كيفية إضافة بحث AJAX عن متاجر WooCommerce
نشرت: 2023-04-23بصفتك مالك متجر WooCommerce ، سترغب في العثور على أفضل طريقة لتحسين تجربة البحث لدى المستخدمين ، أليس كذلك؟ لذا فإن إضافة بحث AJAX عن WooCommerce يعد طريقة رائعة لمتجرك.
في هذا البرنامج التعليمي ، سنسمح لك بمشاهدة كيف يفيد بحث AJAX متجرك. سوف تتساءل بالتأكيد كيف يمكنك إضافة بحث AJAX لمتاجر WooCommerce . لا تكن عديم الصبر! ستجد كل هذه الأنواع من المعلومات في مقالتنا.
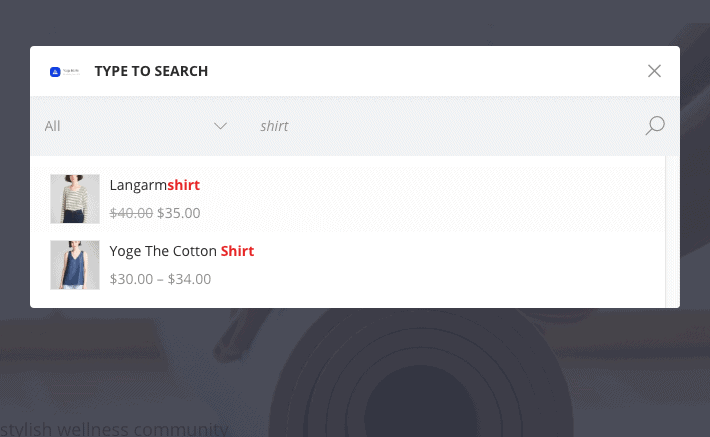
قبل البدء ، يرجى الاطلاع على شكل بحث AJAX.

الآن دعونا نتعمق فيه!
- ما هو البحث عن منتج أجاكس؟
- فوائد استخدام بحث AJAX في WooCommerce
- تعزيز تجربة البحث للمستخدمين
- تحسين السيو للمواقع
- Woostify Ajax Search: أفضل مكون إضافي للبحث WooCommerce AJAX
- أضف البحث عن منتج WooCommerce AJAX باستخدام Woostify Ajax Search
- الخطوة 1: تفعيل Ajax Product Search في Woostify
- الخطوة 2: إعداد Ajax Product Search
- 1. تصفية نتائج البحث حسب الفئة
- 2. البحث عن طريق الفئة والعلامة والسمات
- 3. البحث في الحقول المخصصة
- 4. ابحث عن طريق العنوان ، SKU ، الوصف ، والوصف المختصر
- 5. خيارات أخرى للبحث عن المنتج
- 6. فهرسة بيانات المنتج لبحث Ajax
- قم بإعداد بحث AJAX عن WooCommerce اليوم
ما هو البحث عن منتج أجاكس؟
عند طلب إجراء تغيير بسيط على الصفحة ، ليست هناك حاجة لإعادة تحميل الصفحة بأكملها لأنه يتسبب في قيام الموقع بإعادة تحميل الكثير من الأشياء غير الضرورية. هذا هو سبب ظهور AJAX.
Ajax تعني JavaScript و XML غير متزامنين. مكتوبًا بلغة JavaScript ، سيسمح AJAX للمستخدمين بمشاهدة نتائج البحث الحية أثناء كتابتهم للأحرف في مربع البحث.
بالنسبة لمواقع WooCommerce ، يلعب البحث عن منتج AJAX دورًا مهمًا في تحسين تجربة التسوق. يساعد العملاء على توفير الوقت والعثور على المنتجات بسرعة.
بصرف النظر عن تعزيز تجربة العملاء ، يوفر لك بحث AJAX العديد من المزايا الأخرى لمواقع WooCommerce الخاصة بك. يرجى مواصلة القراءة للحصول عليها بالتفصيل.
فوائد استخدام بحث AJAX في WooCommerce
ستكسب الكثير من المزايا عند تطبيق بحث AJAX على موقع الويب الخاص بك. على وجه الخصوص ، سوف:
تعزيز تجربة البحث للمستخدمين
في التسوق عبر الإنترنت ، كل ثانية ثمينة. لذلك ، كلما كان محرك البحث الخاص بك أكثر ذكاءً ، أصبح متجرك أكثر جاذبية في نظر الزوار. ويعد بحث AJAX طريقة رائعة لتحسين عملية البحث.
باستخدام ميزة AJAX ، سيرى الزوار اقتراحات مباشرة لعمليات البحث عن المنتج ، بما في ذلك العناصر ذات الصلة التي لا ينوون البحث عنها منذ البداية. ستعرض نتائج البحث الفوري معلومات المنتج مثل الصور والأسعار. ما عليك سوى النقر فوق الخيار ، وسيذهب الزوار على الفور لزيارة المنتج بدلاً من انتظار إعادة تحميل صفحة البحث قبل عرض النتائج.
هذه الميزة المثيرة ستجعل الزوار يشعرون بالرضا بالتأكيد. نظرًا لأن عملية البحث تتم بسلاسة ، فقد تشجع الزائرين على الشراء بسرعة وتكرار عمليات الشراء ، مما يساهم في زيادة أرباحك.
