به هو إعداد عنوان بريدك الإلكتروني واسم النموذج وموضوع البريد الإلكتروني. بشكل افتراضي ، سيتم إرسال الإخطارات إلى البريد الإلكتروني للمسؤول الذي قمت بإعداده على موقعك. يمكنك استبداله ببريدك الإلكتروني المخصص. إذا كنت ترغب في إرسال إشعارات إلى رسائل بريد إلكتروني متعددة ، فاملأ قائمة البريد الإلكتروني وافصل كل منها بفاصلة.

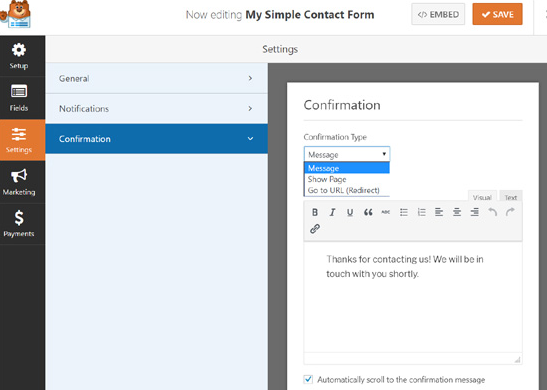
- لتأكيدات النموذج ، يمكنك اختيار عرض رسالة شكر أو إعادة توجيه المستخدمين إلى صفحة أخرى. انقر فوق "إعدادات" ، واختر "تأكيدات" وابدأ في تكوين تأكيدات النموذج.

- لا تنس النقر على "حفظ" في كلا الإعدادين.
الخطوة 4: إضافة نماذج الاتصال إلى صفحات WordPress
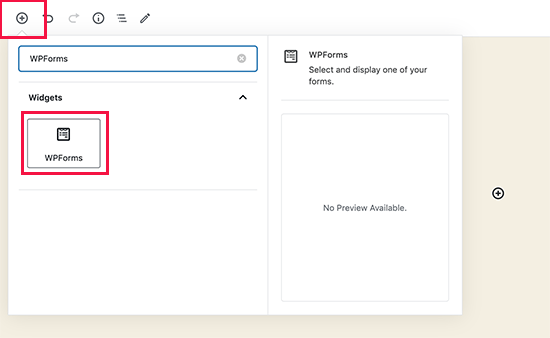
- لتضمين نموذج جهة اتصال في صفحة باستخدام زر WPForms ، يمكنك إما فتح صفحة موجودة أو إنشاء صفحة جديدة ، ثم العثور على أيقونة علامة الجمع والنقر عليها.
- سيؤدي هذا إلى فتح مربع البحث. ابحث عن WPForms وأضفه إلى صفحتك.

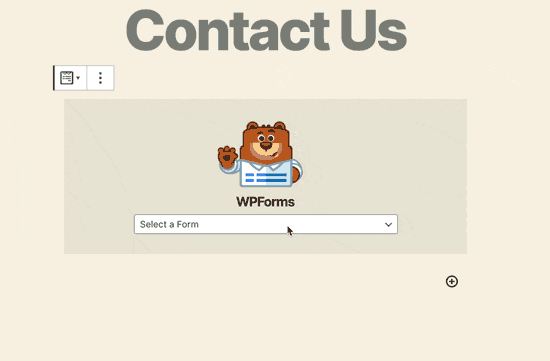
- بعد ذلك ، ستظهر كتلة WPForms في منطقة المحتوى الخاصة بك. حدد نموذج الاتصال الذي أنشأته بالفعل في القائمة المنسدلة.

- اضغط على "نشر" وسترى نموذج اتصال مضمنًا في صفحتك.
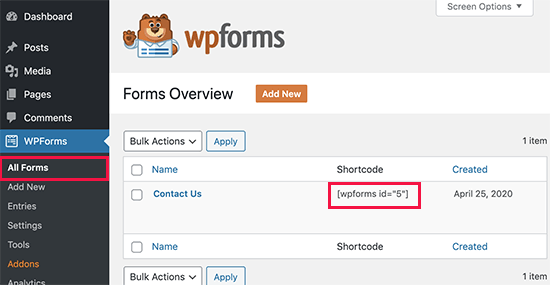
- بالنسبة لصفحة WordPress التي تأتي مع رموز WPForms المختصرة ، انتقل إلى قائمة WPForms وانقر فوق "All Form" للبحث عن الرمز المختصر لنموذج جهة الاتصال.

