إضافة SVG إلى عنصر قماش
نشرت: 2023-02-20تعد إضافة SVG إلى عنصر Canvas أمرًا بسيطًا للغاية. فقط استخدم وظيفة Canvas.drawImage (). Canvas.drawImage (image ، dx ، dy) ؛ يمكن أن تكون وسيطة الصورة عبارة عن عنصر img أو video أو canvas. تمثل الوسيطات dx و dy إحداثيات x و y للمكان الذي تريد رسم الصورة فيه على قماش الرسم.
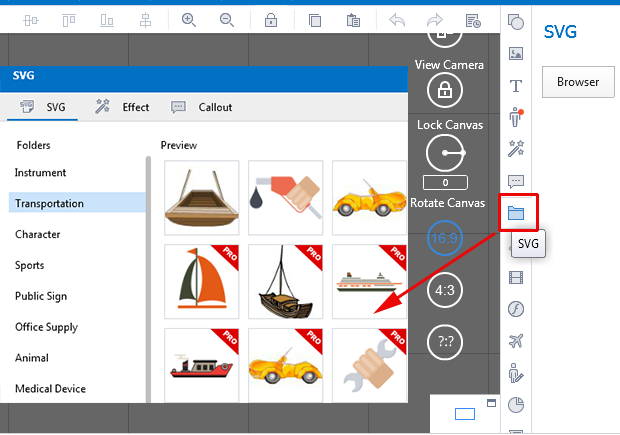
افتح مساحة عمل Canvas عبر الإنترنت وأضف ملف. VG أو. ملف FCM إليه. أدخل معلومات تسجيل الدخول وكلمة المرور الخاصة بك في النصف السفلي من الشاشة. ستكون المشاريع التي يمكنك استخدامها مرئية على الشاشة ، ويمكنك تحديدها بالنقر فوق الزر مشاريع مجانية. في معظم الأوقات ، يمكنك العثور على ملف PDF يحتوي على إرشادات خطوة بخطوة ، بالإضافة إلى فيديو تعليمي يمكنك استخدامه للمتابعة. سيُطلب منك تحديد ملف لإضافته إلى مشروعك باستخدام وظيفة "اختيار ملف".
الخطوة الثالثة هي تغيير حجم التصميم وتدويره ونسخه وإعادة تسميته. في الفيديو أدناه ، قمت بوضع تصميمي بترتيب معين حيث قمت بتكبيره وتجميعه. بعد استلام التصميم ، يمكنك إما حفظه أو تنزيله. في الفيديو أدناه ، قررت استخدام آلة Scan N Cut الخاصة بي لتنزيل المستند مباشرةً. إذا كنت تريد تسمية مشروعك بعد حفظه ، فانتقل إلى المربع الأول في شريط القوائم. سيتم حفظ المشروع في "مشروعك" ، حيث يمكنك مشاهدته لاحقًا.
يمكن وصف الرسومات ثنائية الأبعاد في XML في XML باستخدام لغات البرمجة النصية SVG أو Canvas. يتيح Canvas إنشاء رسومات ثنائية الأبعاد على الطاير (باستخدام JavaScript). يعتمد كل عنصر في SVG DOM على XML ، مما يعني أنه يمكن الوصول إليه في أي وقت. يمكنك الحصول على معالجات أحداث لعنصر عن طريق كتابة معالج أحداث JavaScript.
وهي مناسبة بشكل أفضل للأشياء الصغيرة أو الأسطح الكبيرة لأنها يمكن أن تتعامل معها بشكل أكثر فعالية. تعمل اللوحة القماشية بشكل أفضل عندما يكون السطح أصغر أو عندما يكون عدد العناصر أكبر. باستخدام البرنامج النصي و CSS ، يمكنك بسهولة تعديل SVG. يمكن تعديل قماش باستخدام برنامج نصي فقط.
هل يقبل Canvas Svg؟

نعم ، يقبل Canvas SVG.
