الدليل الكامل لإضافة صورة إلى نماذج WordPress الخاصة بك
نشرت: 2020-12-31
إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت مدمجًا مع موقع ويب WordPress ، فستحتاج في وقت ما إلى عرض أنواع مختلفة من النماذج وإظهارها مثل نموذج الاتصال ، ونموذج الاستبيان ، ونموذج الطلب عبر الإنترنت ، ونموذج الاختبار ، ونموذج الرسالة الإخبارية ، والاشتراك / نموذج تسجيل الدخول ، أو أي نوع آخر من النماذج حسب مكان عملك ومجال عملك.
على وجه الخصوص ، بالنسبة لبعض أنواع نماذج WordPress ، سترغب في إظهار خيارات الصور لزوار موقع WordPress الخاص بك بحيث يمكن أن يمنحهم تصورًا أفضل لما هو نموذج WordPress الخاص بك بالضبط؟
بدلاً من مجرد عرض خيارات النص ، يمكن أن يؤدي عرض الصور إلى جعل نماذج WordPress الخاصة بك أكثر جاذبية بصريًا. بدلاً من ذلك ، يمكن أن يساعدك القيام بذلك على تحسين معدل الاستجابة للنموذج الذي أنشأته ويمكن أن يعزز تحويلات النموذج أيضًا!
في هذه المقالة ، سنرشدك عبر طريقة خطوة بخطوة حول كيفية إضافة صورة إلى نماذج WordPress الخاصة بك باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج .
هيا بنا نبدأ!
كيفية إضافة صورة إلى نماذج WordPress الخاصة بك باستخدام البرنامج المساعد ARForms WordPress Builder؟
إضافة صورة مخصصة في زر الاختيار ومربعات الاختيار
بشكل مثير للدهشة ، يقدم المكون الإضافي ARForms WordPress form builder مجموعة رائعة من الميزات لإضافة صور مخصصة في خيار حقل زر الاختيار وكذلك باستخدام خيار مربع الاختيار.
إضافة خيار صورة مخصصة في زر راديو
