كيف تضيف منتجات متغيرة في WooCommerce في 6 خطوات؟ 
نشرت: 2023-03-20باعتبارها واحدة من منصات التجارة الإلكترونية الرائدة في العالم ، تبهر WooCommerce العملاء بفرص مذهلة وتقدم دائمًا ميزات جديدة.
عند البيع عبر الإنترنت باستخدام WooCommerce ، ليس هناك شك في أنك إذا كنت ترغب في تقديم منتجات بأشكال مختلفة ، مثل الحجم أو اللون ، فإن الأسلوب المثالي هو تطبيق منتجات متغيرة. هذه هي الطريقة المثلى لجذب المزيد من العملاء وزيادة المبيعات من خلال تقديم نظرة عامة كاملة عن المنتجات.
لحسن الحظ ، مع Woostify ، يمكنك بسهولة إضافة اللون والحجم والصور إلى منتج واحد ، مما يمنح موقع الويب الخاص بك مظهرًا احترافيًا. في هذه المقالة ، نقدم دليلًا نهائيًا حول إضافة أنواع مختلفة من المنتجات في WooCommerce باستخدام الملحق Woostify Variation Swatches . في نهاية المنشور ، سنشارك معك أيضًا بعض النصائح المفيدة لتحسين منتجات WooCommerce المتغيرة لزيادة معدلات التحويل.
جدول المحتويات
ما هي المنتجات المتغيرة في WooCommerce؟
تمكّنك المنتجات المتغيرة في WooCommerce من بيع منتج واحد بأشكال متعددة ، لكل منها سعر مختلف ، وتوافر المخزون ، والصور ، وفئة الشحن ، وما إلى ذلك. يمكن إدارة كل منتج بشكل مختلف. يمكنك إنشاء العديد من الأشكال المختلفة لمنتج واحد دون الحاجة إلى البدء من نقطة الصفر في كل مرة.
تتيح لك المنتجات المتغيرة توفير مجموعة واسعة من الخيارات لعملائك من حيث الحجم واللون والمواد في مجموعة متنوعة من الأسعار.
يمكن استخدام المنتجات المتغيرة في مجموعة متنوعة من الصناعات. يتم توفير بعض الأمثلة الأساسية أدناه.
- ملابس مثل القمصان والمعاطف والجينز والسراويل وما إلى ذلك بأحجام مختلفة ليختارها عملاؤك.
- خيارات مختلفة لتعليب البيتزا الخاصة بك.
- العديد من بدائل مواد المنتج للحالات المتنقلة ومواد غلاف الكتاب وما إلى ذلك.
لماذا يجب عليك إضافة منتجات متغيرة في WooCommerce؟
عندما يتعلق الأمر بشراء منتج ، يريد العملاء دائمًا خيارات. إنهم مهتمون بأي شيء تبيعه. لأن الجميع يريد شراء أفضل السلع الممكنة. تتيح لك المنتجات المتغيرة تقديم خيارات متعددة لعنصر واحد .
يمكن أن يكون هذا تنوعًا في المنتج من حيث اللون والحجم وما إلى ذلك ، مما يسمح لعملائك باختيار أفضل منتج لهم. يمكن أيضًا تكوين أسعار مختلفة لحوامل منتجات WooCommerce القابلة للتغيير. بصرف النظر عن ذلك ، فإن متغير WooCommerce له مزايا أخرى. فيما يلي بعض فوائد إدخال أنواع مختلفة من المنتجات إلى WooCommerce:
يزيد من سعادة المستهلك لأنه يتيح لهم اختيار المنتجات التي يرغبون فيها من خلال تزويدهم بالعديد من الخيارات من خلال تنوع المنتج.
من خلال دمج وظيفة WooCommerce هذه ، يمكنك تعيين متجرك عبر الإنترنت بشكل مختلف عن المنافسة.
سيقترح العملاء الذين لديهم تجربة تسوق إيجابية متجرك لأصدقائهم وعائلاتهم. تتيح لك إضافة متغيرات WooCommerce القيام بالتسويق الشفهي أيضًا.
سيعزز ذلك مبيعات شركتك وإيراداتها لأن عملائك سيكونون قادرين على شراء أشياء مختلفة إذا كان لديهم اختيارات متعددة.
عندما يحصل عملاؤك على المنتج المحدد الذي يرغبون فيه ، فإن تنوع المنتج سيعزز قيمة العلامة التجارية لعملك .
هذه هي مزايا تنوع المنتجات لمتجر التجارة الإلكترونية الخاص بك. لنلقِ نظرة على كيفية إضافة هذه المنتجات المتغيرة إلى متجر WooCommerce الآن.
هل يسمح لك WooCommerce بإنشاء أشكال مختلفة للمنتج افتراضيًا؟
يتيح لك WooCommerce إضافة ست سمات مختلفة للمنتج إلى متجرك افتراضيًا. تسمح لك العناصر المتغيرة فقط بتوفير العديد من بدائل الشراء للمنتجات التي تبيعها في متجرك.
على سبيل المثال ، قد يحمل متجر إلكترونيات نفس الهاتف المحمول في مجموعة متنوعة من خيارات التخزين والألوان.
لتزويد عملائك بخيار الاختيار من بين عدة أشكال مختلفة للمنتج (والتي تُعرف أيضًا باسم السمات) ، يمكنك ببساطة تحديد خيار المنتج المتغير عند إضافة المنتج إلى متجر WooCommerce الخاص بك.

بعد إضافة السمات والأشكال إلى المتجر باستخدام ميزة WooCommerce الافتراضية ، سيكون لديك قائمة منسدلة مع خيارات التباين كما في الصورة أدناه. إنه مختلف تمامًا عن الخيارات التي تم إنشاؤها بواسطة إضافة التباين التي سنقدمها في الجزء التالي. يرجى مواصلة القراءة لرؤيتها.

