إضافة القوائم الفرعية في ووردبريس
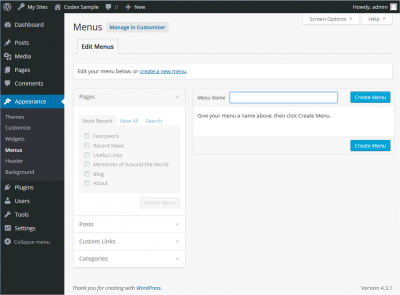
نشرت: 2022-09-05تعد إضافة القوائم الفرعية في WordPress عملية بسيطة يمكن لأي شخص إنجازها بسهولة من خلال فهم أساسي لواجهة إدارة WordPress. يمكن إضافة القوائم الفرعية إلى كل من قائمة المستوى الأعلى والقائمة الفرعية. في مدير WordPress ، انتقل إلى المظهر> القوائم. حدد القائمة التي تريد إضافة قائمة فرعية إليها من القائمة المنسدلة. إذا كنت تريد إضافة قائمة فرعية إلى قائمة المستوى الأعلى ، فحدد عنصر القائمة الذي تريد أن تكون أصل القائمة الفرعية. إذا كنت تريد إضافة قائمة فرعية إلى قائمة فرعية ، فحدد عنصر القائمة الفرعية الذي تريد أن تكون أصل القائمة الفرعية الجديدة. انقر فوق الزر "إضافة إلى القائمة". في مربع "إضافة عناصر القائمة" ، حدد الصفحات أو المشاركات التي تريد إضافتها إلى القائمة الفرعية. انقر فوق الزر "إضافة إلى القائمة". ستكون قائمتك الفرعية مرئية الآن في مسؤول WordPress.
كيف أضيف قائمة منسدلة في WordPress؟
في WP Admin ، انتقل إلى المظهر> القوائم لإنشاء قوائم منسدلة. يمكنك تغيير ترتيب أحد العناصر عن طريق سحبه وإفلاته من القائمة. اسحب كل عنصر إلى اليمين من أجل "تضمينه" أسفل العنصر الموجود فوقه مباشرة لإنشاء قوائم منسدلة ؛ يمكنك التراجع عن هذا عن طريق سحبها إلى اليسار مرة أخرى.
كيف يمكنني إضافة قائمة منسدلة في WordPress؟ هناك عدة طرق للقيام بذلك بسرعة وسهولة. هناك طريقتان لإنشاء قائمة منسدلة بالمشاركات. يتم عرض الطريقة الأكثر تقنية (الكود) أولاً ، متبوعة بالطريقة الأكثر وضوحًا (مسؤول WordPress). يجعل WordPress من السهل إنشاء قائمة منسدلة جديدة. ليست هناك حاجة لسحب أو إسقاط الصفحات. إذا قمت بسحب صفحة إلى الصفحة التي تريدها أن تكون قائمة فرعية ، فسيتم تحويلها على الفور إلى واحدة. يمكنك تعديل القوائم من أي مكان في WordPress عن طريق تحريرها من المسؤول.
كيف أقوم بإضافة قائمة مستوى أعلى في WordPress؟
 الائتمان: WordPress
الائتمان: WordPressتعد إضافة قائمة جديدة إلى إدارة WordPress أمرًا بسيطًا مثل استخدام الوظيفة add_menu_page ().
يمكنك استخدام الوظيفة add_menu_page () لإضافة قائمة المستوى الأعلى الجديدة إلى إدارة WordPress. يرجى الاطلاع على الوظيفة addMenu () في المرجع للحصول على قائمة بالمعلمات وماذا تفعل. كأفضل ممارسة ، يمكنك إنشاء رد اتصال يحتاج / يسمح لك بتضمين ملف PHP الخاص بك عند إنشاء كود محمول. القيمة الأولى لـ menu_page_url هي المعلمة $ menu_slug لصفحة الخيارات. بمعنى آخر ، عند النقر فوقه ، سيتم تلقائيًا تخطي عنوان URL وإعادة صدى لتوجيهك إلى النموذج. بمجرد إضافة الصفحة ، سيتم استخدام الوظيفة $ التي تحددها في عرضها.
