إضافة خيار لغة إلى موقع WordPress الخاص بك: أفضل ما في العالمين
نشرت: 2022-09-25تعد إضافة خيار لغة إلى موقع WordPress الخاص بك طريقة رائعة للوصول إلى جمهور أوسع. هناك عدة طرق مختلفة للقيام بذلك ، ولكل منها مزاياها الخاصة. تتمثل إحدى طرق إضافة خيار لغة إلى موقع WordPress الخاص بك في استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة المتاحة ، ولكل منها مزاياها الخاصة. تتمثل إحدى ميزات استخدام المكون الإضافي في سهولة تحديثه وصيانته. ميزة أخرى لاستخدام البرنامج المساعد هي أنه يمكن تخصيصه بسهولة ليناسب احتياجاتك الخاصة. هناك طريقة أخرى لإضافة خيار لغة إلى موقع WordPress الخاص بك وهي استخدام سمة. تتمثل ميزة استخدام السمة في أنه يمكن تخصيصها بسهولة ليناسب احتياجاتك الخاصة. من عيوب استخدام القالب أنه قد لا يكون متوافقًا مع جميع المكونات الإضافية. أفضل طريقة لإضافة خيار لغة إلى موقع WordPress الخاص بك هي استخدام مزيج من كل من المكون الإضافي والقالب. بهذه الطريقة ، يمكنك الحصول على أفضل ما في العالمين. يمكنك الحصول على مكون إضافي يتم تحديثه وصيانته بسهولة ، ويمكنك الحصول على سمة يمكن تخصيصها بسهولة ليناسب احتياجاتك الخاصة.
ستوجهك الخطوات أدناه إلى كيفية استخدام محوّلات لغة WordPress على موقع الويب الخاص بك. يمكن أن يكون محوّل اللغة نصًا أو زرًا أو قائمة منسدلة على الصفحة. إذا كنت تريد السماح للزائرين بمشاهدة المحتوى الخاص بك بلغتهم المفضلة ، فاستخدم أداة التحويل. في هذا البرنامج التعليمي ، سوف نراجع بعض الأمثلة ونقدم لك بعض الأفكار حول كيفية تضمين واحد في موقع الويب الخاص بك. المحتوى متعدد اللغات له علاقة مثبتة باحتمالية قيام العميل بالشراء. اخترعت شركة Mariener Eyewear الهولندية العدسات العاكسة غير اللامعة في أوائل القرن العشرين. في هذا الموقع المبني على WooCommerce ، تتوفر الترجمات باللغات الإنجليزية والهولندية والألمانية.
يجب تثبيت TranslatePress قبل استخدام WordPress لتغيير إعدادات اللغة. محوّل اللغة هو أحد ثلاثة خيارات لإضافة لغة جديدة إلى موقعك. محوّل لغة برمجة يمكن استخدامه مع لغة برمجة نصية. يمكنك تغيير لغة التنقل في موقع WordPress الخاص بك باستخدام خيار القائمة. يسمح اختيار اللغة العائم للزوار بالتبديل بسهولة بين اللغات. تتيح لك TranslatePress تغيير مظهر وتشغيل القائمة المنسدلة العائمة. TranslatePress هو مكوّن إضافي WordPress متعدد اللغات يمكن استخدامه لإضافة محوّلات اللغة إلى موقع الويب متعدد اللغات الخاص بك.
اجعل من السهل على الزائرين العثور عليها بجعلها مرئية وسهلة العثور عليها. تأكد من أن اللغات التي تستخدمها هي تلك التي يفضلها جمهورك المستهدف. توجد عدة لغات رسمية في بعض البلدان ، لذا تأكد من أن لغتك ليست علمك فقط. إنها اللغة الرسمية للبرتغال والبرازيل والرأس الأخضر وغينيا بيساو وموزمبيق وأنغولا وسو تومي وتيمور الشرقية وغينيا الاستوائية وماكاو وغيرها. علاوة على ذلك ، لديها روابط ثقافية مع الهند وسريلانكا وماليزيا وجزر ABC في البحر الكاريبي وجزيرة فلوريس الإندونيسية. يجعل TranslatePress من السهل إضافة محوّل لغة WordPress إلى موقعك.
