إضافة نصف قطر حد إلى ViewBox الخاص بـ SVG
نشرت: 2023-01-13يمكن أن تساعد إضافة نصف قطر حد إلى مربع عرض SVG في تقريب زوايا الصورة للحصول على مظهر أكثر صقلًا. هناك عدة طرق مختلفة للقيام بذلك ، ولكن إحدى الطرق هي استخدام خاصية border-radius. يمكن إضافة هذا إلى سمة viewBox في كود SVG . على سبيل المثال ، إذا أردت إضافة نصف قطر حد 5 بكسل إلى جميع الزوايا الأربع لـ viewBox ، يمكنك إضافة الكود التالي: border-radius: 5px ؛.
من الممكن أن يُطلب منك إضافة حد مزدوج لبعض الأشكال الهندسية العشوائية. لست متأكدًا مما سأخرج به ، لكنني سأعطيها فرصة على أي حال. لأن الفلتر لن ينطبق مباشرة على الأشكال ، كل واحد يتطلب خاصته. يمكنك إضافة عامل تصفية باستخدام خاصية مرشح SVG . على الرغم من أن الحدود لا تزال منقطة ، فإن النتيجة تكون أكثر إرضاءً من استخدام الظل المسقط. كتب دوج شيبرز قائمة بريدية تسمى www.svg تستخدم SVG.
كيف أجعل Svg مدورًا؟

هناك عدة طرق لتقريب صورة SVG. إحدى الطرق هي استخدام خاصية "مسار القصاصة" وتعيينها على "دائرة ()". سيؤدي ذلك إلى إنشاء قناع على شكل دائرة ، وأي شيء خارج الدائرة سيتم قصه (أو إخفاؤه). هناك طريقة أخرى وهي استخدام خاصية "border-radius". سيضيف هذا زوايا مستديرة للصورة.
في CodePen ، تتضمن التعليمات البرمجية التي تكتبها في محرر HTML جميع علامات HTML5 في قالب HTML5 أساسي. إنه أفضل مكان للوصول إلى عناصر المستوى الأعلى مثل علامة HTML. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط ويب. القلم قادر على تشغيل أي برنامج نصي متوفر على الإنترنت. ما عليك سوى إدخال عنوان URL هنا ، وسنضيفه ، بالترتيب الذي تحدده ، قبل JavaScript في القلم نفسه. سنحاول معالجة البرنامج النصي الذي قمت بربطه قبل التقديم إذا كان يحتوي على ملحق معالج مسبق.
تجعلنا الزوايا المستديرة نشعر بأننا أكثر ارتباطًا بالأشياء من حولنا
عندما نكون دائمين ، نشعر أيضًا بأننا أكثر عرضة للخطر. تجعلنا نشعر بأننا أكثر ارتباطًا بالأشياء من حولنا. بالإضافة إلى ذلك ، فإن المظهر العام لهذه النظارات هو أكثر إرضاء للعين.
كيف يمكنك إضافة نصف قطر حد إلى صورة في Css؟

يمكنك إضافة نصف قطر حد إلى صورة باستخدام خاصية border-radius في CSS. سيسمح لك ذلك بالتحكم في مقدار الانحناء في زوايا الصورة.
