عنصر واجهة مستخدم جديد: إنشاء بحث متقدم في Elementor باستخدام الإضافات الأساسية
نشرت: 2022-01-14هل سبق لك أن رغبت في إضافة بعض المرشحات أثناء البحث عبر الإنترنت للحصول على النتيجة المحددة التي تبحث عنها؟ لإنشاء خيار بحث متقدم ، أدخلنا البحث المتقدم في Elementor مع الإضافات الأساسية 5.0 الجديدة وتجربة المستخدم المحسّنة ، فلنبدأ باستكشاف كيف يمكن لشريط البحث المتقدم مساعدتك وكيفية إنشاء واحد.

يساعدك شريط البحث المتقدم في المنافسة من خلال تقديم محرك بحث خاص بالعمل يربط المستهلكين بسرعة ودقة بموقع الويب أو كتالوجات المنتجات. يمكن للشركات الاستفادة من البحث المتقدم لتقييم وتعديل وتحسين تجربة البحث والمستخدم لضمان أنها دائمًا من الدرجة الأولى للعملاء. إنها ميزة أساسية تتيح فوائد لكل من أهداف الشركة وتجربة عميل ممتعة.
كيف يساعد شريط البحث المتقدم مالكي مواقع الويب؟
بمساعدة أداة البحث المتقدم لـ Essential Addon ، يمكنك على الفور تصميم شريط بحث تفاعلي وأنيق لخلق تجربة ممتعة ومرضية للمستخدمين. علاوة على ذلك ، يمكنك استخدام شريط البحث هذا لمساعدة المستخدمين في البحث عن المنتجات حسب الفئة أو العلامات.
يجعل تجربة البحث أكثر كفاءة
كل موقع له شكله الخاص لتقديم المحتوى. حتى إذا كنت تمتلك متجرًا للتجارة الإلكترونية ، فأنت بحاجة إلى إنشاء شريط بحث متقدم بحيث يعرض المنتجات ذات الصلة لعملائك. نظرًا لأن عملائك لن يقضوا وقتًا في اكتشاف التنسيق الخاص بك ، فسوف يدفعهم بعيدًا عن موقع الويب الخاص بك على الفور. تشير الأبحاث إلى أن حوالي 43٪ من الأشخاص ينقرون على شريط البحث عند وصولهم إلى أي موقع ويب. لهذا السبب يعد شريط البحث المتقدم المحسن بشكل صحيح ضروريًا لأي شخص. باستخدام الإضافات الأساسية ، يمكنك إنشاء واحد في Elementor دون القيام بأي ترميز.
يضمن البحث المتقدم أن كل استعلام ذي صلة
كثيرًا ما يواجه العملاء عبر الإنترنت مشكلة شائعة تتمثل في التعامل مع نتائج البحث غير المستهدفة أو النتائج غير الفعالة أو عدم وجود نتيجة على الإطلاق. عندما لا يتم العثور على كلماتهم الرئيسية في محتوى موقع الويب ، يتوقف شريط البحث التقليدي عن إظهار أي نتيجة. في هذه الحالة ، إذا كنت من مستخدمي WordPress ، فأنت بحاجة إلى ترقية شريط البحث الخاص بك في Elementor باستخدام الإضافات الأساسية.
عندما يرى عملاؤك نتيجة بحث غير فعالة ، فإنهم يميلون إلى تذكرها. في هذه الحالة ، يمكنك تقليل رد الفعل العكسي عن طريق تمكين العلامات والفئات جنبًا إلى جنب مع الكلمات الرئيسية في شريط البحث المتقدم. بناءً على نتيجة تجربة المستخدم ، ستتمكن من قياس سلوك المستخدمين عبر الإنترنت والوصول إلى توقعاتهم. إذا تمكنت من ضمان هذه المرونة لعملائك ، فستفتح على الفور أعلى معدل تحويل بسهولة.
إنشاء موقع ويب حدسي إضافة بحث متقدم في Elementor
إذا كنت في مهمة إنشاء موقع ويب سهل الاستخدام ، فيمكن أن يساعدك شريط البحث المتقدم أيضًا. بالنسبة لمستخدمي WordPress ، من الأسهل إنشاء بحث متقدم في Elementor باستخدام الإضافات الأساسية. عندما يضيف المستخدمون علامات أو فئات ، فسوف يسحب النتيجة ذات الصلة ويظهرها. استنادًا إلى كلماتهم الرئيسية ، سيعمل شريط البحث بطريقة بديهية. بهذه الطريقة ، سيعرض شريط البحث المتقدم الخاص بك المحتوى الذي لم يعتقدوا أنهم بحاجة إليه. لذلك من الضروري أن يمتلك أي موقع ويب سهل الاستخدام.
كيف يمكن أن يساعد البحث المتقدم عملك؟
المستخدمون ليسوا الوحيدين الذين يستفيدون من البحث المتقدم لـ Essential Addons. في عالم يكون فيه العملاء لديهم توقعات عالية لتجربة البحث الخاصة بهم ، فإن توفير إمكانية بحث شاملة أمر مهم للبقاء في المنافسة. بالإضافة إلى ذلك ، كلما نجحت عمليات بحث المستخدمين لديك ، زادت نجاح شركتك.
مع نمو موقع WordPress الخاص بك ، سيكون العثور على محتوى معين أمرًا صعبًا. يمكن أن يسهل شريط البحث المتقدم العثور على صفحات أو عناصر أو معلومات معينة. يزيد من قابلية اكتشاف المحتوى ويعزز نية العميل.
كيفية إنشاء بحث متقدم في Elementor باستخدام الإضافات الأساسية؟
بالنسبة لمستخدمي WordPress ، يعد استخدام Elementor لإنشاء شريط بحث متقدم أمرًا سهلاً للغاية حيث يمكنك وضع يديك على جميع خيارات التصميم المذهلة. دعنا نستكشف عملية إنشاء واحدة أدناه:
الخطوة 1: تنشيط أداة البحث المتقدم الأساسية
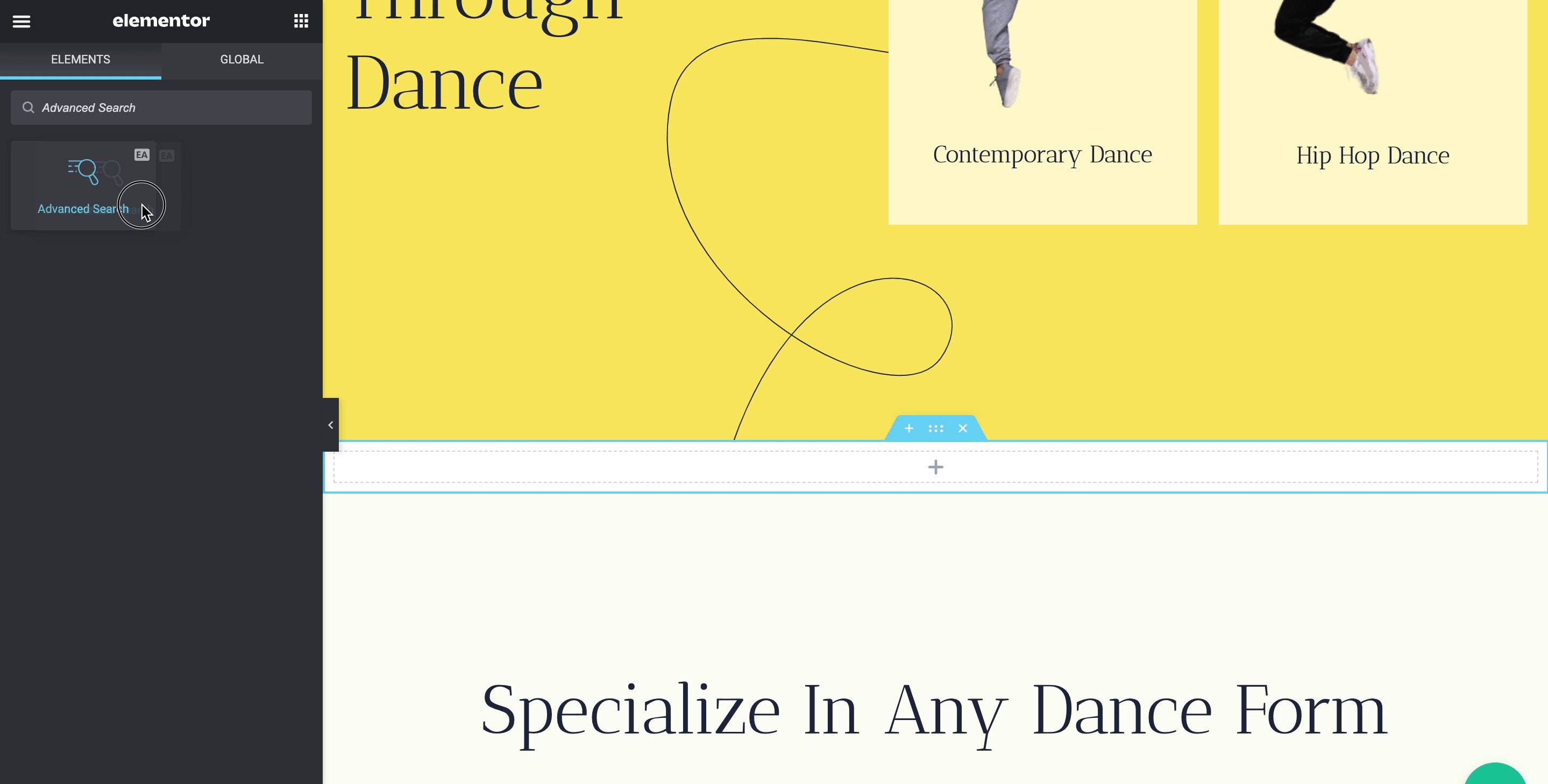
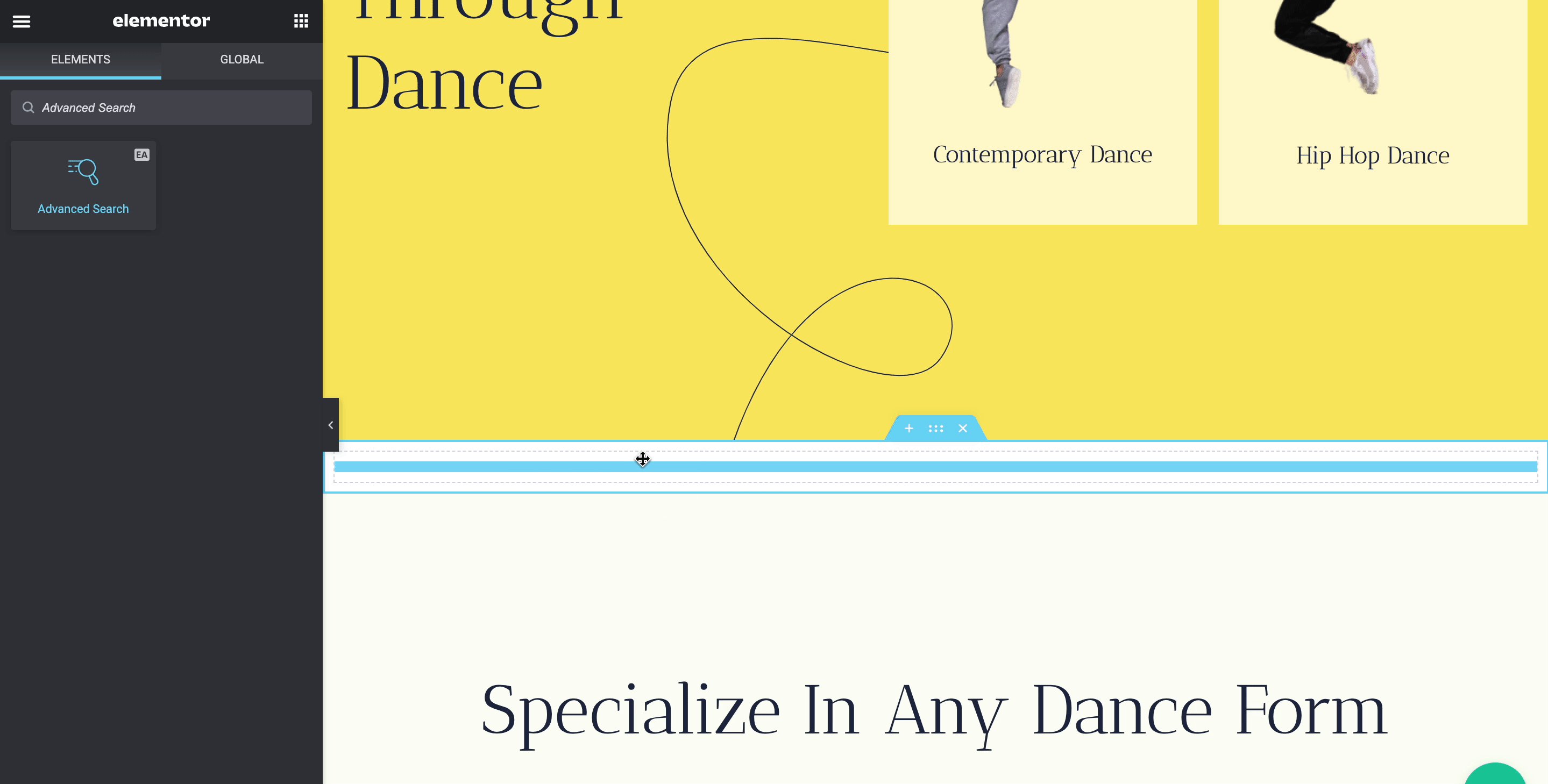
لإنشاء بحث متقدم في Elementor ، تحتاج إلى تثبيت المكونات الإضافية Elementor و Essential Addons أولاً. نظرًا لأن هذه الميزة هي ميزة متقدمة في الوظائف الإضافية الأساسية ، يمكنك الترقية إلى الإصدار المتميز . لاستخدام عنصر الإضافات الأساسية ، انتقل إلى علامة التبويب "العناصر" وحدد عنصر "بحث متقدم من EA" من خيار البحث. قم بسحب وإسقاط عنصر واجهة المستخدم "بحث متقدم من EA" في قسم "سحب عنصر واجهة المستخدم هنا" أو قسم "+".


