إضافة الأدوات إلى موقع WordPress الخاص بك أمر سهل!
نشرت: 2022-09-11تعد إضافة عناصر واجهة مستخدم في WordPress أمرًا سهلاً. يمكنك إضافتها إلى الأشرطة الجانبية أو مناطق أخرى جاهزة لعناصر واجهة المستخدم على موقع الويب الخاص بك من قائمة Appearance> Widgets في لوحة معلومات WordPress الخاصة بك. لإضافة عنصر واجهة مستخدم إلى شريط جانبي ، ما عليك سوى سحبه وإفلاته في المنطقة المطلوبة. يمكنك أيضًا إعادة ترتيب عناصر واجهة المستخدم الخاصة بك عن طريق سحبها وإفلاتها في مكانها.
يمكن إضافة كتل المحتوى إلى الأشرطة الجانبية والتذييلات ومناطق عناصر واجهة المستخدم الأخرى في WordPress. في هذه المقالة ، سنوضح لك كيفية إنشاء الأدوات واستخدامها على موقع WordPress الخاص بك حتى تتمكن من تخصيصها في أسرع وقت ممكن. نظرًا لأن كل منطقة يمكنك وضع عنصر واجهة المستخدم فيها يتم تحديدها من خلال المظهر الذي تستخدمه ، فقد يختلف مظهر الأداة عن المنطقة الأخرى. لوضع عنصر واجهة مستخدم على الشريط الجانبي ، انتقل إلى قائمة "الشريط الجانبي الأيمن" وحدد "الأدوات". بعد اختيار كتلة عنصر واجهة المستخدم ، ستتم إضافتها تلقائيًا. يمكنك حذف الأداة عن طريق تحديد "إزالة الكتلة" من قائمة "الأدوات". إذا كنت تريد استخدام هذه الأداة مرة أخرى ، فقم بنقلها إلى قسم "الأدوات غير النشطة".
يأتي تثبيت WordPress مع عناصر واجهة مستخدم مضمنة مثل المنشورات الحديثة والعلامات وشريط البحث والفئات والتقويمات. بشكل عام ، تشتمل المكونات الإضافية والسمات في WordPress على كتل عناصر واجهة المستخدم الخاصة بها ، والتي يمكنك إضافتها إلى موقعك. لمعرفة المزيد حول كيفية إنشاء عنصر واجهة مستخدم WordPress مخصص ، راجع دليلنا.
قم بتسجيل الدخول إلى Web Manager ذي العلامة التجارية ، ثم انقر فوق Widgets في الجزء العلوي من الصفحة لاسترداد رمز عنصر واجهة المستخدم الخاص بك. للنشر ، انتقل إلى صفحة الأداة وحدد رمز الترس. يمكنك أيضًا لصق رمز الأداة في موقع الويب الخاص بك.
أين هو كود القطعة في ووردبريس؟
 الائتمان: HostPapa
الائتمان: HostPapaيمكن العثور على الكود الخاص بأدوات WordPress في مخطوطة WordPress. The WordPress Codex هو دليل على الإنترنت لـ WordPress يغطي مواضيع مختلفة متعلقة بالبرنامج.
كيف يمكنني إضافة وظائف إلى عنصر واجهة النص في WordPress؟ الهدف من هذا البرنامج التعليمي هو توضيح كيفية إنشاء عنصر واجهة مستخدم WordPress مخصص. إذا كنت قد بدأت للتو في البرمجة ، فقد يكون هذا البرنامج التعليمي خارج النطاق السعري قليلاً. ومع ذلك ، هناك سلسلة تطوير WordPress للمبتدئين حيث يمكنك معرفة المزيد عن WordPress. يتم تعيين معرف وعنوان واسم فئة ووصف لعنصر واجهة المستخدم من خلال وظيفة المنشئ الخاصة به. يتم إنشاء المحتوى الفعلي لعنصر واجهة المستخدم الخاص بك باستخدام أساليب عنصر واجهة المستخدم (). سنستخدم get_bloginfo () في مثالنا لعرض عنوان الأداة.
في هذه الحالة ، ستكون أداة النص في WordPress كافية. لتداخل طريقة عنصر واجهة المستخدم () ، ضعها داخل jpen_example_Widget. عند تعيين الحقول في عنصر واجهة مستخدم ، سيتم استخدام طريقة النموذج () ؛ سيتم عرض هذه الحقول في منطقة إدارة WordPress. تتطلب غالبية هذه الأنواع من الأدوات قدرًا كبيرًا من المعرفة. من ناحية أخرى ، فإن عنصر واجهة المستخدم الخاص بنا هو كل ما نحتاج إلى تحقيقه هو السماح للمستخدمين بإنشاء عنوان مخصص. في برنامج تعليمي ، سأوضح لك كيفية تحويل أي قالب HTML5 إلى سمة WordPress. يجب أن ننشئ قائمة بجميع الفئات ، ونصنفها حسب الترتيب الأبجدي ، ثم نقسمها إلى قائمتين.