تحسين السيو للمواقع
نظرًا لأن AJAX يعمل على السماح للمستخدمين بالتفاعل مع موقع الويب دون إعادة تحميل الصفحة ، فإنه يسترد المحتوى المطلوب فقط بدلاً من محتوى الصفحة بالكامل. لهذا السبب ، سيساعد استخدام AJAX في تقليل استخدام النطاق الترددي ، وبالتالي تحسين أداء الويب الخاص بك.
تريد Google دائمًا التركيز على تجربة المستخدم ؛ لذلك ، ستفضل Google مواقع الويب ذات السرعة المحسّنة للصفحة. عندما تقوم بتضمين وظائف AJAX في موقع الويب الخاص بك ، فإنك تقوم بشكل غير مباشر بتحسين مُحسنات محركات البحث لموقعك على الويب.
مع الفوائد التي يحملها بحث AJAX ، يصبح أمرًا أساسيًا لمتاجر WooCommerce. فكيف يمكنك الحصول على بحث أجاكس عن متجرك؟ يرجى مواصلة القراءة. سنعرض لك الحل الآن.
Woostify Ajax Search: أفضل مكون إضافي للبحث WooCommerce AJAX
افتراضيًا ، لا تقدم WooCommerce وظائف AJAX ؛ لذلك ، ستحتاج إلى أداة داعمة لإنشاء هذه الميزة. في هذه المقالة ، نقدم لك Woostify Ajax Search ، والذي قد يفي بتوقعات مكون إضافي قوي للبحث عن منتج AJAX. دعونا نرى لماذا يستحق التسمية هنا وكيف يعمل.
من خلال نموذج بحث سهل الاستخدام مدعوم من AJAX ، سيجلب Woostify Ajax Search للزوار تجارب بحث رائعة. بمجرد عمل Woostify AJAX Search ، فإنه يوفر للزائرين شريط بحث مباشر حيث يمكنهم البحث عن طريق أي بيانات منتج والحصول على النتائج بسرعة لا تصدق.
يأتي Woostify Ajax Search مع الميزات التالية:
- ابحث حسب الفئات والعلامات والسمات والعناوين و SKUs والأوصاف.