الخطوة 2: تكوين محتوى البحث المتقدم في Elementor
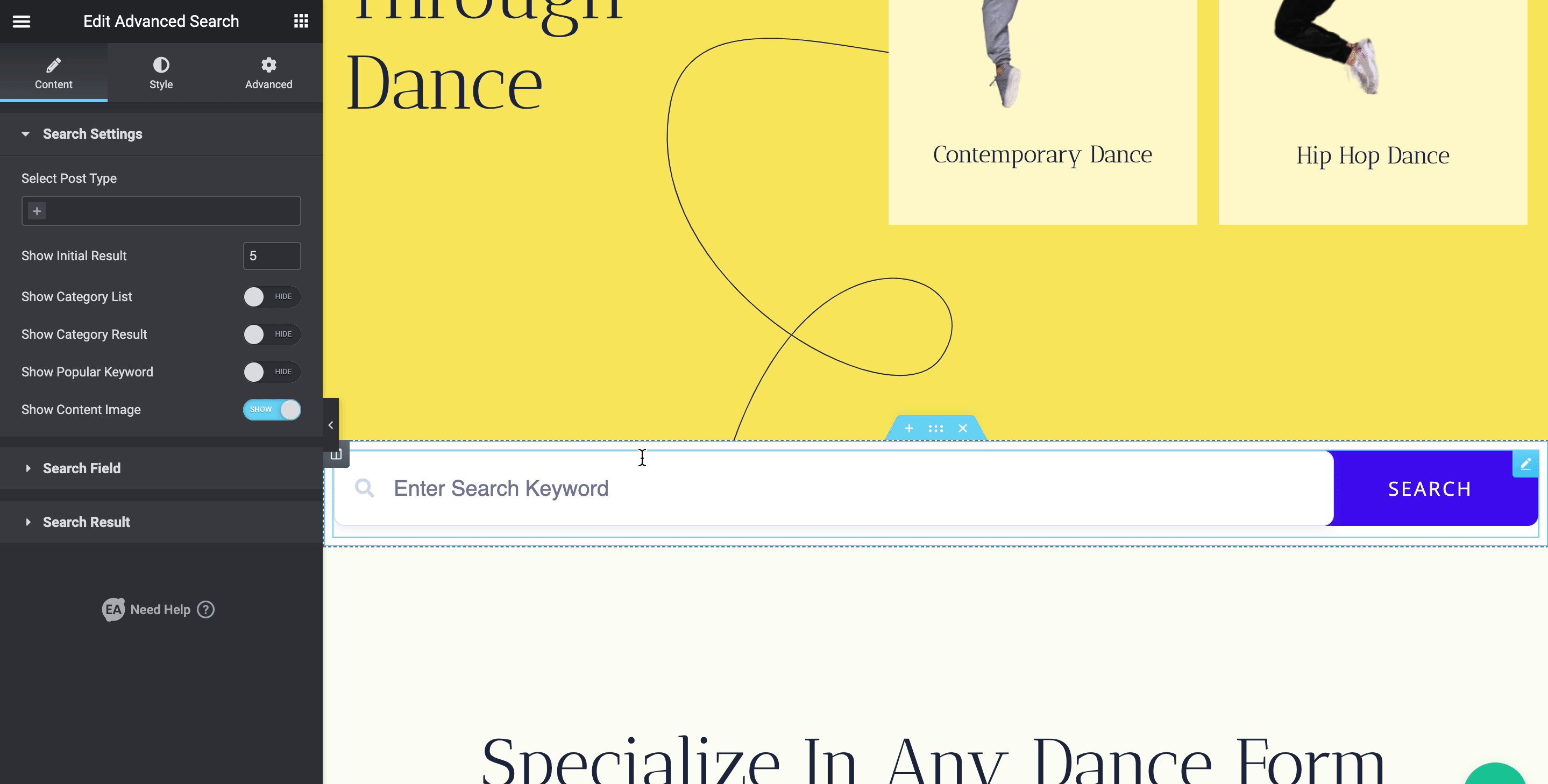
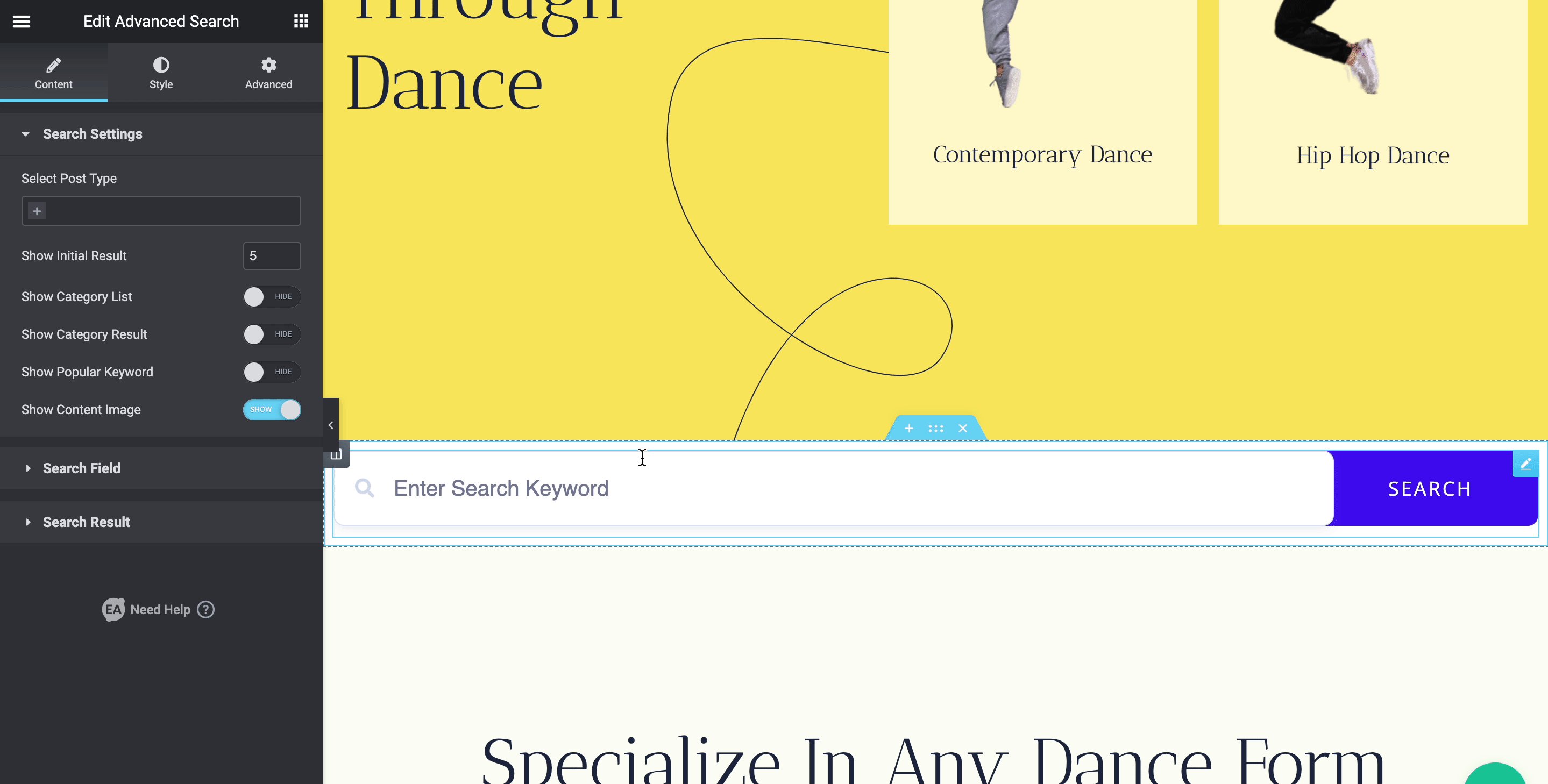
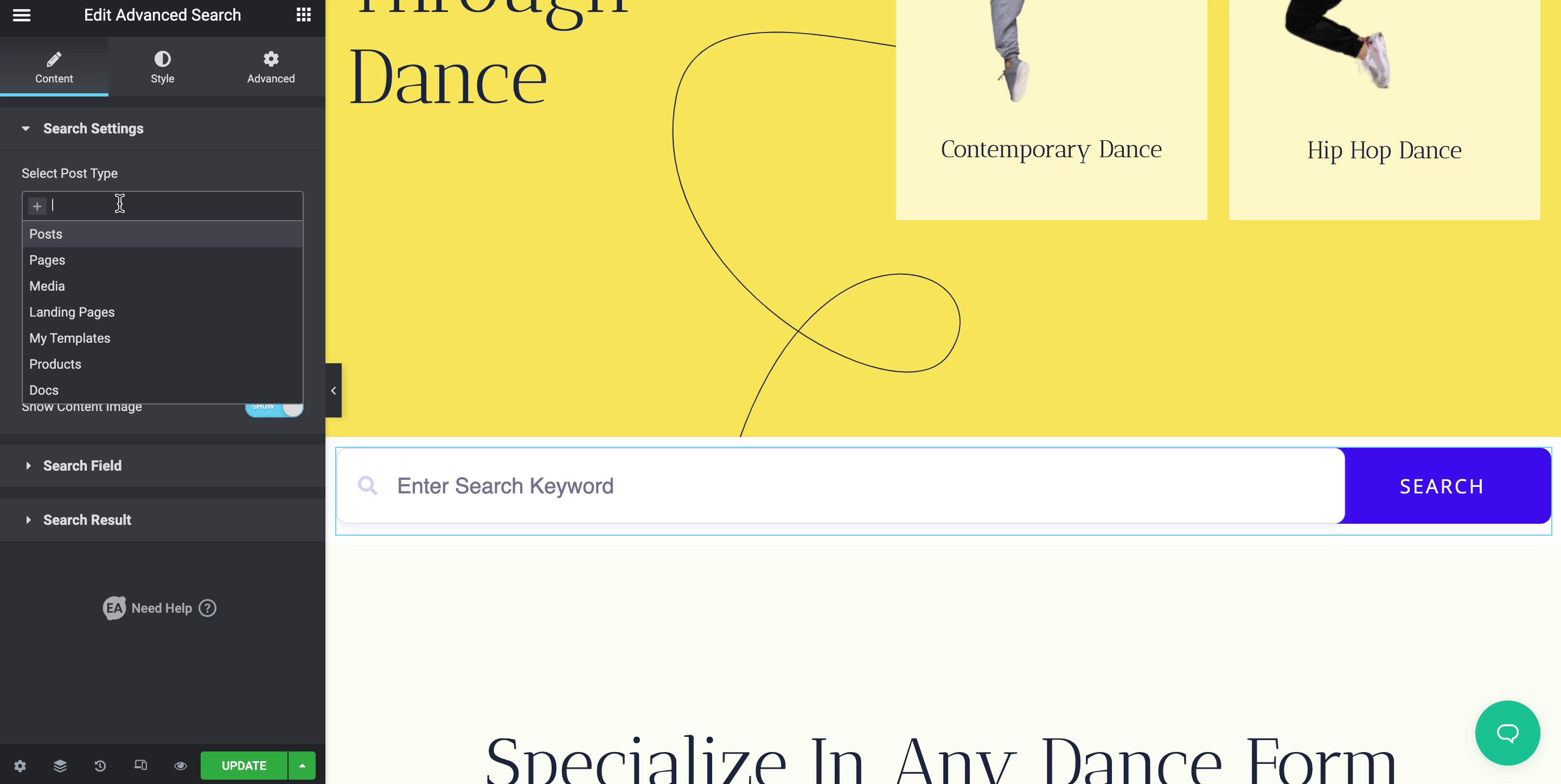
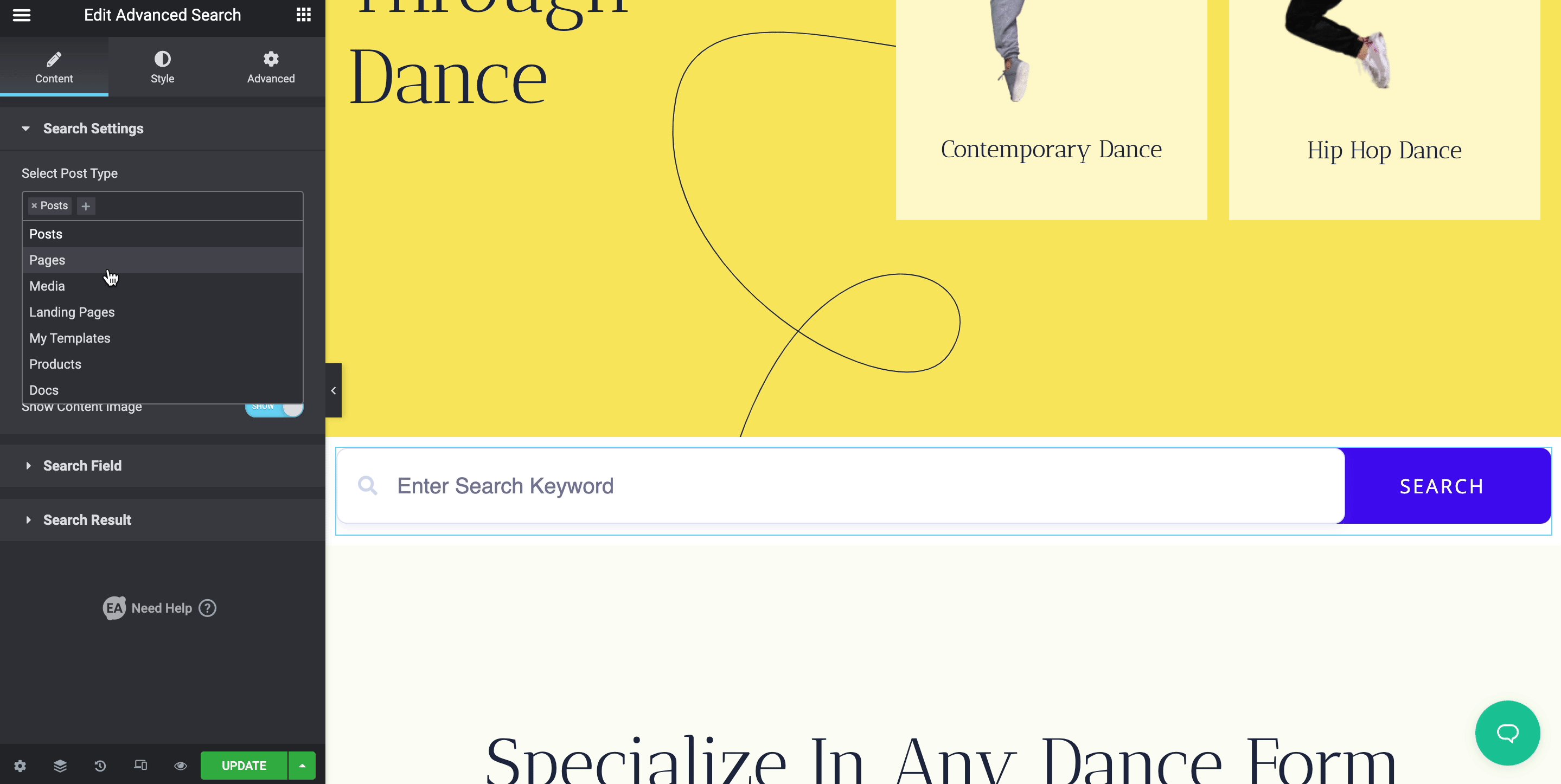
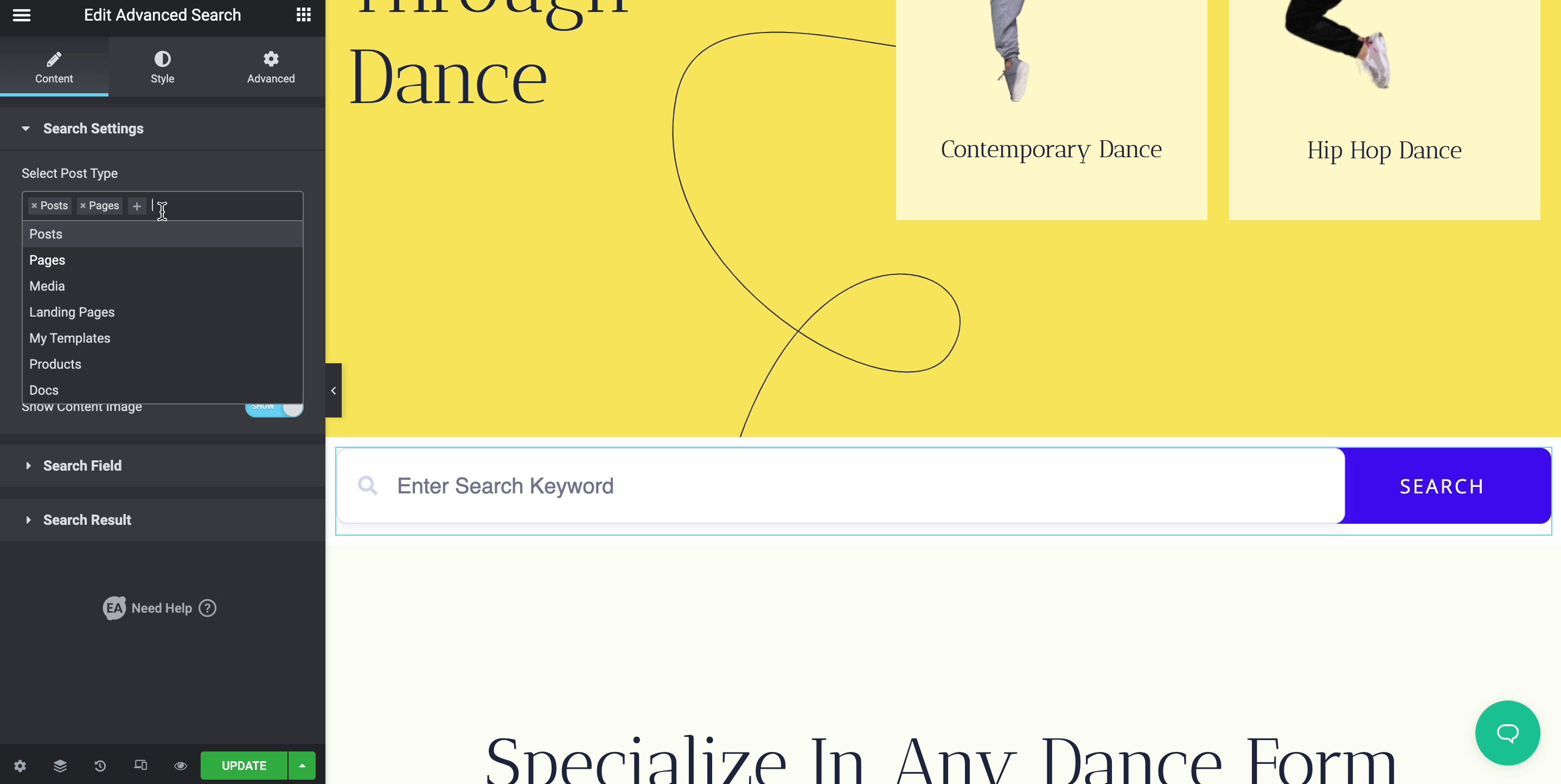
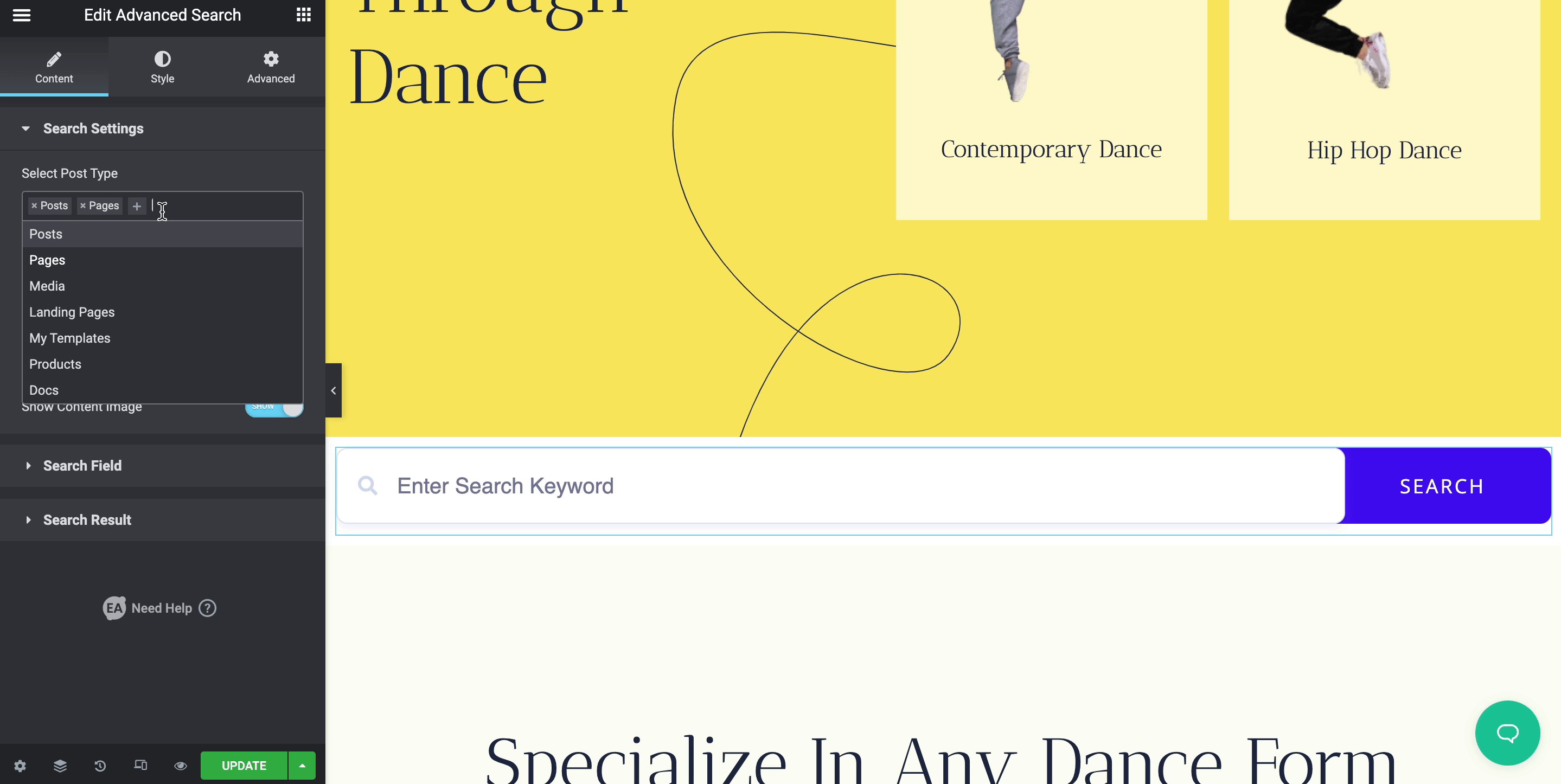