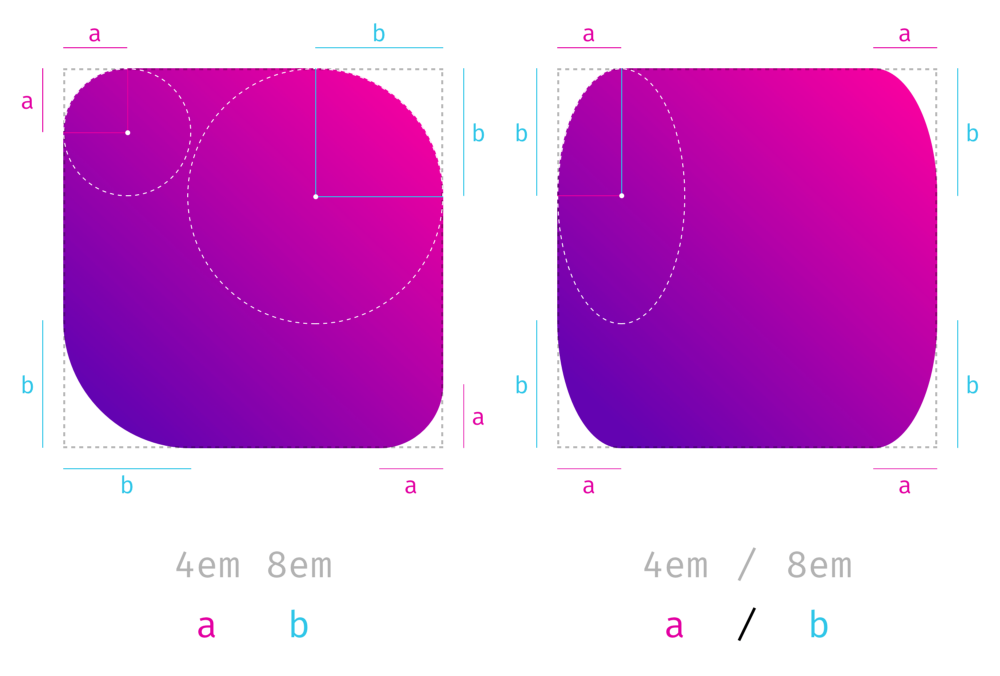
بالنسبة لخاصية border-radius ، يمكن أخذ قيمة مفردة أو أربعة أرقام. باستخدام هذه الوظيفة ، يمكنك تحديد نصف القطر الذي يتم تقريب الزاوية له. يمكن استخدام هذه الطريقة لإنشاء دائرة أو شكل بيضاوي. من غير الصحيح بالنسبة لمتصفحات WebKit الأقدم أن تعامل 40 × 10 × 40 × 10. عند استخدام خاصية border-radius ، يجب أن تراقب بعض الأشياء. إذا كان العنصر يحتوي على خلفية تطابق الصورة ، فسيتم قصها بشكل طبيعي في الزاوية المستديرة. إذا كنت تريد التأكد من أن المتصفحات القديمة يمكنها دعم الممتلكات الخاصة بك ، فابدأها بـ -webkit- و -moz-. إذا كنت تريد أكبر قدر من الاتساق ، فمن الأفضل على الأرجح إسقاط البادئات واستخدام حدود الفانيليا. يمكن أيضًا فصل قيمة الخاصية بمسافة ، مثل 5px 10x ، والتي تتصرف بشكل مشابه لقيمة مفصولة بشرطة مائلة باختصار (نصف قطر أفقي.
لإعطاء عنصر معين شكل دائري بدون تغيير لونه ، استخدم خاصية border-radius. يمكن حساب هذه الخاصية عن طريق إضافة طول نصف القطر والنسبة المئوية والقيمة الأولية. يمكن الإشارة إلى نسبة نصف قطر عنصر ما على أنها نصف قطر بكسل. إذا تركت القيمة الأولية ، فسيتم تعيينها على حجم نصف القطر (بالبكسل). إذا قمت بإزالة النسبة المئوية ، فسيتم تعيين الرقم على 100٪. بمعنى آخر ، تشير قيم الطول والنسبة المئوية إلى نسبة نصف القطر لعرض العنصر أو ارتفاعه.
كيف تضيف نصف قطر حد إلى Div في Css؟

لإضافة نصف قطر حد إلى div في css ، يمكنك استخدام خاصية border-radius. تأخذ هذه الخاصية قيمة طول يمكن أن تكون بالبكسل أو em أو٪.
تُستخدم خاصية border-radius لتحديد نصف قطر الزوايا الدائرية للعنصر. كل طابق من طوابق العقار الأربعة له قيمة تتراوح من واحد إلى أربعة. املأ الكود بتقريب اثنين و lt ؛ div> العناصر. # example1 حد: مربعان بلون أحمر خالص ؛ إشعاع الحدود: 25 مربعًا و 20 مربعًا ؛ ولكل نصف قطر أربع قيم تتراوح من أعلى اليسار إلى أعلى اليمين ومن أسفل اليسار إلى أسفل اليمين ومن أسفل اليسار إلى أسفل اليمين. تم تقريب الزوايا الأربع للمعادلة ولها نفس القيم. يجب تعيين البادئة الأولى التي عملت مع إصدار المتصفح بعد الأرقام -webkit- أو -moz.
