دليل المبتدئين: كيفية إضافة Anchor Link في Elementor
نشرت: 2021-02-19
تعد إضافة رابط إرساء في Elementor أسهل مهمة يمكنك القيام بها إذا كنت تعرف كيفية القيام بذلك. يساعد موقعك في الحصول على مرتبة عالية في محركات البحث مثل Google و Bing والمزيد.
لكن عليك أن تعرف الطريقة الدقيقة لإضافته. الآن لا داعي للقلق بشأن ذلك بعد الآن. هنا في هذه المدونة ، ستعرف كل الطرق الممكنة ، والفوائد ، والمزيد لإضافة رابط مرساة في Elementor. هيا بنا نبدأ!
جدول المحتويات
كيفية تحديد Anchor Link وأنواعه المختلفة؟
يُطلق على كلمة أو مجموعة كلمات معينة مرتبطة ببعضها البعض وتعيد توجيه زوار موقعك إلى صفحة أخرى من موقع الويب الخاص بك ، أو صفحات الموقع الخارجية ، أو المدونات ، أو أنواع أخرى من المحتوى ، تسمى النص "Anchor Text" ، والرابط الذي تمت إضافته إليه يسمى Anchor Link .
عادةً ما يجعل نص الرابط أزرق بعد إضافة الرابط إليه. ولكن يمكنك تصميم هذا القسم وجعله غامقًا وتغيير اللون وغير ذلك مما يتناسب مع بيئة الموقع. يجب أن يكون تحديد نص الرابط قصيرًا مثل كلمة واحدة أو كلمتين أو ثلاث كلمات في الغالب. يجب عليك استخدام الروابط وفقًا لمجموعة الكلمات التي تختارها.

هناك عدة أنواع من نصوص الارتساء التي يمكنك استخدامها لإضافة روابط إرساء إليها. دعنا نتحقق من الأنواع المختلفة في لمحة.
مطابقة تامة: إذا حددت كلمة معينة وأضفت تلك الكلمة الرئيسية بالضبط في نص الرابط الخاص بك ، ثم ارتبطت بالمحتوى ذي الصلة على موقعك ، فسيُقال أن نص الرابط هذا هو "مطابقة تامة". مثل "موقع التواصل الاجتماعي" ، فأنت تقوم بالضبط بربط صفحة بهذا الموضوع بالضبط.
المطابقة الجزئية: إذا كان نص الرابط يستخدم صيغة مختلفة من كلمتك الرئيسية المحددة ، فسيتم اعتبارها "مطابقة جزئية". لنفترض أنك تقوم بترسيخ النص "أداة تحسين محركات البحث" بصفحة تسمى "أفضل أداة لتحسين محركات البحث" ، فسيتم اعتبارها مطابقة جزئية.
مطابقة العلامة التجارية: يمكن أيضًا ربط أسماء العلامات التجارية ، على سبيل المثال ، يمكن ربط كلمة "Elementor" بالموقع الإلكتروني الرسمي لشركة Elementor. هذا مثال على "مطابقة العلامة التجارية".
رابط عارٍ: لا تستخدم أي نص ، فقط أعط الرابط مباشرةً مثل https://elementor.com/.
عامة: المراسي العامة هي عبارات مثل "انقر هنا" و "ابدأ" و "اضغط على الزر" والمزيد. مثل أننا نستخدم هذا النوع من النص ونعيد التوجيه إلى الصفحات ذات الصلة بموقعك.
الصور: إذا قمت بتحميل أي صور ، وقدمت نصًا بديلاً لها ، فستستخدم محركات البحث مثل Google النص البديل للزحف. على سبيل المثال ، الكلمة الرئيسية التي تركز على مدونتك هي "نصائح وحيل تحسين محركات البحث" ، وأنت تستخدم هذا كنص بديل أثناء وقت تحميل الصور ، وستقوم محركات البحث بالزحف باستخدام هذا النص البديل.

الفوائد النهائية لاستخدام Anchor Link
نظرًا لأنك تعرف بالفعل التعريف الكامل لرابط الارتساء ، وكيفية استخدامه ، فلنكتشف الفوائد النهائية لاستخدام روابط الارتساء على موقع ويب أو مدونة أو أي محتوى أدناه:
يساعد Anchor link على تصنيف موقع الويب الخاص بك على محركات البحث بسرعة. لهذا السبب عليك أن تهتم بالربط.
إذا وجدت محركات البحث روابط لمحتوى ذي صلة في نص الرابط الخاص بك أو مدونتك أو صفحتك أو موقع الويب الخاص بك ، فسيساعدك ذلك في الحصول على ترتيب أعلى بسرعة كبيرة.
إذا قمت بإضافة روابط ارتساء غير ذات صلة ، فسيتم تمييز موقعك بشكل سلبي ، وقد لا يظهر في صفحة النتائج.
لذلك من أجل تحسين تصنيفات مُحسّنات محرّكات البحث لديك ، عليك التأكد من استخدام روابط الربط ذات الصلة بروابط الموقع الداخلية أو الخارجية أو المدونات أو أي أنواع أخرى من روابط المحتوى الموجودة فيها.
كما أنه يقود المستخدمين إلى القسم المطلوب ، حيث تريد زيادة حركة المرور الخاصة بك.
بالنسبة للعملاء ، إذا نقروا على الحل الدقيق الذي يبحثون عنه وحصلوا عليه ، فسيؤدي ذلك إلى تحسين تجربة المستخدم الخاصة بهم.
الترتيب الأعلى في محركات البحث
لجعل ترتيب موقع الويب الخاص بك أسرع على Google أو محركات البحث الأخرى ، يجب أن تكون حذرًا للغاية ويجب أن تستخدم روابط الربط ذات الصلة بنص الرابط الخاص بك. سيوفر لك مزايا تحسين محركات البحث (SEO) ، وفي غضون وقت قصير سوف تصل إلى جمهورك المستهدف بسهولة.

دليل خطوة بخطوة للمبتدئين لإضافة رابط مرساة في Elementor
يمكنك بسهولة إضافة روابط الربط في Elementor باتباع طريقتين. أحدهما يستخدم عنصر Menu Anchor لإضافة روابط ربط بشكل منفصل في Elementor وتمييزه. أو يمكنك ربط نص الرابط في أي عنصر من عناصر النص الخاص بك وربطه وفقًا لاحتياجاتك. وعليك أن تعرف كيف تفعل ذلك بشكل صحيح. دعنا ننتقل إلى الإرشادات خطوة بخطوة أدناه لمعرفة التفاصيل.
الطريقة 1: استخدم عنصر إرساء القائمة لإضافة ارتباط ارتساء في العنصر
إذا كنت تستخدم عنصر Elementor Menu Anchor ، فسيتم إخفاؤه عن نهاية المستخدم ، ويمكنك إضافته في أي مكان تريده ، حتى في قائمة WordPress الخاصة بك أيضًا. إليك كيف يمكنك البدء:
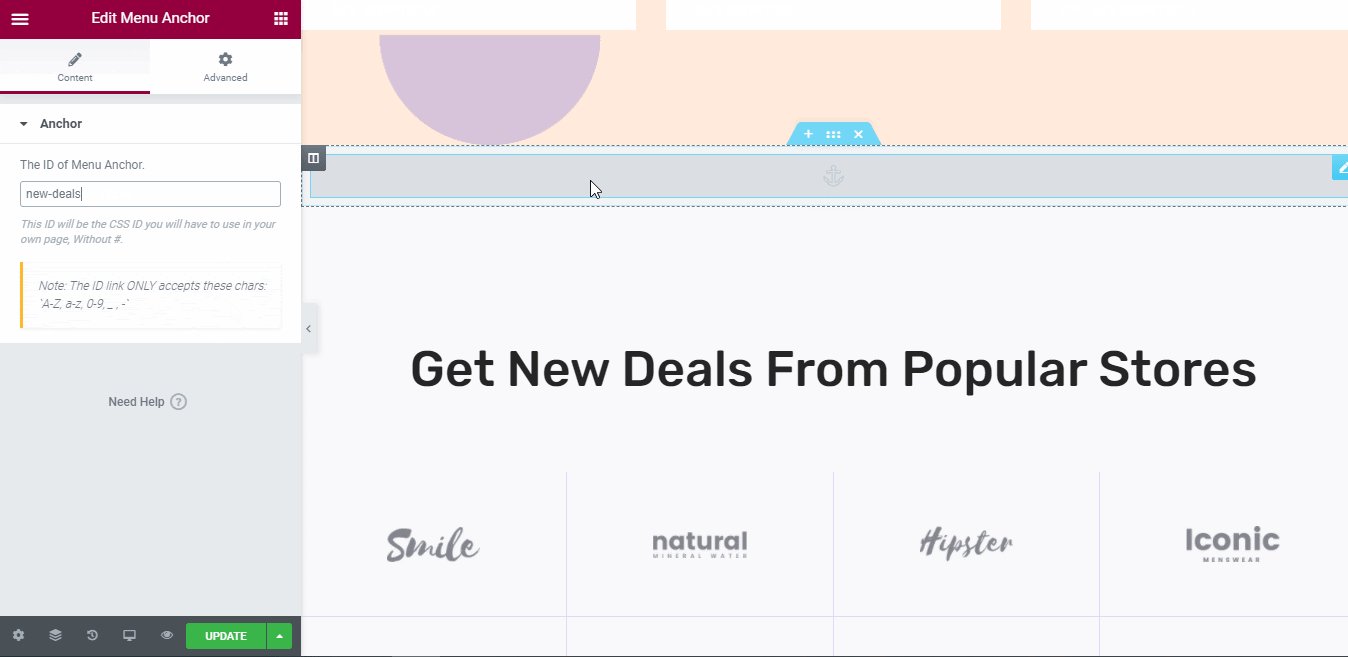
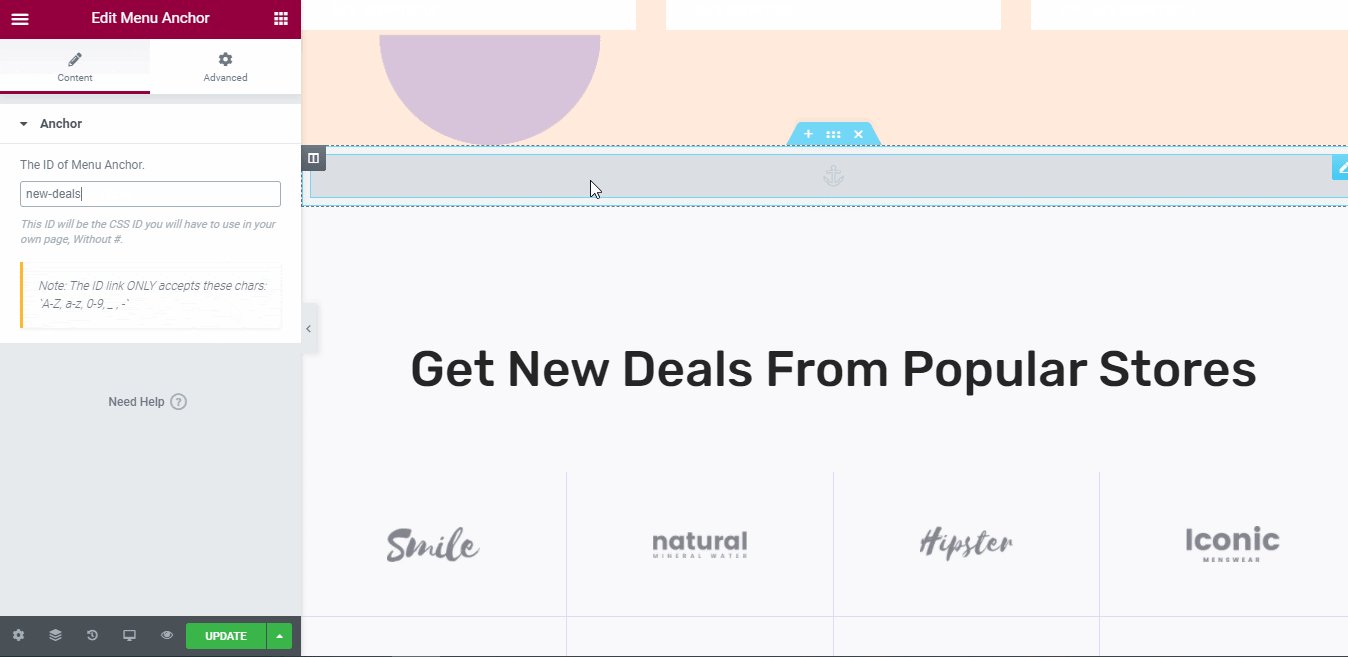
أولاً ، يجب عليك سحب وإسقاط عنصر واجهة مستخدم Menu Anchor أعلى القسم الذي تريده مباشرةً حيث تريد إنشاء رابط مرساة.

