إضافة ملف SVG تم تنزيله إلى مستند HTML
نشرت: 2023-02-01لإضافة ملف SVG تم تنزيله إلى مستند HTML ، يحتاج المرء إلى استخدام عنصر "img". يمكن استخدام هذا العنصر لتضمين صورة في مستند HTML. يتطلب العنصر "img" سمة "src" ، والتي تحدد مصدر الصورة. في هذه الحالة ، سيكون المصدر هو عنوان URL أو مسار الملف لملف SVG الذي تم تنزيله. يمكن أيضًا استخدام عنصر "img" لعرض نص بديل (AT) ، وهو أمر مفيد للمستخدمين غير القادرين على رؤية الصورة. يتم تحديد AT باستخدام سمة "alt".
ليس من الضروري استخدام ملف. صورة svg في حالة استخدام شعار أو رسم تخطيطي ثابت فقط. يرجى توفير نسخة احتياطية للإصدارات السابقة من Internet Explorer (مثل الإصدار 8 وما بعده). جميع المتصفحات الرئيسية ، بما في ذلك Internet Explorer 8 وما فوق ، بالإضافة إلى إصدارات Android التي تتراوح من 2.1 إلى 2.2 ، متوافقة مع هذه التقنية. لتنفيذه ، نحن نقدم سوبورت. يمكن استخدام خطوط الويب في Firefox و Internet Explorer 9 و Google Chrome و Opera و Safari (نهاية الاقتباس). بالإضافة إلى ذلك ، بناءً على الطريقة التي تنوي استخدامها بها ، قد ترغب في التفكير أكثر خارج الصندوق. إذا نظرت إلى iconmoon.io ، ستلاحظ كيف يعمل. أفضل مثال على ذلك: تمت الإجابة عليه في 6 يناير 2010 في الساعة 6:30 صباحًا. تبلغ قيمة شارات الذهب 44.4k6 482 دولارًا أمريكيًا. تم استخدام شارات برونزية لتشكل 60 بالمائة من الإجمالي. نهج كاسبار هو الأفضل الذي يجب اتباعه.
يمكن عرض ملفات HTML و SVG في جميع متصفحات الويب الحديثة. يتضمن Chrome و Edge و Firefox و Safari. لذلك ، إذا كان لديك ملف svg لا يمكنك فتحه بأي شيء آخر ، فافتح متصفحك المفضل وحدد ملف> فتح ، ثم اختر الملف الذي تريد رؤيته من القائمة المنسدلة. سيتم عرض الارتباط في نافذة المتصفح الخاص بك.
خيار Save for Web ليس فكرة جيدة ؛ انتقل إلى ملف> تصدير> تصدير باسم ... ثم ، ضمن ملف> تصدير> تصدير باسم ... ، حدد الملف الذي تريد تصديره باسم ... عند النقر فوق تصدير ، من الممكن أن تقوم بحفظ الصورة دون القدرة على تغيير أي منها إعدادات.
تتم مطالبتك بفتح ملف متصفح ويب بدلاً من ملف صورة لأن جهاز الكمبيوتر الخاص بك يريد استخدام ملف SVG كملف متصفح ويب لحقيقة بسيطة وهي أن صور SVG هي ملفات ويب. هذه ليست سوى واحدة من المزايا العديدة التي يمكن لـ sva تحقيقها.