لحسن الحظ ، مع استخدام البرنامج الإضافي ARForms WordPress form builder ، أثناء إنشاء النماذج ، دعنا نقول على سبيل المثال ، إذا كنت تريد إنشاء نموذج اختبار أو نموذج طلب عبر الإنترنت حيث تحتاج إلى عرض صور المنتج ، ثم في هذه الحالة ، سوف تحتاج إلى الاستفادة من الصورة المخصصة في خيار زر الاختيار وهي ميزة رائعة يتم تقديمها في البرنامج الإضافي ARForms WordPress form builder.
أولاً ، سنخبرك كيف يمكنك تنفيذ الصور في زر الاختيار.
لذلك ، سيتعين عليك اتباع الخطوات الموضحة أدناه لتطبيق الصور المخصصة بسهولة في خيار زر الاختيار.
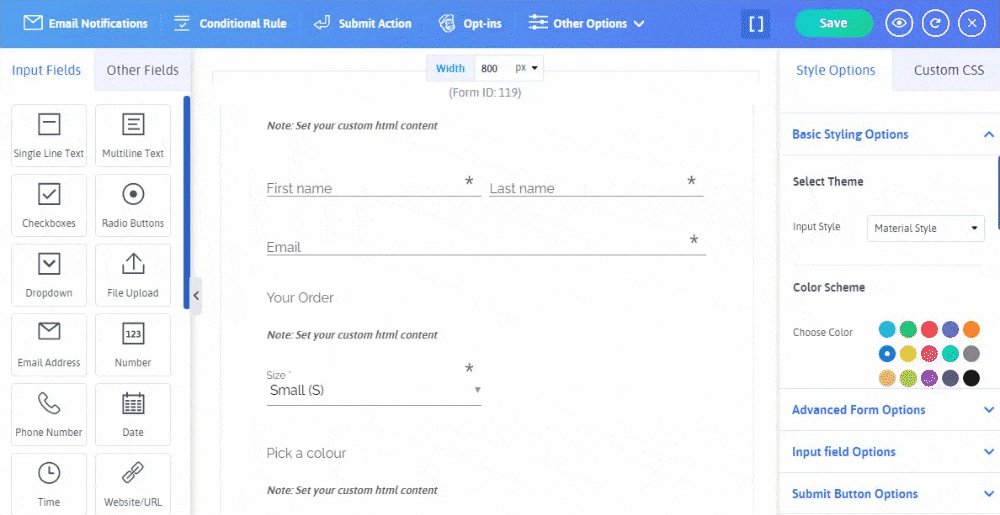
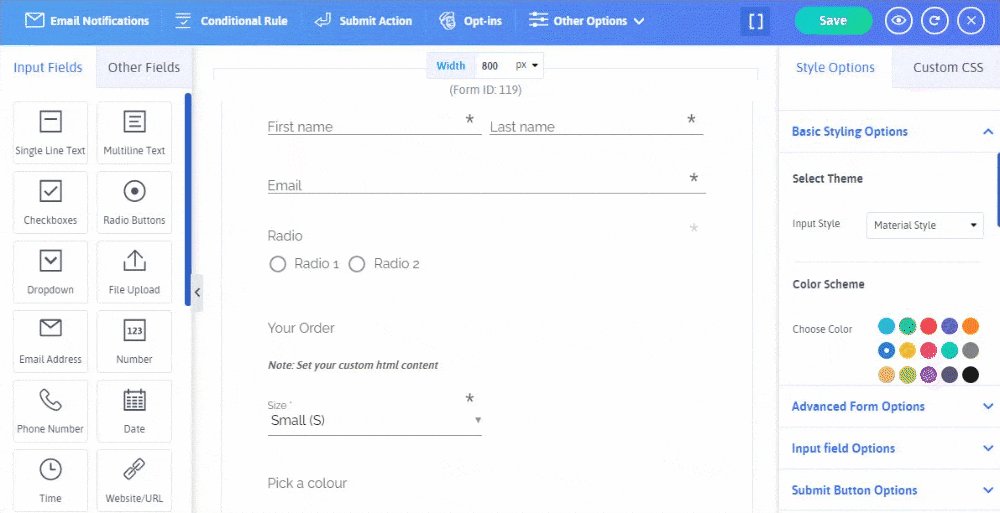
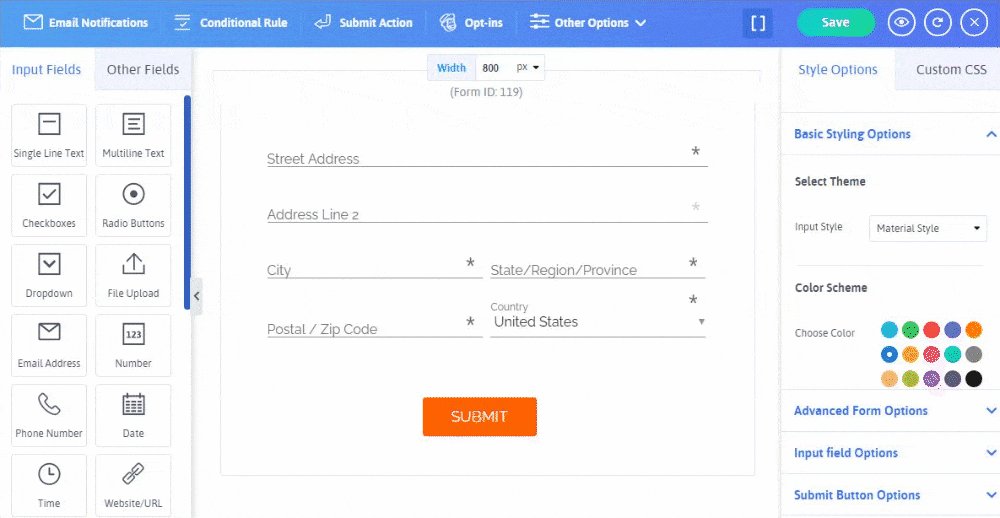
في البداية ، عندما تكون في لوحة تحكم ARForms ، سترى خيارات حقل الإدخال المختلفة وخيارات الحقول الأخرى على الجانب الأيسر من أداة إنشاء نماذج WordPress ARForms التي توفر لك خيارات بسيطة وسهلة الاستخدام مع سهولة الاستخدام حقًا خيار السحب والإفلات.
فيما يلي خطوات إضافة صورة مخصصة باستخدام خيار زر الاختيار في البرنامج الإضافي ARForms WordPress منشئ النماذج:
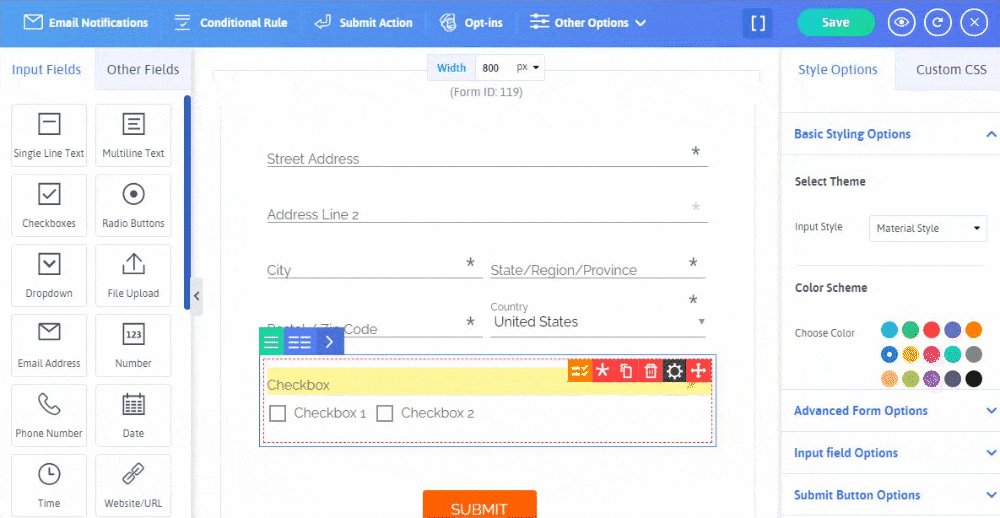
دعنا نلقي نظرة على الصورة أدناه التي توضح نموذج الطلب عبر الإنترنت مع صورة مخصصة في زر الاختيار!

إضافة خيار صورة مخصصة في خانة الاختيار
تمامًا كما يتيح لك المكون الإضافي ARForms WordPress form builder إضافة الصور المخصصة في أزرار الراديو ، فإنه يوفر لك أيضًا إضافة الصور المخصصة في مربع الاختيار
هذه هي الطريقة التي يمكنك بها إضافة الصور المخصصة باستخدام خيار حقل مربعات الاختيار.
