دليل المبتدئين لأحجام صور WordPress (+ أفضل الممارسات)
نشرت: 2022-07-12هل تريد التعرف على أحجام صور WordPress؟
غالبًا ما يسألنا المبتدئون عن أحجام الصور التي يجب عليهم استخدامها على موقع WordPress الخاص بهم ، وكيف يتعامل WordPress مع الصور في مناطق مختلفة.
في دليل المبتدئين هذا ، سنشرح أحجام صور WordPress الشائعة ، ونشارك أفضل الممارسات حول كيفية معرفة الأحجام التي يجب استخدامها على موقع الويب الخاص بك.

ما هو حجم الصورة؟
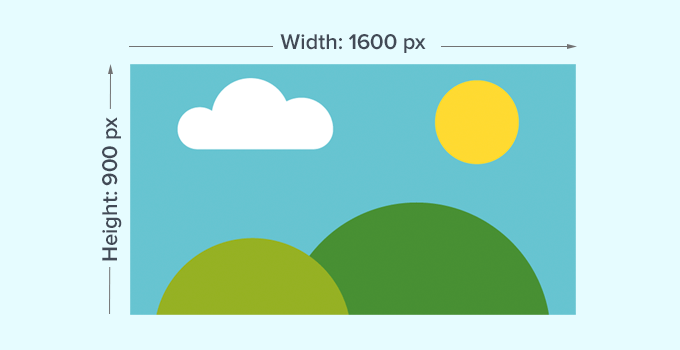
يشير حجم الصورة عادةً إلى عرض وارتفاع الصورة المقاسة بالبكسل. على سبيل المثال ، 1600 × 900 بكسل تعني صورة بعرض 1600 بكسل وارتفاع 900 بكسل.

تسمى هذه القياسات أيضًا أبعاد الصورة.
بشكل أساسي ، تحتوي الصورة ذات الأبعاد الأكبر على عدد أكبر من البكسل مما يؤدي إلى زيادة حجم ملف الصورة.
حجم ملف الصورة هو المساحة التي يشغلها ملف الصورة على جهاز الكمبيوتر ، ويتم قياسه بالبايت. على سبيل المثال ، 100 كيلوبايت (كيلوبايت).
إذا كانت الصورة أكبر في حجم الملف ، فسيستغرق تنزيلها وقتًا أطول للمستخدمين وسيؤثر ذلك على سرعة موقع الويب وأدائه. لهذا السبب من المهم الحفاظ على حجم ملف الصورة صغيرًا قدر الإمكان ، مع الحفاظ على الصورة في الأبعاد الصحيحة.
وهو ما يقودنا إلى تنسيقات ملفات الصور.
تنسيقات ملفات الصور هي تقنيات الضغط لحفظ ملفات الصور الخاصة بك. أكثر الصور شيوعًا المستخدمة على الويب هي JPEG و PNG.
يمكن ضغط الصور مثل الصور التي تحتوي على ألوان أكثر بشكل أفضل باستخدام تنسيق ملف JPEG.
من ناحية أخرى ، يمكن للصور مثل الرسوم التوضيحية ذات تفاصيل الألوان الأقل استخدام PNG للحصول على أفضل النتائج.
لمزيد من التفاصيل حول تنسيقات ملفات الصور ، راجع مقالتنا حول كيفية تحسين الصور في WordPress.
ومع ذلك ، دعنا نلقي نظرة على أحجام الصور التي يجب استخدامها في WordPress لمناطق مختلفة من موقع الويب الخاص بك.
ما الحجم الذي يجب أن تكون عليه صوري لموقعي على WordPress؟
بالنسبة إلى موقع ويب WordPress متوسط ، ستستخدم الصور في عدة مناطق من موقع الويب الخاص بك. ستحتاج إلى صور لمنشورات مدونتك والصور المصغرة ورؤوس الصفحات وصور الغلاف والمزيد.
يتعامل WordPress تلقائيًا مع بعض أحجام ملفات الصور افتراضيًا. عندما تقوم بتحميل صورة ، سيقوم WordPress تلقائيًا بعمل عدة نسخ منها بأحجام مختلفة.