هل يمكنك تضمين Svg في Html؟

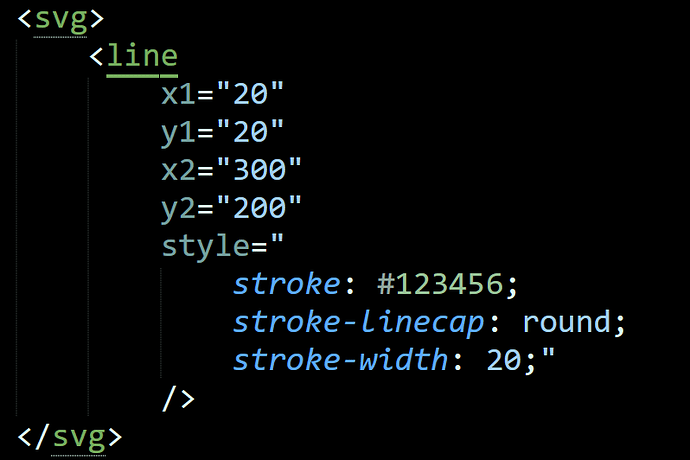
نعم ، يمكن تضمين صور SVG في مستندات HTML. لتضمين صورة SVG في مستند HTML ، يجب أن يحتوي المستند على العلامة التالية:
مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى كائن؟ علامة أو يمكننا استخدام .img؟ ما هي إيجابيات وسلبيات كونك شرطيًا؟ باستخدام Nano ، يمكنك تضمين الخطوط والصور أو تمييزها. باستخدام ضغط ثابت و Brotli سوف يضغط SVG الخاص بك. مع تزايد عدد الصور على مواقعنا الإلكترونية ، أصبح من الصعب بشكل متزايد اكتشاف هذه المشكلات. تسمح طريقة التضمين التي نقترحها لمحركات البحث بعرض صورنا عند البحث عن الصور.
أفضل وأبسط طريقة لتضمين HTML هي استخدام علامة * .JPG. إذا كنت تحتاج إلى التفاعل في صورك ، فاستخدم علامة مثل <object>. إذا قمت بتضمين علامة "رجوع" في صورتك ، فسيكون لديك تحميل مزدوج إذا لم تقم بتخزينها مؤقتًا. يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية الموجودة في SVG لأنها في الأساس عبارة عن DOM. لا تزال المعرفات والفئات مغلفة داخل الملف ، مما يجعل من السهل الاحتفاظ بعلامات الكائنات. يتطلب التضمين المضمن معرفًا فريدًا ومعرف فئة. الاستثناء الوحيد هو عندما تكون التغييرات الديناميكية مطلوبة على SVG بناءً على تفاعل المستخدم. لا يوصى باستخدام SVG المضمنة في معظم الحالات ، باستثناء تحميل الصفحات. يصعب الحفاظ على إطارات Iframe ، ولا تتم فهرستها بواسطة محركات البحث ، كما أنها غير فعالة من حيث تحسين محركات البحث.
يوضح المثال التالي استخدام علامة القطع الناقص لإنشاء قطع ناقص. يبلغ نصف قطر هذا القطع الناقص عشرة ويمكن ملؤه بأي لون باستخدام العلامة * fill **. يتم رسم القطع الناقص بدون أي تدرج باستخدام علامة القطع الناقص ، ولكن باستخدام تدرج شعاعي باستخدام علامة RadialGradient. يمكن تعريف هذا التدرج الشعاعي باستخدام العلامة * radialGradient> وعلامة * gradientTransform>. تُستخدم علامة linearGradient> لإنشاء التدرج ، وكذلك علامات gradientTransform>. يمكن رؤية إصدار HTML5 من مثال SVG في الكود التالي. يجب استخدام HTML و br> و DOCTYPE html. عنوان URL على النحو التالي. في الرأس ، سترى الاسم * الرأس. فيما يلي بعض الأمثلة على HTML5 SVG. Metacharset = utf-8 Style: * style. القطع الناقص يوجد حد ثابت 1 بكسل مع #EEEEEE. العرض 100 × 148. الطول 100 حرف. هذا كل شيء. اللون الأحمر. مفهوم "" مشابه جدًا لمفهوم "". * ***** br يمكن استخدام الزوايا بين الراديان والدرجات لتعريف التدرج اللوني. الراديان هي نفس الراديان. هذا يتوافق مع درجة الصفر في مركز القطع الناقص br. ميل 180 درجة: الخروج بشكل دائري من المركز. تمثل 2pi معكوس 1pi ، مما يعني أن المسار الخارجي يتبع المسار العكسي. * / أنا متأكد أنك لم تسمع بها من قبل. * ر. يمكن استخدام الزوايا بالدرجات والراديان لتعريف التدرج. يتم سرد الدرجات على النحو التالي: المحور عند 0 درجة في وسط القطع الناقص. 180 درجة: الابتعاد عن المركز بطريقة خطية. 2pi هي انعطاف يسار للخارج ثم للخلف. */ */نمط. / head> فئة div body = ”ellipse”> موجودة في فئة mydiv. في تعبئة القطع الناقص ، يتم تعيين فئة العنصر على "القطع الناقص". عنوان URL لموقع الويب هذا هو: في هذا الرابط ، انتقل إلى صفحة جديدة.