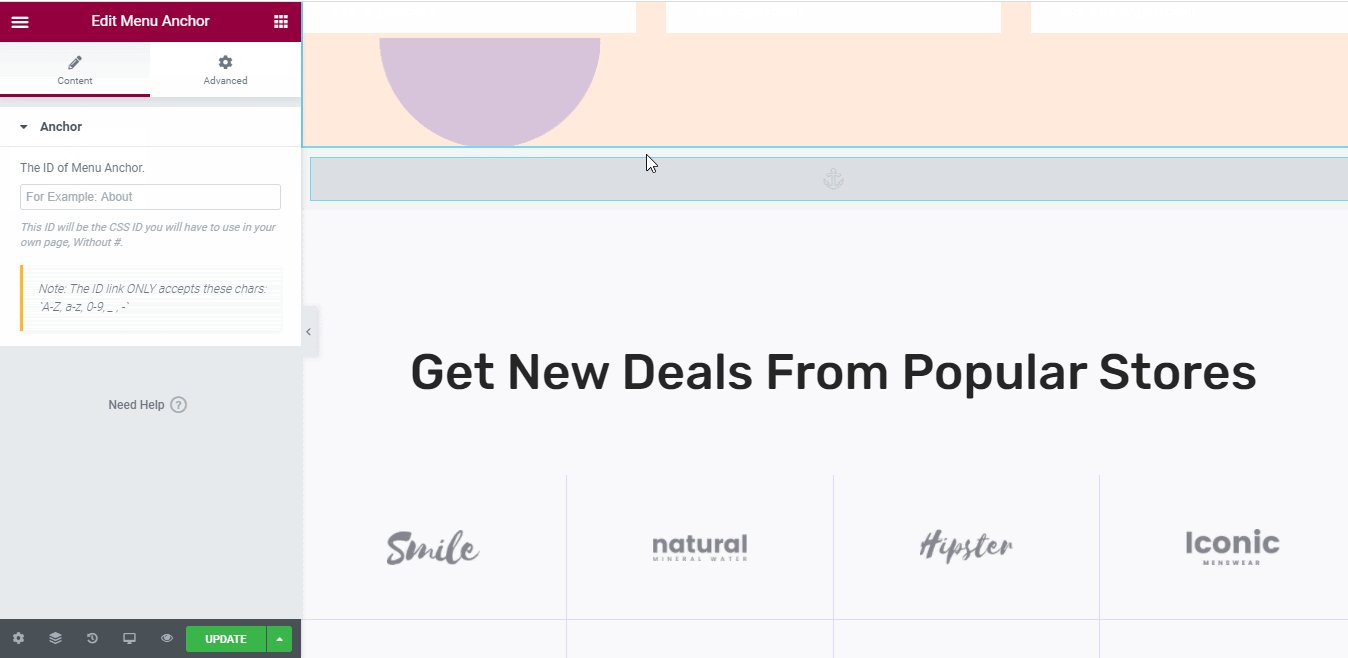
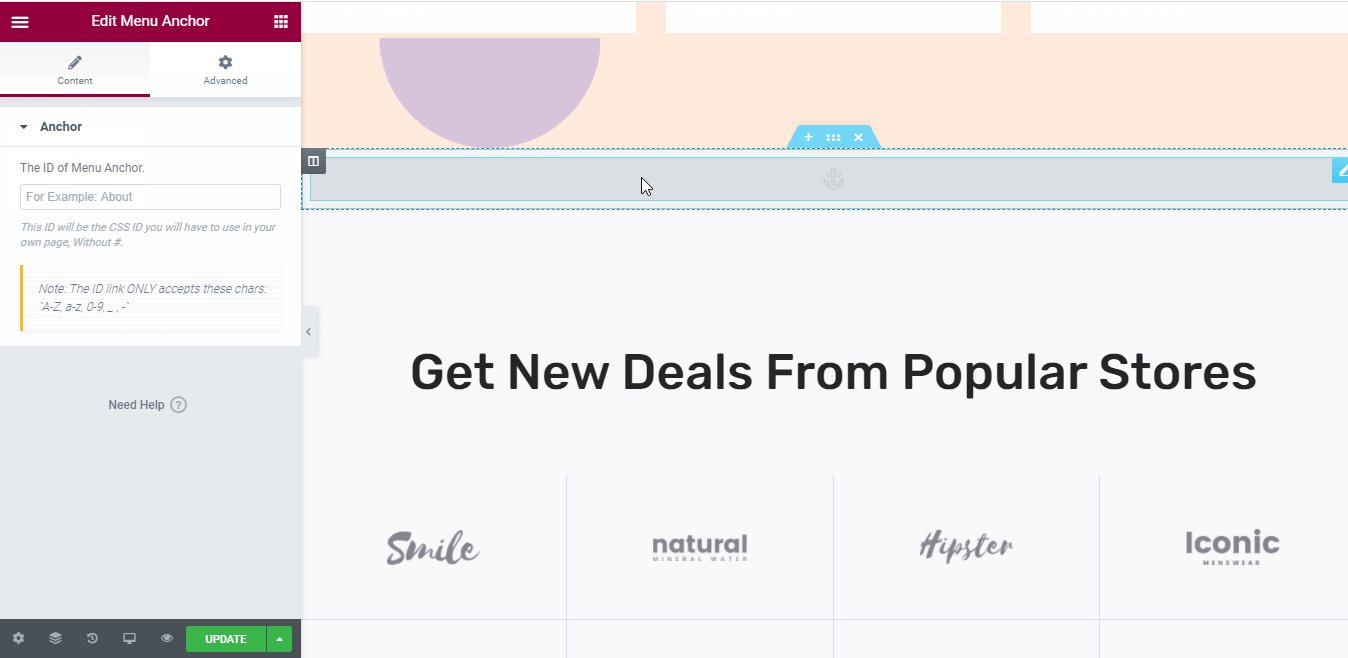
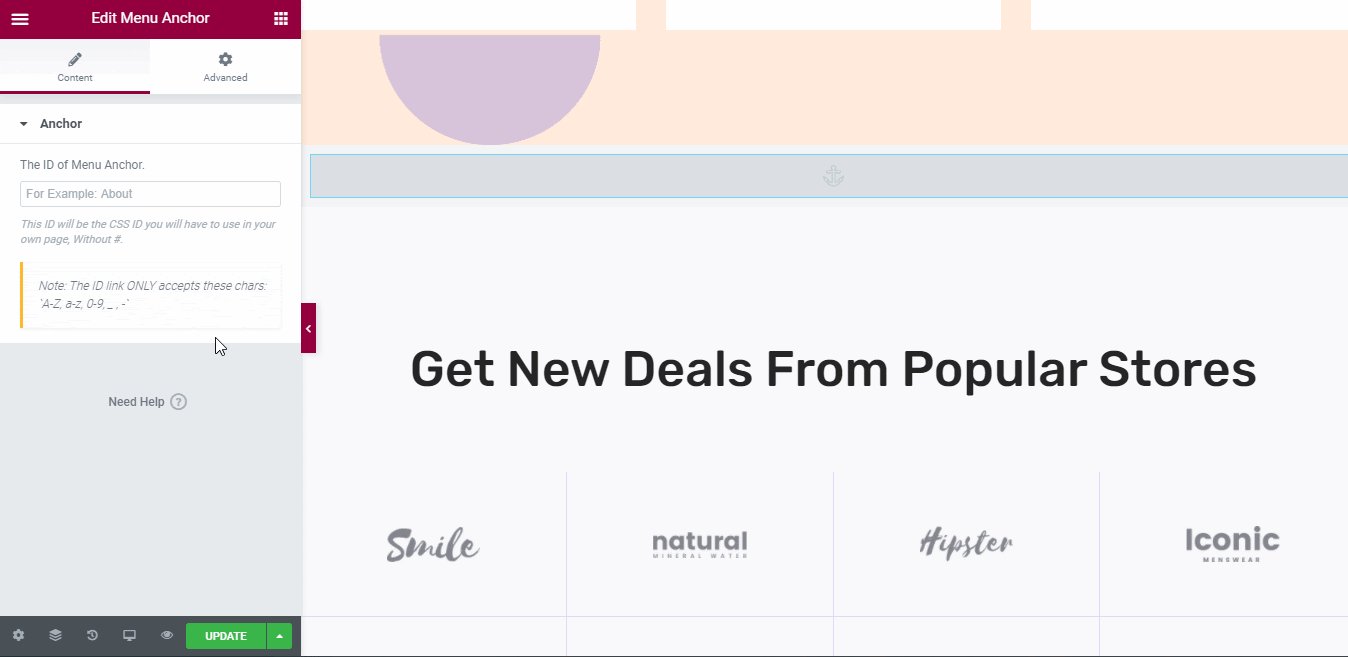
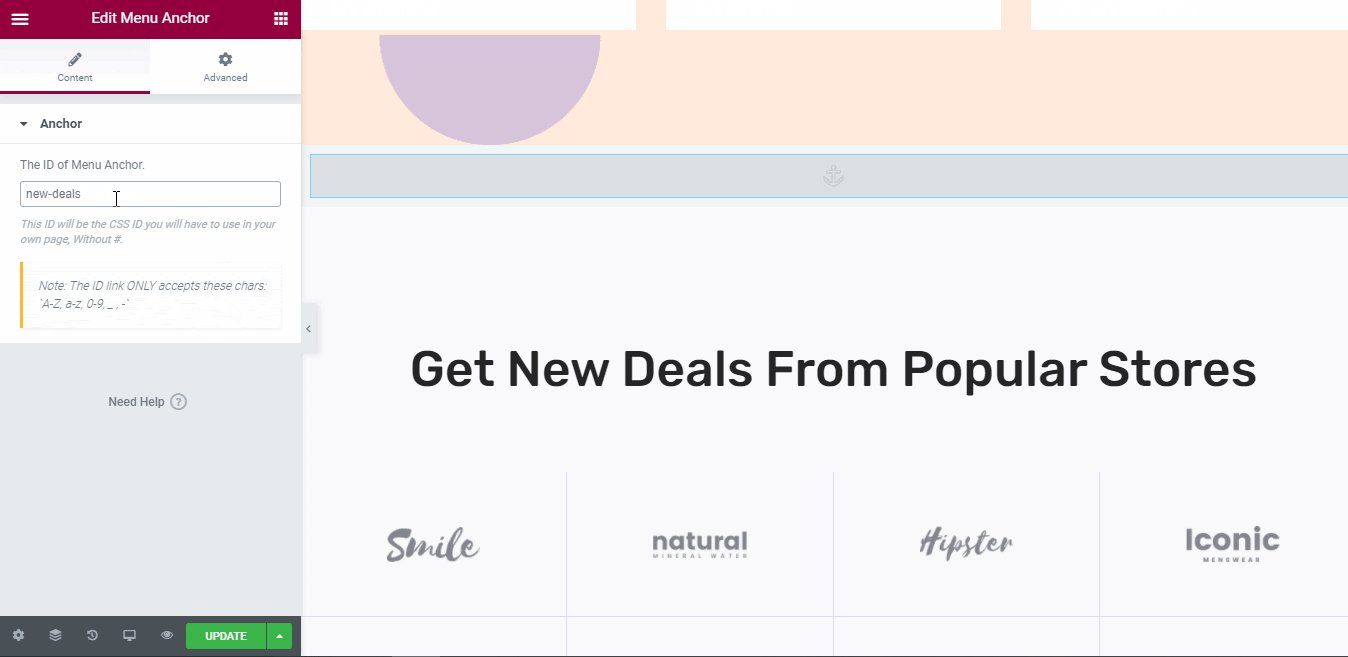
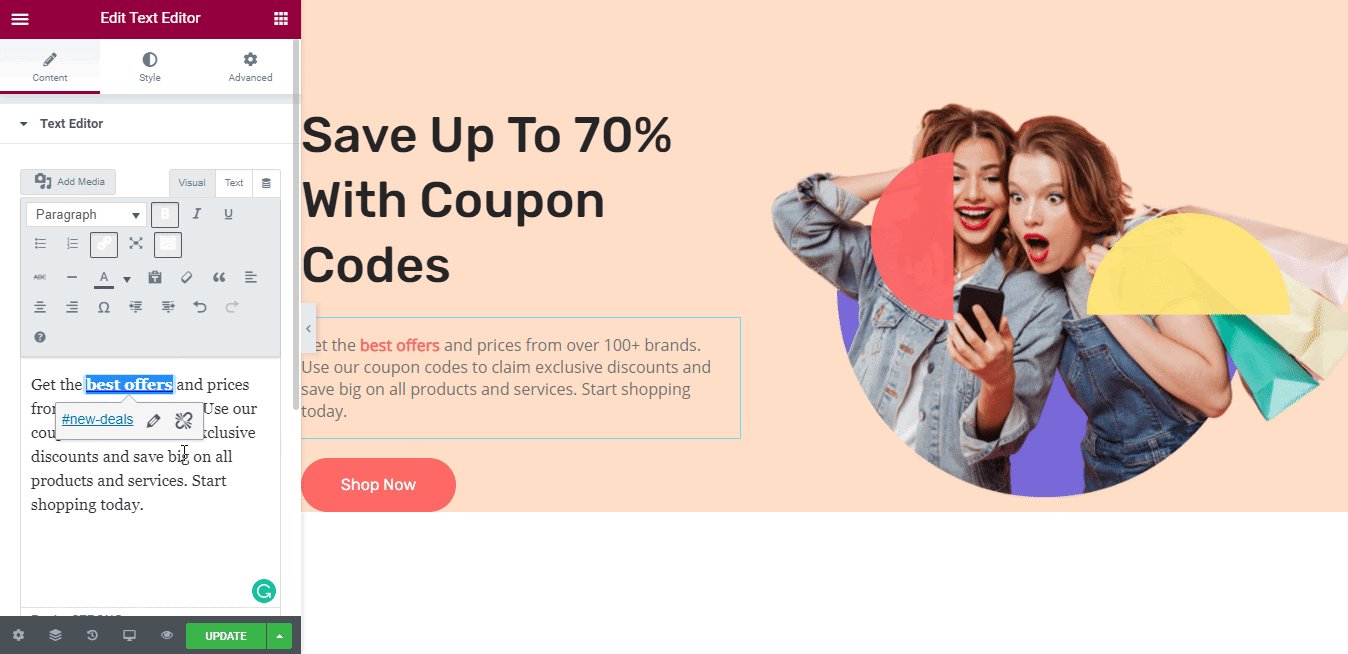
بعد ذلك ، يجب عليك النقر فوق علامة التبويب "المحتوى" الخاصة بهذا العنصر لإضافة "معرف مرساة القائمة" لإنشاء رابط الارتساء الخاص بك في Elementor كما هو موضح أدناه.


