تقديم علامة تبويب متقدمة لـ WidgetKit لتقديم المحتوى الخاص بك بطريقة منظمة
نشرت: 2023-01-16هل تساءلت يومًا لماذا يفقد موقع الويب الخاص بك مئات أو آلاف الزوار؟
يظهر تصميم موقع ويب Research Shows تأثيرًا بنسبة 75٪ على مصداقية موقع الويب ، وهنا يمكن أن يؤدي وجود محتوى غير منظم إلى الإضرار بتصميم موقع الويب الخاص بك بشدة.
يجب أن يكون الغرض الوحيد من موقع الويب الخاص بك هو جذب العملاء وتشجيعهم على التفاعل مع المحتوى وإقناعهم في النهاية بالشراء.
ولكن إذا لم يكن منظمًا جيدًا وفشل عمدًا في جذب / خدمة العميل ، فقد تفقد الزوار المحتملين. هذا يكلفك في النهاية خسارة في المبيعات والإيرادات في وقت واحد.
إذن ، ما هو الحل إذن؟ يجب عليك تقديم المحتوى الخاص بك بطريقة منظمة ، بهذه البساطة.
الآن ، إذا كنت تمتلك موقع ويب WordPress وترغب في تنظيم المحتوى الخاص بك بشكل أكثر فاعلية عن طريق توفير مساحة ، فإن استخدام تخطيط تصميم مبوب على موقع الويب الخاص بك يمكن أن يغير قواعد اللعبة.
تتيح لك علامة التبويب المتقدمة تنظيم المحتوى الخاص بك ومنح المستخدمين تجربة تصفح رائعة. علاوة على ذلك ، فهو يساعدك في الحفاظ على اهتمام القراء.
في هذه المقالة ، سنتعرف على مزايا Advanced Tab لـ WidgetKit ونوضح لك كيفية استخدامها لتقديم المواد الخاصة بك بسخاء.
ما هي علامة التبويب المتقدمة؟
علامة التبويب المتقدمة عبارة عن قسم أو عنصر واجهة مستخدم من WidgetKit يسمح لك بتغيير تصميم صفحاتك ومنشوراتك باستخدام إعدادات التصميم المتقدمة.
يمكنك إضافة CSS مخصص ، وتعيين الهوامش والحشو ، وضبط الألوان ، وتغيير المظهر العام للصفحة وأسلوبها. أيضًا ، استفد من الخيارات المتقدمة الأخرى مثل أحجام الخطوط المخصصة والرسوم المتحركة والمزيد.
أفضل جزء في Advanced Tab هو أنه يسمح لك بتقديم قدر كبير من المعلومات بإيجاز داخل ساحة صغيرة. إذا كنت ترغب في إضافة قسم مبوب ، فإن أداة علامة التبويب المتقدمة تتيح لك القيام بذلك في أي مكان على موقع WidgetKitsite الخاص بك.
لماذا يجب عليك استخدام علامة التبويب المتقدمة لـ WidgetKit
يعد التأكد من أن التصميم الخاص بك أنيقًا ونظيفًا هو العنصر الأكثر أهمية في بنية الويب. سهّل موقع الويب المنظم جيدًا التنقل السلس وتبسيط عملية ما بعد التصنيع من خلال علامة التبويب المتقدمة.
دعنا نناقش بعض النقاط الرئيسية التي تجعلك تستخدم علامة التبويب المتقدمة لـ WidgetKit:
- باستخدام علامة التبويب "خيارات متقدمة" ، يمكنك تنظيم المحتوى المطول إلى أقسام يمكن إدارتها. تحتاج إلى النقر فوق كل علامة تبويب ، وستظهر المعلومات الموجودة داخل هذا القسم في العملية. نتيجة لذلك ، يوفر التخطيط المبوب مساحة كبيرة ويجعل التنقل أسهل للزائرين.
- لست بحاجة إلى تحمل ألم التمرير عبر الصفحة بأكملها للعثور على المعلومات التي تريدها. وفقًا للبحث ، من المرجح أن يظل الأشخاص حولك وأن ينظروا إلى ما لديك لتقدمه عند استخدام هذا التصميم. نتيجة لذلك ، يزيد بشكل كبير من معدلات تحويل المستهلك.
- ستحصل على مزيد من المرونة لفصل المحتوى الخاص بك إلى علامات تبويب مثل نظرة عامة ، والميزات ، والمواصفات ، والمراجعات ، وغيرها الكثير
- إذا كنت تستخدم Elementor Page Builder ، فيجب أن تكون قد لاحظت أنه يوفر ميزة "Tab" افتراضيًا. يمكنك استخدام هذه الأداة لتصميم تخطيط مبوب جيد للمحتوى الخاص بك. هذا العنصر قادر بالتأكيد على تغطية متطلباتك الأساسية.
- إذا كنت ترغب في توسيع وظائفها وإضافة المزيد من الخيارات ، فيجب عليك تجربة عنصر "علامات التبويب المتقدمة" الذي توفره علامة التبويب المتقدمة لـ WidgetKit.