هل يمكننا تطبيق نصف قطر الحدود على Div؟
نعم ، يمكننا تطبيق نصف قطر الحدود على div. تقوم خاصية border-radius CSS بتقريب زوايا حافة الحد الخارجي للعنصر. يمكنك تعيين نصف قطر واحد لعمل زوايا دائرية ، أو نصف قطر لعمل زوايا بيضاوية.
لن يحتاج مصممو الويب بعد الآن إلى إنشاء هياكل جداول معقدة برسومات ركنية مخصصة أو استخدام كود JavaScript غامض. تستخدم جميع إصدارات المستعرضات الجديدة الآن بادئات البائع الرسمية الخاصة بـ CSS3 (-moz، -webkit) ، مما يعني أن البادئة (-moz، -webkit) لم تعد بحاجة إلى إضافتها. قبل Internet Explorer 9 ، لم يكن من الممكن استخدام خصائص CSS3 هذه. تدعم أحدث إصدارات Safari الآن خيار -webkit-border-radius. في Opera ، يتصرف نصف القطر ذي القيمتين بشكل مشابه لـ borderradius في Firefox ، والذي يشبه Safari. بالإضافة إلى ذلك ، تتوفر المؤثرات الخاصة. هناك العديد من ميزات CSS3 الأخرى التي يمكن الوصول إليها الآن من خلال WebKit و Firefox و Opera ، بما في ذلك التأثيرات والتحولات البسيطة التالية.

إذا كنت بحاجة إلى استخدام بادئة في المربعات ومناطق نصف قطر الحدود حيث لا تستخدم الأوبرا حدًا ، فاستخدم -moz أو -o بدلاً من -webkit. يمكن تنفيذ هذه التحولات وغيرها كرسوم متحركة في Safari ، ولكن فقط عند تمرير عنصر فوقها. يجب أن يكون لديك JavaScript مثبتًا في متصفحك. سيتم تطبيق القيم قبل وبعد الشرطة المائلة على نصف القطر الأفقي والرأسي. تم التخلص التدريجي من بادئات البائع ، ويبدو أنه تم تعيين المعيار.
ما هو عرض Svg؟
مربع العرض svg هو منطقة مستطيلة داخل رسم svg المرئي. يتم تعريفه بأربع سمات: x ، y ، العرض ، والارتفاع. تحدد السمتان x و y الزاوية اليسرى العليا من مربع العرض ، بينما تحدد سمات العرض والارتفاع حجم مربع العرض.
باستخدام هذه التقنية ، يمكننا بسهولة تشكيل SVGs الخاصة بنا في أي حاوية نريد ، مثل ما يلي: لتوسيع حجم الحاوية ، استخدم viewBox الذي تم تكوينه بشكل صحيح على هذه الصورة. يتيح لنا viewBox أيضًا إخفاء جزء من الصورة ، وهو أمر مفيد للغاية عندما يتعلق الأمر بالرسوم المتحركة. عندما نقوم بقص صورنا باستخدام viewBox ، تصبح صورنا مرئية. سيتم استخدام هذا الكائن لإنشاء رسم متحرك لسحابة تتحرك عبر السماء. نتيجة لذلك ، كل ما يتعين علينا القيام به هو تغيير قيمة min-x الخاصة بـ viewBox. نظرًا للطبيعة الهائلة للمحافظة على النطاق ، فقد تركته خارج هذه المقالة.
تغيير حجم Svg
قم بتغيير حجم SVG إلى الحجم الذي تحتاجه. ! - لتغيير حجم SVG بسمات العرض والارتفاع ، استخدم عنوان URL التالي: - https://resize.gg/svg/size.html - https://resize.gg/svg/size.html تغيير حجم SVG بالارتفاع وسمات العرض باستخدام البكسل.
نصف قطر الحدود Svg
SVG Border Radius هي خاصية نصف قطر حد تسمح لك بإنشاء زوايا مستديرة على عناصر SVG الخاصة بك. يمكنك تعيين نصف قطر الحد لعنصر باستخدام خصائص CSS التالية: border-radius ، border-top-left-radius ، border-top-right-radius ، border-bottom-left-radius ، و border-bottom-right -نصف القطر.
