كيفية إضافة المزيد من العناصر إلى Elementor حتى تتمكن من إنشاء مواقع أكبر وأفضل في لمح البصر
نشرت: 2021-01-17في الوقت الحاضر ، يبدو أن كل شخص لديه موقعه على الويب. كل منتج وكل خدمة وكل ما يمكن تقديمه واستثماره موجود على الإنترنت. مع الطريقة التي يتم بها إعداد الأشياء ، سيكون هذا أكثر وضوحًا ، وكل ذلك بسببنا.
هل تريد المزيد من # العناصر؟ لا مشكلة! هذه المقالة يمكن أن تعلمك كيفية إضافتها.
انقر على تويترنحن بحاجة إلى عامل بارع ، ونحن نتطلع إلى الويب. نحن جائعون ، نذهب إلى الويب لطلب. نحن بحاجة للتسوق ، جميع المتاجر على الإنترنت. لقد ولت أيام Rolodexes ، وحفظ أرقام الهواتف ، وتكديس بطاقات العمل في محفظتك. كان هذا التحول في المنظور مفيدًا للجميع لأنه الآن ، أصبحت المعلومات متاحة على نطاق واسع ويمكن الوصول إليها بسرعة.
ومع ذلك ، يجب إنشاء جميع هذه المواقع على الويب وصيانتها ، ولا يعرف سوى جزء ضئيل من الأشخاص المسؤولين عن ذلك كيفية القيام بذلك بشكل صحيح. لهذا السبب رأينا تدفقًا لبناة المواقع في السنوات الأخيرة.
يتخلى منشئو المواقع عن محرر الكود الكلاسيكي. بدلاً من ذلك ، يقدمون محررًا مرئيًا مبسطًا في الوقت الفعلي تستخدمه لإضافة العناصر وإزالتها أو نقلها أو تبديل سماتها. تتم جميع عمليات الترميز تلقائيًا في الخلفية ، وبينما نرحب دائمًا بمعرفة الترميز ، فليس من الضروري بأي حال من الأحوال استخدام أداة إنشاء المواقع.
يعد Elementor أحد أكثر منشئي المواقع شيوعًا ، وسنركز اليوم على كيفية إضافة عناصر إلى Elementor بطريقة أسرع وأكثر تنوعًا.
Elementor - كل ما تحتاجه لبناء موقع على شبكة الإنترنت
Elementor هو منشئ صفحات لـ WordPress ، وهو نظام إدارة المحتوى الأكثر استخدامًا. على هذا النحو ، فإنه يستفيد من كل ما يقدمه WordPress ، وأبرزها الإضافات والمكونات الإضافية.

بينما يحتوي Elementor على أكثر من ميزات كافية في نسخته الأساسية (مثل WordPress إلى حد كبير) ، فإن المحتوى الذي يمكنك دمجه هو الذي يرفع الحزمة بأكملها إلى المستوى التالي.
يمكن أن تختلف هذه الإضافات إلى الصيغة الرئيسية بشكل كبير ، من إضافة أنظمة الألوان والسمات إلى عناصر واجهة المستخدم ومقابس الشبكة الاجتماعية.
علاوة على ذلك ، نظرًا لأنها تم تطويرها بشكل مستقل عن Elementor (عادةً بواسطة فرق أصغر) ، يمكنهم تركيز انتباههم على جوانب محددة من عملية بناء الموقع ، مما يعني ميزات أكثر اتساعًا من الأصل.
إذا كنت قد عملت بالفعل مع Elementor ، فمن المحتمل أنك سمعت عن Ultimate Addons for Elementor أو Elementor Addon Elements أو ElementsKit. واليوم ، سنركز على الأخير الذي.
