لماذا يحتاج وسيط الصوت الخاص بك إلى مكون مرئي (و 3 نصائح لإنشاء واحد)
نشرت: 2021-10-16لا يولي العديد من صانعي البودكاست والموسيقى اهتمامًا كافيًا لمواقعهم الإلكترونية (حتى لو كان لديهم). ومع ذلك ، فإن وجود موقع احترافي لمحتوى الصوت الخاص بك يتطابق مع صورة علامتك التجارية يمكن أن يجعل العرض أكثر احترافًا. كلما زاد عدد الزوار الذين يستمتعون باستخدام موقعك ، زاد احتمال عودتهم لسماع حلقات جديدة ، والتحقق من التحديثات الأخرى ، وربما حتى شراء البضائع.
باستخدام WordPress ، من السهل إنشاء موقع ويب بجماليات تتناسب مع البودكاست أو نغمة الموسيقى وأسلوبها. يمكنك تحسين تجارب المستمعين لديك عن طريق اختيار سمة الموقع بعناية ، وتحرير إعدادات معينة ، وتبسيط أدوات التنقل الخاصة بك.
في هذه المقالة ، سنتحدث عن سبب أهمية وجود مكون مرئي لوسيط الصوت الخاص بك. ثم سننتقل إلى ثلاث نصائح لإنشاء موقع WordPress المثالي للبودكاست الخاص بك. دعنا نذهب اليها!
لماذا يحتاج وسيط الصوت الخاص بك إلى مكون مرئي
عادة ، نركز كثيرًا على مواقع البودكاست. تعد البودكاست من أكثر تنسيقات الصوت جاذبية ، ومن الطبيعي أن يستخدم المستخدمون التطبيقات للاستماع إلى برامجهم المفضلة. على هذا النحو ، لا يمتلك العديد من مقدمي العروض مواقع الويب الخاصة بهم. علاوة على ذلك ، إذا فعلوا ذلك ، فقد لا يبذل منشئو المحتوى الكثير من العمل في مواقعهم.
باستخدام WordPress ، يمكنك إنشاء موقع ويب بسرعة. يمكنك اختيار موضوع يبدو جيدًا ، وتحميل حلقات البودكاست أو الموسيقى ، وتصميم صفحة رئيسية ، وتسميتها يوميًا. ومع ذلك ، إذا لم يكن موقعك جذابًا بصريًا أو لا يتطابق مع نغمة وسيط الصوت لديك ، فمن المحتمل ألا يعود الزوار.
حتى إذا كنت تجتذب معظم المستمعين من التطبيقات ، فمن الضروري أن يكون لديك موقع ويب جذاب بصريًا يستمتع المشتركون في قناتك باستخدامه. مع الموقع ، لديك المزيد من الخيارات للاستفادة من جمهورك الحالي ، مثل:
- الحصول على المشتركين لقائمة البريد الإلكتروني
- مشاركة التحديثات حول البودكاست أو الموسيقى باستخدام مدونة
- بيع البضائع من خلال موقع الويب الخاص بك
- إنشاء منتديات المجتمع لمتابعيك
- مشاركة ملفات تعريف الوسائط الاجتماعية الخاصة بك
باستخدام WordPress ، يمكنك تحقيق كل هذه الأهداف بسهولة. ومع ذلك ، سواء كنت تشغل بودكاست أو تنشر موسيقى أو تستخدم أي وسيط صوتي آخر ، لا يمكنك تجاهل جماليات موقع الويب الخاص بك.
3 نصائح لإنشاء مكون مرئي لوسيط الصوت الخاص بك
حتى إذا كنت مهتمًا بتصميم موقع الويب ، فهناك بعض النصائح البسيطة التي قد تغفلها عند إنشاء موقع لوسيط صوتي. فيما يلي أفضل الطرق للتأكد من أن تخطيطاتك لا تفوت العلامة.
1. اختر موضوعًا يتوافق مع نمط الصوت الخاص بك
قد يكون من الصعب تحديد مفهوم الأسلوب عندما يتعلق الأمر بتنسيقات الصوت. لاستخدام مثال ، إذا قمت بنشر بودكاست جريمة حقيقية ، فلن ترغب في أن يكون لموقعك جمالية مبهجة ومشمسة. بدلاً من ذلك ، ربما تريد أن تميل إلى تصميم قوطي أو غامق.
لا توجد إرشادات حول الأسلوب الذي يجب استخدامه لموقع الويب الخاص بك. ومع ذلك ، يجب أن تتناسب الزاوية التي تختارها مع العلامة التجارية للصوت الخاص بك. مع WordPress ، تبدأ هذه الرحلة باختيار موضوع مناسب.
