إضافة رمز Inkscape SVG إلى موقع الويب الخاص بك
نشرت: 2023-01-22تعد إضافة رمز Inkscape SVG إلى موقع ويب طريقة رائعة لإضافة محتوى تفاعلي وجذاب إلى موقعك. إنكسكيب هو محرر رسومات متجه قوي يمكن استخدامه لإنشاء مجموعة متنوعة من الرسومات. إن الشيء العظيم في Inkscape هو أنه يمكنه تصدير الرسومات بتنسيقات متنوعة ، بما في ذلك SVG. يعد SVG تنسيقًا رائعًا لرسومات الويب لأنه مستقل عن الدقة. هذا يعني أن رسوماتك ستبدو رائعة على أي جهاز ، بغض النظر عن حجم الشاشة. بالإضافة إلى ذلك ، تكون رسومات SVG صغيرة في حجم الملف ، لذا لن تؤدي إلى إبطاء موقع الويب الخاص بك. لإضافة كود Inkscape SVG إلى موقع الويب الخاص بك ، ستحتاج إلى استخدام أداة تطوير الويب مثل HTML أو CSS. بمجرد إضافة الرمز إلى موقع الويب الخاص بك ، يمكنك بعد ذلك استخدام Inkscape لإنشاء الرسومات التي تريد عرضها. يجعل Inkscape من السهل إنشاء رسومات عالية الجودة تبدو رائعة على موقع الويب الخاص بك.
