كيفية إضافة موجز Instagram إلى Elementor؟ + 5 أفضل الإضافات
نشرت: 2023-09-11هل تريد معرفة كيفية إضافة خلاصة Instagram إلى مواقع Elementor ؟ أو تريد تحويل موقعك إلى تحفة ديناميكية وملفتة للنظر؟ إذن، أنت في المكان الصحيح!
تعد إضافة موجز Instagram إلى Elementor بمثابة البوابة إلى المحتوى الديناميكي في الوقت الفعلي الذي يجذب انتباه زوار موقعك. يعرض أحدث منشوراتك وقصصك والمحتوى الذي ينشئه المستخدمون على Instagram . والحقيقة هي أن الزوار لن ينبهروا فحسب، بل سينبهرون أيضًا.
نحن على وشك السير في رحلة معًا. ستتعلم البراعة التقنية والإبداعية والأسباب التي تدفعك إلى دمج خلاصات Instagram لتصميم الويب الحديث.
بفضل قوة Elementor وهذه المكونات الإضافية في متناول يدك، ستعيد تعريف كيفية تجربة جمهورك لوجودك عبر الإنترنت. لذلك، دعونا نطلق العنان لإمكانية إضافة خلاصة Instagram إلى Elementor .
لماذا دمج خلاصة Instagram مع Elementor؟
Instagram هو تطبيق اجتماعي شائع حيث يشارك الأشخاص الصور ومقاطع الفيديو القصيرة. يمكنك الإعجاب والتعليق على ما ينشره الآخرون. يمكنك أيضًا إنشاء حساب لمشاركة الصور ومقاطع الفيديو الخاصة بك.

إنه مكان ممتع لإظهار الأشياء التي تعجبك ومعرفة ما يهتم به الآخرون. إنه مثل ملعب مرئي على هاتفك.
علاوة على ذلك، يعد التواجد القوي عبر الإنترنت أمرًا في غاية الأهمية، والمواقع الإلكترونية تشبه وجهك الرئيسي على الإنترنت. الآن، هناك هذه الأداة الرائعة التي تسمى ملحق Elementor لـ WordPress. إنه بمثابة تغيير لقواعد اللعبة لأنه يتيح لك تصميم مواقع ويب رائعة حتى لو كنت غير تقني.
لذا، قبل أن نمضي قدمًا، دعنا نستكشف بعض الأسباب التي توضح أهمية إضافة الكلمات الرئيسية إلى موقع الويب الخاص بك:
- يؤدي دمج موجز Instagram إلى إدخال صور نابضة بالحياة وملفتة للنظر والتي يتردد صداها مع جمهورك.
- يمكن أن يكون التمرير عبر معرض Instagram المنسق جيدًا أمرًا آسرًا مثل تصفح مجلة لامعة.
- يزدهر تفاعل المستخدم من خلال الإعجابات والتعليقات والمشاركات، ويمكن أن يوفر بُعدًا تفاعليًا لموقعك على الويب.
- من خلال عرض موجز Instagram الخاص بك، فإنك تدعو جمهورك للمشاركة بنشاط.
- إنه يقدم دليلاً اجتماعيًا ، في شكل محتوى أنشأه المستخدم على Instagram الخاص بك.
- أي تحديثات أو إضافات تجريها على Instagram تنعكس تلقائيًا على موقع الويب الخاص بك، مما يوفر عليك الوقت والجهد .
- يعرض عرض خلاصة Instagram نقاط قوتك ويحكي قصة مرئية عن علامتك التجارية.
الآن بعد أن اكتشفنا "السبب" وراء دمج خلاصة Instagram مع Elementor، دعنا نتعمق في "الكيفية".
كيفية دمج خلاصة Instagram مع Elementor؟
هل أنت مستعد لتعزيز المظهر المرئي لموقعك على الويب من خلال دمج خلاصة Instagram في الصفحات التي تعمل بنظام Elementor؟
سنرشدك هنا إلى كيفية إضافة خلاصة Instagram إلى Elementor باستخدام المكوّن الإضافي Smash Balloon Social Photo Feed.