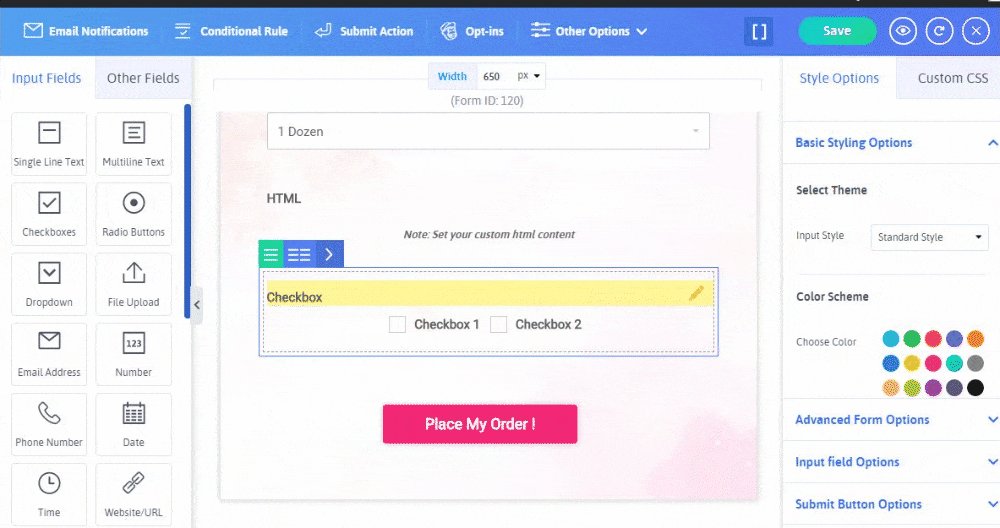
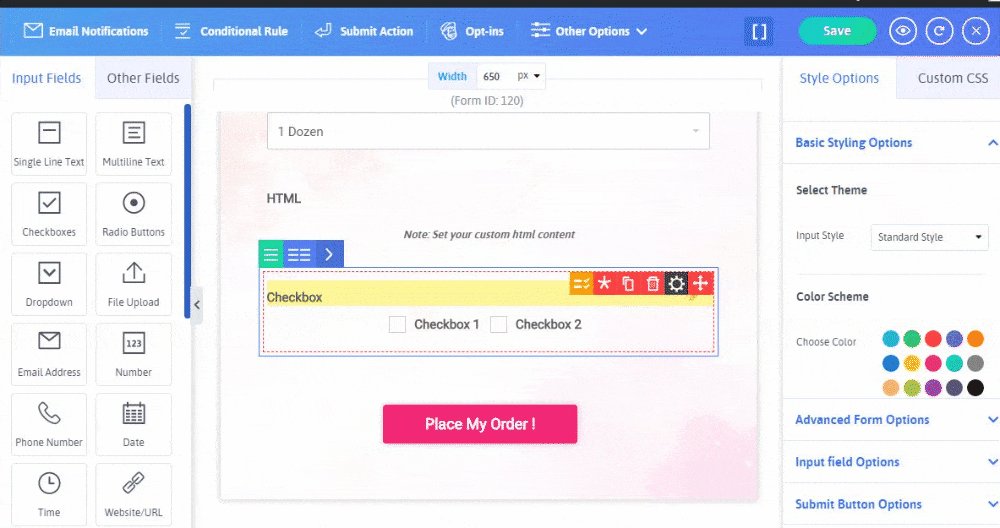
ألقِ نظرة على الصورة التي تُظهر نموذج Cake Order في البرنامج الإضافي ARForms WordPress Builder:

خيار النموذج المتقدم (صورة الخلفية)
أفضل ما في الأمر هو أن البرنامج الإضافي ARForms WordPress منشئ النماذج يوفر لك خيار إضافة صورة الخلفية لنموذج WordPress الذي تم إنشاؤه في البرنامج الإضافي ARForms WordPress Builder.
يمكن أن تكون إضافة صورة خلفية لنموذج WordPress الخاص بك هي أفضل طريقة لجذب زوار موقع WordPress الخاص بك بصريًا والذي يمكن أن يكون مفيدًا في الحصول على المزيد من التحويلات من نموذج WordPress الخاص بك.
الآن ، إذا كنت تريد ببساطة إضافة صورة الخلفية في أي من نماذج WordPress التي تم إنشاؤها باستخدام المكون الإضافي ARForms WordPress منشئ النماذج ، فيمكنك القيام بذلك بسهولة عن طريق الانتقال ببساطة إلى خيارات النموذج المتقدمة التي يمكنك رؤيتها ضمن خيارات النمط على الجانب الأيمن من محرر النماذج في ARForms WordPress form builder plugin.
ألقِ نظرة على الصورة الواردة أدناه لمعرفة كيفية وضع صورة خلفية في نموذج WordPress الخاص بك!

إرسال خيارات الزر (صورة الخلفية وصورة التمرير في الخلفية)
هذه ميزة رائعة أخرى ستجدها أثناء إنشاء النماذج الخاصة بك لموقع WordPress الخاص بك باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج.
من خلال خيارات زر الإرسال ، ستحصل على الكثير من الخيارات المتعلقة بإرسال نص الزر والتصميم. في حين أن هناك خيارًا رائعًا لاختيار صورة الخلفية المفضلة لديك وحتى صور تحوم الخلفية أيضًا.

يمكن أن تكون هذه الصورة الخلفية لزر الإرسال وصورة التمرير في الخلفية مفيدة لجعل نموذج WordPress الخاص بك جذابًا للغاية ويمكن أن يجذب انتباه زوار موقعك على الويب.
ماذا بعد؟
بصرف النظر عن الصورة المذكورة أعلاه التي تضيف ميزات في ARForms WordPress form builder plugin ، هناك خيارات أخرى لإضافة الصور إلى نموذج WordPress الخاص بك أيضًا.
دعنا نلقي نظرة على تلك الخيارات الأخرى لإضافة صورة إلى نماذج WordPress الخاصة بك
خيارات أخرى لإضافة صورة إلى نموذج WordPress الخاص بك
إذا كنت ترغب في إضافة صورة على نموذج WordPress الخاص بك بخلاف صورة الخلفية ، أو صورة مخصصة في زر الاختيار أو الصور المخصصة في مربعات الاختيار ، فلحسن الحظ ، لديك الخيار لوضع الصورة التي تختارها على نموذج WordPress الذي تم إنشاؤه في ARForms WordPress form builder plugin.
لذلك ، أولاً ، سنوضح لك كيف يمكنك إضافة الصورة مباشرةً عن طريق وضع عنوان URL للصورة. لذلك ، ستحتاج إلى الانتقال إلى خيار الحقول الأخرى الذي يمكنك رؤيته بسهولة على الجانب الأيسر من محرر النماذج في البرنامج الإضافي ARForms WordPress منشئ النماذج.

بعد تطبيق خيار الصورة ، لنفترض ، على سبيل المثال ، أنك تقوم بإنشاء نموذج دفع عبر الإنترنت للمنتجات الإلكترونية مثل سماعات الرأس حيث تريد إظهار نموذج دفع مع صورة سماعات الرأس على موقع WordPress الخاص بك.
لذلك ، يمكنك بسهولة إضافة صورة سماعة الرأس ببساطة عن طريق وضع عنوان URL الخاص بالصورة أو إضافة ملف الصورة من جهاز الكمبيوتر الخاص بك في مربع عنوان URL للصورة في خيارات الحقل .
