9 أفضل ملحقات Gutenberg Blocks لموقع WordPress
نشرت: 2019-04-20مرحبًا ، لقد توصلت إلى بعض أفضل المكونات الإضافية لـ Gutenberg Blocks لجعل مشاركة مدونتك جذابة؟
قدمت Word Press العديد من الميزات والإضافات الجديدة ، والتي لا تجعلها أكثر جاذبية لجميع المدونين فحسب ، بل تجعل الموقع أيضًا أكثر كفاءة وسهولة في الاستخدام مع زيادة سوقه أيضًا من خلال تقديم عدد كبير من الميزات الجديدة ...
بدلاً من مربع واحد موحد ، كما كان الحال مع محرر TinyMCE الكلاسيكي . في هذه الحالة ، كل جزء من المحتوى في Gutenberg هو كتله الخاص.
المفهوم لهذا هو أن فقرة أو صورة أو حتى اقتباس كتلة يمكن أن تكون كتلتها الخاصة.
لماذا الإضافات كتل جوتنبرج؟
ما يفعله أيضًا بشكل أساسي هو أنه يسمح لمستخدمي الطرف الثالث بإضافة الكتلة الخاصة بهم والتي يمكن للمرء استخدامها أثناء إنشاء المحتوى الخاص بهم باستخدام Gutenberg.
على سبيل المثال ، يتم زيادة كتلة النص الأساسية لتغيير لون النص والخلفية. تسمح لك كتلة الصورة بتعديل لون التراكب.
وبالمثل ، هناك وحدة كتل مختلفة تمامًا ستستخدمها لتكوين محتوى جذاب ومخصص. يوجد أيضًا كتلة لرموز الوسائط الاجتماعية. هذا يجعل من الممكن دمج خيارات المشاركة الاجتماعية مباشرة على فترات المحتوى.
كيف تعمل ملحقات جوتنبرج بالفعل؟
إنها طريقة سهلة الاستخدام وبسيطة تعمل بها Block Plugins في Gutenberg . يتم توصيل جميع هذه المكونات الإضافية وتشغيلها.
ما يجب على المرء فعله في البداية هو تثبيت البرنامج المساعد وتنشيطه. وبعد ذلك ، يمكنهم على الفور البدء في استخدام الكتل الجديدة الخاصة بهم من واجهة Gutenberg العادية.
فيما يلي أفضل المكونات الإضافية لـ Gutenberg Block التي تم تقديمها مؤخرًا.
أفضل مكون إضافي لـ Gutenberg Blocks لشحن مدونة WordPress الخاصة بك
نأمل أن يعرف الأشخاص الذين يسعون جميعًا معرفة المزيد عن أفضل المكونات الإضافية لووردبريس جوتنبرج لفترة طويلة ، فإن الأشياء الموضحة أدناه التي تمت مناقشتها ستكون مفيدة لهم جميعًا بالتأكيد.
1. كتل جوتنبرج - الإضافات النهائية لجوتنبرج

Ultimate Add - On شائعة لجميع الأسباب الوجيهة. تم تطوير هذا المكون الإضافي بواسطة Brainstorm Force عن طريق وضع الأمور في الاعتبار لتسهيل إنشاء كتل لمسؤول الموقع. يحتوي على بعض الكتل الرائعة.
| 1. عناوين متقدمة | 2. أعمدة متقدمة |
| 3. Blockquote | 4. دعوة إلى العمل |
| 5. نموذج الاتصال 7 Styler | 6. الجدول الزمني للمحتوى |
| 7. خريطة جوجل | 8. Gravity Forms Styler |
| 9. قائمة الأيقونات | 10. صندوق المعلومات |
| 11. زر التسويق | 12. متعدد الأزرار |
| 13 وظيفة دائرية | 14. بعد الشبكة |
| 15. بعد المنصوري | 16. آخر الجدول الزمني |
| 17. قائمة الأسعار | 18. الأقسام |
| 19. المشاركة الاجتماعية | 20. أعضاء الفريق |
| 21. شهادة |
2. الكتل الذرية