يجعل البرنامج الإضافي Smash Balloon Social Photo Feed دمج موجز Instagram في موقع الويب الخاص بك أمرًا سهلاً. يساعدك هذا المكون الإضافي على عرض صور Instagram الخاصة بك مباشرة على موقع الويب الخاص بك. إنها طريقة سلسة وبسيطة لربط عالم Instagram الخاص بك بعالم موقع الويب الخاص بك.
دعونا نرى كيف يمكنك أن تفعل ذلك!
الخطوة 1: تثبيت وتفعيل البرنامج المساعد
أول الأشياء أولاً، هيا بنا نبدأ تشغيل هذه الأداة القوية. قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك.
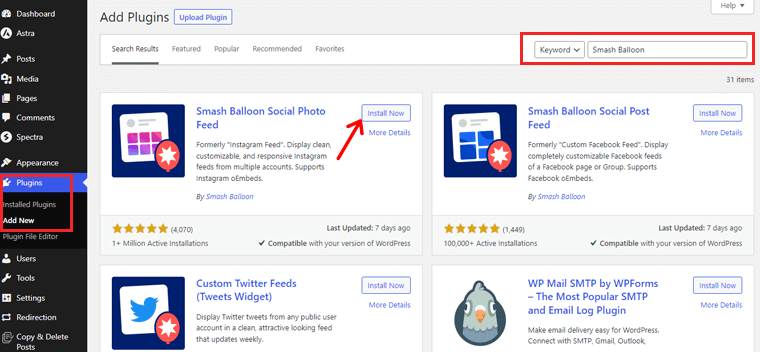
في لوحة التحكم، حدد موقع قائمة "المكونات الإضافية > إضافة جديد" الموجودة على الجانب الأيسر وانقر عليها. الآن في مربع البحث عن المكونات الإضافية، اكتب "Smash Balloon" ثم اضغط على "إدخال".
بمجرد اكتشاف المكون الإضافي Smash Balloon، انقر فوق الزر "التثبيت الآن" .

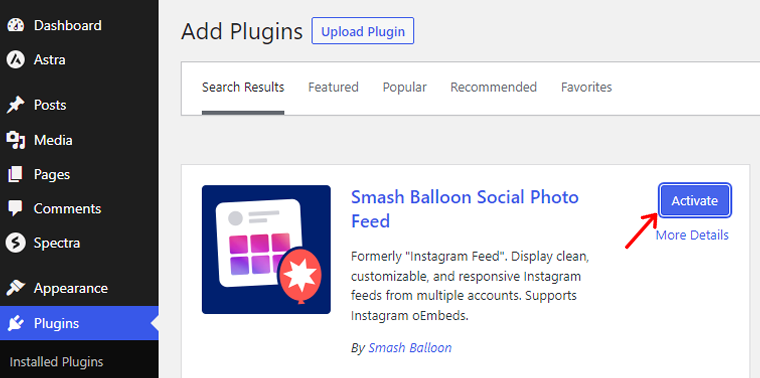
بعد اكتمال التثبيت، تابع وانقر على "تنشيط".

للحصول على دليل مفصل، اقرأ كيفية تثبيت مكون WordPress الإضافي هنا!
الخطوة 2: اختيار أنواع الخلاصات
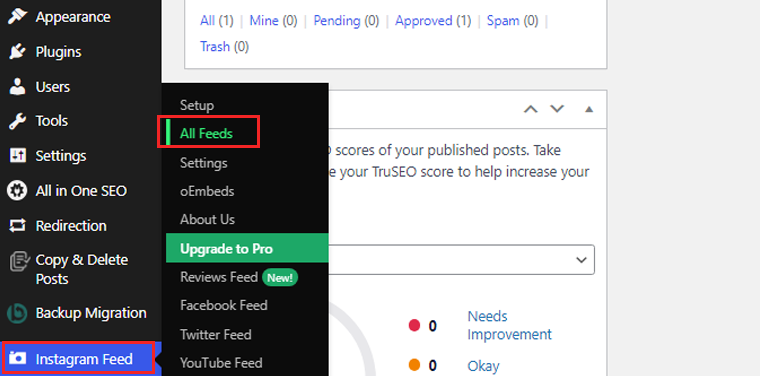
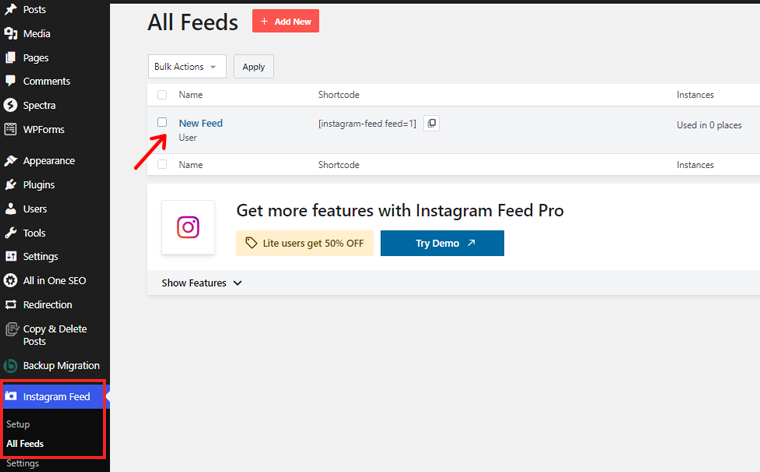
في لوحة تحكم WordPress الخاصة بك، حدد موقع قائمة "خلاصة Instagram" المضافة حديثًا. ثم انقر على خيار "جميع الخلاصات" .

