أدوبي فوتوشوب وملفات SVG
نشرت: 2022-12-23إذا كنت تحاول إضافة طبقة SVG في Adobe Photoshop ولم تظهر ، فمن المحتمل أنك تستخدم إصدارًا أقدم من البرنامج. تم تقديم تنسيق SVG لأول مرة في Photoshop CC 2015.5 ، لذا لن يتمكن أي إصدار سابق من قراءة ملفات SVG أو استيرادها.
إذا كنت تريد استخدام SVG ، فتأكد من أن لديك * img src = سمة الصورة. يبدو أنها صورة svg أو صورة خلفية CSS ، ويبدو أن كل شيء مرتبط بشكل صحيح وصحيح ، لكن المتصفح لا يعرضها ، والذي قد يكون ناتجًا عن نوع المحتوى غير الصحيح على الخادم الخاص بك.
إذا لم تتضمن شفرة المصدر svg قيمة للسمة ، فلن يعرضها متصفح Chrome. يمكنك تغيير شفرة مصدر SVG وإضافة قيمة لسمة العرض.
لماذا لا تظهر Svg في WordPress؟

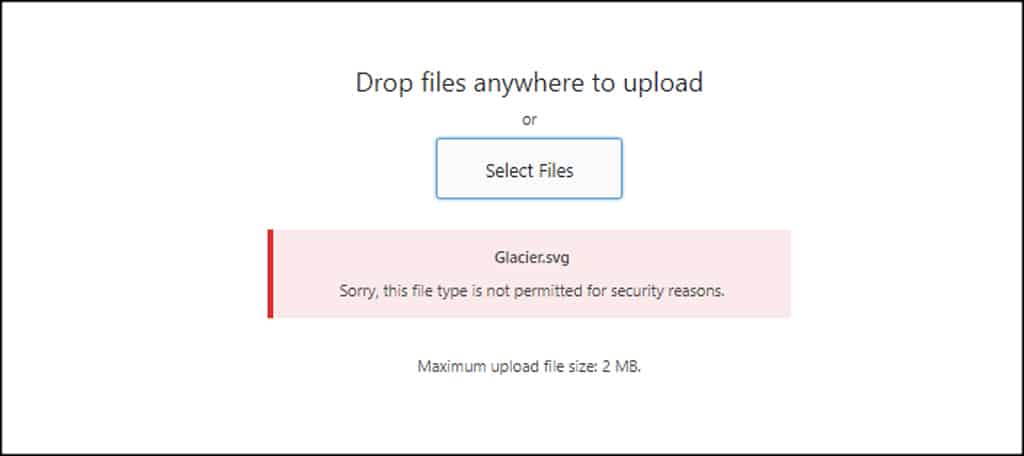
هناك عدة أسباب محتملة لعدم ظهور ملف SVG عند محاولة عرضه في WordPress. قد يكون الملف تالفًا ، أو أن الخادم الذي يستضيف عليه WordPress لا يمتلك الأذونات اللازمة لعرض ملفات SVG. الاحتمال الآخر هو أن قالب WordPress الخاص بك غير متوافق مع ملفات SVG. إذا لم تكن متأكدًا من المشكلة ، يمكنك محاولة طلب المساعدة في منتديات دعم WordPress.
يتيح لك WordPress استخدام مجموعة كبيرة من تنسيقات الصور ، بما في ذلك PNG و JPG و GIF. على عكس ملفات JPEG و PNG ، وكلاهما صور نقطية ، تكون ملفات Scalable Vector Graphics ذات تدرج رمادي. عيب استخدام SVGs هو أنها معروفة بمخاوفها الأمنية. تتكون ملفات المتجه من تنسيق متجه ويمكن تحجيمها إلى أي حجم أو بُعد. عادةً ما تكون ملفات JPG و PNG أكبر حجمًا من هذا النوع من الملفات. نظرًا لأن هندستها المعمارية لا تتضمن وحدات بكسل ، فإنها توفر الكثير من المعلومات باستخدام المتجهات بدلاً من وحدات البكسل. عندما يتعلق الأمر بالصور عالية الجودة ، فليس من السهل استخدام ملفات SVG.