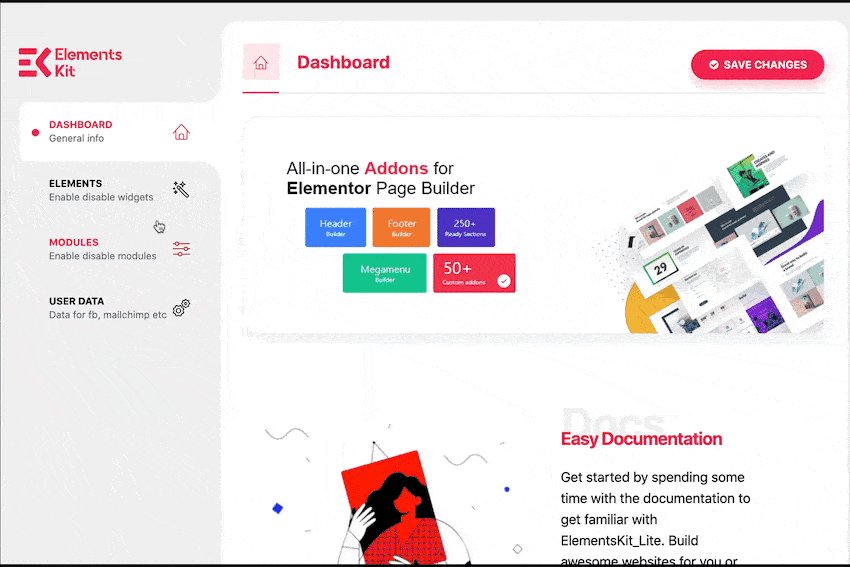
ElementsKit - أفضل من الشيء الحقيقي

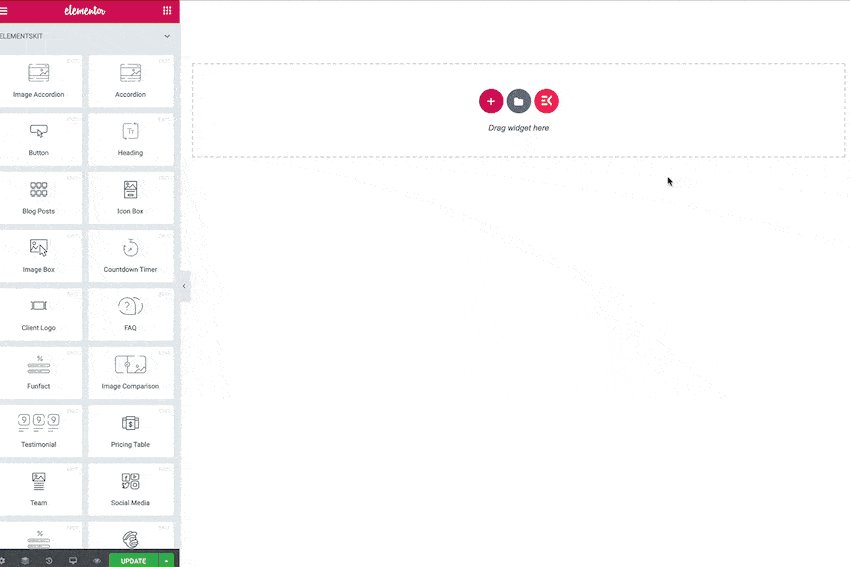
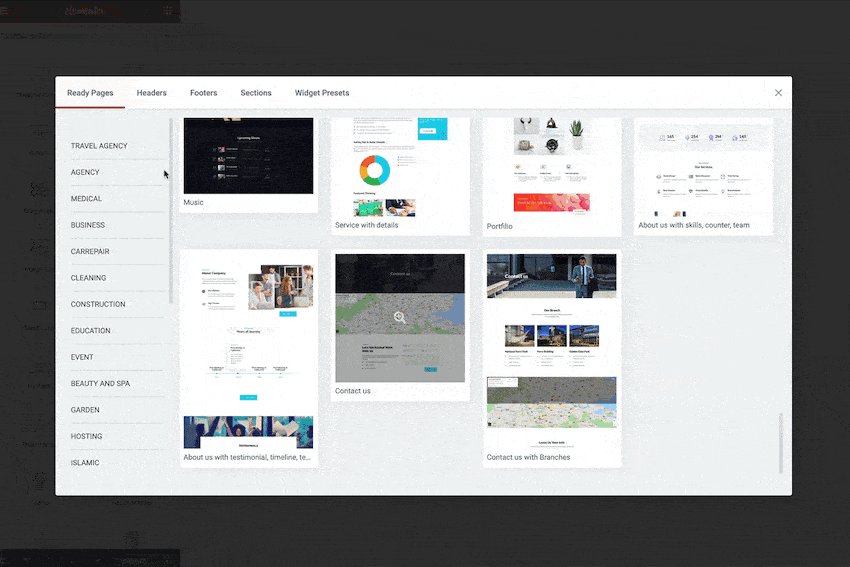
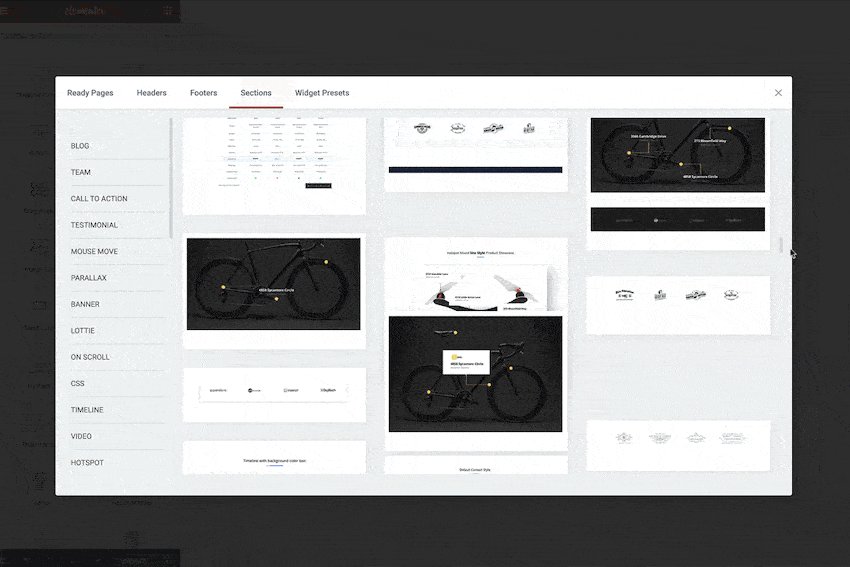
باستخدام ElementsKit ، ستتمكن من الوصول إلى أكثر من 60 عنصر واجهة مستخدم ، وأكثر من 30 نموذجًا ، و 7 وحدات نمطية ، وأكثر من 400 قسم معدة مسبقًا ، ولكنها أكثر من ذلك بكثير.
ستكون قاعدة البيانات الموجودة تحت تصرفك ، بلا شك ، شيئًا ستحب العمل به ، لكن القوة الحقيقية لهذا