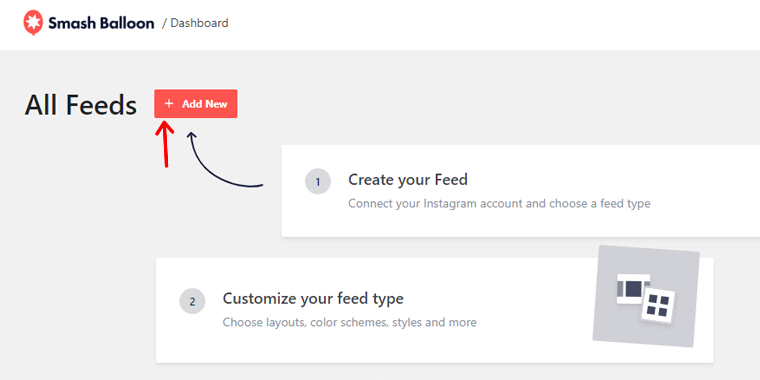
انقر الآن على خيار " إضافة جديد " لبدء إنشاء موجز Instagram جديد.

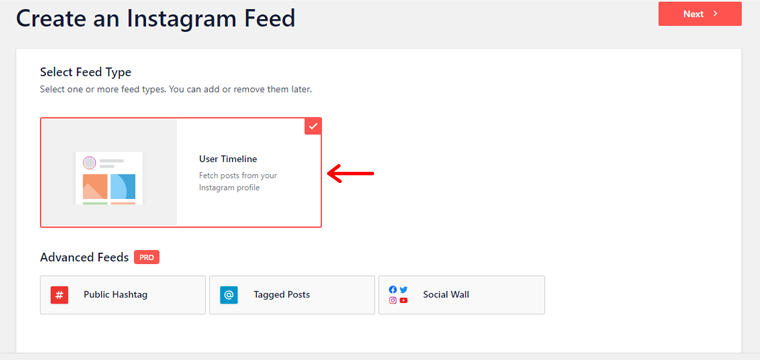
وعلاوة على ذلك، يمكنك اختيار أنواع الأعلاف. دعونا ننظر إليها في الخطوة التالية.
لقد اخترنا هنا "المخطط الزمني للمستخدم". بعد التحديد، انقر فوق الزر "التالي".

الخطوة 3: ربط حساب Instagram
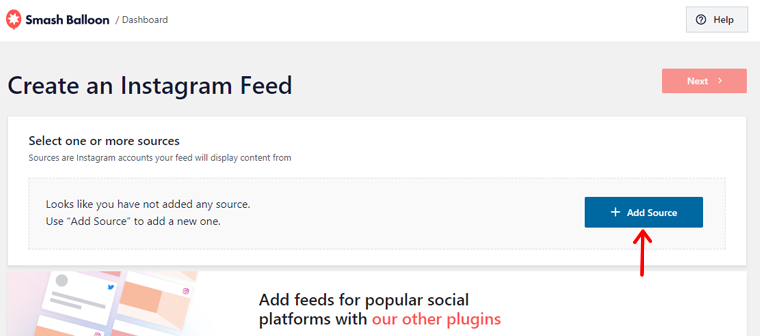
الآن يمكنك ربط حسابك على Instagram. ابدأ بالنقر فوق خيار "إضافة مصدر" .

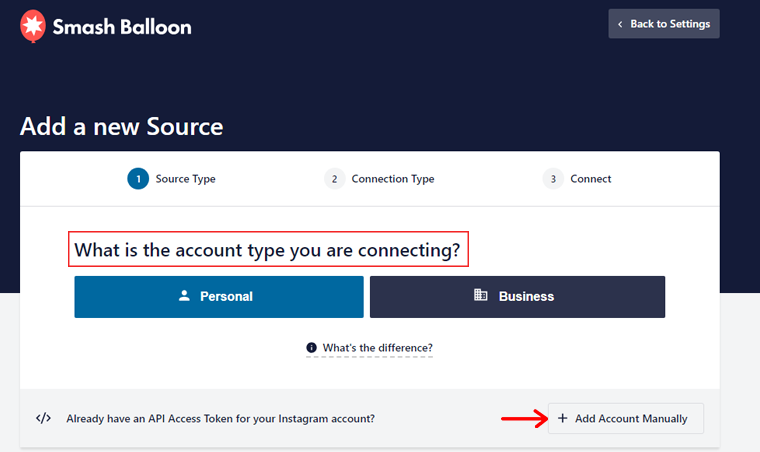
سيعيد توجيهك إلى الصفحة حيث يمكنك تحديد حسابك الشخصي أو التجاري. هنا، سنختار حسابًا "شخصيًا" .