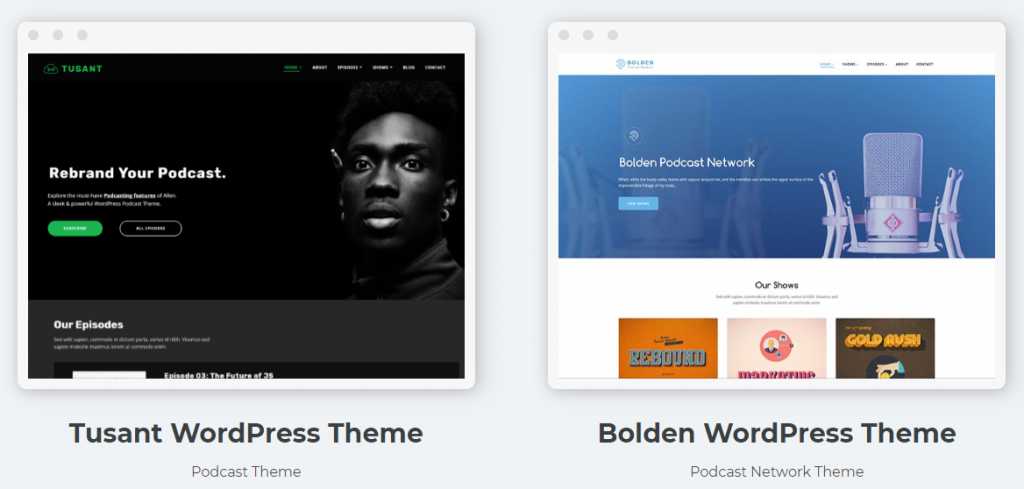
يستخدم كل موقع ويب WordPress سمة افتراضية عند إعداده. ثم الأمر متروك لك للعثور على نسخة مجانية أو مدفوعة تتناسب مع رؤيتك للموقع. إذا كنت تطلق نظامًا أساسيًا للبودكاست الخاص بك ، فمن المنطقي البحث عن السمات المصممة مع مراعاة الصوت والموسيقى والراديو والبودكاست:

أحد الأشياء الرائعة في استخدام WordPress هو أن لديك آلاف القوالب للاختيار من بينها. هناك خيارات للبودكاست والفنانين الموسيقيين ونشر الكتب الصوتية وأي وسيط صوتي آخر يمكنك التفكير فيه.

إذا كنت جادًا بشأن الموسيقى أو البودكاست الخاص بك ، فقد يكون الاستثمار في موضوع متميز مفيدًا. تتضمن الخيارات المميزة الشائعة العديد من الميزات التي تسهل تخصيص موقعك. على سبيل المثال ، يأتي موضوع البودكاست Tusant الخاص بنا مع تنسيقات متعددة لعرض حلقات برنامجك.
2. قم بتحرير رسائل الخطأ لتعكس نغمة علامتك التجارية
تعد رسائل الخطأ على مواقع الويب أكثر شيوعًا مما قد تدركه. حتى إذا تم إعداد موقع الويب الخاص بك بشكل مثالي ، فسيواجه الزوار مشكلة عرضية. قد يحاول المستخدمون زيارة صفحات غير موجودة ، أو يواجهون مشاكل أثناء إجراء عملية شراء ، أو حتى محاولة ترك تعليقات على حلقاتك دون نجاح.
عندما نواجه شيئًا لا يعمل على الويب ، فإن استجابتنا الأولى تميل إلى الإحباط. يجب أن يكون الهدف من رسالة الخطأ هو شرح المشكلة وكيفية حلها. خذ موقعنا على الإنترنت - إذا حاولت زيارة صفحة غير موجودة ، فإليك ما ستراه:

هناك الكثير من مكونات WordPress الإضافية التي تمكنك من إعداد صفحات خطأ مخصصة. يمكنك تعديل هذه الصفحات بحيث تتلاءم مع أسلوب علامتك التجارية وبقية موقع الويب الخاص بك.
الأمر نفسه ينطبق على كل رسالة خطأ أخرى قد يواجهها المستخدمون على موقع الويب الخاص بك. إذا كنت تستخدم مكونًا إضافيًا للنموذج ، فيمكنك تعديل نص العنصر النائب داخل الحقول لشرح ما يجب على الزائرين فعله. يمكن أن تجعل رسائل الخطأ التي تتناسب مع بقية تصميم صفحتك موقعك الإلكتروني أكثر احترافية.