تم تقديم كتلة ذرة الميزة من قبل نفس الفريق ، الذي قدم Array Themes.
Array Themes هو متجر ثيمات شهير يتمتع بسمعة طيبة في كتابة كود الجودة.
مع إدخال الكتل الجديدة في Atom Blocks ، هذه هي الميزات التالية التي تم تحميلها:
| 1. بعد الشبكة | 2. الحاوية |
| 3. شهادة | 4. إشعار مضمن |
| 5. الأكورديون | 6. DropCap |
| 7. مشاركة الأيقونات | 8. دعوة إلى العمل |
| 9. أزرار قابلة للتخصيص | 10. فاصل ومقسّم |
| 11. كتلة التسعير | 12. ملف تعريف المؤلف |
3. تكويم - كتل جوتنبرج النهائية

Stackable هو مكون إضافي آخر لـ Gutenberg حظي بجاذبية هائلة من الجمهور.
إنه يوفر للمستخدمين أكثر من 23 كتلة جديدة ، بينما يتضمن أيضًا واحدة من أكثر الكتل تقدمًا التي يقدمها الموقع لمستخدميه. فيما يلي بعض أشهرها:
| 1. بلوك الحاوية | 2. كتلة فاصل |
| 3. كتلة البريد | 4. ميزة الشبكة بلوك |
| 5. بلوك الأكورديون | 6. كتلة مربع الصورة |
| 7. كتلة مميزة | 8. كتلة قائمة الرموز |
| 9. كتلة الدعوة إلى العمل | 10. بطاقة بلوك |
| 11. كتلة العنوان | العد حتى بلوك |
| 13. حظر الفيديو المنبثق | 14. كتلة التسعير |
| 15. كتلة التزكية | 16. كتلة أعضاء الفريق |
| 17. كتلة الإعلام | 18. رقم مربع بلوك |
| 19. توسيع / إظهار المزيد من الكتلة | 20. زر بلوك |
| 21. Blockquote بلوك | 22. كتلة الفاصل |
| 23. فاصل بلوك |
يحتوي Stackable حتى الآن على هذه الكتل الرائعة العديدة التي سيتم إضافتها إلى الرابط. يُعرف بأنه أحد أفضل محرر Gutenberg Block.
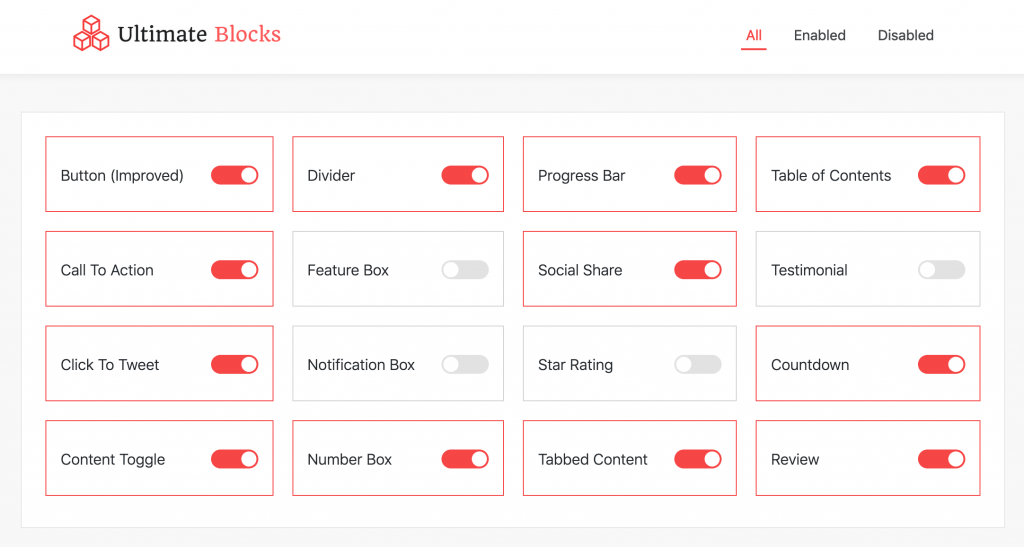
4. الكتل النهائية - كتل جوتنبرج المخصصة