على الرغم من أنها تحتوي على حجم ملف أكبر ، إلا أنها ستوفر صورة ذات جودة أقل من ملفات JPG و PNG. إذا كانت لديك صور كبيرة بها الكثير من التفاصيل ، مثل منشورات المدونة ، فيجب عليك الاستمرار في استخدام JPG أو PNG. عندما يكون لديك بالفعل نسخة بكسل موجودة من الصورة ، يمكنك استخدام Vector Magic لتحويلها إلى متجه. هناك العديد من المكتبات على الإنترنت حيث يمكنك العثور على أيقونات متجهية مجانية لموقع WordPress الخاص بك. بعد تنزيل ملف متجه ، ستتمكن من فتحه في مجموعة متنوعة من متصفحات الويب لترى كيف يبدو. في Gutenberg ، يمكنك تخصيص حجم الصورة ونص ALT وبنية عنوان URL بالإضافة إلى جوانب أخرى باستخدام المكون الإضافي SVG Support. إنه سهل الاستخدام ولا توجد أي إعدادات إضافية مطلوبة.
إذا كنت لا تريد استخدامه ، من فضلك لا تفعل ذلك. من السهل إنشاء مكون إضافي لإنشاء حل دعم SVG . بادئ ذي بدء ، يجب تمكين WordPress. مطلوب فقط ملف jobs.php في نظام ملفات القالب الخاص بك لاستخدام دعم vg. يرجى أن تضع في اعتبارك أن هذا لا يشمل تنقية الملف ، مما قد يؤدي إلى مشكلات أمنية خطيرة. قبل تمكين دعم SVG يدويًا ، يجب عليك بالتأكيد تجربة iThemes Security Pro ، وهو مجاني ومتاح لإضافات أمان WordPress.
إذا لم يكن خيار SVG متاحًا ، فيمكنك استخدام التصدير القديم لإتاحة التنسيق من خلال الانتقال إلى Photoshop> التفضيلات> تصدير وتحديد المربع بجوار "استخدام Legacy Export As". لاستخدام صور SVG مباشرة في مستندات HTML ، قم بتضمين علامة * svg في النص الأساسي. يمكنك القيام بذلك عن طريق فتح صورة SVG في كود VS أو IDE المفضل ونسخ الكود ولصقه داخل عنصر النص في مستند HTML الخاص بك. إذا سارت الأمور بسلاسة ، يجب أن يبدو العرض التوضيحي أدناه مشابهاً لك تمامًا.
كيفية إصلاح مشكلات Svg في Elemento
توجد بعض الاحتمالات لسبب حدوث ذلك. إذا كنت تستخدم SVG ، فقد تحتاج إلى تنسيقه. إذا كان الملف يحتوي على أي علامات ، فيجب أن يكون منسقًا جيدًا وأن يتم تمييزه بشكل صحيح.
إذا لم يتم تحميل SVG الخاص بك بشكل صحيح ، فقد تكون هناك مشكلة. تحقق لمعرفة ما إذا كنت قد قمت بتحميل الملف بشكل صحيح باستخدام الطريقة والموقع الصحيحين.
إذا لم يكن لديك Elementor ، فقد تواجه مشكلة في SVG. تأكد من أن ملف SVG الخاص بك متوافق مع XML وأن Elementor محدث.
إذا كنت لا تزال تواجه مشكلات مع ملفات SVG ، فقد تحتاج إلى التفكير في استخدام مكون WordPress الإضافي. يتوفر عدد قليل منها حاليًا ، وتعمل جميعها بشكل مشابه. للعثور عليهم ، يمكنك استخدام مستودع مكونات WordPress الإضافية للبحث عن مكونات Silverlight الإضافية. بمجرد العثور على المكون الإضافي المناسب لك ، قم بملء النموذج الموجود في صفحة البرنامج المساعد بالتفاصيل ، ثم انقر فوق الزر "إضافة جديد".