المكون الإضافي تكمن في المنشئ. وبالتحديد ، كل ما ليس لديك بالفعل ، ستتمكن من إنشائه دون الحاجة إلى حضور فصل تعليمي متقدم في البرمجة لمجرد البدء.
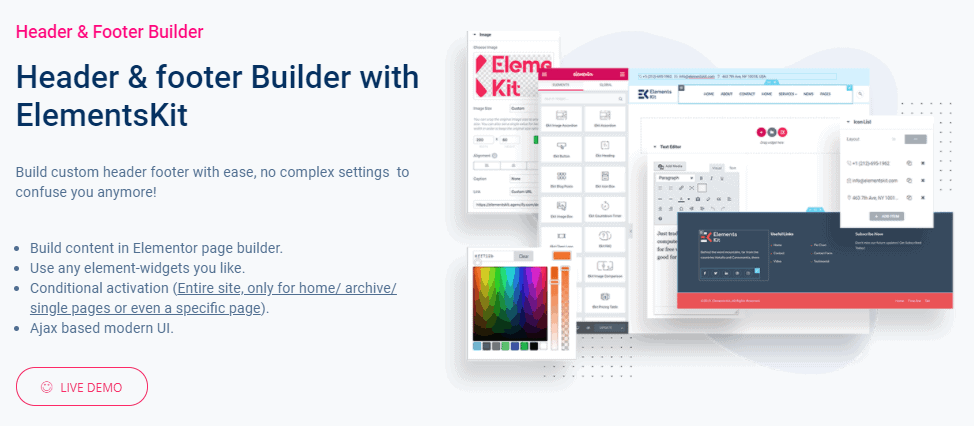
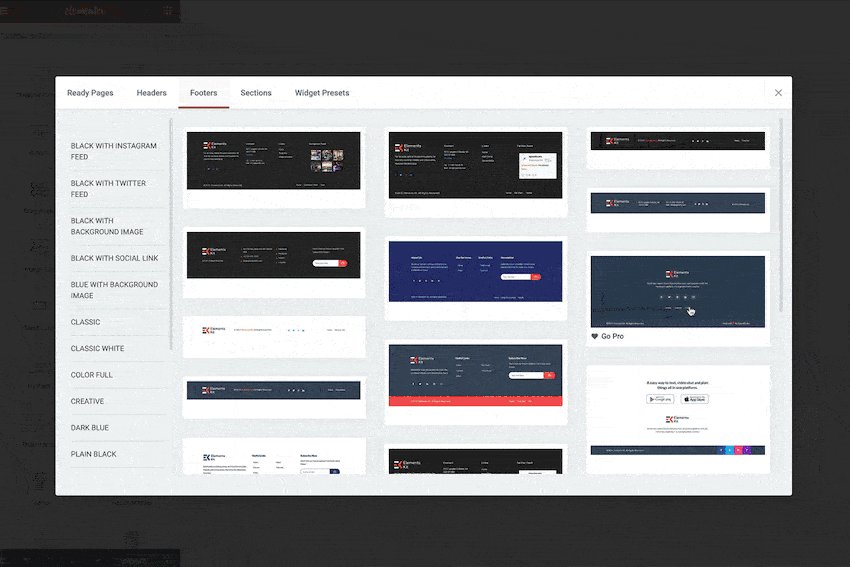
تأطير الصفحة
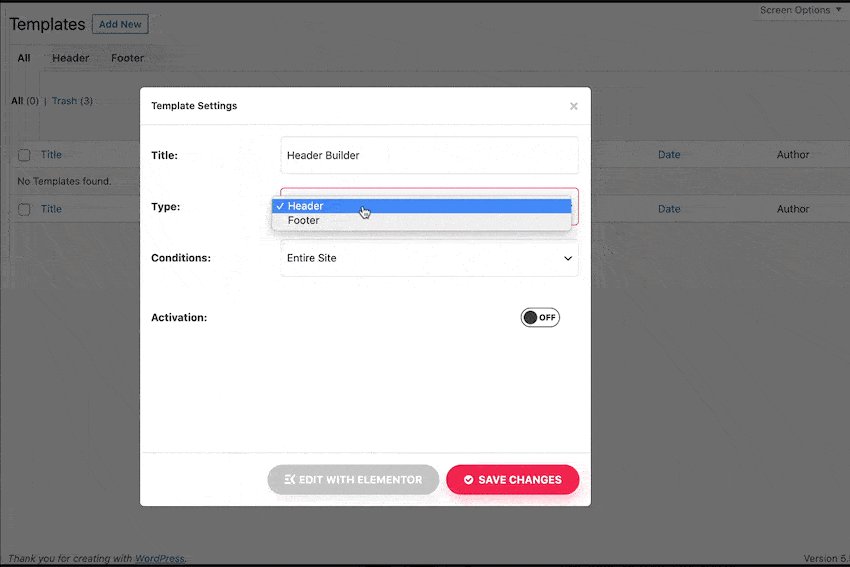
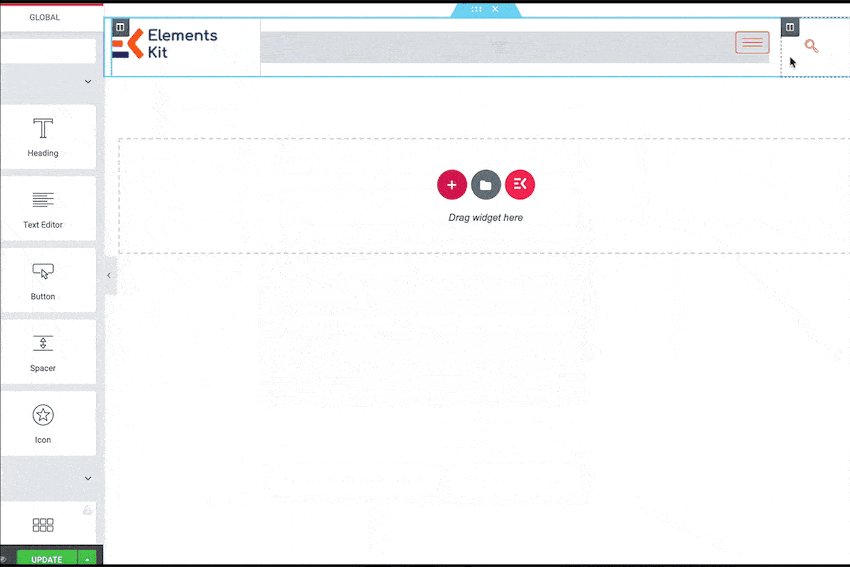
لبدء الأشياء ، تحتاج إلى الرؤوس والتذييلات - العناصر التي تؤطر صفحتك. في هذه الحالة بالذات ، تأتي معها القوائم ، وحتى القوائم الضخمة (في كل من النسختين الأفقية والرأسية). يمكنك أخذ هذه العناصر من قاعدة البيانات وإدراجها بطريقة التوصيل والتشغيل ، أو يمكنك إنشاء عناصر جديدة بنفسك.
القوائم هي أداة التنقل الرئيسية التي سيستخدمها زوارك ، لذلك لا تنم عليهم. اجعلها شاملة وليست معقدة. بعد كل شيء ، لا يهم حقًا مدى جودة ظهور القائمة إذا لم تكن وظيفية.

باستخدام ElementsKit ، يمكن إعداد كل شيء من خلال محرر سهل الاستخدام ، من الأحجام والألوان والتعتيم إلى العناصر اللاصقة. سيكون الإطار هناك ؛ كل ما تحتاجه هو أن تملأه بالمحتوى.