لماذا يجب أن تستخدم Svg
نتيجة لذلك ، يمكن لمصممي الويب استخدام SVG لأي شيء يمكن استخدام الرسم فيه: الرموز والشعارات ونماذج جهات الاتصال وقوائم التنقل ، على سبيل المثال لا الحصر. علاوة على ذلك ، تعد SVG أداة تنضيد ورسوم متحركة يمكن استخدامها للتخطيط والطباعة.
نظرًا لتعدد استخداماته ، فقد أصبح أكثر شيوعًا للاستخدام على الويب. إذا لم تكن قد جربته بالفعل ، فهذا هو الوقت المناسب للبدء.
لماذا لا يظهر ملف Svg الخاص بي Html؟

هناك بعض الأسباب المحتملة لعدم ظهور SVG في HTML الخاص بك. أحد الاحتمالات هو أن مسار الملف غير صحيح - تأكد من أنك تستخدم المسار الصحيح للملف. الاحتمال الآخر هو أن الملف تالف - حاول فتحه في محرر نصوص للتحقق من أي أخطاء. أخيرًا ، تأكد من أن متصفحك يدعم ملفات SVG - فقد لا تعرضها بعض المتصفحات القديمة بشكل صحيح.
بالنسبة للمطورين والمصممين والمبرمجين من جميع مستويات وخلفيات المهارة ، فإن Treehouse Community هو مورد قيم. يعد المجتمع خلية نحل من النشاط حيث ينضم إلينا الآلاف من خريجي وطلاب Treehouse. للبدء ، هناك فترة تجريبية مجانية مدتها سبعة أيام للطلاب الجدد في Treehouse. مع آلاف الساعات من المحتوى ومجتمع عبر الإنترنت لدعمك ، يمكنك أن تثق أنك ستجد ما تبحث عنه. باستخدام وظيفة هذا العنصر ، يمكنك استخدامه مع أي متصفح. إذا كنت تريد أن تظهر الصورة كصورة ، فقد تحتاج إلى تعيين هامش واضح ؛ على سبيل المثال ، إذا تم توسيطه بهذه الطريقة ، فإن الهامش: 0 auto؛ وإذا كنت تريد أن تظهر مضمنة ، فيمكنك ضبط عرض div على السطر. إذا لم يؤد ذلك إلى حل المشكلة أو فعلت ذلك بالفعل ، فهل يمكنك لصق الكود الذي استخدمته لوضع svg؟
عند إنشاء ملف SVG ، من الضروري تضمين سمة العرض لتحقيق العرض المطلوب. عندما لا تحتوي صورة svg على قيمة في سمة العرض الخاصة بها ، فلن يتم عرضها في Chrome. لإضافة سمة عرض إلى ملف yoursvg ، يمكنك تحرير التعليمات البرمجية المصدر وتعيين القيمة المطلوبة. سيتم عرض صورة svg الخاصة بك بشكل صحيح في جميع المتصفحات نتيجة لهذا الإجراء.
كيف يمكنني عرض Svg في Html؟
إذا كنت تريد تضمين صورة باستخدام عنصر * img٪ 22svga ، فيجب عليك تضمينها في سمة URL كما هو متوقع. إذا لم يكن لديك SVG نسبة عرض إلى ارتفاع متأصلة ، فيجب أن تتضمن سمة ارتفاع أو عرض. إذا لم تكن قد قمت بذلك بالفعل ، فيرجى قراءة الصور بتنسيق HTML أولاً.