نظرًا لأن WooCommerce ، بشكل افتراضي ، يوفر قدرًا كبيرًا من المرونة والمنفعة لأشكال المنتج المختلفة ، يمكن أن تساعدك المكونات الإضافية الإضافية في إضافة المزيد من الوظائف إلى منتجاتك المتغيرة. في هذه الحالة ، نوصيك بأداة قوية تساعدك كثيرًا في تنفيذ هذه المهمة. هذا هو Woostify Variation Swatches.
إضافة منتجات متغيرة في WooCommerce باستخدام Woostify Variation Swatches
Woostify Variation Swatches هي وظيفة إضافية احترافية تم إنشاؤها بواسطة Woostify. يسمح لك بإنشاء أنواع متعددة من سمات المنتج مثل الصور والألوان والأحجام والتسميات. بمجرد إضافة هذه السمات إلى الأشكال ، سيكون لمتجرك منتجات متغيرة معروضة بطريقة أفضل بكثير.
ستعمل حوامل التباين على إنشاء تفاعل العملاء بسهولة أكبر من القائمة المنسدلة للتباين التي تم إنشاؤها باستخدام WooCommerce الافتراضي. فهي لا تجعل صفحات المنتج أكثر جاذبية فحسب ، بل تساعد أيضًا في تحسين تجربة العملاء لأنهم لن يحتاجوا إلى النقر فوق القائمة المنسدلة لإظهار الاختلافات.
علاوة على ذلك ، لجعلها أكثر ملاءمة للمستخدمين ، توفر الوظيفة الإضافية لهم خيارات لتخصيص النمط والحجم ، وتمكين العرض السريع وتلميح الأدوات ، والعرض على صفحة المتجر.
باستخدام Woostify Variation Swatches ، لن تحتاج إلى ترميز أو أي مهارات تقنية خاصة لإضافة أشكال مختلفة إلى منتجات WooCommerce الخاصة بك.
دليل الفيديو الخاص بنا حول كيفية إضافة منتجات متغيرة في WooCommerce
تم إنشاء هذا الفيديو لمساعدة المستخدمين على تعلم كيفية إضافة أشكال مختلفة للمنتج. دعنا نشاهده إذا كنت تريد أن ترى بوضوح الدليل خطوة بخطوة. سيغطي الفيديو:
- قم بتنزيل وتثبيت Woostify Pro
- تمكين Woostify Variation Swatches
- قم بإعداد Woostify Variation Swatches
- إنشاء سمات المنتج
- أضف الاختلافات إلى المنتجات
اتبع العملية التفصيلية أدناه لمعرفة كيفية إضافة منتجات متغيرة في WooCommerce باستخدام الملحق.
الخطوة 1: تنشيط Woostify Variation Swatches في متجرك
الخطوة الأولى هي تنشيط Woostify Variation Swatches في متجرك. بالطبع ، يجب أن تكون قد قمت بالفعل بتثبيت Woostify Pro على موقع WooCommerce الخاص بك.
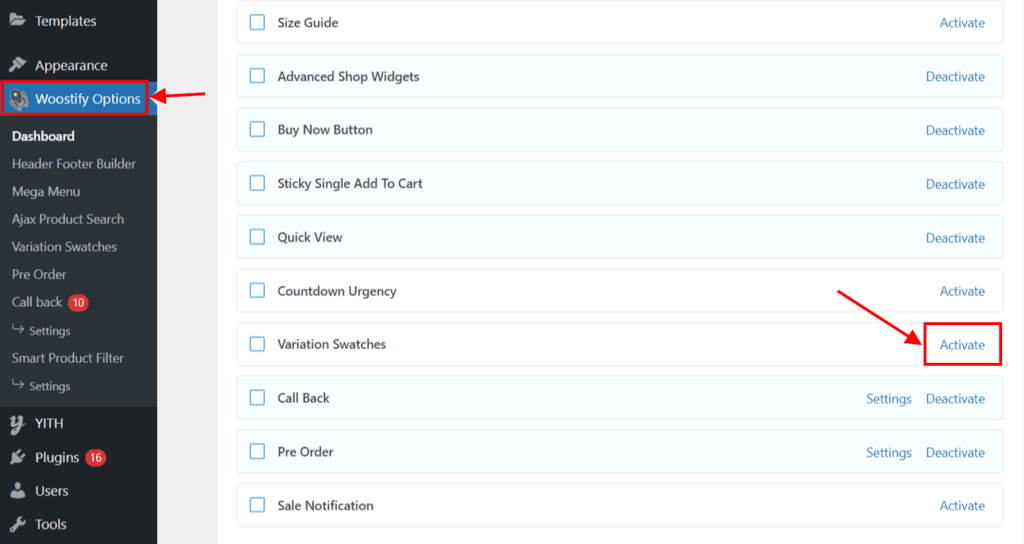
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى خيارات Woostify. بعد ذلك ، سترى قائمة من الإضافات المميزة لـ Woostify. تحتاج إلى العثور على عينات متنوعة ، والضغط على نص رابط التنشيط .

ثم انقر فوق "الإعدادات" لبدء إنشاء متغيرات المنتج.

الخطوة 2: إعداد Woostify Variation Swatches
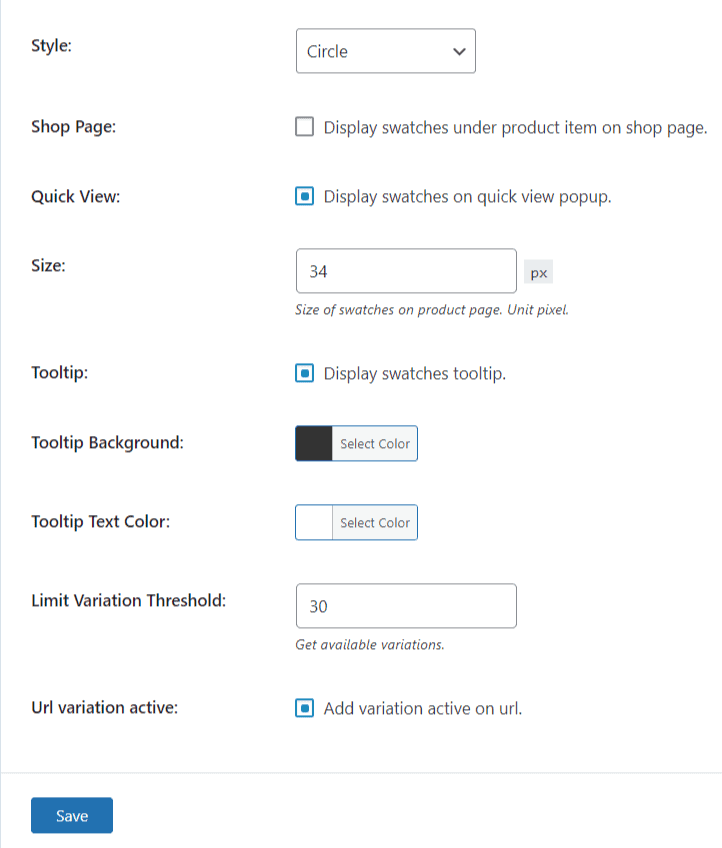
في هذه الخطوة ، يجب عليك تخصيص بعض الإعدادات في Woostify Variation Swatches.