Scalable Vector Graphics (SVG) هو الشكل الأكثر شيوعًا للرسومات المتجهة. تُستخدم عناصر HTML التي تسمى Canvas لرسم الرسومات على صفحة الويب. دعنا نلقي نظرة على بعض الاختلافات الرئيسية بين الخيارين. بالإضافة إلى الرسوم البيانية وجداول المقارنة ، سننظر في كيفية اختلافها.
هل يمكنك وضع Svg على قماش؟
يجب عليك أولاً تنزيل HTML / CSS Course 2022 ثم رسم SVG على اللوحة القماشية باستخدام صورة. الرجاء تضمين عنصر HTML الموجود في الكائن الأجنبي * أثناء رسم صورة SVG على اللوحة ، يجب استيرادها.
كيف أقوم بإضافة ملفات Svg؟

لإضافة ملف SVG إلى موقع الويب الخاص بك ، ستحتاج إلى استخدام محرر كود HTML وإدخال الكود التالي في المكان المناسب في ملفك: استبدل "filename.svg" باسم وموقع ملف SVG. تأكد أيضًا من إضافة وصف موجز للصورة في سمة "alt".
تنسيق ملف Scalable Vector Graphics (SVG) مناسب للويب ويسمح لك بإنشاء رسومات بملف واحد. يقومون بتخزين الصور بناءً على الصيغ الرياضية التي تم إنشاؤها بواسطة شبكة من النقاط والخطوط. نتيجة لذلك ، يمكن تحجيمها بشكل كبير دون فقدان أي من جودتها. رمز XML المستخدم في إنشاء SVGs هو رمز حرفي وليس مستندًا إلى الشكل ، لذلك يتم الاحتفاظ بأي معلومات نصية كنص حرفي. تتيح لك المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox ، الفتح. ملفات Vz. من السهل فتح صورة على جهاز الكمبيوتر الخاص بك بمساعدة برنامج مدمج.
اكتشف مجموعة متنوعة من الأدوات عبر الإنترنت التي يمكن أن تساعدك على تقديم عناصر متحركة لرسومات الويب الخاصة بك. الملف المتجه هو ملف متجه ، بينما الملف النقطي هو ملف متجه. لن تفقد SVG أي دقة أبدًا لأنها لا تحتوي على وحدات بكسل. تصبح ملفات PNG التي تم تمديدها كثيرًا أو تم ضغطها بشدة شديدة ضبابية ومقطوعة. سيتطلب عدد المسارات ونقاط الربط في الرسومات المعقدة مساحة تخزين أكبر.
لديها مجموعة واسعة من التطبيقات ، مما يجعلها تنسيق رسومي متعدد الاستخدامات. لا توجد طريقة أفضل لتوفير مساحة على محرك الأقراص الثابتة لديك من استخدام SVG ، سواء كنت تقوم بإنشاء شعارات أو رسوم توضيحية أو تريد فقط حفظ بعض الإبداع. نتيجة لذلك ، فهي سهلة الاستخدام ؛ هناك العديد من المتصفحات التي تدعمها. لماذا لا أجربها؟
ماذا أفعل بملفات Svg؟
يعد ملف SVG طريقة رائعة لإضافة رسومات إلى صفحات الويب ، مثل الشعارات والرسوم التوضيحية والمخططات. على الرغم من دقتها المنخفضة ، فإن نقص البكسل يجعل من الصعب عرض الصور الرقمية عالية الجودة. عادةً ما تكون الصورة الجيدة ذات الصورة التفصيلية مناسبة بشكل أفضل لملف JPEG. يمكن عرض صور SVG باستخدام أحدث المتصفحات فقط.