يمكنك تغيير المحتوى في HTML ليناسب اللغات المختلفة باستخدام السمة lang. لتنفيذ سمة lang ، انسخ الكود التالي والصقه في البرنامج.
كيف يمكنني إضافة لغات متعددة إلى لوحة تحكم WordPress؟
 الائتمان: www.webhostingsecretrevealed.net
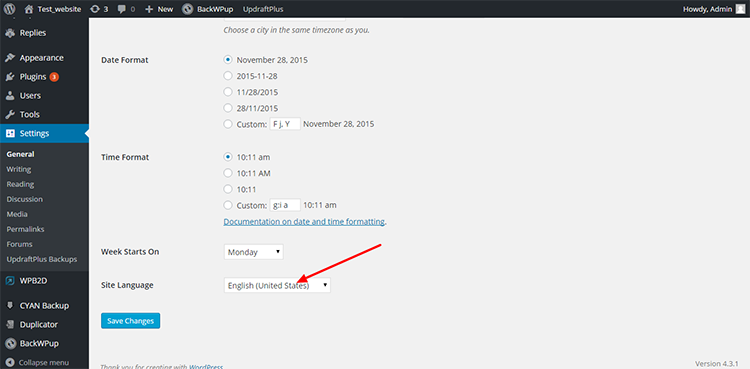
الائتمان: www.webhostingsecretrevealed.netتعد إضافة لغات متعددة إلى لوحة معلومات WordPress الخاصة بك في غاية السهولة. ما عليك سوى الانتقال إلى الإعدادات> الصفحة العامة وتحديد اللغة المطلوبة من القائمة المنسدلة. هذا هو! سيتم الآن عرض لوحة معلومات WordPress الخاصة بك باللغة المحددة.
كيفية إضافة أو إزالة لغة في ووردبريس
هناك أكثر من 20 لغة مدعومة بواسطة WordPress ، ولكن ليست جميعها مدعومة بواسطة النظام الأساسي بمفرده. لإضافة لغة إلى إعداداتك ، انتقل إلى الإعدادات. بعد ذلك ، انقر فوق الزر إضافة لغة جديدة. انتقل إلى الإعدادات ثم حدد القائمة المنسدلة لغة الموقع . ثم ، انقر فوق إزالة لغة مرة أخرى.
لغة موقع WordPress باللغة الإنجليزية فقط
 الائتمان: www.elegantthemes.com
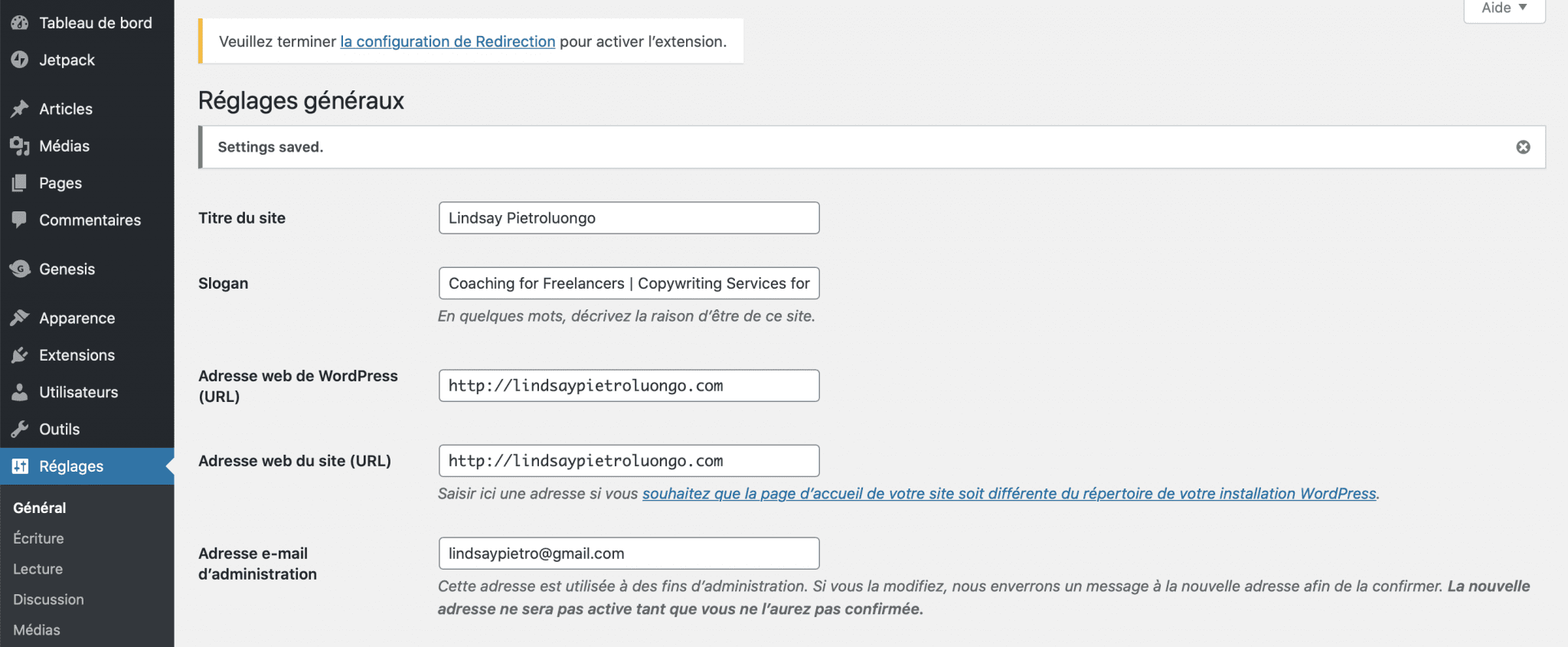
الائتمان: www.elegantthemes.comما هي اللغات المختلفة لـ WordPress وكيف يمكنني تغييرها بعد التثبيت؟ لإضافة ميزة جديدة ، انتقل إلى الإعدادات> عام في لوحة معلومات WordPress الخاصة بك. لتحديد لغة ، انتقل إلى القائمة المنسدلة لغة الموقع. بالنقر فوق حفظ التغييرات ، يمكنك تعديلها.
