إضافة صورة SVG في WooCommerce
نشرت: 2022-12-31بافتراض أنك تريد دليلًا تفصيليًا حول إضافة صورة SVG في WooCommerce: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى حساب WooCommerce الخاص بك. 2. في القائمة اليمنى ، انتقل إلى WooCommerce> الإعدادات. 3. حدد علامة التبويب "المنتجات" ثم انقر فوق الارتباط "صور المنتج". 4. ضمن قسم خيارات الصورة ، سترى مربع اختيار ينص على تمكين دعم SVG. حدد مربع الاختيار هذا. 5. انقر على زر حفظ التغييرات. 6. الآن بعد أن تم تمكين دعم SVG ، يمكنك إضافة صورة SVG إلى منتجك. انتقل إلى صفحة المنتج وانتقل لأسفل إلى قسم صور المنتج. 7. انقر فوق الزر "إضافة صورة المنتج". 8. حدد صورة SVG التي تريد إضافتها ثم انقر فوق الزر "إدراج في المنشور". 9. ستظهر صورة SVG الآن على صفحة المنتج.
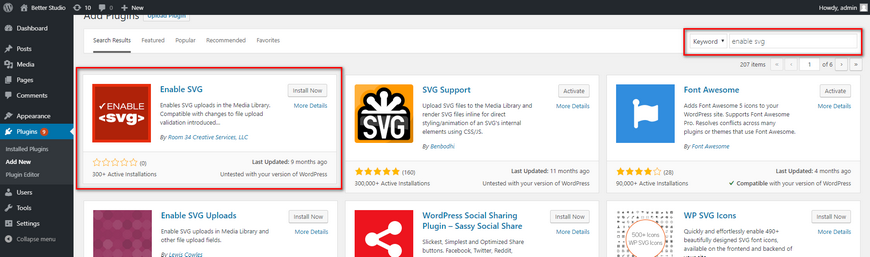
رسومات المتجهات القابلة للتطوير (SVGs) ، والتي تعد واحدة من أكثر أنواع الرسومات تنوعًا ، شائعة في تطوير البرامج. تحتاج ببساطة إلى تعديل بعض الملفات لتمكين تنسيق الصورة هذا. ستتمكن من استخدام صور SVG كصور عادية وشعارات وعناصر محتوى أخرى بعد ذلك. سنستخدم المكون الإضافي SVG Support ، والذي يضيف دعمًا لتنسيق الصورة هذا إلى مكتبة الوسائط الخاصة بك ، في هذه الحالة. بناءً على احتياجاتك ، قد تحتاج إلى تغيير إعدادين آخرين. تعطيل svn تعطيل خيار تقييد للمسؤولين وتمكين تحميل svg للمسؤولين (فقط)؟ يجب ملء ملف function.php بمقتطف الشفرة في الأسفل ؛ املأ الفراغات بهذا المقتطف.
بعد حفظ التغييرات في الملف ، أغلقه. يمكنك بعد ذلك العودة إلى لوحة المعلومات الخاصة بك واختبار الميزة الجديدة عن طريق تحميل ملف SVG إلى مكتبة الوسائط الخاصة بك. يمكن استخدام CSS لإنشاء SVGs الخاصة بك. قد يكون من الصعب تحريك صور SVG إذا لم تكن قد استخدمت CSS مسبقًا.
هل يمكننا تحميل ملف Svg في WordPress؟

إذا حددت محرر المنشورات ، فستستخدم نفس طريقة التحميل المستخدمة عند تحميل أي ملف صورة آخر. يمكن تحميل الملف عن طريق إضافة كتلة من الصور إلى المحرر ثم تحميل ملف SVG. يدعم WordPress الآن تحميل ودمج ملفات SVG.
هذا النوع من الصور عبارة عن رسومات متجهة قابلة للتحجيم (SVG) تعتمد على XML ويمكن استخدامها في بيئات تفاعلية أو متحركة. يستخدمون لغات ترميز XML ، مما يثير مسألة الأمان. في هذا المنشور ، سأوضح لك كيفية إدراج صور sva في WordPress. نظرًا لقدرته على تقييد الوصول إلى الملفات ، فهو خيار شائع لدعم SVG. في WordPress ، هناك العديد من المكونات الإضافية التي تدعم صور SVG. إذا كان لا يزال لديك خطأ عند التحميل إلى WordPress ، فيجب عليك تضمين هذه العلامة في ترميز XML الخاص بصورتك: SVG. [ht_message mstyle = info] title = show_icon id = ”utf-8 ′ ′؟ -
استخدام PHP لتحميل صور SVG. إذا كنت لا ترغب في تضمين هذا المكون الإضافي ، فيمكنك استخدام رمز PHP بسيط للقيام بذلك في محرر السمات الخاص بك. في محرر السمات ، يجب عليك تضمين كود PHP التالي في ملف function.php. إليك مقطع فيديو قصير يشرح كيفية القيام بذلك. للبدء ، يجب عليك أولاً تحديد الملف الذي تنوي تحميله. في هذه الحالة ، سأقوم بإنشاء ملف sva . للقيام بذلك ، انسخ الملف إلى جهاز الكمبيوتر الخاص بك. سيسمح لي هذا المثال بحفظ الملف في جذر موقع الويب الخاص بي. لتحميل الملف ، يجب عليك أولاً استخدام كود PHP. في هذا المثال ، سأستخدم اسم الملف “.svg” لتحميله على موقع الويب الخاص بي. لتحميل ملف SVG ، يجب عليك استخدام كود PHP التالي: br. php (* ._ موجود) هو اسم الملف. استخدم الخيار file_put_contents ('logo.svg' و '* svg xmlns = http://www.w3.org/2000/svg' width = 30 و height = 30 والمسار d = M10.2،10.5h-v4h4v -4 ح.