تأتي Ultimate Blocks مع 17 كتلة رائعة حتى الآن أثناء كتابة منشور المدونة هذا وتميل بسرعة إلى إضافة المزيد من الكتل النظيفة في مكتبتها.
| 1. حظر المراجعة (تمكين المخطط) | 2. كتلة جدول المحتويات |
| 3. كتلة المحتوى المبوب | 4. انقر لتغريد بلوك |
| 5. كتلة المحتوى المبوب | 6. كتلة المشاركة الاجتماعية |
| 7. كتلة الحث على الشراء | 8. العد التنازلي بلوك |
| 9. محتوى الأكورديون بلوك | 10. كتلة شريط التقدم |
| 11. ميزة مربع بلوك | 12. كتلة تصنيف النجوم |
| 13. صندوق الإخطار | 14. زر |
| 15. رقم مربع بلوك | 16. بلوك فاصل |
| 17. كتلة منزلق الصورة |
أفضل جزء آخر من هذا البرنامج المساعد هو أنه يمكنك فقط تنشيط تلك الوحدات التي ترغب في استخدامها. و Ultimate Block Manager يجعل الأمر أسهل بنقرة واحدة فقط.

لقد وجدت أن هذا البرنامج المساعد مشفر جيدًا بعد إجراء الكثير من التجارب على السكان المحليين. ولاحظت أنها لا تزال تتحسن بعد كل تحديث. البرنامج المساعد مكتوب بشكل واضح ، دون التأثير على سرعة تحميل الموقع.
5. كتل Kadence - مجموعة أدوات Gutenberg Page Builder Toolkit

اسم كبير آخر في القائمة هو Kadence Blocks . مكون إضافي جيد التصميم ، يمكن أن يمنحك شعورًا بالعمل أو تصميم موقع الويب الخاص بك على منشئي صفحات تابعين لجهة خارجية مثل Thrive Architect أو Elementor.

بعض ميزات الكتل الرائعة في القائمة هي ،
| 1. كتل الصف / التخطيط | 2. الكتل المبوبة |
| 3. كتل المعلومات | 4. عناوين متقدمة |
| 5. أزرار متقدمة | 6. الأكورديونات |
| 7. فاصل / مقسم | 8. الرموز المخصصة |
| 9. قوائم الأيقونات |
6. متقدم جوتنبرج

تم تطوير هذا المكون الإضافي لـ Gutenberg Blocks بواسطة JoomUnited . وفقًا لما يقوله الموقع الرسمي ، يمكن لهذه الكتل أن تجعل كل شيء أفضل وتؤدي لك بشكل أفضل في العديد من المواقف والنقاط المختلفة. تبدو الكتل رائعة للغاية وتجعل الصفحات تبدو أفضل.
الكتل التي يقدمها هي كما يلي:
| 1. أحدث منتجات Post و Woo Commerce | 2. تحسين معرض جوتنبرج |
| 3. كتل المحتوى | 4. كتل الصور والفيديو |
| 5. مجموعات البريد الإلكتروني ونماذج الاتصال | 6. الأكورديونات |
| 7. كتل علامات التبويب | 8. قوالب التصميم |
| 9. نمط مخصص للكتل | 10. جداول متقدمة |
| 11. أزرار متقدمة |
لديها حوالي 11 كتلة لتقدم لمستخدميها وهو أحد تخصصاتها. 11 ولكنها مفيدة جدًا تجعلها ضرورية لتجربة المكون الإضافي Gutenberg Block إذا كنت تريد أن يبدو المحتوى الخاص بك أفضل.
7. كتل جوتنبرج المتقدمة

نظرًا لكونها واحدة من أبرز المقدمات التي قدمها Gutenberg ، فهذه إحدى الميزات التي تجذب أكبر عدد ممكن من الجمهور ولها معدل طلب مرتفع.
يحتوي على أكثر من 16 كتلة Gutenberg جديدة وكما هو موضح في الموقع الرسمي ، فهي كما يلي:
| 1. كتلة معلومات / إشعار | 2. كتل المشاركة |
| 3. منتجات Woo Commerce | 4. زر Woo Commerce إضافة إلى عربة التسوق |
| 5. حظر الإعلانات | 6. كتلة جدول المحتويات |
| 7. انقر لتغريد كتلة | 8. خريطة جوجل بلوك |
| 9. كتلة معاينة بطاقة الموقع | 10. كتلة بطاقة البرنامج المساعد WordPress |
| 11. كتلة الشهادة | 12. نص + كتلة إعلانية |
| 13. كتلة Unsplash | 14. Giphy بلوك |
| 15. كتلة مقدمة | 16. كتلة التعليمات البرمجية |
تم تضمين كتل الشهادات أيضًا والتي يمكن أن تجعل أغراضك أفضل وتحرك موقعك بطريقة مختلفة.
8. Coblocks - كتل بناء الصفحة جوتنبرج