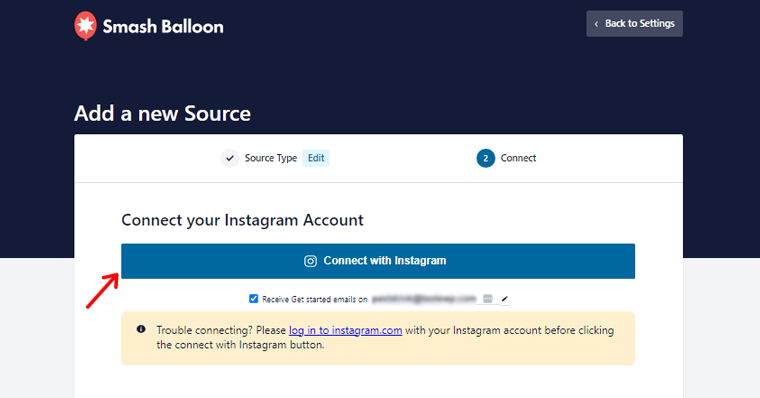
ثم انقر فوق خيار "الاتصال بـ Instagram" للمتابعة.

قبل الاتصال، يرجى التأكد من تسجيل الدخول إلى حساب Instagram الخاص بك في نفس المتصفح.
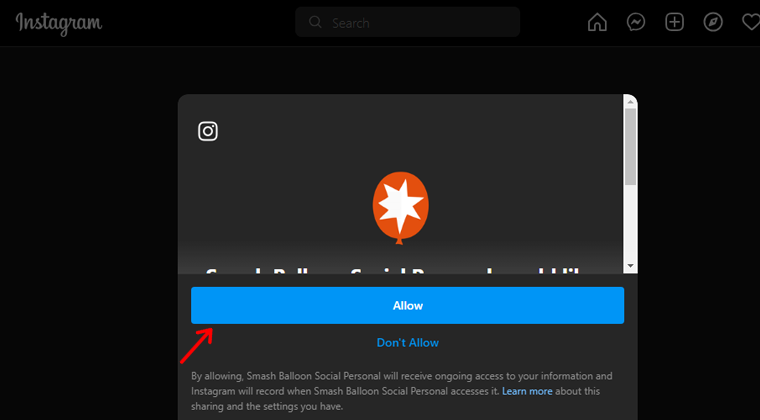
بعد ذلك، انقر فوق الزر " السماح " للوصول إلى معلوماتك الشخصية في Smash Balloon.

الخطوة 4: تضمين موجز Instagram
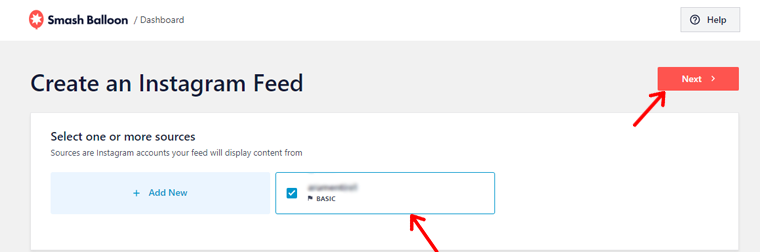
وبالمضي قدمًا، سنتعلم كيفية تضمين الخلاصة على موقع الويب الخاص بك. سيتم عرض قائمة صفحات الفيسبوك. حدد صفحة وانقر على زر "التالي" .

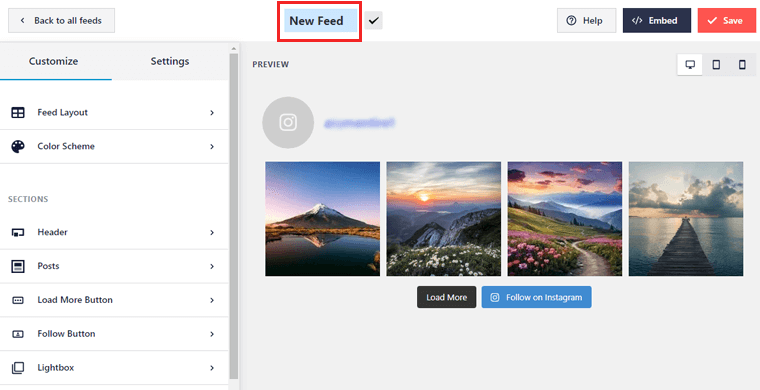
الآن، أضف اسمًا إلى خلاصتك وقم بتخصيصه باستخدام الخيارات الموجودة على هذه الشاشة، ثم احفظه.

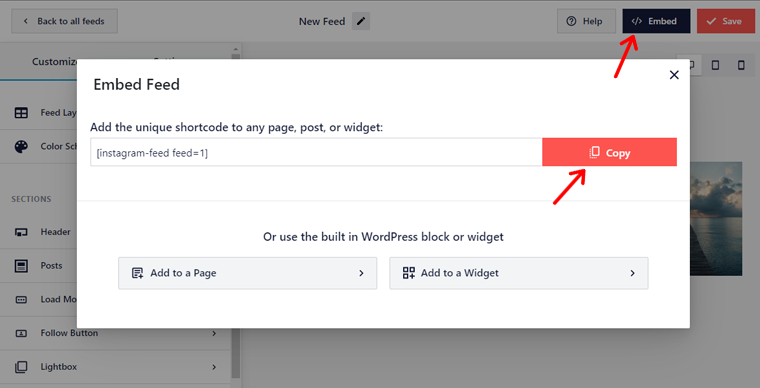
بمجرد أن تصبح جاهزًا لتضمين خلاصتك، انقر فوق الزر "تضمين" وانسخ الرمز القصير.

