مراجعة الرسوم المتحركة: البرنامج المساعد للرسوم المتحركة WordPress بنقرة واحدة
نشرت: 2023-02-27Animator هي واجهة خالية من الرموز والنقر لإنشاء رسوم متحركة مخصصة في WordPress. تم إنشاؤه بواسطة نفس فريق CSS Hero وهو سهل الاستخدام - اكتشف المزيد في مراجعة Animator الشاملة.
تقدير
في حين أن Animator كافٍ تمامًا للمستخدمين غير التقنيين ، فقد يستفيد المستخدمون المتطورون ببساطة لأنه يمكن أن يسرع العملية. حتى إذا كنت ماهرًا في تطوير CSS الخاص بك ، فقد ترغب في استخدام Animator لتوفير الوقت.
البحث عن الرسوم المتحركة
هل ترغب في منح موقع WordPress الخاص بك رسومًا متحركة جذابة وموجودة على أساس الوقت؟
يمكن إنشاء هذه الرسوم المتحركة بنفسك إذا كنت خبيرًا في CSS. ومع ذلك ، بالنسبة لبقيتنا ، لا توجد طريقة بسيطة لإضافة الرسوم المتحركة إلى المحتوى في WordPress.
Animator ، وهو مكون إضافي مستقل جديد من فريق CSS Hero ، يغير ذلك من خلال تزويدك بواجهة بسيطة للتأشير والنقر لإعداد أنواع مختلفة من الرسوم المتحركة على موقع WordPress الخاص بك ، بغض النظر عما إذا كنت تستخدم المحرر الأصلي أو إضافة منشئ الصفحة.
يمكّنك هذا من إنشاء رسوم متحركة على موقعك حتى لو لم تكن خبيرًا تقنيًا. على الرغم من أنه يمكنك كتابة CSS الخاص بك ، يمكن أن تساعدك واجهة مستخدم Animator في تسريع سير عملك.
ماذا تقدم الرسوم المتحركة؟

الميزة الرئيسية لـ Animator هي أنه يسمح لك بإضافة عدد كبير من الرسوم المتحركة المختلفة إلى موقعك دون الحاجة إلى أي CSS أو JS أو أي معرفة تقنية أخرى متعمقة.
بدلاً من ذلك ، يمكنك التحكم في الرسوم المتحركة الخاصة بك من خلال واجهة التأشير والنقر التي تتضمن مخططًا زمنيًا للرسوم المتحركة.
إذا كنت معتادًا على المكون الإضافي الشهير CSS Hero ، فستتعرف على Animator. باختصار ، Animator هو أسلوب CSS المكافئ لـ CSS Hero.
لنستعرض بعضًا من أهم الجوانب بمزيد من التعمق.
واجهة باستخدام Point-and-Click
يحتوي Animator على واجهة بسيطة للإشارة والنقر لمساعدتك في التحكم في الرسوم المتحركة الخاصة بك.
هناك نوعان من المكونات الرئيسية:
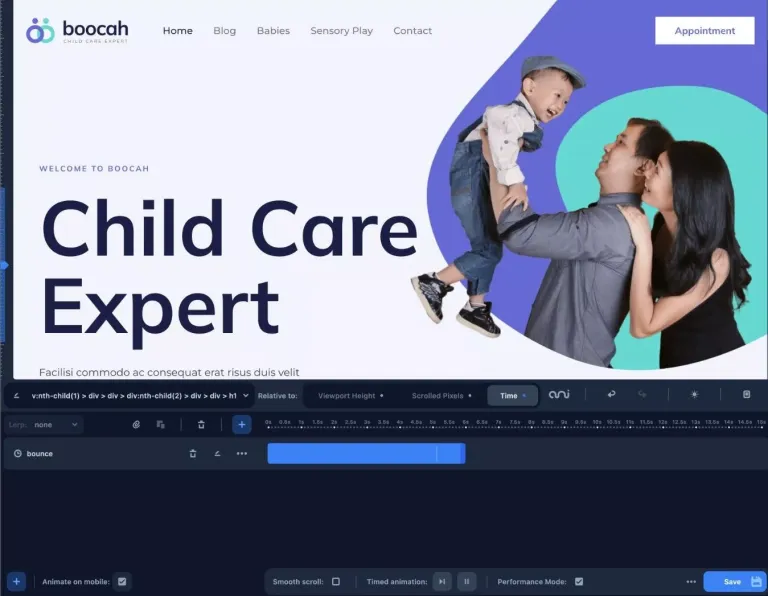
- معاينة مرئية كاملة العرض لموقعك - عندما تضيف رسومًا متحركة ، يمكنك أن ترى كيف تبدو في المعاينة المباشرة على الفور. هذا مفيد جدًا لإجراء تعديلات صغيرة دون الحاجة إلى إعادة تحميل معاينة مختلفة باستمرار.
