إضافة عناصر تحوم إلى SVGs الخاصة بك
نشرت: 2023-01-16تعد عناصر التمرير طريقة رائعة لإضافة التفاعل إلى موقع الويب أو التطبيق الخاص بك. يمكنك استخدامها لتوفير المعلومات للمستخدمين ، أو لإضافة عنصر من المرح. تعد إضافة عناصر التمرير إلى ملفات SVG طريقة رائعة لإضافة طبقة إضافية من التفاعل إلى تصميماتك.
يتيح تنسيق SVG إمكانية تداخل الرسوم. يمكن وضع عنصر "svg>" داخل عنصر آخر بنفس الاسم. يقتصر التداخل على الموضع المطلق للعنصر "svg>" الذي يمثل العنصر الأصلي.
كيف أحوم في Svg؟

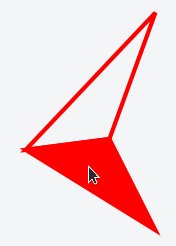
لا توجد إجابة واحدة محددة لهذا السؤال لأن أفضل طريقة للتحويم في SVG ستختلف اعتمادًا على الموقف المعين والتأثير الذي تحاول تحقيقه. ومع ذلك ، تتضمن بعض النصائح حول كيفية التمرير في SVG استخدام خاصية المؤشر لتغيير طريقة ظهور المؤشر عندما يكون فوق عنصر SVG ، واستخدام انتقالات CSS3 لإنشاء تأثيرات تحويم سلسة.
لماذا Svg هو أفضل تنسيق للرسومات
يمكنك تحرير SVG باستخدام محرر نصوص ، مثل Adobe Photoshop أو GIMP ، أو محرر رسومات ، مثل Inkscape.
هل يمكن أن يكون لـ Svgs روابط؟

نعم ، يمكن أن تحتوي SVGs على روابط. يتم استخدام العنصر لإنشاء نقطة ربط ، ويتم استخدام سمة href لتحديد وجهة الارتباط.
يمكن استخدام الرسوم المتحركة بعدة طرق لنقل المعلومات المهمة أو للترفيه. علاوة على ذلك ، يمكن استخدام الرسومات المتحركة لخلق شعور بالحركة أو التغيير في بيئة ثابتة. يمكن استخدام هذه العناصر المرئية لإضافة الإثارة إلى صفحة الويب أو العرض التقديمي ، وكذلك لإبراز تفاصيل محددة.
يكاد يكون من المستحيل إنشاء رسومات متحركة بدون استخدام sVG. يمكن أن تساعدك مجموعة متنوعة من الموارد عبر الإنترنت في البدء. بعد إنشاء رسم متحرك أساسي ، يمكنك إضافة المزيد من التفاصيل إليه لجعله يبدو ويشعر بشكل أفضل.
هل تحتوي Svgs على وحدات بكسل؟
الأنظمة القائمة على المتجهات معروفة باستقلالها عن الحل. بدلاً من استخدام وحدات البكسل ، يمكن رسم صورة باستخدام صور SVG . ونتيجة لذلك ، فهم قادرون على التوسع إلى أجل غير مسمى دون فقدان الجودة.
ستعتمد الرسومات في المستقبل على SVG. نظرًا لقابليتها للتوسع ولا تفقد الجودة أبدًا بسبب الضغط ، فهي أداة ممتازة لأي مشروع تصميم رسومي. علاوة على ذلك ، تسمح لك تحسينات SVG ، بالإضافة إلى كونها أسهل في الاستخدام ، بالحفاظ على ملفاتك صغيرة بقدر الإمكان. لماذا لا نبدأ في استخدام sva اليوم؟
تحوم Svg لا يعمل

إذا لم يظهر ملف SVG عند التمرير فوقه ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من حفظ الملف كنوع ملف .svg. إذا تم حفظه كملف .png أو .jpg ، فلن يعمل. ثانيًا ، تحقق من مسار الملف للتأكد من أنه يشير إلى الملف الصحيح. إذا كان مسار الملف غير صحيح ، فلن يتم تحميل الملف. أخيرًا ، تأكد من أن الملف موجود في نفس المجلد مثل ملف HTML. إذا لم يكن كذلك ، فلن يتم تحميل الملف.
هل يمكنني تغيير لون Svg عند التحويم؟
قم بتعيين خاصية التعبئة الخاصة بفئة .icon في CSS بحيث يمكن تغيير الألوان عن طريق تبديل الرموز. من حيث حالات تحويم اللون ، هذه هي أبسط طريقة إلى حد بعيد.
مسار Svg تحوم
يستخدم العنصر لتحديد المسار. تحدد السمة d بيانات المسار. تتكون بيانات المسار من قائمة بالأوامر (مثل Moveto و Lineto وما إلى ذلك) والمعلمات. يتم إنشاء تأثير التمرير عن طريق إضافة سمة عتامة التعبئة إلى العنصر.
Svg في Html
لكتابة html ، انتقل إلى HTML. “html” #head #br * meta charset = ”utf-8 ″> * br> HTML br> الرأس مكتوب على الجسم.
br> body> ViewBox * svg viewBox = 0 0600500 || br يرجى مراجعة البنك الذي تتعامل معه إذا كان هذا خطأ. * / svg / * br Isbr> / الجسم> br> br> br> br> br> br> br> br> br> br> br> br> br> br>