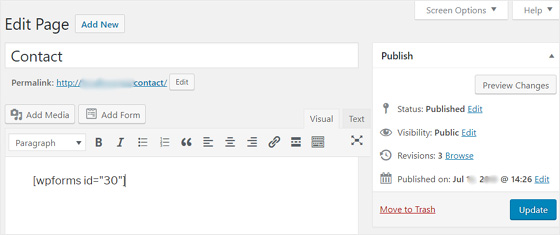
- انسخ والصق هذا الرمز في منشور وصفحتك على WordPress.

- احفظ صفحتك.
أوشكت عملية إنشاء نماذج الاتصال في WordPress على الانتهاء. ومع ذلك ، إذا كنت ترغب في إضافة نماذج جهات اتصال إلى أشرطة WordPress الجانبية أو أي مناطق جاهزة لعناصر واجهة المستخدم ، فانتقل إلى الخطوة الأخيرة.

الخطوة 5: تضمين نموذج جهة اتصال في الشريط الجانبي (اختياري)
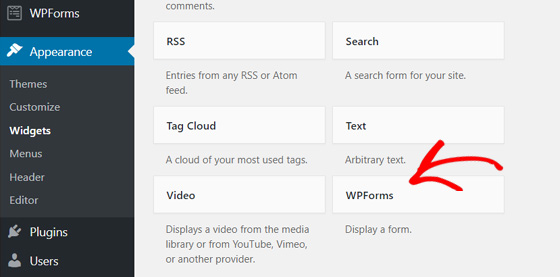
- في منطقة إدارة WordPress الخاصة بك ، توجه إلى "Appearance" ، واختر "Widgets" ، واختر أدوات WPForms.

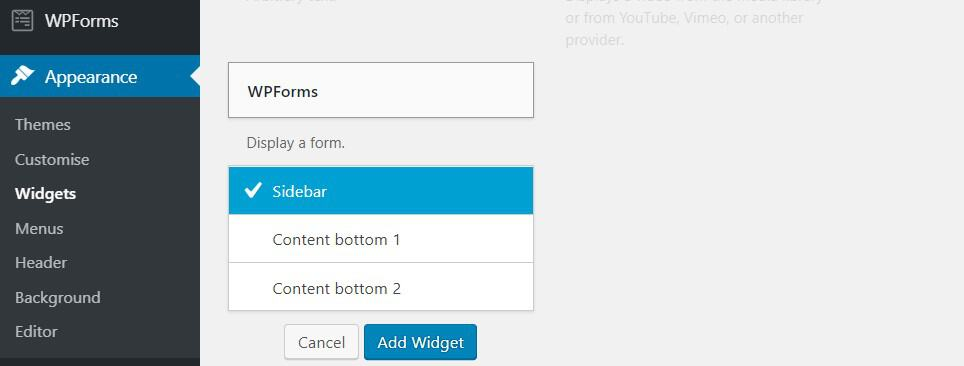
- بعد ذلك ، اختر "الشريط الجانبي" من القائمة المنسدلة الظاهرة.

- اضغط على "Add Widget" وستنتهي من إضافة نموذج اتصال في WordPress باستخدام WPForms.
استخدام نموذج الاتصال 7
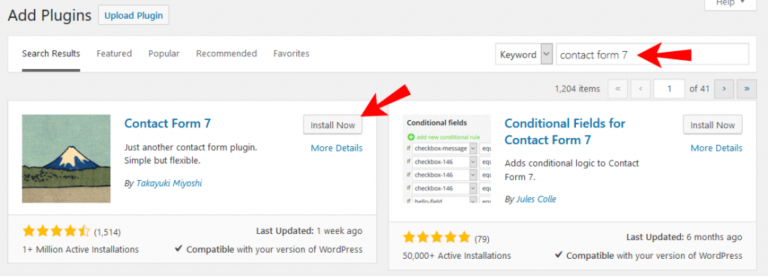
بديل رائع آخر لـ WPForms هو نموذج الاتصال 7. على غرار WPForms ، تحتاج إلى تثبيت نموذج الاتصال 7 على موقع WordPress الخاص بك أولاً. قم بتسجيل الدخول إلى موقعك ، انتقل إلى "المكونات الإضافية" ، واختر "إضافة جديد" واكتب اسمه في شريط البحث. بعد ذلك ، انقر فوق تثبيت وتنشيط المكون الإضافي.