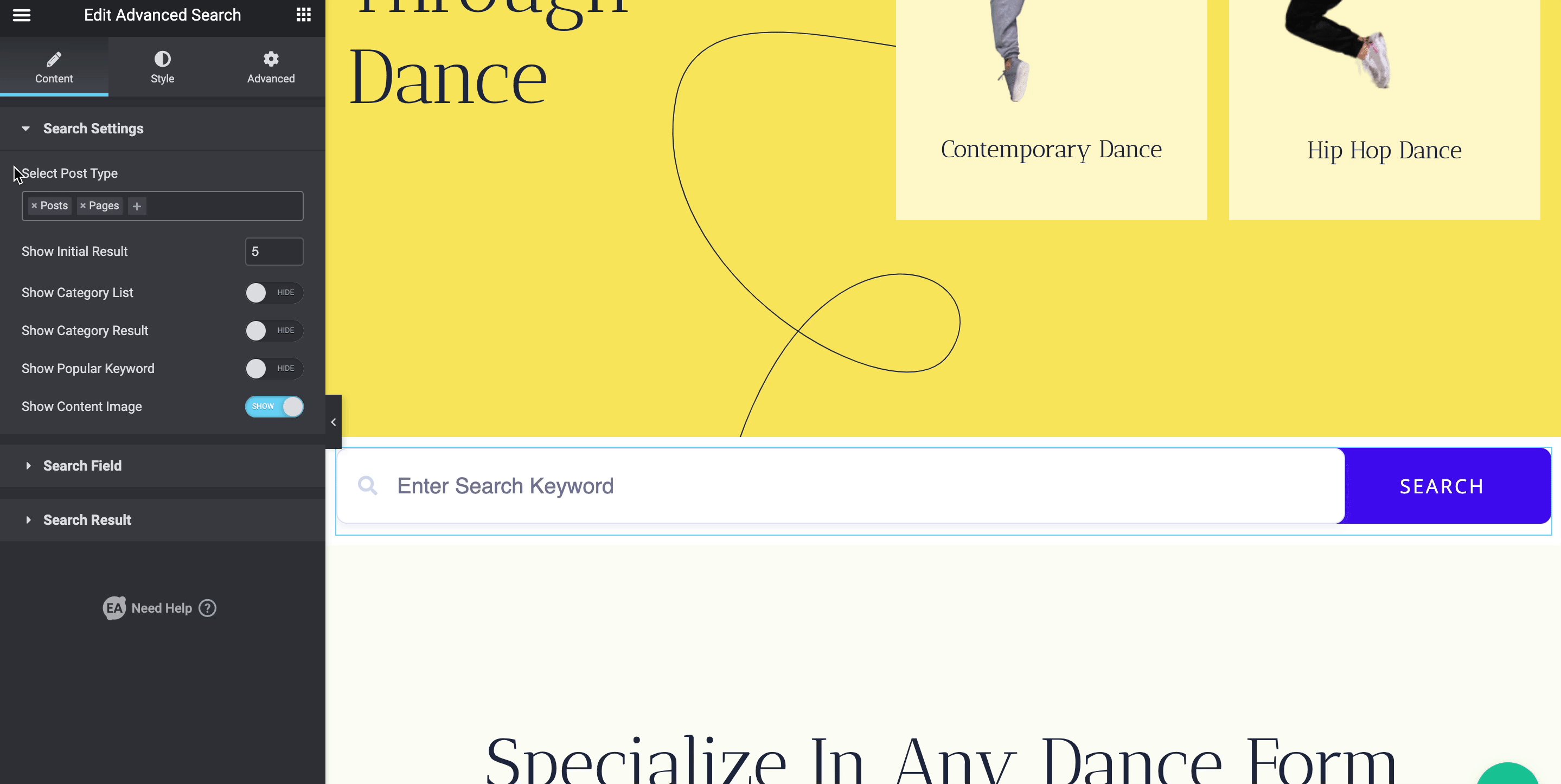
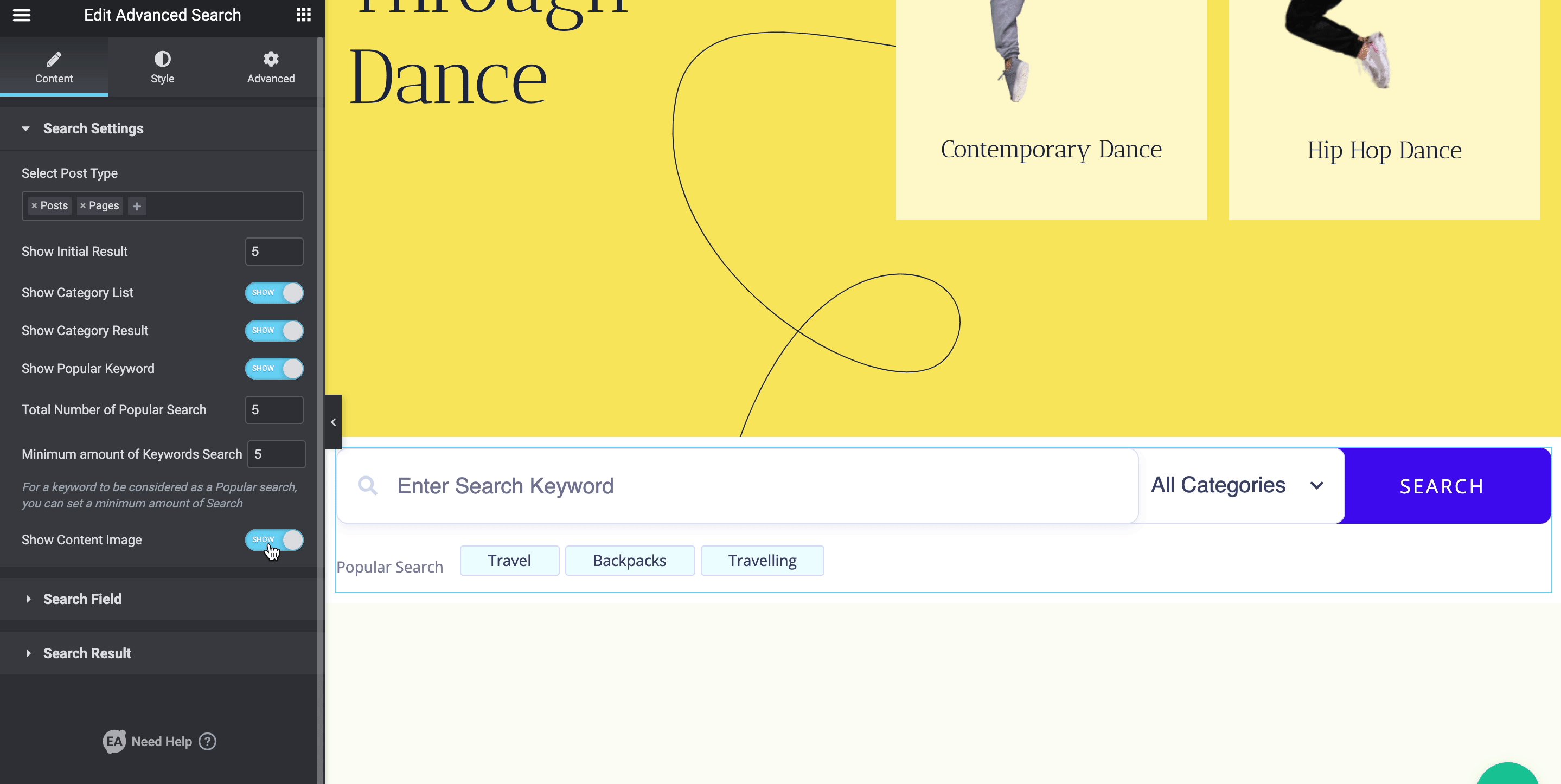
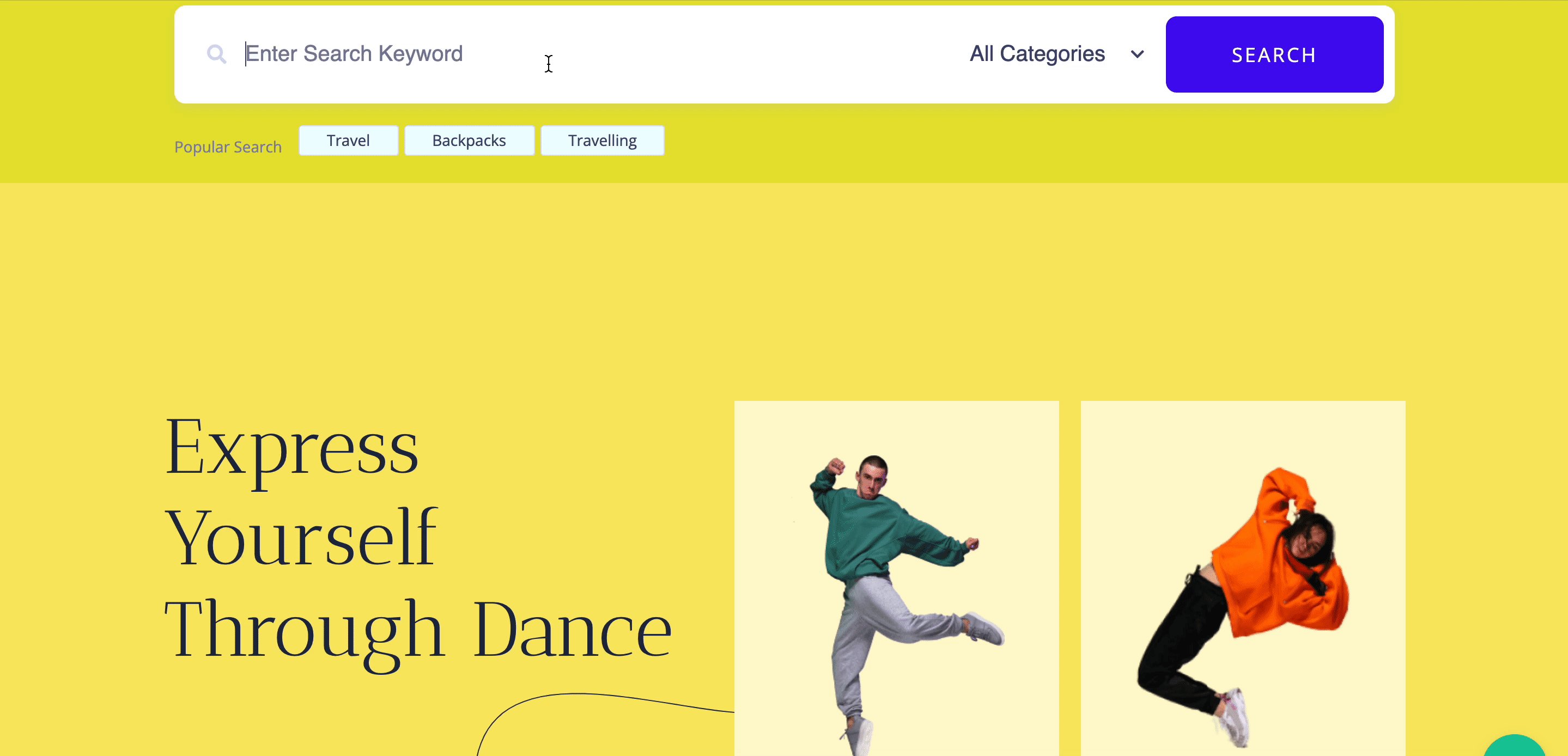
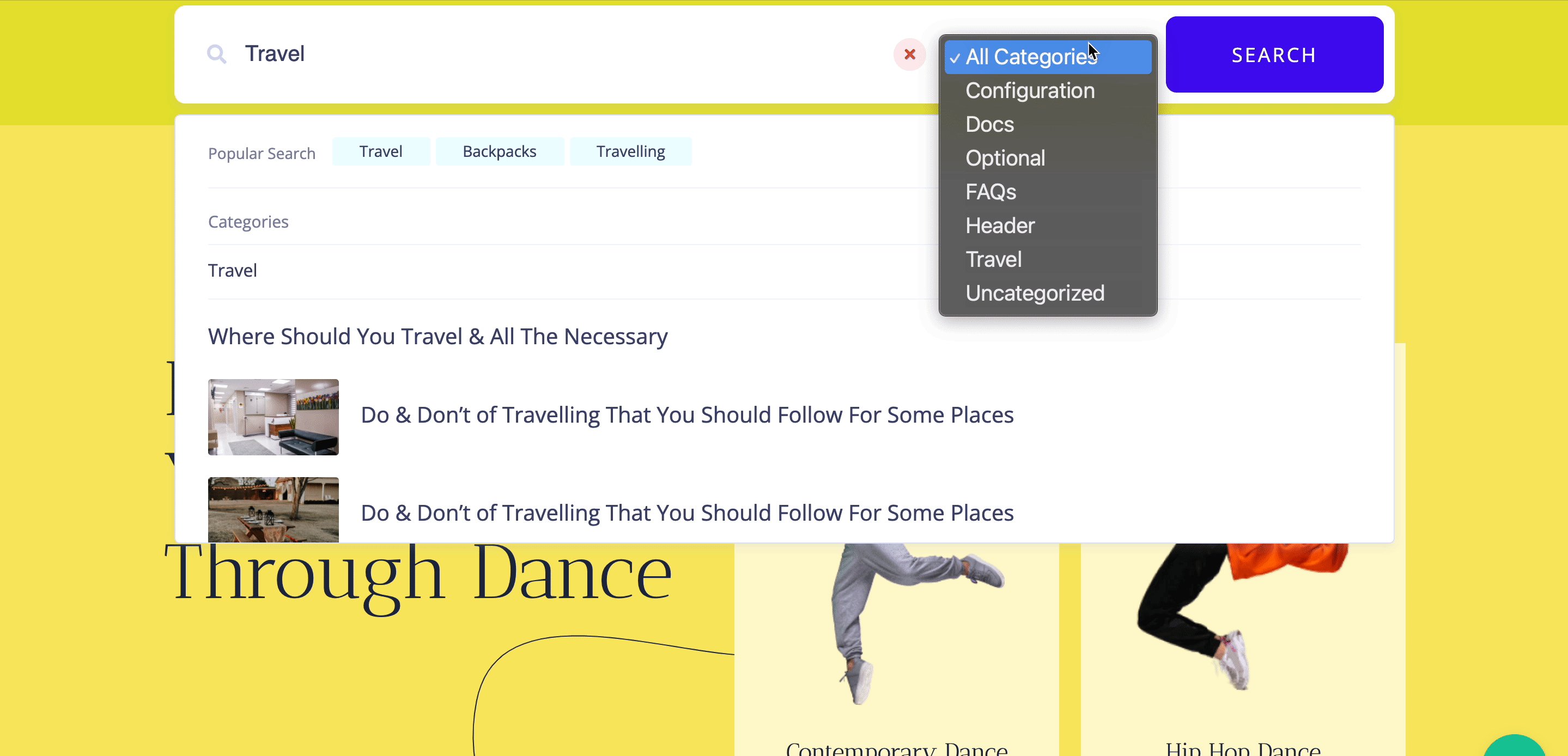
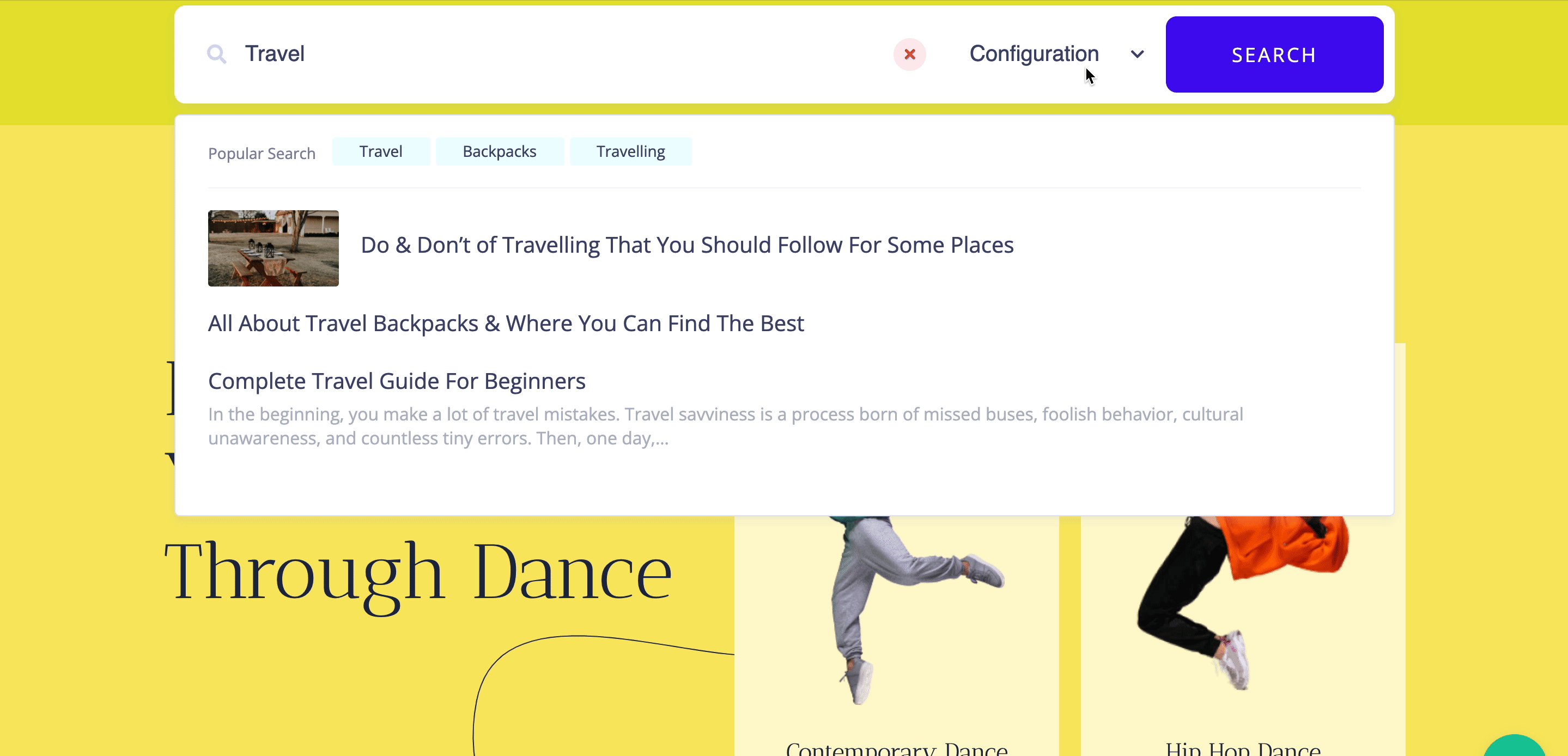
من Elementor ، يمكنك بسهولة تكوين المحتوى من علامة التبويب "المحتوى" . يمكنك تحديد أنواع المنشورات