لماذا لا تعمل Svg؟
أنت تستخدم خطوط SVG ، والتي لا تتوفر إلا في إصدارات قليلة من المستعرضات. نظرًا لأنه لم يعد مدعومًا بواسطة HTML و HTML5 و Adobe ، لا يمكن تقديم الخطوط بشكل صحيح في المتصفحات الرئيسية مثل Chrome و Firefox. إذا كنت تواجه مشكلة في استخدام خطوط SVG ، فابدأ وحاول استخدام خطوط Websafe أو خطوط Google Web بدلاً من ذلك.
هل يمكن تضمين Svg في Html؟
يمكن تضمين HTML مباشرة مع عناصر SVG .
كيف يمكنني فتح ملف Svg تم تنزيله؟

لفتح ملف SVG تم تنزيله ، ستحتاج إلى برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape أو CorelDRAW. بمجرد فتح البرنامج الذي تختاره ، انتقل إلى قائمة "ملف" وحدد "فتح". بعد ذلك ، حدد موقع ملف SVG الذي قمت بتنزيله وانقر فوقه نقرًا مزدوجًا لفتحه.
من أجل إنتاج رسومات عالية الجودة ، يجب عليك استخدام الرسومات المتجهة. لعرض صورة ، تتم الإشارة إلى ملف الصورة الذي يستخدم المعيار كملف SVG. يمكن تغيير حجم الورق أو شكله دون فقدان الجودة أو الحدة. إنها مستقلة عن الدقة لأنها يمكن أن تحدث بأي حجم. يتطلب إنشاء ملفات SVG وتحريرها تطبيقًا يدعم التنسيق. يتيح لك كل من Adobe Illustrator و Inkscape و GIMP حفظ العمل الفني بتنسيق VNG. من الممكن أيضًا تحويل SVL إلى تنسيق نقطي باستخدام محول مجاني عبر الإنترنت مثل SVGtoPNG.com.
يمكن إنشاء ملف SVG في ثلاث خطوات: يمكن ملؤه أو طيه أو إكماله.
يجب إنشاء المخطط التفصيلي أولاً. باستخدام الأشكال الأساسية مثل الدوائر والمستطيلات والخطوط ، يمكنك إنشاء تصميم سلس. يمكن أيضًا استخدام الأشكال الأكثر تعقيدًا ، مثل الدوائر ذات المراكز المرسومة ، أو مجموعات الدوائر والخطوط التي يتم تشكيلها باستخدام الأمر group ().
يمكن الآن ملء المخطط التفصيلي الذي قمت بإنشائه. الألوان والأشكال هي الأكثر شيوعًا ، ولكن يمكن أيضًا استخدام الأساليب القائمة على التدرج أو النمط.
الخطوة الأخيرة هي إضافة أي لمسات نهائية ، مثل الحدود أو النص. بمجرد الانتهاء من المشروع ، يمكنك حفظ ملفاتك كملفات SVG.
يعد ملف SVG أداة مفيدة تتيح لك إنشاء صور عالية الجودة يمكن استخدامها لأغراض متنوعة. هذه البرامج سهلة الإنشاء للغاية ، ويمكن لمعظم المتصفحات الحديثة عرضها.

أضف Svg إلى Html
لإضافة SVG إلى مستند HTML ، يجب عليك أولاً إنشاء مستند HTML. بعد ذلك ، قم بإنشاء ملف SVG جديد وحفظه في نفس الدليل مثل ملف HTML. أخيرًا ، افتح ملف HTML في محرر نصوص وأضف الكود التالي إلى قسم المستند: استبدل “svg-file.js” باسم ملف SVG.
إنه نوع من الرسوم التي يمكن أن تكون رسومات موجهة قابلة للتحجيم (SVG). تحدد لغة التوصيف القابلة للتوسيع (XML) التنسيق المستخدم لتنسيق الرسومات المتجهة. يمكن استخدام صورة SVG بعدة طرق في كل من CSS و HTML. سيوضح لك هذا البرنامج التعليمي كيفية استخدام ستة أنواع مختلفة من الطرق. يمكن إنشاء صورة خلفية CSS باستخدام ملف svg. تشبه هذه الطريقة إضافة صورة إلى مستند HTML باستخدام سمة HTML. لكن هذه المرة ، نستخدم CSS بدلاً من HTML ، مما يعني أنه يمكننا تخصيصها أكثر.