ألق نظرة على كيفية تطبيق الصورة باستخدام خيار URL في نموذج WordPress للدفع عبر الإنترنت:

افكار اخيرة
أخيرًا ، بعد الاطلاع على جميع خيارات الصور المضافة المذكورة أعلاه إلى نماذج WordPress الخاصة بك باستخدام المكون الإضافي ARForms WordPress منشئ النماذج ، يمكنك أن تطمئن ، وتكتشف بنفسك أفضل الخيارات المناسبة لإضافة صورة وفقًا لمتطلبات نماذج WordPress الخاصة بك.
إذا وجدت هذه المقالة مفيدة ومفيدة ، فقم بمشاركتها عبر قنوات وسائل التواصل الاجتماعي حتى يتمكن المزيد والمزيد من الناس من التعلم وإنشاء أفضل نماذج WordPress لتنمية أعمالهم إلى المستوى التالي!
على وجه الخصوص ، بالنسبة لبعض أنواع نماذج WordPress ، سترغب في إظهار خيارات الصور لزوار موقع WordPress الخاص بك بحيث يمكن أن يمنحهم تصورًا أفضل لما هو نموذج WordPress الخاص بك بالضبط؟
بدلاً من مجرد عرض خيارات النص ، يمكن أن يؤدي عرض الصور إلى جعل نماذج WordPress الخاصة بك أكثر جاذبية بصريًا. بدلاً من ذلك ، يمكن أن يساعدك القيام بذلك على تحسين معدل الاستجابة للنموذج الذي أنشأته ويمكن أن يعزز تحويلات النموذج أيضًا!