من خيار "إعدادات البحث" إذا كنت تريد فقط إظهار منشورات المدونة على لوحة البحث الخاصة بك ، أو يمكنك تحديد العديد من الخيارات بناءً على تفضيلاتك.

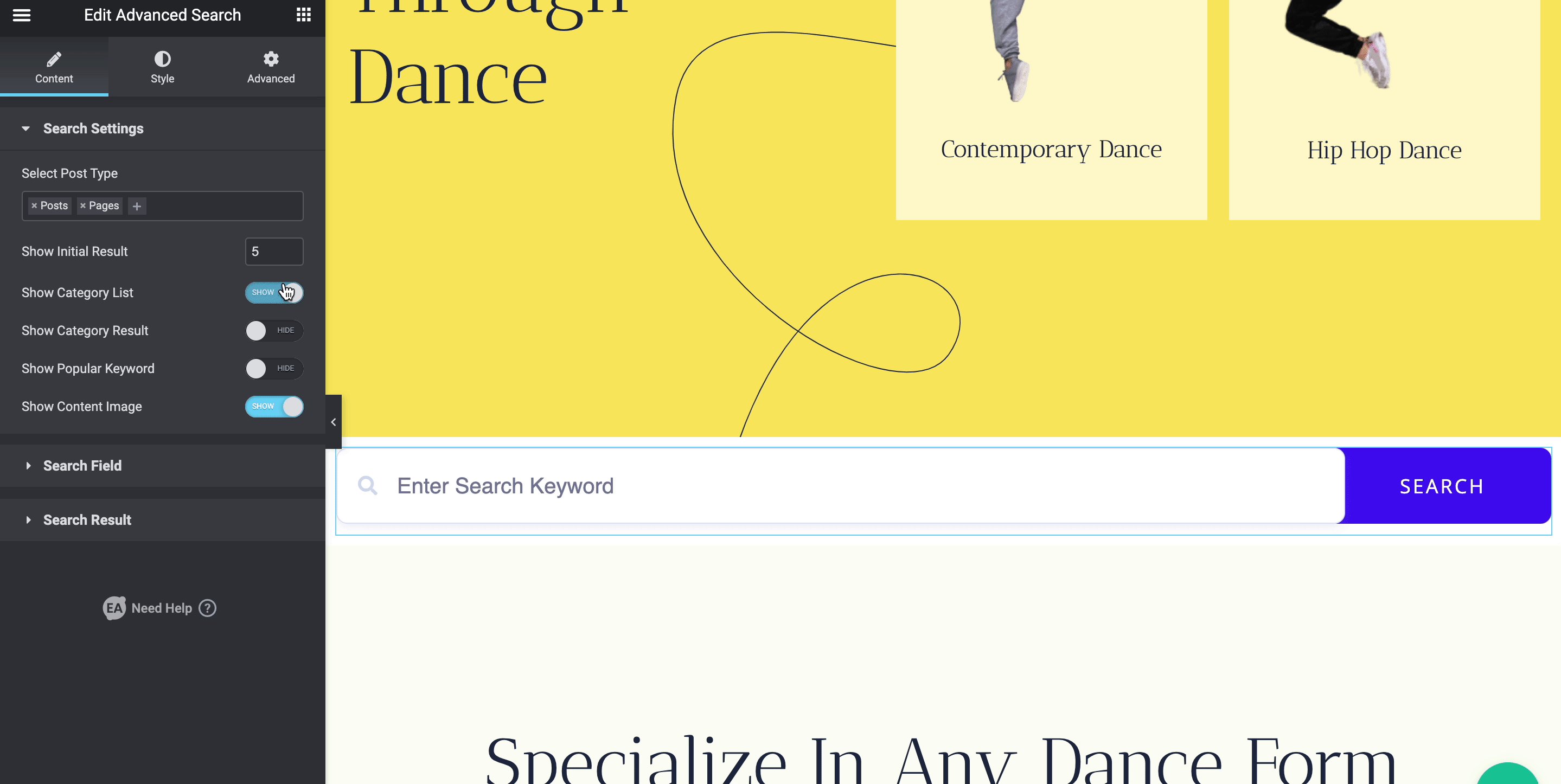
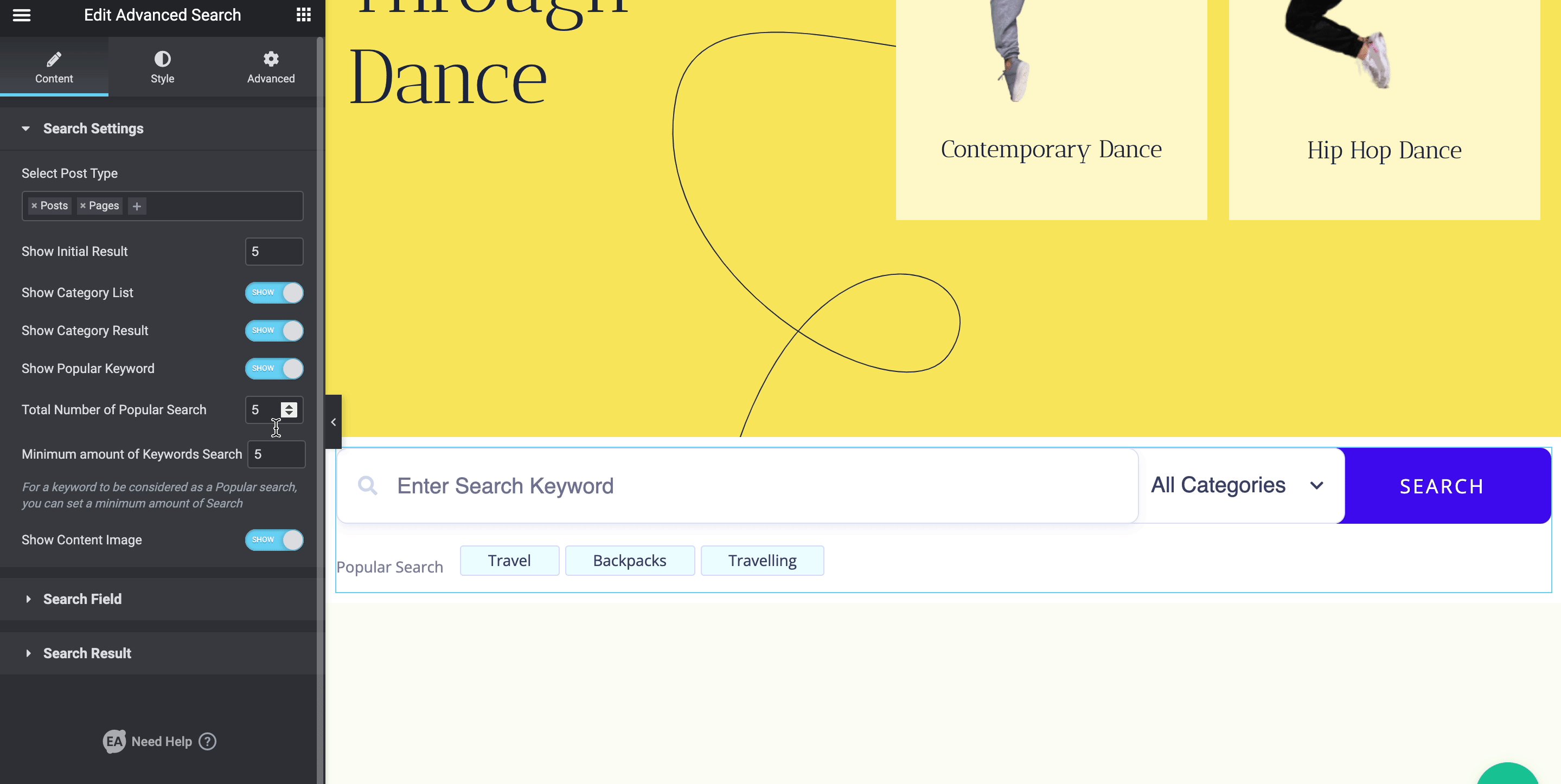
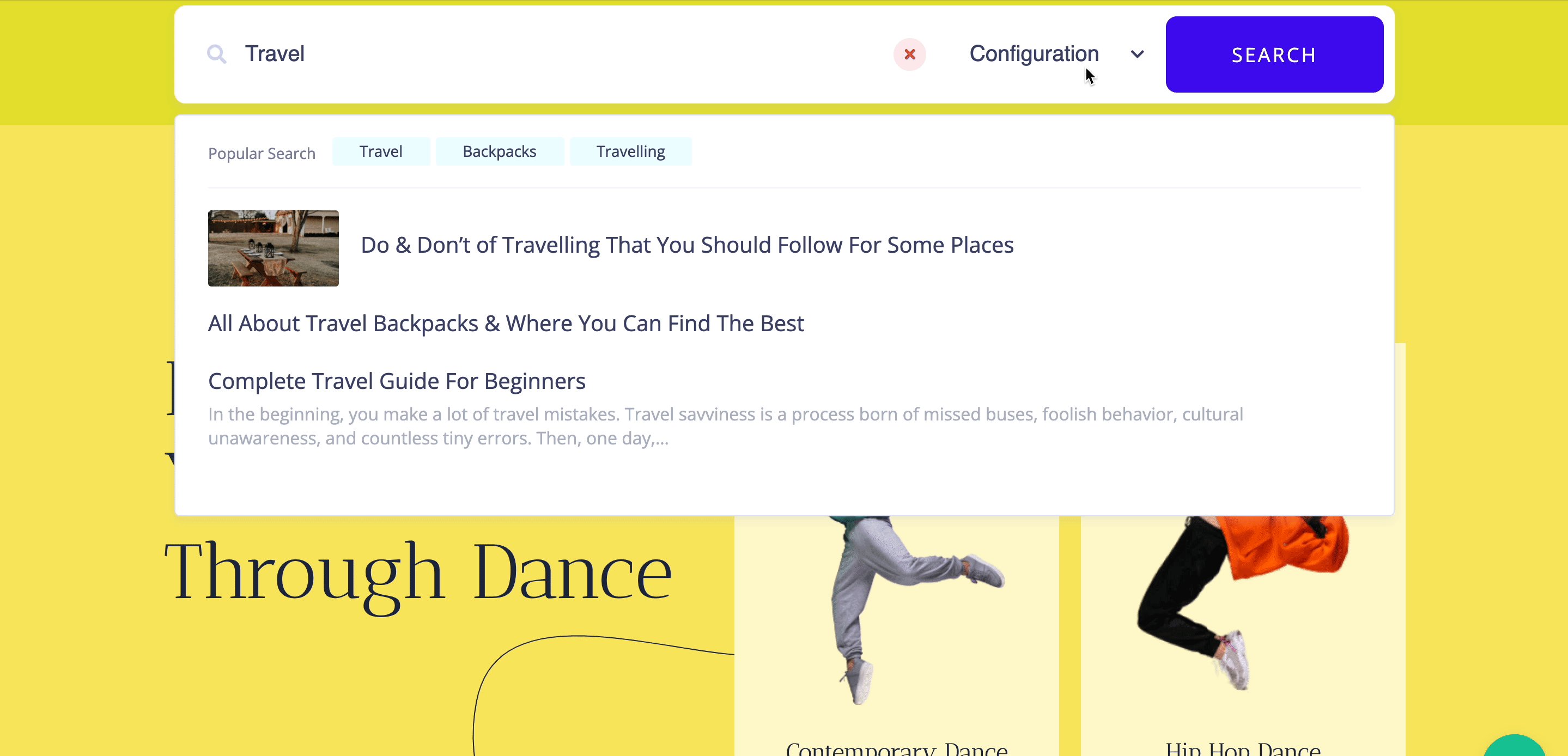