إذا كنت ترغب في إضافة كلمات متعددة لإنشاء رابط مرساة ، فأنت تحتاج فقط إلى استخدام العلامة "-" لإنشاء فجوة بين كل كلمة لجعلها رابطًا.
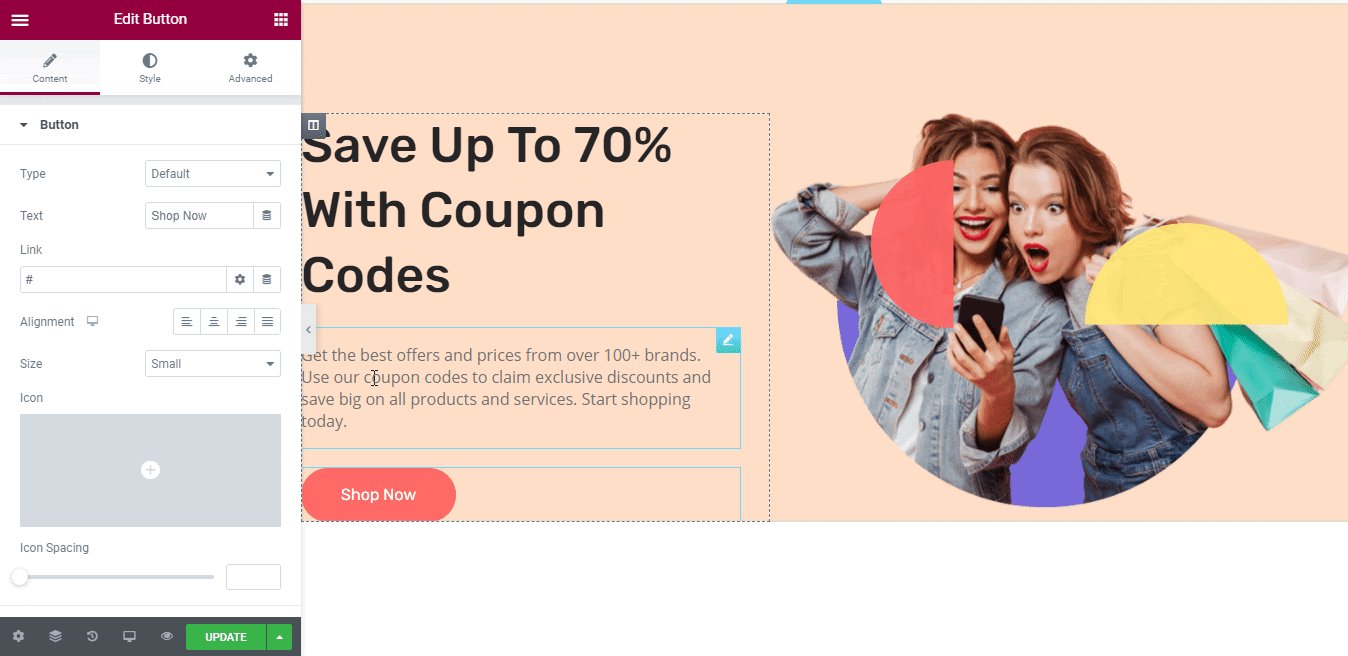
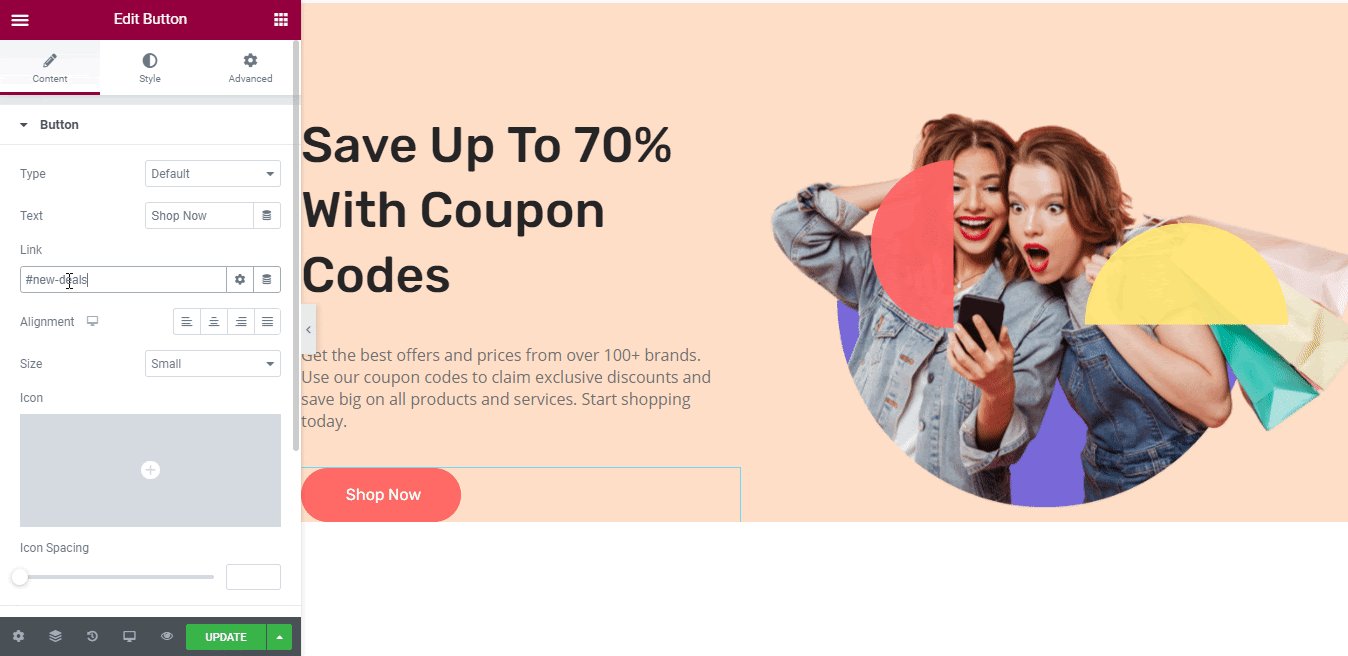
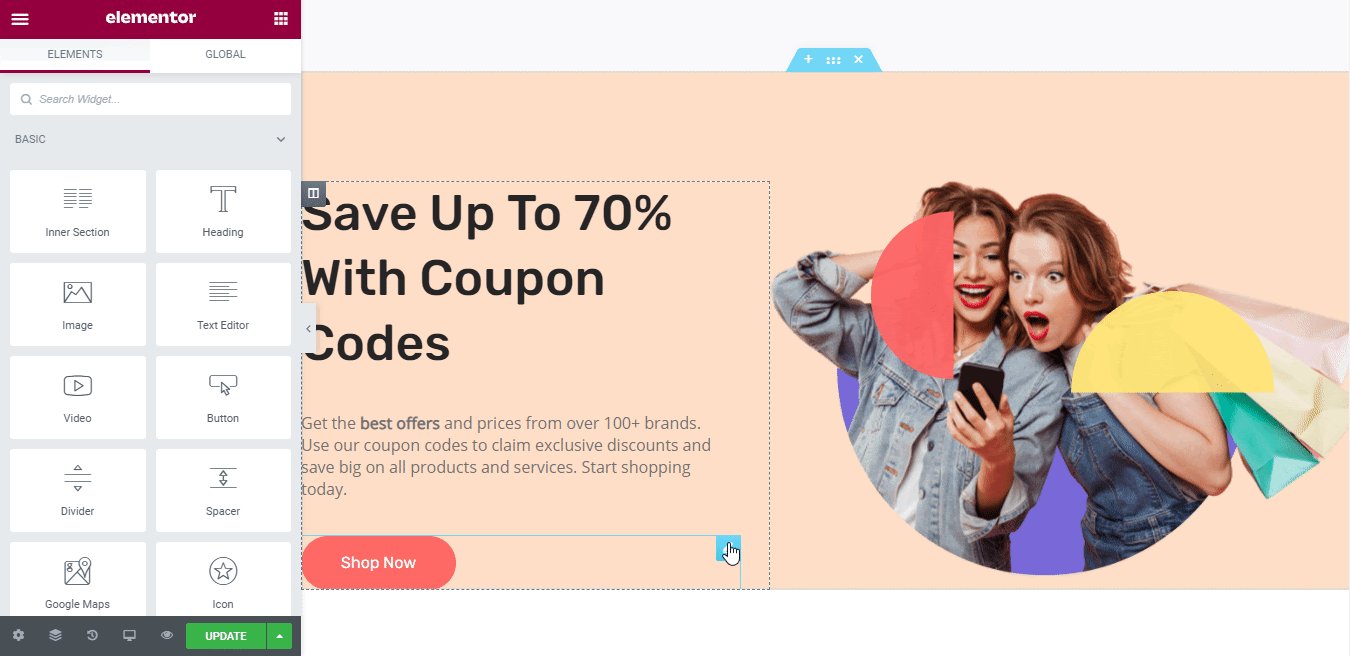
بعد ذلك ، انقر فوق أي عنصر واجهة مستخدم Elementor حيث تريد إضافة رابط الربط الذي أنشأته للتو أعلاه. في هذا المثال ، سنضيف رابط الإرساء الخاص بنا إلى زر "تسوق الآن" . للقيام بذلك ، انقر فوق عنصر الزر ، وتوجه إلى علامة التبويب "المحتوى" في محرر Elementor.