- مخطط زمني للرسوم المتحركة - يمكّنك من إنشاء رسم متحرك واحد أو أكثر بناءً على سلوك تمرير المستخدم أو وقته. يمكنك تحريك الكائنات وتغيير الإعدادات لتحقيق التأثير المطلوب.
في الجزء العملي ، ستلقي نظرة أكثر شمولاً على هذه الواجهة ...
ومع ذلك ، فهو سهل الاستخدام.

3+ أوضاع للرسوم المتحركة عالية المستوى مع الكثير من خصائص الرسوم المتحركة
يحتوي Animator على ثلاثة خيارات عالية المستوى لمساعدتك في إعداد الرسوم المتحركة الخاصة بك:
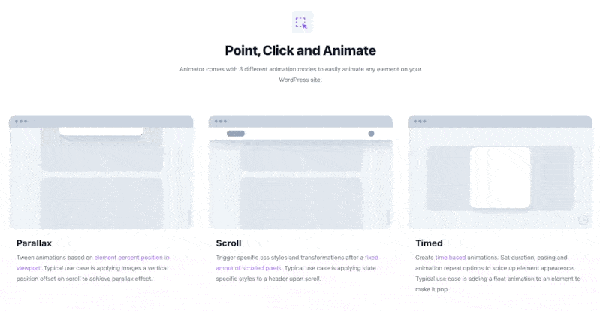
- المنظر - الرسوم المتحركة "توين" بناءً على النسبة المئوية لموقع عنصر في منفذ العرض. Tween هو اختصار لـ in between ، والفكرة الرئيسية هي أنه يسمح لك بإنشاء تأثيرات تمرير المنظر.
- التمرير - بعد قيام المستخدم بتمرير قدر معين من وحدات البكسل ، يتم تشغيل أنماط CSS أو الرسوم المتحركة ذات الصلة. عندما يقوم الزائر بالتمرير لأسفل الصفحة ، على سبيل المثال ، يمكنك تطبيق أنماط خاصة بالحالة على رأسك.
- موقوت - يتم إنشاء الرسوم المتحركة وفقًا لجدول زمني محدد مسبقًا. على سبيل المثال ، إضافة حركة عائمة إلى عنصر لإبرازه.
فيما يلي بعض نماذج الرسوم المتحركة العامة التي توضح أوضاع الرسوم المتحركة المختلفة:

بصرف النظر عن خيارات الرسوم المتحركة عالية المستوى ، يمكنك أيضًا تحريك مجموعة كبيرة من سمات CSS ، بما في ذلك ما يلي:
- لون الخلفية
- موقف الخلفية
- ظل الصندوق
- حجم الخط
- تباعد الأحرف
- التعتيم
- وجهة نظر
- قم بتدوير X أو Y أو Z
- حجم
- الانحراف X أو Y.
- عرض
- …غيرها الكثير
لتسهيل الأمور ، يحتوي Animator على إعدادات مسبقة للعديد من هذه:

ومع ذلك ، يمكنك أيضًا إنشاء الرسوم المتحركة الخاصة بك ، مما يتيح لك تجاوز الإعدادات المسبقة إذا لزم الأمر.