- النمط : في هذا القسم ، يمكنك ضبط نمط السمة بين شكل دائري أو مربع .
- صفحة المتجر : حدد هذا الخيار إذا كنت تريد عرض عينات أسفل العنصر في صفحة المتجر ، والتي قد تكون صفحة الفئة أو صفحة نتائج بحث المنتج.
- العرض السريع : حدد هذا المربع إذا كنت تريد إظهار الحوامل في نافذة العرض السريع المنبثقة.
- الحجم : يمكنك تحديد حجم العينات في صفحة منتج واحد في هذا القسم. الوحدة بكسل.
- تلميح الأداة : من خلال تحديد هذا الخيار ، يمكنك إظهار تلميح أدوات الحوامل على كل سمة من سمات المنتج.
- خلفية تلميح الأداة : هنا ، يمكنك تغيير لون خلفية تلميح الأداة.
- لون نص تلميح الأداة : هنا ، يمكنك تغيير لون نص تلميح الأداة.
- عتبة تباين الحد : يُظهر هذا القسم عدد المتغيرات المتاحة.
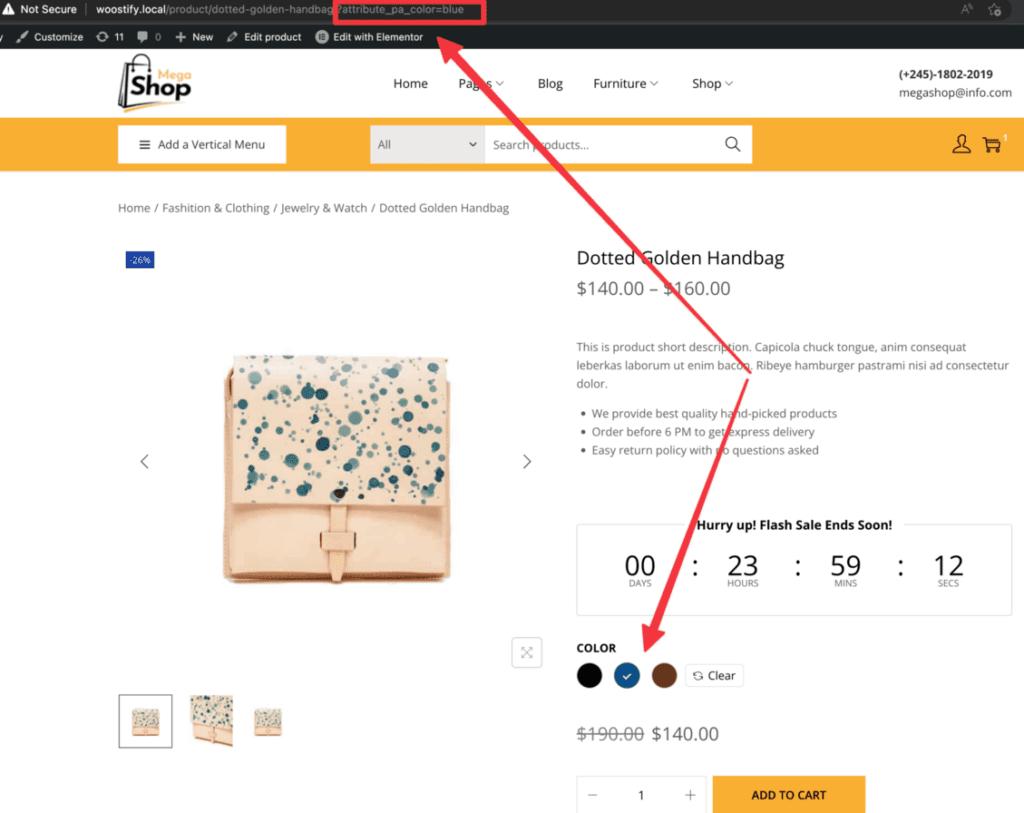
- تنوع عنوان URL نشط : حدد هذا المربع إذا كنت تريد عرض تنوع المنتج على عنوان URL عندما يحدد العملاء هذا الشكل.
عند الانتهاء ، لا تنس النقر فوق الزر حفظ في أسفل الصفحة.
الخطوة 3: إنشاء تنوعات السمات العالمية
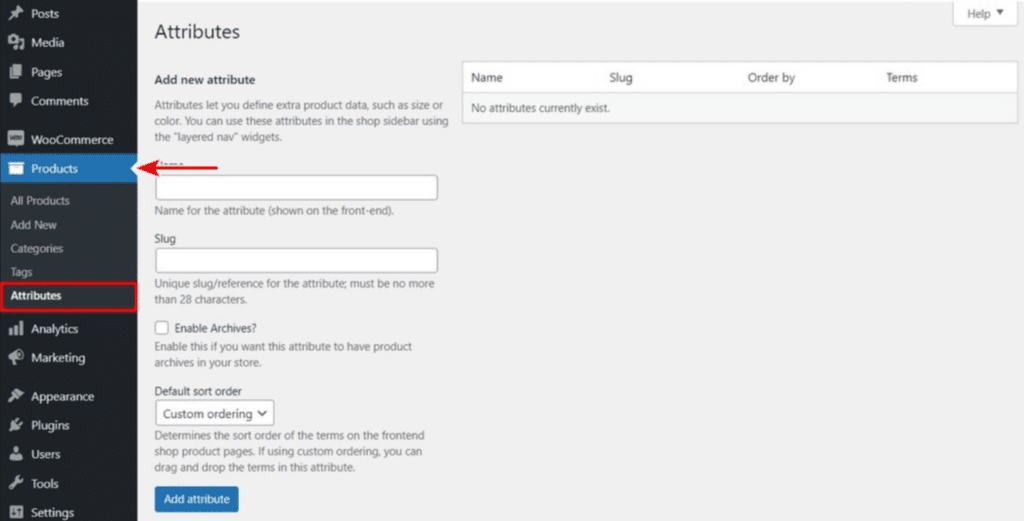
بمجرد الانتهاء من مرحلة الإعداد ، تحتاج الآن إلى إنشاء سمات عامة لمتجرك عبر الإنترنت من خلال الانتقال إلى قائمة المنتجات ، ثم النقر فوق السمات .

في صفحة الإعدادات هذه ، يمكنك إنشاء وتخصيص جميع خصائص السمة العامة الجديدة الخاصة بك:
- الاسم : هذا هو عنوان السمة (مثل "اللون" أو "الحجم") الذي يظهر في الواجهة الأمامية لموقعك. إنها الخاصية الأولى التي سيشترك معها زوار موقعك.
- Slug : بالإضافة إلى اسم السمة الرئيسية ، يمكنك تحديد شكل آخر للسمة الخاصة بك. في حالة وجوده ، يستبدل الرابط الثابت اسم السمة في Universal Resource Locator (URL).
- تمكين الأرشيفات : يمكنك أيضًا تمكين المحفوظات للسمة التي تحددها. عند تمكين هذا الخيار ، تنشئ WooCommerce صفحة تحتوي على جميع المنتجات المرتبطة بهذه السمة. يمكنك بعد ذلك ببساطة عرض المنتجات باتباع عنوان URL للصفحة (على سبيل المثال ، https://yourstorename.com/color/red/).
- ترتيب الفرز الافتراضي : سيحدد هذا القسم كيف تريد فرز المصطلحات في هذه السمة في الواجهة الأمامية. هناك 4 خيارات للاختيار من بينها ، مثل الاسم والاسم (رقمي) ومعرف المصطلح والترتيب المخصص. على سبيل المثال ، يمكنك الذهاب لاختيار الاسم . هذا يعني أنه إذا كانت سمة "الحجم" تحتوي على قيم مثل "صغير" و "متوسط" و "كبير" ، فسيتم إدراج هذه المصطلحات بترتيب أبجدي. وبالمثل ، يمكنك تحديد ترتيب مخصص لسحب المصطلحات وإفلاتها في الصفحة التالية.

