أضف عروض أو إعلانات أو تنبيهات من خلال نافذة منبثقة مشروطة باستخدام Elementor
نشرت: 2023-08-17هل تريد عرض النوافذ المنبثقة المشروطة للترويج للعروض والإعلانات والتنبيهات باستخدام Elementor على مواقع WordPress الخاصة بك؟ عظيم! لقد وصلت إلى الصفحة الصحيحة.
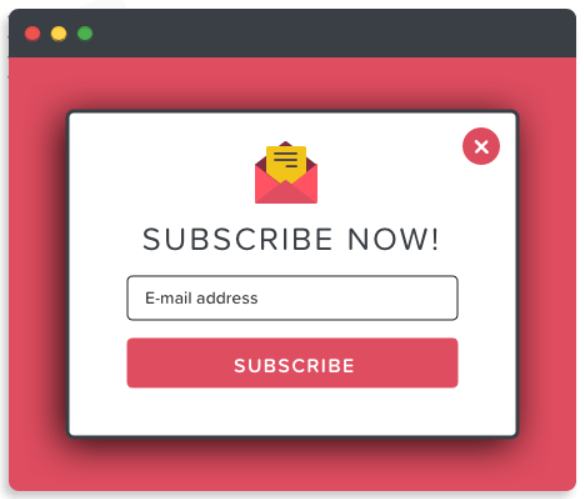
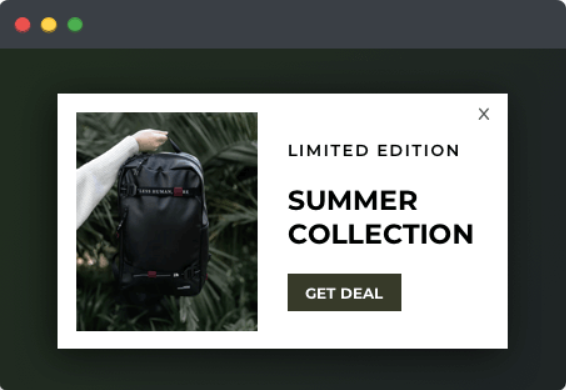
تُستخدم النوافذ المنبثقة المشروطة على مواقع الويب لجذب انتباه المستخدمين إلى إجراء مهم أو تقديم معلومات محددة.
في هذه المقالة ، سنقدم معلومات مفصلة حول كيفية إضافة العروض أو الإعلانات أو التنبيهات من خلال النوافذ المنبثقة المشروطة باستخدام منشئ الصفحة Elementor.
لذلك ، دون مزيد من اللغط ، دعنا نمضي قدمًا.

أفضل مكون إضافي منبثق مشروط لـ Elementor Page Builder
قد يكون اختيار المكون الإضافي الصحيح أمرًا صعبًا نظرًا لوجود العشرات من مكونات WordPress المنبثقة الإضافية لمنشئ صفحة Elementor. والمكوِّن الإضافي الذي تم اختياره بشكل خاطئ بدون بحث يمكن أن يكون محفوفًا بالمخاطر بالنسبة لأداء موقع الويب وتجربة المستخدم.
لذلك ، عليك البحث عن مكون إضافي يمكنه أن يطابق أداء موقع الويب الخاص بك بشكل فعال دون تدمير تجربة المستخدم ولكنه يبدو رائعًا وسهل الاستخدام ويوفر الحد الأقصى من التحويلات.
بالانتقال إلى الجزء الأفضل ، لدينا ما يناسب توقعاتك تمامًا وهو مرن بدرجة كافية لمزامنة أداء موقع الويب الخاص بك بشكل لا يصدق ، على سبيل المثال ، Popup Box Widget بواسطة PowerPack Elementor Addons .

