كيفية إضافة مخطط الترميز إلى موقع WordPress الخاص بك
نشرت: 2022-01-18يمكنك استخدام ترميز المخطط لإعطاء المزيد من السياق لمحتوى صفحة الويب. بينما لن يتمكن مستعرض الويب من رؤية هذه المعلومات ، يمكن لبرامج زحف محركات البحث القيام بذلك. يمكن بعد ذلك عرض هذه المعلومات في نتائج البحث كمقتطفات منسقة.
يمكن لمحركات البحث استخدام ترميز المخطط لتحديد ما إذا كانت الصفحة تدور حول شخص أو مكان أو منتج أو مجموعة متنوعة من الموضوعات الأخرى. في نتائج البحث ، تبرز مواقع الويب التي تحتوي على ترميز مخطط. غالبًا ما تؤدي إلى نسب نقر إلى ظهور أعلى من صفحات المنافسين.
سنوضح لك كيفية إضافة ترميز المخطط يدويًا في هذا البرنامج التعليمي. على الرغم من أن هذه ليست أسرع تقنية ، إلا أنها تتيح لك مزيدًا من التحكم وتلغي الحاجة إلى تثبيت أي مكونات إضافية.
حدد التنسيق المفضل لديك
لترميز محتوى موقع الويب الخاص بك ، يمكنك استخدام مجموعة متنوعة من التنسيقات المختلفة. تعد البيانات الجزئية و RDFa و JSON-LD هي الأكثر شيوعًا.
البيانات الجزئية
Microdata عبارة عن مجموعة من العلامات التي تتيح لك إضافة بيانات منظمة إلى مكونات HTML مباشرة. من خلال تضمين هذه العلامات في HTML الخاص بك ، فإنك تجعلها أكثر قابلية للقراءة آليًا ومحرك بحث ومتصفح الويب.
يشكل نطاق العناصر ونوع العنصر ودعائم العنصر كل زوج من علامات البيانات الجزئية. تساعد هذه المجموعة في تحديد العنصر الذي تم وضع علامة عليه بالإضافة إلى وصف خصائصه.
RDFa
إطار وصف الموارد في السمات (RDFA) هو اختصار لـ Resource Description Framework في السمات. يضيف RDFa علامات إلى مكونات HTML ، على غرار Microdata ، لجعلها أكثر قابلية للقراءة آليًا. هناك ثلاث علامات في هذا الإطار: vocab و typeof و property. هذه مفيدة في تحديد المفردات المستخدمة ، بالإضافة إلى نوع الصفحة وخصائصها.
JSON-LD
ترميز كائن JavaScript للبيانات المرتبطة هو JSON-LD. إنه تنسيق ترميز المخطط الموصى به من Google. على عكس التنسيقات الأخرى التي تمت مناقشتها ، فإن JSON-LD ليس تنسيقًا مضمنًا. نتيجة لذلك ، لا تحتاج عناصر HTML للتغيير. بدلاً من ذلك ، تقوم بتضمين الشفرة في عنوان موقع الويب الخاص بك. هذا بشكل عام أسهل للقيام به.
قم بتمييز المستند باستخدام محرر نصوص أو باستخدام Schema Markup Generator
بعد اختيار مفردات المخطط المفضلة لديك ، يمكنك البدء في كتابة HTML لإنشاء الترميز الخاص بك. يمكن للمبرمجين الأكثر خبرة استخدام أي من أفضل برامج تحرير الأكواد المجانية لإنشاء هذا.
استخدم مُنشئ توصيف المخطط ، والذي سينشئ الرمز لك تلقائيًا. اثنان من أفضل المولدات هما Schema Markup Generator بواسطة Merkle و JSON-LD Generator بواسطة Hall Analysis.
تتوفر مجموعة واسعة من مفردات المخطط في كلتا الأداتين. كل ما عليك فعله هو اختيار واحد وملء المعلومات. بعد ذلك ، ستنشئ الأداة الرمز نيابة عنك. انسخ ما تم إنشاؤه والخطوة التالية هي تسمية مخطط الترميز الخاص بك. كود ولصقه على موقع الويب الخاص بك.