بمجرد انتهاء التثبيت ، أنت على ما يرام!
سنوجهك خلال 4 خطوات مباشرة:
- الخطوة 1: قم بإنشاء نموذج الاتصال الخاص بك
- الخطوة 2: تحرير إعدادات البريد الإلكتروني وتكوين الرسائل
- الخطوة 3: أضف نماذج الاتصال إلى مواقع WordPress
- الخطوة 4: أدخل نموذج اتصال في الشريط الجانبي (اختياري)
الخطوة 1: قم بإنشاء نموذج الاتصال الخاص بك
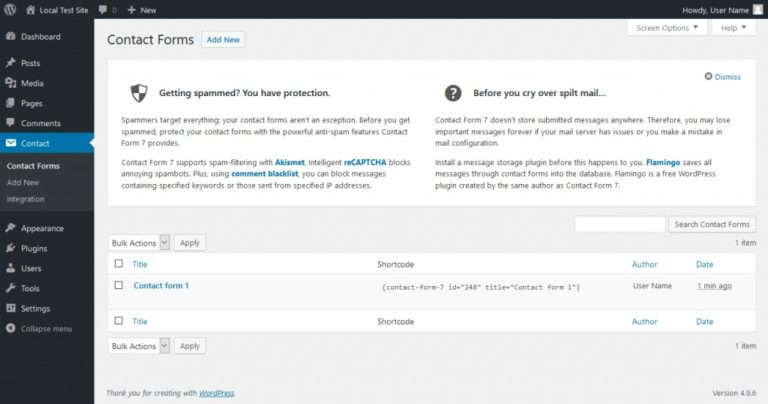
- افتح لوحة تحكم WordPress الخاصة بك وسترى علامة التبويب "جهة اتصال" في الشريط الجانبي. النقر فوقه يأخذك إلى الشاشة أدناه.

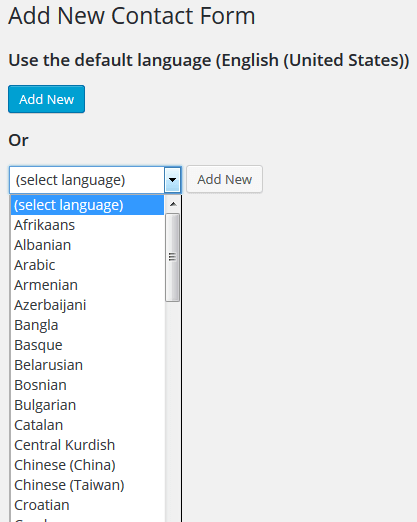
- يوجد نموذج اتصال افتراضي جاهز للاستخدام يسمى "نموذج الاتصال 1" ، والذي يحتوي على جميع الحقول الأساسية ويمكن إدراجه في أي منشور أو صفحة. يمكنك إما استخدامه أو إنشاء واحدة جديدة من البداية بالنقر فوق "إضافة جديد" واختيار لغتك.

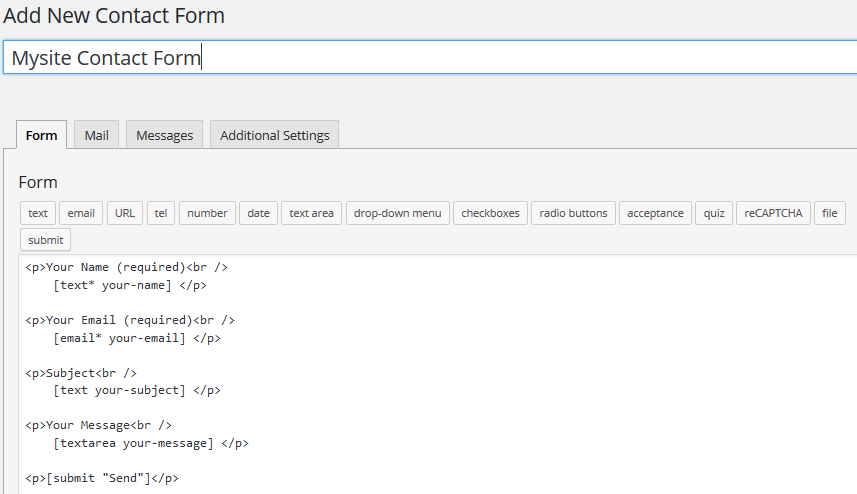
- بعد ذلك ، سيتم نقلك إلى محرر نماذج اتصال جديد. اكتب عنوان النموذج وابدأ في تعديل النموذج الذي يناسب ذوقك.

