أضف إشعار الشحن على صفحة الخروج من WooCommerce
نشرت: 2019-08-19يمكن أن تؤدي إضافة إشعار الشحن على صفحة الخروج من WooCommerce إلى تقليل عربات التسوق المهجورة في متجرك. تقدم بعض سمات WordPress هذه الميزة ، ولكن ماذا لو كان موضوعك لا يدعم ذلك ، وتريد إبلاغ عملائك؟ في هذه المقالة ، سأوضح لك ثلاث طرق مختلفة للقيام بذلك باستخدام الحلول المجانية والمدفوعة.
بالطبع ، يمكنك استخدام وظيفة PHP الخاصة بك وإضافة إشعار الشحن في WooCommerce ، ولكنها تتطلب عمل مطور. بدلاً من ذلك ، يمكنك استخدام الحلول الجاهزة التي ستساعدك على القيام بذلك دون كتابة سطر واحد من التعليمات البرمجية. في هذه المقالة ، سأعرض ثلاث طرق مختلفة لعرض رسائل الشحن على صفحة الخروج في WooCommerce:
- المبلغ المتبقي للشحن المجاني مع البرنامج المساعد المجاني
- رسالة مخصصة عندما لا تتوفر طرق الشحن مع البرنامج المساعد المجاني
- إشعار قابل للتخصيص بالكامل مع البرنامج المساعد المدفوع.
عرض المبلغ المتبقي للشحن المجاني
أحد الاستخدامات الأساسية لإشعارات الشحن هو عرض المبلغ المفقود للشحن المجاني. يعمل هذا النوع من الرسائل بشكل رائع للتحويل وزيادة قيمة عربة تسوق العملاء . أكدت العديد من الدراسات فعالية مثل هذه الحلول ، لذلك ليس من المستغرب أن المزيد والمزيد من المتاجر عبر الإنترنت تستخدم هذا النوع من الرسائل.
إن إضافة رسالة حول المبلغ المفقود للشحن المجاني أمر سهل. كل ما عليك فعله هو تثبيت وتفعيل البرنامج المساعد المجاني المرن للشحن. أكثر من 130.000 متجر حول العالم يستخدمونه يوميًا. ستعمل النسخة المجانية بشكل رائع كآلة حاسبة أساسية . يسمح لك بتعيين بناءً على وإجمالي سلة التسوق. بالإضافة إلى ذلك ، يحتوي على ميزة مضمنة لعرض المبلغ المتبقي للشحن المجاني.
الشحن المرن WooCommerce
أفضل سعر شحن لجدول WooCommerce. فترة. قم بإنشاء قواعد الشحن على أساس الوزن أو إجمالي الطلبات أو عدد العناصر.
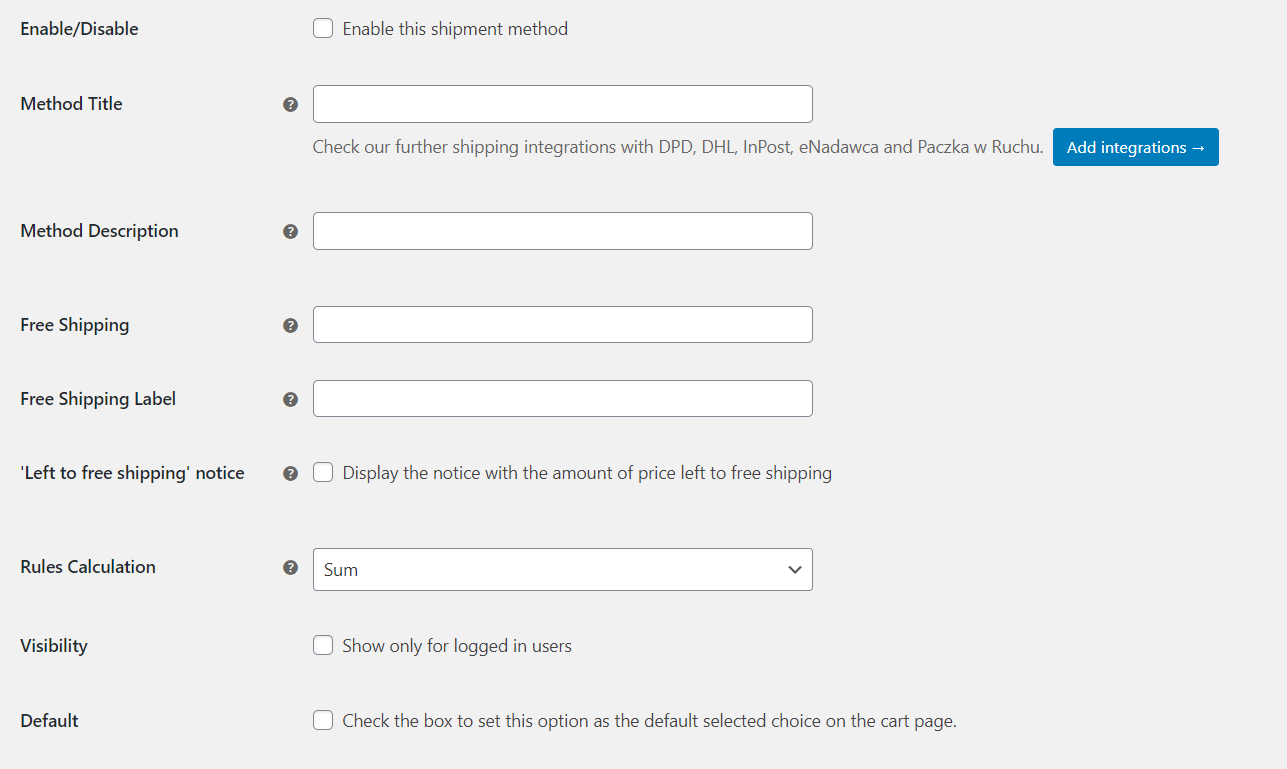
تنزيل مجاني أو انتقل إلى WordPress.orgلعرض المبلغ المتبقي للشحن المجاني ، يجب عليك إضافة طريقة الشحن المرنة ، وتعيين حد الشحن المجاني وتحديد مربع إشعار "من اليسار إلى الشحن المجاني" .