في هذه المقالة ، سنرشدك عبر طريقة خطوة بخطوة حول كيفية إضافة صورة إلى نماذج WordPress الخاصة بك باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج .
هيا بنا نبدأ!
كيفية إضافة صورة إلى نماذج WordPress الخاصة بك باستخدام البرنامج المساعد ARForms WordPress Builder؟
إضافة صورة مخصصة في زر الاختيار ومربعات الاختيار
بشكل مثير للدهشة ، يقدم المكون الإضافي ARForms WordPress form builder مجموعة رائعة من الميزات لإضافة صور مخصصة في خيار حقل زر الاختيار وكذلك باستخدام خيار مربع الاختيار.
إضافة خيار صورة مخصصة في زر راديو
لحسن الحظ ، مع استخدام البرنامج الإضافي ARForms WordPress form builder ، أثناء إنشاء النماذج ، دعنا نقول على سبيل المثال ، إذا كنت تريد إنشاء نموذج اختبار أو نموذج طلب عبر الإنترنت حيث تحتاج إلى عرض صور المنتج ، ثم في هذه الحالة ، سوف تحتاج إلى الاستفادة من الصورة المخصصة في خيار زر الاختيار وهي ميزة رائعة يتم تقديمها في البرنامج الإضافي ARForms WordPress form builder.
أولاً ، سنخبرك كيف يمكنك تنفيذ الصور في زر الاختيار.
لذلك ، سيتعين عليك اتباع الخطوات الموضحة أدناه لتطبيق الصور المخصصة بسهولة في خيار زر الاختيار.