يمكن أيضًا إضافة صورة إلى صفحة ويب باستخدام HTML والكائن المرتبط بها. وهي مدعومة من قبل جميع المتصفحات التي تدعم Scalable Vector Graphics (SVG). هناك طريقة أخرى لاستخدام صورة في HTML و CSS وهي باستخدام HTML> عنصر التضمين: <embedsrc = happy.svg> />. نظرًا لأن معظم المتصفحات الحديثة لم تعد تدعم المكونات الإضافية للمتصفح ، فإن استخدام> التضمين> غير فعال بشكل عام.
إذا استخدمناها في CSS ، فيمكن استخدام URI للبيانات ، ولكن في المتصفحات القائمة على Webkit ، يجب علينا ترميزها. encodeURIComponent () هو أفضل طريقة لتشفير SVG بأي تنسيق. يجب أن تكون xmlns عبارة عن XMLns على النحو التالي: xmlns = 'http://www.w3.org/2000/svg' ستكون عملية إضافتها تلقائيًا إذا لم تكن موجودة تلقائيًا. فيما يلي بعض الإضافات المجانية لـ jQuery SVG التي يمكنك استخدامها مع المستعرض الخاص بك: Raphael-Vector Graphics ، و SVG بتمكين اللمس والتكبير / التصغير ، و jQuery inline ، و iSVG ، و SVG path Animation. يسمح لنا URI للبيانات باستخدام SVG في CSS ، ولكنه متاح فقط في المتصفحات القائمة على Webkit إذا لم نقم بتشفيره.
استخدام Svg في ملف Css الخاص بك
يمكنك استخدام SVG إذا كان لديك مكتبة CSS مثل Raphael أو SMACSS.
Javascript قم بتحميل Svg من ملف
يمكن لـ JavaScript تحميل ملف SVG من ملف أو عنوان URL باستخدام واجهة الملف أو عنوان URL. يجب أن يحتوي الملف على نوع MIME الصحيح لملف SVG.
نموذج كائن المستند (DOM) هو نموذج المستند المستخدم لتمثيل HTML وأنواع أخرى من البيانات. نتيجة لذلك ، يسهل التعامل معها باستخدام جافا سكريبت. في هذا الدرس ، سأستعرض كيفية استخدام SVGs المضمنة والخارجية . هناك العديد من أمثلة التعليمات البرمجية التي يمكن العثور عليها في الجزء العلوي من هذا المنشور. يمكن أن يستخدم SVG الخارجي نفس الكود مثل الكود الداخلي عند إضافة العنصر. يمكن القيام بذلك لأن SVG غير قادر على الوصول إلى مستند HTML المضمن فيه وبالتالي لا يرى باقي ملفات SVG على الصفحة. سيشير التفاف CDATA إلى أن كود JS مضمن في تحليلات XML.
إنها نفس عملية HTML في إنشاء العناصر وحذفها. يجب عليك استخدام طريقة createElementNS () للمستند ذي الصلة لإنشاء عناصر ، والتي يجب أن تتضمن اسم علامة المستند ومساحة اسم SVG. تتطلب عملية إزالة العنصر استخدام createTextNode () ، والتي تنشئ عقدة منفصلة للعنصر وتلحق بها. لم يكونوا في نفس الملف لأنهم غير موجودين بنفس التنسيق.
أساسيات Svg: الشروع في العمل
فيما يلي بعض الأمثلة: svg = document.getElement ById (mySvg)؛ var var svg هو اختصار لـ document.getElement ById. يمثل var obj الصورة كـ asvg. جذر هذا المستند هو obj.