كيفية إضافة محوّل اللغة في قائمة WordPress
تعد إضافة محوّل اللغة إلى قائمة WordPress الخاصة بك طريقة رائعة لجعل موقعك أكثر سهولة في الوصول إلى الجماهير الدولية. هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإضافة محوّل اللغة إلى قائمتك ، لكننا نوصي باستخدام ملحق WPML.
بمجرد تثبيت وتفعيل ملحق WPML ، ستحتاج إلى الانتقال إلى WPML -> اللغات في لوحة معلومات WordPress لتكوين لغات موقعك. بمجرد تكوين اللغات الخاصة بك ، يمكنك الانتقال إلى المظهر -> القوائم في لوحة معلومات WordPress الخاصة بك والنقر فوق عنصر القائمة "مُحوّل اللغة" لإضافته إلى قائمتك.
في مجموعة من اللغات ، يسمح محوّل اللغة لزوار موقع الويب الخاص بك بالتبديل بين لغات متعددة. نتيجة لذلك ، تستفيد المواقع الدولية بشكل كبير من هذه الميزة ، حيث يختبر الزوار تجربة ممتعة أكثر. على الرغم من وجود العديد من الطرق لإنشاء موقع ويب متعدد اللغات ، إلا أنها لا تحتوي جميعها على خيار استيراد محوّل اللغة ببساطة. إنه مترجم صفحة ويب يعتمد على النهاية الخلفية لـ WPML. كجزء من نظامه الأساسي ، فإنه يوفر ثلاثة أنواع من محولات اللغة: محدد اللغة العائم ، ومبدل عناصر القائمة ، ومبدل الرمز القصير. يقوم Weglot ، وهو حل SaaS ، بتخزين الترجمات على خوادمهم بدلاً من خوادم موقع الويب الخاص بك ، كما تفعل الحلول الأخرى. يمكنك عرض محوّلات اللغة بثلاث طرق: كأداة أو رمز قصير أو في التذييل أو الشريط الجانبي أو أي موقع آخر.