في البداية ، عندما تكون في لوحة تحكم ARForms ، سترى خيارات حقل الإدخال المختلفة وخيارات الحقول الأخرى على الجانب الأيسر من أداة إنشاء نماذج WordPress ARForms التي توفر لك خيارات بسيطة وسهلة الاستخدام مع سهولة الاستخدام حقًا خيار السحب والإفلات.
فيما يلي خطوات إضافة صورة مخصصة باستخدام خيار زر الاختيار في البرنامج الإضافي ARForms WordPress منشئ النماذج:
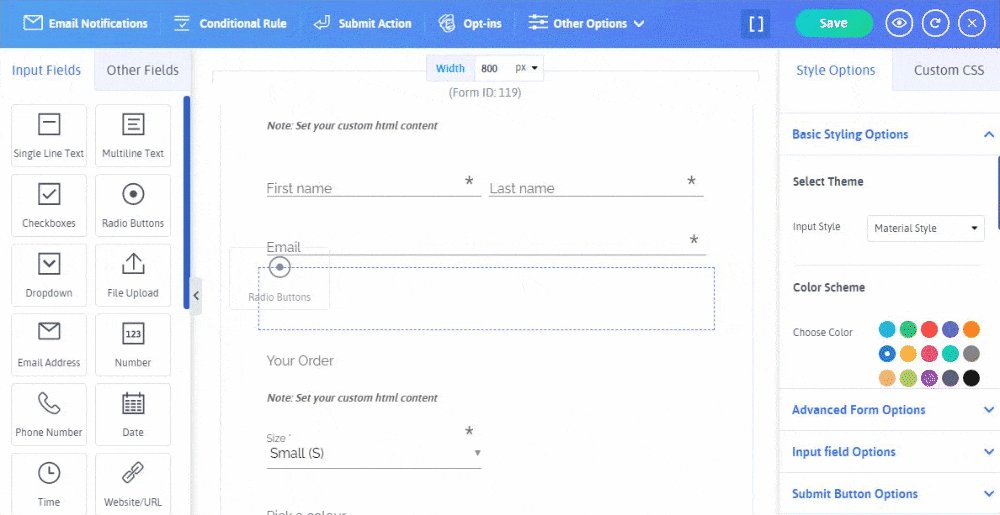
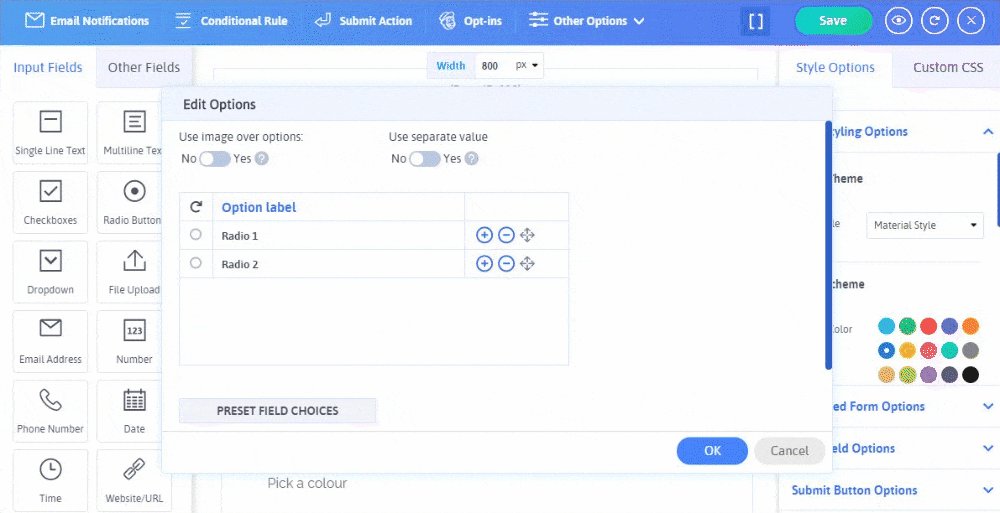
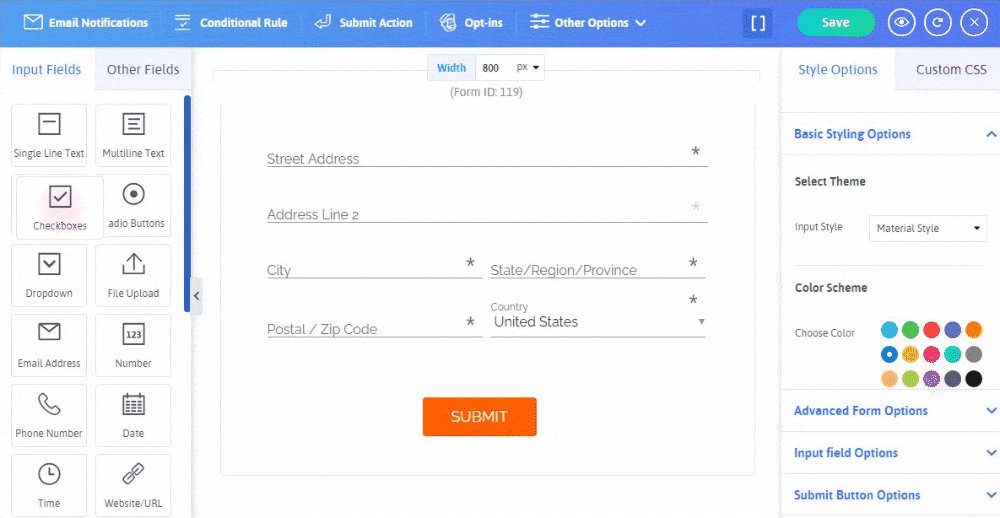
- أولاً ، يجب عليك اختيار خيار Radio Buttons الذي يتم وضعه على الجانب الأيسر من محرر النماذج في ARForms
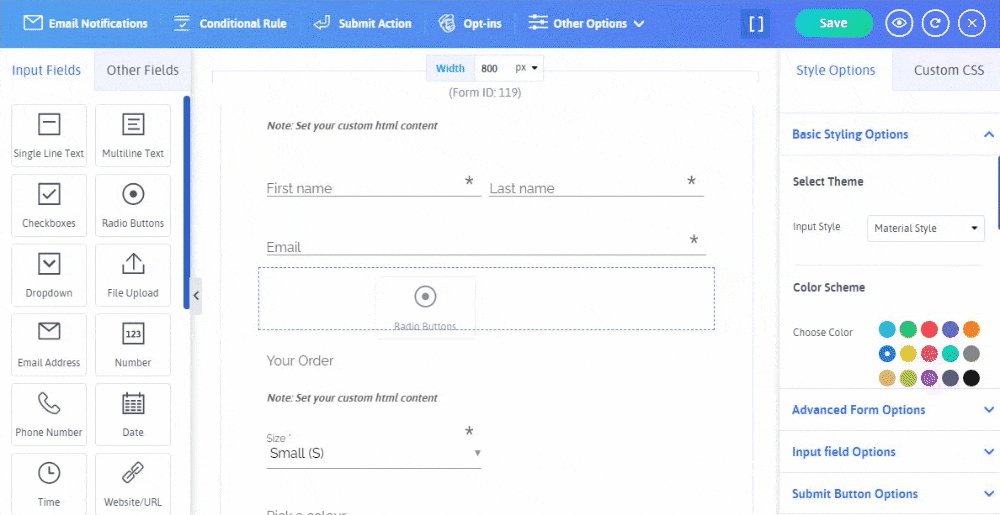
- يمكنك ببساطة سحب وإسقاط خيار زر الاختيار ووضعه في أي مكان تريده في النموذج الخاص بك
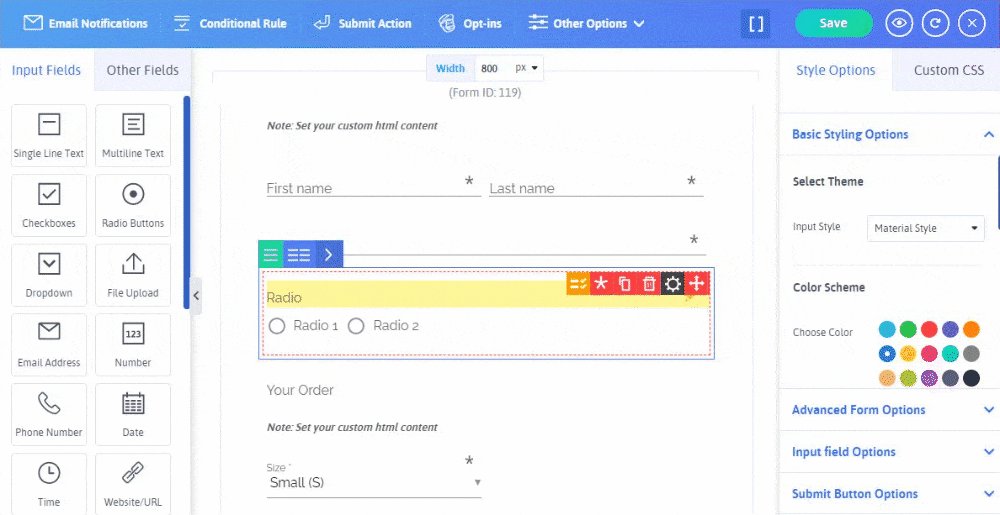
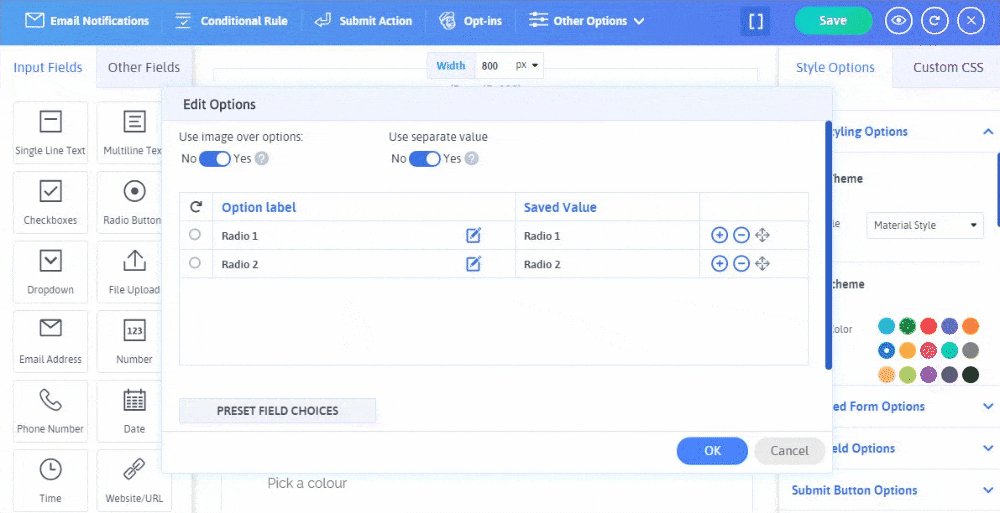
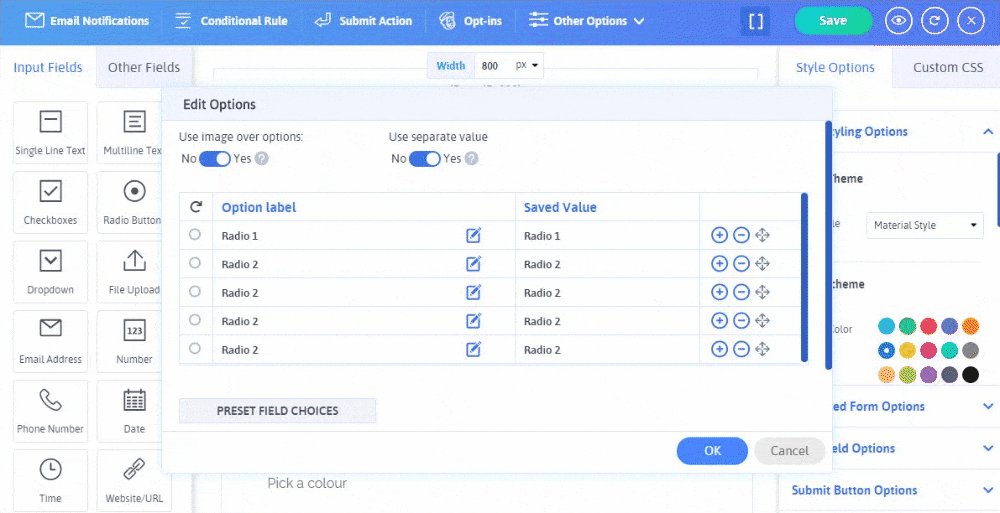
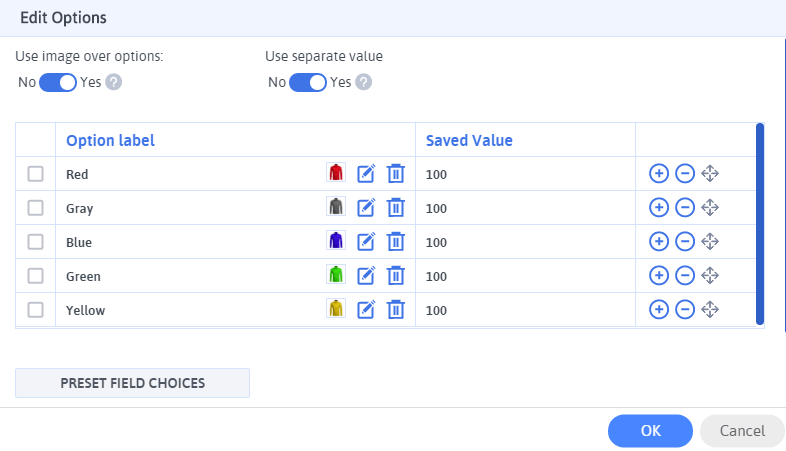
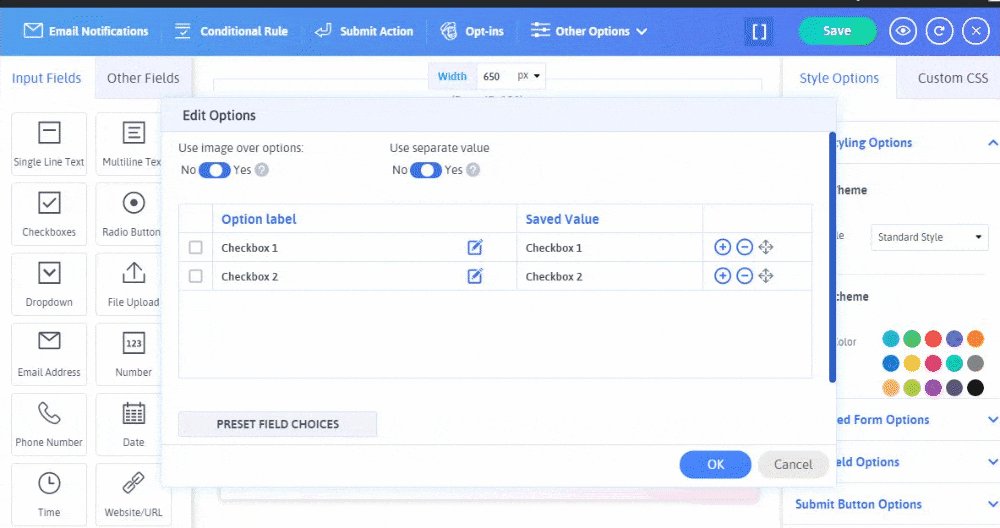
- بعد ذلك ، يمكنك تحديد خيارات الإدارة التي ستظهر لك الشاشة المنبثقة الجديدة حيث يمكنك إضافة أزرار اختيار متعددة عن طريق تمكين خيار استخدام خيارات الصورة التي ستتيح لك إضافة صورتك المخصصة لزر الاختيار الذي اخترته.