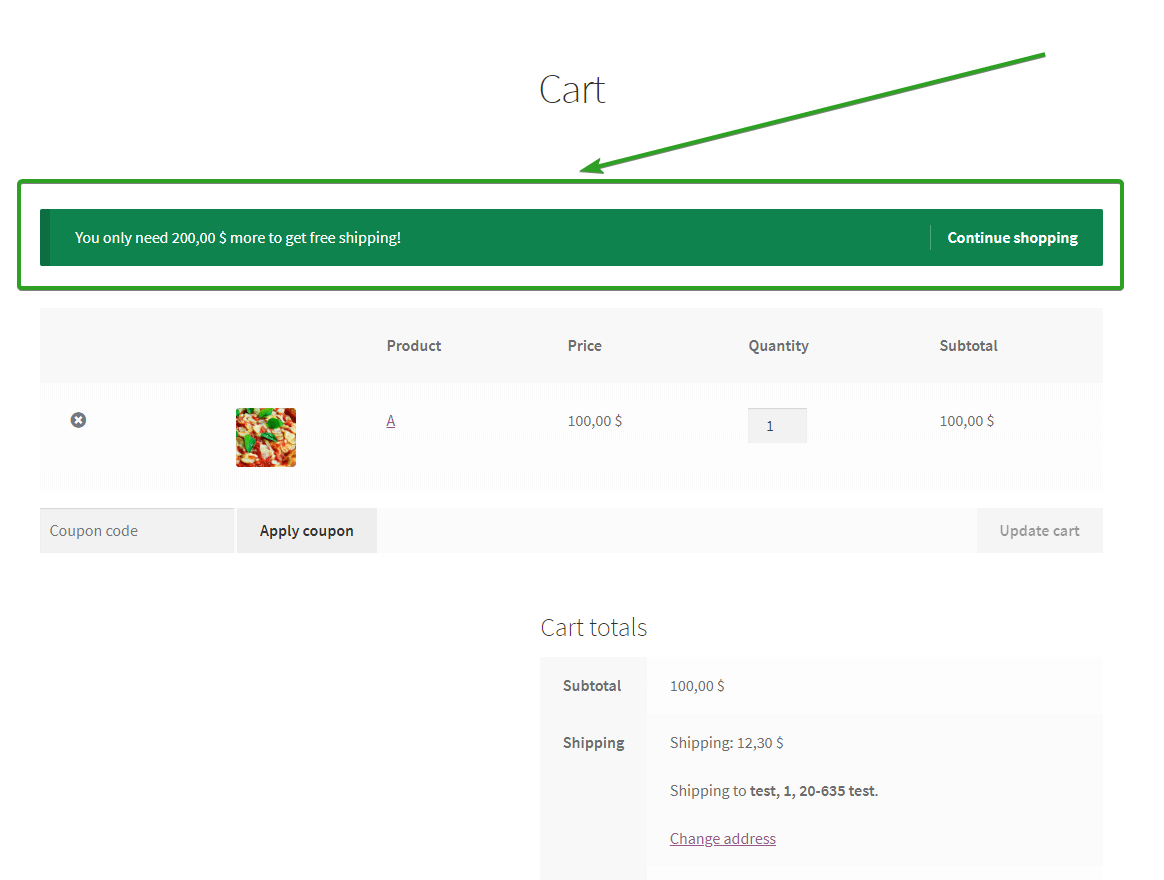
سيعرض هذا الحل تلقائيًا رسالة مناسبة على عربة التسوق وصفحة الخروج. في موضوع واجهة المتجر ، ستبدو هذه الرسالة كما يلي:

سيتم تغيير المبلغ المفقود ديناميكيًا بناءً على قيمة السلة. من المهم أن يكون لجميع طرق الشحن في متجرك نفس مبلغ الشحن المجاني.
رسالة مخصصة في حالة عدم توفر طرق الشحن
من الممارسات الجيدة الأخرى إنشاء رسالة مناسبة في حالة عدم توفر أي من طرق الشحن لسبب ما. WooCommerce نفسها ليس لديها خيار لتغيير الرسالة الافتراضية "لم يتم العثور على خيارات الشحن". من المرجح أن يتخلى العملاء الذين يتلقون الإشعار القياسي عن عربة التسوق. يمكنك حفظ الكثير من عربات التسوق المهجورة عن طريق إنشاء رسالة مخصصة تشرح السبب وتسهل عليهم تغيير محتويات سلة التسوق أو الاتصال بالمتجر.
يمكنك بسهولة تغيير رسالة "لم يتم العثور على خيارات شحن" في WooCommerce باستخدام مكون إضافي مجاني يسمى إشعارات الشحن. يسمح لك باستبدال الإشعار الافتراضي "لم يتم العثور على شحن" بالنص المخصص. يمكنك حتى تحديد مكان عرض الإشعار: عربة التسوق أو الخروج أو كليهما.