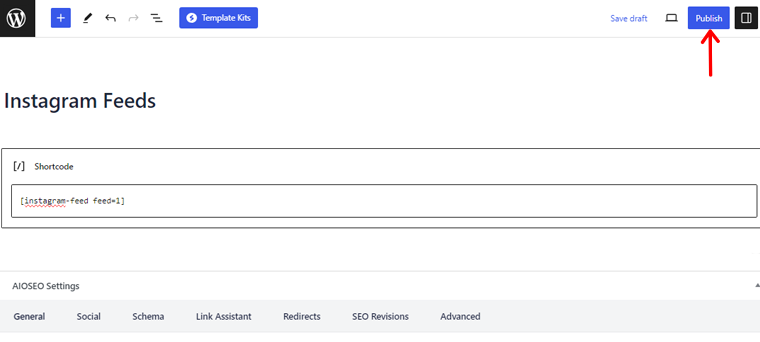
الآن قم بتضمين موجز Instagram. ابدأ بإنشاء صفحة جديدة أو قم بتحرير صفحة موجودة باستخدام Elementor. هنا سوف نختار الصفحة "الرئيسية" .

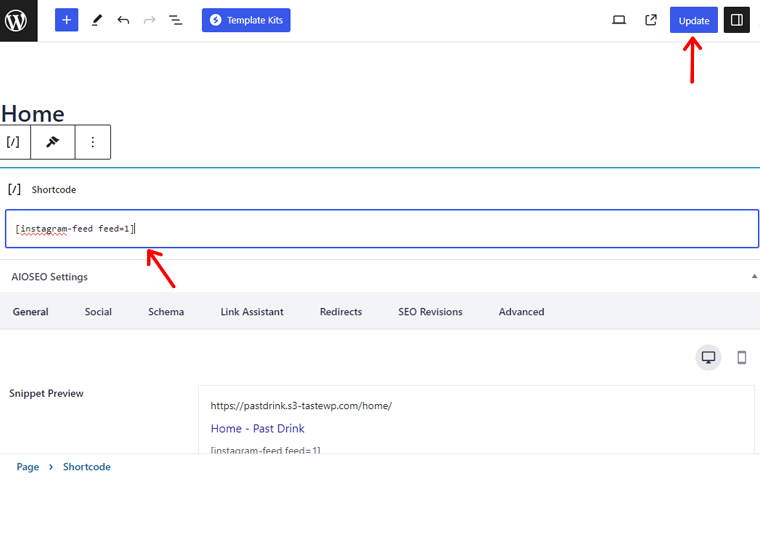
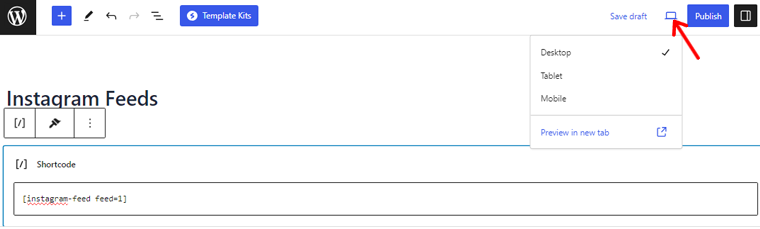
ثم قم بسحب وإسقاط أداة "الرمز القصير" في القسم المطلوب. الصق الرمز القصير في مربع محتوى عنصر واجهة المستخدم "الرمز القصير" داخل Elementor.

قم بتحديث صفحتك لترى موجز Instagram مدمجًا بسلاسة في تصميم Elementor الخاص بك.

الخطوة 5: تخصيص الخلاصة
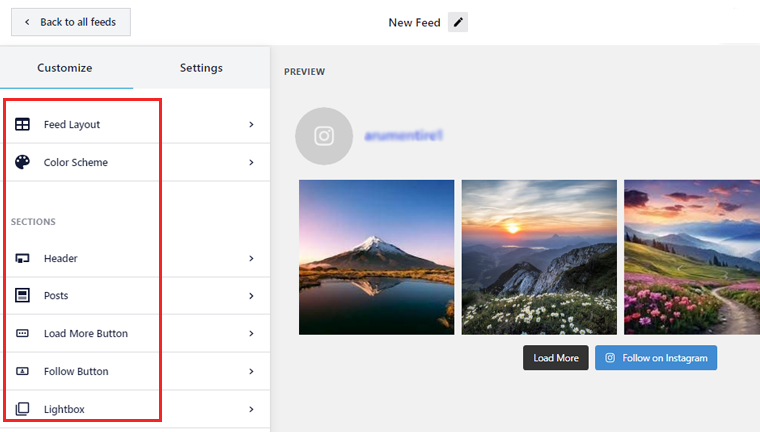
لتخصيص خلاصتك. أولاً، انتقل إلى "خلاصات Instagram > جميع الخلاصات" وانقر على الخلاصة المطلوبة التي تريد تخصيصها.