قم بتمييز صفحة الويب المطلوبة بالعلامة
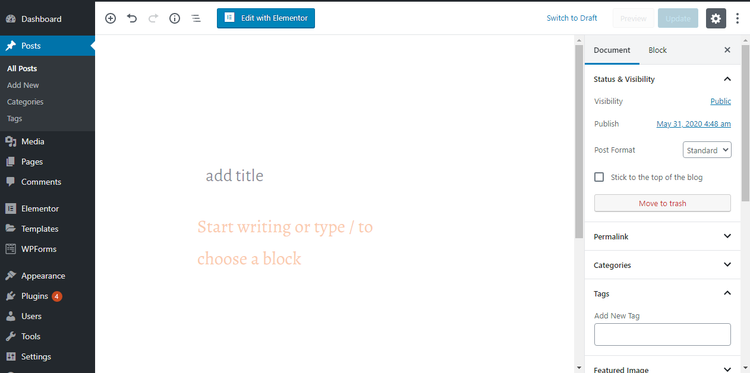
كما هو الحال مع الخطوات السابقة ، تعد إضافة الرمز إلى موقع الويب الخاص بك أمرًا سهلاً. ابدأ بالانتقال إلى لوحة تحكم WordPress الخاصة بك وفتح المنشور أو الصفحة التي ترغب في إضافة ترميز المخطط إليها.

قم بتنشيط خيار الحقول المخصصة أولاً. إذا قمت بتنشيط الحقول المخصصة ، يمكنك إضافة أنواع مختلفة من البيانات والبيانات الوصفية التي تنطبق فقط على منشور أو صفحة معينة. يمكن استخدام ترميز المخطط لإضافة معلومات إلى صفحات الويب الخاصة بك في هذه الحالة.
ببساطة إضافة حقل مخصص جديد لن يكفي. بالإضافة إلى ذلك ، سيتعين عليك إضافة بعض التعليمات البرمجية إلى بعض ملفات السمات الخاصة بك لإخبار WordPress بما يجب فعله بها. من الممكن ، في بعض الحالات ، استخدام الحقول المخصصة ببساطة لمنح القراء المزيد من البيانات. يمكن استخدام بعضها لإضافة سلوكيات جديدة إلى مشاركاتك أو صفحاتك.
محركات البحث والمتصفحات تحتاج فقط إلى بعض المعلومات في هذه الحالة.
إليك الطريقة:
- انتقل إلى الزاوية اليمنى العليا من شاشتك وانقر على ثلاث نقاط.
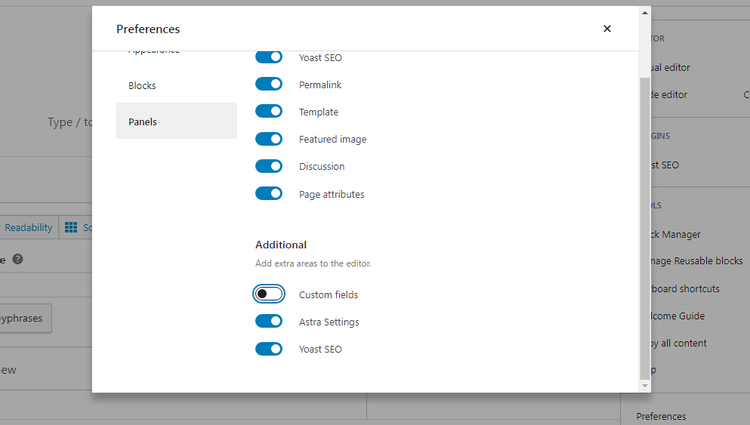
- انقر فوق التفضيلات.
- حدد الحقول المخصصة ضمن اللوحات المتقدمة.

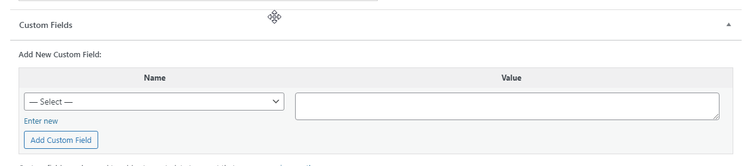
بعد تمكين الحقول المخصصة ، انتقل إلى المنشور أو الصفحة وانتقل إلى أسفل حيث ستظهر إعدادات الحقول المخصصة. أضف حقلاً مخصصًا جديدًا عن طريق تحديد إدخال جديد ضمن إضافة حقل مخصص جديد.


الخطوة التالية هي تسمية مخطط الترميز. نظرًا لأننا أردنا إضافة ترميز مقال ، فقد أطلقنا عليه اسم "المقالة". سترى محركات البحث والمتصفحات هذا كمقال. الأمر متروك لك تمامًا في كيفية تسمية حقلك المخصص.
قد يرى القراء بعد ذلك معلومات إضافية مثل اسم المؤلف في المقتطف المنسق الناتج. قد يكون إلهام الثقة في الأشخاص الذين يبحثون عن معلومات حول موضوع ما مفيدًا إذا كنت خبيرًا في هذا المجال.