إذا لم تتمكن من حل المشكلة بنفسك ، يمكنك الاتصال بمطور Elementor.
كيف يمكنني فتح طبقات Svg؟

هناك عدة طرق مختلفة لفتح طبقات SVG. تتمثل إحدى الطرق في استخدام برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape أو CorelDRAW. هناك طريقة أخرى وهي استخدام برنامج تحرير البيانات النقطية مثل Photoshop أو GIMP. أخيرًا ، يمكنك استخدام محرر نصوص مثل Notepad ++ لفتح وتعديل رمز SVG مباشرةً.
في هذا البرنامج التعليمي ، سأوضح لك كيفية استخدام Photoshop لفتح Scalable Vector Graphics (SVG). يُستخدم Adobe Illustrator عادةً لإنشاء المستندات وتحريرها. ومع ذلك ، في بعض الحالات ، قد تكون هناك حاجة إلى معلومات إضافية. يمكنك استخدام Photoshop لحفظ ملفات SVG الخاصة بك. من الممكن فتح حساب عبر الإنترنت بطريقتين. يمكن أن يكون هذا الملف طبقة نقطية أو يمكن أن يكون طبقة متجهية. حدد موقع الملف الذي تريد وضعه في الزاوية اليمنى السفلية عن طريق تحديده من النافذة التي تفتح.
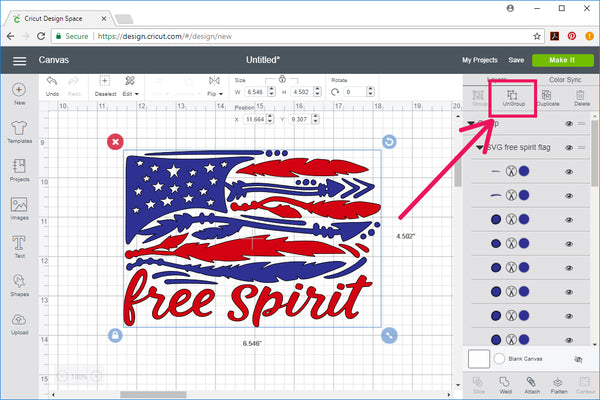
إذا تم تشغيل طبقة المتجه ، فستكون مرئية في فتحة الطبقة. يمكنك سحب الصورة لتغيير حجمها أو لتغيير دقتها. لتنقيط طبقة ، انقر بزر الماوس الأيمن عليها وحدد Rasterize Layer. تتكون الطبقات النقطية من مسارات ، وهذا هو سبب الإشارة إليها بالبكسل. يتكون المسار من صيغ رياضية تسمح بمعالجة الصورة. من الممكن تغيير حجم طبقة متجه إلى أي حجم دون التسبب في أي عناصر ضبابية. يمكن للمصممين استخدام هذه الطريقة لإنشاء شعارات وأيقونات يمكن تفجيرها إلى أكبر حجم مع الحفاظ على الوضوح والوضوح.
تُستخدم علامة التبويب Cut لقص ملف SVG. يمكنك اختيار الطبقة التي تريد قطعها ، وكذلك نوع القطع الذي تريده. يمكنك اختيار طبقات متعددة لقصها من ورقة واحدة في كل مرة ، أو يمكنك اختيار القطع الذي تريده.
يمكن استخدام خانة الاختيار Keep Layers للتأكد من أن الطبقات موجودة في الملف. لحذف الطبقات ، قم بإلغاء تحديد المربع Keep Layers ثم انقر فوق الزر Delete Layers.

هل يحتوي ملف Svg على طبقات؟
"الطبقة" ليست سمة من سمات SVG ، ولا يوجد مفهوم للعمق. نظرًا لأن SVG لا يدعم خاصية الفهرس z الخاصة بـ CSS ، يتم ترتيب الأشكال فقط في المستوى x / y. يتم تحديد ترتيب عمق العناصر من خلال الترتيب المشفر الذي يتم وضعها فيه. نظرًا لأن المربعات الأرجواني تظهر أولاً في الكود ، يجب عرضها أولاً.