سيتم عرض عنصر واجهة مستخدم آخر في المثال الثاني بعد استخدام قالب HTML5 لمشاركة المدونة. لإنشاء عنصر واجهة مستخدم مخصص للشريط الجانبي ، يجب عليك أولاً تنفيذ فئة WP_Widget ، والتي تعد أكثر تعقيدًا من فئات عناصر واجهة المستخدم الأخرى. يتطلب إنشاء عناصر واجهة مستخدم مخصصة مجموعة صغيرة نسبيًا من المهارات. لتبدأ ، ضع في اعتبارك الوظائف الخمس المذكورة أعلاه واكتشف كيفية إنشاء عنصر واجهة مستخدم WordPress من البداية.
ما هو Code Widget WordPress؟
قم بتضمين أي نص تعسفي أو HTML في أي كود PHP أو عنصر واجهة مستخدم للكود القصير. يتم تحليل كود PHP إلى نص بسيط بواسطة Widget ، والتي تعمل أيضًا كمحرر نصوص. يُسمح فقط للمستخدمين الذين لديهم أدوار لم تتم تصفيتها بإدخال HTML غير المصفاة.
كيف يمكنني تسجيل منطقة عنصر واجهة المستخدم في WordPress؟
 الائتمان: qodeinteractive.com
الائتمان: qodeinteractive.comيمكن العثور على مربع "القطعة 1" في أداة تخصيص الرأس ويسمح لك بتضمين منطقة عنصر واجهة المستخدم. يمكنك الآن إضافة عنصر واجهة مستخدم بالنقر فوق الزر "إضافة عنصر واجهة مستخدم". يمكن العثور على رمز إضافة "Plus" في القائمة اليمنى. تتيح لك النافذة المنبثقة التي تراها الآن تحديد عنصر واجهة مستخدم لإضافته إلى رأس الصفحة.
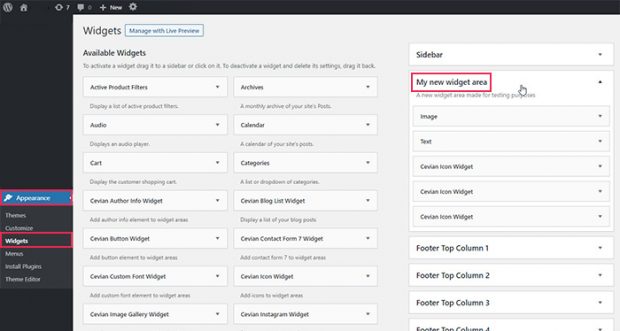
يوجد دليل تفصيلي حول كيفية إنشاء منطقة عنصر واجهة مستخدم WordPress. الهدف من هذا الدليل هو إرشادك عبر خطوات إضافة أكبر عدد ممكن من مناطق عناصر واجهة المستخدم. تتطلب إضافة منطقة عنصر واجهة مستخدم جديدة إلى WordPress خطوتين. من خلال تسجيل منطقة عنصر واجهة المستخدم ، فأنت تقوم ببساطة بإبلاغ WordPress عنها. بعد تسجيل منطقة عنصر واجهة المستخدم ، يضيفها WordPress كخيار ضمن Appearance - Widgets في قسم المسؤول لديك. مع الأذونات الصحيحة ، من السهل تسجيل مناطق عناصر واجهة المستخدم الإضافية. سأستخدم منطقة عنصر واجهة مستخدم WordPress في هذا المنشور مع وظيفتين أصليتين: الشريط الجانبي الديناميكي و is_active_sidebar.
هناك طريقتان لإظهار منطقة عنصر واجهة مستخدم معينة في صفحة معينة. في المقام الأول ، يجب تطبيق PHP WordPress يدويًا لوضع مناطق عناصر واجهة المستخدم. الخيار الثاني هو استخدام مكون إضافي للشريط الجانبي مثل Easy Custom Sidebars. باستخدام هذا المكون الإضافي ، لن تحتاج بعد الآن إلى استخدام أي منطقة عنصر واجهة مستخدم ، وستظهر منطقة عناصر واجهة مستخدم ديناميكية جديدة تعرض المحتوى بناءً على مجموعة متنوعة من العوامل مثل الصفحات أو المنشورات أو الفئات أو العناصر الأخرى القابلة للتحديد. ربما تكون قد عملت مع منصات CMS أخرى ، مثل Joomla ، في الماضي ، حيث اعتدت على وجود مجموعة واسعة من مناطق عناصر واجهة المستخدم للاختيار من بينها. يمكن فعل الشيء نفسه باستخدام WordPress ، ولكن ببذل المزيد من الجهد. ومع ذلك ، ستكون النتيجة أكثر تنظيماً وقابلية للإدارة في النهاية. لن تظهر منطقة عنصر واجهة المستخدم هذه على الصفحات حتى نقوم بتكوينها بطريقة تؤدي إلى ذلك.
