كيفية إضافة صورة منزلق في WordPress باستخدام Elementor
نشرت: 2022-06-23إذا كان لديك موقع ويب WordPress تم إنشاؤه باستخدام Elementor وتبحث عن طريقة بسيطة لعرض صورك بتنسيق شريط تمرير أو دائري ، فستساعدك إضافة شريط تمرير صورة مخصص أو عنصر واجهة مستخدم لشريط تمرير الصورة.
تعرض منزلقات الصور صورًا متعددة واحدة تلو الأخرى بالترتيب ، إما في صف أو في عمود. أضف صورًا جميلة إلى موقع الويب الخاص بك عبر أشرطة تمرير الصور التي يمكن أن تساعدك في جذب انتباه زوارك بسرعة.
في مدونة البرنامج التعليمي هذه ، سنزودك بإرشادات مفصلة لإضافة شريط تمرير صورة تفاعلي باستخدام عنصر واجهة مستخدم PowerPack Image Slider والعنصر.

القطعة المنزلق صورة PowerPack للعنصر
إضافات PowerPack Elementor هي أفضل ملحق لـ Elementor. يوفر حزمة كاملة لتصميم موقع WordPress بشكل احترافي من مستوى المبتدئين إلى المحترفين.
يوفر PowerPack أكثر من 80 أداة إبداعية ، و 150+ قوالب مصممة مسبقًا لمساعدتك في تصميم مواقع Elementor على الويب دون عناء. وأفضل شيء في PowerPack Elementor Addons هو أنه منشئ بدون كود.
عنصر واجهة PowerPack Image Slider سريع الاستجابة ومتوافق بنسبة 100٪ ، ولا يتطلب أي تعليمات معقدة. إنه سهل الاستخدام ويحتوي على ميزات وظيفية رائعة لإنشاء شريط تمرير جميل لموقع الويب الخاص بك.
إذا كنت تفضل مشاهدة مقطع فيديو ، فإليك برنامج تعليمي حول كيفية إنشاء صورة منزلق باستخدام Elementor.
أضف قسم منزلق الصور على موقع WordPress الخاص بك باستخدام Elementor
لإضافة عنصر واجهة مستخدم Image Slider إلى موقع WordPress الخاص بك ، تحتاج إلى تثبيت Elementor و PowerPack Addons وتنشيطهما.
دعونا نرى كيف يمكنك استخدام أداة PowerPack Image Slider لإضافة شرائح الصور إلى موقع WordPress الخاص بك.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل مباشرة إلى البرنامج التعليمي.
سحب وإسقاط عنصر واجهة مستخدم صورة PowerPack
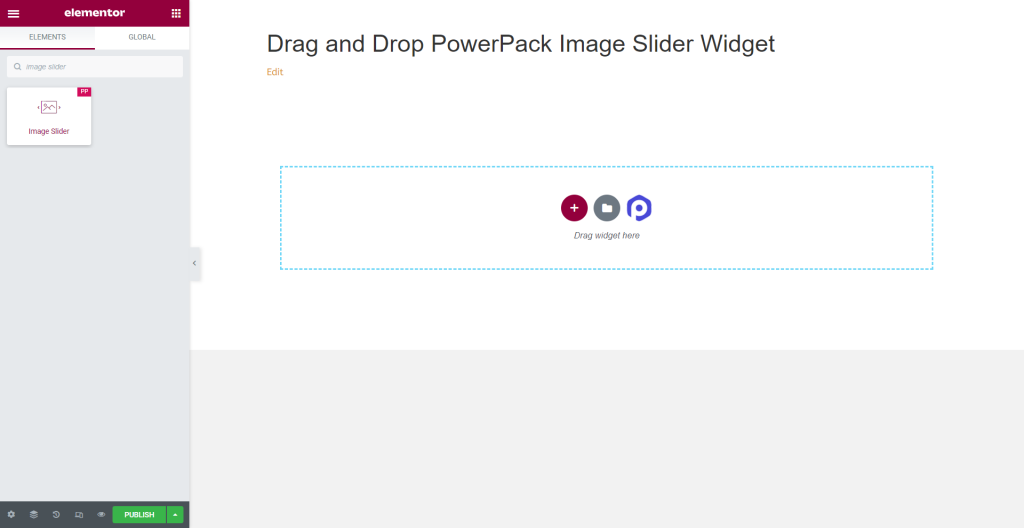