هل يمكنني فتح Svg في Photoshop؟
على الرغم من حقيقة أن العديد من برامج الرسومات تدعم ملفات SVG ، فإن Photoshop ليس واحداً منها. يسمح للمستخدمين بفتح وعرض محتويات ملف SVG ، لكن لا يمكنه تحريره أو حفظه أصلاً.
هل يمكنني تحرير ملف Svg في Photoshop؟
في Photoshop ، حدد ملف SVG من قائمة File. سيقوم Photoshop تلقائيًا بتحويل أي صورة إلى صورة بكسل بحيث يمكنك تحريرها مثل أي صورة أخرى.
لماذا لا تظهر Svg في Chrome؟
أحد الأسباب المحتملة لعدم ظهور ملف SVG بشكل صحيح في Chrome هو أن الملف غير مشفر في UTF-8. يجب ترميز ملفات SVG في UTF-8 حتى يتم عرضها بشكل صحيح في جميع المتصفحات. سبب آخر محتمل هو أن الملف لا يتم تقديمه بنوع MIME الصحيح. يجب تقديم ملفات SVG بنوع MIME "image / svg + xml" حتى يتم عرضها بشكل صحيح في جميع المتصفحات.
بصفتك عضوًا في Treehouse Community ، يمكنك مقابلة مطورين ومصممين ومبرمجين آخرين على جميع مستويات المهارات لمناقشة الأفكار والحلول. يمكن لطلابنا وخريجينا الآن تكوين صداقات مدى الحياة في المجتمع. سيتمكن الطلاب الذين يسجلون في الخدمة لأول مرة من الوصول إلى فترة تجريبية مجانية مدتها سبعة أيام. سيكون لديك حق الوصول إلى مجتمع من الأشخاص ذوي التفكير المماثل وآلاف الساعات من المحتوى. لديه تصنيف توافق عالي للمتصفح. إذا كنت تريد أن تتصرف صورتك كصورة ، فيمكنك ضبط مركز الصورة على هامش واضح ، كما هو موضح في الشكل 1 ؛ أو يمكنك ضبط شاشة div على السطر إذا كنت تريد أن تتصرف كصورة. إذا لم يؤد ذلك إلى حل المشكلة أو فعلت ذلك بالفعل ، فهل يمكنك لصق الكود الذي استخدمته لوضع svg؟
إذا كنت تستخدم SVG (الدعم الأساسي) على موقع الويب أو تطبيق الويب ، فيمكنك التحقق مرة أخرى من عنوان URL باستخدام LambdaTest في Google Chrome 94 لاختباره. يجب أن تكون قادرًا على استخدام الميزات.
يعد إنشاء رسومات يمكن استخدامها على مواقع الويب وتطبيقات الويب أمرًا بسيطًا مع الدعم الأساسي لـ SVG (دعم بسيط). يمكن إنشاء الرسومات التي يسهل عرضها والتنقل باستخدام هذا الدعم. يمكنك إنشاء شعارات وأيقونات ورسومات أخرى يمكن استخدامها على موقع الويب الخاص بك أو تطبيق الويب باستخدام هذا البرنامج.
جوجل كروم و Svg
يمكنك تمكين polyfill إذا كنت تريد استخدام ميزات SVG التي لا يدعمها Google Chrome حتى الآن. يعد Chrome SVG polyfill من Nicolas Gallagher خيارًا جيدًا.
لماذا Svg ليس خيارًا في Photoshop؟
هناك عدد من الأسباب التي تجعل SVG ليس خيارًا في Photoshop. أولاً ، SVG هو تنسيق رسوم متجه ، والفوتوشوب هو في الأساس محرر رسومات نقطية. ثانيًا ، غالبًا ما تكون ملفات SVG أكبر بكثير من الملفات النقطية ، لذا يمكنها أن تشغل مساحة كبيرة على القرص والذاكرة. ثالثًا ، لا يحتوي Photoshop على دعم مضمن لتحرير ملفات SVG. أخيرًا ، العديد من مستخدمي Photoshop ليسوا على دراية بـ SVG ، لذلك لن يكونوا قادرين على استخدامه بشكل فعال.