- بعد ذلك ، عند الانتهاء من إضافة الصور المخصصة ، يمكنك النقر فوق الزر " موافق ". هذا كل شيء ، أخيرًا ، ستتمكن من رؤية صورك المخصصة المضافة في نموذج WordPress الخاص بك الذي تقوم بإنشائه باستخدام البرنامج الإضافي ARForms WordPress builder.



دعنا نلقي نظرة على الصورة أدناه التي توضح نموذج الطلب عبر الإنترنت مع صورة مخصصة في زر الاختيار!

إضافة خيار صورة مخصصة في خانة الاختيار
تمامًا كما يتيح لك المكون الإضافي ARForms WordPress form builder إضافة الصور المخصصة في أزرار الراديو ، فإنه يوفر لك أيضًا إضافة الصور المخصصة في مربع الاختيار
هذه هي الطريقة التي يمكنك بها إضافة الصور المخصصة باستخدام خيار حقل مربعات الاختيار.
- من مُنشئ نماذج WordPress ARForms ، بعد تحديد قالب النموذج الذي تريده ، أو نموذج نموذج ، ستتمكن من رؤية النموذج الخاص بك في محرر النماذج الخاص ببرنامج ARForms WordPress منشئ النموذج الإضافي.
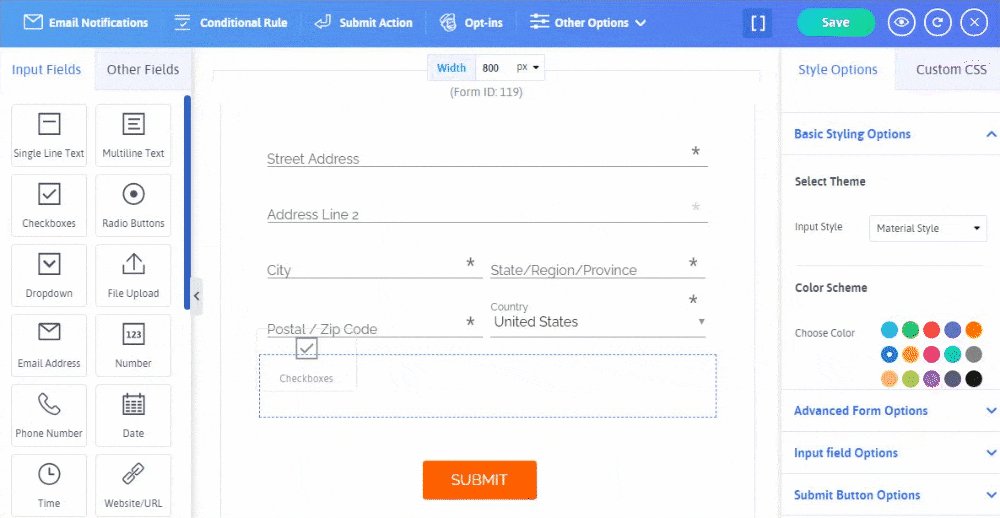
- بعد ذلك ، من خيار حقول الإدخال ، تحتاج إلى تحديد خيار مربعات الاختيار ، ما عليك سوى تحديده أو سحبه وإفلاته في النموذج الخاص بك إلى المكان الذي تريده.
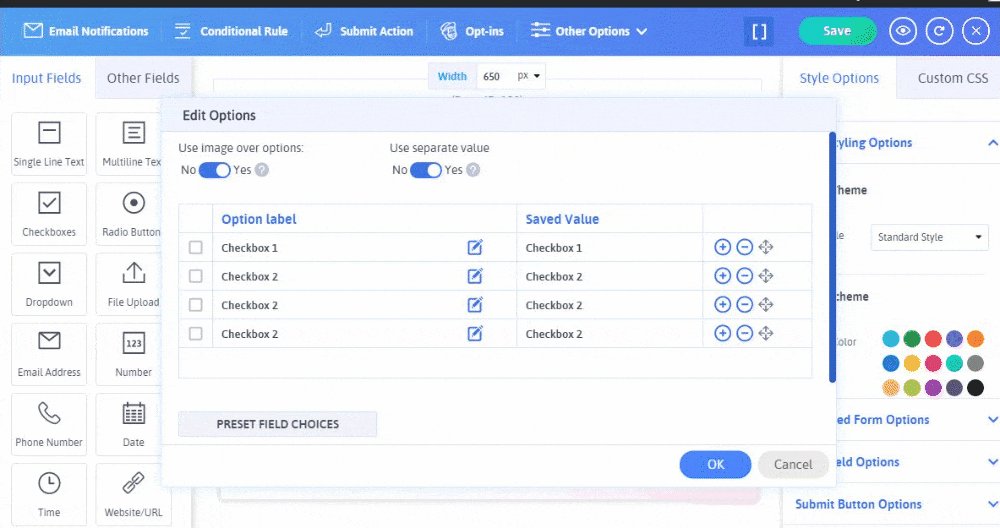
- بعد ذلك ، تحتاج إلى تحديد خيارات الإدارة التي يمكنك القيام بها من خلال التمرير فوق مربعات الاختيار. ستتمكن من رؤية شاشة منبثقة جديدة مع خيارات التحرير . هذا هو المكان الذي تحتاج فيه أولاً إلى تمكين خيار "Use Image Over" الذي سيسمح لك بتحميل صور مخصصة لمربعات الاختيار.