الآن سترى الكثير من خيارات التخصيص. دعونا نذهب من خلال بعض منهم.

- تخطيط الخلاصة: هنا، يمكنك تغيير تخطيط الخلاصة في نمط الشبكة والعرض الدائري والبناء. قم أيضًا بتغيير ارتفاع التغذية والمساحة المتروكة وعدد المشاركات والأعمدة.
- نظام الألوان: يتيح لك هذا الخيار تغيير خلفية الموجز إلى الوضع الفاتح أو الداكن. أو يمكنك تعيين خلفية ملونة مخصصة.
- Header: هنا، ستتمكن من تغيير حجم الرأس والنص. أضف أيضًا صورة رأس واختر نمط الرأس من محاصر وقياسي ومركزي.
- النشر: باستخدام هذا الخيار، يمكنك إضافة تسمية توضيحية وإعجاب وملخص تعليق. وكذلك تغيير حالة التحويم.
- زر تحميل المزيد: يمكنك تغيير اللون والنص وحالة التمرير لخيار تحميل المزيد. يمكنك أيضًا تمكين التمرير اللانهائي للتحميل التلقائي لمزيد من المنشورات.
هذه هي الخطوات لتخصيص خلاصتك. لا تتردد في استكشاف هذه الخيارات المتنوعة وجعل خلاصتك خاصة بك حقًا.

الخطوة 6: المعاينة والنشر
بمجرد الانتهاء من تخصيص خلاصات Instagram الخاصة بك وتضمينها، فقد حان وقت النشر.
لذا، افتح صفحتك وقم بمعاينة التغييرات التي أجريتها.

إذا كنت راضيًا عن تغييراتك، فاضغط على زر "نشر" .

إنتهيت!
باتباع هذه الخطوات، ستنجح في إضافة خلاصات Instagram إلى موقع الويب الخاص بك.
لقد اتخذنا القرار شخصيًا وقمنا باختبار المكون الإضافي Smash Balloon. النتائج؟ موقع ويب ليس فقط جذابًا من الناحية المرئية ولكنه أيضًا يسبب الإدمان عمليًا للزائرين.
لذا، إذا كنت مستعدًا لتحويل موقع الويب الخاص بك إلى تحفة فنية لسرد القصص المرئية، فاسمح لـ Smash Balloon أن يكون شريكك الإبداعي.
ملحقات أخرى لخلاصة Instagram لـ Elementor
وبصرف النظر عن البرنامج المساعد المذكور أعلاه، تلبي البدائل المختلفة تفضيلات التصميم المتنوعة ومتطلبات الوظائف.
دعونا نستكشفهم!
1. الإضافات الأساسية للعنصر
تعد الإضافات الأساسية لـ Elementor واحدة من أفضل المكونات الإضافية التي تحتوي على عدد كبير من الميزات لتعزيز تكامل Instagram لموقعك على الويب. إلى جانب واجهته سهلة الاستخدام ومجموعة الأدوات المتنوعة، سيمكنك من إضافة خلاصات Instagram بسهولة.

علاوة على ذلك، يوفر هذا البرنامج المساعد متعدد الاستخدامات ملحقًا قابلاً للتخصيص لتضمين خلاصات Instagram بسهولة على موقع الويب الخاص بك. كما أنه يأتي مزودًا بتخطيطات جذابة تتضمن خيارات متنوعة مثل شبكات البناء والدوامات وأنماط بولارويد للتصميم.
دلائل الميزات:
- يمكنك بسهولة ضبط الأعمدة والمسافات وحتى أحجام الصور لإنشاء مزيج متناغم مع بقية محتوى موقع الويب الخاص بك.
- يضمن أن يظل موقع الويب الخاص بك مستجيبًا، بغض النظر عن الجهاز الذي يتم الوصول إليه منه، مع الحفاظ على تجربة مستخدم سلسة.
- كما أنه يحافظ على التحكم في المحتوى المعروض في موجز Instagram الخاص بك من خلال خيارات الإشراف القابلة للتخصيص.
- ستتمكن من عرض المحتوى الذي ينشئه المستخدم من خلال دمج علامات تصنيف محددة في صفحاتك المصممة بواسطة Elementor.
- يمكنك أيضًا الاختيار من بين العديد من التخطيطات الدائرية لعرض موجز Instagram الخاص بك ديناميكيًا.
2. الفسفور الأبيض النينجا الاجتماعي
قم بتحويل قصة موقع الويب الخاص بك من خلال البرنامج الإضافي WP Social Ninja. إنه مكون إضافي متعدد الاستخدامات لخلاصة Instagram مصمم لعشاق Elementor. سيساعد ذلك على عرض محتوى Instagram الخاص بك بسلاسة، مما يزيد من تفاعل المستخدم والجودة الجمالية.