يمكن إنشاء الشعار والأيقونة والرسومات المسطحة الأخرى بألوان وأشكال بسيطة باستخدام SVG. علاوة على ذلك ، في حين أن معظم المتصفحات الحديثة تدعم SVG ، فإن المتصفحات القديمة قد لا تفعل ذلك. قد تتسبب في ظهور موقع ويب في غير محله أو قديمًا للأشخاص الذين لا يزالون يستخدمونه.
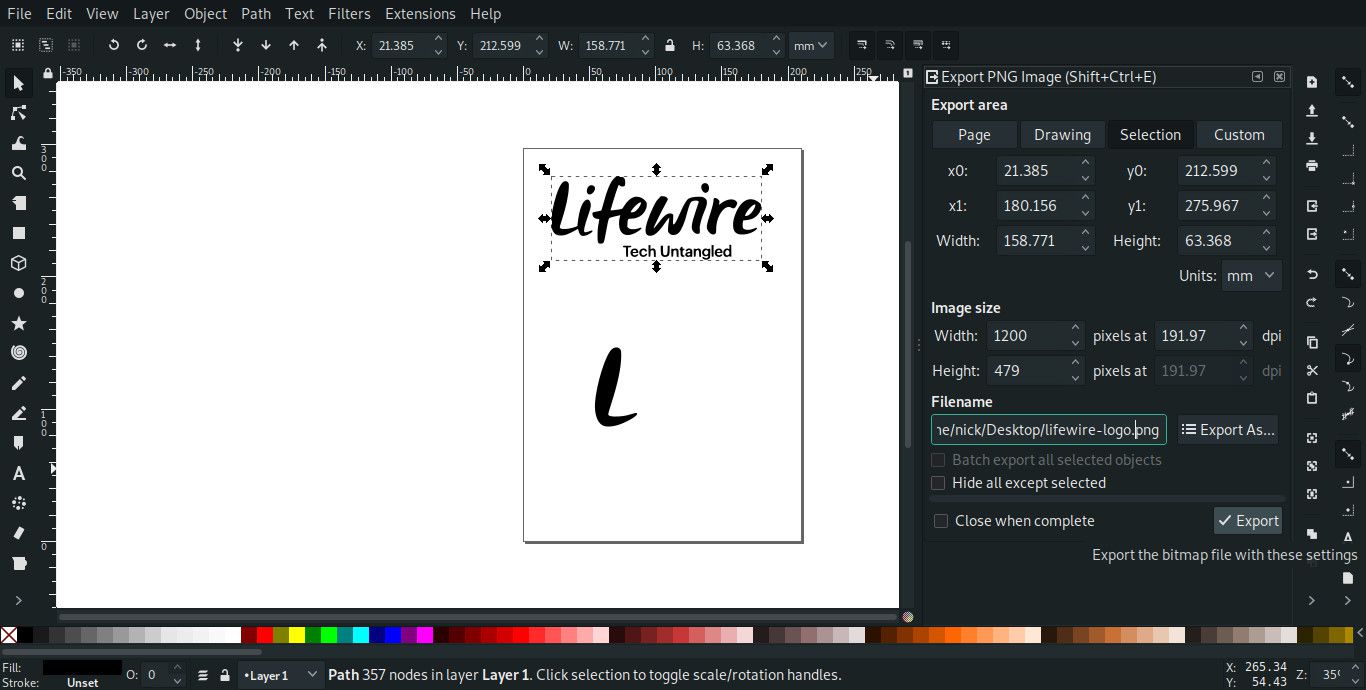
حدد ملف> تصدير باسم من القائمة ملف. لحفظ ملفك ، انقر فوق الزر تصدير في إعدادات الملف واختر خيار التنسيق لـ SVG. لإتاحة تنسيق SVG ، انتقل إلى Photoshop وحدد "Use Legacy Export As" في قسم Preferences من Preferences.
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

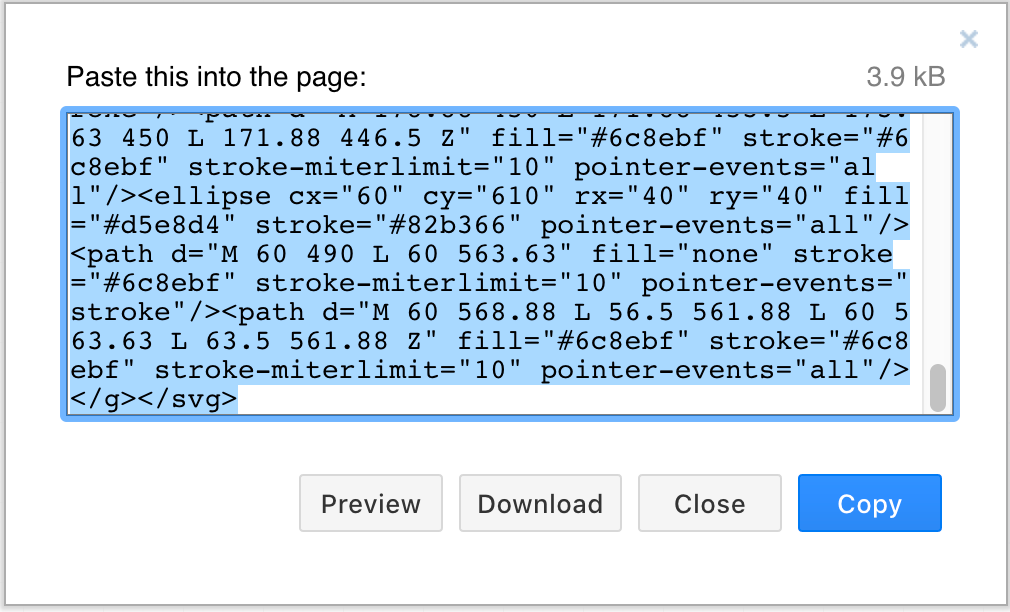
إذا كنت تريد تضمين صور SVG مباشرةً في مستند HTML ، فاستخدم علامة * svg. يمكنك القيام بذلك عن طريق فتح صورة SVG في كود VS أو IDE المفضل لديك ، ونسخ الكود ، وإدخاله في العنصر الأساسي لمستند HTML الخاص بك. إذا سار كل شيء كما هو مخطط له ، يجب أن تبدو صفحة الويب الخاصة بك مماثلة تمامًا للصفحة الموضحة أدناه.