يمكنك أيضًا تخصيص عدد نتائج البحث الأولى في البحث المتقدم عن طريق السماح بقائمة الفئات والنتيجة مع صورة المحتوى أو بدونها.

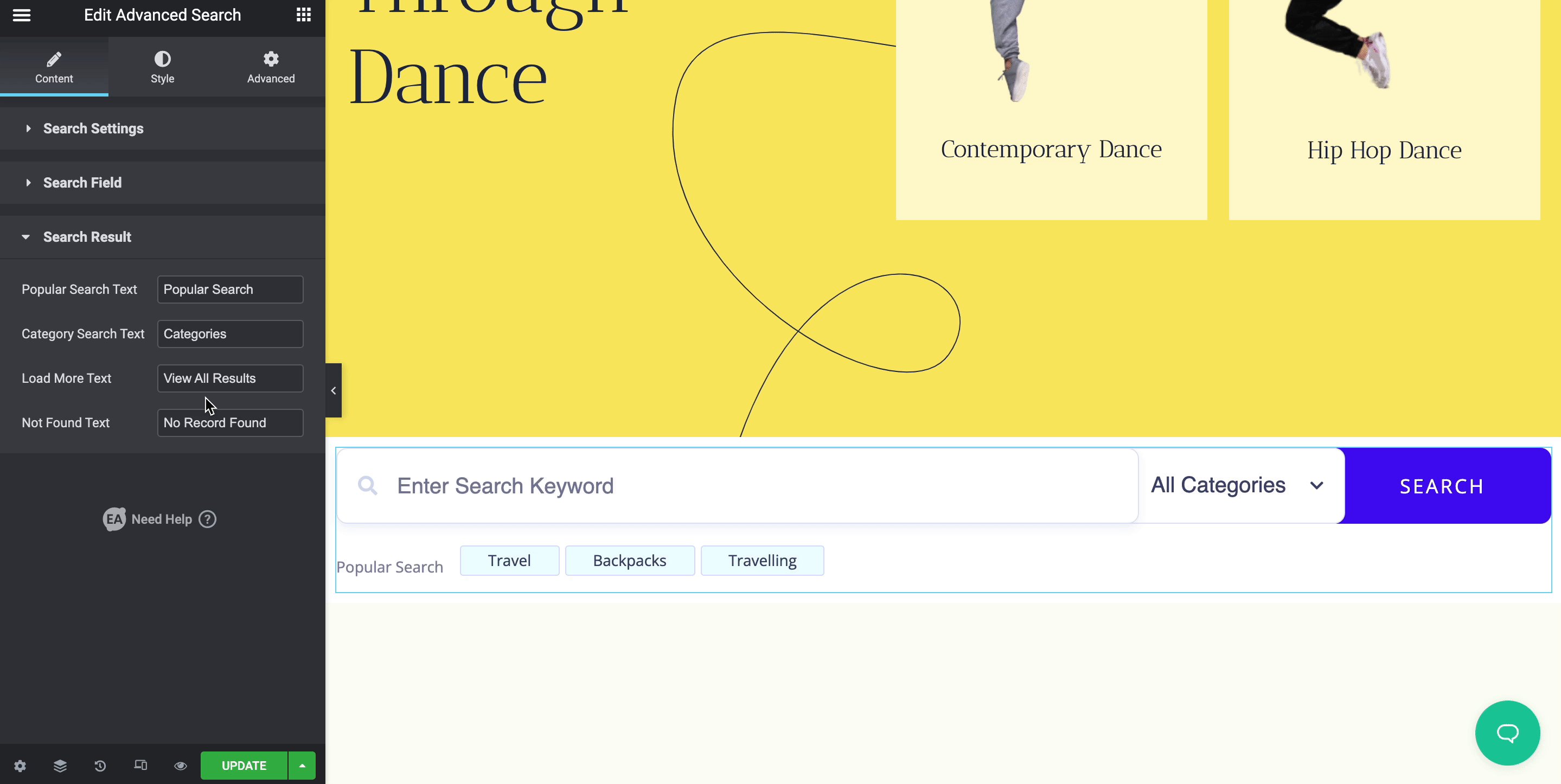
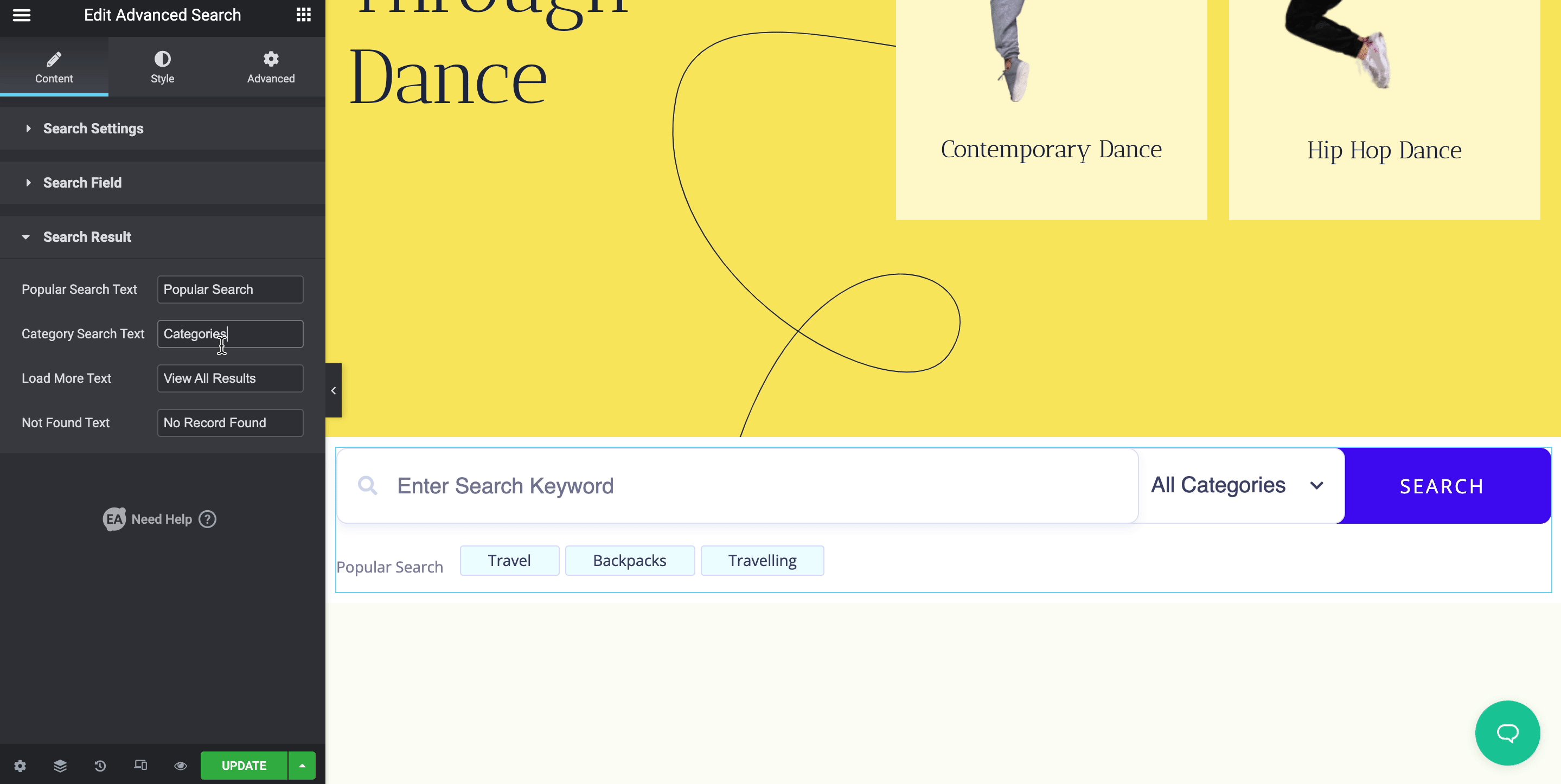
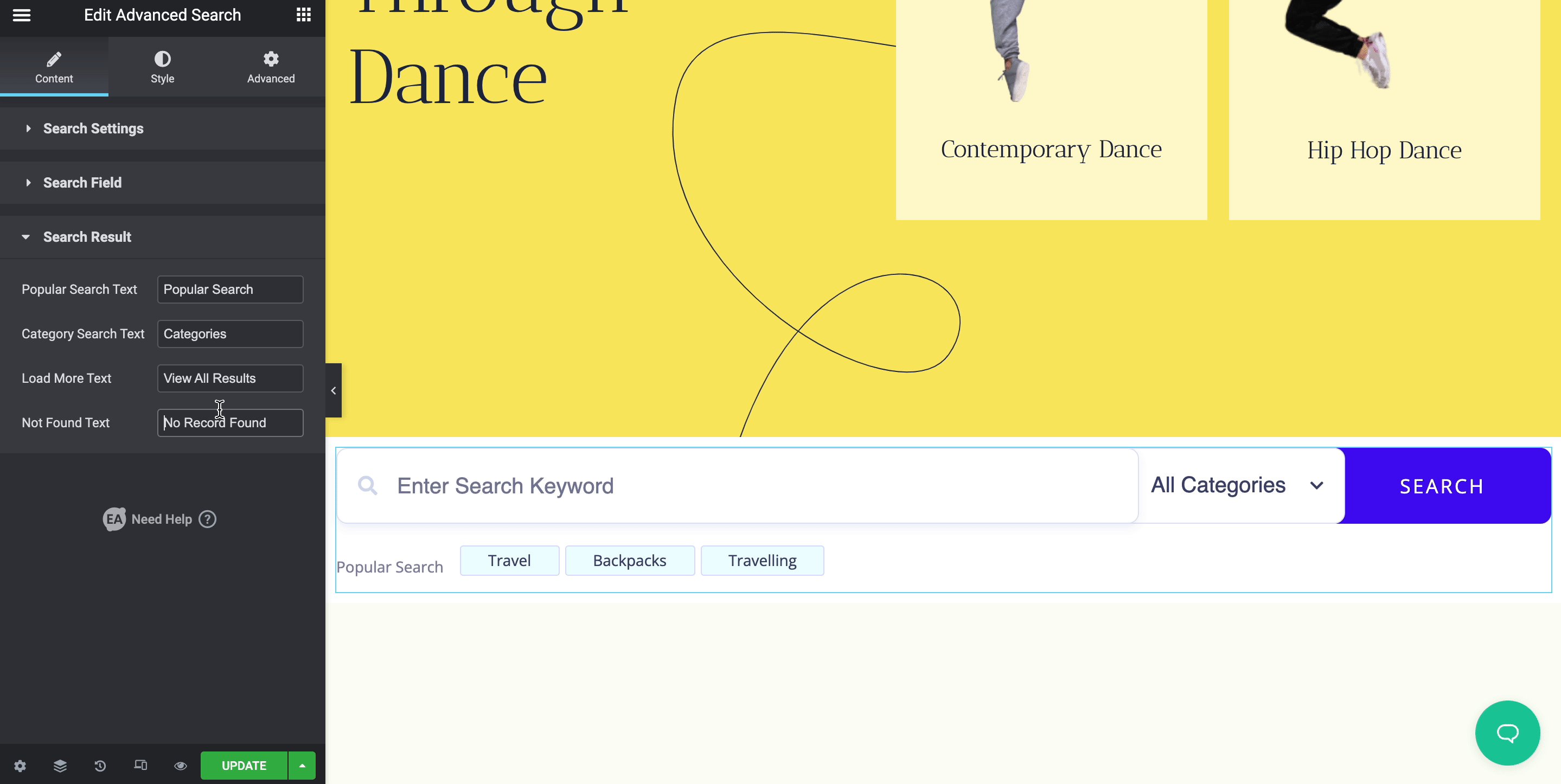
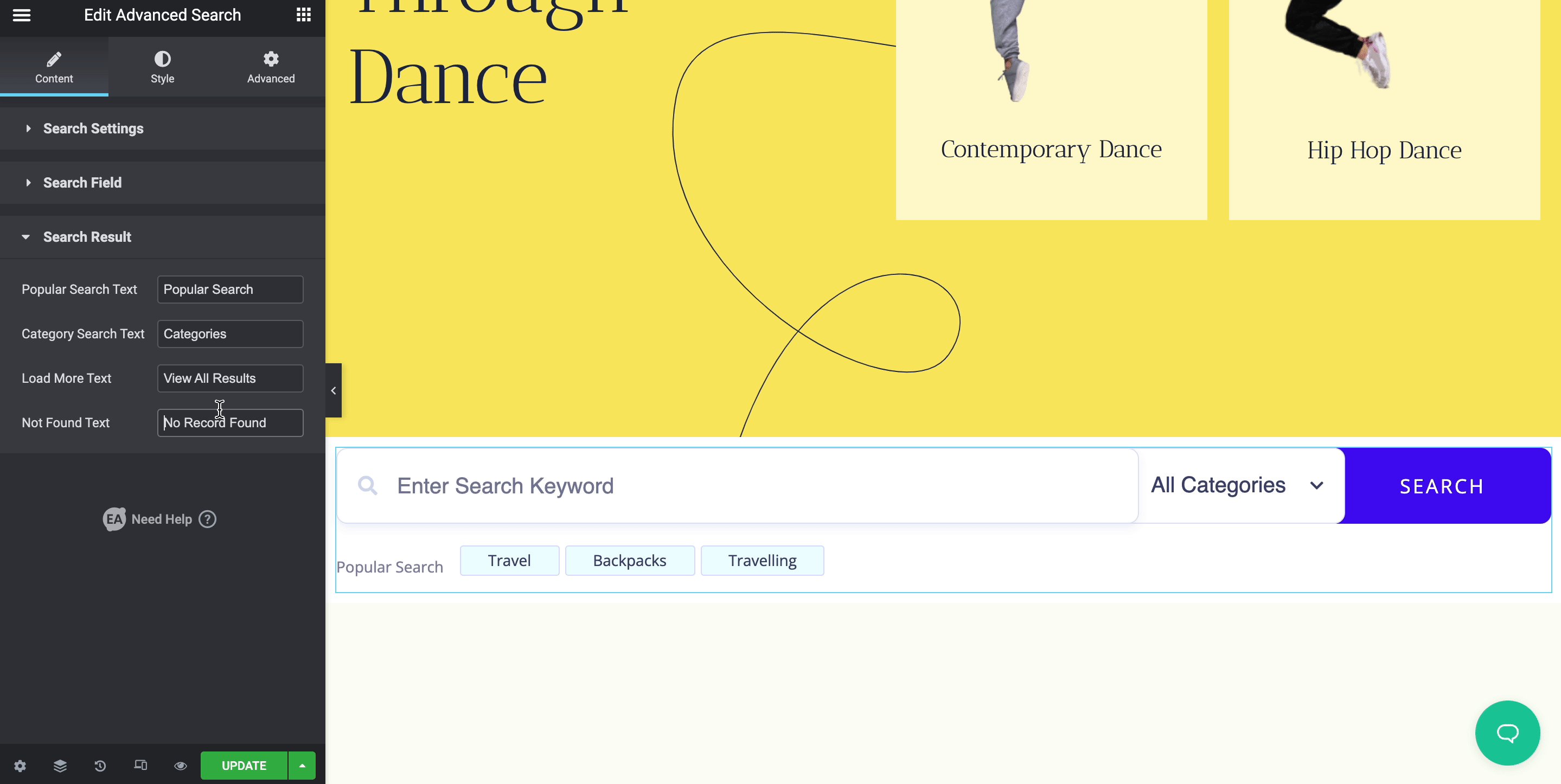