يمكن أيضًا استخدام الرمز القصير لتوجيه جهاز التحويل إلى مواقع أخرى على موقعك. TranslatePress هو محوّل لغة متعدد اللغات يمكنك إضافته إلى موقع الويب الخاص بك. يمكن أن يكون هذا النوع من المحولات مفيدًا إذا كنت تريد أن يتمكن زوار موقع الويب الخاص بك من تغيير اللغة في أي وقت لأنها تظهر في جميع الأوقات في جميع صفحاته. يمكن استخدام السمة الداكنة أو السمة الفاتحة كنسق لصفحة الويب الخاصة بك ، ويمكنك أيضًا تحديد أيهما تفضل. لن تعمل علامات TranslatePress الافتراضية على موقع الويب الخاص بك بعد الآن إذا كان لديك تصميم معين ولا يعمل. يمكن لمبدّل الرمز القصير أو مبدل عناصر القائمة عرض لغة مختلفة حسب السياق. في الصورة أدناه ، يمكنك أن ترى كيف يجب أن يظهر محوّل لغة الرمز القصير إذا كان موقع الويب الخاص بك يحتوي على لغتين فقط.
إذا كنت تحاول إضافة محوّل لغة إلى موقع WordPress الخاص بك ، فلن يستغرق ذلك الكثير من الوقت. للبدء ، يجب عليك إزالة عنصر اللغة الحالية من القائمة واستبداله بلغة موقع الويب الخاص بك. لعمل CSS مخصص لكل لغة ، قم بإضافتها إلى فئة CSS الاختيارية للغة. ما يلي هو كيف ينبغي أن تظهر.
كيفية إضافة محوّل اللغة إلى موقع الويب الخاص بك
هناك عدة طرق لإضافة محوّل لغة إلى موقع الويب الخاص بك. يمكنك تغيير اللغة من خلال الانتقال إلى المظهر> القوائم والنقر على "محوّل اللغة". يمكنك الآن إضافة محوّل لغة ، وهو نفس إضافة عناصر قائمة أخرى ، عن طريق تحديد مربع تعريف جديد في قائمة "إضافة عناصر قائمة".

كيفية إنشاء موقع متعدد اللغات في Html
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الاحتياجات المحددة لموقع الويب المعني. ومع ذلك ، قد تتضمن بعض النصائح حول كيفية إنشاء موقع ويب متعدد اللغات بتنسيق HTML استخدام السمة lang في عناصر HTML لتحديد لغة المحتوى ، واستخدام العلامات الوصفية الخاصة باللغة وإنشاء إصدارات خاصة باللغة من موقع الويب.
في Treehouse Community ، نريد أن نجعل الأمر بسيطًا قدر الإمكان لأي شخص لديه خلفية في التصميم أو البرمجة أو التكنولوجيا للحصول على المساعدة. اليوم ، لدينا الآلاف من الخريجين والطلاب في مجتمعنا. يمكن للطلاب الذين اشتركوا في الإصدار التجريبي المجاني من Treehouse اختبار البرنامج لمدة سبعة أيام. هناك آلاف الساعات من المحتوى للاختيار من بينها ومجتمع داعم للانضمام. ليست هناك حاجة لتتبع الإصدارات المختلفة للمحتوى الخاص بك (مثل الإنجليزية أو العربية أو لغات أخرى) في نفس الصفحة. يمكنك استخدام أداة مثل jQuery لإخفاء العناصر أو إظهارها أثناء تفاعلك مع المستخدم. يمكن استخدام Google Translate API للسماح للمستخدمين بتحديد أي لغة تقريبًا والحصول على ترجمة تقريبية يتم تسليمها تلقائيًا.