تغيير مظهر القطعة الخاصة بك
بالإضافة إلى ذلك ، يمكن تغيير مظهر القطعة. مرر مؤشر الماوس فوق الأداة ، ثم حدد علامة التبويب المظهر من القائمة. بالنقر فوق هذا الزر ، يمكنك تغيير خط التطبيق وحجمه ولونه.
كود القطعة WordPress
 الائتمان: hostpapasupport.com
الائتمان: hostpapasupport.comالقطعة عبارة عن كتلة صغيرة من المحتوى يمكنك وضعها على موقع الويب الخاص بك. تُستخدم الأدوات بشكل عام لعرض معلومات ليست مهمة للمحتوى الرئيسي لموقع الويب الخاص بك. على سبيل المثال ، ستعرض أداة الطقس أحوال الطقس الحالية لموقعك. لإضافة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك ، ستحتاج إلى إضافة رمز الأداة إلى موقع الويب الخاص بك. يختلف رمز كل عنصر واجهة مستخدم ، لذا ستحتاج إلى العثور على رمز الأداة التي تريد إضافتها. بمجرد حصولك على الرمز ، يمكنك إضافته إلى موقع الويب الخاص بك بالانتقال إلى قسم الأدوات في لوحة معلومات WordPress الخاصة بك.
إضافة القطعة برمجيا وورد
تعد إضافة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك طريقة رائعة لإضافة المزيد من الميزات والوظائف. هناك طريقتان لإضافة عنصر واجهة مستخدم إلى موقعك: من خلال لوحة إدارة WordPress أو عن طريق إضافة رمز عنصر واجهة المستخدم إلى ملف jobs.php الخاص بالقالب.
ما هي أفضل طريقة لعرض عنصر واجهة مستخدم مخصص بناءً على قالب صفحة مخصص برمجيًا؟ الدالة_widget () لا تعمل بشكل صحيح بالنسبة لي. أعتقد أنه يعمل مع عناصر واجهة مستخدم مدمجة ولكني لست متأكدًا من كيفية تمرير المعلمات المسجلة بوظيفة register_sidebar إليه. كيف يمكنني فعل ذلك؟ يجب تسجيل القطعة وعرضها فقط على صفحة المنتج. إذا كان لديك بالفعل السطر الأول من وظيفتك في ملف الوظائف ، فضعه في ملف jobs.php. يستخدم هذا الرمز لعرض ما ورد أعلاه على الصفحة المسماة المنتج ، وكذلك الكود المذكور سابقًا.
قائمة أدوات WordPress
أداة WordPress عبارة عن كتلة صغيرة تؤدي وظيفة معينة. يمكنك إضافة هذه الأدوات في الأشرطة الجانبية المعروفة أيضًا بالمناطق الجاهزة لعناصر واجهة المستخدم على صفحة الويب الخاصة بك. تم إنشاء أدوات WordPress في الأصل لتوفير طريقة بسيطة وسهلة الاستخدام لمنح المستخدم التحكم في التصميم والهيكل لموضوع WordPress.
أدوات WordPress عبارة عن مكونات برمجية تسمح لمواقع الويب بإضافة مجموعة واسعة من الميزات إلى أشرطةها الجانبية. يعد التقويم والمعرض وروابط المنشورات الحديثة والروابط الاجتماعية مجرد عدد قليل من الميزات المعروضة. تعد أداة WordPress بشكل عام أحد مكونات واجهة موقع الويب التي تتضمن وسائط أو روابط تنقل أو معلومات إضافية غير مرتبطة بالمنشور أو الصفحة. باستخدام WP Call Button ، يمكنك إضافة عنصر واجهة مستخدم click-to-call إلى موقعك باستخدام WordPress. تعد إضافة مربع مبسط أو أداة خريطة مصغرة إلى موقع WordPress الخاص بك هي الطريقة الأكثر فاعلية لإضافة أداة خرائط Google. يمكنك تغيير مستوى التكبير / التصغير وكذلك الصورة المستخدمة كرمز مخصص للخريطة. بالإضافة إلى تحديد لون دبوس الخريطة المصغرة وحجمه ونوعه وتسميته ، يمكن للمستخدمين أيضًا تحديد تفاصيل أخرى.