الحصول على البرنامج المساعد لإشعارات الشحن المجاني →
إشعار شحن قابل للتخصيص بالكامل
إذا كنت بحاجة إلى حل أكثر تقدمًا ، فيجب عليك استخدام الإصدار الاحترافي من حقول الدفع المرنة. باستخدام هذا البرنامج المساعد ، يمكنك إضافة حقل HTML في صفحة الخروج وتعديله باستخدام CSS.
حقول مرنة للدفع
تسمح لك حقول السحب المرنة بإضافة حقول جديدة في نموذج الخروج ، أو تعديل أو إخفاء الحقول الموجودة. يمكنك تحديد المكان الذي تريد إضافته - بالترتيب أو الفواتير أو قسم الشحن. علاوة على ذلك ، يمكنك إضافة أقسام مخصصة ، لذلك يسمح لك هذا المكون الإضافي بشكل أساسي بالتحكم الكامل في صفحة تسجيل الخروج من WooCommerce.
قم بتنزيل البرنامج الإضافي Flexible Checkout Fields
تعد إضافة إشعار الشحن على صفحة الخروج من WooCommerce أحد الأشياء المفيدة العديدة التي يمكنك إجراؤها باستخدام المكون الإضافي Flexible Checkout Fields. إذا كنت ترغب في قراءة المزيد حول حقول الدفع المرنة ، فاقرأ مقالتنا حول كيفية تغيير صفحة الخروج الافتراضية لـ WooCommerce.
كيف تضيف إشعار الشحن على صفحة الخروج من WooCommerce؟
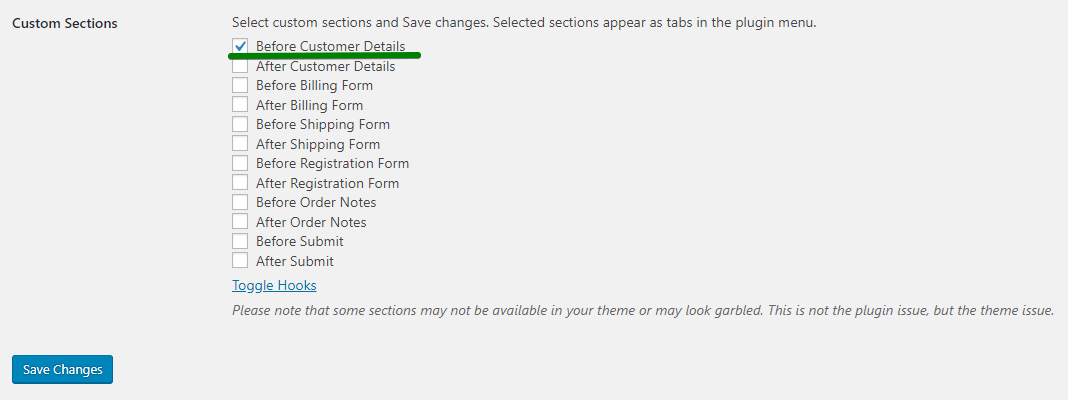
انتقل إلى WooCommerce → Checkout Fields → Settings . في الأقسام المخصصة ، قم بتمكين " قبل تفاصيل العميل " وحفظ التغييرات .

الآن ، يمكنك إضافة حقل HTML قبل تفاصيل العميل ، أعلى صفحة الخروج من WooCommerce. إذا كنت تريد إضافته في مكان مختلف ، فيمكنك تمكين أحد الحقول المتبقية أو الاختيار بين أقسام الفوترة والشحن والطلب. تذكر أنه يمكنك تغييره باستخدام CSS ، ولكن في رأيي ، فإن إضافته قبل تفاصيل العميل هو الحل الأبسط.
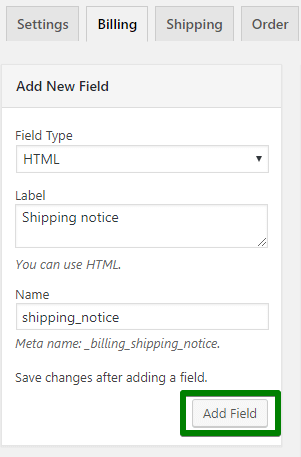
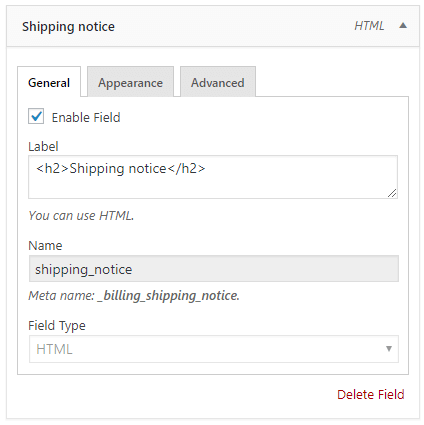
انتقل إلى قبل قسم تفاصيل العميل وأضف حقل جديد . كنوع حقل ، اختر HTML وفي حقل التسمية اكتب إشعار الشحن الخاص بك. هنا يمكنك استخدام HTML وتصميمه ، لكنني أوصي باستخدام CSS. في الوقت الحالي ، ما عليك سوى إدخال التسمية الخاصة بك والنقر فوق "إضافة حقل" .

الآن ، سيظهر إشعار الشحن الخاص بك في حقول الأقسام. سيكون آخرهم. اضغط عليها لرؤية المزيد من الخيارات.