- يتضمن النموذج الجديد بالفعل الحقول الأساسية ، مثل الاسم والبريد الإلكتروني والرسالة والإرسال. يمكنك الاحتفاظ بكل هذه الحقول وإضافة حقول إضافية عن طريق تحديد العديد من العلامات المتاحة في قسم حقل النموذج. لنفترض أنك تريد إضافة طبقة حماية إلى النموذج الخاص بك ، فأنت بحاجة إلى اختيار علامة "reCaptcha". بعد ذلك ، انقر فوق "إدراج علامة". أخيرًا ، اضغط على زر "حفظ".
الخطوة 2: تحرير إعدادات البريد الإلكتروني ونموذج الرسائل
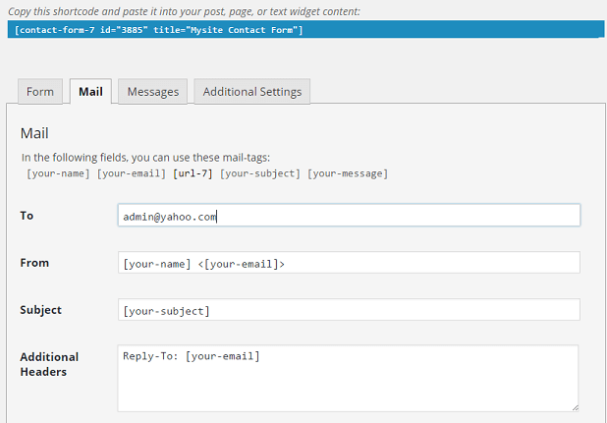
- لتعيين إشعارات البريد الإلكتروني ، انقر فوق علامة التبويب "البريد" بجوار علامة التبويب "النموذج". في الحقل "إلى" ، اكتب عنوان البريد الإلكتروني الذي سيتم إرسال الرسائل إليه. انقر فوق "حفظ" عند الانتهاء.

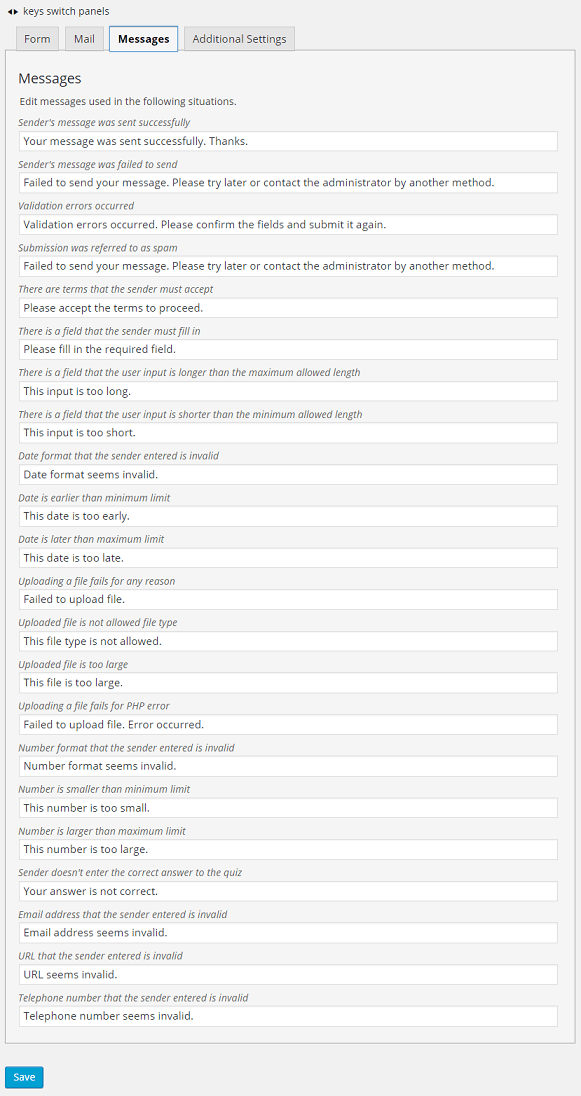
- لتحرير رسائل النموذج ، توجه إلى علامة التبويب "الرسائل". يعرض نموذج الاتصال 7 قائمة برسائل الخطأ الافتراضية أو إرسال النجاح أو الرسائل الإرشادية فقط. يمكنك تغيير أي منها لتناسب أسلوب موقع الويب الخاص بك. بعد ذلك ، انقر فوق "حفظ" بعد الانتهاء من جميع التخصيصات.