يمكنك تغيير نص العنصر النائب ، ونص قائمة الفئات ، ونص الزر وقتما تشاء باستخدام "حقل البحث". يمكنك اختيار النص الذي سيتم عرضه أثناء بحث الزائرين عن طريق تكوين "نتيجة البحث". لجعل نتيجة البحث عن المحتوى أكثر روعة ، يمكنك تغيير "نص البحث الشائع" ، و "نص بحث الفئة" ، و "تحميل المزيد من النص" ، و "لم يتم العثور على النص".

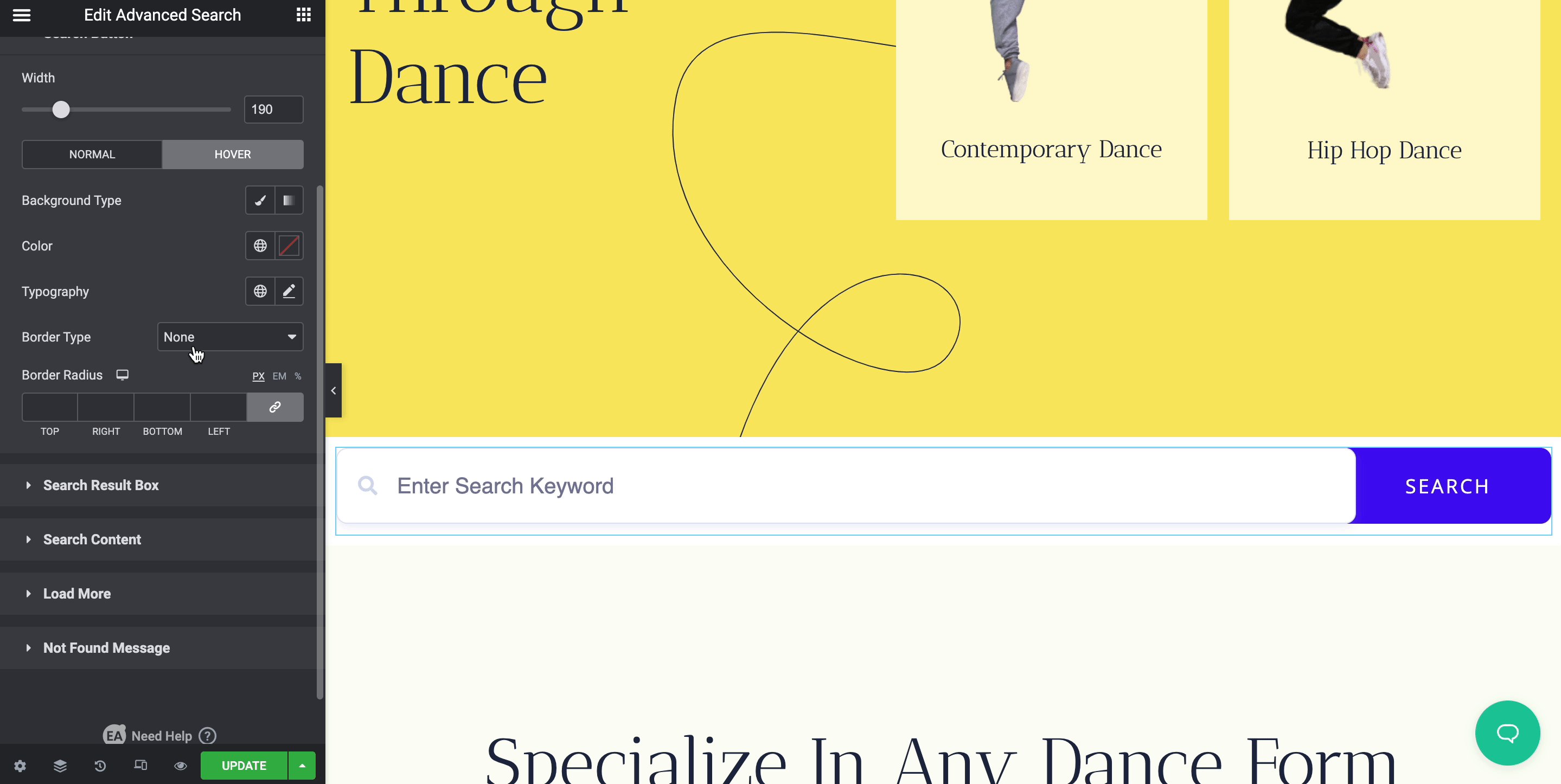
الخطوة 3: تخصيص محتوى البحث المتقدم الخاص بك
يمكنك تغيير "نوع الخلفية" في كلا الإجراءين "كلاسيكي" و "التدرج" من منطقة "مربع البحث". عيّن الصورة ، ولون الخلفية ، والنوع ، والهامش ، والحشو ، وظلال الصندوق ، من بين أشياء أخرى ، لتغيير مظهر بحث EA المتقدم الخاص بك وتصميمه مسبقًا.