أضف Svg إلى Html
تعد إضافة svg إلى مستند html عملية بسيطة إلى حد ما. أولاً ، قم بإنشاء عنصر svg جديد وقم بتعيين أبعاده. بعد ذلك ، قم بإنشاء عنصر مسار جديد وقم بتعيين السمة d الخاصة به على بيانات المسار التي ترغب في استخدامها. أخيرًا ، قم بإلحاق عنصر المسار بعنصر svg.
كيف تضيف Svg إلى Html؟
لكتابة صور svg مباشرة في مستند HTML ، استخدم * svg يمكن تنفيذ هذه الخطوة عن طريق فتح صورة SVG في كود VS أو باستخدام IDE مفضل ونسخ الكود ولصقه داخل العنصر الأساسي لمستند HTML الخاص بك. يجب أن يبدو موقع الويب الخاص بك تمامًا مثل ذلك الموضح في الصورة أدناه إذا اتبعت جميع الخطوات بشكل صحيح.
كيفية استخدام الصور من مشروع Openstreetmap
هذا مثال لصورة قطة مع توفير اسمها ووصفها من خلال مشروع OpenStreetMap. br> a href = https: //www.openstreetmap.org/Wiki/embed/٪7B٪22name٪22٪3A٪22cat٪22٪2C٪22description٪3A٪22br>. قطة سمينة اسمها Cat٪ 22٪ 7D٪ 27 width٪ 22٪ 7D height = 333. إذا كنت تريد استخدام هذه الصورة كخلفية لصفحة ، فما عليك سوى الرجوع إليها في النص الأساسي> ضع علامة هنا: * br>. لمزيد من المعلومات، يرجى زيارة موقعنا على الانترنت. br> img src = “https://www.openstreetmap.org/wiki/embed/٪7B٪22name٪22٪3A٪22cat٪22٪2C٪22description٪22٪3A٪22br> قطة سمينة اسمها Cat.٪ 22٪ 7 العرض = 500 * الارتفاع = 333>. هذا هو سلالة جذابة.
هل يدعم Html Svg؟
HTML / svg عبارة عن حاوية تعمل كحاوية للرسومات في sva. إنها أداة رسومية تتيح لك الرسم على المسارات والمربعات والدوائر والنصوص والصور الرسومية.
الفوائد العديدة لاستخدام Svg لرسومات الويب
يمكن استخدام تنسيق الرسم المتجه في مجموعة متنوعة من تطبيقات الويب. إنها الأداة المثالية للشعارات أو الرسوم التوضيحية أو أي نوع من تصميم الرسوم لأنها قابلة للتكيف وقادرة على التخصيص. عند إنشاء حاوية للصور بتنسيق SVG ، يتم استخدام علامة * svg. يمكن استخدامه لإنشاء أي نوع من الرسوم ، بما في ذلك الرسوم التوضيحية والشعارات. يمكن استخدام HTMLV في مجموعة متنوعة من تطبيقات الويب ، مما يجعلها واحدة من أكثر التنسيقات المتاحة تنوعًا. يمكنك إضافة أكثر من ميزة إليه ، ويمكن تخصيصها لتلبية احتياجاتك الخاصة. يمكنك معرفة المزيد حول SVG من خلال النقر على رابط برنامج SVG التعليمي. يقدم هذا التقرير فحصًا شاملاً للشكل وقدراته.
لماذا لا تظهر Svg في Html؟
ستحتاج إلى استخدام وظائف SVG مثل img src = image. إذا كنت تستخدم صورة خلفية CSS أو svg على سبيل المثال ، فإن الملف مرتبط بشكل صحيح ويظهر كل شيء بشكل صحيح ، ولكن متصفحك لا يعرضه ، فقد يكون ذلك بسبب أن الخادم يقدمه بنوع محتوى غير صحيح.
يمكن استخدام علامات Svg في Html5 بدون أي مكون إضافي
كيف يمكنني استخدام علامات sva مع HTML5 بدون مكون إضافي؟
إذا كنت بحاجة إلى إنشاء أو إدارة SVGs في HTML5 دون الحاجة إلى استخدام أي مكون إضافي ، فيمكنك القيام بذلك باستخدام مكتبة مثل svagrant. عند تضمين SVG في علامة img ، استخدم علامة alt لتلك الأكثر أهمية - ليست هناك حاجة لاستخدامها لاستخدام صورة عادية.
هل يمكنك إضافة Svg إلى Css؟
عندما نستخدم HTML كمعرّف URI للبيانات في CSS ، فإنه يعمل في المتصفحات القائمة على webkit بدون تشفير. encodeURIComponent () سيجعله يعمل في كل مكان إذا قمت بترميز SVG باستخدام هذه الطريقة. يجب أن تكون XMLns مثل هذا موجودة في SVG: xmlns = 'http://www.w3.org/2000/svg/ ستتم إضافتها تلقائيًا إذا لم تكن موجودة.
Svg: مستقبل الرسومات
إنها أكثر من مجرد أداة تصميم رسومي. يمكن إنشاء جميع الرسومات الوصفية والشعارات والمخططات والرسوم البيانية باستخدام sva. يمكن استخدام ScalableVGL لإنشاء رسومات تفاعلية ثلاثية الأبعاد. باستخدام SVG ، يمكنك إنشاء نطاق واسع من الرسومات للويب.
تغيير لون Svg عند تفاعل التحويم
توجد عدة طرق لتغيير لون SVG عند التمرير في React. إحدى الطرق هي استخدام الأنماط المضمنة على SVG نفسه. هناك طريقة أخرى وهي استخدام CSS لاستهداف SVG عند تحريك مؤشر الماوس فوقه. أيًا كانت الطريقة التي تختارها ، تأكد من إضافة: hover pseudo-class إلى الكود الخاص بك بحيث لا يحدث تغيير اللون إلا عند تحريك مؤشر SVG فوقه.
كيفية تغيير لون Svg في رد الفعل
إذا كنت تريد تغيير لون SVG ، فاستورده كمكون وأضف دعائم التعبئة والحد.