- ابحث في الحقول المخصصة مثل الأسعار والتصنيفات والتواريخ وما إلى ذلك
- وشملت الإكمال التلقائي الكلمات الرئيسية
- لون مخصص لنتائج البحث
- دعم المنتجات المتغيرة
- صور المنتج والأسعار المعروضة في نتائج البحث الحية
- إزالة المنتجات غير المتوفرة في المخزن
سنشرح كل ميزة بالتفصيل أثناء إرشادك إلى كيفية استخدام Woostify Ajax Search في الجزء التالي. هيا بنا نبدأ!
أضف البحث عن منتج WooCommerce AJAX باستخدام Woostify Ajax Search
يستغرق إعداد Woostify Ajax Search بضع دقائق. اتبع الخطوات أدناه للحصول على الوظيفة الإضافية لمتجر WooCommerce الخاص بك.

الخطوة 1: تفعيل Ajax Product Search في Woostify
بعد إعداد Woostify Pro ، ستحتوي لوحة القيادة على خيار Woostify في القائمة اليسرى.
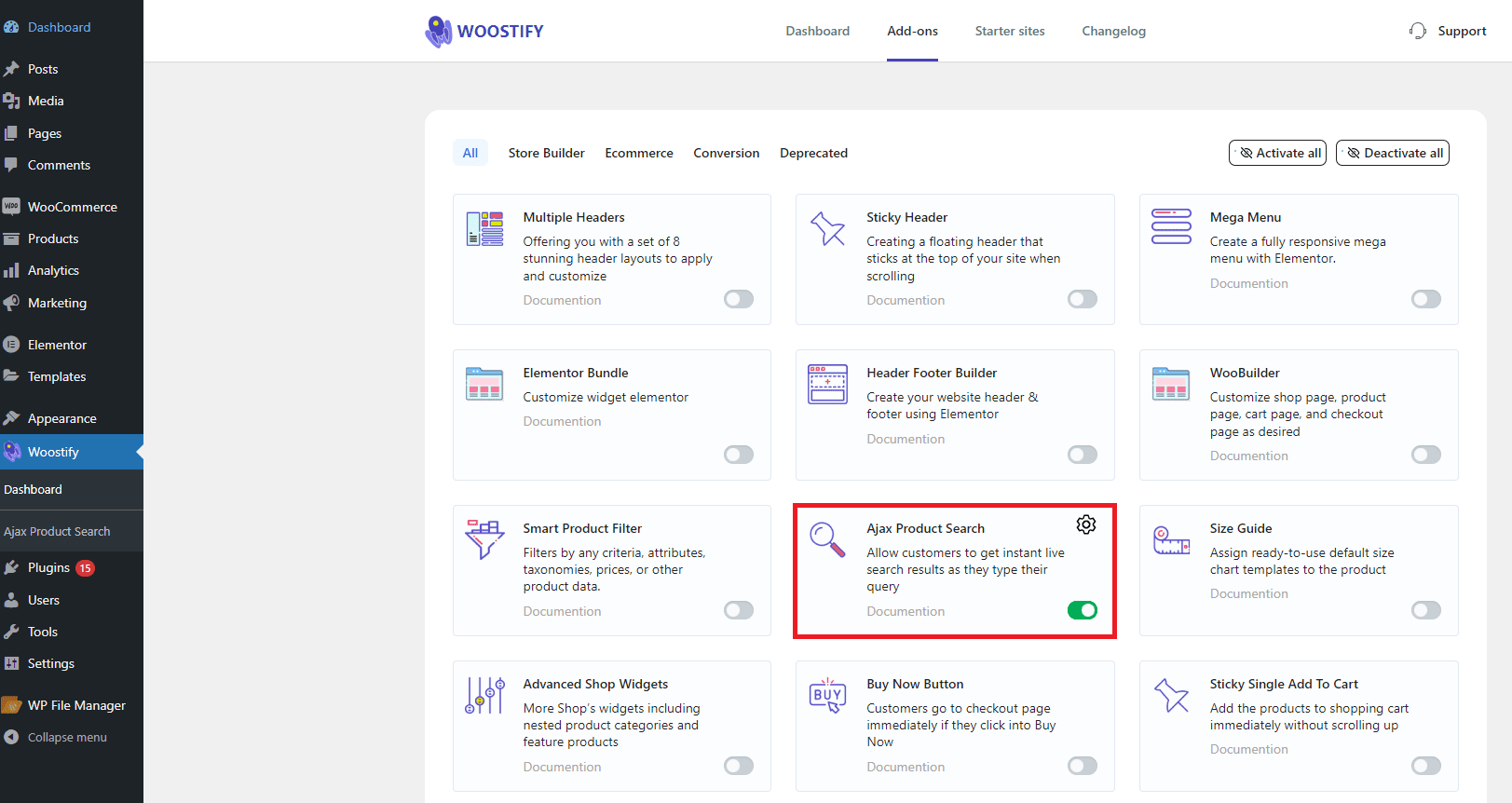
من لوحة القيادة ، تذهب إلى Woostify وتزور علامة التبويب الوظائف الإضافية للعثور على الوظيفة الإضافية Ajax Product Search .
لتنشيطه ، انقر فوق الزر الموجود في الزاوية اليمنى السفلية من الوظيفة الإضافية.
بعد ذلك ، انقر فوق رمز الإعداد لبدء إعداد Ajax search لـ WooCommerce باستخدام الوظيفة الإضافية.

الخطوة 2: إعداد Ajax Product Search
إليك جميع الأجزاء التي تحتاج إلى تغطيتها لإعداد الوظيفة الإضافية. سنأتي الآن لاستكشاف وظائف كل جزء وكيف يعمل لمتجرك.

1. تصفية نتائج البحث حسب الفئة
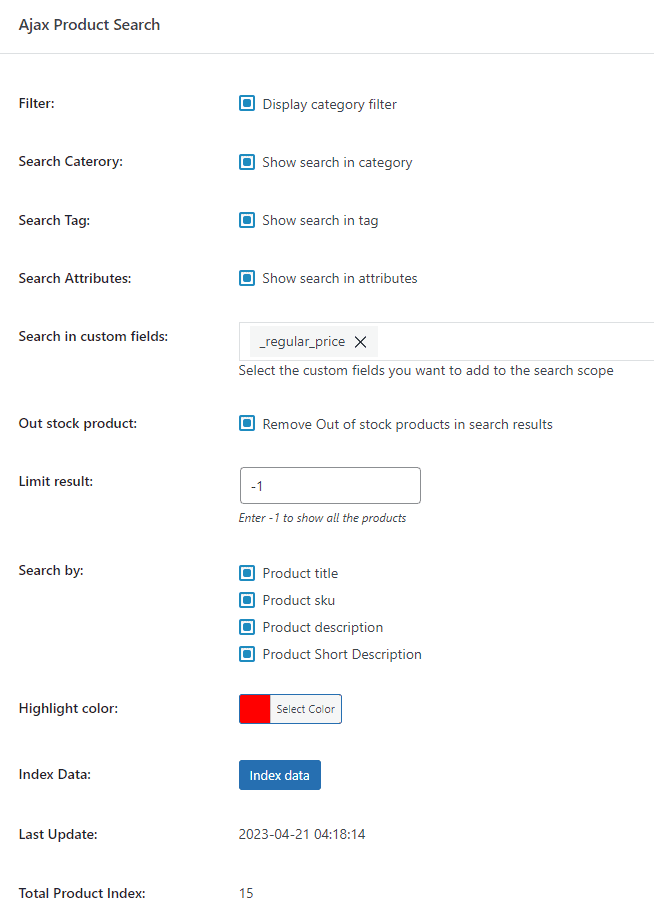
أولاً ، تعال إلى جزء التصفية .