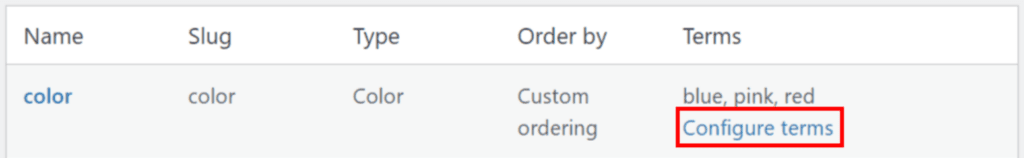
عند الانتهاء من جميع التغييرات ، اضغط على الزر "إضافة سمة" في الجزء السفلي الأيسر من الصفحة لتخزين اختياراتك. بعد إنشاء أول سمة عامة لك ، انقر فوق تكوين المصطلحات لإضافة القيم المطلوبة.

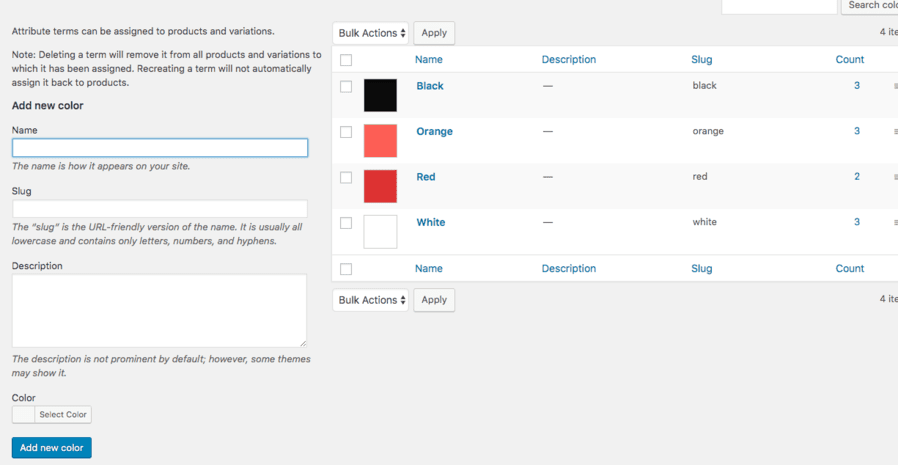
بعد ذلك ، يمكنك البدء في إضافة مصطلحات جديدة أو تعديل المصطلحات الحالية. سيكون هناك خيار جديد في نهاية النموذج يسمح لك باختيار اللون أو تحميل الصور أو كتابة التسمية لتلك المصطلحات.

يمكنك تكرار هذه الخطوة لإنشاء سمات منتج عالمية أخرى لمتجر WooCommerce الخاص بك.
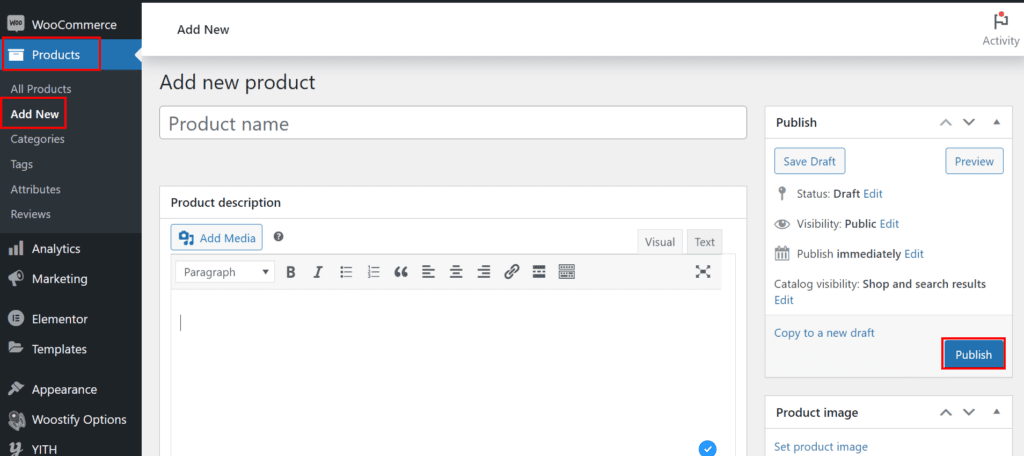
الخطوة 4: قم بتعيين نوع المنتج كمنتج متغير
في هذا القسم ، يجب أن تختار المنتج الذي تريد إضافة أشكاله. إذا لم تتم إضافة المنتجات إلى متجرك ، فستحتاج إلى إضافتها إلى موقع WooCommerce الخاص بك بسهولة عن طريق التنقل في المنتجات > زر إضافة جديد ثم ملء صفحة "إضافة منتج جديد" بمعلومات المنتج الضرورية مثل عنوان المنتج والمنتج الوصف وصورة المنتج والمزيد. أخيرًا ، تذكر حفظ المنتج الجديد بالضغط على زر "نشر" .

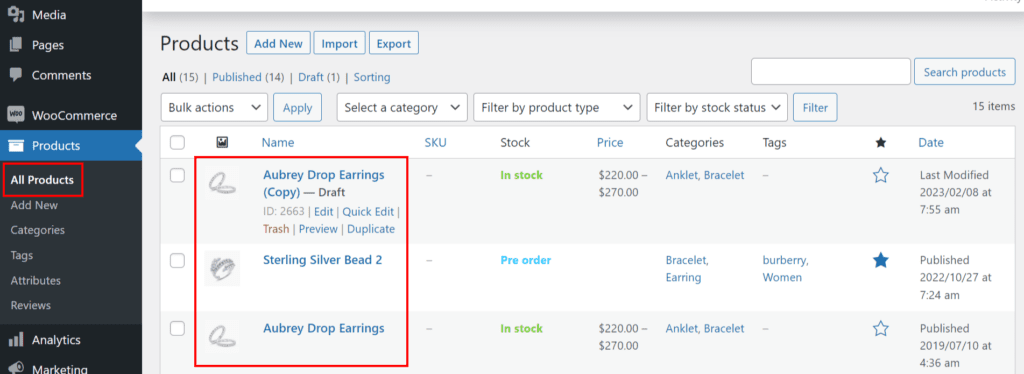
في حالة قيامك بالفعل بإضافة أو استيراد منتجاتك إلى متجر WooCommerce الخاص بك ، من القائمة اليسرى ، انتقل إلى المنتجات> جميع المنتجات ، ثم انقر فوق نص الرابط تحرير أسفل المنتج الذي تريد إضافة سمات.