أداة خرائط Google مجانية للاستخدام ، ولكنها تأتي مع بعض الميزات الإضافية ، مثل القدرة على تثبيت خرائط متعددة وتكامل Google Analytics. يتيح لك هذا المكون الإضافي إنشاء حملات تسويق منبثقة باستخدام أداة إنشاء السحب والإفلات. يتيح لك المكون الإضافي WordPress إنشاء حقول مخصصة لجمع الشهادات. باستخدام Easy Table of Contents ، يمكنك بسهولة إدراج جدول محتويات في صفحات أو منشورات أو مناطق عناصر واجهة المستخدم. إنه ملحق WordPress سريع الاستجابة يسمح لك بإنشاء تقويم حدث وإدارته. سيتمكن موقع الويب الخاص بك من تبديل اللغات باستخدام أداة Google Language Translator. Simple Social Icons هو مكون إضافي مجاني لعناصر WordPress يسمح لك بربط ملفات تعريف الوسائط الاجتماعية الخاصة بك بموقع الويب الخاص بك باستخدام أدوات الرموز الاجتماعية.

يمكنك إضافة مؤقت للعد التنازلي إلى مناطق عناصر واجهة المستخدم أو منشوراتك أو صفحاتك باستخدام مؤقت العد التنازلي Ultimate. المكوّن الإضافي متوافق مع أكثر من 30 نظامًا أساسيًا رقميًا ، بما في ذلك Facebook و Instagram و LinkedIn و Pinterest و Tumblr و Twitter و YouTube. GiveWP هو مكون إضافي قوي لبرنامج WordPress يسمح لك بإضافة نماذج التبرع إلى مناطق عناصر واجهة المستخدم في موقع الويب الخاص بك. يسمح GiveWP للمستخدمين بإنشاء نماذج تبرع مخصصة أو استخدام قوالب نماذج التبرع أو استخدام نماذج التبرع القديمة. يتتبع نظام إدارة المتبرعين في المكونات الإضافية سجل نشاط المتبرعين والتبرع. باستخدام البرنامج المساعد Quiz and Survey Master ، يمكنك إضافة اختبارات أو استطلاعات تفاعلية إلى منطقة عنصر واجهة المستخدم الخاصة بالمواضيع. أضف أداة توقعات الطقس إلى منطقة عنصر واجهة المستخدم بموقعك على الويب باستخدام أداة Weather Atlas المجانية والبسيطة والمفيدة.
مطلوب ترخيص لإلغاء تأمين الإمكانات الكاملة للمكون الإضافي. تشمل الوظائف الإضافية المتميزة reCAPTCHA و Flashcards و Google Analytics Tracking و Advertisement Be Gone. يقوم المكون الإضافي Widget Importer / Exporter باستيراد عناصر واجهة المستخدم الخاصة بك بناءً على هذه العوامل: تسمح هذه الميزة للمكون الإضافي بتصدير عناصر واجهة مستخدم نشطة بتنسيق JSON باستخدام امتداد proprietary.wie بدلاً من استيرادها مباشرةً إلى المكون الإضافي. يشتمل ملف تصدير المكون الإضافي هذا على جميع الملفات من المكونات الإضافية الأخرى. يمكن استخدام محرر WordPress Gutenberg لإضافة عنصر واجهة مستخدم إلى موقع WordPress محدد. أداة WordPress هي أحد مكونات موقع الويب الذي يقدم محتوى إضافيًا أو معلومات تختلف عن المحتوى الرئيسي للصفحة أو المنشور. الطرق الثلاث الأكثر شيوعًا لإضافة عناصر واجهة مستخدم WordPress إلى موقع ويب هي كما يلي: يمكن استخدام المكونات الإضافية لعناصر واجهة المستخدم لإضافة المزيد من أنواع الأدوات ، ويمكنك أيضًا استخدام الكود الخاص بك لإضافة أنواع عناصر واجهة المستخدم. عندما يكون هناك الكثير منهم على موقع الويب الخاص بك ، فقد يصبح زوارك مرتبكين أو ينحرفون عن المحتوى الذي يبحثون عنه.
كتل ووردبريس القطعة
تم تصميم أدوات WordPress في الأصل لتوفير طريقة بسيطة وسهلة الاستخدام لإضافة محتوى وميزات إلى موقع الويب الخاص بك. بمرور الوقت ، أصبحت واحدة من أكثر الميزات شيوعًا في WordPress.
يوجد الآن الآلاف من عناصر واجهة المستخدم المتاحة ، بدءًا من أدوات النص والصورة البسيطة إلى المكونات الإضافية المعقدة التي تقدم ميزات قوية مثل تكامل الوسائط الاجتماعية ونماذج الاتصال ووظائف التجارة الإلكترونية. يمكن إضافة أدوات WordPress إلى أي منطقة جاهزة لعناصر واجهة المستخدم على موقع الويب الخاص بك ، بما في ذلك الشريط الجانبي والرأس والتذييل.