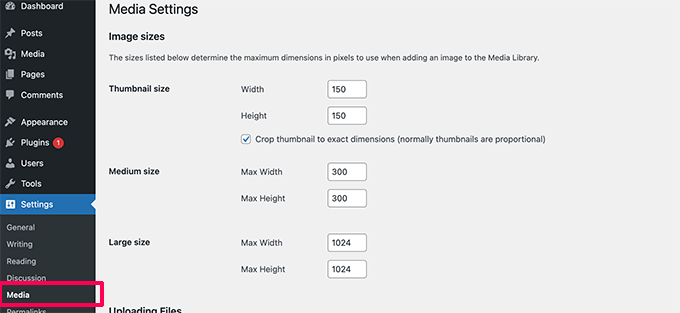
يمكنك عرض أحجام صور WordPress الافتراضية وتعديلها من خلال زيارة الإعدادات »صفحة الوسائط في منطقة إدارة WordPress.
سترى ثلاثة أحجام للمتوسط والصورة المصغرة والكبيرة.

ومع ذلك ، قد يُنشئ قالب WordPress الخاص بك أحجام صور إضافية خاصة به ويستخدم تلك الأحجام لأقسام مختلفة من موقعك.
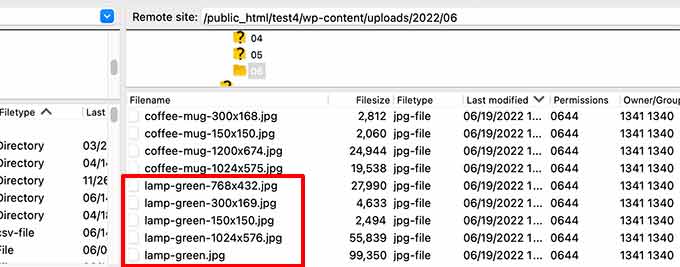
لن تكون هذه الأحجام مرئية على شاشة الوسائط ، والطريقة الوحيدة لعرض هذه الأحجام الإضافية هي بالانتقال إلى مدير الملفات في حساب استضافة WordPress الخاص بك.
ثم انتقل إلى / wp-content / uploads / folder وحدد أي مجلد سنوي هناك لتصفحه. سيساعدك هذا في رؤية جميع أحجام الصور المختلفة التي ينشئها موقع WordPress الخاص بك.
مع ذلك ، دعنا نلقي نظرة على مناطق مختلفة من موقع الويب الخاص بك ، وما هي أحجام الصور التي يجب عليك استخدامها في تلك المناطق.
ما هي أحجام الصور لاستخدامها في مشاركات المدونة
تحتاج إلى اختيار حجم الصورة لمنشورات مدونتك بناءً على سمة WordPress الخاصة بك.
على سبيل المثال ، تأتي بعض سمات WordPress مع تخطيط عمود واحد يسمح لك باستخدام صور أوسع.

من ناحية أخرى ، تستخدم بعض سمات WordPress تخطيطات متعددة الأعمدة (المحتوى + الشريط الجانبي) مما يعني أنك بحاجة إلى ضبط عرض الصورة وفقًا لذلك.

بالنسبة لمعظم المدونات ، يمكنك استخدام أحجام الصور التالية:
- تخطيط العمود الواحد: 1200 × 675
- تخطيط من عمودين: 680 × 382
الآن ، قد تلاحظ أن العديد من مواقع WordPress الشعبية تستخدم نفس عرض الصورة لجميع صورها داخل مقال. ومع ذلك ، هذه ليست قاعدة صارمة.
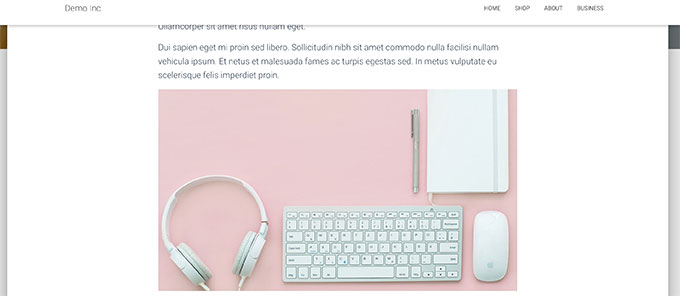
على سبيل المثال ، إذا كنت بحاجة إلى إضافة كتلة "الوسائط والنص" ، فيمكنك ضبط حجم الصورة وفقًا لذلك. في المثال أدناه ، نستخدم صورة بحجم عمودي بجوار بعض النصوص.