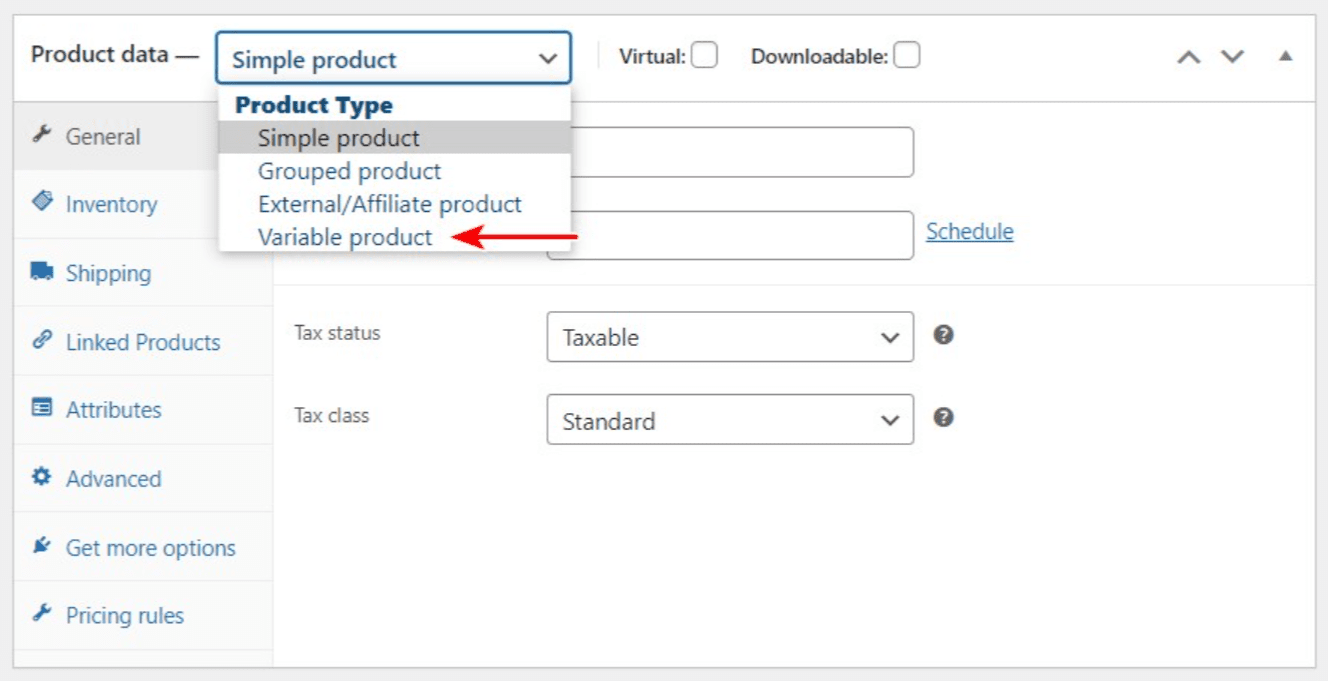
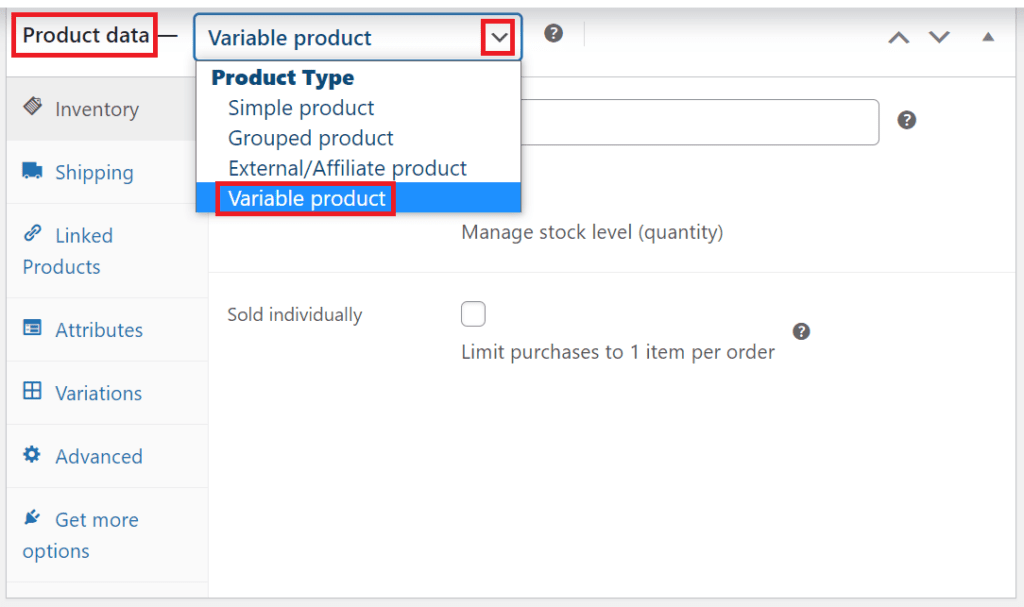
في صفحة إعداد المنتج ، قم بالتمرير لأسفل إلى قسم بيانات المنتج . يمكنك رؤية نوع المنتج ، ما عليك سوى تحديد المنتج المتغير من التحديدات المنسدلة.

يتم تغيير قائمة الخيارات على الفور لمساعدتك في تكوين منتجك المتغير. يمكنك تحديد المنتج باستخدام علامات تبويب مختلفة ، بما في ذلك الشحن والمنتجات المرتبطة وما إلى ذلك.
من حيث السمات والاختلافات ، دعنا نقرأها بالتفصيل في الخطوة الخامسة.
الخطوة 5: تمكين تباين السمات في منتج WooCommerce المتغير
الخطوة التالية هي عمل بعض الإعدادات من خلال قسم السمات والاختلافات .
علامة التبويب السمات
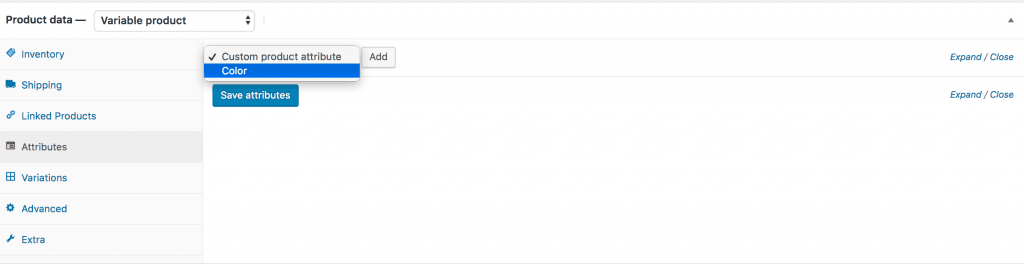
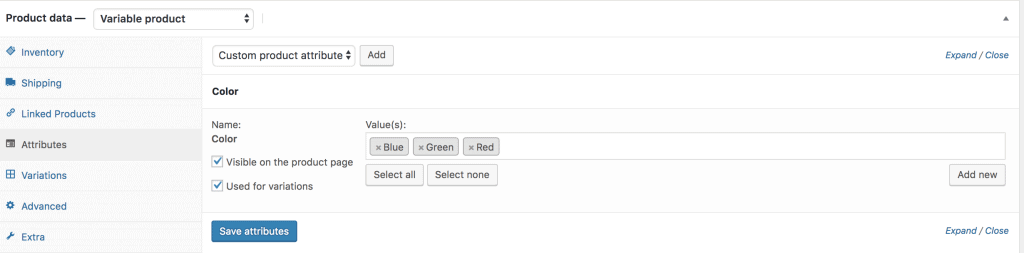
أولاً ، يجب عليك التوجه إلى علامة التبويب "السمات" ضمن قسم بيانات المنتج . اختر سمة المنتج المخصصة من خيارات القائمة المنسدلة. بعد ذلك ، سترى جميع السمات العامة التي أنشأتها في الخطوة 3. ولأننا أضفنا سمة اللون فقط ، فإنها تعرض الآن سمة اللون الموضحة في الصورة أدناه.