الميزات الرئيسية في لمحة
- عنوان ووصف الملاحة متاحة أيضا
- يمكن إضافة أي محتوى
- يمكن إضافة أي صورة إلى المحتوى
- يمكن إضافة صورة فردية
- يمكن إضافة أي عنصر أو قسم
- يمكن استخدام علامة التبويب كأكورديون
- لديه تحكم سريع الاستجابة لجميع المتصفحات والأجهزة
- منظمة وسهلة التنقل
- سهل التخصيص
- الاتجاهات العلوية واليسرى واليمنى / التخطيطات الأفقية والعمودية متوفرة أيضًا
- يمكن استخدام أي مكتبة أيقونات مدمجة أو أيقونة SVG
- تصميم تخطيط متداخل
- عنوان مخصص
كيف يمكنك إضافة علامة تبويب متقدمة على موقع الويب الخاص بك

أولاً ، لاستخدام علامة التبويب المتقدمة ، يجب عليك التأكد من تنشيط WidgetKit على موقع الويب الخاص بك على WordPress. ثم ستتمكن من تطبيقه على موقع الويب الخاص بك. الآن دعنا نرشدك إلى كيفية تخصيصه حسب تفضيلاتك.
تكوين علامة تبويب المحتوى
تدعم علامة التبويب المتقدمة تخطيطين مختلفين ، يمكنك الاختيار من بين علامات التبويب الأفقية والعمودية. بعد ذلك ، يمكنك تقديم عنوان ووصف لكل علامة تبويب واختيار رمز إذا كنت ترغب في ذلك.
علاوة على ذلك ، يمكنك تعيين "نوع المحتوى" المفضل لديك لعلامات التبويب الفردية. على سبيل المثال ، يمكنك إما استخدام محتوى النص المخصص الخاص بك ، أو استخدام قالب محفوظ لعرضه ، أو تعيين صورة للمحتوى الخاص بك.
بالإضافة إلى ذلك ، يمكنك اختيار واحد منهم للظهور في تحميل الصفحة عن طريق تشغيل مفتاح التبديل "نشط كافتراضي".
علاوة على ذلك ، يمكنك إضافة العديد من "عناصر الجدولة" كما تريد. يمكنك أيضًا تغيير نمط النص وإضافة صور متعددة إلى علامات التبويب الخاصة بك. أنت حر في إضافة عنوان عن طريق تنشيط خيار العنوان. يمكن تغيير عنوان علامة التبويب وموضع رمز علامة التبويب من قسم الخيارات. تحتوي علامة التبويب المتقدمة أيضًا على خيار الأكورديون. يمكنك تمكين هذا الخيار إذا كنت تريد إظهار المحتوى الخاص بك عند النقر فوق الزر.
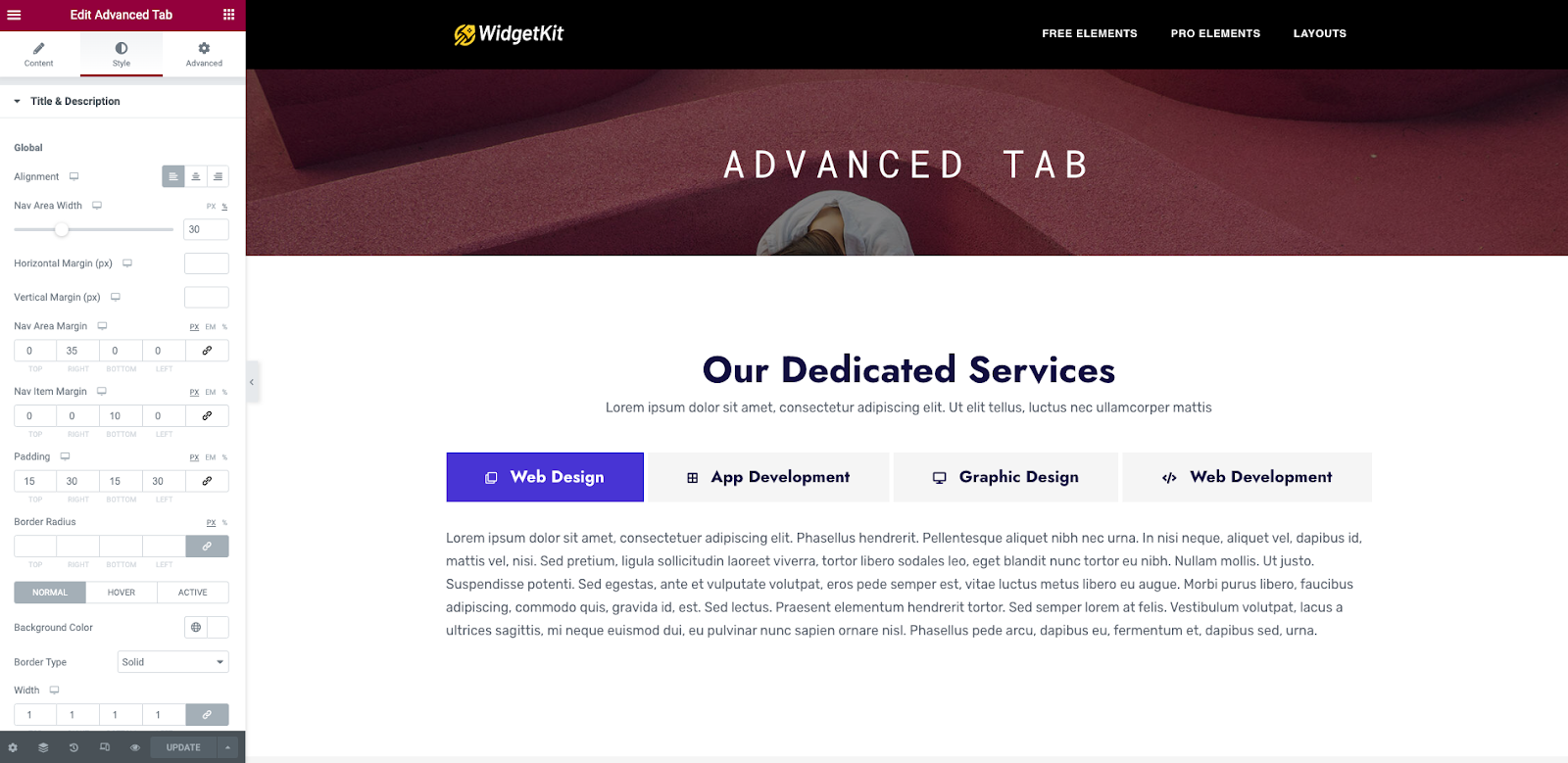
تكوين علامة تبويب النمط 
بالتبديل إلى علامة التبويب "النمط" ، يمكنك إجراء تغييرات على علامة التبويب والمحتوى وتصميم العنوان ، من بين خيارات أخرى.