بالإضافة إلى ذلك، فهو يحتوي على واجهة مستخدم بديهية ومجموعة متنوعة من خيارات التخصيص. لذلك، يمكّنك هذا البرنامج الإضافي من إنشاء خلاصات فريدة تتوافق مع تفضيلات جمهورك المستهدف.
دلائل الميزات:
- قم بإعداد خلاصة Instagram الخاصة بك بسهولة من خلال واجهة ترحب بالمستخدمين من جميع المستويات.
- قم بتخصيص مظهر خلاصتك وأعمدتها ومسافاتها بسهولة لتتوافق مع النمط الفريد لموقعك على الويب.
- يمكنك تجربة عرض سلس عبر الأجهزة بشكل متسق، مما يضمن التفاعل السلس.
- يساعد على صياغة الخلاصات بدقة باستخدام علامات تصنيف محددة، وتوجيه المحتوى ذي الصلة بجمهورك.
- اجذب انتباه الزائرين على الفور من خلال التحميل الفوري، مما يمثل تجربة مستخدم لا مثيل لها.
3. الإضافات المميزة لـ Elementor
تعد Premium Addons for Elementor أحد المكونات الإضافية القوية التي تدمج خلاصات Instagram بسهولة في موقع الويب الخاص بك. ومن ثم، يسمح لك ببث المساحة الرقمية الخاصة بك مع الجاذبية الجذابة لسرد القصص المرئية.

علاوة على ذلك، ومع مجموعة متنوعة من الأدوات القابلة للتخصيص، يمكنك بسهولة تنسيق محتوى Instagram الخاص بك مع هوية علامتك التجارية. كما تضمن واجهته سهلة الاستخدام أن المصممين من جميع المستويات يمكنهم التنقل في عملية التكامل هذه.
دلائل الميزات:
- لأنه يأتي مع مجموعة غنية من الأدوات القابلة للتخصيص التي تساعد على تضمين خلاصات Instagram المتوافقة مع جماليات علامتك التجارية.
- يمكنك استكشاف مجموعة من خيارات العرض، بدءًا من تخطيطات البناء وحتى الرف الدائري التفاعلي.
- يمكنك أيضًا إثراء تجربة المستخدم من خلال معارض العرض المبسط التي توفر طريقة غامرة لعرض الصور عن قرب.
- تسمح عناصر التحكم المتقدمة بإجراء تعديلات دقيقة، لتخصيص كل جانب من جوانب خلاصات Instagram الخاصة بك بشكل مثالي.
4. تسليط الضوء على الخلاصات الاجتماعية
يعد Spotlight Social Feeds مكونًا إضافيًا متعدد الاستخدامات وقويًا لخلاصات Instagram مصممًا خصيصًا لمستخدمي Elementor. يعمل هذا البرنامج الإضافي على سد الفجوة بين جماليات موقع الويب الخاص بك والجاذبية المرئية لملفك الشخصي على Instagram.

علاوة على ذلك، يأتي هذا البرنامج المساعد مع الكثير من الميزات. على سبيل المثال، قم بتشجيع التفاعل السلس عبر الأنظمة الأساسية عن طريق إضافة زر متابعة إلى ملفك الشخصي على Instagram. يمكنك أيضًا عرض خلاصات Instagram متعددة من حسابات أو علامات تصنيف مختلفة عبر موقع الويب الخاص بك.
دلائل الميزات:
- قم بتخصيص مظهر خلاصتك لتتناسب مع جماليات موقع الويب الخاص بك، وضبط التخطيط، والألوان، والمزيد.
- كما يمكنك أيضًا إبقاء زوار موقع الويب الخاص بك منخرطين في التحديثات التلقائية في الوقت الفعلي لمحتوى Instagram الخاص بك.
- اسمح للمستخدمين بمشاهدة الصور ومقاطع الفيديو الخاصة بك على Instagram بتنسيق معرض Lightbox المذهل.
- يساعد على إبقاء المستخدمين مرتبطين بزر "تحميل المزيد" للكشف عن المزيد من محتوى Instagram دون إعادة تحميل الصفحة.
- قم بتعديل عدد الأعمدة وأحجام الصور والمزيد بسهولة لتحقيق التأثير المرئي المطلوب.
5. وبزوم
أخيرا وليس آخرا! WPZoom هو مكون إضافي ديناميكي لخلاصة Instagram. فهو يتكامل بسلاسة مع Elementor، مما يرفع مستوى السرد المرئي لمنصتك عبر الإنترنت إلى آفاق جديدة. كما تضمن استجابتها تكيف موجزاتك بشكل لا تشوبه شائبة مع أحجام الشاشات المختلفة.