القطعة مربع منبثقة بواسطة إضافات عنصر PowerPack
تعد إضافات PowerPack لـ Elementor واحدة من أفضل الإضافات لمنشئ صفحة Elementor. يحتوي على أكثر من 80 أداة سهلة الاستخدام ، بما في ذلك أداة Popup Box.
تعد أداة PowerPack Popup Box طريقة رائعة لإضافة نوافذ منبثقة مشروطة باستخدام Elementor على موقع WordPress الخاص بك بشكل أنيق وخلاق. يوفر ميزات متعددة لتخصيص النوافذ المنبثقة وأسلوبها:
- تدعم أنواع المحتوى المختلفة مثل الصور والفيديو والمحتوى المخصص وقوالب الصفحة المحفوظة و HTML المخصص وغير ذلك الكثير.
- خيارات التشغيل المتقدمة ، مثل النقر أو التأخير الزمني أو هدف الخروج أو فئة / معرف العنصر ، في متناول يدك.
- تأثيرات رسوم متحركة رائعة لتطبيقها على النوافذ المنبثقة مثل التكبير والتصغير والصحف والفتح ثلاثي الأبعاد والتحرك من اليسار إلى اليمين أو من الأعلى.
- يتيح لك أيضًا تخصيص النوافذ المنبثقة الخاصة بك بشكل أنيق باستخدام ميزات أخرى لإضافة حدود وألوان ، أو ضبط الارتفاع ، أو تخصيص التخطيط بأكمله.
أضف النوافذ المنبثقة إلى مواقع WordPress الخاصة بك باستخدام Elementor & PowerPack
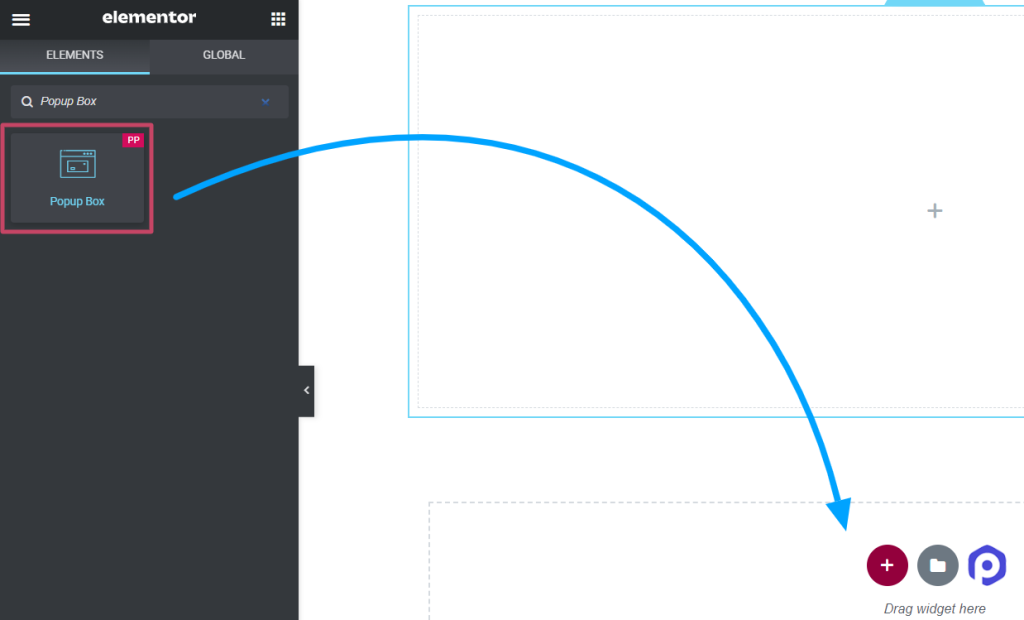
أولاً ، قم بتثبيت وتفعيل Elementor و PowerPack Addons لعرض النوافذ المنبثقة على موقع WordPress الخاص بك. بعد ذلك ، افتح صفحتك في المحرر ، واكتب المربع المنبثق في شريط البحث ، واسحب الأداة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

قم بتخصيص علامة تبويب المحتوى في أداة المربع المنبثق
تتضمن علامة تبويب المحتوى في أداة المربع المنبثق أربعة أقسام:
- محتوى
- تَخطِيط
- مشغل
- إعدادات
دعونا نلقي نظرة على كل قسم واحدًا تلو الآخر.
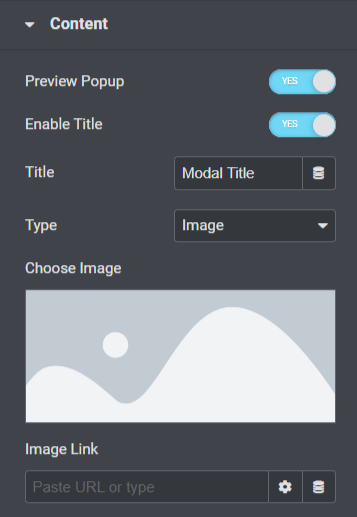
محتوى