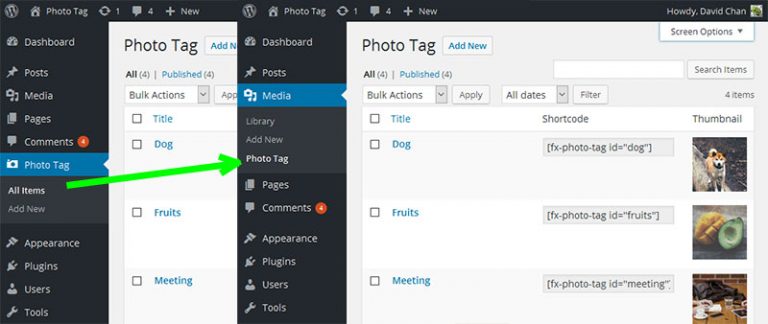
كيفية إنشاء قائمة في WordPress كيفية إنشاء قائمة في WordPress
يمكنك تضمين صورة رأس بالإضافة إلى عنوان عنصر القائمة. يمكنك حفظ بياناتك بعد الانتهاء من خلال النقر على زر حفظ في أسفل الشاشة. لإضافة القائمة التي تم إنشاؤها حديثًا إلى الواجهة الأمامية لمدونتك ، انتقل إلى الواجهة الأمامية واسحبها لأسفل.
كيفية إضافة القائمة والقوائم الفرعية في البرنامج المساعد WordPress
 الائتمان: shellcreeper.com
الائتمان: shellcreeper.comتعد إضافة قائمة وقائمة فرعية إلى مكون WordPress الإضافي عملية بسيطة إلى حد ما. أولاً ، تحتاج إلى إنشاء ملف جديد في دليل الملحق الخاص بك يسمى menu.php. في هذا الملف ، ستحتاج إلى إضافة الكود التالي: // AddMenu.php // Plugin Name: Add Menu // Plugin URI: http://example.com/ // الوصف: سيضيف هذا البرنامج المساعد قائمة وقائمة فرعية إلى موقع WordPress الخاص بك. // الإصدار: 1.0 // المؤلف: John Doe // المؤلف URI: http://example.com/ // الترخيص: GPLv2 // اتصل بالوظيفة لإضافة القائمة والقائمة الفرعية add_action ('admin_menu'، 'add_menu_and_submenu') ؛ // حدد وظيفة الوظيفة add_menu_and_submenu () {// أضف قائمة المستوى الأعلى add_menu_page ('Add Menu'، 'Add Menu'، 'management_options'، 'add-menu'، 'add_menu_display') ؛ // أضف القائمة الفرعية add_submenu_page ('add-menu'، 'Add Submenu'، 'Add Submenu'، 'management_options'، 'add-submenu'، 'add_submenu_display') ؛ }؟ > في الكود أعلاه ، حددنا أولاً الوظيفة لإضافة القائمة والقائمة الفرعية. ثم استخدمنا الوظيفة add_action () لاستدعاء الوظيفة التي أنشأناها للتو. بعد ذلك ، استخدمنا الوظيفة add_menu_page () لإضافة قائمة المستوى الأعلى. المعلمة الأولى هي عنوان الصفحة ، والثانية هي عنوان القائمة ، والثالثة هي القدرة المطلوبة للوصول إلى القائمة ، والرابع هو شريحة القائمة. أخيرًا ، استخدمنا الوظيفة add_submenu_page () لإضافة القائمة الفرعية. المعلمة الأولى هي slug القائمة الأصلية ، والثانية هي عنوان الصفحة ، والثالثة هي عنوان القائمة ، والرابع هو القدرة المطلوبة للوصول إلى القائمة ، والخامس هو slug القائمة. الآن بعد أن أضفنا الكود لإنشاء القائمة والقائمة الفرعية ، نحتاج إلى إنشاء وظائف لعرض المحتوى لكل صفحة. سنفعل ذلك عن طريق إنشاء ملفين جديدين يسمى add-menu-display.php و add-submenu
ما هي خطوات إضافة قائمة فرعية مخصصة جديدة إلى قائمة ملحقات أخرى؟ عند استخدام ملف القائمة الفرعية slug ، يظهر خطأ الأذونات غير الصالحة. يمكنك استخدام القائمة الرئيسية للمكون الإضافي باستخدام add_submenu_page () ، مما يقلل من أولوية add_action الخاص بك. يمكنك إضافة قوائم فرعية إلى القائمة المخصصة الحالية (المضافة بواسطة مكون إضافي آخر) بطريقة صعبة بعض الشيء. خارج قائمة المكونات الإضافية هذه ، لا يمكنك اختراق أي مكونات إضافية أخرى. يمكن الوصول إلى المظهر من الجانب الأيسر من الشاشة. من خلال تحديد الروابط المخصصة من القائمة اليسرى ، يمكنك إنشاء قائمة جديدة في الجانب الأيمن. ما عليك سوى سحب ذلك إلى القائمة العلوية ، وتكون قد انتهيت.