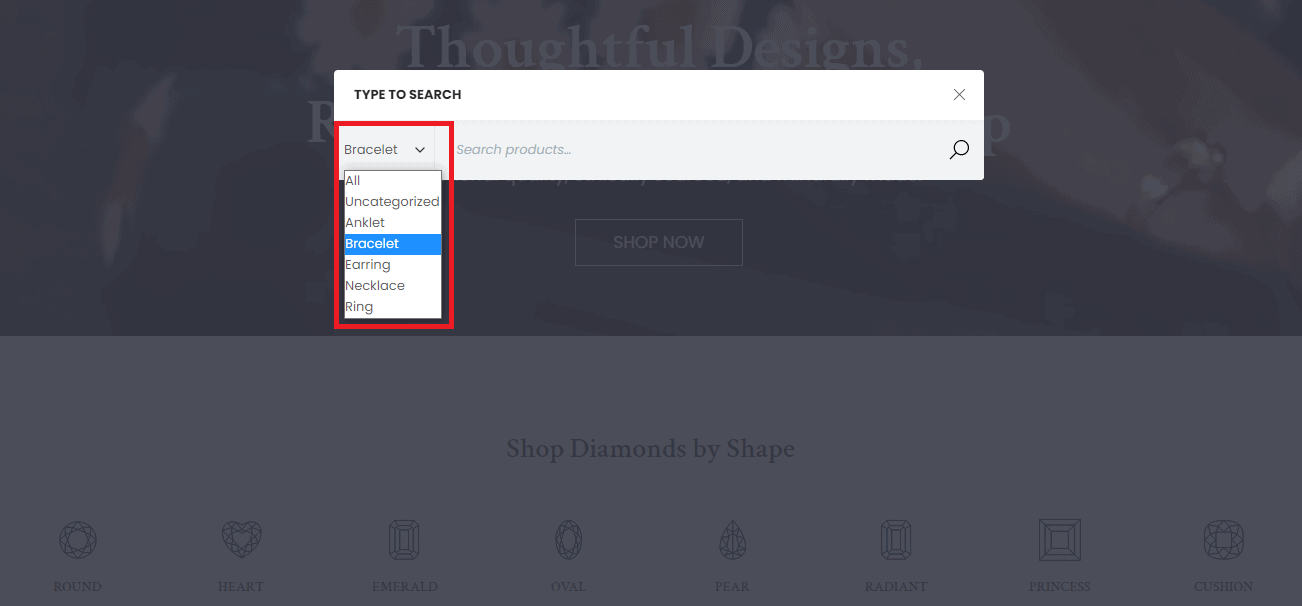
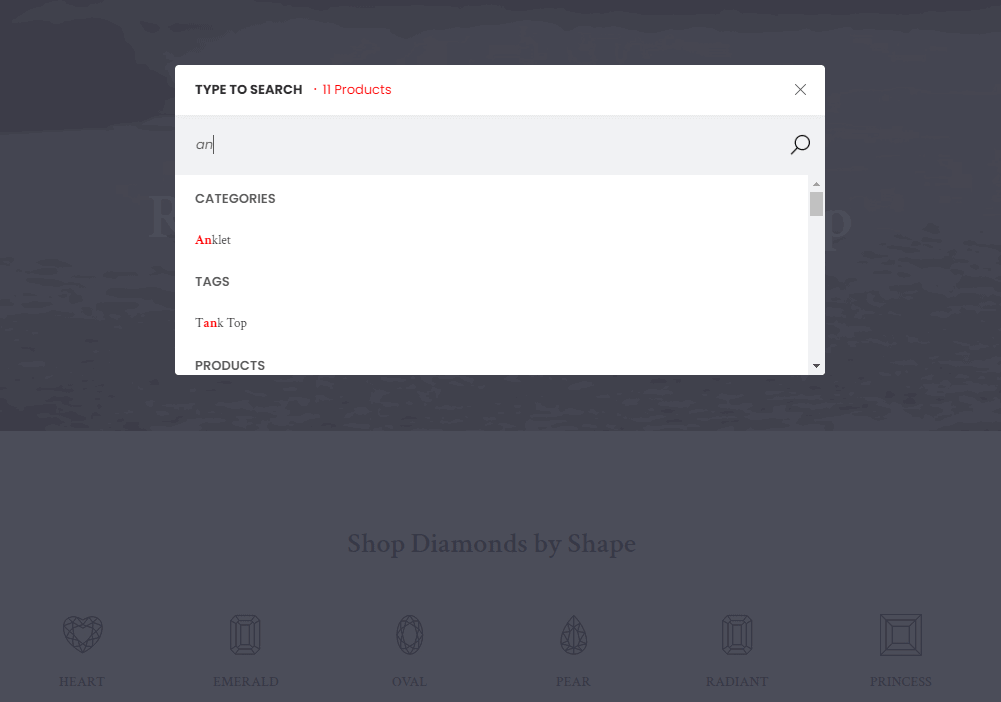
عند تحديد مربع تصفية فئة العرض ، سيظهر عامل تصفية فئة على شريط البحث كما في الصورة أدناه:

عندما يختار الزائرون فئة معينة ويدخلون حرفًا في مربع البحث في المنتجات ، سيقترح شريط البحث فقط المنتجات التي تنتمي إلى هذه الفئة. سيسمح هذا الفلتر للزوار بمشاهدة قائمة كاملة بالفئات وتضييق نطاق بحثهم للعثور على العناصر المطلوبة بسرعة أكبر.
2. البحث عن طريق الفئة والعلامة والسمات
تسمح هذه الخيارات بعرض الفئات والعلامات والسمات مع المنتجات في نتائج البحث.

دعونا نرى كيفية عرض النتائج بمجرد تحديد إظهار البحث في الفئة وإظهار البحث في العلامة وإظهار البحث في السمات .