في المتصفحات والتقنيات الحديثة ، هل لا يزال من الضروري استخدام علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ كيف يختلفون؟ قم بتمييز الخطوط وتضمينها باستخدام Nano باستخدام علامة الصورة. إذا كان ذلك ممكنًا ، استخدم ضغطًا ثابتًا وضغطًا باستخدام brotli لضغط svega. نتيجة لذلك ، مع تزايد عدد الصور على مواقعنا الإلكترونية ، سنواجه مشكلات في العرض يصعب اكتشافها. نتيجة لذلك ، عندما نقوم بتضمين الصور في محركات البحث ، يمكننا إدراجها في الصور.
إن أبسط طريقة لإدراج SVG في HTML هي استخدام علامة <img>. إذا كنت تريد التفاعل في ملفات الصور الخاصة بك ، يمكنك استخدام كلمة أساسية مثل <object>. ما لم تقم بتخزين صورك مؤقتًا ، فإن استخدام علامة <img> كعنصر احتياطي سيؤدي إلى مضاعفة التحميل. نظرًا لأن SVG هو أساسًا DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فإن استخدام علامات الكائن يجعل من السهل الحفاظ على صور SVG. من أجل التضمين المضمَّن ، يجب أن تكون جميع المعرفات والفئات فريدة. بالنسبة للتغييرات الديناميكية التي تم إجراؤها على SVG استجابةً لتفاعل المستخدم ، هناك استثناء واحد فقط. في معظم الأوقات ، لا يوصى باستخدام SVG المضمنة ، باستثناء صفحات التحميل المسبق. تجعل إطارات Ifram من الصعب صيانتها ، ولا تُفهرس جيدًا في محركات البحث ، كما أنها ضارة لتحسين محركات البحث.
يمكن تضمين هذا التنسيق مباشرة في صفحات HTML الخاصة بك ، مما يسمح لك بإضافة رسومات مباشرة إلى صفحاتك. ستتمكن من إنتاج رسومات عالية الجودة يمكن استخدامها على مواقع الويب والتطبيقات الخاصة بك إذا كنت تستخدم هذه التقنية. يتوفر SVG للاستخدام على مجموعة واسعة من الأنظمة الأساسية ، بما في ذلك Windows و Linux و macOS. إذا قمت بتحويل ملف SVG إلى تنسيق الإخراج المطلوب ، فيمكنك تنزيل ملف HTML بعد ذلك.
7 أسباب لاستخدام رسومات موجهة قابلة للتحجيم
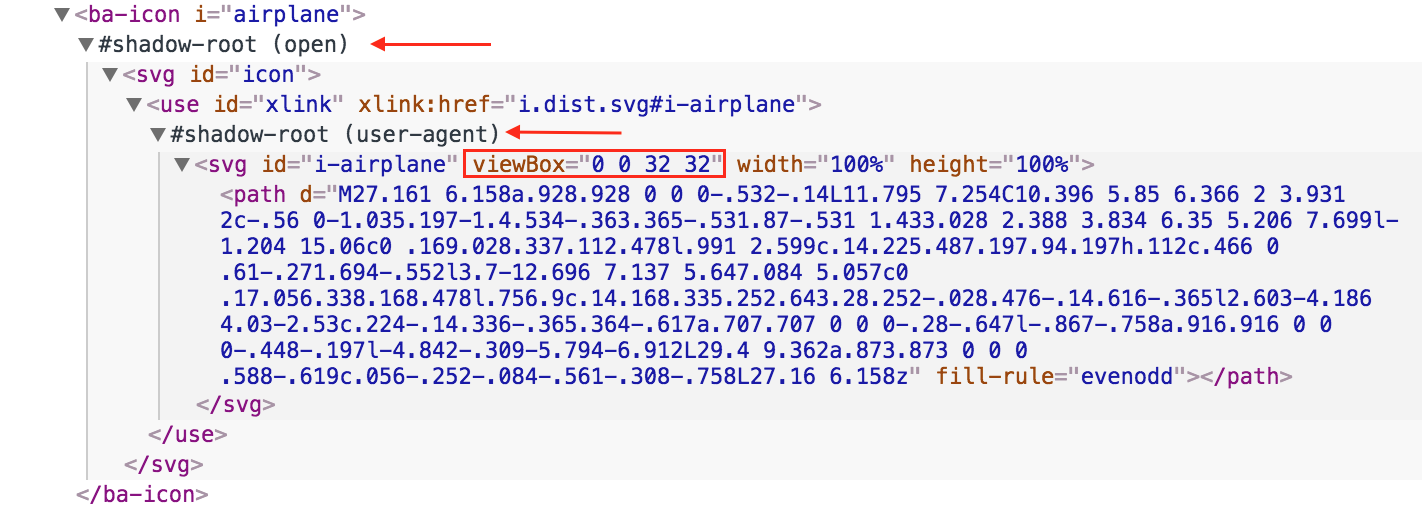