Scalable Vector Graphics ، أو SV ، هو إطار عمل لإنشاء رسومات متجهة. يتم وصف الرسومات الوصفية ، بدلاً من وحدات البكسل ، باستخدام الأشكال الرياضية. يمكن تحجيمها بأي حجم ، مهما كانت صغيرة ، دون المساس بجودتها. يمكنك إما استخدام محرر SVG ، مثل Inkscape أو Adobe Illustrator ، أو يمكنك إنشاء وتحرير محرر خاص بك.
لا يدعم Adobe Photoshop ملفات Svg
لا يدعم Adobe Photoshop ملفات SVG على الإطلاق. يمكن أن يقوم Illustrator بتصدير ملفات SVG ، لكنها عادةً ما تحتوي على بيانات صورة متجهة أكثر من بيانات الصورة النقطية. يجب عليك أولاً تنزيل أو إنشاء ملف SVG لاستخدامه في Photoshop. إذا فتحت الملف في Photoshop وضغطت على الزر فتح ، فسيقوم البرنامج تلقائيًا بتحويله إلى صورة بكسل. يمكنك أيضًا إدراج رمز التضمين مباشرةً في كود HTML الخاص بك لتحرير الصورة كما تفعل عادةً مع أي ملف آخر. عندما تريد تحويل صورة PNG إلى SVG في Photoshop ، يمكنك استخدام عنصر القائمة Image> Convert to Image Layer. ستكون الصورة الناتجة بحجم PNG ، ولكنها ستكون أيضًا في sva.
البرنامج المساعد فوتوشوب Svg
Adobe Photoshop هو محرر رسومات نقطية تم تطويره ونشره بواسطة شركة Adobe Inc. لنظامي التشغيل Windows و macOS. تم إنشاؤه في الأصل عام 1988 بواسطة Thomas و John Knoll. منذ ذلك الحين ، أصبح البرنامج هو المعيار الصناعي لتحرير الرسومات النقطية ، لدرجة أن اسمه أصبح علامة تجارية عامة. يمكن أن يقوم Photoshop بتحرير وإنشاء صور نقطية في طبقات متعددة ويدعم الأقنعة وتركيب ألفا والعديد من نماذج الألوان بما في ذلك RGB و CMYK و CIELAB واللون الموضعي واللون الثنائي. يستخدم Photoshop تنسيقات ملفات PSD و PSB الخاصة به لدعم هذه الميزات. بالإضافة إلى الرسومات النقطية ، يتمتع Photoshop بقدرات محدودة على تحرير أو عرض النص والرسومات المتجهة والرسومات ثلاثية الأبعاد والفيديو والرسوم المتحركة.
Adobe Illustrator هو تنسيق ملف متجه يدعم SVG. قد يطلب Adobe Creative Suite من المستخدمين فتح هذا النوع من الملفات في تطبيقات Adobe الأخرى ، مثل Photoshop. أبسط حل هو استخدام أداة الطرف الثالث المعروفة باسم SVG Kit . بمجرد تشغيل InDesign أو Photoshop ، اختر ملف SVG لحفظه.
يمكن لـ Adobe Photoshop تصدير ملفات Png إلى Svg
يمكن تحويل ملفات PNG إلى SVGs باستخدام Adobe Photoshop. على الرغم من أنه يمكن استخدام Photoshop لتحرير المتجهات ، إلا أنه لا يمكن استخدامه لتحرير الصور. نتيجة لذلك ، يتعذر على النظام تحرير ملفات SVG أو إنشائها مباشرة. بدلاً من ذلك ، يمكن لبرنامج Photoshop الاستفادة من برنامج الترميز عن طريق تحويل ملفات PNG إلى SVGs.