تعد أدوات كتلة WordPress ، التي كانت موضوع الكثير من النقاش ، أحدث إصدار من ميزات WordPress الأصلية. نشرح كيفية عمل الأدوات المستندة إلى الكتلة في هذا الدليل المختصر ونوضح لك كيفية استخدامها بكفاءة. يجب أن تكون بعض العناصر الأكثر أهمية موجودة في موقعك قبل أن تعمل أدوات الحظر. المظهر متاح إذا كان لديك WordPress 5.8 وموضوع متوافق. انظر الواجهة الجديدة لأدوات الكتل أدناه. تحقق جيدًا مما إذا كان أي من المكونات الإضافية الخاصة بك لا يعطل أدوات الحظر إذا لم تكن أداة الحظر موجودة. سيقوم المطورون بدمج حلولهم تدريجيًا مع وظائف عناصر واجهة المستخدم ، والتي لا تدعمها حاليًا جميع المكونات الإضافية.
قد ترغب في الاستمرار في استخدام الأدوات الكلاسيكية في بعض المواقف في الوقت الحالي إذا لم تكن تستخدمها بعد. الطريقة الأكثر مباشرة لتثبيت وتنشيط المكون الإضافي Classic Widgets هي من خلال لوحة معلومات WordPress الخاصة بك. عند القيام بذلك ، ستعود واجهة الأدوات القديمة.
كيفية استخدام كتل القطعة في ووردبريس
باستخدام كتل عناصر واجهة المستخدم ، يمكنك إنشاء نظام إدارة محتوى فعال لـ WordPress. يمكن دمج العديد منها وتكديسها وربطها وتجميعها معًا لتشكيل المئات من التصميمات الفريدة ، مما يجعلها مجموعة ممتعة ومليئة بالتحديات. ستتاح لك الفرصة للمشاركة في التحديات الإبداعية والاستمتاع كثيرًا أثناء القيام بذلك. في شاشات إدارة WordPress ، حدد المظهر> تخصيص من قائمة الخيارات. يمكن الوصول إلى شاشة تخصيص عنصر واجهة المستخدم بالنقر فوق قائمة عناصر واجهة المستخدم الخاصة بـ Theme Customizer. بالنقر فوق السهم لأسفل في منطقة عنصر واجهة المستخدم ، يمكنك رؤية جميع مناطق عناصر واجهة المستخدم التي تم تسجيلها. لإضافة عنصر واجهة مستخدم ، انقر فوق الزر "إضافة عنصر واجهة مستخدم" أسفل الشريط الجانبي. بعد تحديد كتلة عنصر واجهة المستخدم ، يمكنك تخصيصها على النحو الذي تراه مناسبًا. إذا كنت تريد أن يتمكن المستخدمون من حظر أنواع معينة من عناصر واجهة المستخدم ، فقم بتثبيت وتفعيل المكون الإضافي Classic Widgets. مع تثبيت هذا المكون الإضافي ، يمكن تشغيل محرر كتلة الأدوات أو إيقاف تشغيله عن طريق إلغاء تنشيطه وتنشيطه.
أداة WordPress
أداة WordPress عبارة عن كتلة صغيرة تؤدي وظيفة معينة. يمكنك إضافة هذه الأدوات في الشريط الجانبي المعروف أيضًا باسم المناطق الجاهزة لعناصر واجهة المستخدم على موقع الويب الخاص بك. تم إنشاء أدوات WordPress في الأصل لتوفير طريقة بسيطة وسهلة الاستخدام لمنح المستخدم التحكم في التصميم والهيكل للشريط الجانبي.
عنصر واجهة المستخدم عبارة عن مجموعة من كتل المحتوى التي يمكن إضافتها إلى الأشرطة الجانبية والتذييلات ومناطق المحتوى الأخرى لموقعك على الويب. تعد القوائم وقوائم المنشورات الشائعة والتقويمات وإعلانات الشعارات والرموز الاجتماعية وما إلى ذلك مجرد أمثلة قليلة على عناصر واجهة المستخدم الشائعة. يمكنك استخدام مناطق عناصر واجهة المستخدم في الرأس أو التذييل أو الشريط الجانبي أو في أي مكان آخر في قالب WordPress الخاص بك لجعل منشورات مدونتك أكثر صلة. بعد إضافة عنصر واجهة مستخدم ، ستعرض الأداة مجموعة الإعدادات الخاصة بها. من خلال سحب عنصر واجهة مستخدم من القائمة اليسرى إلى اليمين ، يمكنك إضافته إلى منطقة عنصر واجهة المستخدم على موقعك. يمكن العثور على إرشادات أكثر تفصيلاً في دليلنا حول كيفية إضافة واستخدام أدوات WordPress.