إذا كنت تستخدم متصفحًا حديثًا يدعم عنصر * svg * ، فيمكنك استخدامه لتضمين SVG. إنه يلغي الحاجة إلى التحقق من السمات الصحيحة أو تحديد موقع الملفات المناسبة من خلال إرفاق جميع ميزاته المتأصلة. من خلال توفير سمة xmlns ، يمكنك تحديد الشكل الذي تريد تضمينه وتضمين العنصر svg . لتحديد حجم SVG ، يمكنك أيضًا تضمين عوامل أخرى ، مثل الارتفاع والعرض. إذا كنت تريد تغيير حجم منفذ العرض ، فيمكنك تحديد سمة منفذ العرض. عندما يتم تضمين عنصر ، يمكنك أيضًا استخدام السمة saveAspectRatio للتأكد من أن نسبة العرض إلى الارتفاع الأصلية للعنصر تظل ثابتة. لماذا يجب عليك استخدام Scalable Vector Graphics (SVG)؟ يمكنك تضمين اقتراحات الكلمات الرئيسية والأوصاف والروابط مباشرةً إلى الترميز على هذه المواقع الملائمة لكبار المسئولين الاقتصاديين. نظرًا لأنه يمكن تضمين SVG في HTML ، يمكن تخزينه مؤقتًا وتحريره مباشرةً وفهرسته لزيادة إمكانية الوصول. أعتقد أن استخدام SVGs هو قرار حكيم. عند استخدام عنصر img> لتضمين SVG عبر عنصر HTML ، تحتاج ببساطة إلى الرجوع إليه في سمة src. إذا لم يكن لديك نسبة عرض إلى ارتفاع سائدة ، فستحتاج إما إلى سمة ارتفاع أو عرض (أو كليهما). إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك البحث عن الصور بتنسيق HTML. الطريقة القصيرة هي استخدام use.svg كعنصر طويل المدى.

كيف يمكنني الإشارة إلى ملف Svg في Html؟

هناك طريقتان مختلفتان يمكنك من خلالهما الرجوع إلى ملف SVG بتنسيق HTML. الطريقة الأولى هي استخدام جزء. يتيح لك هذا العنصر تضمين ملف SVG في مستند HTML. ال يمكن استخدام العنصر في
أو من مستند HTML. الطريقة الثانية للإشارة إلى ملف SVG في HTML هي استخدام الامتداديمكن تعريف الرسومات في SVG باستخدام XML ، وهو تنسيق رسومي متجه. تدعم معظم متصفحات الويب SVG ، تمامًا مثل PNG و GIF و JPG. لرسم الرسومات ، تستفيد JavaScript من عنصر لوحة HTML. يمكن عرض قماش الرسم باستخدام تنسيق قائم على البيانات النقطية ، والذي يتكون من وحدات بكسل. نظرًا لأنه يمكن تحجيم الرسومات المتجهة دون فقدان الجودة ، فيمكن استخدامها لإنشاء رسومات أكثر تعقيدًا من الصور الملتقطة باستخدام خطوط المسح. يعد استخدام تنسيق ملف SVG طريقة رائعة لإنشاء رسومات عالية الأبعاد كان من المستحيل تحقيقها باستخدام الصور النقطية. عند استخدام SVG ، يمكنك إنشاء رسومات أكثر دقة وتفصيلاً من تلك التي تم إنشاؤها باستخدام الصور النقطية. علاوة على ذلك ، يمكن تحجيم تنسيقات المتجهات مثل SVG دون التسبب في تدهور الجودة.