المسارات في Html5
يتم تحديد المسار من خلال تحديد إحداثيات نقطة البداية وإحداثيات نقطة النهاية ونوع الخط (إغلاق أو فتح أو ضم). يمكن أن تكون نقطة بداية اللوحة القماشية نقطة عليها ، أو يمكن أن تكون نقطة x. تحدد خصائص المسار y إحداثيات الزاوية اليسرى العلوية. من الممكن تحديد نقطة النهاية باستخدام x ، أو باستخدام نقطة على اللوحة القماشية. يتم تحديد تنسيق الزاوية اليمنى السفلية للمسار بواسطة هذه الخصائص. هناك العديد من أنواع الخطوط ، يمكن استخدام كل منها لإغلاق خط أو فتحه أو ضمه.
املأ معلومات السمة وحدد الحد كجزء من عملية إنشاء المسار. تشير سمة الحد إلى المخطط التفصيلي للمسار. يتم استخدام خاصية التعبئة لتحديد لون المسار.
Svg Round Viewbox
مربع العرض الدائري svg هو نوع من مربع العرض الذي يسمح لك بإنشاء عرض دائري أو بيضاوي لصورة svg الخاصة بك. يمكن أن يكون هذا مفيدًا لإنشاء شعار دائري أو صورة أخرى. لإنشاء مربع عرض دائري ، تحتاج إلى تعيين سمات cx و cy على مركز صورتك ، ثم تعيين السمة r إلى نصف قطر دائرتك أو القطع الناقص.
كانت سمة viewBox واحدة من أولى السمات التي واجهها الأشخاص الجدد في SVG. كما تحدد نسبة العرض إلى الارتفاع والحجم النسبي للعناصر في مساحة معينة. يقع ViewBox عادةً بالقرب من اللوحة القماشية أو منطقة لوح الرسم قبل أن تبدأ الرسم في معظم تطبيقات الرسم المتجه. تعد ViewBoxes خصائص مستندات viewSVG التي يمكن استخدامها لقياس العناصر داخل SVG. حتى إذا ظل نصف قطر الدائرة ثابتًا ، يزداد حجم الدائرة مع تقلص مربع العرض. أيضًا ، من الممكن أن تكون إحداثيات viewBox للركن الأيسر العلوي سالبة - وهذا مطلوب عندما يتم تصدير العناصر قريبة جدًا من حافة المستند.
سمة Svg Viewbox
تحدد سمة viewBox الموضع والأبعاد في مساحة المستخدم لإطار عرض SVG. على سبيل المثال ، إذا أضفت قيمة سمة viewBox من min-x و min-y و min-w والارتفاع ، فستحصل على أربعة أرقام. تُستخدم هذه السمة للتحكم في كيفية وضع منفذ العرض لملف SVG. يمكنك ملء viewBox بالمحتوى الكامل للمستند افتراضيًا. في أي حال ، من الممكن قصر أبعاد viewBox على منطقة معينة من المستند. قد تحتاج إلى استخدام هذا إذا كنت ترغب في تقييد عرض المستخدم للمستند على منطقة معينة. يمكنك أيضًا تغيير حجم viewBox بالذهاب إلى صفحة إعدادات ViewBox. في هذه الحالة ، يمكنك حفظ مستند SVG أصغر من حجم نافذة المستند بهذه الطريقة. من خلال تكوين viewBox إلى تلقائي ، سيقوم المتصفح بضبط حجمه على القيمة المحددة استجابة للسياق. هذه طريقة بسيطة لتعديل viewBox.
زوايا دائرية من مسار Svg
يمكن أن تحتوي مسارات SVG على زوايا دائرية باستخدام أمر القوس البيضاوي: A = Elliptical Arc rx = Horizontal Radius ry = نصف القطر الرأسي x-محور الدوران = الدوران حول المحور x (بالدرجات) كبير القوس العلم = 0 لأقل من أو يساوي 180 درجة ، 1 لأكبر من 180 درجة علم مسح = 0 لاتجاه عقارب الساعة ، 1 لعكس اتجاه عقارب الساعة x = X إحداثي نقطة النهاية y = Y إحداثي لنقطة النهاية على سبيل المثال ، لإنشاء زاوية مستديرة في بداية مسار ، يمكنك استخدام الأمر التالي: A rx ، ry x-axis-rotation ، large-arc-flag ، sweep-flag ، x ، y