Svg في صفحات الويب
كيف يمكنني استخدام vgs في موقع الويب الخاص بي؟
على صفحة ويب ، يمكنك استخدام نفس نوع الصورة مثل أي صورة أخرى. يمكن تضمينها في علامة الصورة داخل img أو تضمينها مباشرةً مع علامة svg.
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

لتضمين عنصر img> في متصفحك ، ما عليك سوى الرجوع إليه في السمة src كما هو متوقع. في حالة SVG مع عدم وجود نسبة عرض إلى ارتفاع متأصلة ، يجب عليك تضمين سمة ارتفاع أو عرض. إذا لم تكن قد قمت بذلك بالفعل ، فالرجاء الانتقال إلى صفحة HTML والتمرير لأسفل إلى الصور.
هل ما زلنا بحاجة إلى علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ يمكنك استخدام جهاز Nano لتمييز الخطوط وتضمينها. إذا كنت تستخدم ضغطًا ثابتًا ، فاستخدم Brotli لضغط SVG. نظرًا لتطور مواقع الويب الخاصة بنا ، فقد نواجه مشكلات في العرض يصعب اكتشافها بسبب عدد الصور الموجودة عليها. نتيجة لذلك ، سنتمكن من إدراج صورنا في عمليات البحث عن الصور باستخدام الصور المضمنة . تعد شفرة تضمين HTML مع العلامة> img> الطريقة الأبسط والأكثر فاعلية لتضمين الصورة.
يمكنك التفاعل في ملفات الصور الخاصة بك عن طريق تضمين علامة> الكائن> في كود HTML الخاص بك. إذا كنت تستخدم علامة ant- أو a- أو a-tag كخلفية ، فستضاعف تحميل الصور ما لم تقم بتخزينها مؤقتًا. نظرًا لأن SVG هو أساسًا DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة داخل الملف ، فمن السهل الاحتفاظ بصور SVG باستخدام علامات الكائنات. يجب أن تكون جميع المعرفات والفئات فريدة من أجل تضمينها بشكل مضمّن. الاستثناء الوحيد لهذه القاعدة هو إذا تم تغيير SVG ديناميكيًا استجابة لتفاعل المستخدم. في معظم الحالات ، نوصي باستخدام SVG المضمنة ، باستثناء صفحات التحميل المسبق ، والتي لا يوصى بها. إطارات Iframe ليست فهارس بواسطة محركات البحث ، ومن الصعب صيانتها ، وليست مفيدة في تحسين محركات البحث.
مع تطوير المكونات الإضافية ، أصبح SVG أكثر سهولة في الوصول إليه وسهولة في الاستخدام مما كان عليه في أي وقت مضى. باستخدام المكونات الإضافية ، يمكنك تحميل ملفات SVG مباشرة إلى مكتبة الوسائط الخاصة بك ، تمامًا كما هو الحال مع ملفات JPEG و PNG. يمكن أيضًا عرض الصور ، تمامًا مثل أي JPEG أو PNG.
3 أسباب لاستخدام Svg لرسومات موقع الويب الخاص بك
تعد الأشكال والألوان البسيطة طريقة رائعة لإنشاء شعارات وأيقونات ورسومات أخرى في بضعة أسطر من التعليمات البرمجية. الغالبية العظمى من المتصفحات القديمة لا تدعم SVG ، وقد تكون قدرتها على التعامل مع الرسومات المعقدة محدودة. إذا قمت بتضمين SVGs مباشرة في صفحات HTML ، فيمكنك إنشاء موقع ويب جذاب بصريًا وسهل الاستخدام للأشخاص الذين لا يزالون يستخدمون متصفحات أقدم. علاوة على ذلك ، نظرًا لأنه يمكن تخزين SVGs مؤقتًا وتحريرها باستخدام CSS ، فهي مقاومة على المدى الطويل. أخيرًا ، باستخدام أداة سحب وإفلات بسيطة ، يمكنك بسهولة تحويل SVG إلى HTML. لماذا لا يمكنني استخدام svg؟