Html Svg Icon
رمز HTML svg هو صورة رسومية متجهة يمكن استخدامها على موقع ويب أو في تطبيق ويب. يمكن إنشاء الرمز في أي محرر رسومات متجه ، مثل Adobe Illustrator ، ثم حفظه كملف svg. بمجرد إنشاء الرمز ، يمكن إضافته إلى صفحة HTML باستخدام العلامة.
يتم تحديد حجم ملف SVG حسب حجمه. في Illustrator ، يمكنك تغيير حجمها ، أو في التعليمات البرمجية ، يمكنك تغيير حجمها. إذا كنت تريد إجراء تغييرات كبيرة أو إذا كنت تريد إنشاء ملف منفصل لكل حجم ، فيمكنك استخدام SVG. سيتم أيضًا تقليل حجم الكود الخاص بك ، وسيتم تقليل حجم ملف SVG أيضًا. لم يتم تنفيذ أي تقنية جديدة في الماضي. لقد كان موجودًا منذ بعض الوقت وقد تم استخدامه بعدة طرق. لقد مر وقت طويل ، لكنه حصل أخيرًا على بعض الاهتمام. إنها أداة ممتازة لإنشاء رسومات عالية الجودة يمكن استخدامها في مجموعة متنوعة من التطبيقات عبر الإنترنت ، بما في ذلك صفحات الويب والنشرات الإخبارية عبر البريد الإلكتروني والوسائط الاجتماعية ومحتويات أخرى عبر الإنترنت.
Svg في Css
يعني SVG في CSS أنه يمكنك استخدام Scalable Vector Graphics داخل كود CSS الخاص بك. هذا مفيد لإنشاء تصميمات سريعة الاستجابة تبدو رائعة على جميع الأجهزة ، بما في ذلك الشاشات عالية الدقة. يمكنك أيضًا استخدام الرسوم المتحركة والتحولات في CSS مع SVG ، مما يجعل تصميماتك أكثر ديناميكية وجاذبية.
يمكن أن يكون نمط العنصر بناءً على سمات العرض أو خصائص CSS. في CSS ، يمكنك تغيير لون العنصر إلى اللون الأحمر باستخدام خاصية التعبئة. تتم مشاركة النص والإخفاء بواسطة CSS و sva بالإضافة إلى تأثيرات التصفية والتصفية. لا يدعم كل عنصر SVG ، بغض النظر عن حجمه ، نفس خصائص CSS مثل العناصر الأخرى. في أحدث إصدار من البرنامج ، تم تعريف خصائص مثل rx و ry على أنها خصائص هندسية. يمكن أيضًا استخدام الخصائص الهندسية كخصائص CSS ، تمامًا مثل سمات العرض التقديمي مثل التعبئة أو الحد. يمكن إنشاء تحويل الشكل عن طريق تغيير CSS الخاص بالعنصر.
باستخدام CSS ، يمكنك أيضًا تعيين عرض وارتفاع العنصر المتجاوب. من الممكن تحديد شكل العنصر باستخدام خاصية d. بسبب: فئة زائفة نشطة ، عند النقر فوق فئة زائفة نشطة ، يتحول الشكل إلى مربع ويتغير لون التعبئة. يمكنك إضافة تأخير حركة لكل فئة من فئات الشكل باستخدام CSS. لا يوصى باستخدام هذه التقنيات في إنتاج البضائع.
ما هو Svg Css؟
لعمل رسومات متجهة ، يتم استخدام تنسيق صورة يعرف باسم SVG. يشير أيضًا إلى كمية كبيرة من الرسومات المتجهة. هناك الكثير مما تفعله باستخدام Adobe Illustrator. على الرغم من حقيقة أنه يمكنك استخدام SVG على الويب بسهولة إلى حد ما ، لا تزال هناك بعض الأشياء التي يجب أن تكون على دراية بها.