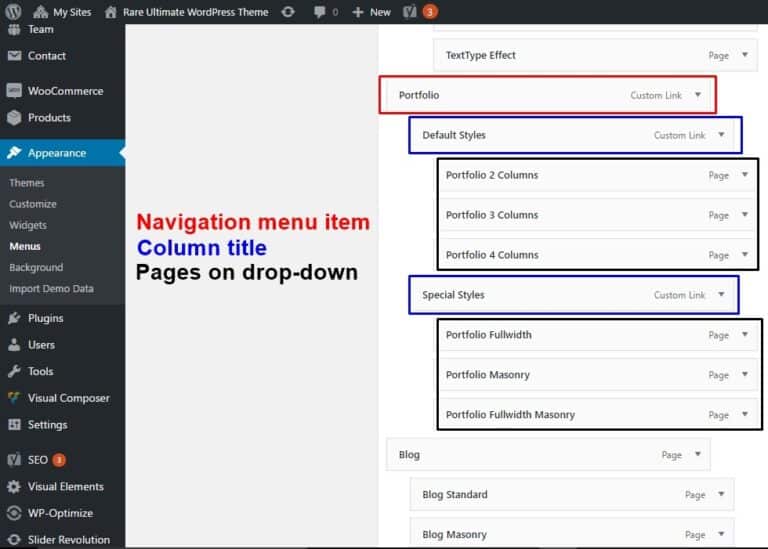
كيفية الحصول على Submenu في WordPress
 الائتمان: visualmodo.com
الائتمان: visualmodo.comتعد إضافة قائمة فرعية إلى قائمة WordPress الخاصة بك طريقة رائعة لتنظيم المحتوى الخاص بك وتسهيل عثور الزوار على ما يبحثون عنه. فيما يلي أربع خطوات سهلة لإضافة قائمة فرعية إلى قائمة WordPress الخاصة بك: 1. اختر عنصر القائمة الذي تريده أن يكون أصل عناصر القائمة الفرعية . في لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> القوائم. 2. انقر فوق السهم الموجود بجانب عنصر القائمة لتوسيعه. 3. ضمن قسم "إضافة عناصر" ، حدد الصفحات أو المشاركات التي تريد إضافتها إلى قائمتك الفرعية. 4. انقر فوق الزر "إضافة إلى القائمة". ستظهر عناصر القائمة الفرعية الآن ضمن عنصر القائمة الرئيسي.
WordPress أضف قائمة فرعية عنصر برمجيًا
عند إضافة عنصر جديد إلى القائمة الحالية ، يمكن الوصول إليه باستخدام خطاف wp_nav_menu_objects. يمكن إنشاء العناوين الفرعية باستخدام هيكل القائمة الحالي . لكي تصبح تابعًا للقائمة المحددة في المقتطف ، يجب أن نضيف المعرّف.
يمكن استرداد القائمة الحالية في WordPress لإنشاء قائمة فرعية. يستخدم كل عنصر قائمة فرعية معرف عنصر معين لجعله عنصرًا فرعيًا لهذا العنصر. تحدد مصفوفة المركبات $ اسم عنصر القائمة الفرعية . عندما تحتوي القائمة على عناصر قائمة منسدلة ، سيتم عرض عنوان المركبات الكهربائية. يمكن استخدام الدالة wp_nav_menu_objects لتحديد القائمة التي يتم التلاعب بها. يتم فرز كل عنصر في هذه الوظيفة حسب خصوصيته. أنا أحب المقتطف الخاص به ، لكنه قديم نوعًا ما.
ليس سيئًا للغاية أن تجد طريقة بديلة لإنشاء قائمة فرعية. عندما يتم استدعاء WP_update_menu_item ، فإنه يضيف طفلًا إلى أي عنصر قائمة محدد. تتطلب إضافة عنصر قائمة فرعية إنشاء مصفوفة تحتوي على عنوان العنصر وعنوان URL والمعرف. بعد إنشاء قالب WordPress من الألف إلى الياء ، يمكنك تضمين ورقة أنماط CSS إضافية لإنشاء عنصر جديد.