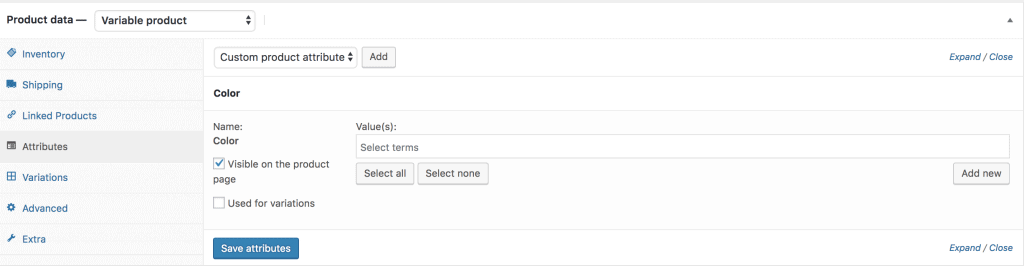
الآن ، يمكنك اختيار سمة اللون والنقر فوق الزر إضافة . بعد ذلك ، يمكنك رؤية الشاشة التالية تظهر. هناك بعض الطرق التي يمكنك القيام بها لتعيين أشكال مختلفة للمنتج.

في حالة رغبتك في تعيين جميع الأشكال المتاحة لسمة اللون للمنتج ، ما عليك سوى الضغط على الزر تحديد الكل .
إذا غيرت رأيك ولا تريد تحديد جميع الأشكال التي اخترتها مرة واحدة ، فما عليك سوى النقر فوق الزر تحديد لا شيء .
تحتاج أيضًا إلى التحقق من الخيار مرئي على صفحة المنتج والمستخدم للصيغ لإظهار سمات المنتج للعملاء في الواجهة الأمامية لمتجرك.

بمجرد الانتهاء ، لا تنس النقر فوق الزر حفظ السمات .
علامة تبويب الاختلافات
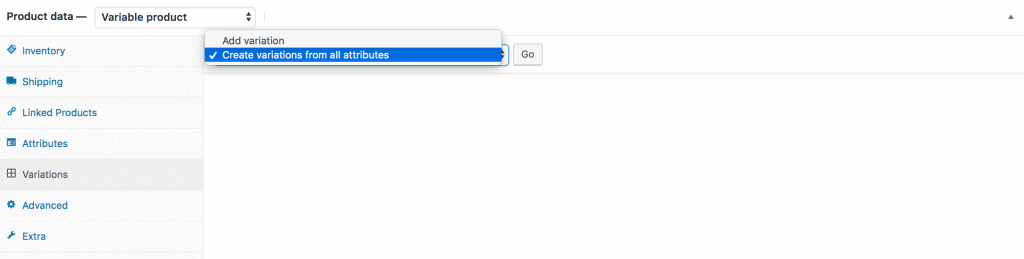
الآن ، أنت تدخل في علامة التبويب الاختلافات . اضغط على القائمة المنسدلة Add Variation . هناك خياران يمكنك الاختيار من بينهما ، وهما "إضافة شكل" و "إنشاء أشكال مختلفة من جميع السمات".

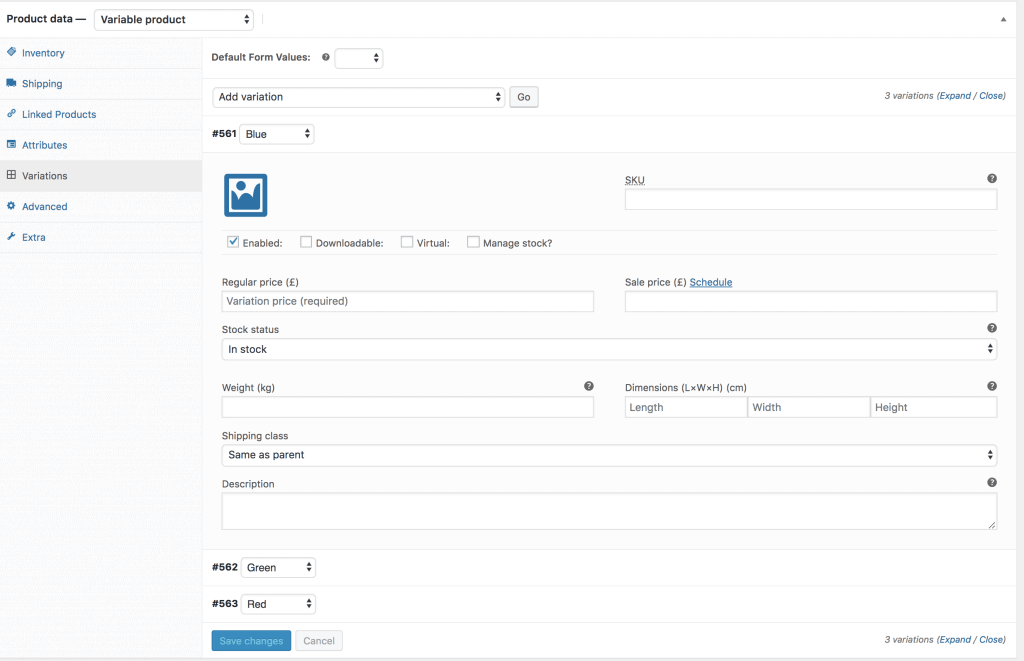
في هذه المقالة ، أرغب في إنشاء أشكال مختلفة من جميع السمات التي قمت بإنشائها ، لذلك سأحدد خيار إنشاء أشكال مختلفة من جميع السمات ، ثم انقر فوق الزر Go . سيضيف بعد ذلك جميع الأشكال المتاحة على النحو التالي.