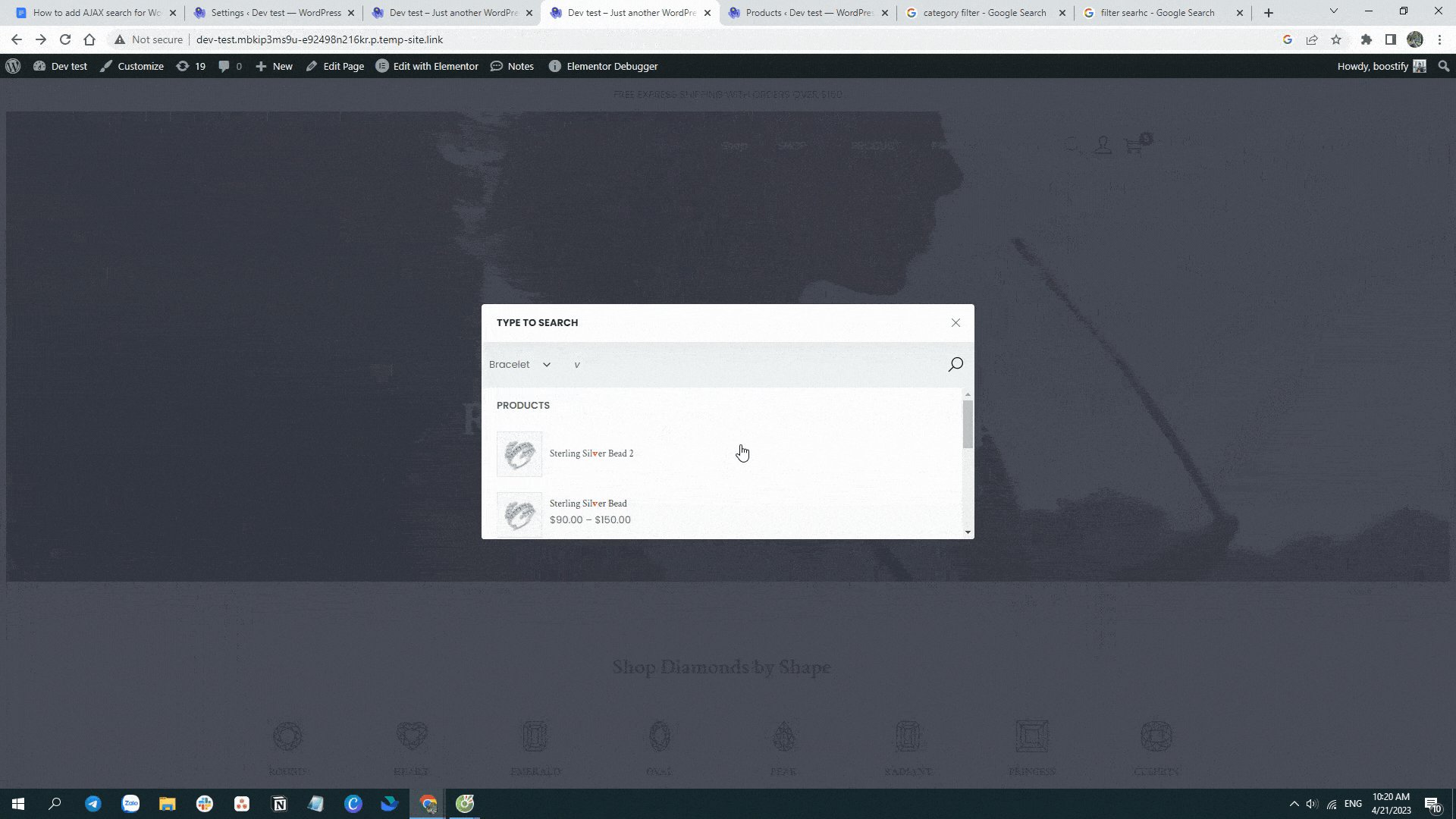
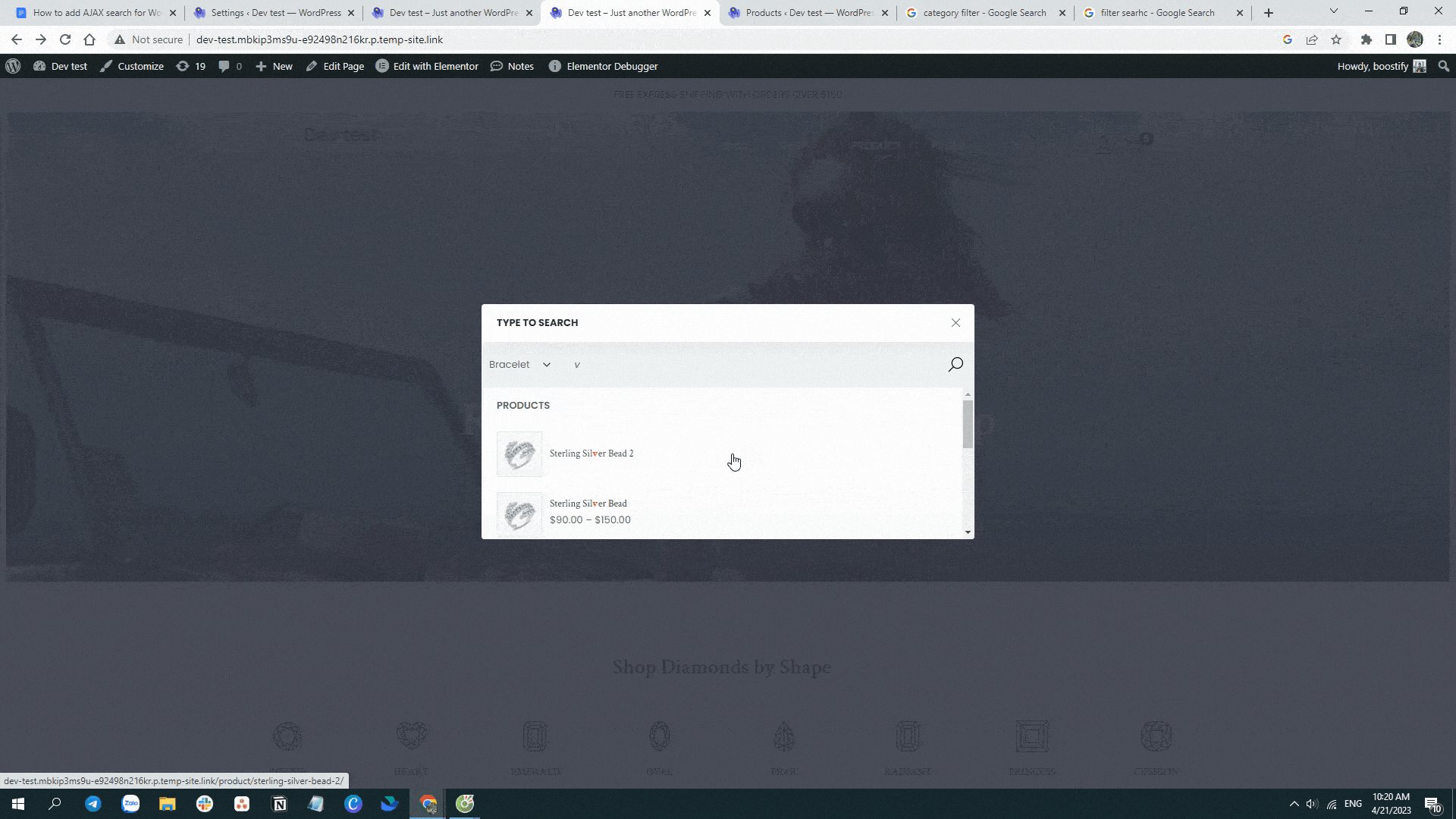
كما ترى ، عندما يكتب الزوار الأحرف في مربع البحث ، سيتم إعطاء الأولوية للفئات والعلامات للعرض. يتم وضعها فوق نتائج المنتجات.
وبالمثل ، سنرى السمة "الزرقاء" تظهر أعلى المنتجات في اقتراحات البحث.