لإضافة شريط تمرير صورة ، أولاً ، افتح الصفحة باستخدام محرر Elementor ، ثم اكتب "Image Slider" في شريط البحث ، واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى من أداة شريط تمرير الصور
انتقل إلى علامة تبويب المحتوى في عنصر واجهة مستخدم Image Slider ، وستجد أربعة أقسام:
- صالة عرض
- ظفري
- الصورة المميزة
- خيارات اضافية
دعونا نلقي نظرة مفصلة على وظائفهم:
صالة عرض
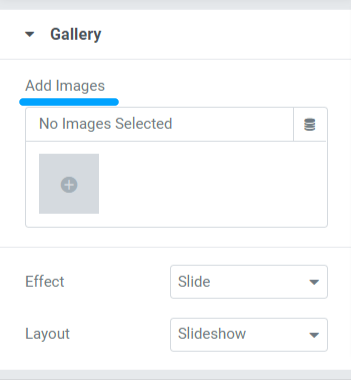
يسمح لك قسم المعرض في علامة تبويب المحتوى بإضافة معرض للصور وتخصيصه.

يتضمن هذا القسم ثلاثة أقسام فرعية لتخصيص الصور المعروضة في شريط التمرير على صفحتك.
دعونا نرى كل منهم والخيارات التي يقدمونها:
- إضافة صور : يمكنك إضافة العديد من الصور كما تريد لعرضها في شريط تمرير الصورة. تحميل الملفات من خلال المكتبات المحلية أو المكتبات الإعلامية.
- التأثير: ستوفر لك هذه الميزة خيارين لاختيار التأثير الذي تريد تطبيقه على مجموعة الصور ؛ الانزلاق والتلاشي.
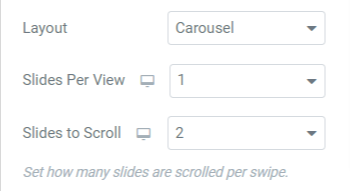
- التخطيط: هنا ، ستحصل على خيارين لاختيار تخطيط شريط التمرير. حدد "عرض شرائح" أو "دائري". سيسمح لك اختيار خيار الرف الدائري بتخصيص خيارين آخرين. يمكنك تعيين عدد الشرائح لكل عرض وعدد الشرائح المراد تمريرها.

المصغرات
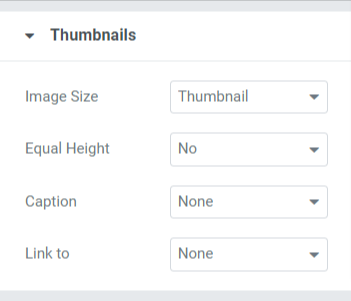
يتضمن هذا القسم أربعة أقسام فرعية ، حيث ستحصل على خيارات لتخصيص الصور المصغرة لأداة PowerPack Image Slider Widget.

دعنا نلقي نظرة سريعة على هذه الخيارات:
- حجم الصورة: باستخدام هذا الخيار ، يمكنك ضبط حجم الصورة لجميع الصور. هنا ستحصل على مجموعة واسعة من خيارات حجم الصورة ؛ حدد الحجم وفقًا لتفضيلاتك.
- ارتفاع متساوي: اختر من بين الخيارات الواردة هنا إما لمعادلة ارتفاعات الصور أم لا. إذا حددت نعم ، فسيظهر خيار لضبط "الارتفاع المخصص" للصور.
- التسمية التوضيحية: تتيح لك هذه الميزة إضافة تسميات توضيحية إلى الصور. يمكنك اختيار "بلا" إذا كنت لا تريد عرض أي محتوى. من بين التسمية التوضيحية والعنوان والوصف ، اختر أيهما تريد عرضه فوق الصورة.
- رابط إلى: هنا ، يمكنك إضافة روابط للصور. يمنحك تحديد كل خيار خيارات إضافية لربط الصور بمنتجك / صفحتك الأخرى.