تتيح لك علامة التبويب المتقدمة تعديل أنماط خطوط الميزات وأنظمة الألوان والمحاذاة.
بفضل استجابته ، يمكنك حتى معاينة مظهر تصميمك لجميع الأجهزة في الوقت الفعلي.
تكوين علامة التبويب المتقدمة
يمكنك إجراء المزيد من التغييرات الجميلة على المحتوى الخاص بك عن طريق تحديد علامة التبويب "خيارات متقدمة". باستخدام هذا الخيار ، يمكنك إضافة تأثيرات حركة جذابة وتأثيرات تحوم إلى المحتوى الخاص بك.
علاوة على ذلك ، يمكنك القيام بتصميم الخلفية وتصميم الحدود. يمكنك تحديد شكل التصميم الخاص بك قبل التمرير فوق علامة تبويب. يمكنك إضافة صورة في الخلفية.
علاوة على ذلك ، يمكنك إضافة سمات و CSS مخصصة مجانًا إلى المحتوى الخاص بك لجعل تصميمك أكثر جمالًا
النتيجة المتوقعة
بعد الانتهاء من تكوين وتصميم علامة التبويب "خيارات متقدمة" ، ستحصل على النتيجة المرجوة. نظرًا لسهولة إمكانية التخصيص ، يمكنك حتى أن تأتي
مع التصميم الفريد والأفكار الخاصة بك. وبالتالي ، فإنه يسمح لك بإظهار إبداعك وإنشاء قسم مبوب مذهل لموقع الويب الخاص بك.
إذا كنت تمتلك موقعًا للتجارة الإلكترونية ، فيمكنك استخدام "علامة التبويب المتقدمة لـ WidgetKit" لمتجر التجارة الإلكترونية. سيكون تنفيذ تخطيط القسم المبوب على صفحة المنتج مثالًا مثاليًا.
بالنسبة لهذا السيناريو ، تتمثل أفضل الممارسات في تقسيم المحتوى الخاص بك إلى علامات تبويب مثل نظرة عامة ، والميزات ، والمواصفات ، والمراجعات ، وغيرها الكثير. بمجرد النقر فوق كل منها ، يمكن للمستهلكين الوصول بسهولة إلى المعلومات الأساسية حول العنصر الذي يشترونه أو يبحثون عنه.
ستمكنك هذه الأداة المدهشة من إنشاء موقع ويب بتصميم جذاب ورائع وزيادة حركة المرور على الموقع.
تغليف
قد يتأثر انتباه زوارك بشكل كبير بالمحتوى السيء التصميم ، وقد يغادرون. لذلك ، يجب أن تهدف إلى تقديم مشاركاتك بطريقة جيدة التنظيم. إحدى استراتيجيات التصميم التي قد تجربها وتستخدمها على موقع WordPress الخاص بك هي "علامات التبويب المتقدمة".
في الختام ، نأمل أن يمكّنك هذا الدليل من الاستفادة من هذه الوظيفة وتقديم المحتوى الخاص بك بشكل جميل بسهولة.