ستعمل واجهة المستخدم على ذلك بحيث لا تضيع أي وقت في البحث عن حلول ، وستمنحك الحرية الكافية للتعبير عن نفسك ضمن الحدود الآمنة للمحرر.
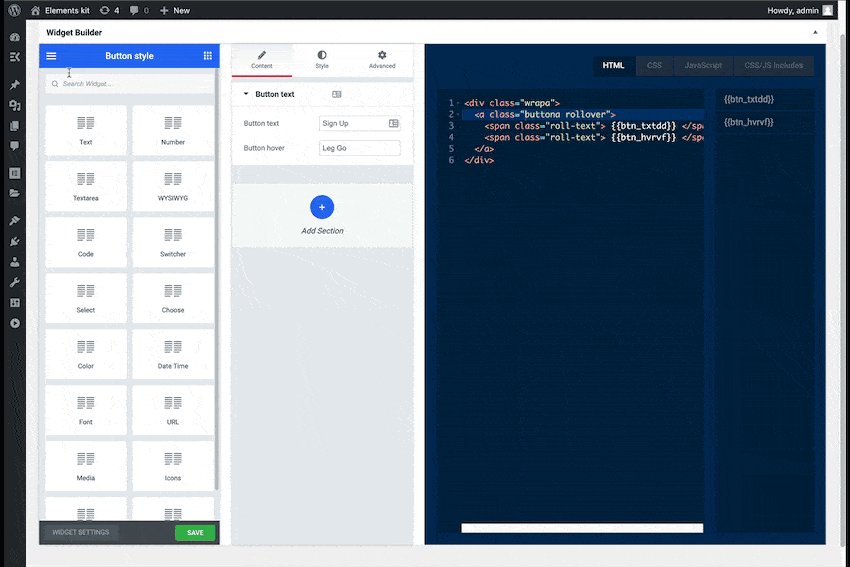
الحاجيات
عادة ، يتم إضافة الأدوات إلى موقع ما لتمكين الوصول السريع إلى بيانات محددة والتنقل الأسهل. أيضًا ، في معظم الأحيان ، يتطلب إنشاء عناصر واجهة مستخدم مخصصة مهارات تشفير متقدمة ويؤجل المستخدمين الجدد و / أو غير الرسميين.
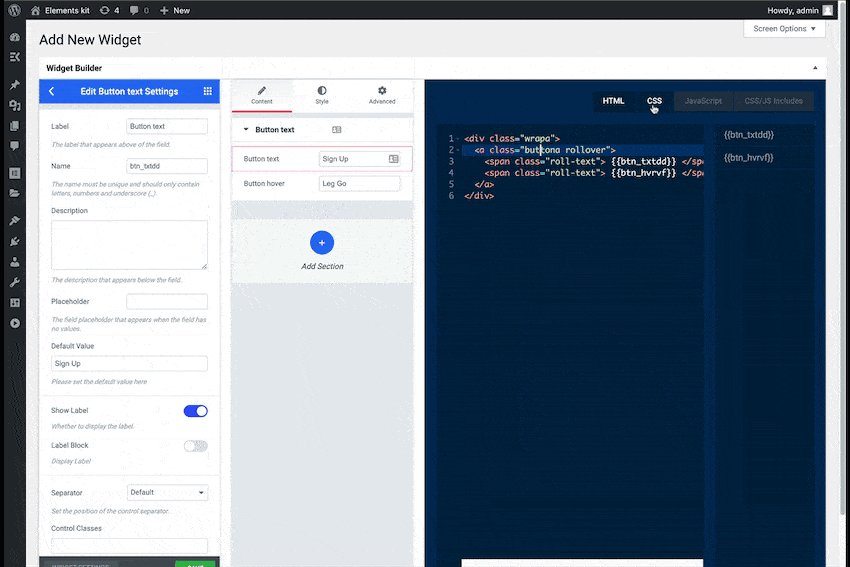
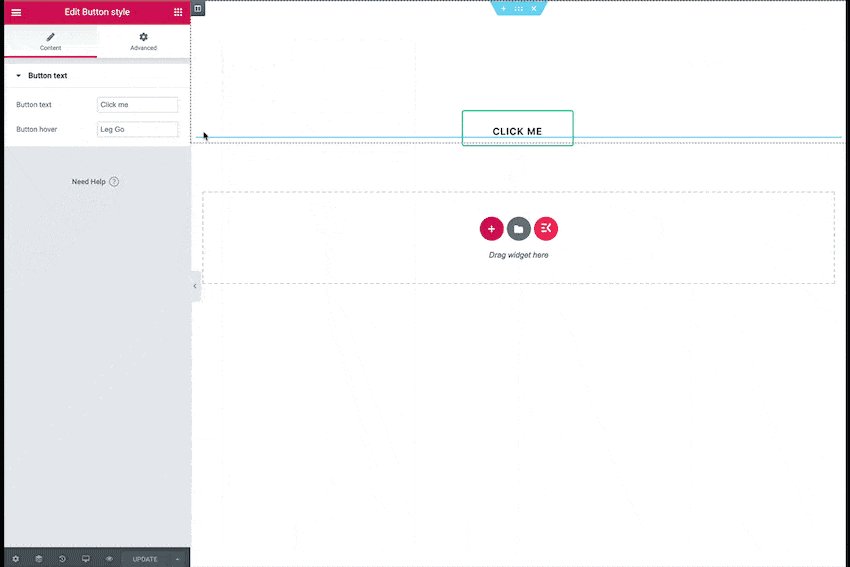
تتطلع ElementsKit إلى إزالة الحاجز القائم على المهارة عن طريق تقسيم العملية إلى أجزاء يسهل التعامل معها. ستمنحك أداة إنشاء الأدوات المتقدمة مكتبة أدوات تخطيط بها أكثر من 30 نموذجًا وأكثر من 600 قسم / أدوات معدة مسبقًا.