تم تصميم Coblocks بواسطة ThemeBeans وحصلت عليها GoDaddy الآن . إجمالاً ، تعد Coblocks و ThemeBEans و Block Gallery الآن GoDaddy أحد مسجلي النطاقات المشهورين.
بعد أن صنفت نفسها على أنها " كتل جوتنبرج لمسوقي المحتوى " ، فإنها تمنح المستخدم إحساسًا جيدًا وفكرة عن الجمهور المستهدف الذي يجب أن يستهدفوا إنشاء المحتوى الخاص به ونشره.
تم إنشاء هذا بواسطة نفس الفريق الذي صمم Theme Beans ، ويحتوي على أكثر من 10 كتل جديدة. الميزات الفريدة في هذه الميزة هي كما يلي:
| 1. كتل الصفوف / الأعمدة يمكن تغيير حجمها | 2. شكل بلوك مقسم |
| 3. هيرو بلوك | 4. كتلة الأزرار (جديد!) |
| 5. كتلة الميزات | 6. كتلة بطاقة الوسائط |
| 7. أيقونة بلوك | 8. كتلة الخريطة |
| 9. بلوك الأكورديون | 10. حظر التنبيه |
| 11. كتلة ملف تعريف المؤلف | 12. انقر للتغريد بلوك |
| 13. كتلة الفاصل الديناميكي | 14. كتلة GIF |
| 15. GitHub Gist Block | 16. تمييز الكتلة |
| 17. كتلة جدول التسعير | 18. كتلة المشاركة الاجتماعية |
لذلك ، فإن الكتل المذكورة هي أفضل الكتل المقدمة حديثًا أداءً بواسطة WordPress Gutenberg.
هذه المعلومات المقدمة هي جزء ضئيل للغاية لإعطاء القراء فكرة عادلة عما يجب أن يتوقعوه عندما يخططون لاستخدام هذه الميزات الجديدة.
من أجل الحصول على مزيد من المعلومات حول نفس الشيء ، يجب على المستخدم أو القارئ التحقق من الرابط الرسمي حيث سيتم تزويدهم ليس فقط بتحليل أكثر تفصيلاً ولكن يمكنهم أيضًا استخدام الميزات والتحقق منها لتحليلها بأنفسهم وتفهم تمامًا الفوائد التي تقدمها هذه الميزات للعميل.
لا يمكن فهم التقنية الكامنة وراء هذه الكتل بشكل كامل إلا بمجرد تجربتها واختبارها من قبل المستخدم.
9. مكتبة تصميم كتل جوتنبرج

أولاً ، نقوم بإنشاء تخطيطات صفحات معقدة مباشرةً في محرر Gutenberg. يجب أن يتم ذلك بدون أي أعمدة وأقسام فوضويّة أو عربات التي تجرها الدواب.
المكون الإضافي WPDesignHub عبارة عن مجموعة من تصميمات الأقسام الجاهزة للاستخدام التي تم إنشاؤها باستخدام كتل Gutenberg الافتراضية.
لا توجد مكالمات JS أو CSS إضافية على صفحاتك. أقصى أداء وتوافق مع أي سمة جاهزة لـ Gutenberg "، تتيح هذه الميزة للمستخدم إنشاء المحتوى الخاص به في غضون دقائق وليس ساعات كما قد يميل المرء إلى أخذها دون وجود هذه الكتلة.
إنه يعمل كأصل حقيقي للوكالات ومصممي الويب الذين يختارون إنشاء محتويات صفحة متقدمة ولكنهم يجدون الميزات القديمة محدودة للغاية.
استنتاج
يمكنك التوجه والتحقق من صفحة المكونات الإضافية للتحقق من ما يحتاجه كل مكون إضافي جديد. سيجعل هذا المورد عملية البحث سهلة للعثور على أفضل مكون إضافي لـ WordPress Gutenberg Block الآن.
يتم تحديث كل هذه المكونات الإضافية بشكل متكرر ، وتقاس الكتل المبتكرة الجديدة مساحة إضافية لإنشاء محتوى فعال.
يوفر محرر Gutenberg الجديد بالفعل ميزات أقوى لإنتاج المحتوى ونشره. وكل من هذه المكونات الإضافية ، تعزز قدرات المحرر المستند إلى الكتلة ، من خلال توفير المزيد من الكتل.
إذن أيهما أعجبك أكثر؟