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- قم بتمكين خيار " Preview Popup " لرؤية العرض المباشر للمربع المنبثق على صفحتك.
- قم بتبديل خيار " تمكين العنوان " لإظهار العنوان المنبثق.
- أضف عنوانًا للنافذة المنبثقة في خيار " العنوان ".
- يمكنك اختيار نوع النافذة المنبثقة باستخدام خيار " النوع " ، مثل الصورة أو الرابط أو المحتوى أو القوالب المحفوظة أو HTML المخصص.
- إذا حددت خيار " صورة " كنوع منبثق ، يمكنك اختيار صورة من مكتبة الوسائط باستخدام خيار " اختيار صورة ".
- أيضًا ، يمكنك إسقاط رابط مباشرة لعرض صورة باستخدام خيار " Image Link ".
- إذا اخترت خيار " الارتباط " كنوع منبثق ، فيمكنك إسقاط عنوان URL مباشرة لأي فيديو أو خريطة أو صفحة تريد عرضها على النافذة المنبثقة باستخدام خيار " إدخال عنوان URL ".
- يمكنك تخصيص المحتوى بالكامل باستخدام خيار " المحتوى " إذا اخترت خيار " المحتوى " كنوع منبثق.
- إذا اخترت خيار " القوالب المحفوظة " كنوع منبثق ، يمكنك تحديد القوالب لمربعك المنبثق.
- إذا اخترت خيار " HTML مخصص " كنوع منبثق ، يمكنك إدخال HTML مخصص.
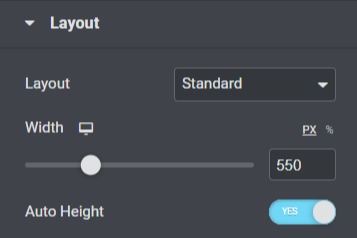
تَخطِيط

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- اختر تنسيقًا للنافذة المنبثقة ، إما قياسيًا أو ملء الشاشة ، باستخدام خيار " التخطيط ".
- يمكنك ضبط عرض النافذة المنبثقة باستخدام خيار " العرض ".
- أيضًا ، يمكنك تمكين خيار " الارتفاع التلقائي " لمربعك المنبثق.
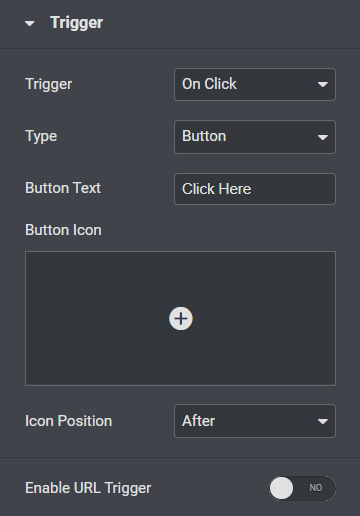
مشغل

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- حدد إجراء التشغيل للنافذة المنبثقة من خيارات " المشغل " ، مثل النقر أو التأخير الزمني أو هدف الخروج أو معرف فئة العنصر.
- تخصيص " نص الزر " للمربع المنبثق الخاص بك.
- اختر " أيقونة زر " لمربعك المنبثق من مكتبة الأيقونات.
- اختر " موضع الرمز " إما " قبل " أو " بعد " نص الزر.
- يمكنك أيضًا تمكين " URL Trigger " للمربع المنبثق.
- يمكنك إدخال معرف عنصر في خيار "معرف العنصر" إذا قمت بتمكين خيار مشغل عنوان URL.
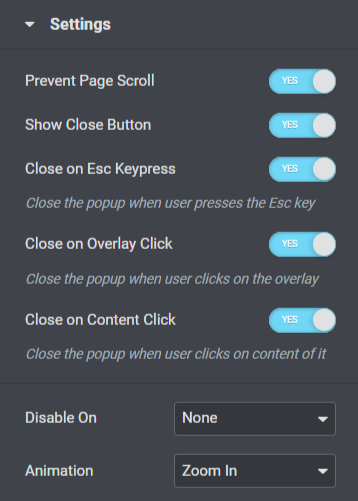
إعدادات

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:

- يتضمن هذا القسم خيارات تبديل متعددة للإعدادات مثل " منع تمرير الصفحة " أو " إظهار زر الإغلاق " أو " إغلاق مفتاح ESC " أو " إغلاق عند النقر فوق التراكب " أو " إغلاق عند النقر فوق المحتوى ". قم بتمكين أو تعطيل هذه الخيارات حسب حاجتك وتفضيلاتك.
- تتضمن الميزات سريعة الاستجابة هنا خيارًا باسم " تعطيل تشغيل ". بالإضافة إلى ذلك ، يمكنك اختيار الهاتف المحمول والجهاز اللوحي أو الهاتف المحمول أو لا شيء وفقًا لاختيارك.
- تتوفر ميزات " الرسوم المتحركة " للنوافذ المنبثقة هنا ؛ يمكنك اختيار واحد من بين كل هؤلاء حسب ما تفضله.
هذا كل شيء لتخصيص علامة تبويب المحتوى لعنصر واجهة مستخدم Popup Box. بعد ذلك ، سننتقل إلى الجزء التالي ، أي علامة تبويب النمط.
علامة تبويب النمط في أداة المربع المنبثق
تتضمن علامة تبويب النمط في أداة المربع المنبثق خمسة أقسام:
- يظهر فجأة
- تراكب
- عنوان
- زر الزناد
- زر الاغلاق
دعونا نلقي نظرة على كل قسم واحدًا تلو الآخر باختصار.
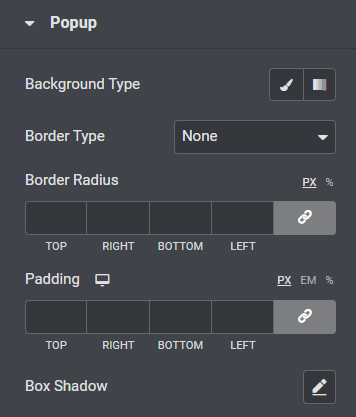
يظهر فجأة

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- يمكنك تخصيص خلفية المربع المنبثق باستخدام خيار " نوع الخلفية ".
- اختر " نوع الحدود " للمربع المنبثق من الخيارات مثل صلب أو منقط أو مضاعف أو متقطع أو أخدود.
- إذا قمت بتطبيق حد ، يمكنك استخدام "Border Radius" في المربع المنبثق. سيسمح للحدود بعرض حواف متعرجة وناعمة في كل مكان.
- ضبط " الحشو " للمربع المنبثق ؛ سيحافظ على التباعد بين المحتوى والحد للسماح للنافذة المنبثقة بالظهور منظمًا.
- تخصيص خيار " Box Shadow " لعرض ظل على النافذة المنبثقة.
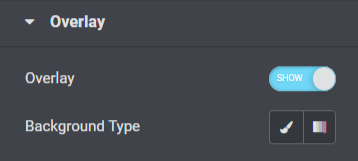
تراكب

يتضمن قسم التراكب ميزة تتيح خيار " تراكب " للمربع المنبثق ويتيح لك تخصيص " نوع الخلفية ".
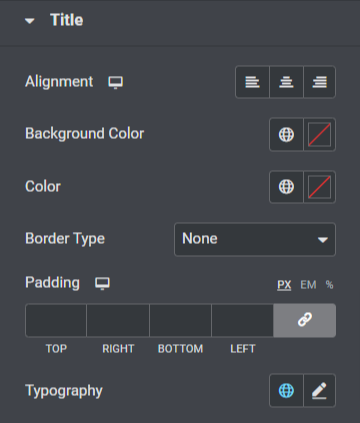
عنوان

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- اضبط محاذاة عنوان المربع المنبثق باستخدام خيار " المحاذاة ".
- يمكنك تخصيص " لون الخلفية " لعنوان المربع المنبثق.
- أيضًا ، يمكنك اختيار لون نص العنوان المنبثق باستخدام خيار " اللون ".
- اختر " نوع الحدود " للمربع المنبثق من خيارات نوع الحدود المحددة مثل صلب أو منقط أو مضاعف أو متقطع أو أخدود.
- اضبط " المساحة المتروكة " لعنوان المربع المنبثق.
- يمكنك تخصيص نص عنوان المربع المنبثق باستخدام خيار " الطباعة ".
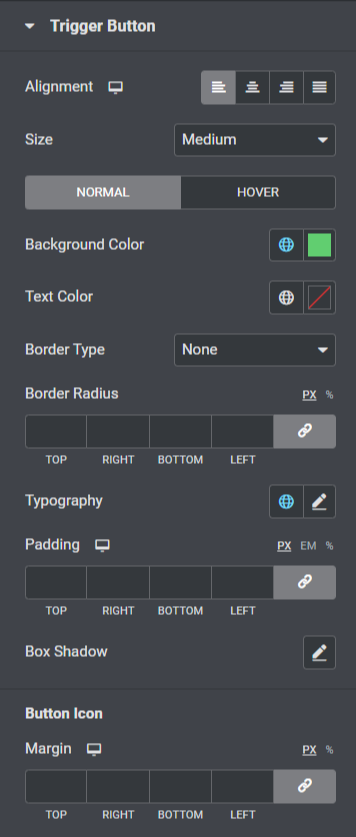
زر الزناد