متوافق مع المحرر الأصلي والسمات ومنشئي الصفحات
يعمل Animator مع السمات الخارجية والمكونات الإضافية لمنشئ الصفحات بالإضافة إلى محرر WordPress الأساسي.
يتضمن هذا ، على سبيل المثال لا الحصر ، الأدوات المدرجة أدناه:
- العنصر
- بيفر بيلدر
- ديفي
- WPBakery Page Builder
- أفادا
- أسترا
- الأكسجين
يجب أن يكون Animator قادرًا على العمل على أي عنصر على موقعك ، بغض النظر عن مصدره.
على سبيل المثال ، قد تستمتع ببرنامج Beaver Builder للتصميم ولكنك تعتقد أن إمكانيات الرسوم المتحركة فيه مقيدة للغاية لاحتياجاتك.
يمكنك إضافة رسوم متحركة أكثر تعقيدًا إلى تصميمات Beaver Builder الخاصة بك عن طريق تثبيت Animator جنبًا إلى جنب مع Beaver Builder.
تعديل الرسوم المتحركة يدويًا أو تصديرها (لمزيد من المستخدمين المتقدمين)
بينما تم تصميم Animator للسماح للمستخدمين غير التقنيين بإنشاء رسوم متحركة باستخدام واجهة التأشير والنقر ، قد يقدر المزيد من المستخدمين الخبراء أن Animator لا يزال يسمح لك بالوصول إلى الكود الأساسي إذا كنت ترغب في إجراء تغييرات مباشرة.
إذا لزم الأمر ، يمكنك أيضًا تصدير بيانات التطبيق.

البرنامج المساعد المستقل
بينما تم إنشاء Animator بواسطة فريق CSS Hero ، لا يلزم تثبيت CSS Hero لاستخدامه.
أي أن Animator هو مكون إضافي قائم بذاته.
بعد قولي هذا ، لا يزال Animator يعمل بشكل جيد مع CSS Hero ، لذلك يمكنك استخدام كليهما إذا كنت تريد تحكمًا خالٍ من الأكواد في تصميم موقعك.
كيفية استخدام البرنامج المساعد Animator لعمل رسوم متحركة في WordPress
الآن بعد أن عرفت ما يجب أن يقدمه Animator ، فلنلقِ نظرة على شكل استخدامه على موقعك.
بعد ذلك ، سنرشدك خلال عملية إنشاء رسوم متحركة لـ WordPress باستخدام Animator وموقع تجريبي تم إنشاؤه باستخدام سمة Astra ومحرر WordPress الأصلي.
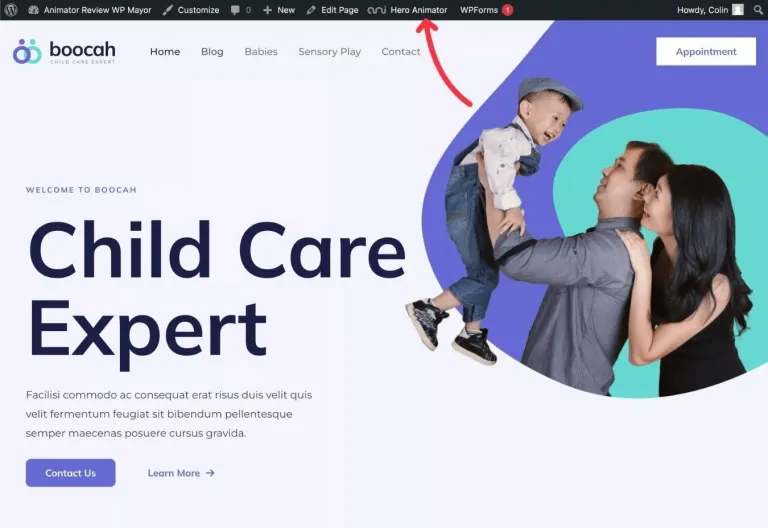
# 1. قم بتنشيط واجهة Animator على الصفحة التي تريد تحريكها.
للبدء ، افتح واجهة Animator على الصفحة التي تتضمن المواد التي ترغب في تحريكها.