- أخيرًا ، عندما تنتهي من إضافة الصور المخصصة في مربعات الاختيار ، يمكنك بعد ذلك رؤية الصور الموضوعة في نموذج WordPress الذي تم إنشاؤه.


ألقِ نظرة على الصورة التي تُظهر نموذج Cake Order في البرنامج الإضافي ARForms WordPress Builder:

خيار النموذج المتقدم (صورة الخلفية)
أفضل ما في الأمر هو أن البرنامج الإضافي ARForms WordPress منشئ النماذج يوفر لك خيار إضافة صورة الخلفية لنموذج WordPress الذي تم إنشاؤه في البرنامج الإضافي ARForms WordPress Builder.
يمكن أن تكون إضافة صورة خلفية لنموذج WordPress الخاص بك هي أفضل طريقة لجذب زوار موقع WordPress الخاص بك بصريًا والذي يمكن أن يكون مفيدًا في الحصول على المزيد من التحويلات من نموذج WordPress الخاص بك.
الآن ، إذا كنت تريد ببساطة إضافة صورة الخلفية في أي من نماذج WordPress التي تم إنشاؤها باستخدام المكون الإضافي ARForms WordPress منشئ النماذج ، فيمكنك القيام بذلك بسهولة عن طريق الانتقال ببساطة إلى خيارات النموذج المتقدمة التي يمكنك رؤيتها ضمن خيارات النمط على الجانب الأيمن من محرر النماذج في ARForms WordPress form builder plugin.
ألقِ نظرة على الصورة الواردة أدناه لمعرفة كيفية وضع صورة خلفية في نموذج WordPress الخاص بك!

إرسال خيارات الزر (صورة الخلفية وصورة التمرير في الخلفية)
هذه ميزة رائعة أخرى ستجدها أثناء إنشاء النماذج الخاصة بك لموقع WordPress الخاص بك باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج.
من خلال خيارات زر الإرسال ، ستحصل على الكثير من الخيارات المتعلقة بإرسال نص الزر والتصميم. في حين أن هناك خيارًا رائعًا لاختيار صورة الخلفية المفضلة لديك وحتى صور تحوم الخلفية أيضًا.

يمكن أن تكون هذه الصورة الخلفية لزر الإرسال وصورة التمرير في الخلفية مفيدة لجعل نموذج WordPress الخاص بك جذابًا للغاية ويمكن أن يجذب انتباه زوار موقعك على الويب.
ماذا بعد؟
بصرف النظر عن الصورة المذكورة أعلاه التي تضيف ميزات في ARForms WordPress form builder plugin ، هناك خيارات أخرى لإضافة الصور إلى نموذج WordPress الخاص بك أيضًا.
دعنا نلقي نظرة على تلك الخيارات الأخرى لإضافة صورة إلى نماذج WordPress الخاصة بك
خيارات أخرى لإضافة صورة إلى نموذج WordPress الخاص بك
إذا كنت ترغب في إضافة صورة على نموذج WordPress الخاص بك بخلاف صورة الخلفية ، أو صورة مخصصة في زر الاختيار أو الصور المخصصة في مربعات الاختيار ، فلحسن الحظ ، لديك الخيار لوضع الصورة التي تختارها على نموذج WordPress الذي تم إنشاؤه في ARForms WordPress form builder plugin.
لذلك ، أولاً ، سنوضح لك كيف يمكنك إضافة الصورة مباشرةً عن طريق وضع عنوان URL للصورة. لذلك ، ستحتاج إلى الانتقال إلى خيار الحقول الأخرى الذي يمكنك رؤيته بسهولة على الجانب الأيسر من محرر النماذج في البرنامج الإضافي ARForms WordPress منشئ النماذج.
- عند تحديد خيار الحقول الأخرى ، ستتمكن من رؤية خيار الصورة .
- بعد تحديد خيار الصورة أو ببساطة سحبها وإفلاتها في نموذج WordPress الخاص بك ، ستحتاج بعد ذلك إلى اختيار خيارات الحقل ، حيث يمكنك وضع مسار URL الخاص بالصورة أو إضافة الصورة من جهاز الكمبيوتر الخاص بك. لديك أيضًا خيار ضبط حجم الصورة وموضعها.

بعد تطبيق خيار الصورة ، لنفترض ، على سبيل المثال ، أنك تقوم بإنشاء نموذج دفع عبر الإنترنت للمنتجات الإلكترونية مثل سماعات الرأس حيث تريد إظهار نموذج دفع مع صورة سماعات الرأس على موقع WordPress الخاص بك.
لذلك ، يمكنك بسهولة إضافة صورة سماعة الرأس ببساطة عن طريق وضع عنوان URL الخاص بالصورة أو إضافة ملف الصورة من جهاز الكمبيوتر الخاص بك في مربع عنوان URL للصورة في خيارات الحقل .
ألق نظرة على كيفية تطبيق الصورة باستخدام خيار URL في نموذج WordPress للدفع عبر الإنترنت:

افكار اخيرة
أخيرًا ، بعد الاطلاع على جميع خيارات الصور المضافة المذكورة أعلاه إلى نماذج WordPress الخاصة بك باستخدام المكون الإضافي ARForms WordPress منشئ النماذج ، يمكنك أن تطمئن ، وتكتشف بنفسك أفضل الخيارات المناسبة لإضافة صورة وفقًا لمتطلبات نماذج WordPress الخاصة بك.
إذا وجدت هذه المقالة مفيدة ومفيدة ، فقم بمشاركتها عبر قنوات وسائل التواصل الاجتماعي حتى يتمكن المزيد والمزيد من الناس من التعلم وإنشاء أفضل نماذج WordPress لتنمية أعمالهم إلى المستوى التالي!