فوائد استخدام ملفات Svg
معيار Scalable Vector Graphics (SVG) هو تنسيق صورة قائم على المتجهات يمكن زيادته أو تصغيره دون فقدان الجودة. يمكنك استخدام هذا القالب على صفحات الويب وفي الرسائل الإخبارية حيث لا تريد أن تشغل صورك مساحة كبيرة. علاوة على ذلك ، تفتح معظم المتصفحات ملفات SVG مباشرة دون تحويلها إلى تنسيق آخر. إذا كنت بحاجة إلى عرض ملف بتنسيقه الأصلي دون الحاجة إلى تدخل متصفحك ، فهذا خيار جيد. Adobe Photoshop و GIMP هما برنامجان شائعان لتحرير الصور متوافقان أيضًا مع ملفات SVG. يمكنك استخدام برامج مثل Inkscape لتعديل ملف SVG قبل إرساله إلى طابعتك إذا كنت بحاجة إلى القيام بذلك قبل إرساله. لمساعدتك في التنقل في تنسيق ملف SVG ، قدمنا إرشادات خطوة بخطوة حول كيفية فتحه في متصفحك وتحويله إلى تنسيقات أخرى إذا لزم الأمر. كيف يمكنني استخدام ملفات sva لمشاريعي الخاصة؟ بصفتك مطور ويب ، ربما تكون على دراية باستخدام صور sva في محتوى موقعك. يمكن إنشاء الرموز والشعارات والعناصر الرسومية الأخرى بسهولة في ملف SVG ، ويمكن أيضًا استخدامها لعرض النماذج ثلاثية الأبعاد. كمصمم جرافيك ، ربما تكون على دراية باستخدام الرسومات المتجهة في الخطوط والشعارات. باستخدام ملفات SVG ، يمكنك إنشاء نطاق واسع من تأثيرات النص ، بما في ذلك الظلال المسقطة وتأثيرات التدرج وتأثيرات رسومية أخرى. يمكن استخدام تنسيق صورة SVG لمجموعة متنوعة من الأغراض ويمكن استخدامه لعدة أغراض. يمكنك إنشاء صور جميلة بأي تنسيق بمساعدة تنسيق صورة SVG الشهير.

هل يمكنني تحميل Svg؟
يجب أن يكون من السهل تحميلها إلى مكتبة الوسائط الخاصة بك وحتى معاينتها ، تمامًا كما تفعل مع أي ملف JPEG أو PNG. باستخدام المكونات الإضافية ، يمكنك ببساطة تحميل ملفات SVG إلى مكتبة الوسائط الخاصة بك ، تمامًا كما تفعل مع ملفات JPEG و PNG.
هل من الآمن استخدام ملفات Svg؟
لا يمثل استخدام ملفات SVG لأي غرض مخاطرة ما دمت تتخذ الاحتياطات اللازمة لإبقائها آمنة. يجب عليك تخزين الملفات على الخادم الخاص بك فقط إذا قمت بإنشاء ملفات SVG الخاصة بك. يؤدي استخدام ملفات SVG الخاصة بالمصادر الأخرى إلى تسهيل التعرف على البرامج النصية الضارة ، لذا ابحث عن الكود المصدري أولاً.
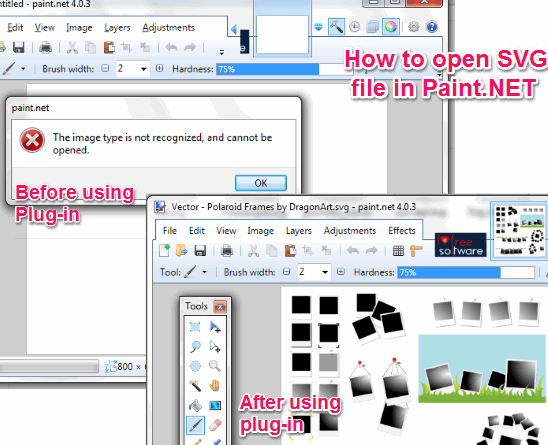
هل يمكنني فتح ملف Svg في الرسام؟

إذا كنت تستخدم تنسيق صورة SVG ، فانقر بزر الماوس الأيمن على التنسيق الذي قمت بتنزيله. بالنقر فوق "فتح باستخدام / paint.net" ، يمكنك الوصول إلى ملف الرسام. باستخدام NET SVG ، يمكنك عرض الملفات بتنسيق Vs. كما ذكرنا سابقًا ، يمكن تحجيم ملفات SVG لتناسب احتياجاتك ، مما يسمح لك برسمها بالحجم الذي تريده. ستطلب منك خدمة NET مقدار المساحة التي تحتاجها لإنشاء مستند SVG.