إذا كنت تريد تحريك عنصر على مستوى الموقع (مثل الرأس) ، فافتح ببساطة أي صفحة تحتوي على رأس الصفحة. مهما كانت الرسوم المتحركة التي تقوم بإنشائها سيتم تطبيقها على جميع مثيلات ذلك الرأس.

للوصول إلى واجهة Animator ، ما عليك سوى النقر فوق خيار Hero Animator على شريط أدوات WordPress أثناء عرض الصفحة المناسبة.

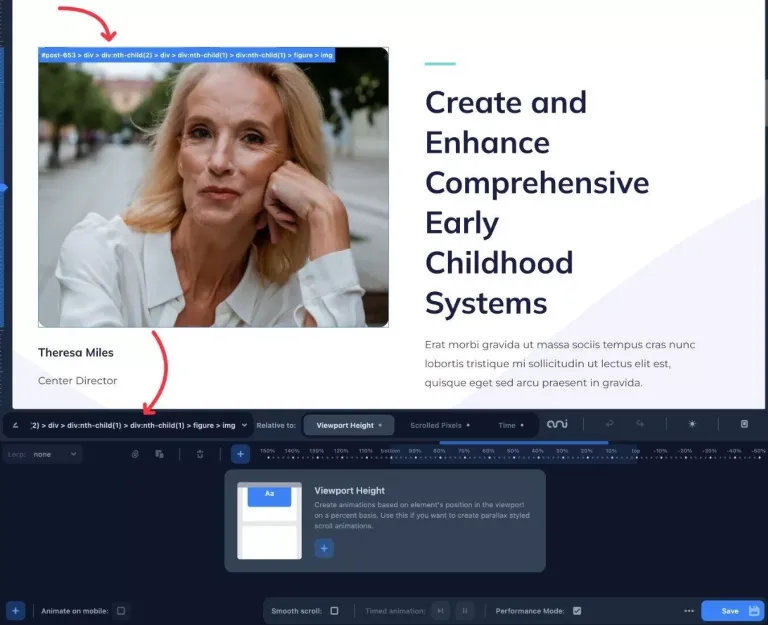
# 2. اختر العنصر الذي تريد تحريكه.
عند تشغيل واجهة Animator ، يجب أن تشاهد معاينة مرئية لصفحتك في الأسفل ، بالإضافة إلى واجهة Animator.
للبدء ، انقر فوق العنصر الذي تريد تحريكه في المعاينة المباشرة لاختياره.
عندما تحوم فوق المعاينة المباشرة ، سيعرض Animator بعض المعلومات الإضافية حول كل قطعة ، مما يساعدك في اختيار القطعة الصحيحة.
لتحريك صورة في اختبار التصميم ، على سبيل المثال ، سنختارها ببساطة:

يمكنك أيضًا إدخال فئة CSS أو معرّف يدويًا ، وهو ما قد يكون مطلوبًا لبعض صور الخلفية.
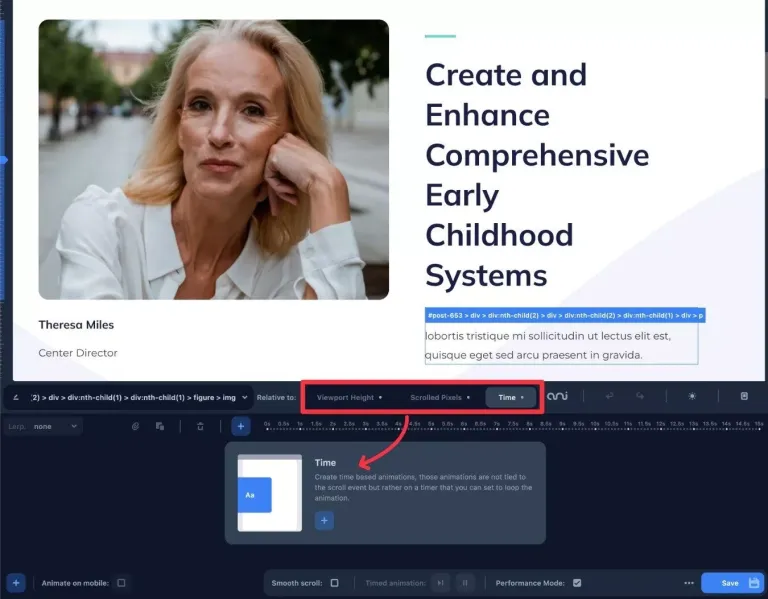
# 3. اختر وضع الرسوم المتحركة
بعد اختيار العنصر المراد تحريكه ، استخدم المربع Relative to لتحديد وضع الرسوم المتحركة.