تتيح لك أدوات HTML عرض المحتوى من مواقع الويب الأخرى بسهولة أكبر. يمكن استخدامها أيضًا لعرض محتوى قد يكون طويلًا جدًا أو يصعب تضمينه في نص الصفحة إذا كانت عناصر تفاعلية. عندما يتعلق الأمر باستخدام أداة HTML ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار. قبل الاستيراد ، تأكد من تنسيق المحتوى الذي تقوم باستيراده بشكل صحيح. إذا كنت تستخدم محتوى تابعًا لجهة خارجية ، فتأكد من أن التعليمات البرمجية الخاصة بك لديها الأذونات المناسبة. أخيرًا ، من الجيد اختبار عنصر واجهة المستخدم الخاص بك قبل تثبيته. تعد أدوات HTML طريقة ممتازة لإضافة تفاعل إلى صفحة أو لعرض محتوى قد يكون طويلاً جدًا أو يصعب تضمينه في نص الصفحة نفسها. قبل تثبيت الأداة ، يجب عليك التأكد من أنها تعمل.
أين هي الأدوات في ووردبريس؟
انتقل إلى المظهر للعثور على منطقة عنصر واجهة المستخدم الخاصة بك. في لوحة معلومات WordPress الخاصة بك ، هناك أدوات WordPress. يمكنك معرفة منطقة عنصر واجهة المستخدم التي يمكنك الوصول إليها بالنقر هنا. عند استخدام سمة Astra ، التي تتضمن الشريط الجانبي والرأس والتذييل ، يمكنك إضافة عناصر واجهة مستخدم في أماكن مختلفة.
العنصر: أفضل طريقة لإضافة أدوات مخصصة إلى موقع الويب الخاص بك
يمكن استخدام Elementor ، وهي أداة قائمة على الويب ، لإنشاء أدوات مخصصة لموقع الويب الخاص بك. تسمح لك الأداة بإضافتها إلى أي صفحة في موقع الويب الخاص بك. يمكن استخدامها لإضافة وظائف إلى موقع الويب الخاص بك عن طريق إضافة