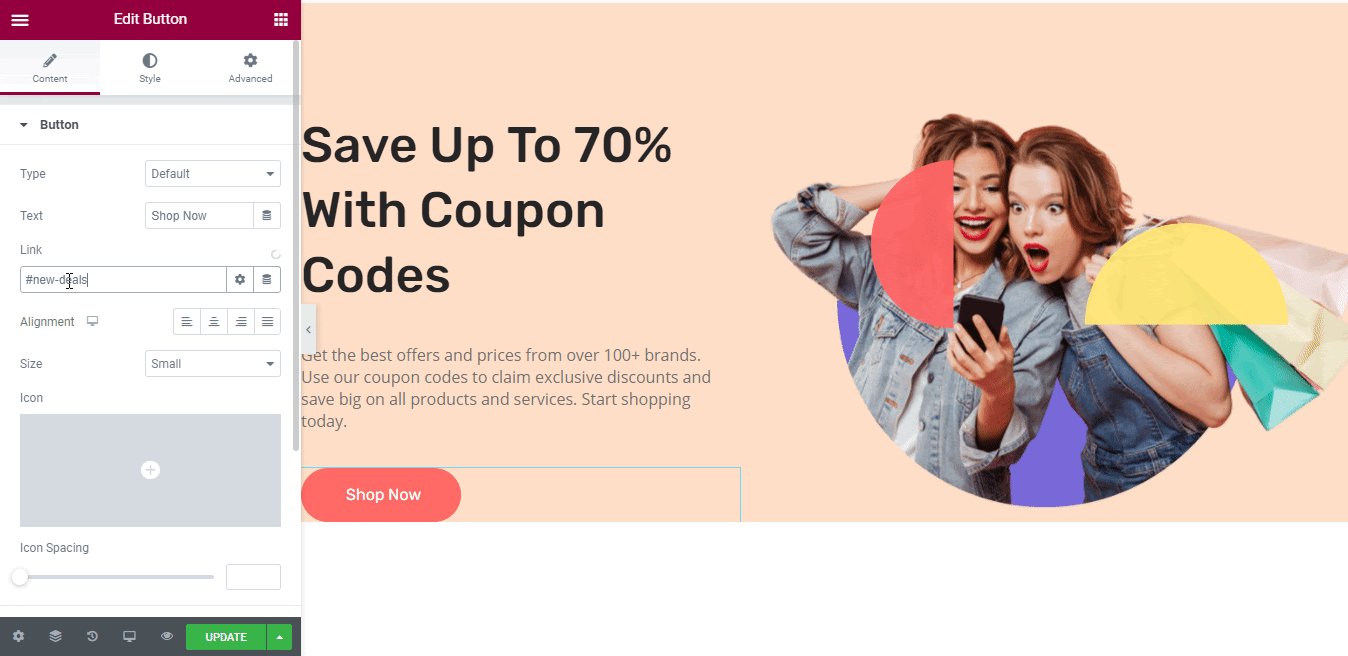
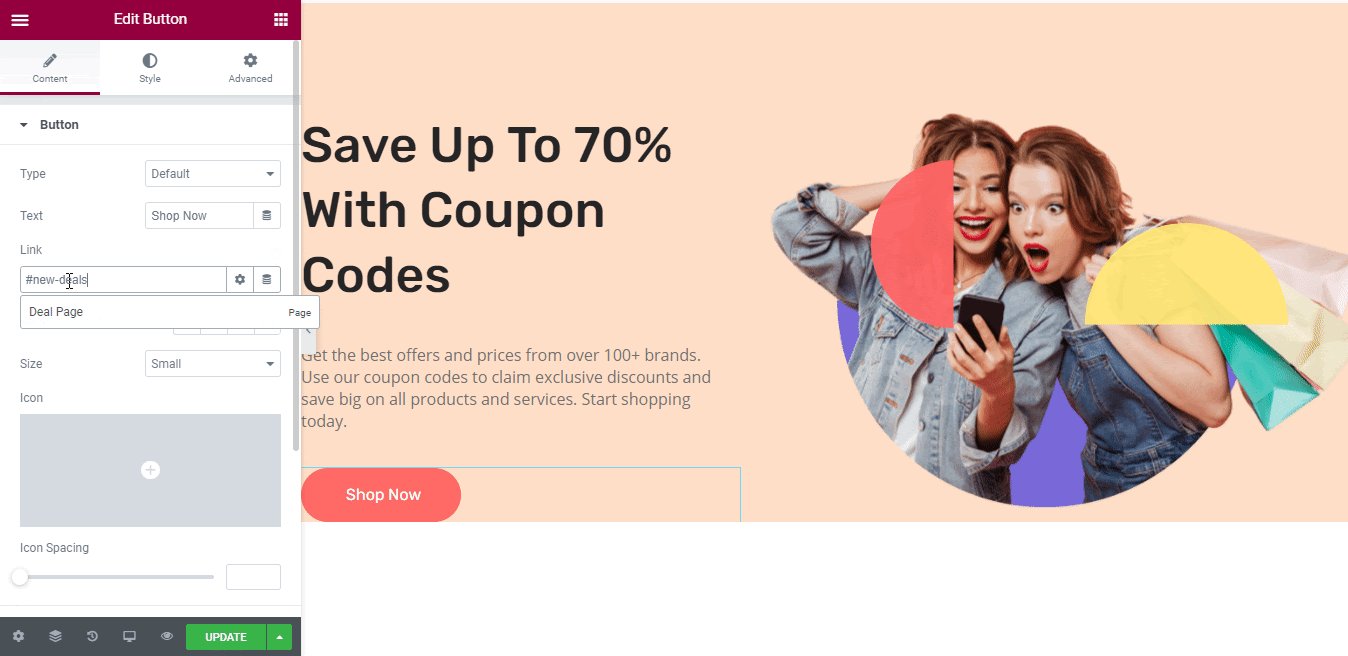
بعد ذلك ، يجب عليك استخدام الرمز "#" ، ثم نسخ ولصق معرف "مرساة القائمة" في رابط زر الحث على اتخاذ إجراء المطلوب. بهذه الطريقة ، عندما ينقر المستخدم على زر "تسوق الآن" ، سيتم نقله على الفور إلى "مرساة القائمة" التي أنشأناها سابقًا. يتم إعطاء صورة النتيجة النهائية أدناه لتوضيحها أكثر بالنسبة لك. الق نظرة!