لديك ثلاث احتمالات مرة أخرى:
- ارتفاع منفذ العرض (AKA parallax)
- تمرير بكسل
- وقت
أنت تقوم بشكل أساسي بعمل بيان تعريفي ، مثل "أريد تحريك [هذا العنصر] بالنسبة إلى [وضع الرسوم المتحركة هذا]".

نصيحة - تجدر الإشارة إلى أنه يمكنك تطبيق أنواع عديدة من الرسوم المتحركة على عنصر واحد. يمكنك ، على سبيل المثال ، تضمين كل من الرسوم المتحركة المستندة إلى الوقت والرسوم المتحركة المنظر (ارتفاع منفذ العرض).
# 4. إنشاء الرسوم المتحركة الخاصة بك باستخدام الجدول الزمني
الآن بعد أن قررت ما تريد تحريكه ، يمكنك استخدام المخطط الزمني لإنشاء الرسوم المتحركة الخاصة بك.
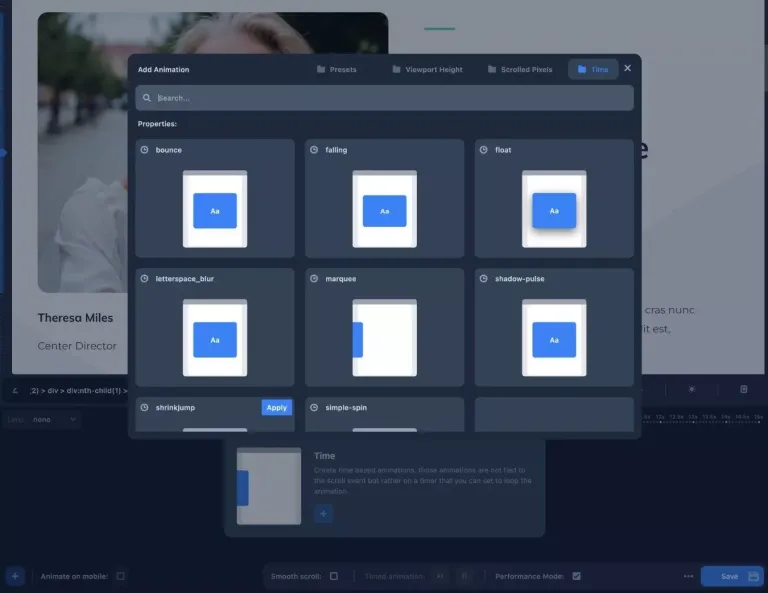
للقيام بذلك ، انقر فوق علامة الجمع الموجودة بجوار إضافة الرسوم المتحركة :
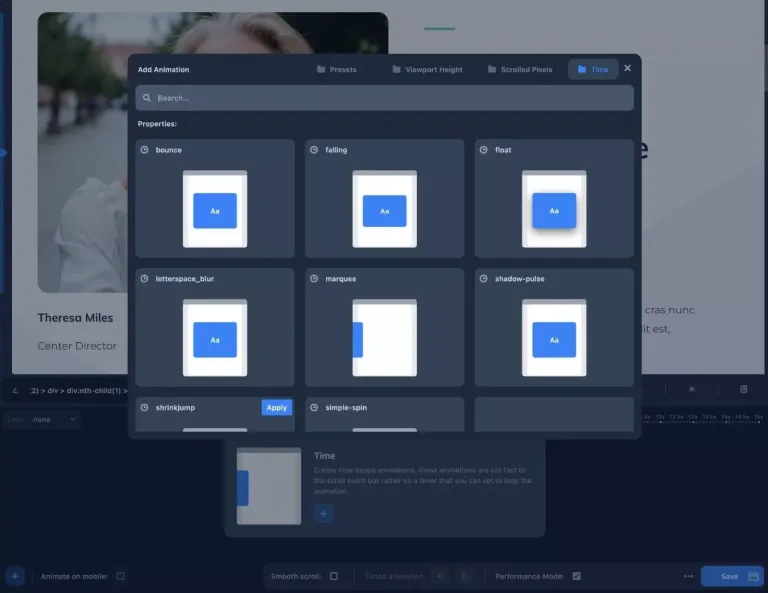
سيؤدي هذا إلى فتح نافذة منبثقة تحتوي على العديد من أنواع الرسوم المتحركة التي يمكن استخدامها مع وضع الرسوم المتحركة هذا.