علاوة على ذلك، يأتي هذا البرنامج الإضافي مزودًا بالعديد من الميزات المصممة لجذب انتباه جمهورك. إنه يتزامن بشكل متناغم مع Elementor، ويدمج موقع الويب الخاص بك مع خلاصات Instagram. يساعد أيضًا في تخصيص خلاصات Instagram الخاصة بك بخيارات متنوعة مثل التخطيط والحجم والألوان والأنماط.
دلائل الميزات:
- أضف خلاصات بسهولة باستخدام علامات التصنيف، مما يؤدي إلى إثراء المحتوى الخاص بك بالمشاركات الديناميكية التي ينشئها المستخدم.
- يوفر أيضًا تحكمًا كاملاً في المظهر المرئي لخلاصاتك من خلال ميزات الإشراف المضمنة لتصفية المحتوى غير المرغوب فيه.
- تعمل ميزاته التفاعلية، مثل علامات التصنيف ومقابض المستخدم، على تعزيز التفاعل مع اتصال أقوى مع جمهورك.
- فهو يعطي الأولوية لتجربة المستخدم من خلال خلاصات سريعة التحميل تحافظ على الأداء الأمثل.
- يساعد على إبقاء زوار موقعك منخرطين لفترة أطول من خلال التمرير السلس للخلاصات.
نصائح وحيل لعرض خلاصات Instagram
إن دمج موجز Instagram الخاص بك في موقع الويب الخاص بك المبني على Elementor يشبه ضربة عبقرية إبداعية. ومع ذلك، من الضروري إتقان فن عرض خلاصات Instagram بشكل فعال
في هذا الجزء، سنستكشف قائمة من النصائح والحيل لعرض خلاصات Instagram على موقع الويب الخاص بك الذي يعمل بنظام Elementor.
- فكر في ترتيب موجز Instagram الخاص بك في تخطيط الشبكة .
- لإضافة حركة ديناميكية إلى موقع الويب الخاص بك، قم بتنفيذ دوارات موجز Instagram .
- تأكد من أن موجز Instagram الخاص بك يتوافق بسلاسة مع التصميم العام لموقع الويب الخاص بك عن طريق تخصيص الألوان والخطوط .
- تعزيز تجربة المستخدم من خلال تمكين ميزة العرض المبسط .
- قم أيضًا بتضمين المحتوى الذي أنشأه المستخدم والمتعلق بعلامتك التجارية أو منتجاتك.
- فكر في تنفيذ عملية الإشراف على المحتوى لضمان ظهور المنشورات ذات الصلة فقط في خلاصتك.
- اختبر مظهر خلاصة Instagram ووظائفها على أحجام شاشات مختلفة للحصول على تجربة سلسة على الهاتف المحمول .
من خلال تنفيذ هذه النصائح والحيل، يمكنك بسهولة دمج موجز Instagram الخاص بك في Elementor. وإنشاء موقع ويب جذاب وجذاب بصريًا.
قم بالتجربة والتكيف ومشاهدة تواجدك عبر الإنترنت وهو يزدهر بفضل قوة التكامل مع Instagram
إذا كنت جديدًا في هذا الأمر، فتصفح مقالتنا حول إحصائيات التسويق الرقمي المثيرة للاهتمام لمعرفة كيفية مواكبة أحدث الاتجاهات والأفكار.
خاتمة
وهذا كل شيء يا قوم! لقد وصلنا إلى نهاية البرنامج التعليمي الخاص بنا حول كيفية إضافة موجز Instagram إلى Elementor . نأمل أن يكون لديك الآن رؤى جيدة حول إضافة خلاصات Instagram إلى Elementor.
انطلق في رحلة التكامل هذه واجعل موقع الويب الخاص بك أكثر جاذبية عن طريق إضافة خلاصات Instagram الجذابة. سيعكس تواجدك على الإنترنت الأصالة والطاقة. استحوذ على جمهورك بقصة جذابة تحتوي على صور وحماس.
إذا كان لديك أي نوع من الالتباس حول كيفية إضافة خلاصات Instagram إلى Elementor، فأخبرنا بذلك في قسم التعليقات. نحن سعداء لمساعدتك.
قد تعجبك مقالاتنا الأخرى المشابهة حول ماهية المدونة الشخصية على Instagram وكيفية استخدام Pinterest لجذب الزيارات إلى موقع الويب الخاص بك.
بالنسبة للمبتدئين، نوصي بقراءة دليلنا الكامل حول كيفية إنشاء موقع ويب من الصفر.
لا تتردد في مشاركة هذه المقالة مع أصدقائك وعائلتك الذين يتطلعون إلى إضافة خلاصة Instagram إلى موقعهم على الويب.
وأخيرًا، تابعونا على وسائل التواصل الاجتماعي الخاصة بنا Facebook وTwitter للحصول على أحدث التحديثات.