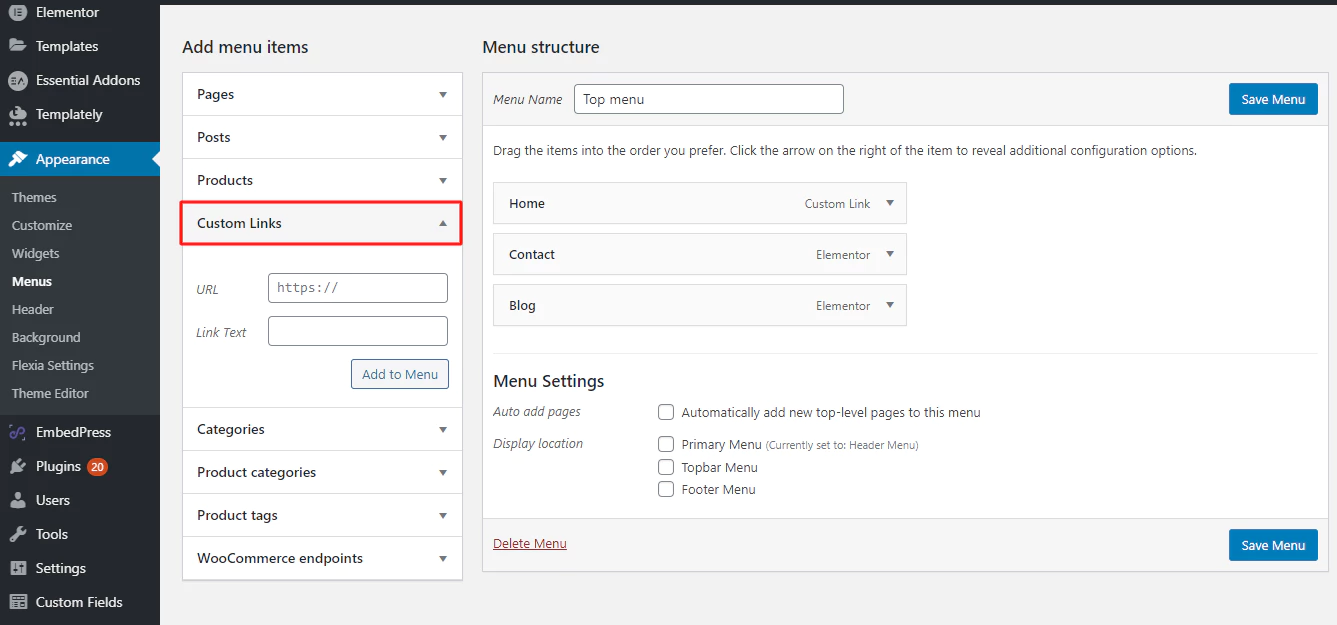
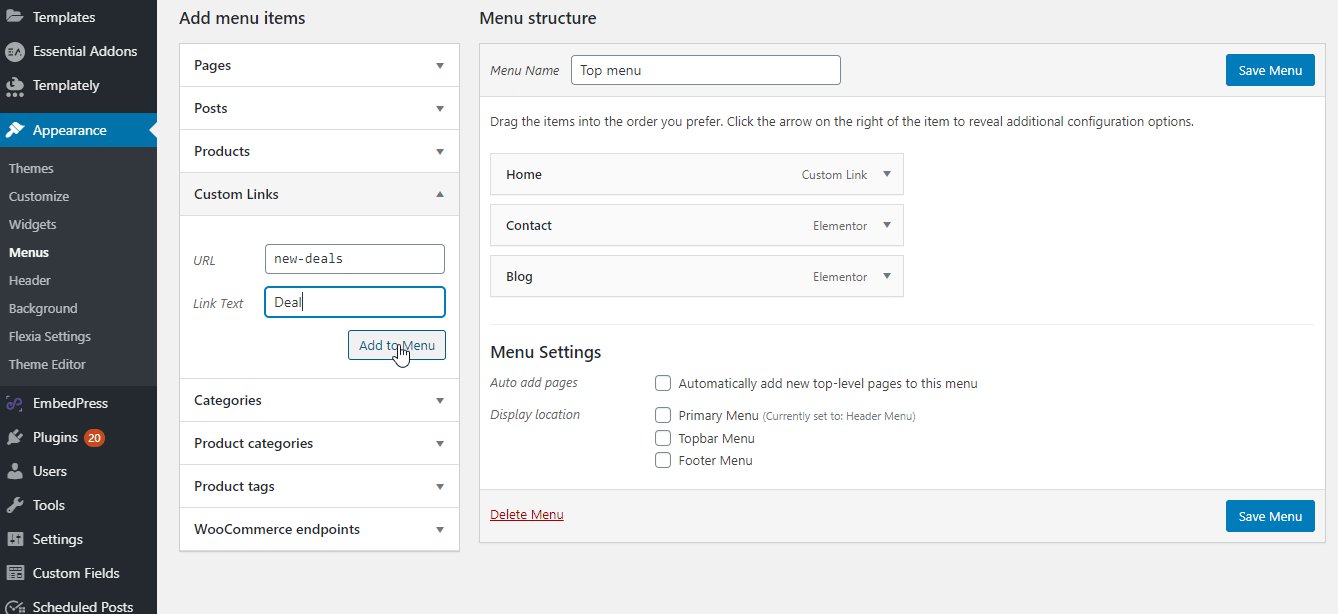
يمكنك حتى استخدام رابط Anchor لقائمة Elementor لقائمة WordPress الخاصة بك . فقط انسخ والصق معرف الرابط وانتقل إلى WordPress> Appearance> Custom Links .

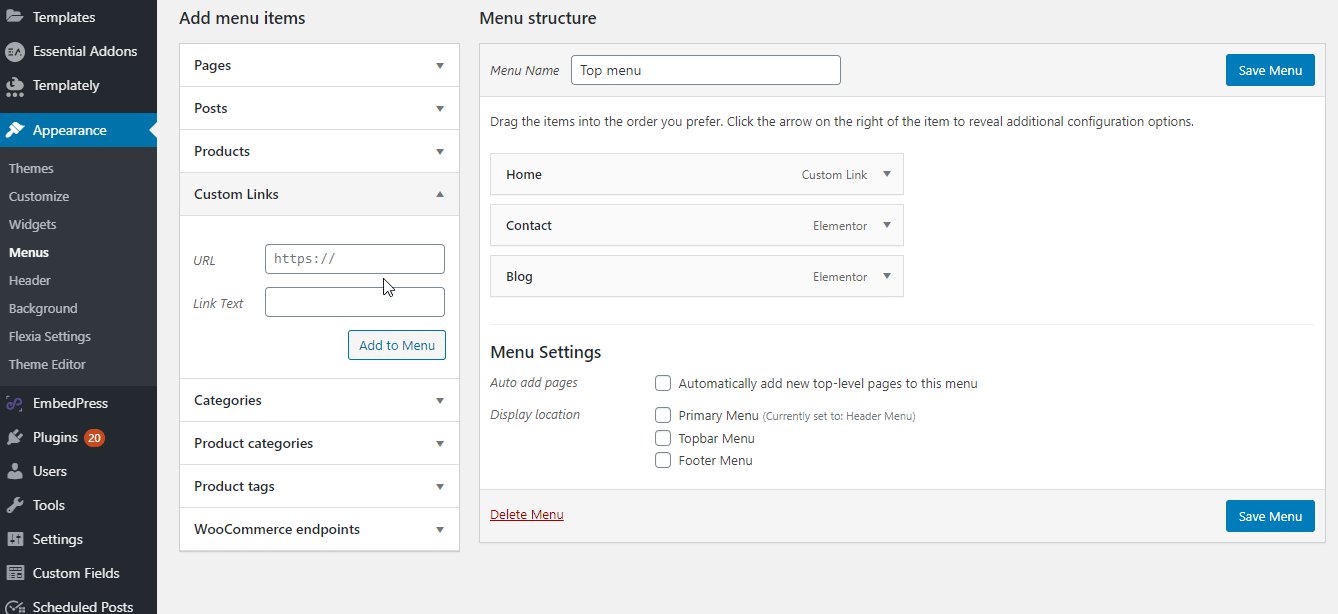
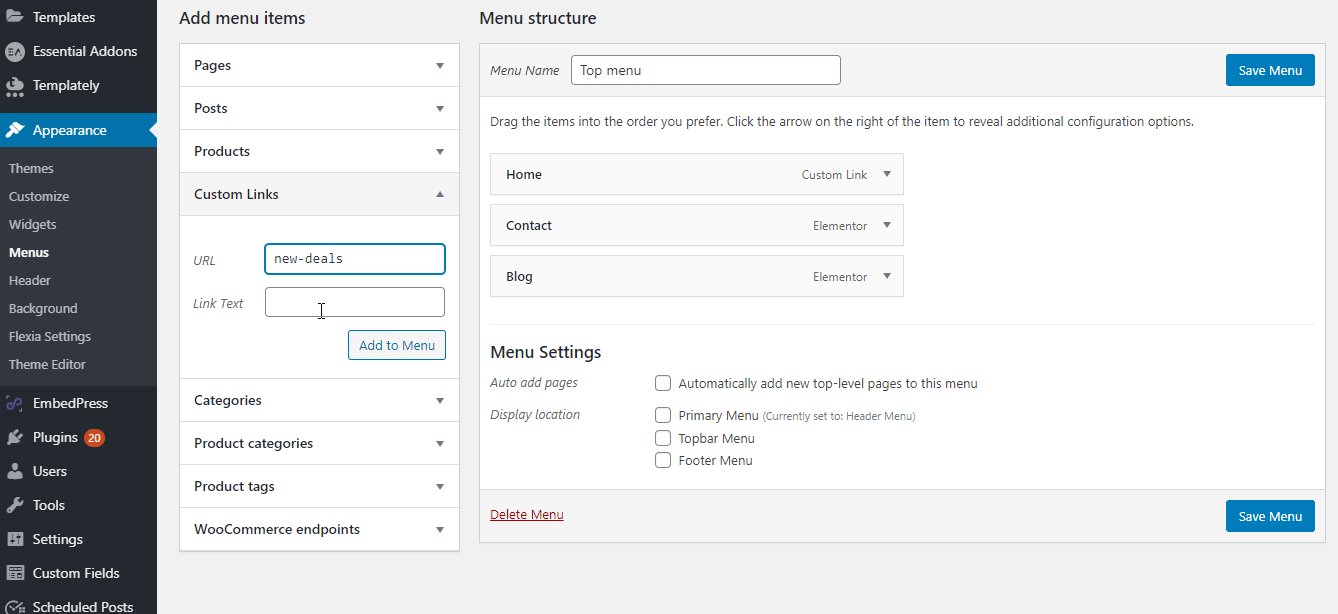
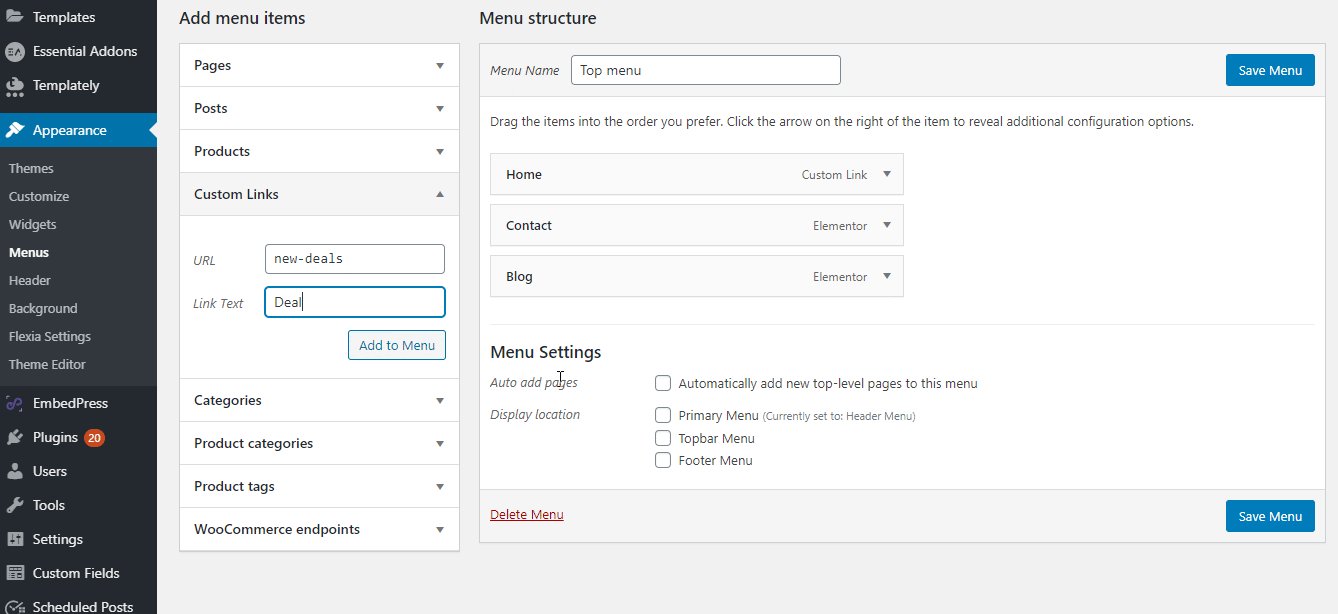
الآن ، يجب عليك استخدام رمز "#" قبل إضافة Elementor Anchor Link المطلوب في قائمة WordPress المخصصة "URL" . بعد ذلك ، يجب عليك تسمية قائمتك باستخدام قسم "Link Text" والضغط على زر "Add to Menu".