على سبيل المثال ، تتضمن بعض المعلمات المحددة مسبقًا للرسوم المتحركة المستندة إلى الوقت ما يلي.
- وثب، ارتداد
- هبوط
- يطفو
- تمويه Letterspace
- سرادق
- نبض الظل
- تقليص القفز
- تدور بسيط
يمكنك الحصول على معاينات متحركة لكيفية ظهور الرسوم المتحركة ، وهو أمر مفيد حقًا في اختيار الرسوم المتحركة المثالية.

يمكنك أيضًا تصميم نوع الرسوم المتحركة الخاص بك إذا كنت تريد إنجاز أي شيء غير موجود في القائمة المحددة مسبقًا.
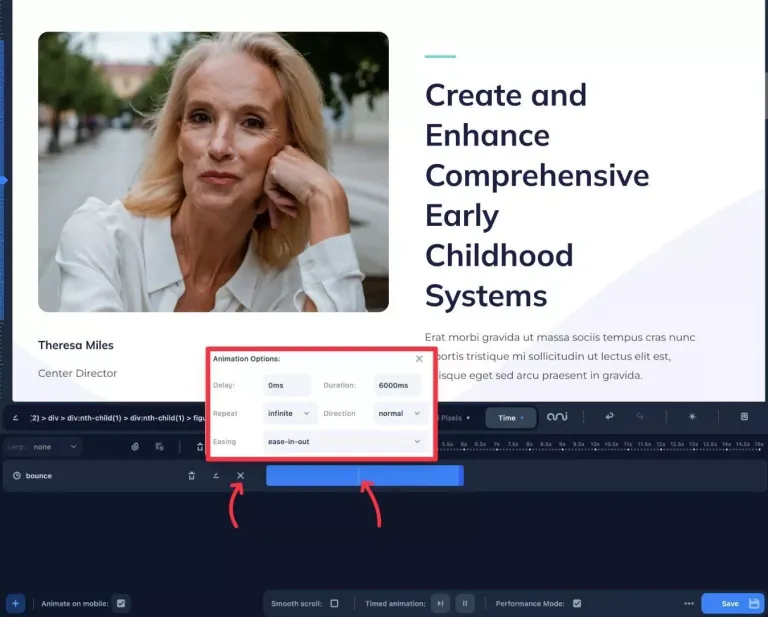
عند تحديد رسم متحرك ، سيظهر في المخطط الزمني. سيتم أيضًا تطبيق الرسوم المتحركة على المعاينة المباشرة ، مما يتيح لك أن ترى بدقة كيف ستظهر على موقعك.
عند استخدام الرسوم المتحركة المستندة إلى الوقت ، سيتم عرض خط على شريط المخطط الزمني عند اكتمال الرسم المتحرك ، وهو أمر مفيد للغاية.
يمكنك تغيير طول الرسم المتحرك عن طريق سحب الشريط على الخط الزمني.
أيضًا ، يمكنك الوصول إلى إعدادات أكثر تعقيدًا بالنقر فوق رمز النقاط الثلاث ، مثل ما إذا كنت تريد تكرار الرسم المتحرك أم لا (وإذا كان الأمر كذلك ، فإلى متى).