بيانات ديناميكية ، على سبيل المثال ، أو لإضافة نص إليه. من السهل أيضًا تخصيص قوالب عناصر واجهة المستخدم بحيث تلبي احتياجاتك الخاصة. تعد إضافة عناصر إلى موقع الويب الخاص بك طريقة ممتازة لإضافة إضافات وجعلها خاصة بك.
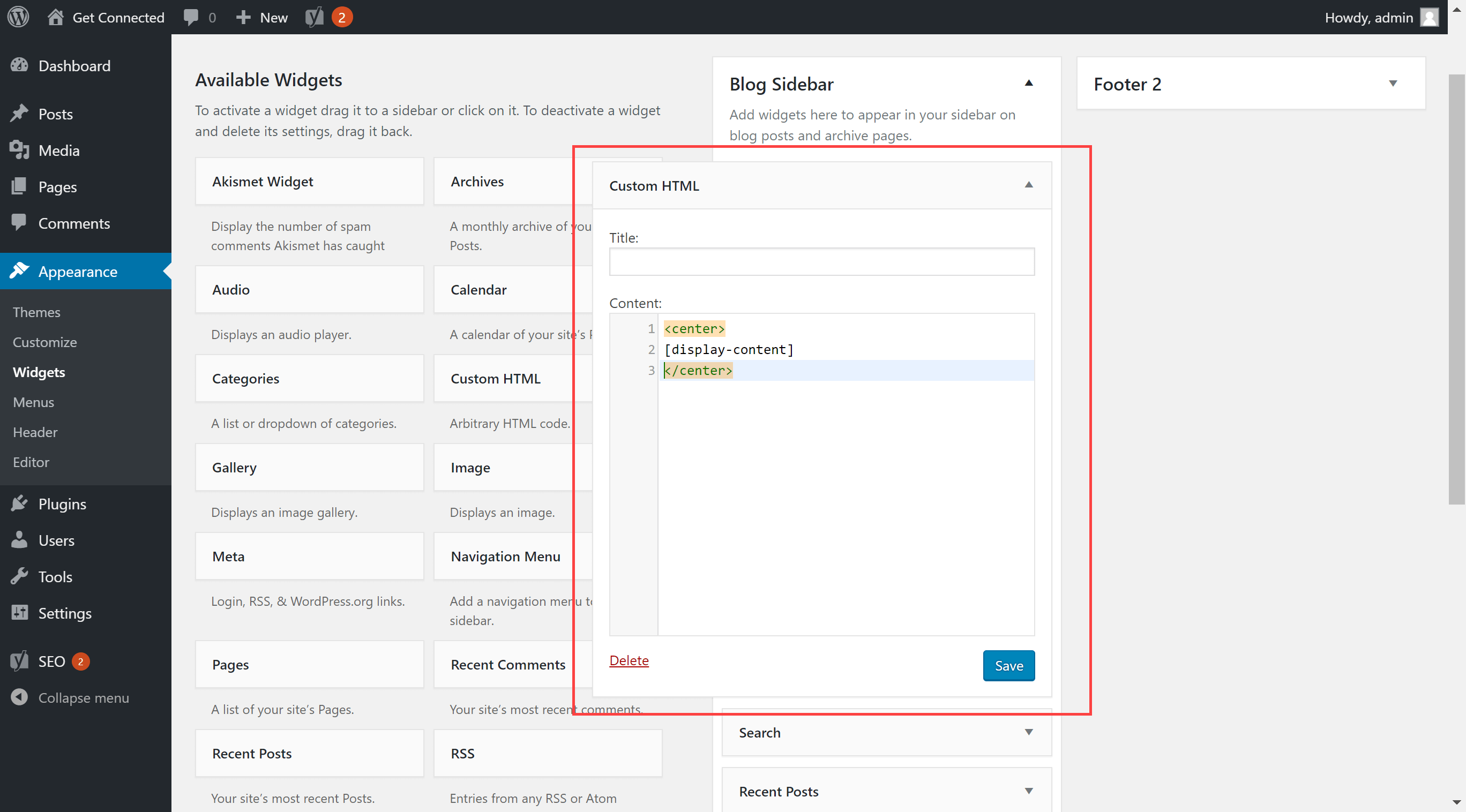
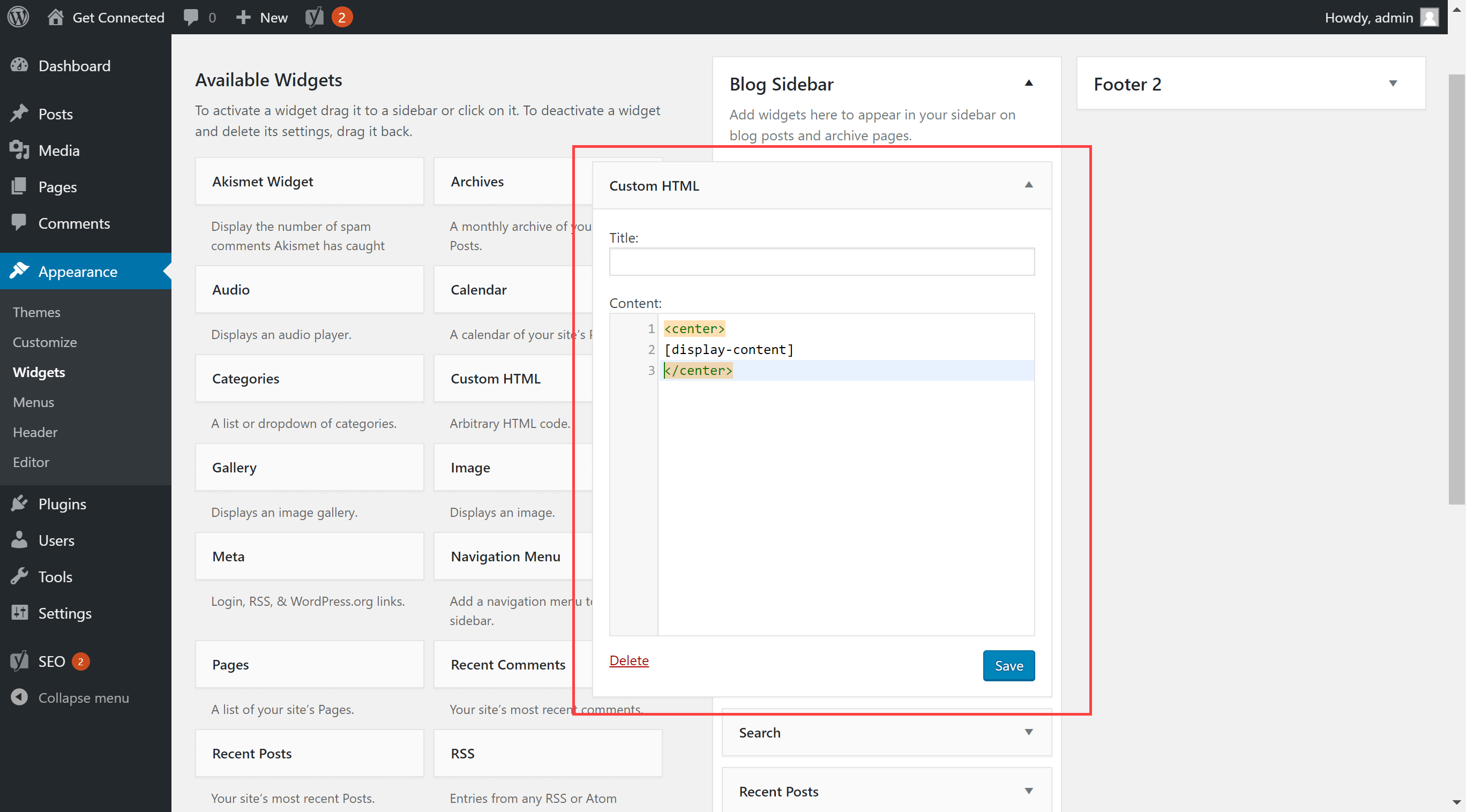
قسم عنصر واجهة الشريط الجانبي
قسم عنصر واجهة المستخدم في الشريط الجانبي هو شريط جانبي على موقع ويب يحتوي على عناصر واجهة مستخدم. الأدوات هي أجزاء صغيرة من التعليمات البرمجية التي تضيف وظائف إلى موقع الويب. يمكن استخدامها لعرض المحتوى أو السماح للمستخدمين بالتفاعل مع الموقع أو توفير طريقة للمستخدمين لتخصيص تجربتهم.
قم بإضافة وتحرير الأشرطة الجانبية باستخدام WordPress Widgets إنها طريقة رائعة لإضافة وظائف ومحتوى إضافي إلى موقع الويب الخاص بك باستخدام الأشرطة الجانبية. الشريط الجانبي هو منطقة عنصر واجهة المستخدم في موقع WordPress الخاص بك حيث يمكنك عرض المحتوى غير المرتبط مباشرة بالصفحة الرئيسية. ستكون الأشرطة الجانبية لموقع الويب الخاص بك مختلفة اعتمادًا على سمة WordPress التي تختارها. هناك عدة طرق لتغيير النص الموجود على عنوان عنصر واجهة المستخدم أو إزالته بالكامل. إذا كنت تريد أدوات أكثر من تلك المضمنة في Vanilla WordPress ، فيمكنك استخدام مكون إضافي لعنصر واجهة مستخدم WordPress. هناك عدد من الأدوات المضمنة المتوفرة في WordPress ، ولكن يمكنك أيضًا تثبيت المكونات الإضافية لإضافة المزيد. سيوضح لك القسم التالي كيفية إنشاء شريط جانبي مخصص جديد باستخدام المكون الإضافي Custom Sidebars المجاني.