باستخدام هذه المكتبة ، يمكنك مزج الأجزاء المختلفة ومطابقتها لتكوين وحدة كاملة. ما عليك سوى إضافة الأجزاء أو إزالتها أو تغييرها حتى تنتهي ؛ الأمر بهذه السهولة.
بطبيعة الحال ، كلما عرفت أكثر ، زادت قدرتك على القيام به داخل المحرر ، بما في ذلك الترميز المخصص. ومع ذلك ، فهذه هي نقطة البداية المثالية لأي شخص يتطلع إلى تجميل موقعه باستخدام الأدوات لأول مرة.
الجسم
كما لو أن تأطير الصفحة وإضافة عناصر واجهة مستخدم ليس كافيًا ، يمكّنك ElementsKit أيضًا من تخصيص جسم الصفحة عن طريق الاختيار من تأثيرات اختلاف المنظر المتعددة مثل الرسوم المتحركة أثناء التمرير وتأثيرات التمرير الديناميكي. مرة أخرى ، تتم إضافة هذه الأشياء ببساطة عن طريق التحقق منها بنقرة واحدة ووضعها في المكان الذي تريده.

تضيف التأثيرات لمسة إلى الموقع ولكن لا ينبغي الإفراط في استخدامها ، خاصةً عندما تأخذ في الاعتبار حقيقة أن شاشات الهاتف ، التي تعتبر البساطة هي مفتاحها ، هي البوابة إلى موقعك بالنسبة لمعظم الزوار.
مساعدة خارجية
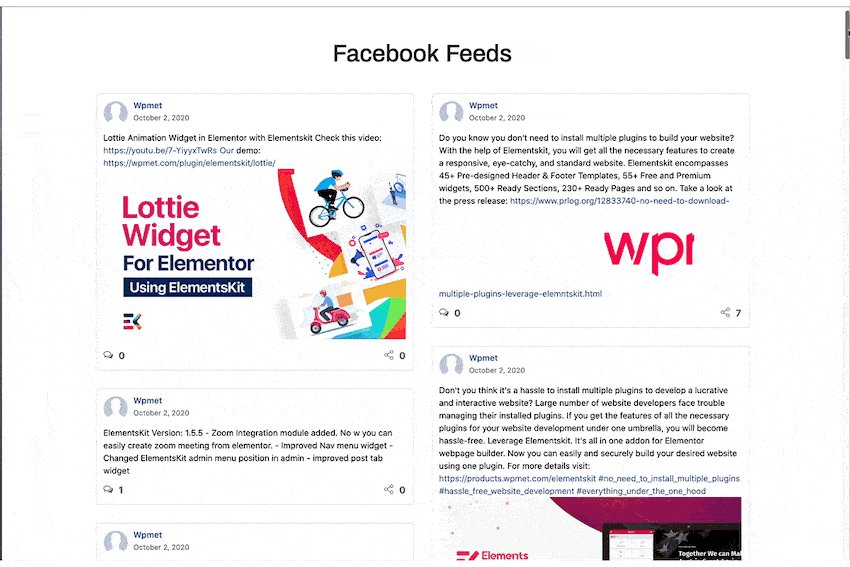
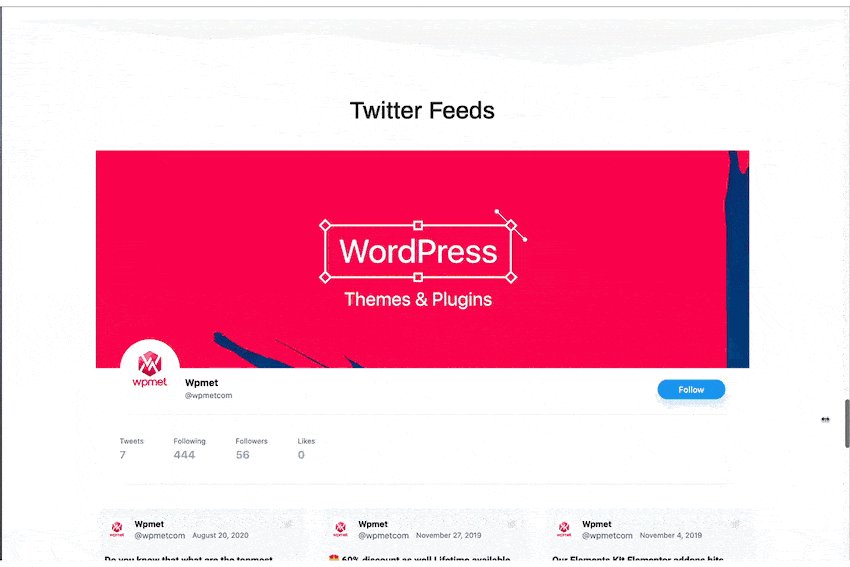
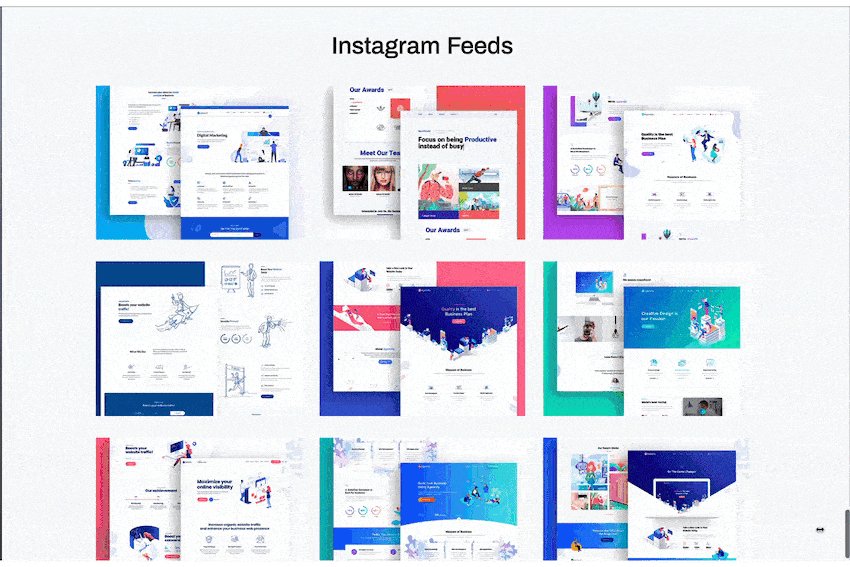
لإعادة صياغة قاعدة طويلة الأمد ، "إذا لم يتم نشرها ومشاركتها ، فلن يحدث ذلك". وسائل التواصل الاجتماعي منتشرة في كل مكان في الوقت الحاضر ، سواء كان ذلك على Facebook أو Twitter أو Instagram أو TikTok أو أي من المنصات العديدة الموجودة هناك ، وبالتالي يجب حسابها.