صورة السمة
3. البحث في الحقول المخصصة
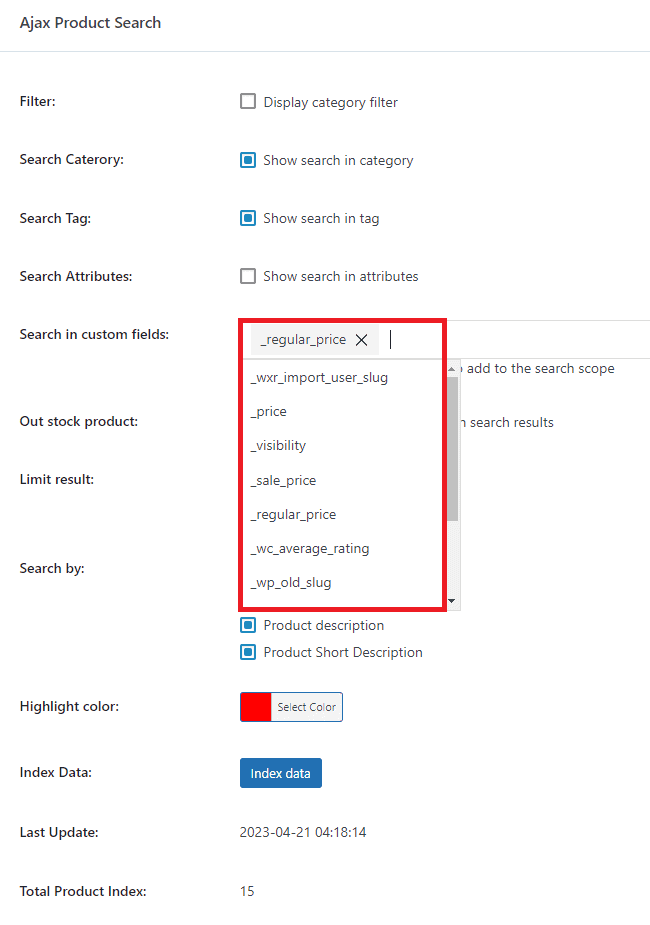
بصرف النظر عن الفئات والعلامات والسمات ، يتيح لك Ajax Product Search تعيين البحث في حقول إضافية مثل الأسعار وأسعار البيع والطلبات المسبقة والتصنيفات.