كيفية إضافة قائمة فرعية في WordPress Elementor
للتنقل إلى الصفحة ، انتقل إلى Pages. يمكنك إنشاء علامة تبويب جديدة في الزاوية اليسرى من لوحة القيادة. بعد ذلك ، ضمن تحرير باستخدام العنصر ، انقر فوق تحرير. عند النقر فوق إضافة قسم جديد ، يجب تحديد هيكله. لإنشاء هيكل قسم ، حدد أحد الأقسام.
القائمة الفرعية لـ WordPress لا تعمل
هناك بعض الأسباب المحتملة لعدم عمل قائمة WordPress الفرعية الخاصة بك. قد تكون مشكلة في المظهر الخاص بك ، أو قد يكون هناك تعارض مع مكون إضافي قمت بتثبيته. الاحتمال الآخر هو أن قائمة WordPress الخاصة بك لم يتم إعدادها بشكل صحيح. إذا كنت لا تزال تواجه مشكلة ، فقد ترغب في الاتصال بشركة الاستضافة الخاصة بك أو طلب المساعدة في منتديات دعم WordPress.
لماذا لا تظهر القائمة الفرعية للعبة في الزاوية اليمنى العليا من شاشتي؟ Magicex21 هي مدونة أحتاج إلى مساعدة بشأنها. في 1 أغسطس 2012 الساعة 1:51 صباحًا ، كتبت مقالًا. في لوحة المعلومات ، ستجد علامة التبويب "المظهر" ، متبوعة بعلامة التبويب "مانو". إذا قمت بنقل عنصر القائمة الفرعية لكرة القدم إلى عنصر قائمة العاطفة وتريد حفظه ، فانقر فوق حفظ القائمة في المربع الذي قمت بنقله إليه. ستحتاج إلى شغف عنصر القائمة الذي يحتوي على جميع العناصر الأربعة في القائمة الفرعية لكرة القدم. نظرًا لوجود خمسة عناصر قائمة ، توجد قوائم فرعية لها في موضوعي ، فأنا متأكد من أنه يمكنك القيام بذلك أيضًا. يرجى تقديم مدونتك ، أود أن أرى قوائمك الخمسة. أليكس ، شكرا!
كيفية تغيير لون خلفية القائمة الفرعية في ووردبريس
بالنقر فوق "المواقع الخاصة بي"> تخصيص> تخصيص ، يمكنك تغيير لون خلفية قائمتك. بعد النقر فوق CSS ، سيبدأ Customizer في التحميل. من خلال النقر بزر الماوس الأيمن على القائمة واختيار فحص ، يمكنك فحص نظام الملاحة الخاص بك. ستكون لوحة المفتش موجودة في الجزء السفلي من الشاشة وستعرض قائمة بعناصر التعليمات البرمجية لموقعك على الويب.
العناوين الفرعية عبارة عن قوائم بالخيارات الثانوية يتم عرضها عند التمرير أو النقر فوق خيار أو فئة معينة. تعد القوائم الفرعية طريقة ممتازة لإخفاء الخيارات المرتبطة بعنوان معين. في WordPress ، هناك طريقتان لتغيير لون القائمة الفرعية . عندما تحدد لونًا للقائمة الفرعية ، يتغير الرمز تلقائيًا. لا توجد حلول عالمية متاحة لأي شخص يستخدم هذه الطريقة. سيسمح لك الفهم الأساسي لـ CSS بتغيير لون قائمتك الفرعية بسهولة. بعد كتابة الرمز ، انتقل إلى أسفل الصفحة وانقر على زر حفظ القائمة. نظرًا لأن لون الخلفية لا يمكن ضبطه بشكل صحيح ، فإن هذه الطريقة صعبة.
كيف يمكنني تغيير لون القائمة الفرعية في Astra؟
يمكن تخصيص خيارات القائمة الفرعية بالذهاب إلى المظهر. يتوفر عدد من خيارات التصميم ، مثل حجم المقسم ، والإزاحة العلوية ، وحركة القائمة الفرعية ، والحد ، ولون القائمة الفرعية.
تحوم فوق التواريخ
إذا قمت بتمرير الماوس فوق اللون ، فسيظهر بلون غامق. -البيانات الوصفية اللاحقة #ebebeb تظهر في الخلفية.
للعثور على البيانات الوصفية اللاحقة ، انتقل إلى رابط ما بعد البيانات الوصفية وانقر على التاريخ. هذا اللون مرقم # 333.
يعتمد تاريخك على بيانات وصفية لاحقة. يرجى حفظ الصورة باسم img. في هذه الحالة ، لا يوجد حدود. التاريخ والوقت كالتالي: .post-metadata.date: hover.
في الصورة لون الخلفية # fff والنص br.