الخطوة 3: أضف نماذج الاتصال إلى مواقع WordPress
الآن بعد أن انتهيت من تكوين النموذج ، حان الوقت لإضافته إلى موقعك.
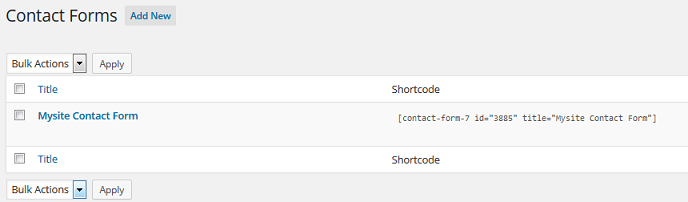
- ارجع إلى لوحة تحكم WordPress الخاصة بك ، وانتقل إلى "جهة الاتصال" ، واختر "نماذج الاتصال". انسخ الرمز المختصر لنموذج الاتصال الذي ترغب في عرضه على موقعك.

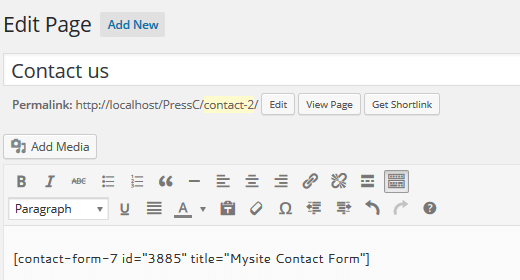
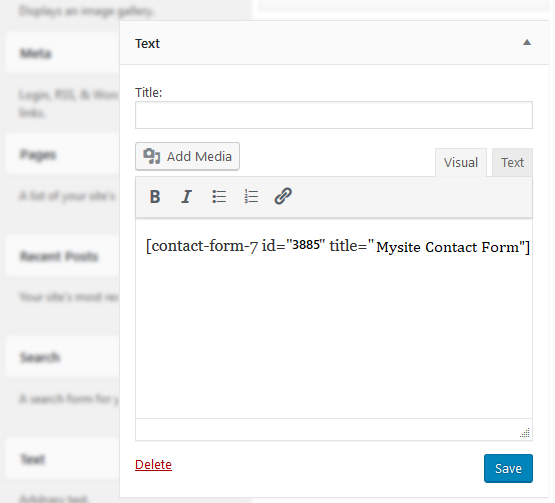
- افتح الصفحة التي تريد إضافة نموذج الاتصال بها والصق هذا الرمز القصير في منطقة النص بمحرر صفحتك.

- انشر صفحتك واعرض نموذج الاتصال الخاص بك في الواجهة الأمامية. يجب عليك التحقق مما إذا كان النموذج يعمل بشكل صحيح. عادةً ، سيتم إرسال الرسائل من نموذج الاتصال مباشرةً إلى عنوان البريد الإلكتروني الذي حددته مسبقًا في إعدادات "البريد".
الخطوة 4: أدخل نموذج جهة اتصال في الشريط الجانبي (اختياري)
لن تستغرق خطوة المشي هذه الكثير من الوقت.
- انتقل إلى "Appearance" ، وحدد "Widgets" والصق الرمز المختصر لنموذج جهة الاتصال في منطقة نص عنصر واجهة المستخدم الخاصة بك. احفظ القطعة وانتهيت!

هل أنت جاهز لإنشاء نموذج الاتصال الخاص بك؟
يعد امتلاك مهارات عالية في إنشاء نماذج اتصال WordPress أمرًا ضروريًا لأي مالك موقع WordPress. لا يقوم نموذج الاتصال بتصفية البريد العشوائي فحسب ، بل يتيح لك الحصول على تواصل أفضل مع المستخدمين ، ولكنه يوفر أيضًا مظهرًا احترافيًا لموقعك.
في هذه المقالة ، غطينا كيفية إنشاء وإضافة نماذج اتصال إلى مواقع WordPress ، باستخدام WPForms ونموذج الاتصال 7. بين الخيارين المقدمين ، أيهما تفضل؟
يرجى مشاركة أفكارك في التعليقات أدناه!
إذا كنت تحب هذه المقالة ، فتفضل بزيارة موقعنا على الإنترنت واشترك في قناتنا على Youtube للحصول على مزيد من البرامج التعليمية المفيدة.