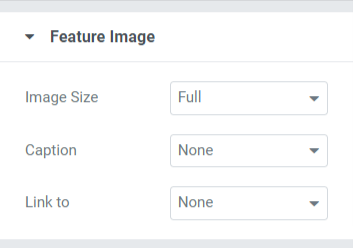
الصورة المميزة
ستتيح لك هذه الميزة تخصيص صورة الميزة في جميع الجوانب.

دعنا نلقي نظرة سريعة على خيارات صورة الميزة:
- حجم الصورة: يمكنك ضبط حجم الصورة المميزة باستخدام هذا الخيار.
- التسمية التوضيحية: يتيح لك هذا الخيار إضافة تسمية توضيحية أو عنوان أو وصف للصور. يمكنك تحديد خيار " بلا " إذا كنت لا تريد عرض أي محتوى.
- رابط إلى: أضف روابط لمنتجاتك / صفحتك الأخرى إلى صورتك باستخدام هذا الخيار.
ملاحظة: يمكنك تعيين صورة مميزة على شريط تمرير الصور الخاص بك إذا اخترت تخطيط عرض الشرائح في قسم المعرض من عنصر واجهة مستخدم Image Slider.
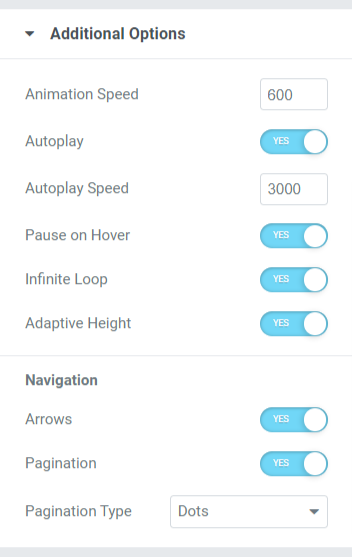
خيارات اضافية
تتضمن هذه الميزة مجموعة واسعة من خيارات التصميم مع خيارات التمكين / التعطيل.

دعونا نرى كل هذه الميزات التي يحتوي عليها قسم الخيارات الإضافية:
- سرعة الحركة : يمكنك ضبط سرعة الرسوم المتحركة على شريط تمرير الصور باستخدام هذا الخيار. يمكنك ضبط أي سرعة مخصصة وفقًا لتفضيلاتك.
- التشغيل التلقائي: قم بالتبديل على هذا الخيار لضبط "التشغيل التلقائي" على شريط تمرير الصور الخاص بك.
- سرعة التشغيل التلقائي: إذا قمت بتمكين خيار التشغيل التلقائي ، فيمكنك ضبط "سرعة التشغيل التلقائي" هنا.
- توقف مؤقتًا عند التمرير: إذا كنت لا تريد إيقاف شريط التمرير مؤقتًا ، فقم بتعطيل هذا الخيار.
- الحلقة اللانهائية: يتيح لك تمكين هذا الخيار إنشاء حلقة لا نهائية للتمرير.
- الارتفاع التكيفي: قم بتمكين هذا الخيار لتعيين ارتفاع سريع الاستجابة لجميع الصور في شريط التمرير.
- التنقل: تُستخدم هذه الميزة لأغراض الملاحة ؛ يتم توفير خيارات مثل " الأسهم" و " ترقيم الصفحات " لتصميم شريط التمرير.
- الأسهم: لعرض شريط سهم على جانبي شريط التمرير ، قم بتمكين خيار السهم هذا.
- ترقيم الصفحات: قم بتمكين هذا الخيار لعرض " النقاط / الكسر " لشريط التمرير.
- نوع ترقيم الصفحات: هنا ، ستحصل على خيارات للاختيار من بينها نوع ترقيم الصفحات: نقاط أو كسر.
علامة تبويب نمط أداة شريط تمرير الصور
تحتوي علامة تبويب النمط على جميع أجزاء التصميم في عنصر واجهة مستخدم Image Slider. تتضمن علامة التبويب هذه أربعة أقسام:
- المصغرات
- التسمية التوضيحية للصور المصغرة
- السهام
- ترقيم الصفحات: النقاط
دعنا نستكشف كل قسم يحتوي على خيارات التصميم بدقة.