وبالمثل ، قد ترغب في استخدام الصور المربعة لبعض المواقف.
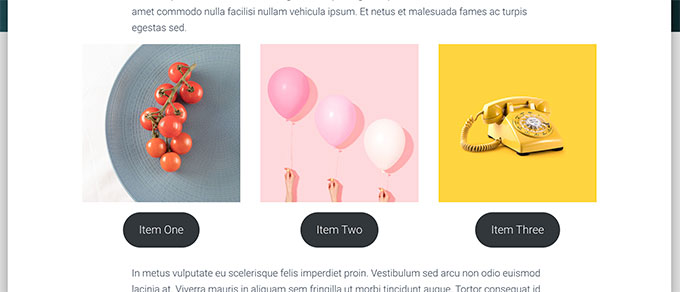
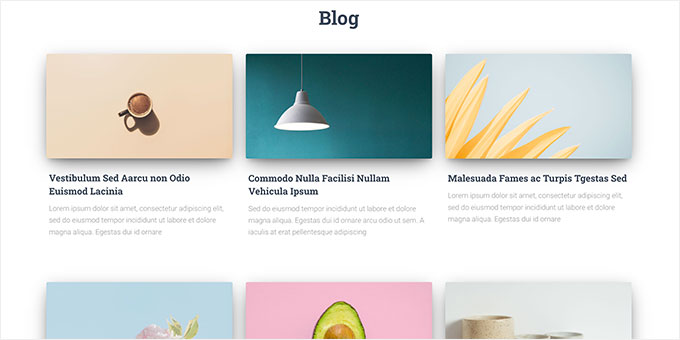
على سبيل المثال ، فيما يلي مثال على الصور المربعة المستخدمة في تخطيط متعدد الأعمدة.

عند استخدام الصور المربعة ، تحتاج ببساطة إلى التأكد من أن أبعاد الصورة لها نفس العرض والارتفاع مثل 300 × 300 بكسل.
ما هي أحجام الصور لاستخدامها في الصور المميزة
الصور المميزة ، والتي تسمى أيضًا الصور المصغرة للنشر ، هي ميزة سمة WordPress. هذا يعني أن المظهر الخاص بك سيحدد حجم الصور التي سيتم عرضها.
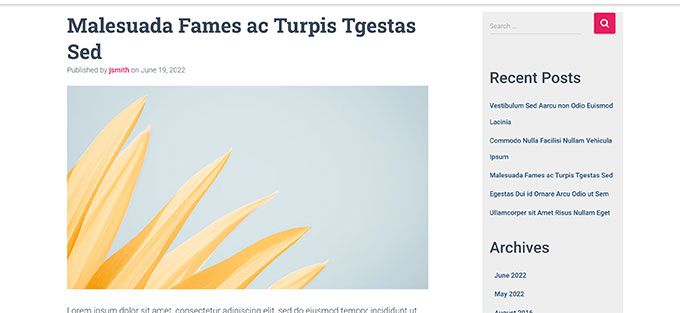
على سبيل المثال ، قد تستخدم بعض سمات WordPress نسبة العرض إلى الارتفاع القياسية 16: 9 لأحجام الصور المميزة (على سبيل المثال ، 680 × 382 بكسل).
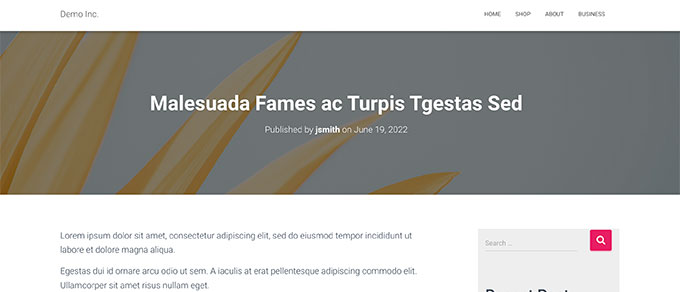
قد تستخدم بعض سمات WordPress أيضًا الصورة المميزة كصورة رأس أكبر. للقيام بذلك ، قد يحتاجون إلى صور أكبر (مثل 1200 × 675).

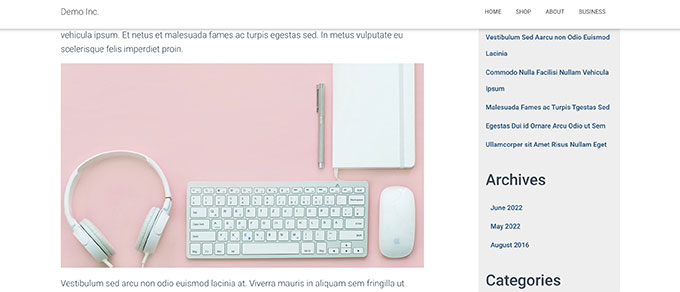
الصور المميزة مهمة لأن موضوع WordPress الخاص بك قد يستخدمها في مناطق مختلفة من موقع الويب الخاص بك. غالبًا ما تكون أول ما يراه زوارك ، لذا سترغب في ترك انطباع أول جيد.
نوصي باستخدام صور أكبر ، بحيث تظل جميلة سواء تم تصغيرها أو استخدامها في أوضاع أوسع.