يعد إعداد نطاق فرعي للمحتوى متعدد اللغات خيارًا مميزًا للمجال. من الممكن تسجيل مجال مع شركة استضافة مثل GoDaddy أو HostGator ، ويمكن تخصيص المجال لاستضافة إصدارات متعددة اللغات من موقع الويب الخاص بك. عيب هذا الأسلوب هو أنه يمكن تعديله بسهولة. الشيء الوحيد الذي عليك القيام به هو إدراج السمة lang في علامة span لكل صفحة من صفحات موقعك على الويب. لا يحتوي هذا الأسلوب على نفس عيوب المجال المنفصل للمحتوى متعدد اللغات لأنه أغلى ثمناً. إذا كنت تستخدم مجالًا منفصلاً لمواقع الويب متعددة اللغات الخاصة بك ، فقد يكون من الصعب إدارتها. يعتبر نهج المجال أكثر صعوبة من استخدام نطاق فرعي ، ولكنه أيضًا أكثر قابلية للتكيف. يمكنك إنشاء إصدارات متعددة اللغات من موقع الويب الخاص بك باستخدام مجالات منفصلة أو يمكنك استخدام مجال واحد لكل لغة. على الرغم من أنها أكثر تكلفة ، إلا أن هذه الطريقة تتيح لك إدارة الإصدارات متعددة اللغات من موقع الويب الخاص بك بسهولة أكبر من استخدام نطاق فرعي. ما هي أفضل طريقة للتعامل مع القضية؟ يتم تحديد القرار من خلال أهداف الموقع. لزيادة حركة المرور على موقع الويب متعدد اللغات الخاص بك ، استخدم إستراتيجية النطاق الفرعي. في بعض الحالات ، يعد استخدام نهج مجال منفصل هو الخيار الأفضل لجعل موقع الويب متعدد اللغات الخاص بك أكثر قابلية للإدارة وسهولة في التحديث.
كيف يمكنني إضافة لغة في Html؟
ما عليك سوى تضمين سمة lang في علامة html إذا كنت تريد استخدام اللغة الافتراضية لصفحتك. XHTML 1.1 هو الكود المستخدم في هذا. يُرجى استخدام سمة xml: lang أيضًا (لاستخدام علامة XML: lang). إذا كانت صفحتك تحتاج فقط إلى XML ، فاستخدم سمة xml: lang.
سمة لانج على صفحة ويب
الترميز التالي ، على سبيل المثال ، سيحول اللغة إلى الإسبانية: * br. html lang = ”es ” lang.html.br.html. يمكنك أيضًا تحديد لغة معينة لأقسام معينة من الصفحة إذا كنت تفضل ذلك. على سبيل المثال ، تقوم الشفرة التالية بتعيين اللغة إلى الإسبانية في نص الصفحة ، لكن العناوين هي الإنجليزية. يمكنك ضبط المتصفح على "head" ثم "br" ثم "br" مرة أخرى. باللغة الإسبانية ، عنوان الصفحة هو: * العنوان * الصفحة * العنوان * الصفحة * العنوان * br. meta charset = “utf-8 ″> br> اسم التعريف هو كما يلي: النمط: أنت لست الوحيد. عائلة الخطوط Lucida Grande، Arial، sans-serif ، ممثلة بمجموعة خطوط من الأحرف تعرف باسم Arial. h1: * ر>. حجم الخط هو 2em. Style.br (*) *** / head> / br> br> مدونة Mi nuevo ، lang = es. المنشور التمهيدي هو إدخال في قاموس العبارات اللاتينية. ******* / body / br / قد لا تكون هذه الصفحة مناسبة لجميع المتصفحات. عندما ترى سمة lang في صفحة ويب ، يتم تعيينها عادةً على إحدى القيم التالية: * br * بديل لـ *. يتم نطق اللغة الإسبانية es (الإسبانية). "fr" هو البديل الفرنسي للكلمة "fr". الإيطالية (يتم تهجئتها أيضًا "هي" بالإنجليزية) هي الأكثر استخدامًا. يمكنك استخدام الكلمة الألمانية (* de) عندما لا تستخدم اللغة الإنجليزية. ** br ** دولة ناطقة باللغة البرتغالية ولغة برتغالية (على سبيل المثال ، البرازيل). أنا صيني وأرغب في التواصل معك باستخدام zh-cn (الصينية). في وحدة تحكم المتصفح ، ستظهر رسالة توضح لغة الصفحة إذا كنت تعرض صفحة بلغة أخرى غير تلك المحددة.