Svg - هل هو Css أم Html؟
هل HTML تعتبر CSS؟ عند العمل باستخدام HTML ، ليس من غير المألوف أن تحيرك مجموعة خصائص وقيم CSS الخاصة بها. من الجدير إلقاء نظرة فاحصة ، ولكن هناك بعض الخصائص المتشابهة جدًا. هل يستحق تحويل sva إلى rgb والتحويل إلى cmsg؟ في ملف متجه ، سيكون جزء SVG دائمًا في RGB ، بينما سيكون جزء Ai بنفس اللون. لا يدعم Adobe Illustrator CMYK SVG. على الرغم من حقيقة أن SVG يسمح لك بتحديد ألوان CMYK (لأي مبرمجين هناك) ، فإن بناء الجملة لهذا الملف هو كما يلي: * ملء الدائرة = # CD853F device-CMYK (0.11 ، 0.48 ، 0.83 ، 0.00)
هل يمكنك تصميم Svg باستخدام Css؟
هذا يعني أنه يمكن تصميم خصائص SVG باستخدام CSS ليس فقط كسمات عرض تقديمي أو كأوراق أنماط ، ولكن أيضًا كفئات زائفة مثل: hover أو: active. بالإضافة إلى خصائص التصميم الجديدة في SVG 2 ، هناك العديد من سمات العرض الإضافية التي يمكن استخدامها كخصائص تصميم.
كيف تصمم ملف Svg الخاص بك باستخدام Css
يمكنك استخدام أوراق الأنماط في SVG عن طريق نسخ ملف CSS المطلوب إلى نفس الدليل مثل ملف SVG والنقر على السطر التالي لنسخ ملف CSS إلى ملفك. النمط: * br **********. في المتصفحات الحديثة ، يجب تضمين السطر التالي في العنصر "head": * br. " Style | br أريد فقط أن أقول لك مرحبًا في CSSfolder / style. CSS: * br * br * style * لديك الآن القدرة على تخصيص نمط SVG الخاص بك.
هل Svg أفضل من Css؟
تأثيرات وصور واجهة المستخدم المتحركة على الرغم من أن CSS بها مجموعة من المرشحات التي يمكن استخدامها لإنشاء تأثيرات معينة ، إلا أن المرشحات المضمنة في SVG تسمح بإنشاء تأثيرات أكثر تعقيدًا بحيث تكون أكثر جاذبية للمستخدمين.
إنشاء ملف Svg باستخدام Canva
أنشئ ملف SVG بسيطًا وذو مظهر احترافي يمكن استخدامه كأساس لموقعك على الويب أو تطبيقك باستخدام أداة عبر الإنترنت مثل Canva. يمكنك أيضًا استخدام ملفات sva لإنشاء رسومات وتوضيحات ورسوم بيانية.
علامة Svg
تُستخدم علامة svg لإنشاء رسومات تستند إلى المتجهات للويب. يرمز الاسم إلى Scalable Vector Graphics. تسمح علامة svg بثلاثة أنواع من الصور الرسومية: صور رسومية متجهة ، وصور نقطية ، وصور رسومية للخط.
تتيح لغة SVG إنشاء تطبيقات ثنائية الأبعاد ورسومية في XML من خلال وصف Scalable Vector Graphics. يستخدم هذا البرنامج بشكل أساسي في الرسوم البيانية المتجهة مثل المخططات الدائرية والرسوم البيانية ثنائية الأبعاد في أنظمة الإحداثيات X و Y وما إلى ذلك. يمكن عرض HTMLV في معظم متصفحات الويب ، تمامًا مثل PNG و GIF و JPG. إذا كنت تريد عرض SVG في Internet Explorer ، فستحتاج إلى تثبيت Adobe SVG Viewer. مثال HTML5 SVG سيرسم شكلًا بيضاويًا باستخدام علامة القطع الناقص> وسيستخدم علامة RadialGradient> لإنشاء تدرج شعاعي. سيتم إنشاء النتائج التالية في أحدث إصدار من Firefox يدعم HTML5.
Svg: أفضل طريقة لإنشاء رسومات معقدة
باستخدام svg ، يمكنك بسهولة إنشاء رسومات معقدة يمكن تضمينها في مستند HTML في غضون ثوانٍ. يمكن أيضًا استخدام CSS لتصميم عناصر في مستند ، تمامًا مثل أي عنصر آخر.