وبالمثل ، إذا كان قالب WordPress الخاص بك يستخدم صورًا مربعة للصور المميزة ، فإننا نوصي باستخدام صور لا يقل حجمها عن 600 × 600 بكسل.
- للسمات التي تستخدم صورًا مميزة مستطيلة: 1200 × 687 بكسل
- للسمات التي تستخدم صورًا مربعة مميزة: 600 × 600 بكسل
سيقوم موضوع WordPress الخاص بك بإنشاء أحجام إضافية للصور المميزة لاستخدامها في منطقة مختلفة مثل الصفحة الرئيسية أو صفحة المدونة أو صفحات الأرشيف.

ما هي أحجام الصور لاستخدامها في وسائل التواصل الاجتماعي
الآن إذا كان موضوع WordPress الخاص بك يستخدم صورًا مميزة بنسبة عرض إلى ارتفاع تبلغ 16: 9 ، فيمكنك أيضًا استخدامها كصور وسائط اجتماعية لتويتر وفيسبوك.
ومع ذلك ، ستحتاج إلى إخبار تلك الأنظمة الأساسية صراحةً بالصورة التي تريد عرضها عندما يشارك شخص ما مقالة من موقع الويب الخاص بك.
للقيام بذلك ، ستحتاج إلى المكون الإضافي All in One SEO لـ WordPress. إنه أفضل مكون إضافي لـ WordPress SEO في السوق يستخدمه أكثر من 3 ملايين موقع. يساعدك على تحسين موقع الويب الخاص بك لمحركات البحث ومنصات الوسائط الاجتماعية.
ملاحظة : هناك أيضًا إصدار مجاني محدود من All in One SEO يمكنك تجربته.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد. اتبع التعليمات التي تظهر على الشاشة لإكمال المعالج. يمكنك أيضًا الاطلاع على دليلنا حول كيفية إعداد All in One SEO للحصول على إرشادات خطوة بخطوة.
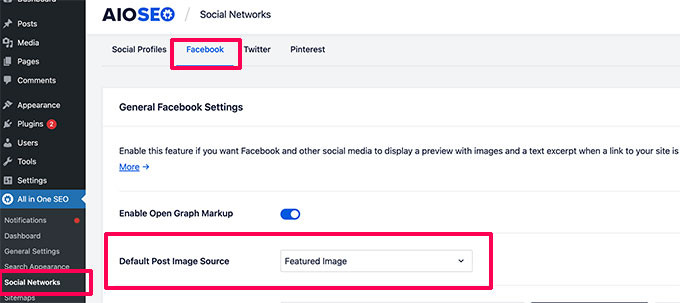
بعد ذلك ، تحتاج إلى زيارة All in One SEO »صفحة الشبكات الاجتماعية والتبديل إلى علامة التبويب Facebook. من هنا يمكنك تعيين "الصورة المميزة" كمصدر افتراضي لصورة Open Graph.

يمكنك بعد ذلك التبديل إلى علامة التبويب Twitter والقيام بنفس الشيء.
لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
الآن ، إذا كان موضوع WordPress الخاص بك يستخدم صورًا بحجم مختلف ، فقد لا يتمكن Facebook و Twitter من عرض هذه الصور بشكل صحيح.
في هذه الحالة ، يمكنك تزويد منصات الوسائط الاجتماعية بصورة مخصصة.
ما عليك سوى إنشاء صورة بنسبة عرض إلى ارتفاع تبلغ 16: 9 (1200 × 675 بكسل أو 680 × 382 بكسل). ثم قم بتحرير المنشور أو الصفحة وانتقل لأسفل إلى قسم إعدادات AIOSEO أسفل المحرر.
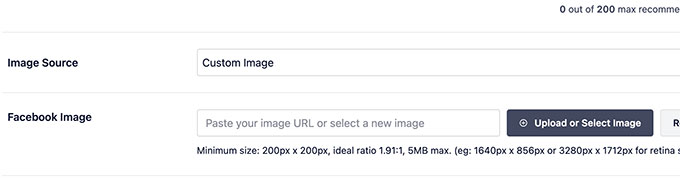
من هنا ، تحتاج إلى التبديل إلى علامة التبويب الاجتماعية والتمرير لأسفل إلى قسم مصدر الصورة. من القائمة المنسدلة ، حدد صورة مخصصة ثم قم بتحميل صورتك على Facebook.