ستتم إضافته تلقائيًا إلى علامة تبويب قائمة WordPress الخاصة بك. بسيط ، أليس كذلك؟ فقط يبدو صعبًا قبل معرفة الإجراء الصحيح.
الطريقة 2: بشكل عام إضافة رابط الارتساء إلى أي عنصر نصي
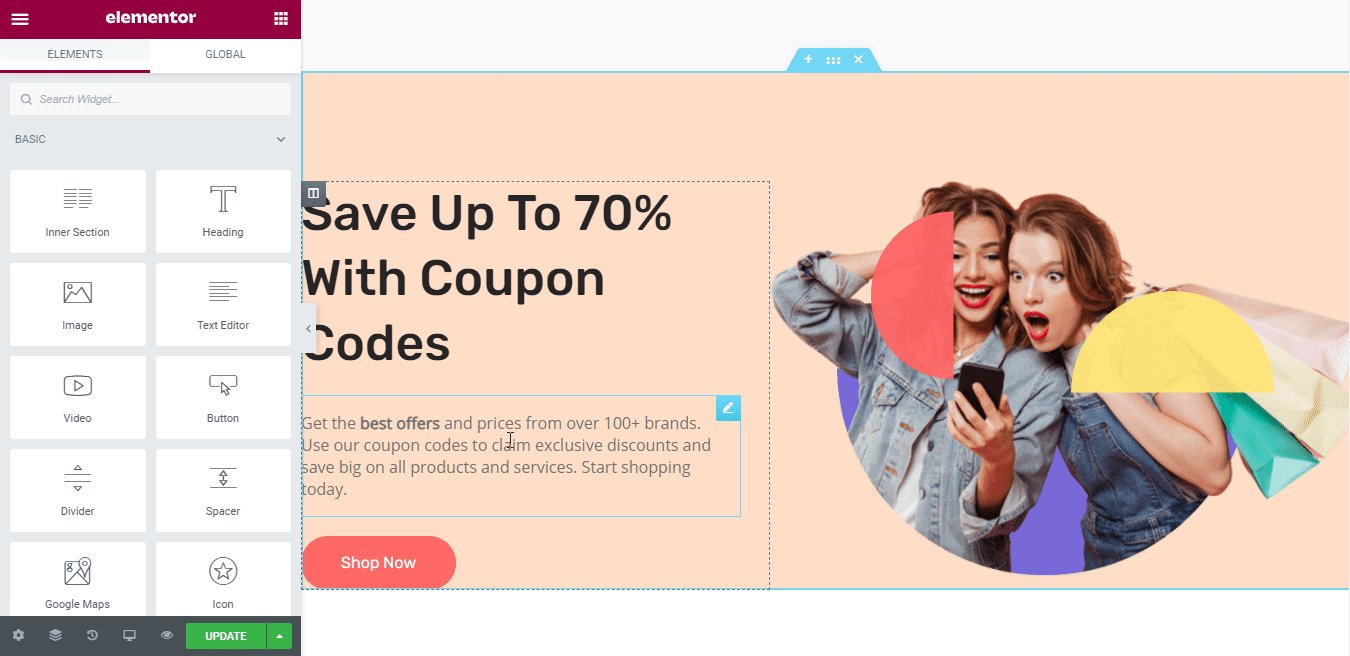
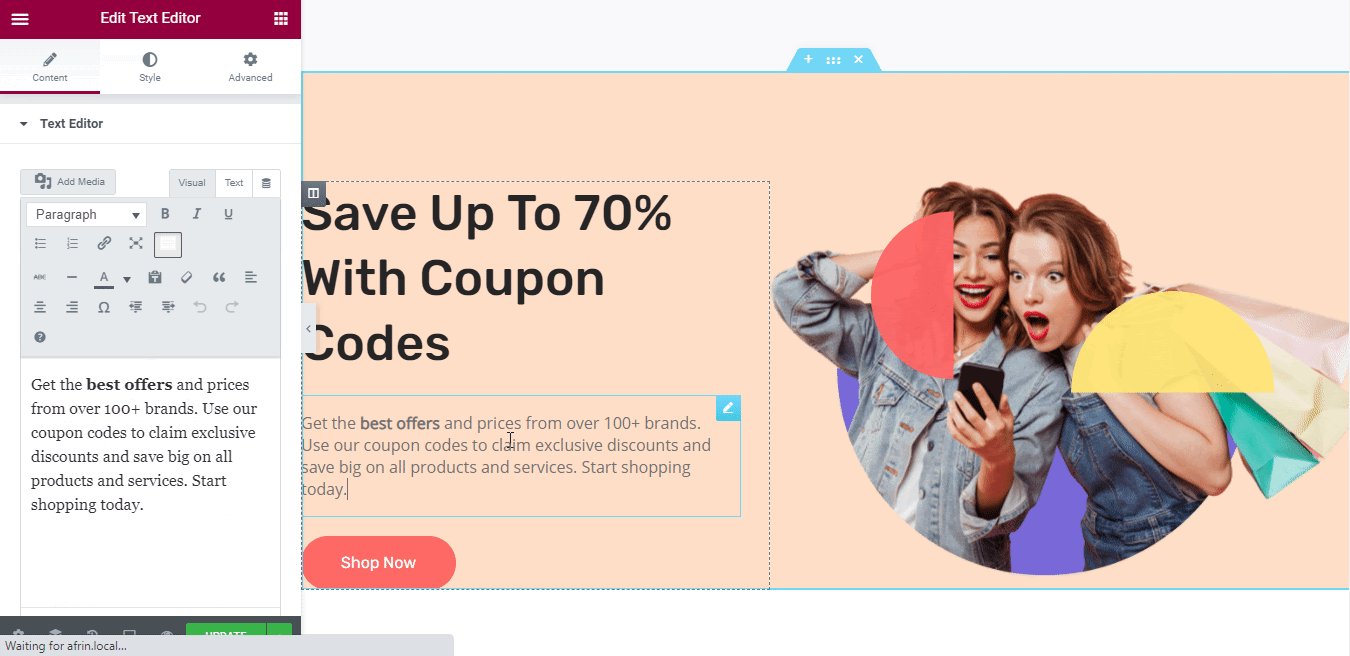
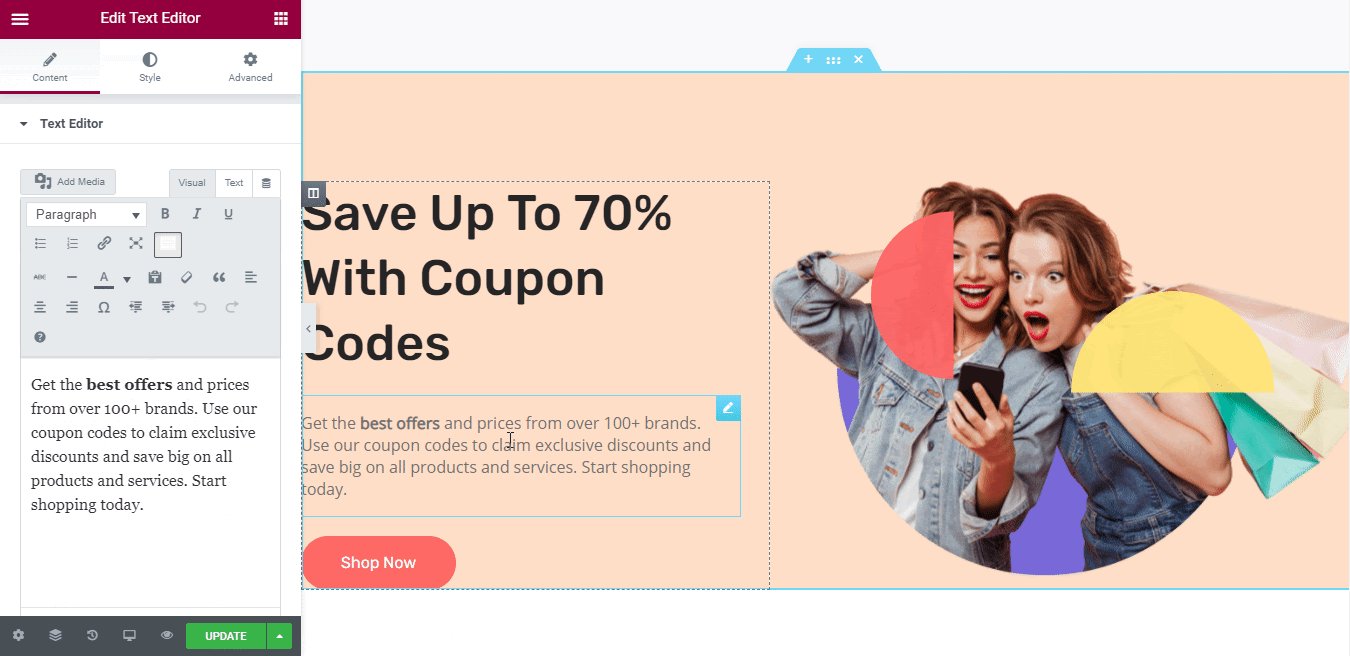
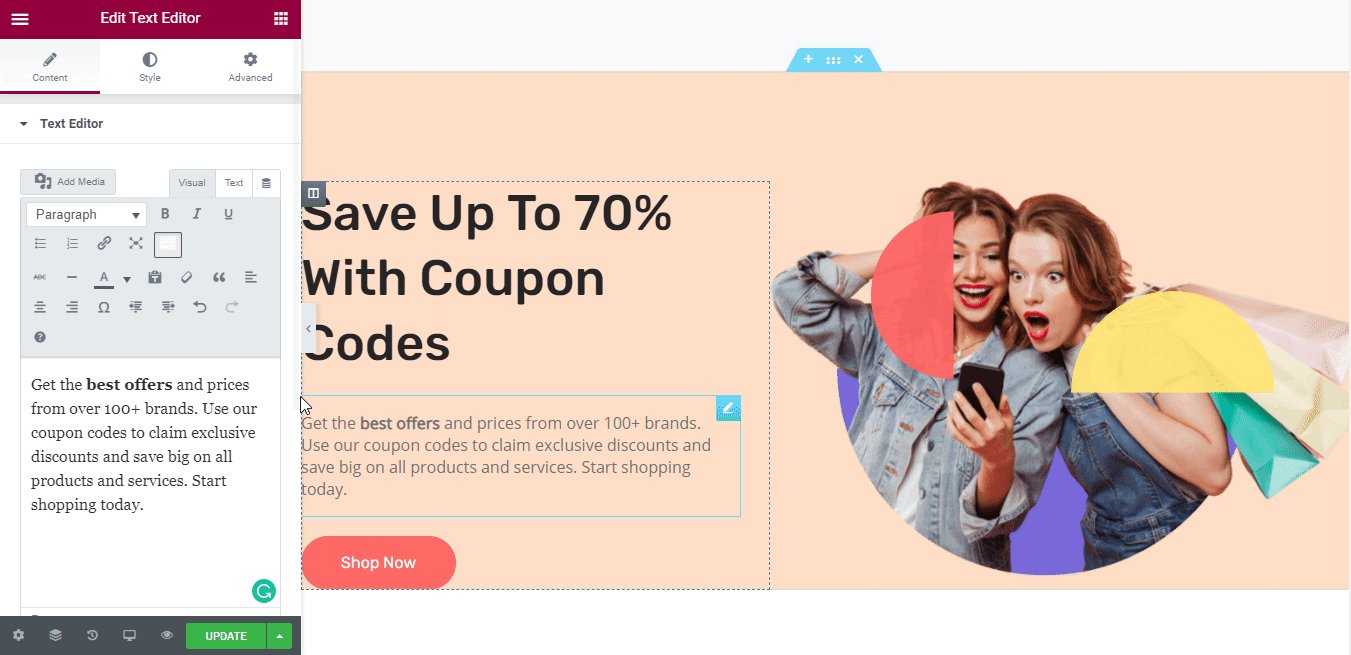
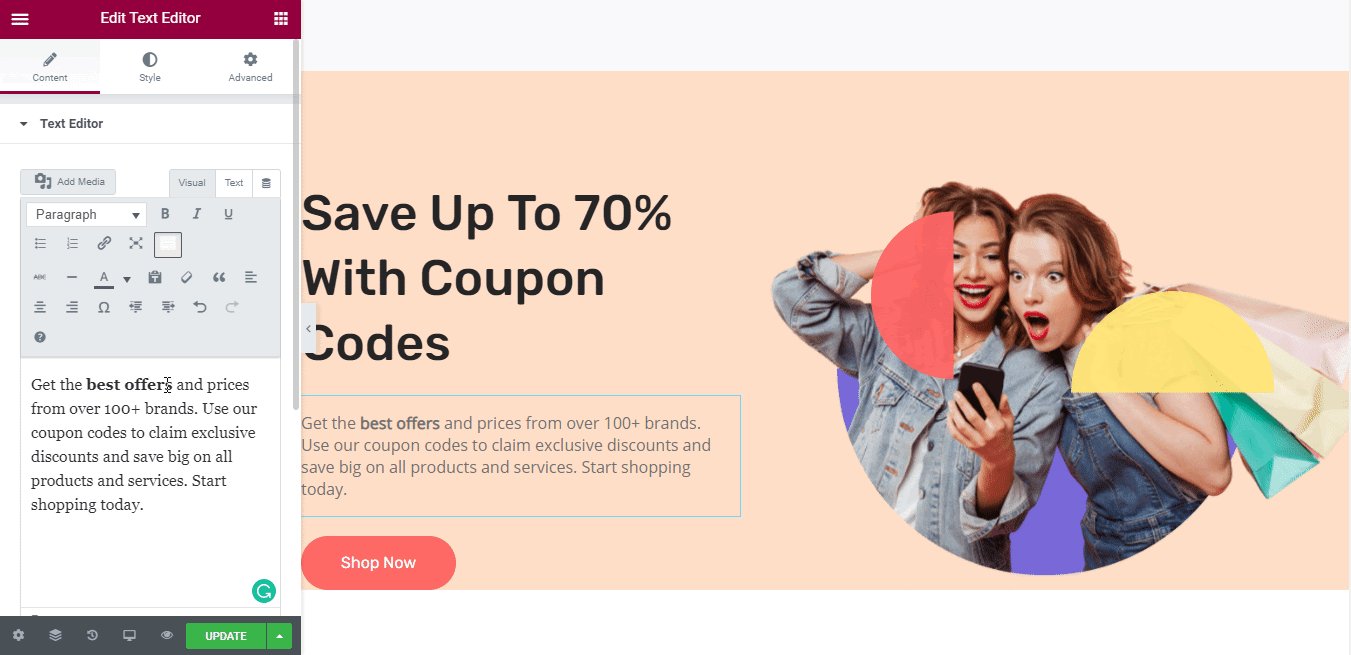
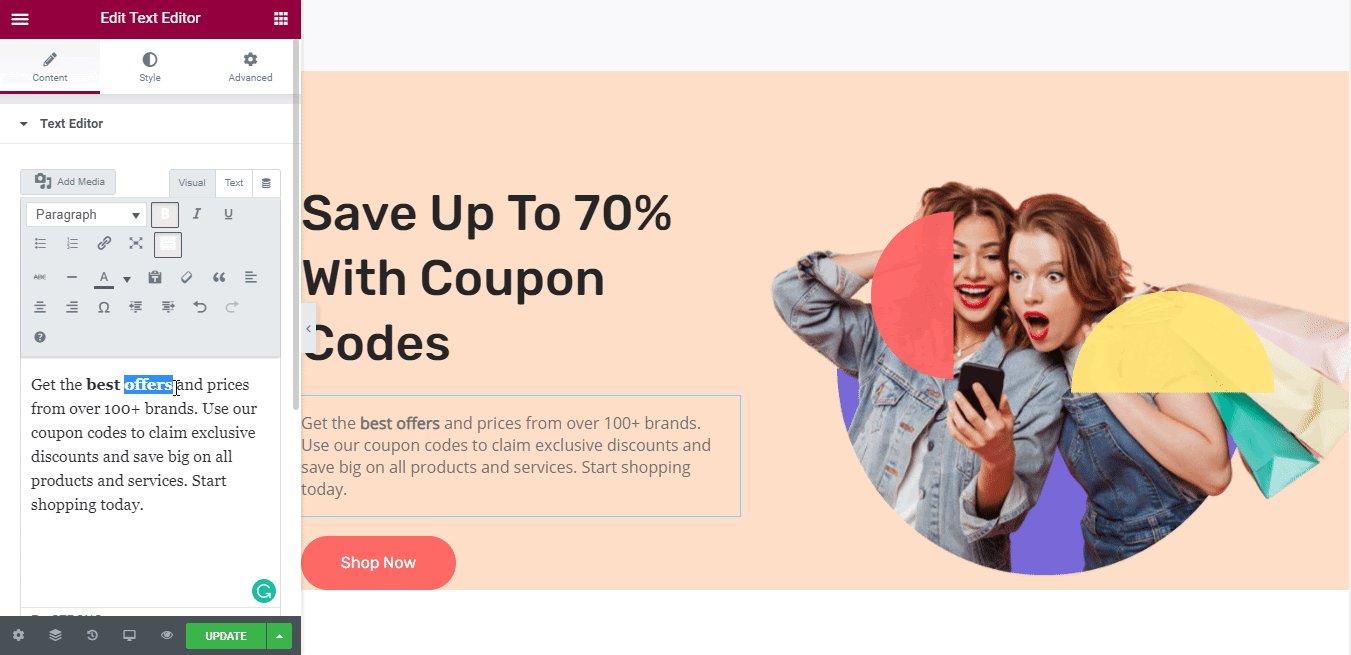
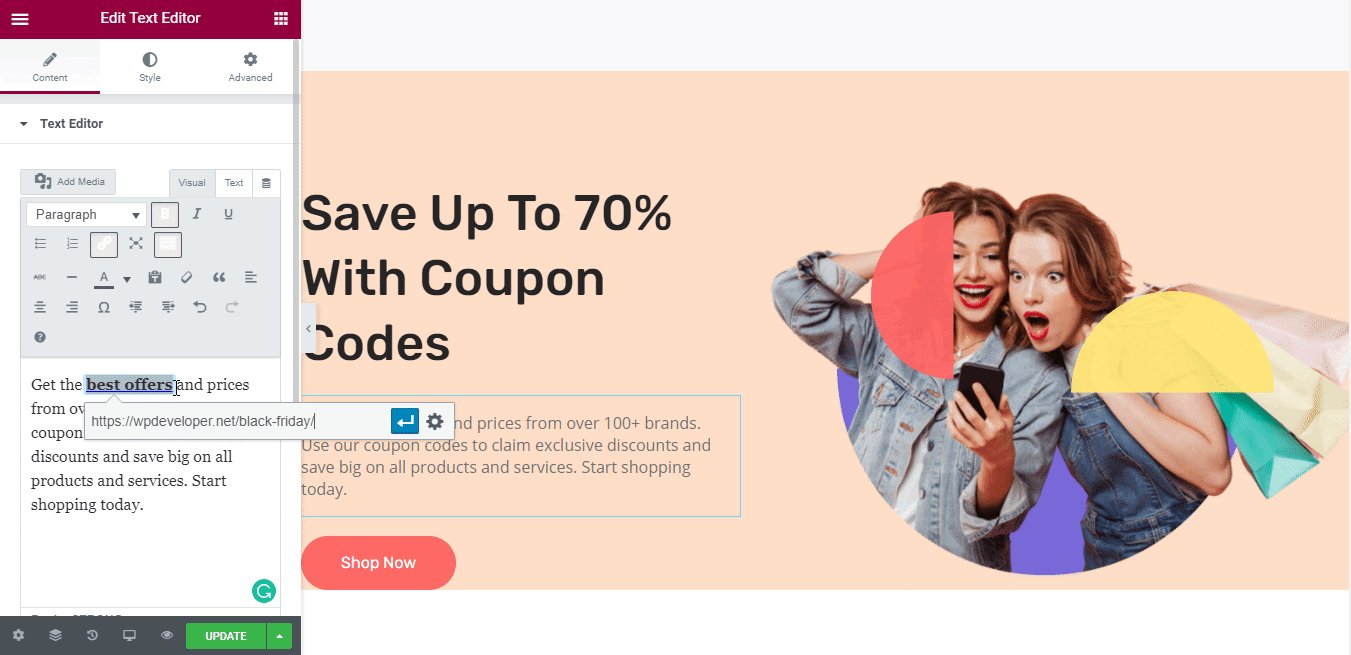
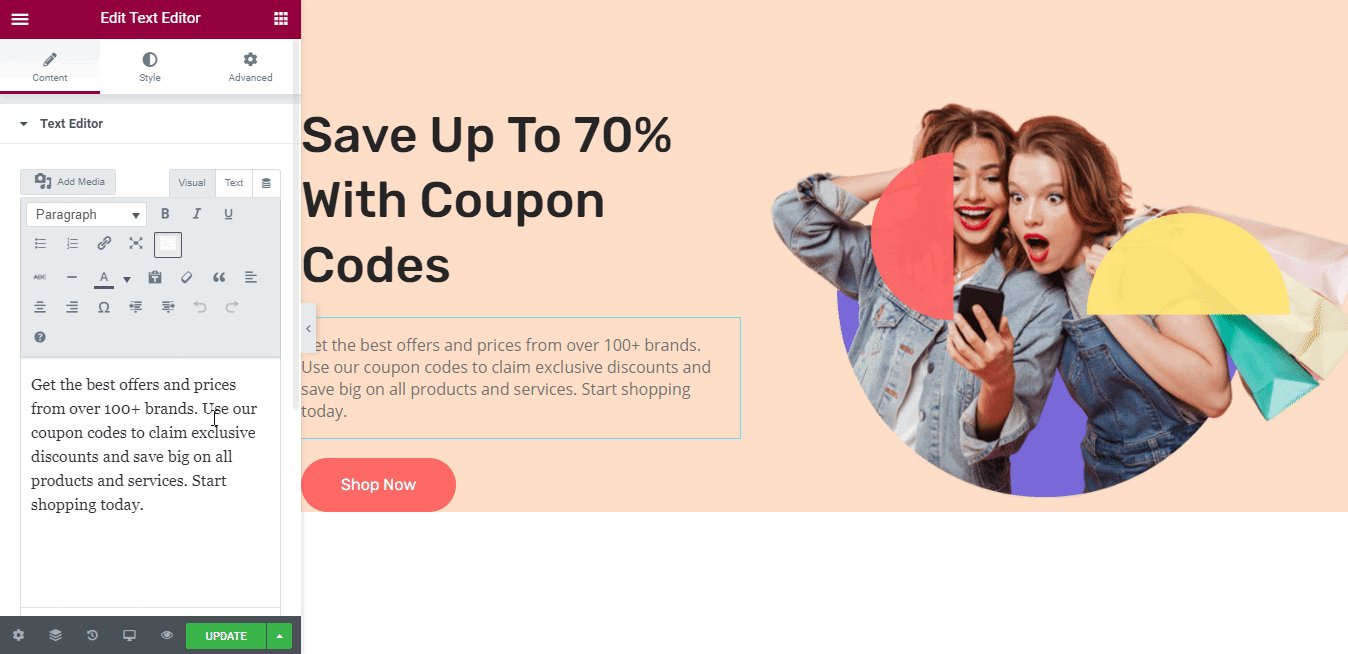