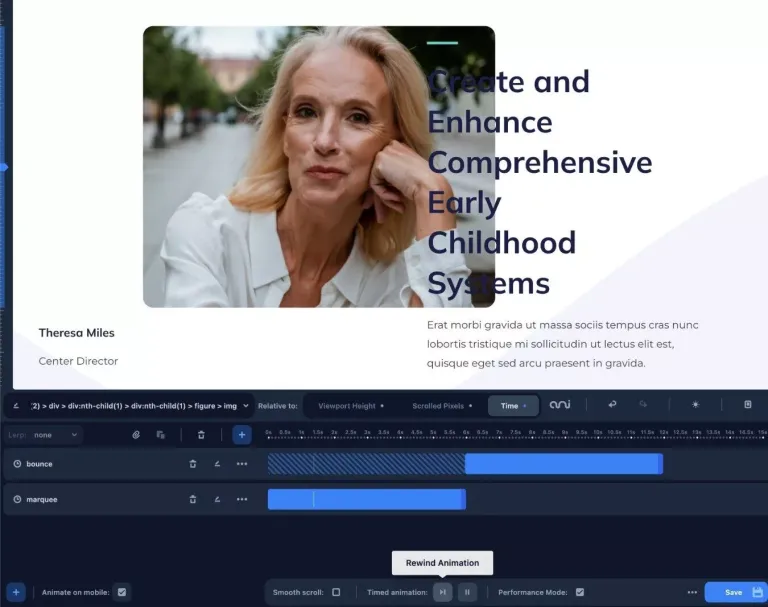
إذا كنت ترغب في إنشاء العديد من الرسوم المتحركة ، فما عليك سوى تكرار الإجراءات لكل حركة.
يمكن بعد ذلك ترتيب الرسوم المتحركة على المخطط الزمني للحصول على التأثير المطلوب.
إذا كنت ترغب في استخدام العديد من الرسوم المتحركة المستندة إلى الوقت ، فتأكد من تعطيل التكرار اللانهائي.

أنت أيضًا لا تقتصر على إنشاء نفس نمط الرسوم المتحركة. من الناحية الفنية ، يمكنك تطبيق رسوم متحركة تعتمد على الوقت والتمرير على نفس العنصر.
يسمح لك Animator بالتحكم في LERP (الاستيفاء الخطي) لتنعيم سلوكيات التمرير للعناصر التي تم تمريرها في المنظر.
لتغيير هذا ، استخدم قائمة Lerp المنسدلة على الجانب الأيسر من الشاشة.
# 5. تحميل الرسوم المتحركة الخاصة بك
بعد أن تشعر بالرضا عن الرسوم المتحركة الخاصة بك ، ما عليك سوى النقر فوق الزر حفظ لجعلها مباشرة على موقعك.
هناك أيضًا ميزة مفيدة تتيح لك اختيار نشر الرسوم المتحركة الخاصة بك على إصدار الهاتف المحمول لموقعك أم لا.