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- يمكنك ضبط " المحاذاة " لزر الزناد للنافذة المنبثقة.
- اختر " الحجم " المناسب لزر التشغيل المنبثق.
- تخصيص " لون الخلفية " و " لون النص " لزر التشغيل.
- اختر " Border Type " لزر التشغيل واضبط أيضًا " Border Radius " و " Padding ".
- تخصيص نص زر التشغيل باستخدام خيار " الطباعة ".
- يمكنك أيضًا تخصيص ميزة الظل لزر التشغيل المنبثق باستخدام خيار " Box Shadow ".
- يتوفر أيضًا خيار إضافي لضبط " الهامش " لرمز زر التشغيل في هذا القسم.
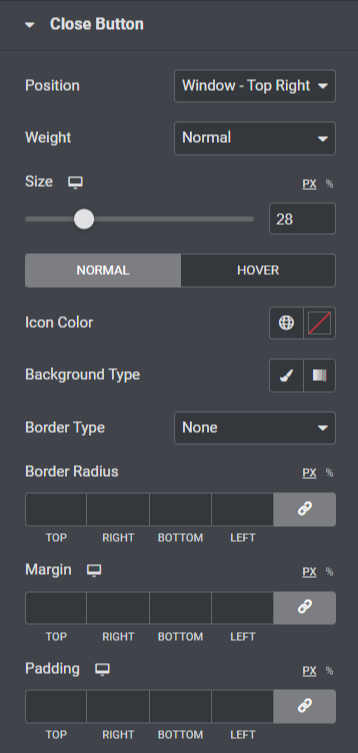
زر الاغلاق

دعونا نرى ما هي جميع الميزات المتوفرة في هذا القسم:
- تتوفر خيارات تحديد موضع زر الإغلاق للنافذة المنبثقة باستخدام خيار " الموضع ". يمكنك اختيار واحد حسب تفضيلاتك.
- يمكنك اختيار السُمك من بين خيارات مثل خيارات " غامق " أو " عادي " أو " وزن " لزر الإغلاق.
- اضبط " حجم " زر الإغلاق واختر " لون الأيقونة ".
- قم بتطبيق خلفية " متدرجة " أو " كلاسيكية " لزر إغلاق النافذة المنبثقة باستخدام خيار " نوع الخلفية ".
- قم بتطبيق الحد على زر الإغلاق المنبثق باستخدام خيارات " نوع الحدود " ، مثل صلب أو منقط أو مضاعف أو متقطع أو أخدود.
- إذا قمت بتطبيق حد على زر الإغلاق ، فيمكنك ضبط " Border Radius " و " Padding " ؛ ضبط كلتا الميزتين سيسمح للزر المنبثق الإغلاق أن يبدو أنيقًا ومنظمًا.
- يمكنك ضبط هامش زر إغلاق النافذة المنبثقة باستخدام خيار " الهامش ".
هذا كل شئ. قم بتطبيق هذه التغييرات على عنصر واجهة المستخدم Popup Box لرؤية التغييرات المذهلة.

الكلمات الأخيرة!
باستخدام عنصر واجهة PowerPack Popup Box ، يمكنك إضافة نوافذ منبثقة مشروطة لا تصدق في منشئ صفحة Elementor. نأمل أن تساعدك هذه المدونة التعليمية في إنشاء "نوافذ منبثقة" رائعة لموقع الويب الخاص بك باستخدام عنصر واجهة PowerPack Popup Box.
إذا كنت قد استمتعت بقراءة هذه المقالة ، فأنت تحب أيضًا تجربة عناصر PowerPack الأخرى الخاصة بنا. انقر هنا للحصول على عنصر واجهة PowerPack Popup Box لمنشئ صفحة Elementor.
يرجى ترك تعليقاتك هنا ؛ كنا نحب ردودك.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