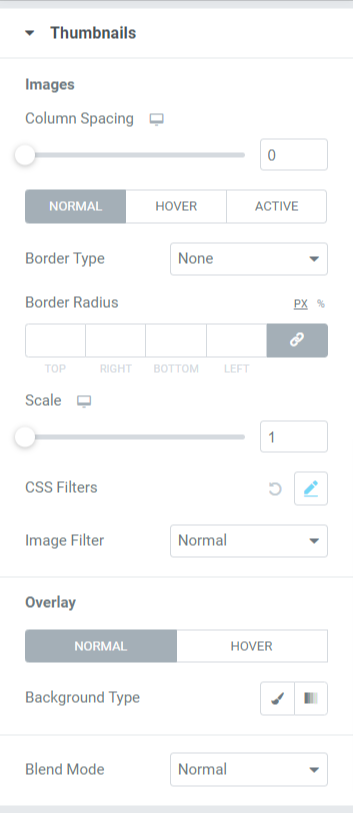
المصغرات
يحتوي هذا القسم على قسمين فرعيين: الصور والتراكب. دعونا نرى كل قسم فرعي بمزيد من التفصيل.

- الصورة: يمكن عمل جميع خيارات التصميم المتعلقة بالصور هنا. يتضمن هذا القسم الفرعي خيارات التصميم مثل:
- تباعد العمود: اضبط المقياس للسماح بتباعد الأعمدة بين الصور.
- نوع الحدود: يمكنك اختيار أي نوع حد من الخيارات ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- نصف قطر الحدود: إذا قمت بتطبيق الحد ، فيمكنك ضبط نصف قطره هنا.
- المقياس: هنا ، يمكنك قياس صورة شريط التمرير بنسبة مثالية.
- مرشح CSS: تسمح لك هذه الميزة بضبط مرشح CSS بعدة طرق ، مثل التمويه والسطوع والتباين والتشبع وتدرج الألوان.
- مرشح الصورة: بالاختيار من بين مجموعة كبيرة من المرشحات المتاحة في هذا الخيار ، يمكنك تغيير مرشح الصورة.
- تراكب: يمكنك استخدام هذه الميزة لتطبيق تراكب على الصور. تتضمن هذه الميزة خيار تصميم آخر:
- نوع الخلفية: هنا ، يمكنك تعيين نوع الخلفية للصور. اختر من بين التدرج أو الكلاسيكي لتطبيق نوع الخلفية.
- وضع المزج: من بين مجموعة متنوعة من الخيارات المتاحة هنا ، يمكنك مزج صور شريط التمرير من خلال تطبيق أي واحدة وفقًا لتفضيلاتك.
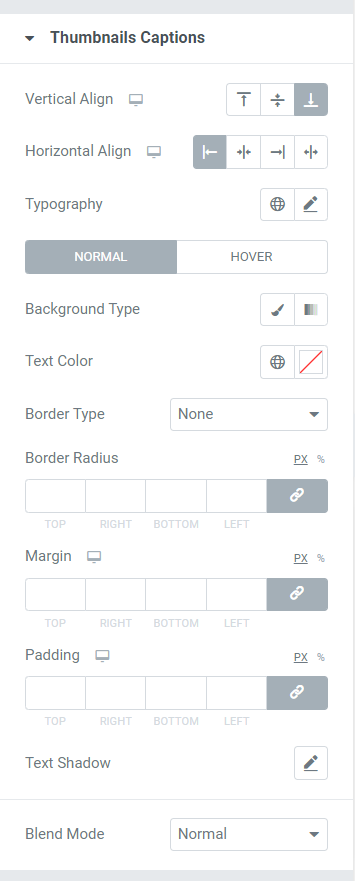
تعليق الصور المصغرة
في هذا القسم ، ستحصل على جميع خيارات التصميم المتعلقة بجزء المحتوى المعروض على الصورة.

لنلقِ نظرة على هذه الخيارات المتاحة في هذا القسم لتصميم جزء المحتوى من الصور.
- محاذاة عمودية: كما يقول الاسم ، يمكنك محاذاة الصور عموديًا باستخدام هذا الخيار.
- محاذاة أفقية: كما يقول الاسم ، يمكنك محاذاة الصور أفقيًا باستخدام هذا الخيار.
- الطباعة: تسمح لك هذه الميزة بتخصيص طباعة النص في كل جانب ممكن. يمكنك اختيار نوع الخط وحجمه وتباعد الأحرف وتباعد الكلمات.
- نوع الخلفية: هنا ، ستحصل على خيار تحديد نوع الخلفية لجزء النص المعروض على الصورة.
- لون النص: يمكن اختيار لون النص هنا.
- نوع الحدود: حدد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحد: إذا سمحت بحد لجزء المحتوى ، فاضبط نصف قطره هنا. يساعد في عرض الحواف الناعمة للحدود المطبقة.
- الهامش : باستخدام هذا الخيار ، يمكنك ضبط هامش الحد لجزء المحتوى.
- المساحة المتروكة: تسمح بمسافة بين الحد والمحتوى. اضبط هذا الخيار لعرض المحتوى المنظم بسلاسة على شريط تمرير الصور.
- ظل النص: يمكنك استخدام هذا الخيار لتطبيق ظل النص. ستحصل على خيارات لاختيار اللون وطمس الظل. أيضًا ، قم بتخصيص ظل النص أفقيًا وعموديًا.
- وضع المزج: من بين مجموعة متنوعة من الخيارات المتاحة في وضع الدمج ، يمكنك مزج التسميات التوضيحية المعروضة على صور شريط التمرير من خلال تطبيق أي منها وفقًا لتفضيلاتك.
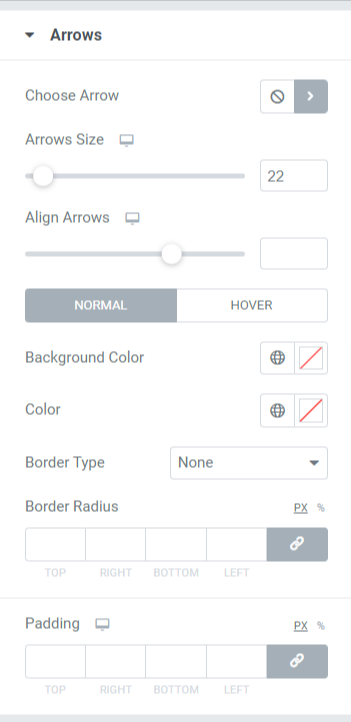
السهام
في هذا القسم ، ستحصل على جميع الخيارات لتصميم السهم المعروض في Image Slider فقط.

دعونا نرى جميع الخيارات المتاحة في هذا القسم بالتفصيل.
- اختر السهم: يتيح لك هذا الخيار اختيار السهم. اختر السهم وفقًا لتفضيلاتك من مكتبة الرموز.
- حجم السهم: يمكن تعديل حجم السهم هنا.
- محاذاة الأسهم: اضبط كلا السهمين في محاذاة باستخدام هذا الخيار.
- لون الخلفية: يتيح لك هذا الخيار اختيار لون خلفية السهم.
- اللون: باستخدام هذا الخيار ، يمكنك تغيير لون السهم.
- نوع الحد: اختر نوع الحد من الخيارات المتاحة هنا ، مثل صلب ومزدوج ومنقط ومنقط وأخدود.
- نصف قطر الحد: إذا قمت بتطبيق نوع حد على السهم ، فيمكنك ضبط نصف قطر الحد لعرض حد ذي حواف ناعمة.
- المساحة المتروكة : اضبط المساحة المتروكة للسماح بمسافات كافية بين السهم والحد.
ترقيم الصفحات
يتضمن هذا القسم خيارات لتصميم ترقيم الصفحات الذي قمت بتطبيقه على شريط التمرير.
بعد الاختيار بين " النقاط " أو " الكسر " في القسم الفرعي "نوع ترقيم الصفحات"> خيارات إضافية> علامة التبويب "المحتوى" في عنصر واجهة مستخدم Image Slider. ستحصل على خيارات متعددة بناءً على اختيارك.
إذا سمحت بترقيم الكسر ، فستكون الخيارات المعروضة في هذا القسم على النحو التالي:
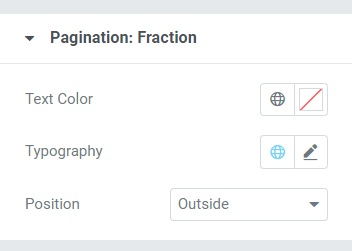
جزء

- لون النص: اختر لون النص لكسر ترقيم الصفحات الذي تريد عرضه في شريط التمرير.
- أسلوب الطباعة: باستخدام هذا الخيار ، يمكنك ضبط نمط الخط وحجم الخط وارتفاع الخط وتباعد الأحرف وتباعد الكلمات وما إلى ذلك.
- الموضع: يمكن وضع ترقيم الصفحات للكسر هنا.
إذا سمحت بترقيم النقاط ، فستكون الخيارات المعروضة في هذا القسم كما يلي:
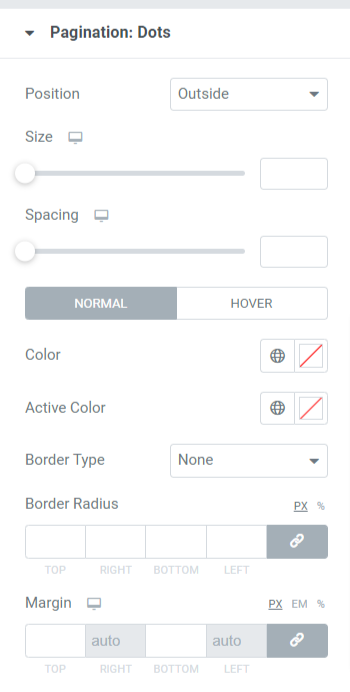
النقاط
يتيح لك هذا القسم تخصيص ميزات ترقيم الصفحات: النقاط.

دعونا نرى الخيارات المتاحة بمزيد من التفصيل.
- الموضع: لتحديد موضع النقاط ، يمكنك استخدام هذا الخيار.
- الحجم: كما يقول الاسم ، يمكنك ضبط حجم النقاط هنا.
- التباعد: باستخدام هذا الخيار ، يمكنك ترك مسافة بين النقطتين المتتاليتين.
- اللون: اختر لون النقاط.
- اللون النشط: اختر لون النقطة المعروضة حاليًا في شريط التمرير.
- نوع الحدود: عيّن نوع الحد من الخيارات المتاحة مثل صلب ومضاعف ومتقطع ومنقط وأخدود.
- نصف قطر الحدود: هنا ، يمكنك ضبط حواف الحدود الناعمة.
- الهامش: يسمح هذا بمسافة بين شريط التمرير السفلي والنقاط. اضبط الهامش وفقًا لتفضيلاتك في التصميم.
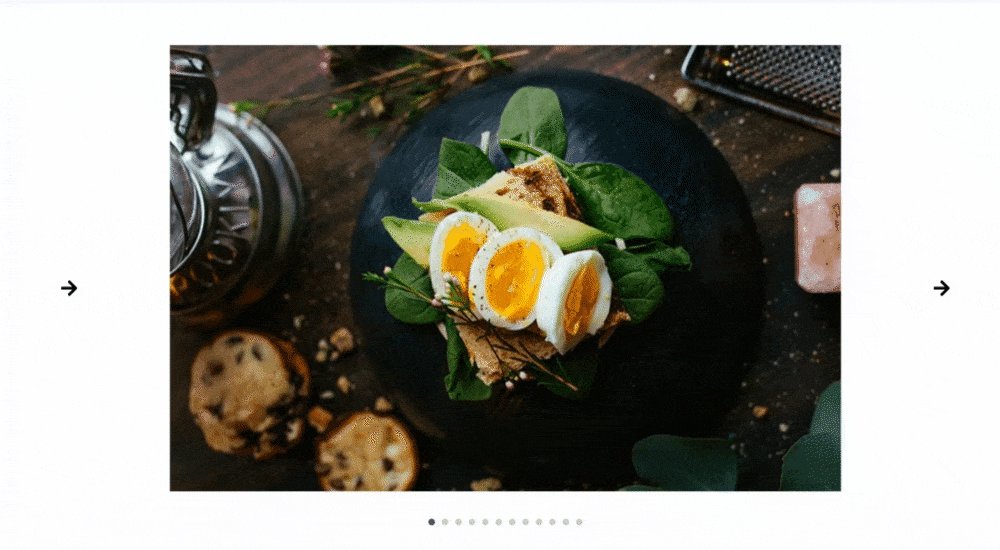
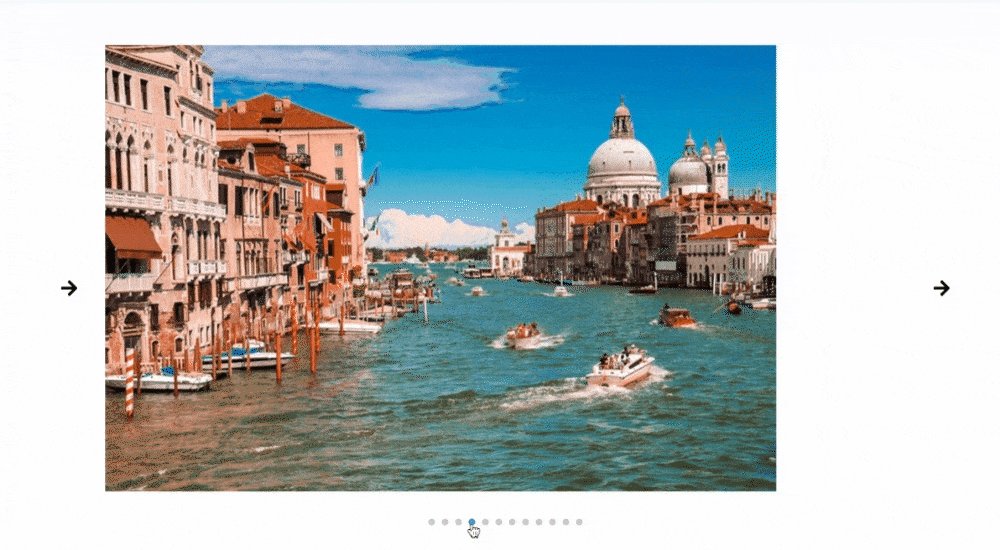
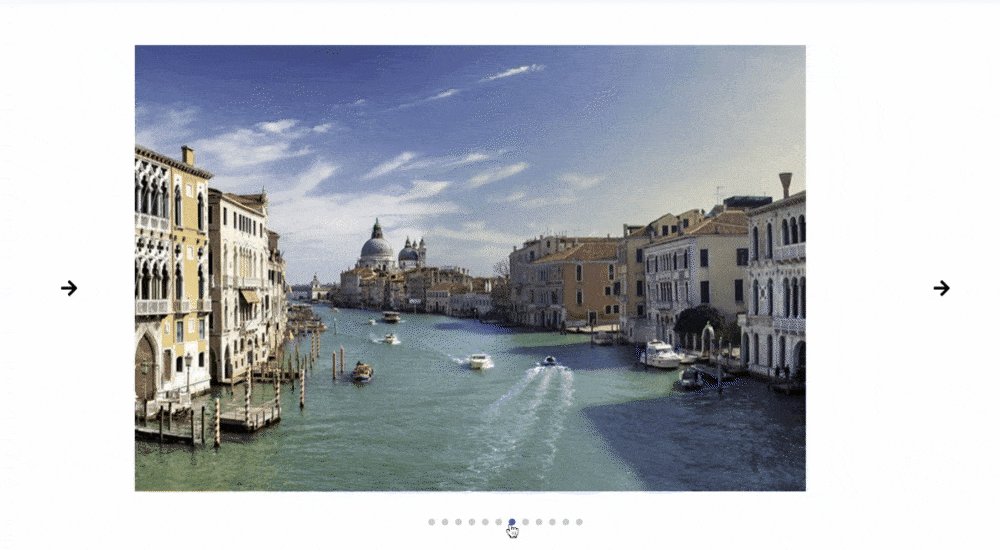
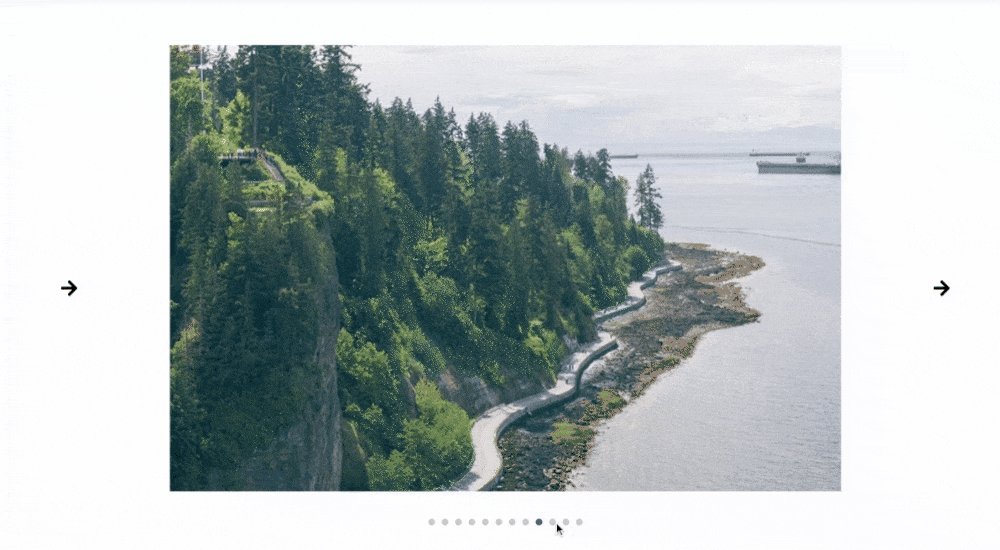
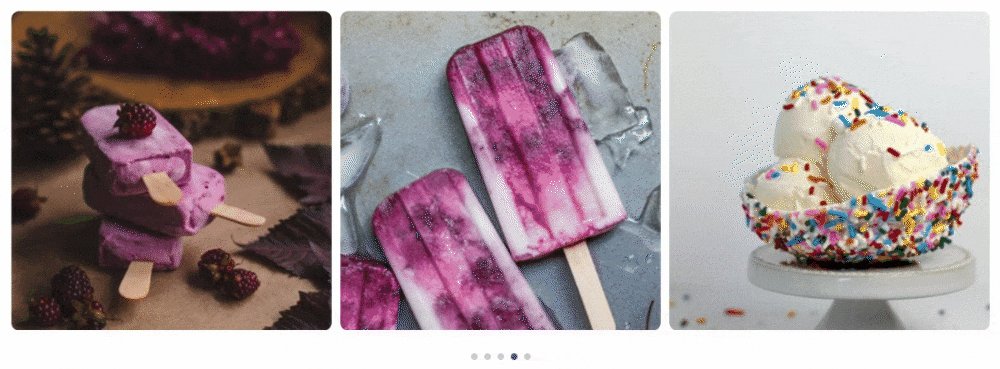
بعد تطبيق كل هذه التغييرات في علامة التبويب "المحتوى والنمط" في عنصر واجهة مستخدم PowerPack Image Slider ، ستحصل على قسم منزلق الصورة مثل هذا:

احصل على عنصر واجهة مستخدم PowerPack Image Slider لـ Elementor
تعد أداة Image Slider طريقة مثالية لإبراز صور المحتوى أو المنتج الخاص بك تمامًا. باستخدام عنصر واجهة PowerPack Image Slider ، يمكنك إضافة منزلق صورة تفاعلي على WordPress باستخدام Elementor.
نأمل أن تساعدك هذه المدونة التعليمية في إنشاء شريط تمرير الصور الخاص بك لصفحة موقع WordPress الخاص بك. إذا كنت قد استمتعت بقراءة هذه المقالة ، فنحن على يقين من أنك ستحب أيضًا تجربة عناصر PowerPack الأخرى الخاصة بنا.
انقر هنا للحصول على عنصر واجهة مستخدم PowerPack Image Slider لـ Elementor. تحقق أيضًا من المنشور الخاص بنا لمعرفة كيفية إنشاء Promo Box باستخدام Elementor على موقع WordPress الإلكتروني.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