بعد تسمية مخطط الترميز ، يمكنك لصق مقتطف الشفرة في حقل القيمة. لإنشاء المزيد من أنواع ترميز المخطط لنفس الصفحة أو المنشور ، تحتاج ببساطة إلى لصق الجزء الثاني من الكود أسفل الأول. بقدر ما تريد.
بمجرد الانتهاء ، انقر فوق إضافة حقل مخصص ، وانتقل إلى أعلى الصفحة ، وانقر فوق تحديث لحفظ التغييرات. بعد إضافة حقل مخصص جديد إلى منشورك أو صفحتك ، يجب أن تخبر WordPress بما يجب فعله به.
في هذه الحالة ، تحتاج إلى إضافة رمز إلى ملف header.php لإخبار WordPress بالوصول إلى الحقول المخصصة الخاصة بك.
تأكد من عمل نسخة احتياطية من موقع الويب الخاص بك أولاً ، لأن أي أخطاء ترتكبها هنا قد تؤدي إلى تعطل موقعك. من الأفضل أيضًا إنشاء سمة فرعية حتى لا تضيع التغييرات عند تحديث السمة الخاصة بك.
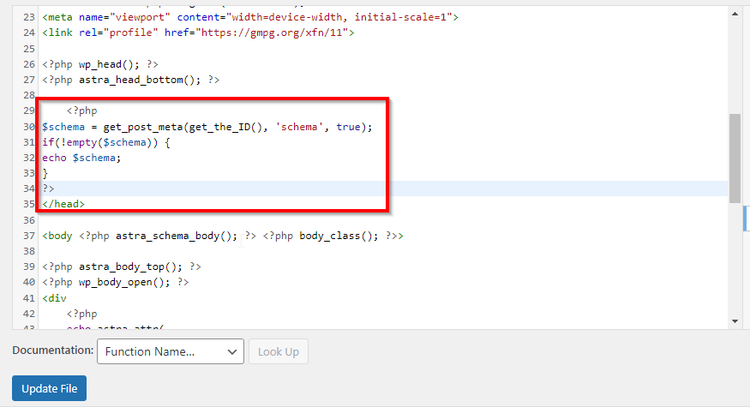
الرجاء إضافة الكود التالي إلى ملف header.php الخاص بك:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>انتقل إلى المظهر> محرر السمات للعثور على ملف header.php الخاص بك. على اليمين ، سترى عددًا من الملفات ، بما في ذلك ملف header.php.
اضغط هنا للوصول إليه. ستظهر نافذة جديدة حيث يمكنك تحرير الملف. يجب عليك لصق الرمز مباشرة قبل علامة الإغلاق.

أعد تحميل موقعك في المستعرض بعد النقر فوق الزر تحديث الملف. أتقنه! لقد نجحت في إضافة ترميز المخطط إلى موقع الويب الخاص بك.
يجب عليك التحقق من صفحتك للتأكد من عدم وجود أخطاء وأن الترميز يعمل بشكل صحيح.
تحقق من صحة البيانات المنظمة باستخدام أداة اختبار البيانات المنظمة من Google
لاختبار ترميز مخطط موقع الويب الخاص بك ، يمكنك استخدام أداة اختبار البيانات المنظمة من Google. كل ما عليك فعله هو فتح الأداة وإدخال عنوان URL للصفحة التي تريد اختبارها. ستقوم الأداة بمسح الصفحة ضوئيًا وعرض جميع البيانات المنظمة التي تعثر عليها. سيخبرك أيضًا إذا كان هناك أي أخطاء ، وهو أمر مفيد إذا كنت قد كتبت بياناتك المنظمة يدويًا.
بدلاً من ذلك ، يمكنك لصق الترميز في الأداة مباشرةً للتحقق من وجود أخطاء قبل إضافتها إلى موقع الويب الخاص بك.
يضعك مخطط الترميز في مقدمة المنافسة
يمكن أن يستفيد موقع الويب بشكل كبير من ترميز المخطط ، وعادة ما يكون سهل التنفيذ. توضح لك هذه المقالة كيفية إضافة ترميز المخطط إلى موقع الويب الخاص بك باستخدام مكون إضافي ، أو يدويًا كما فعلنا في هذه المقالة. يعد ترميز المخطط طريقة ممتازة لزيادة نسبة النقر إلى الظهور على موقعك. يمكن أن يساعدك استخدام مكون إضافي لتحسين محركات البحث (SEO) في تحقيق نتائج أفضل لتحسين محركات البحث.