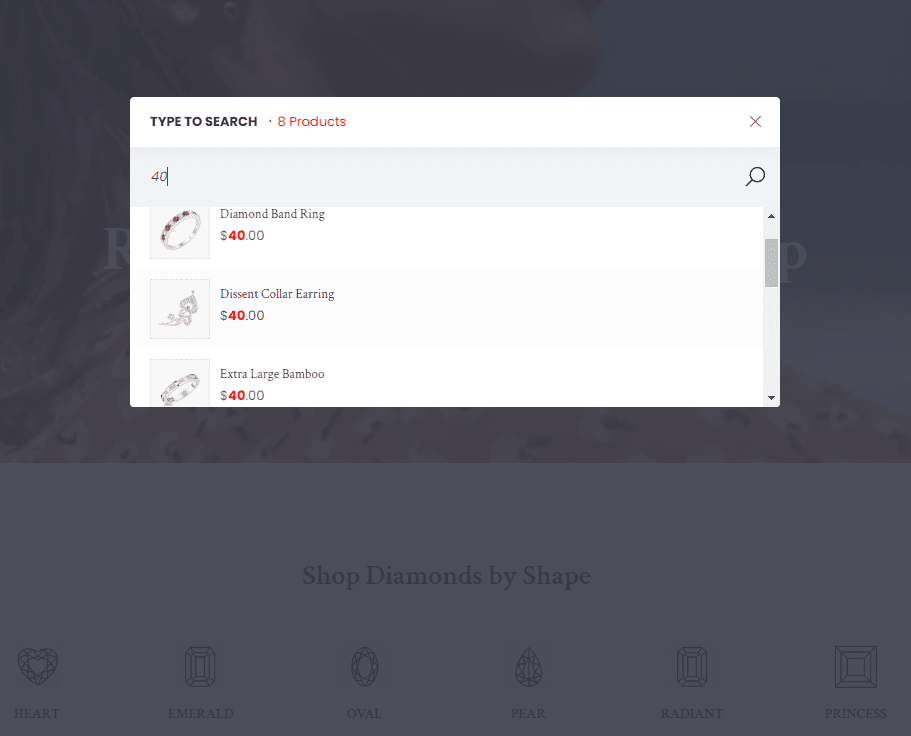
على سبيل المثال ، نختار السعر العادي كحقل مخصص. عندما يكتب الزائرون رقمًا ، ستتلقى النتائج المقترحة كما في الصورة أدناه:

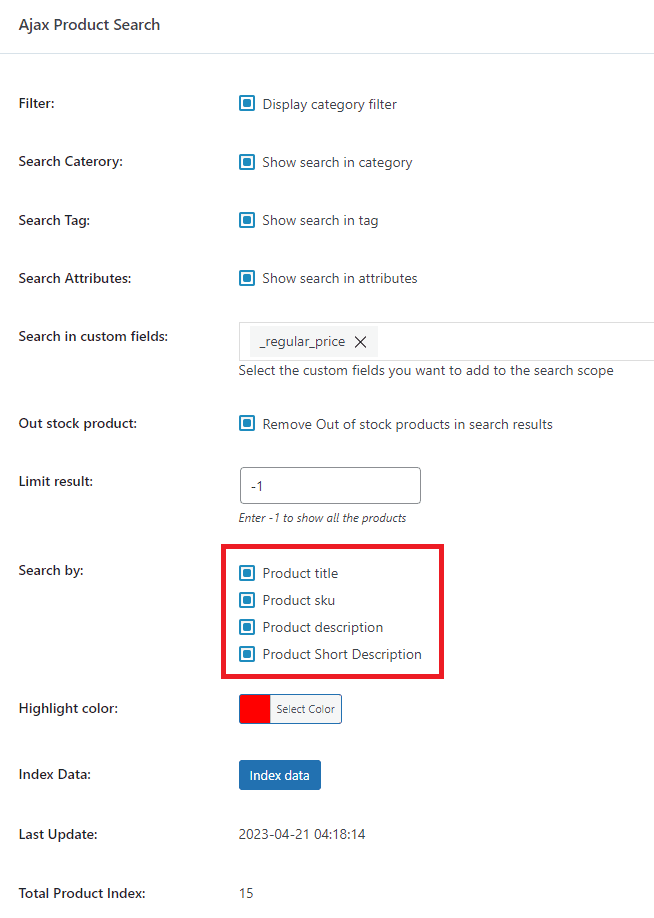
4. ابحث عن طريق العنوان ، SKU ، الوصف ، والوصف المختصر
إذا كنت ترغب في السماح للزائرين بالعثور على منتجات محددة باستخدام معلومات مفصلة ، يمكن أن تساعد هذه الخيارات كثيرًا. عندما يعرفون اسم المنتج أو SKU ، يمكنهم البحث حسب عنوان المنتج أو SKU . في بعض الحالات ، يتذكر الزائرون بعض خصائص المنتج فقط ، ثم لا يزالون يجدون المنتجات التي يبحثون عنها بسهولة عن طريق كتابة وصف المنتج أو الوصف المختصر للمنتج في مربع البحث.