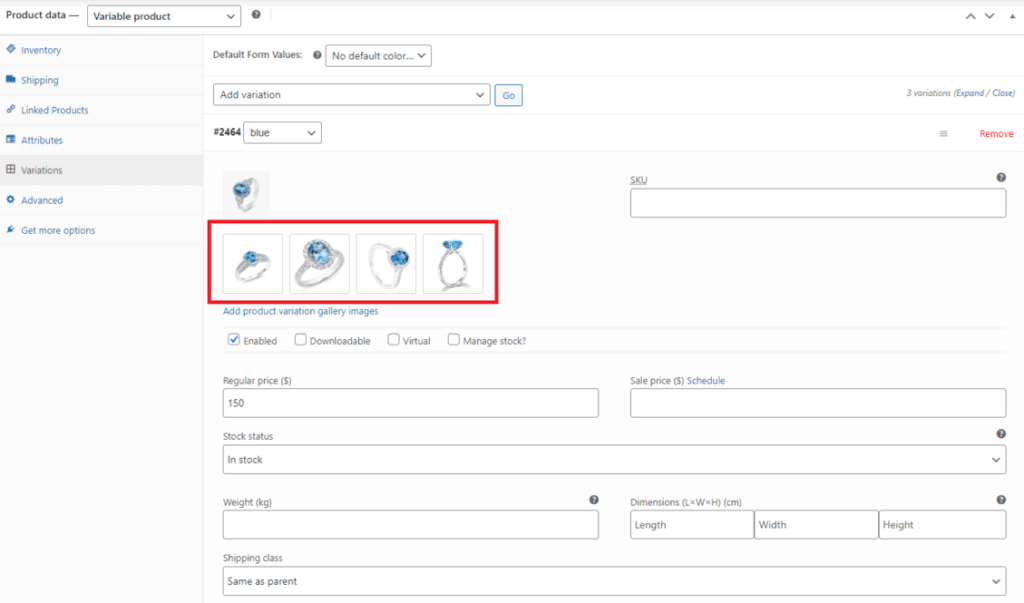
كما ترون ، هناك اختلافات في اللون الأزرق والأخضر والأحمر . لكل اختلاف لون ، تحتاج إلى إضافة معلومات التباين مثل صور العنصر (مع الاختلاف المقابل) ، والأسعار (العادية ، وسعر البيع إذا كنت تقدم خصمًا على متغير هذا المنتج) ، وحالة المخزون ، والوزن (كجم) وأبعاد المنتج (سم) وفئة الشحن ووصف المنتج وتفاصيل أخرى. ملاحظة مهمة: لا تنس تضمين سعر المنتج في كل شكل ؛ وبخلاف ذلك ، لن يكون الشكل مرئيًا في الواجهة الأمامية لصفحة المنتج.
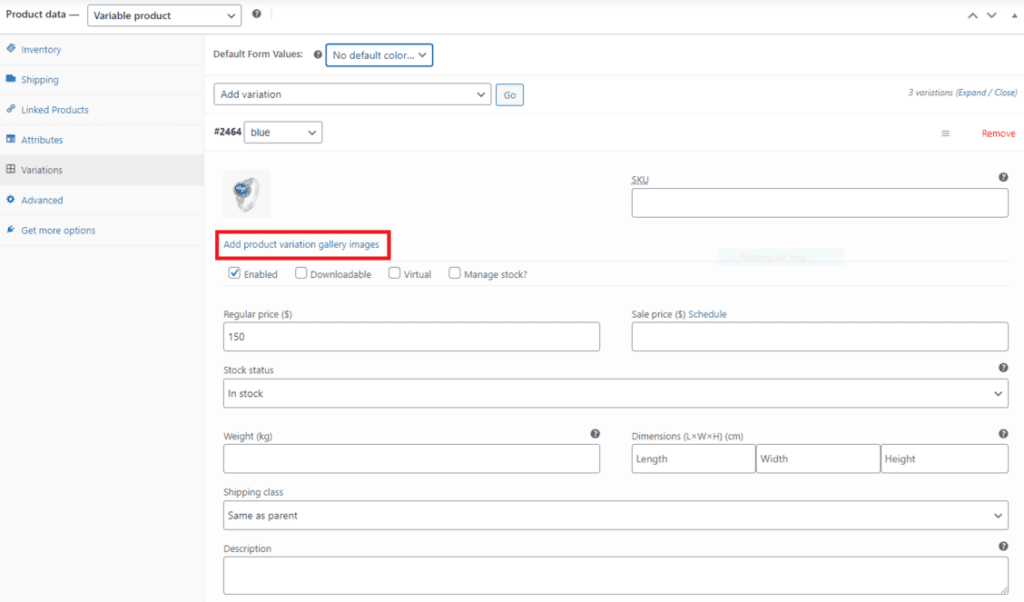
بالإضافة إلى المعلومات المذكورة أعلاه ، باستخدام Woostify Variation Swatches ، يمكنك إضافة صور معرض تباينات المنتج لكل شكل. بمجرد إضافة صورة إلى كل شكل ، يمكنك مشاهدة خيار إضافة صور معرض تباينات المنتج الموضح أدناه:

كل ما عليك فعله إذا كنت ترغب في إضافة معرض صور المنتج هو النقر فوق هذا الخيار ، ثم تحميل صور المعرض من جهاز الكمبيوتر الخاص بك. ومن المثير للاهتمام ، أنه يمكنك إضافة العديد من الصور كما تريد لأن عدد الصور غير محدود.
أخيرًا ، انقر فوق الزر حفظ التغييرات في أسفل الصفحة لحفظ جميع التغييرات التي أجريتها.

الخطوة 6: حفظ ومعاينة
في الخطوة الأخيرة ، اضغط على زر تحديث على الجانب الأيمن من الصفحة لإنهاء عملية إضافة منتجات متغيرة في WooCommerce.
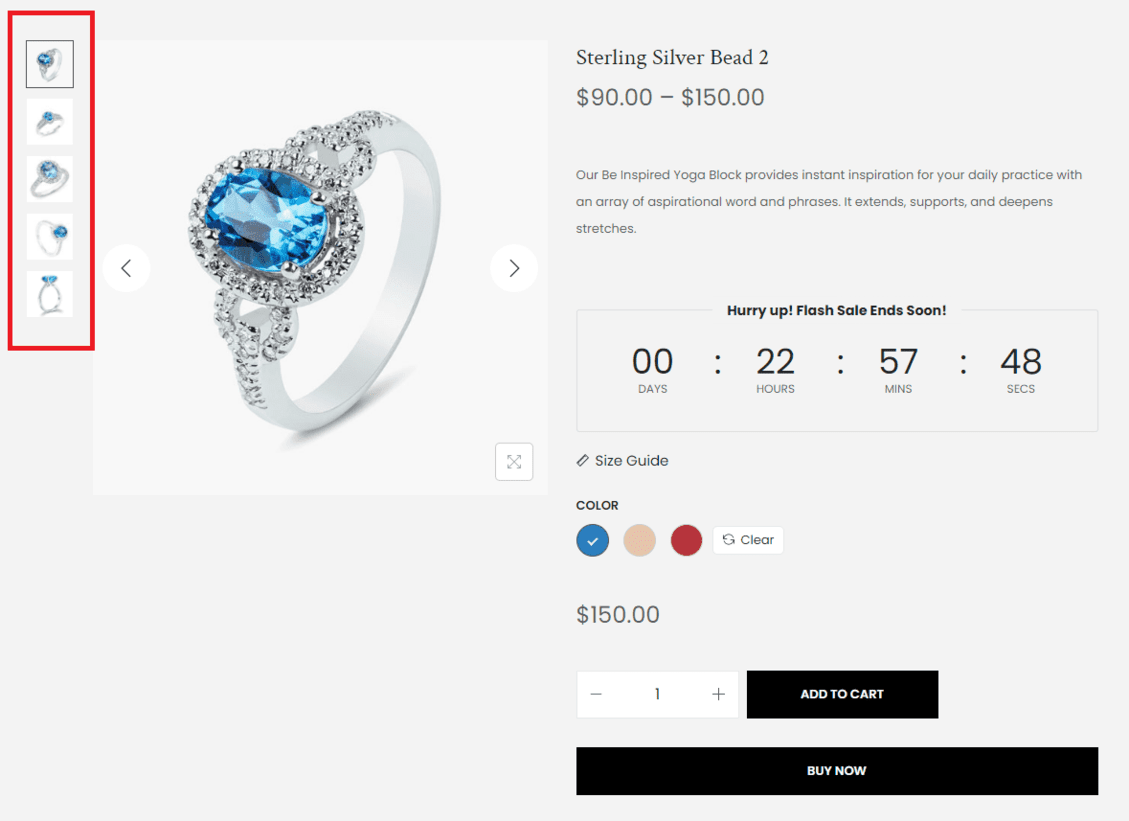
الآن ، يجب عليك إلقاء نظرة على الواجهة الأمامية لمتجرك للتحقق مما إذا كان منتجك المتغير يعمل كما هو متوقع.