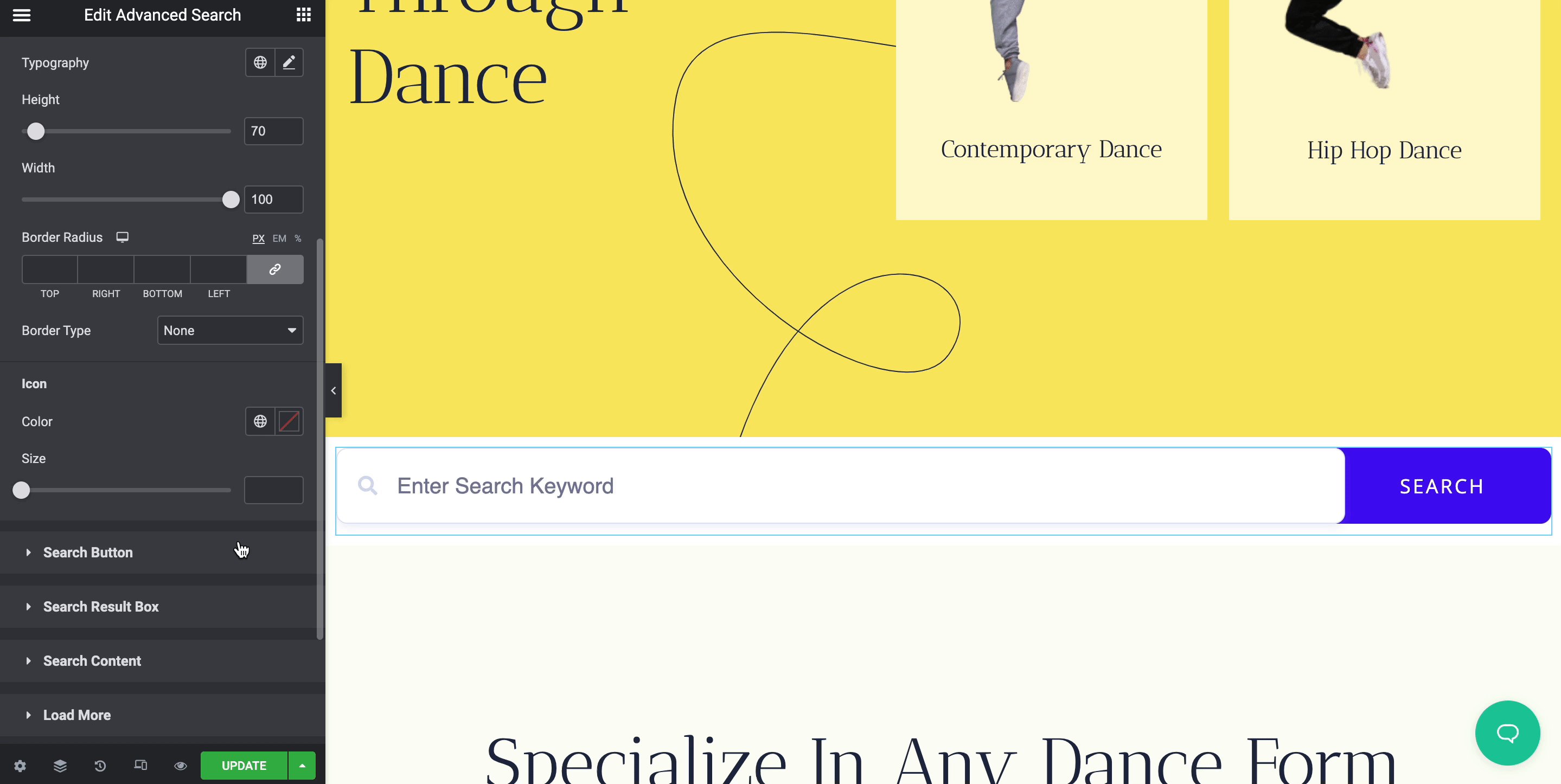
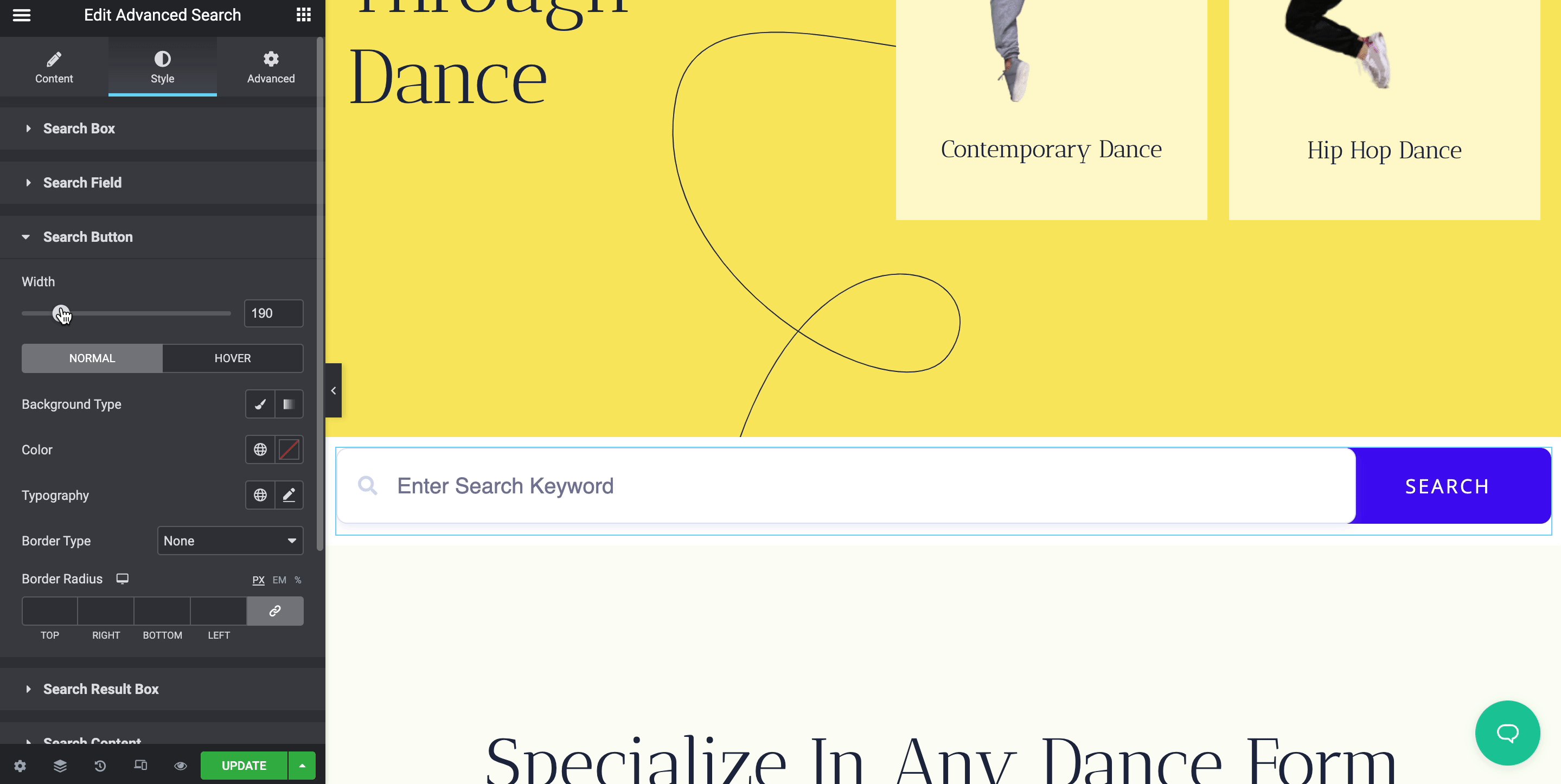
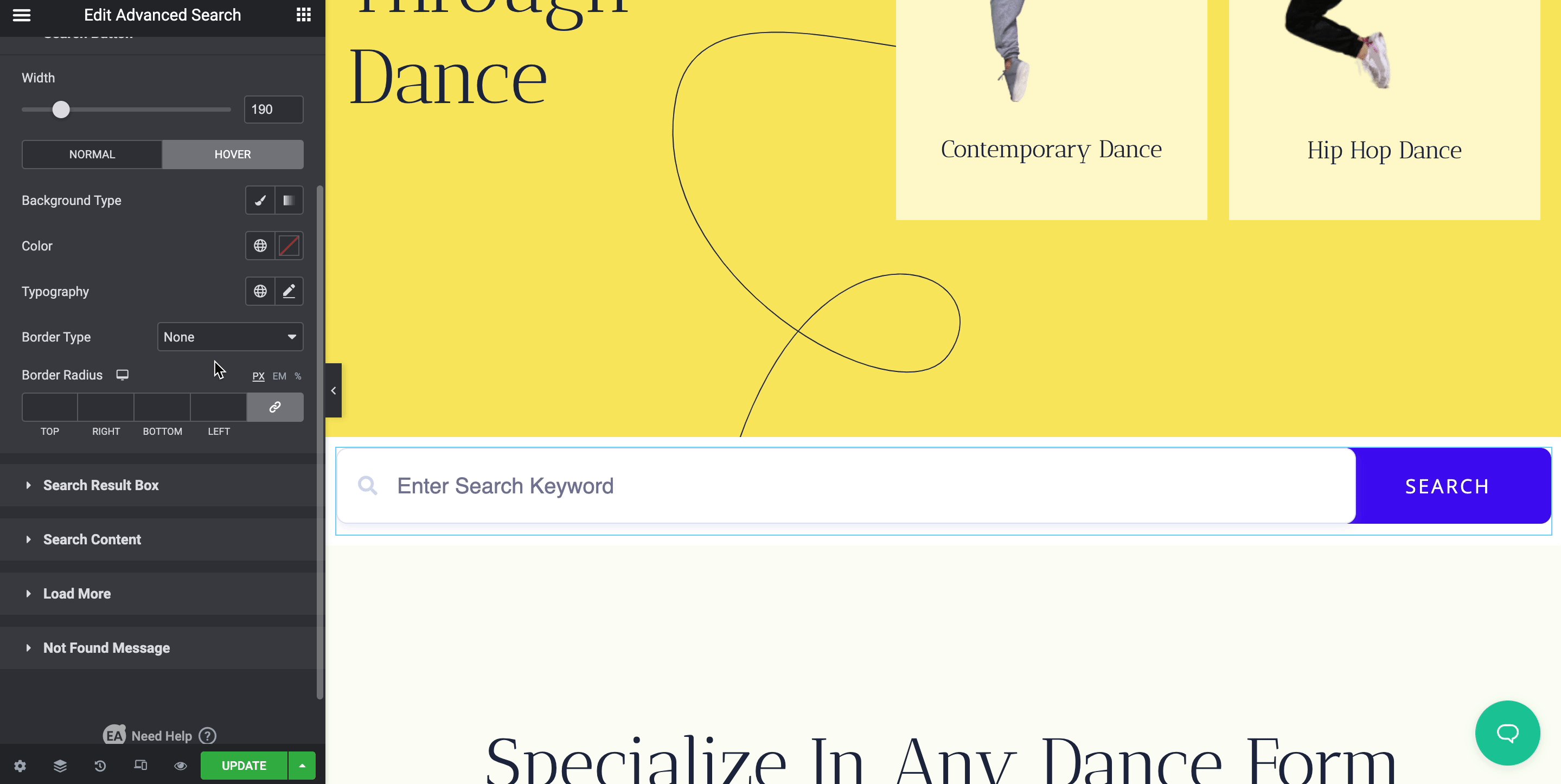
يمكنك ضبط عرض الزر وإجراء تعديلات باستخدام الخيارين الأسلوبيين المتاحين ، "عادي" و "تحوم" ، إذا انتقلت إلى منطقة "زر البحث". لكلا الخيارين ، يمكنك ضبط اللون والخط ونوع الحد ونصف القطر حسب الحاجة. من ناحية أخرى ، يمكنك تغيير التصميم الافتراضي لمحتوى البحث المتقدم الخاص بك إلى أحد التخطيطين من "محتوى البحث".
من خلال تخصيص أقسام "عادي" و "تحوم" ، يمكنك تعيين أنماط متعددة للتخطيط الذي اخترته. يمكنك تعديل لون الخلفية والمساحة المتروكة والهامش والخيارات الأخرى مسبقًا إذا كنت تريد ذلك.

عندما تنتهي من التخصيص ، يكون بحثك المتقدم في Elementor جاهزًا للنشر. يمكنك تشغيل الصفحة على الفور حسب تفضيلاتك. سيؤدي ذلك إلى تبسيط تجربة مستخدم العميل أو الباحث أثناء تصفح موقعك.

جعلت الإضافات الأساسية إنشاء بحث متقدم في Elementor أسهل. إذا وجدت هذه المدونة مفيدة ، فقم بالاشتراك في مدونتنا لقراءة المزيد من المدونات مثل هذه. انضم إلى مجتمعنا وشارك بأفكارك.