5. خيارات أخرى للبحث عن المنتج
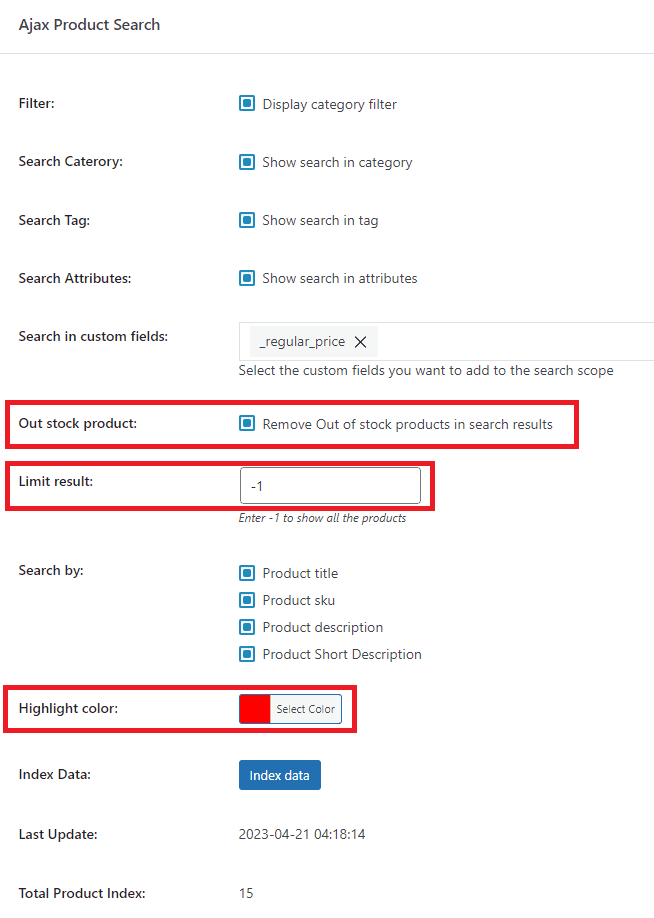
توفر لك الوظيفة الإضافية أيضًا بعض الخيارات الأخرى مثل:
- منتج غير متوفر في المخزون: السماح بإزالة المنتجات غير المتوفرة في نتائج البحث.
- نتائج الحد: أدخل -1 لإظهار كافة المنتجات
- لون التظليل: اضبط لون الاقتراحات المعروضة

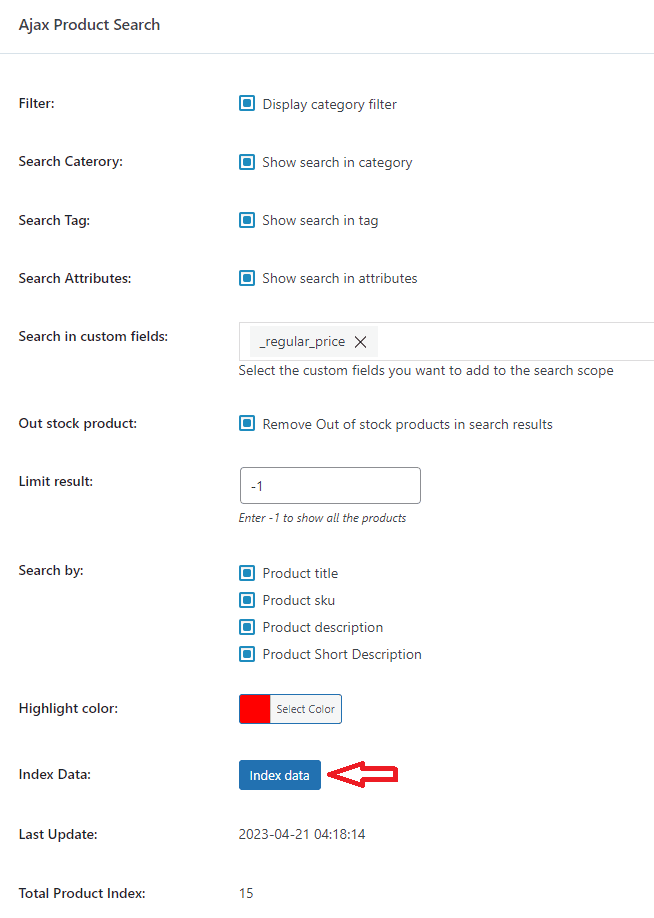
6. فهرسة بيانات المنتج لبحث Ajax
بعد إكمال جميع الحقول الخاصة بـ Ajax Product Search ، تحتاج إلى فهرسة البيانات لتحديث الإعداد لجميع المنتجات في متجرك.

يمكنك قراءة المزيد في مستندات Ajax Search للحصول على مزيد من التفاصيل حول الوظيفة الإضافية.
قم بإعداد بحث AJAX عن WooCommerce اليوم
باستخدام مكون إضافي قوي للبحث عن المنتجات WooCommerce Ajax ، يمكنك تزويد العملاء بتجربة تسوق أفضل وتحسين مُحسّنات محرّكات البحث لمواقع الويب. مع هذه المزايا الرائعة ، يساعد Ajax search أيضًا في زيادة الإيرادات. الكثير من الفوائد ، أليس كذلك؟
يعد Woostify Ajax Product Search خيارًا مثاليًا لمتجرك إذا كنت ترغب في الحصول على أداة مدعومة من Ajax. ما عليك سوى الترقية إلى Woostify Pro ، وستحصل على فرصة لاستخدام هذه الوظيفة مع العديد من ميزات Woostify المثيرة الأخرى مثل Smart Product Filter و Header Footer Builder و WooBuilder.