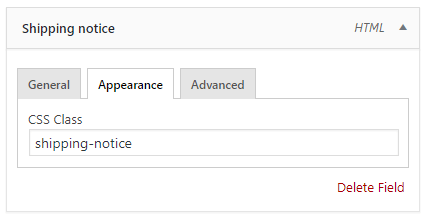
يمكنك هنا إضافة فئة CSS إلى هذا الحقل واستخدام سحر CSS لتعديله على متجرك. كإعداد افتراضي ، سيكون فئة صف النموذج ، مثل باقي الحقول. قم بتغييره إلى صفك الجديد واحفظ التغييرات . الآن ، يمكنك ضبطه باستخدام CSS باستخدام فئة CSS التي تم إدخالها.

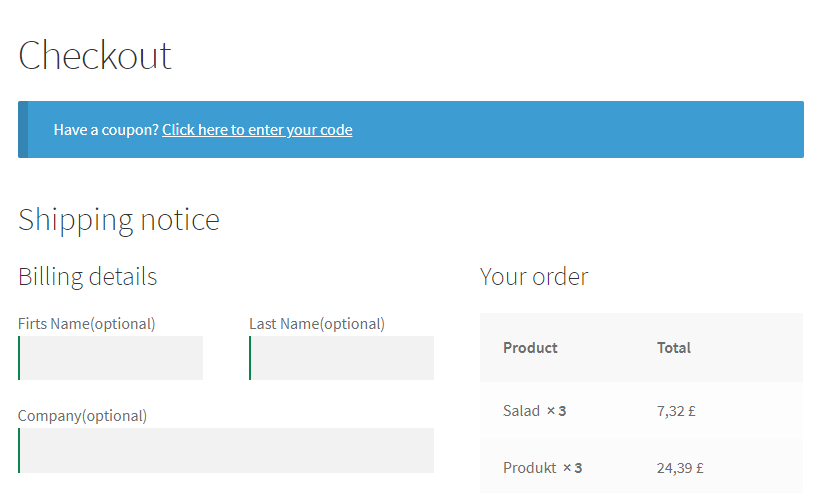
أنا أستخدم مظهر واجهة المتجر ، لذا يبدو كالتالي افتراضيًا:

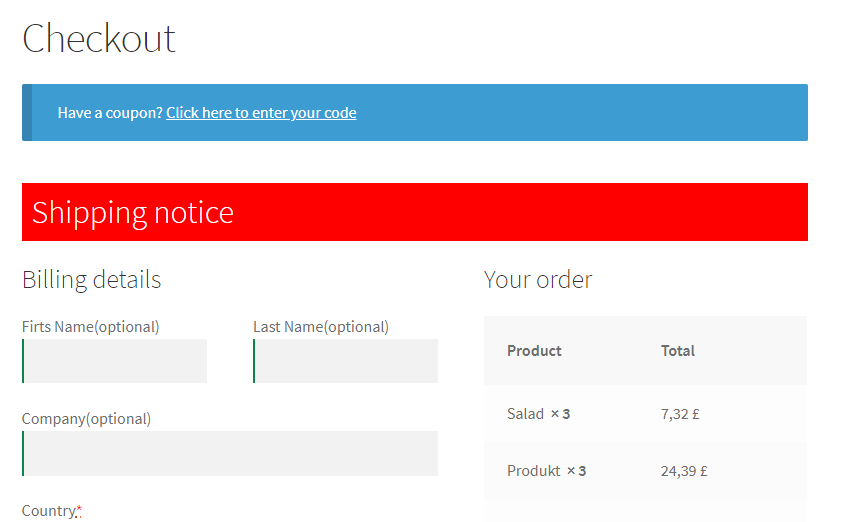
فقط بضعة أسطر من CSS ولدي هذا:

سيعتمد إشعار الشحن الخاص بك على المظهر الخاص بك ، ولكن الأمر متروك لك في كيفية جعله يبدو.
ملخص
في هذه المقالة ، أوضحت لك ثلاث طرق مختلفة حول كيفية إضافة إشعار الشحن على تسجيل الخروج من WooCommerce. آمل أن يكون ذلك مفيدًا ، وستضيف إشعار الشحن الخاص بك. حظا طيبا وفقك الله!