استخدم الجديد
يعد عنصر use ميزة جديدة في sva 2 تسمح لك بالإشارة إلى مستند SVG بأكمله دون الحاجة إلى معرفات الجزء. هذا مثال على كيفية الإشارة إلى مستند SVG بالكامل دون الحاجة إلى معرفة معرف عنصر الجذر الخاص به. عندما تحدد قيمة href بدون جزء ، يمكنك استخدامها للإشارة إلى عنصر أو جزء داخل مستند SVG.
كيف يمكنني تصدير Inkscape من Html؟

لا توجد إجابة واحدة محددة لهذا السؤال ، حيث إن عملية تصدير Inkscape من HTML ستختلف حسب البرنامج الذي تستخدمه وتفضيلاتك الشخصية. ومع ذلك ، تتضمن بعض النصائح حول كيفية تصدير Inkscape من HTML حفظ ملف Inkscape كملف SVG ثم استخدام محرر HTML لتضمين الملف في كود HTML الخاص بك. يمكنك أيضًا استخدام محول ملفات لحفظ ملف Inkscape كملف HTML ، والذي يمكن فتحه بعد ذلك في مستعرض ويب.
يمكنك تصدير Slicing and.html من Inkscape Post في مشاريع تصميم الويب باستخدام Inks.cape. يمكنك إرسال صورة إلى HTML ، وتقسيم ملف .svg إلى ملفات فردية ، وتصدير الكائنات إلى PNG باستخدام ملحق Python و xslt النصي atramentum. في الوقت الحالي ، لا يبدو أنها طريقة لجودة الإنتاج ، لكني أرغب في معرفة ما إذا كان أي شخص مهتمًا بالفكرة. يوصى بتجنب تثبيت Inkscape في إصدار إنتاج باستخدام إصدار مضغوط (غير مثبت). نظرًا لأنه لم يتم استخدام الكود على Linux من قبل ، فقد يلزم تغييره ليعمل بشكل صحيح على Linux.
إنكسكيب Svg Html
إنكسكيب هو محرر رسومات متجه مجاني ومفتوح المصدر ؛ يمكن استخدامه لإنشاء أو تحرير الرسومات المتجهة مثل الرسوم التوضيحية والشعارات وفن الخط. تنسيق رسومات المتجه الأساسي في Inkscape هو Scalable Vector Graphics (SVG) ، ومع ذلك يمكن استيراد العديد من التنسيقات الأخرى وتصديرها. يمكن لـ Inkscape أيضًا تصدير الرسومات إلى عدد من التنسيقات النقطية الشائعة ، مثل PNG و JPEG و TIFF.
لتحميل ملفات SVG ، استخدم العنصر img>. في CSS ، من الممكن استخدام ملفات SVG كخلفيات. إذا كنت تستخدم ملف SVG كصورة خلفية في CSS ، لكن متصفحك لا يعرضها ، فقد يرجع ذلك إلى أن خادمك قد قدم ملفًا من نوع مختلف عن الذي تستخدمه. استخدم نوع محتوى رأس HTTP لتحديد نوع ملف البيانات. في هذا المثال ، سنستخدم رأس HTTP مع رأس HTTP من نوع المحتوى لتحديد نوع محتوى الملف. إذا كان رأس نوع محتوى HTTP ممكّنًا للتطبيق / svg ، فغالبًا ما يكون الملف بتنسيق SVG. إذا كان رأس HTTP من نوع المحتوى يحدد نصًا أو عاديًا ، فمن المرجح أن يكون الملف ملفًا نصيًا. إذا كان نوع محتوى HTTP يحدد مسار صورة / png ، فغالبًا ما يحتوي الملف على ملف apng.