3. اجعل موقع الويب الخاص بك سهل التصفح
لا تحتاج مواقع الويب إلى التعقيد حتى تكون جذابة بصريًا. قد تشعر بالإغراء للمضي قدمًا وإضافة الكثير من الرسوم المتحركة والقوائم الضخمة والصفحات ذات التخطيطات المعقدة والمزيد. ومع ذلك ، كلما كان التنقل في موقعك أسهل ، زادت احتمالية أن يستمتع جمهورك باستخدامه.
يمكنك القيام بالعديد من الأشياء لتبسيط التنقل في موقع الويب الخاص بك. على سبيل المثال ، يمكنك البدء بالتأكد من أن قائمتك الرئيسية تؤدي إلى جميع الصفحات الأكثر أهمية على موقعك وأن كل رابط يسهل الوصول إليه.
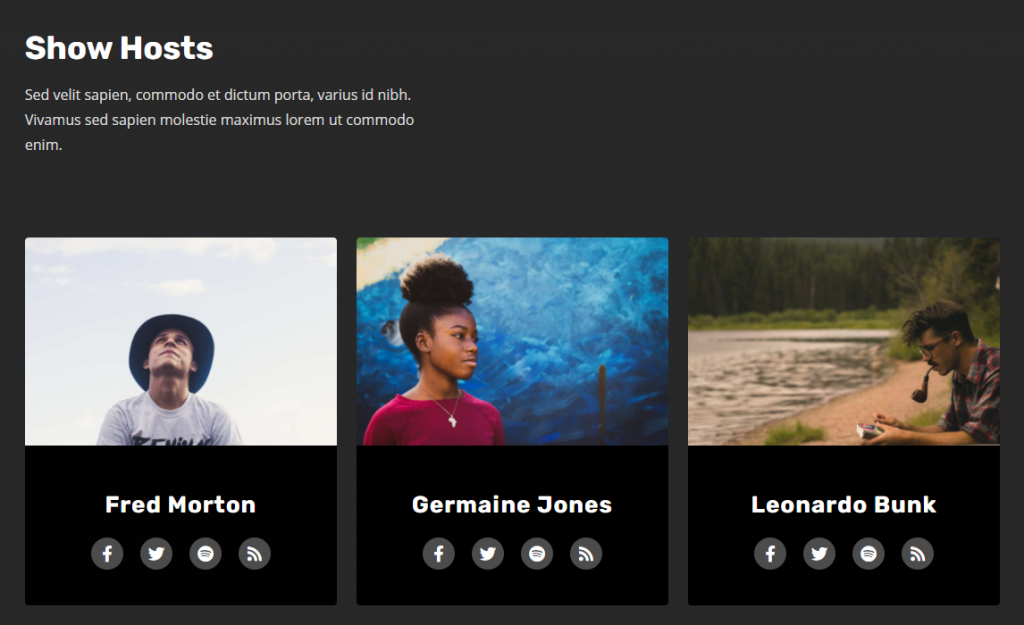
عندما يتعلق الأمر بتخطيطات الصفحات ، نوصي بالحفاظ على بساطة الأشياء وتضمين العناصر والمعلومات التي تحتاجها فقط. على سبيل المثال ، قد يكون لديك قسم للزوار للتعرف على مضيفي البودكاست. هنا ، يمكنك فقط تضمين روابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بهم:

كلما قلت الفوضى في تصميم موقع الويب الخاص بك ، كان من الأسهل على الزائرين العثور على المحتوى الذي يبحثون عنه. تُترجم سهولة الاستخدام هذه إلى قضاء المزيد من الوقت على موقعك والمشاركة بشكل أكبر مع علامتك التجارية ووسيلة الصوت.
استنتاج
إذا كان البودكاست أو الموسيقى الخاصة بك رائعة ، فمن المحتمل أن يأتي المتابعون إليك. سيجدونك من خلال التطبيقات ووسائل التواصل الاجتماعي والكلمات الشفهية. ومع ذلك ، إذا لم يكن لديك موقع ويب لوسيط الصوت الخاص بك ، فإنك تفقد عالمًا من الفرص للتفاعل مع هذا الجمهور.
للحصول على أفضل النتائج الممكنة ، يجب أن يكون موقع الويب الخاص بك أنيقًا ومحفزًا بصريًا. فيما يلي بعض النصائح لتوجيهك في الاتجاه الصحيح:
- اختر موضوعًا يتناسب مع نمط الصوت الخاص بك.
- قم بتحرير رسائل الخطأ لتعكس نغمة علامتك التجارية.
- اجعل موقع الويب الخاص بك سهل التنقل.
باستخدام هذه الاستراتيجيات ، ستجعل موقعك يبدو رائعًا في لمح البصر!