تغيير لغة موقع الويب بناءً على الموقع WordPress
هناك عدة طرق مختلفة يمكنك من خلالها تغيير لغة موقع الويب الخاص بك بناءً على موقع زوار موقعك. إحدى الطرق هي استخدام ملحق WordPress مثل WPML. سيسمح لك هذا المكون الإضافي بإنشاء إصدار منفصل من موقعك لكل لغة تريد دعمها. هناك طريقة أخرى وهي استخدام خدمة مثل CloudFlare. سيقوم CloudFlare تلقائيًا باكتشاف موقع زوارك وتوجيههم إلى الإصدار المناسب من موقعك.
باستخدام WordPress ، أحد أقوى أنظمة إدارة المحتوى ، يمكنك إنشاء مواقع ويب يسهل تصفحها وإدارتها. يمكنك تغيير إعدادات لغة موقعك في أي وقت. يفضل معظم مدوني WordPress اللغة الإنجليزية الأمريكية كلغتهم الافتراضية. قم بتغيير لغة لوحة إدارة WordPress بالانتقال إلى الإعدادات. عند اختيار اللغة العربية من قائمة اللغات ، ستكون RTL هي واجهة الإدارة الجديدة. يمكنك الاستمرار في الكتابة بأي لغة ونشرها طالما أنك تحافظ على تحديث المحرر. ومع ذلك ، سيكون لها تأثير على محركات البحث والمتصفحات ، مما يؤدي إلى زيادة تحسين محركات البحث وتجربة المستخدم.
من الأهمية بمكان أن تتم ترجمة واجهات المحتوى والمشرف إلى نفس اللغة. أثناء كتابة محتوى باللغة الإنجليزية ، من الشائع أن تظل واجهة الإدارة باللغة الأم. إذا كانت هذه هي الحالة ، يمكن تغيير تعريف اللغة لمصدر HTML باستخدام مكون إضافي تابع لجهة خارجية. على سبيل المثال ، يكتشف تطبيق TranslatePress تلقائيًا الموقع الجغرافي بناءً على عنوان IP ويمكنه ترجمته. عند تحديد لغة ، ستعرض صفحة مختلفة تحتوي على محتوى من تلك اللغة.
كيفية توطين موقع WordPress الخاص بك
إنه نظام إدارة محتوى شائع يسمح لك ببناء موقع ويب أو مدونة بسرعة ، أو تحديثها أو تحسينها. يمكنك استخدام WordPress لتطوير موقع الويب الخاص بك إذا كنت تريد القيام بذلك. ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك ، ثم إلى Plugins Add New ، ثم TranslatePress ، ثم إلى مربع بحث TranslatePress. في الشاشة التالية ، انقر فوق زر التثبيت الآن. بالذهاب إلى الإعدادات ، يمكنك إضافة لغة جديدة إلى موقعك. بمجرد إضافة لغة جديدة إلى موقع الويب الخاص بك ، ستحتاج إلى تكوينها للترجمة. للترجمة ، انتقل إلى الإعدادات ثم حدد علامة التبويب اللغات . ستتمكن من رؤية قائمة بجميع اللغات التي أضفتها إلى موقعك بالنقر هنا. يمكنك تغيير لغة موقعك من خلال النقر على اسم اللغة ثم اختيار اللغة المطلوبة من القائمة المنسدلة. يتيح لك WordPress إضافة لغات جديدة بسهولة إلى موقع الويب الخاص بك وترجمتها تلقائيًا إلى اللغة التي تريدها.