لإضافة روابط ربط إلى محتوى موقع الويب الخاص بك ، يمكنك بسهولة النقر فوق أي عنصر نصي من Elementor Editor.

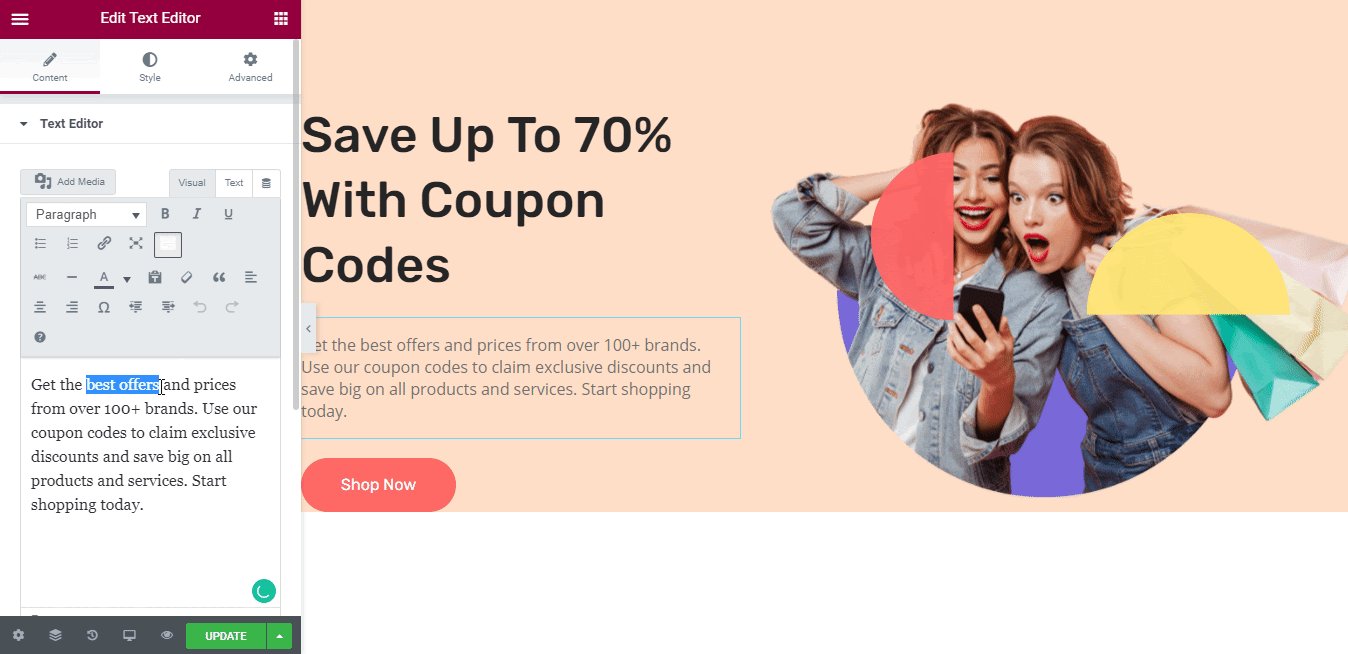
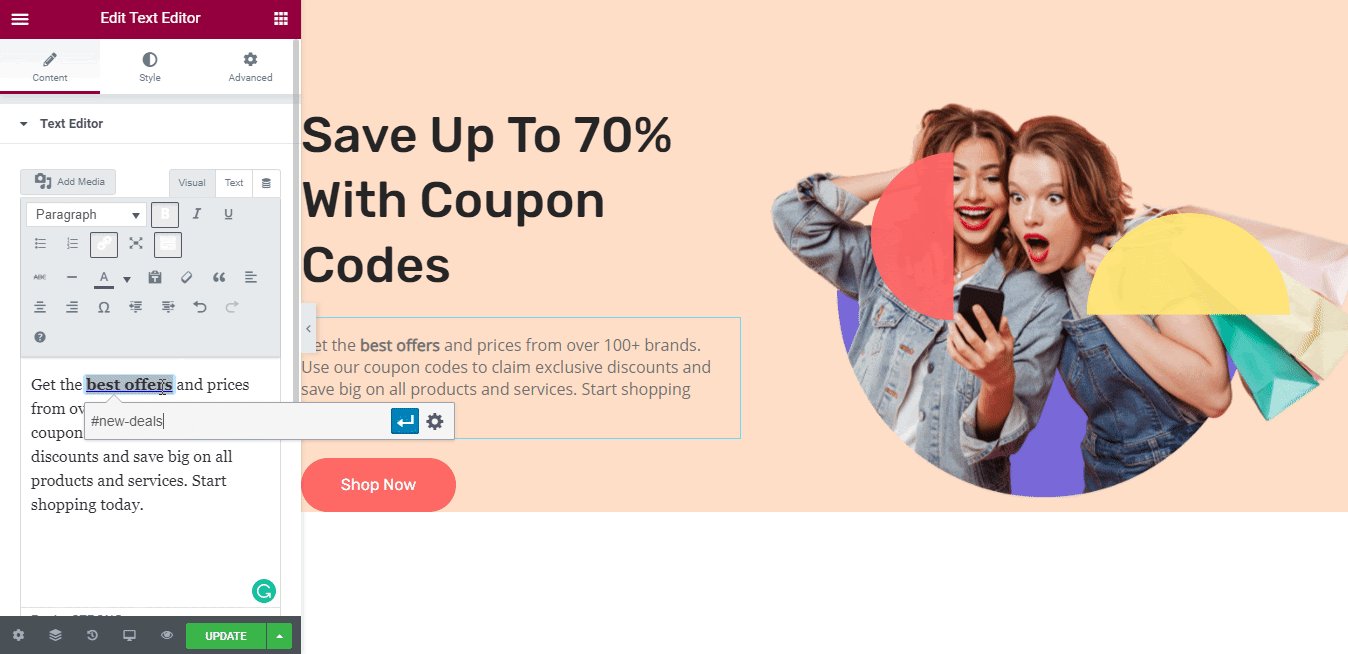
بعد ذلك ، اختر النص المفضل لديك وأدخل الرابط الأكثر صلة بنص الرابط الخاص بك واجعله مرتبطًا بسرعة.

إذا كنت ترغب في ربط المحتوى الخاص بك الذي سيوجه الزوار إلى مكان معين على صفحتك ، يمكنك استخدام رابط عنصر القائمة.

لذلك عندما ينقر عميلك على القسم ، سيتم إعادة توجيهه إلى القسم المحدد الذي تريده أن يذهب إليه.

هذه هي الطريقة التي يمكنك بها ببساطة إضافة Anchor Link في Elementor باستخدام عنصر Menu Anchor ، رابط إلى محتوى نصي من Elementor Editor . أيضًا ، يمكنك إضافة رابط رابط موقع Elementor الخاص بك في أي وقت في قائمة WordPress الخاصة بك في غضون ثوانٍ لجعل عملك مرنًا ويمكن إدارته بسهولة.
آمل أن تجد هذه المدونة مفيدة ، إذا كنت ترغب في قراءة المزيد ، فانتقل إلى صفحة المدونة الخاصة بنا ، أو يمكنك الانضمام إلى مجتمع Facebook الودود الخاص بنا للتواصل مع منشئي مواقع الويب الآخرين.