ستحتاج إلى تكرار العملية على علامة تبويب Twitter أيضًا.
سيتعين عليك القيام بذلك لجميع المقالات التي تنشرها للتأكد من أن وسائل التواصل الاجتماعي تستخدم الصورة التي تريدها أن يستخدمها.
لمزيد من أحجام صور الوسائط الاجتماعية ، راجع ورقة غش الوسائط الاجتماعية الخاصة بـ WordPress للمبتدئين.
ما هو حجم الصورة المراد استخدامه لشعار موقع الويب في WordPress
ستتيح لك العديد من سمات WordPress معرفة حجم الصورة الذي يجب أن تستخدمه لشعار موقع الويب الخاص بك.
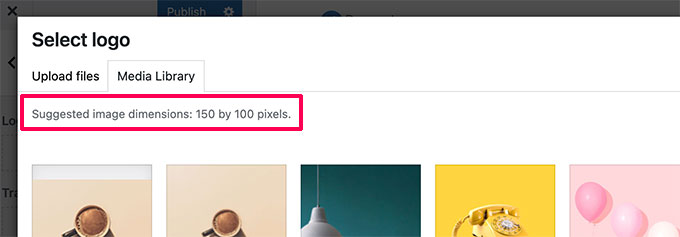
على سبيل المثال ، يُظهر مظهرنا التجريبي هذه الرسالة عندما حاولنا تحميل شعار.

ومع ذلك ، إذا كنت تستخدم سمة WordPress أحدث مع ميزة تحرير الموقع بالكامل ، فقد لا تحصل على توصية بشأن حجم صورة الشعار.
في هذه الحالة ، نوصي بتحميل أنماط وأحجام مختلفة لمعرفة الشكل الأفضل لعلامتك التجارية. يمكن أن تكون صورة الشعار بحجم 300 × 200 بكسل نقطة انطلاق جيدة.

تحرير الصور لموقع WordPress الخاص بك
معظم مستخدمي WordPress ليسوا مصممي رسوم حسب المهنة. ومع ذلك ، ستحتاج إلى استخدام برنامج تحرير الصور لإنشاء أحجام صور لموقع WordPress الخاص بك.
يأتي WordPress نفسه مع بعض أدوات تحرير الصور الأساسية. لاستخدامها ، ما عليك سوى الانتقال إلى الوسائط »صفحة المكتبة والنقر على الصورة.
سيؤدي هذا إلى فتح الصورة في نافذة منبثقة حيث سترى زرًا لتحرير الصورة.

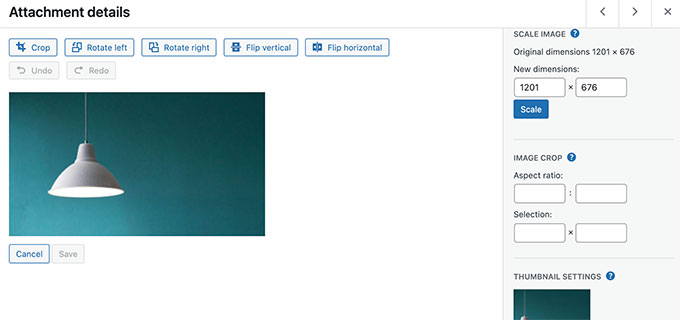
سيؤدي هذا إلى فتح خيارات التحرير.
تتضمن الأدوات تغيير حجم الصورة الأساسي ، والاقتصاص ، والتدوير ، والتقليب.

يكون تحرير الصور الأساسي هذا مفيدًا إذا كنت بحاجة إلى إصلاح صورة بسرعة. ومع ذلك ، فهي ليست أفضل طريقة لتحرير صورك يومًا بعد يوم.
لحسن الحظ ، هناك العديد من الخيارات المجانية وغير المكلفة التي يمكنك استخدامها.
- Canva - برنامج تحرير صور مجاني قائم على الويب. يتضمن أيضًا قوالب جاهزة لصور مواقع الويب والشعارات وصور الوسائط الاجتماعية والمزيد.
- Pixlr - برنامج تحرير صور يعتمد على الويب فريميوم. يمكن استخدامها لتغيير حجم الصور بسهولة لمنشورات مدونتك.
- Gimp - برنامج تحرير صور مجاني ومفتوح المصدر. يعمل كتطبيق سطح مكتب أصلي على أنظمة التشغيل Windows و Mac و Linux. يمكن استخدامه لتغيير حجم الصور وإضافة طبقات نصية وتحرير الصور والمزيد.
نأمل أن تساعدك هذه المقالة في معرفة المزيد حول أحجام صور WordPress وأحجام الصور التي يجب استخدامها على موقع الويب الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل منشئ مواقع الويب أو اختيار خبرائنا لأفضل مكونات WordPress الإضافية لمواقع الأعمال الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