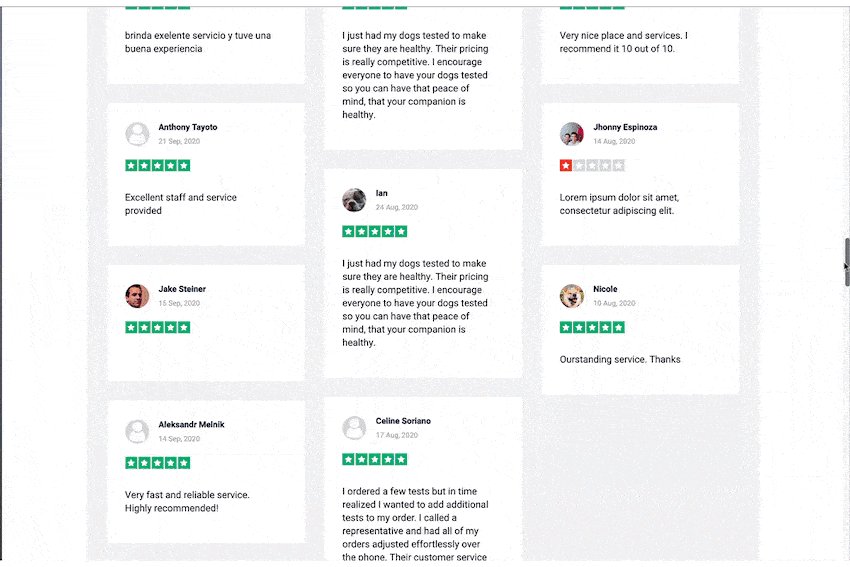
يعد دمج بعض أو كل هذه الأنظمة الأساسية في موقعك أمرًا إلزاميًا عمليًا في هذه المرحلة. لحسن الحظ ، فإن دمج خلاصاتهم هو عملية لا تتطلب سوى بضع نقرات ، مع ElementKit ، مما يسهل عليك ربط كل جزء من علامتك التجارية بالصفحة الرئيسية.

لكنها لا تتوقف عند وسائل التواصل الاجتماعي. يمكنك أيضًا دمج المراجعات من Google أو Yelp ، وحتى ميزات WooCommerce متاحة لأولئك الذين يديرون متجرًا على الويب.
من السهل جدًا بناء علامتك التجارية على العديد من الجبهات مع وجود كل شيء تحت تصرفك ثم إعادة توجيهها مرة أخرى إلى موقعك ، حيث يأتي كل المحتوى منه.
تصغير الأشياء
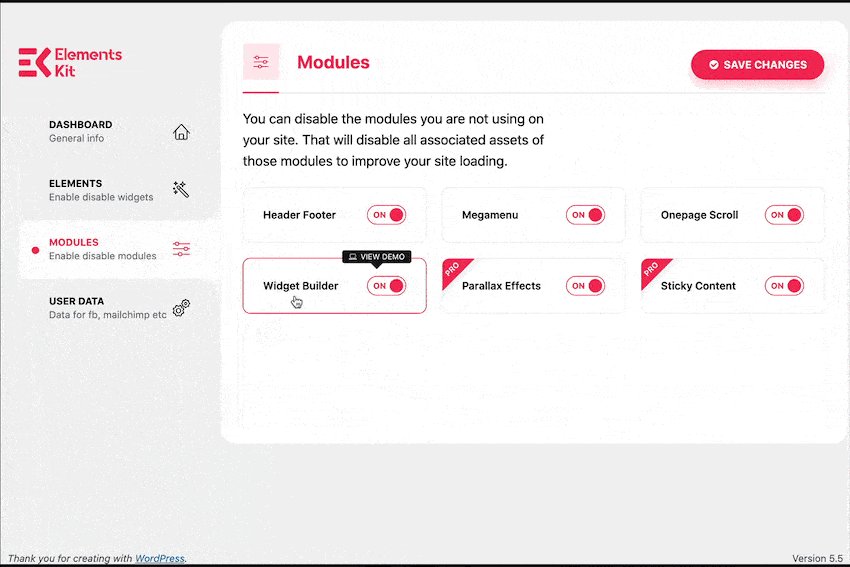
قد تبدو كل هذه الميزات وكأنها كثيرة جدًا بحيث يتعذر على موقع واحد التعامل معها ، ولكن لا تقلق. يمكن تمكين أو تعطيل كل ما تضيفه في أي وقت من خلال لوحة الخيارات. في الواقع ، يمكن إعداد المكون الإضافي بحيث يقيس الأشياء للحفاظ على سرعة تشغيل الموقع دائمًا.

يمكن تنفيذ هذه التغييرات على مستوى الموقع أو على عناصر معينة فقط ، لكن الهدف واحد - التحسين.
ملخص
يبدو أن ElementsKit الأداة المثالية التي يمكن للوافدين الجدد استخدامها لدعم مواقعهم إلى المستوى التالي ، لكنها لا تتوقف عند هذا الحد. كلما تقدمت أكثر ، كلما انفتح لك المزيد من الخيارات. على هذا النحو ، تصبح أداة رائعة حتى للمستخدمين المتقدمين الذين اعتادوا على العمل مع الكود.
لذلك إذا كنت تستخدم Elementor كمحرر لموقعك المفضل ، فنحن نحثك على تجربة المكون الإضافي ElementsKit لإطلاق العنان لإمكانات النظام الأساسي الأساسي حقًا.