تتيح منصة Paint.net المكونات الإضافية التي تضيف وظائف جديدة ، وتعديل ، ونوع الملف إلى التطبيق. حقيقة أن Paint.net لا يمكنه دعم Scalable Vector Graphics في القائمة الافتراضية هو أحد أكثر القيود شهرة. لحسن الحظ ، هناك مكون إضافي يسمح لك باستيراد مثل هذه الملفات.
يشار إلى الرسم المتجه على أنه رسم متجه لأنه رسومات متجهة قابلة لتغيير الحجم (SVG). يتم استخدام تنسيق الملف هذا لإنشاء صور يمكن تحجيمها دون فقد التفاصيل. هذا اختيار ممتاز للاستخدام في رسومات الويب والشعارات. بالإضافة إلى الصور والخرائط ، يمكن استخدام ملف SVG لإنشاء رسوم توضيحية مفصلة. يعد Adobe Illustrator أداة ممتازة لإنشاء ملفات SVG. يوفر مجموعة متنوعة من الميزات مثل التخصيص والطبقات. بالإضافة إلى Photoshop و Photoshop Elements ، فهو يدعم ملفات SVG. تدعم غالبية المتصفحات الشائعة ، بما في ذلك Google Chrome و Firefox و IE و Opera ، عرض صور SVG. تتضمن برامج تحرير النصوص التي تدعم ملفات SVG CorelDRAW وغيرها. إنها أداة ممتازة لإنشاء الشعارات والرسوم التوضيحية ، بغض النظر عن حجم المشروع أو صغره.
Svg: تنسيق ملف متعدد الاستخدامات لتصميم الويب
تنسيق ملف SVG هو تنسيق ملف مرن يمكن استخدامه لتصميم صفحات الويب ، وذلك بفضل دعم المتصفحات وبرامج تحرير النصوص الأكثر شيوعًا. إن كل من Inkscape و Illustrator قادران على تحرير ملفات SVG بالإضافة إلى فتحها في PaintShop Pro. إذا كنت بحاجة إلى حفظ ملف SVG ، فاحفظه أولاً في طبقة المتجه عن طريق تحديده من قائمة [ملف]. باستخدام [Vector Export] ، يمكنك تصدير الصورة على الطبقة كملف SVG.
مضمنة Svg إلى قماش
إن Inline SVG هو ترميز XML يمكن للمطورين استخدامه لإنشاء رسومات متجهة على الويب. يمكن مزج هذا مع لغات وتقنيات XML الأخرى ، مثل HTML و CSS. باستخدام واجهة DOM (نموذج كائن المستند) ، يمكن كتابة SVG المضمنة وجعلها ديناميكية. عند مزجها بتقنيات أخرى ، مثل HTML و CSS ، يمكن للمطورين إنشاء تطبيقات ويب قوية.
بالنسبة لقالب HTML5 الأساسي ، توجد دائمًا علامات HTML5 داخل محرر HTML ، وهي ما تكتبه هناك. مكان إضافة الفئات التي سيكون لها تأثير على المستند بأكمله موجود هنا. CSS هو تطبيق قائم على المستعرض يمكن استخدامه لإنشاء قلم. يمكنك إعداد برنامج نصي لقلمك من أي مكان على الإنترنت. لضمان إضافة JavaScript بالترتيب الذي تحدده ، نقوم ببساطة بإضافة عنوان URL هنا. إذا قمت بالارتباط ببرنامج نصي بامتداد لمعالج أولي ، فسنحاول معالجته قبل أن نطبقه.
عقدة قماشية Svg
node-canvas هي مكتبة يمكن استخدامها لإنشاء صور svg. يمكن استخدامه لإنشاء صور يمكن استخدامها على مواقع الويب أو في التطبيقات.