عند إنشاء شريط جانبي مخصص ، لن تتمكن من رؤيته على موقع الويب الخاص بك حتى تعطيه عنوان URL الخاص به. إنها لفكرة جيدة أن تختار موقع هذا الشريط الجانبي والغرض منه على موقع الويب الخاص بك. إذا كنت تبحث فقط في المنشورات ، فقد ترغب في اختيار تذييل 1 للمنشورات ، بينما تذييل 2 لجميع المنشورات المصنفة على أنها أخبار. بعد الانتهاء من تكوين الشريط الجانبي ، انتقل إلى صفحة حفظ التغييرات واحفظه.
قوة الشريط الجانبي
من الممكن أيضًا استخدام شريط جانبي لعرض المحتوى الذي قد يقتصر على مساحة صغيرة من الصفحة. من الممكن أن يشتمل الشريط الجانبي على قائمة منشورات المدونة أو مجموعة من الصور.
يمكن أن تكون الأشرطة الجانبية ، بالإضافة إلى إبقاء المستخدمين على اطلاع ، طريقة فعالة لتنظيم تطبيقاتك. يمكن أن يكون تتبع أنشطتهم اليومية أسهل إذا وفرت لهم مكانًا لتخزين معلوماتهم. يمكن أن تكون عروض الشريط الجانبي أيضًا طريقة رائعة للترويج لموضوعك أو محتواك. يؤدي وضع المحتوى في شريط جانبي على موقع الويب الخاص بك إلى زيادة فرص حصول موقعك على المزيد من الزيارات.
يمكن أن تكون الشريط الجانبي أداة قوية للغاية للموضوع. من خلال تضمين شريط جانبي في المظهر الخاص بك ، يمكنك تزويد المستخدمين بمكان لتخزين المعلومات بالإضافة إلى الترويج للمحتوى والموضوع الخاصين بك. تعد الأشرطة الجانبية طريقة رائعة لإبقاء المستخدمين على اطلاع وتنظيم.