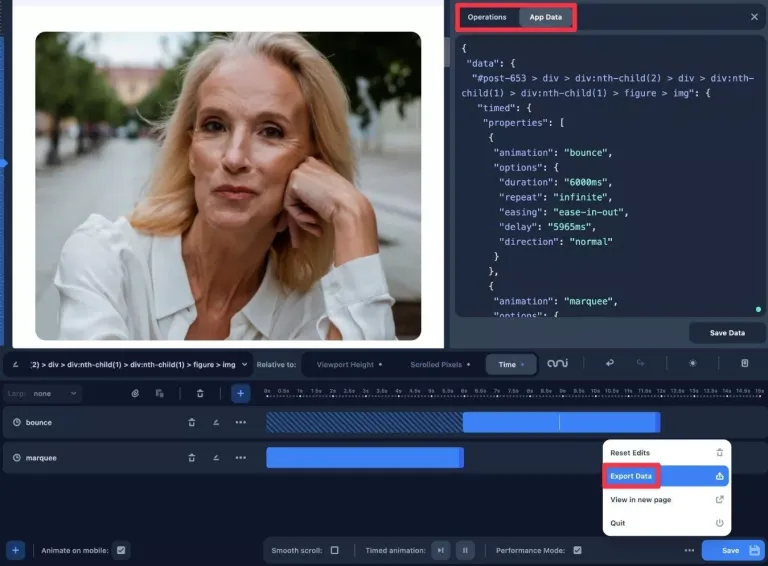
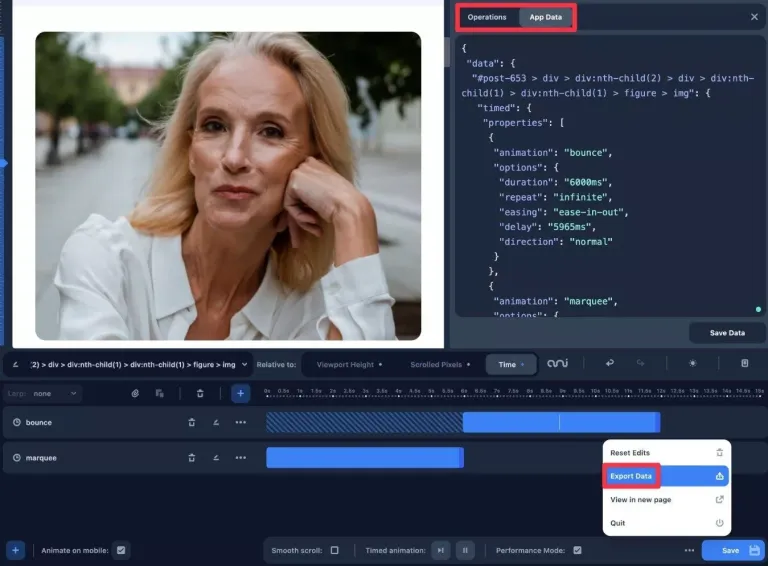
كيفية تحرير التعليمات البرمجية الخاصة بك أو تصديرها أو معالجتها مباشرةً
يسمح Animator أيضًا للمستخدمين المتقدمين بالوصول إلى بيانات JSON الأولية للرسوم المتحركة الخاصة بهم. يمكنك استخدام هذا لإعادة تحرير الرسوم المتحركة الخاصة بك ، أو يمكنك نسخها / لصقها في ملف نصي للحصول على لقطة كاملة للرسوم المتحركة الحالية.
هناك أيضًا لوحة عمليات لمزيد من المستخدمين التقنيين ، والتي تتيح لك تغيير كائن JSON لبيانات المكون الإضافي ديناميكيًا عن طريق إضافة كود جافا سكريبت الخاص بك. أنا لست مطورًا ، لذا لست متأكدًا من الإمكانات التي يجلبها هذا ، لكنني متأكد من أن المطورين سيرحبون بالتحكم المتزايد.
تتوفر هذه الخيارات بالنقر فوق رمز النقاط الثلاث بجوار الزر حفظ وتحديد تصدير البيانات .

التسعير
لدى Animator إصدارًا مميزًا فقط ، ولكن سعره معقول مقابل ما يقدمه.
يكلف 49 دولارًا للمواقع غير المحدودة وسنة واحدة من الصيانة والتحديثات بالسعر العادي.
تغليف
تفي Animator بوعدها بتوفير رسوم متحركة سهلة الاستخدام تعمل بالإشارة والنقر. تسمح واجهته المستندة إلى الجدول الزمني بتنظيم وإدارة الرسوم المتحركة بسهولة ، كما توفر ميزة المعاينة المرئية الوقت من خلال التخلص من الحاجة إلى إعادة تحميل موقع الويب.
على الرغم من أن Animator سهل الاستخدام للأفراد غير التقنيين ، إلا أنه حتى المستخدمين ذوي الخبرة يمكنهم الاستفادة من إمكانيات توفير الوقت ، حتى لو كانت لديهم المهارات اللازمة لتطوير CSS الخاصة بهم.
إذا كنت تريد تجربة Animator ، فانقر فوق الروابط أدناه للبدء:
