كيفية إضافة التمرير اللانهائي إلى WordPress (خطوة بخطوة)
نشرت: 2019-12-17هل أنت بحاجة إلى طريقة مؤكدة لإبقاء المستخدمين على موقع WordPress الخاص بك لفترة أطول؟ إذا كان الأمر كذلك ، فقد ترغب في التفكير في كيفية إضافة التمرير اللانهائي إلى WordPress.
التمرير اللانهائي ، أو التمرير اللانهائي ، هو طريقة تصميم ويب ستراها كثيرًا. يمنحك طريقة سهلة لإشراك زوار الموقع ، وتشجيعهم على استكشاف المزيد مما لديك لتقدمه ، وحتى زيادة الوقت الذي يقضونه في قراءة المحتوى الخاص بك.
لهذا السبب ، سنعرض لك اليوم كيفية إضافة التمرير اللانهائي إلى WordPress باستخدام مكون WordPress بسيط.
لذلك دعونا نبدأ.
ما هو اللانهائي التمرير؟
التمرير اللانهائي عبارة عن تقنية تم استخدامها لفترة من الوقت الآن لتحسين تجربة المستخدم. يستخدم التمرير اللانهائي ما يُعرف باسم AJAX لتحميل الصفحات أثناء قيام الأشخاص بالتمرير لأسفل على موقعك ، بدلاً من مطالبة المستخدم بالنقر فوق "التالي" لمشاهدة المزيد من المحتوى.
قبل التمرير اللانهائي ، كان من الشائع أكثر أن يستخدم الموقع ترقيم الصفحات. اعتمد هذا النظام على المستخدم للتمرير لأسفل إلى أسفل صفحة الويب ثم النقر فوق الزر "التالي" أو "السابق" لعرض المزيد من المحتوى.
من ناحية أخرى ، يُنظر إلى التمرير اللانهائي عمومًا على أنه طريقة أكثر سهولة لتقديم محتوى على موقع ويب للمستخدمين. أحد المواقع الشائعة التي تستخدم اللفافة اللانهائية هو موقع Medium.
عندما تزور Medium ، ستلاحظ أنه أثناء التمرير لأسفل ، يستمر الموقع في جلب محتوى إضافي. يبدو حقا لا نهاية لها.
متى تستخدم التمرير اللانهائي
أكثر أنواع مواقع الويب شيوعًا التي تستخدم التمرير اللانهائي هي تلك التي تحتوي على الكثير من محتوى المدونة لتزويد القراء.
ولكن كيف تعرف ما إذا كان التمرير اللانهائي ميزة يجب أن تتوفر على موقع WordPress الخاص بك؟
حسنًا ، دعنا نتحدث عن ذلك!
أفضل أنواع مواقع الويب التي تستخدم التمرير اللانهائي هي المدونات والوسائط الاجتماعية والمواقع التي تحتوي على محتوى فيديو. ولكن في الواقع ، يمكن لأي موقع ويب يحتوي على الكثير من المحتوى لمشاركته مع مستخدميه الاستفادة من التمرير اللانهائي.
بعد كل شيء ، يوفر التمرير اللانهائي شعورًا سلسًا ونظيفًا للمستخدمين. وعلى الرغم من أنها قد لا تبدو مشكلة كبيرة ، إلا أنه من الأسهل على المستخدمين التمرير باستمرار بدلاً من التمرير والنقر على عدد لا نهائي من المرات.
في الواقع ، يعد التمرير اللانهائي عملاً أقل للمستخدمين ، مما يقنعهم عادةً بالبقاء لفترة أطول.
بالإضافة إلى ذلك ، يعد التمرير اللانهائي رائعًا أيضًا لمستخدمي الأجهزة المحمولة والأجهزة اللوحية. النقر هو راحة طفيفة لمستخدمي سطح المكتب والكمبيوتر المحمول ؛ ومع ذلك ، فإنه من المؤلم لمستخدمي الأجهزة المحمولة والأجهزة اللوحية النقر فوق كل شيء.
لذلك ، إذا كنت تتطلع إلى تعزيز مشاركة الجوال على موقعك ، فإن التمرير اللانهائي هو أحد أفضل الطرق للقيام بذلك.
عيوب التمرير اللانهائي
في حين أن التمرير اللانهائي رائع ، إلا أنه لا يخلو من عيوبه.
للبدء ، فإن تمكين التمرير اللانهائي على موقع WordPress الخاص بك لديه القدرة على التأثير على أوقات تحميل موقعك.
من أهم الطرق للنجاح كمالك موقع ويب أن يكون لديك موقع ويب سريع التحميل. إذا كان موقعك أنيقًا ولامعًا ، ولكن لا يمكنه عرض المحتوى بسرعة ، فسيغادر الناس.
لحسن الحظ ، هناك بعض الطرق للمساعدة في حفظ أوقات تحميل موقعك حتى أثناء استخدام التمرير اللانهائي:
- تحقق من قدرة الموقع: تأكد من أن موقع WordPress الخاص بك يمكنه التعامل مع إجهاد التمرير اللانهائي ( اسأل مزود الاستضافة إذا لم تكن متأكدًا ).
- شاهد الصور: خذها بسهولة مع الصور. إذا كنت ستسمح بعرض كمية لا نهائية من المحتوى على موقعك ، فضع في اعتبارك الصور التي تقوم بتضمينها لأنها يمكن أن تبطئ أوقات التحميل. واستخدم فقط صورًا عالية الجودة تترك تأثيرًا دائمًا على موقع الويب الخاص بك.
هناك جانب سلبي آخر لاستخدام التمرير اللامتناهي على موقع الويب الخاص بك وهو أنه يجعل من الصعب تحديد موقع محتوى معين.
فكر في الأمر.
أنت على موقع ويب وكنت تتصفح المحتوى لبعض الوقت. لكن الآن ، تريد العودة وإلقاء نظرة على شيء طار به دقيقة مرة أخرى. المشكلة ، الآن لا يمكنك العثور عليها.
ما هي الصفحة التي كانت موجودة؟
هذا صحيح! أنت على موقع باستخدام التمرير اللانهائي. سيتعين عليك التمرير طوال الطريق احتياطيًا وآمل أن تجد جزء المحتوى الذي تريد قراءته.
في حين أن هذا العيب ليس نهاية العالم ، إلا أنه من المحتمل أن يجعل استكشاف موقع الويب الخاص بك أكثر صعوبة للمستخدمين.

أخيرًا ، يؤدي تمكين التمرير اللانهائي على موقعك إلى جعل شريط التمرير في موقعك عديم الفائدة ويمنعك من الحصول على تذييل موقع الويب.
في النهاية ، من المهم أن تقوم بأداء واجبك وتتأكد من أنك مستعد لما يجلبه التمرير اللانهائي إلى موقع الويب الخاص بك. فقط تذكر ، الأمر ليس سيئًا بالكامل. كل ما في الأمر أن كل شخص لديه احتياجات مختلفة.
الآن ، دعونا نلقي نظرة على كيفية إضافة التمرير اللانهائي إلى WordPress.
كيفية إضافة Infinite Scroll إلى WordPress
الخطوة 1: تثبيت وتنشيط Catch Infinite Scroll
لإضافة التمرير اللانهائي إلى موقع WordPress الخاص بك ، فإن أول شيء عليك القيام به هو تثبيت مكون إضافي مثل Catch Infinite Scroll. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فتأكد من التحقق من كيفية تثبيت مكون WordPress الإضافي.
بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستكون هناك علامة تبويب جديدة على صفحة مدير WordPress الخاصة بك تسمى "Catch Infinite Scroll".

الخطوة 2: اختر مشغل التحميل
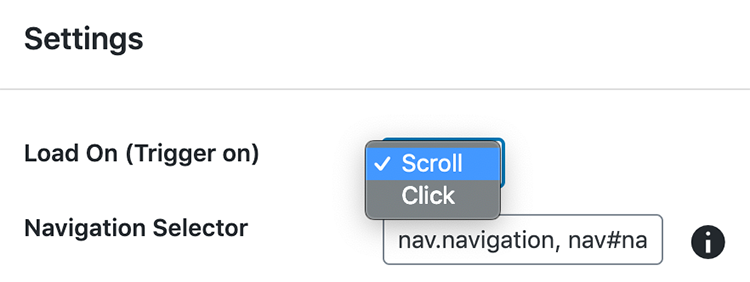
بعد ذلك ، سترغب في تحديد مشغل التحميل. على سبيل المثال لدينا ، سنختار خيار التمرير . إذا اخترت خيار النقر ، فسيمنحك المكون الإضافي زر "تحميل المزيد" الذي يمكن للمستخدمين النقر فوقه لتحميل المزيد من المحتوى.

سيؤدي تحديد خيار التمرير إلى تحميل موقعك المزيد من المحتوى تلقائيًا. سيتم تحميل هذا المحتوى أثناء قيام المستخدم بالتمرير بدلاً من مطالبتهم بالنقر فوق أي شيء لعرض المزيد من المحتوى.
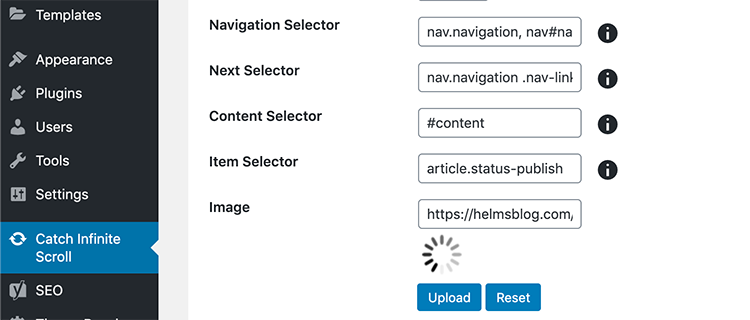
أسفل إعداد مشغل التحميل ، ستلاحظ التنقل والتالي والمحتوى ومحددات العناصر. ليست هناك حاجة لتغيير أي منها في هذا البرنامج التعليمي لأنها تعمل بشكل جيد خارج الصندوق.
الخطوة 3: حدد خيار الصورة
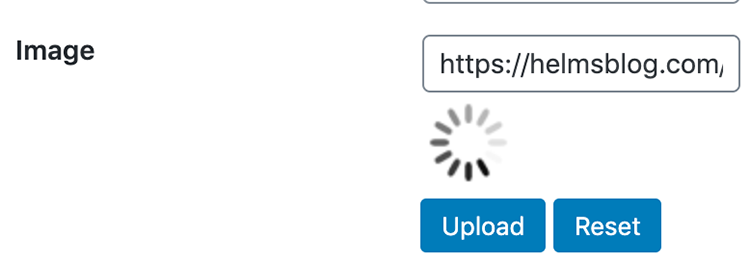
يتيح لك خيار الصورة في Catch Infinite Scroll تحميل صورتك المخصصة. ستظهر هذه الصورة عندما يقوم موقعك بتحميل المزيد من المحتوى بينما يقوم الأشخاص بالتمرير لأسفل.
هذه هي صورة التحميل الافتراضية في Catch Infinite Scroll:

ومع ذلك ، يمنحك هذا المكون الإضافي سهل الاستخدام خيار إضافة صورتك المخصصة ، وهو أمر رائع لمن يطلقون نشاطًا تجاريًا عبر الإنترنت أو موقع عضوية أو متجرًا للتجارة الإلكترونية.
الخطوة 4: تكوين خيار "إنهاء النص"
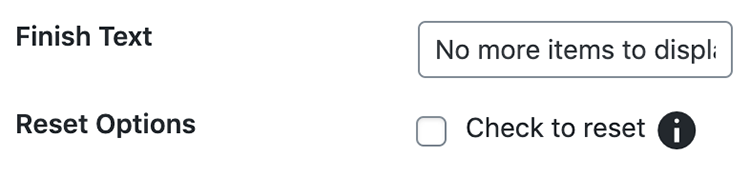
الإعداد الأخير الذي نحتاج إلى تهيئته هو خيار "إنهاء النص". هذا هو النص الذي ينبثق بمجرد أن يقوم المستخدم بالتمرير خلال كل ما لديك لتقدمه على موقع الويب الخاص بك.
سيظهر هذا النص فقط لزوار الموقع عندما لا يكون هناك شيء آخر يمكن رؤيته.

يمكنك تخصيص هذا النص ليقول أي شيء تريده ، مثل "نهاية المحتوى". ومع ذلك ، فإن الرسالة الافتراضية "لا مزيد من العناصر لعرضها" تعمل بشكل جيد.
عند الانتهاء ، انقر فوق حفظ التغييرات لحفظ إعداداتك وتمكين التمرير اللانهائي على موقع الويب الخاص بك.

تغليف
وهناك لديك! أنت تعرف الآن كيفية إضافة التمرير اللانهائي إلى WordPress في محاولة لتعزيز المشاركة ، وزيادة الوقت الذي تقضيه على موقعك ، وجعل تجربة المستخدم شيئًا يتذكره كل شخص يهبط على موقعك.
هل تبحث عن طريقة أخرى لجذب زوار الموقع وزيادة التحويلات أثناء تواجدك فيه؟ ثم تأكد من إطلاعك على أهم إضافات ووردبريس المجانية في السوق وإنشاء مسابقة يرغب الناس في المشاركة فيها.
هل تستخدم التمرير اللانهائي على موقع WordPress الخاص بك؟ هل استخدمت مكون WordPress الإضافي لتمكين التمرير اللانهائي؟ إذا كان الأمر كذلك ، فنحن نحب أن نسمع كل شيء عنها في التعليقات أدناه!