إذا لم تكن راضيًا عن النتيجة أو تريد إجراء المزيد من التخصيصات بعد إضافة منتجات متغيرة في WooCommerce ، فيمكنك القيام بذلك بسهولة عن طريق التحقق من هذا الدليل الإرشادي.
أفضل الممارسات لعرض أشكال منتجك لتعزيز التحويل
إذا كنت ترغب في جذب العملاء وزيادة مبيعاتك ، فيجب عليك تحسين أشكال المنتجات في متجرك عبر الإنترنت.
فيما يلي ستة من أفضل التقنيات لإظهار المنتجات المتغيرة التي يمكنك تجربتها لزيادة مبيعاتك عبر الإنترنت.
تأكد من أن تسميات السمات واضحة
تتمثل التوصية الأولى عند إنشاء سمات لمتجر WooCommerce في التأكد من أن تسميات السمات واضحة وواضحة ومفهومة وبسيطة. على سبيل المثال ، يجب استخدام كلمة "navy" بدلاً من "blue" لوصف لون متغير منتج ، أو استخدام وحدة واضحة مثل "40 inch" أو "20 cm" بدلاً من "long" عندما تريد وصف الحجم من عنصر.
السماح للعملاء برؤية واضحة لكل منتج متغير مع صورة
الاقتراح التالي الذي يمكنك محاولة تحسين منتجات WooCommerce المتغيرة فيه هو إعطاء المشترين رؤية أوضح لكل منتج متغير من خلال تقديم صورة دقيقة ومفصلة وعالية الجودة يسهل معاينتها.
يوفر هذا للعملاء صورة واضحة للعنصر لأنهم قد يتخيلون ظلًا مختلفًا للوردي عن اللون الفعلي للمنتج.
كما ذكرت من قبل في الخطوة 5 ، يمكنك بسهولة إضافة معرض صور المنتج لكل متغير منتج. هذا أيضًا سبب يجب عليك استخدام Woostify لإضافة منتجات متغيرة إلى متجر WooCommerce الخاص بك.
تمكين العملاء من إضافة عدة عناصر إلى عربة التسوق الخاصة بهم في وقت واحد
سيؤدي السماح للعملاء بإضافة عدة عناصر إلى عربة التسوق الخاصة بهم في نفس الوقت إلى تشجيعهم على شراء متغيرات متعددة في معاملة واحدة. يمكن أن يساعدك هذا أيضًا في زيادة مبيعاتك وتحقيق المزيد من الإيرادات.
إدارة المخزون بناءً على كل متغير
في WooCommerce ، يمكنك إدارة المخزون ، على سبيل المثال ، عدد منتجاتك وخدمة الطلب المتأخر.
يمكنك تحرير منتج متغير ضمن علامة التبويب "المخزون" ضمن قسم بيانات المنتج أو داخل كل متغير.
يفضل استخدام خيار إدارة المخزون داخل كل متغير بدلاً من خيار المخزون . لأن هذا يمنحك التحكم في عدد العناصر المتوفرة لكل متغير. إذا تم بيع أحد الأصناف ، فيمكنك تدوينه في متجرك. يمكنك ترك ملاحظة مثل الطلب المسبق أو نفاد المخزون إذا كان هذا المتغير ينفد.
إلى جانب ذلك ، لن يعرف المشترون ما إذا كان هناك نوع معين متاحًا إذا كنت تتحكم في الكميات من علامة التبويب المخزون .
اشرح أي اختلافات في أسعار الاختلافات الخاصة بك
إذا لم تكن أسعار الاختلافات متشابهة ، فيجب عليك توضيح سبب حدوثها. يريد المستهلكون معرفة ما يدفعون مقابله ويشعرون أنهم يحصلون على قيمة أموالهم. اشرح سبب كون هذا المنتج أغلى ثمناً من الخيارات الأخرى. لأنها مصنوعة من مواد أفضل؟ أم لأنها ذات تصميم أكثر جمالاً؟ أم لأنه يتم شحنها من مكان مختلف؟ أم لأنه يحتوي على تقييمات إيجابية أكثر من الخيارات الأخرى؟ إن امتلاك مثل هذه الشفافية سيساعد متجرك في النهاية على كسب ثقة العملاء.
اضبط سبيكة التوصيل لتتوافق مع تنوع المنتج الرئيسي
يمكن الحصول على هذا الجانب بسهولة باستخدام Woostify theme. أثناء إضافة منتجات متغيرة في WooCommerce باستخدام Woostify Variation Swatches ، في الخطوة 2 من البرنامج التعليمي المشترك أعلاه ، تحتاج فقط إلى تحديد خيار URL Variation Active ، ومعاينة للتحقق من النتيجة.

خطوط القاع
تتيح لك أشكال المنتج تقديم العديد من الاختيارات لمنتج واحد بحيث يمكن للعملاء اختيار المنتج الذي يفضلونه. في حين أن هناك بعض الأسرار لاستخدام هذه الميزة ، بمجرد أن تعتاد عليها ، يصبح سرد المنتجات التي تحتوي على العديد من المتغيرات التي تريدها أمرًا بسيطًا.
تصبح إضافة منتجات متغيرة في WooCommerce بسيطة جدًا باستخدام الملحق Variation Swatches - وهي ميزة Woostify premium. ما عليك سوى اتباع الطرق الموضحة ، وستتمكن من تحسين أشكال المنتج وتحقيق المزيد من المبيعات.
نأمل أن يكون هذا الحل قد نجح وساهم قليلاً في نجاح شركتك. إذا كان لديك المزيد من الأسئلة أو التوصيات حول إضافة منتجات متغيرة في WooCommerce ، فيرجى إخبارنا عن طريق ترك تعليق في القسم أدناه أو إرسال بريد إلكتروني إلي.
